Cách thiết kế website cho thuê xe chuyên nghiệp, thu hút khách hàng
Một website cho thuê xe chuyên nghiệp giúp doanh nghiệp thu hút khách hàng, tối ưu vận hành và tăng tỷ lệ chuyển đổi. Với xu hướng tìm kiếm dịch vụ trực tuyến ngày càng phổ biến, website cần chuẩn UX/UI, tích hợp đặt xe trực tuyến, thanh toán linh hoạt và tối ưu SEO. Bài viết này cung cấp hướng dẫn chi tiết về thiết kế, tính năng quan trọng, chiến lược marketing và case study thực tế, giúp doanh nghiệp tối đa hóa hiệu quả kinh doanh.

Tại sao cần một website chuyên nghiệp cho thuê xe?
Trong ngành cho thuê xe, khách hàng thường tìm kiếm dịch vụ trực tuyến trước khi quyết định đặt xe. Một website chuyên nghiệp không chỉ là bộ mặt doanh nghiệp mà còn đóng vai trò quan trọng trong việc thu hút khách hàng, tối ưu quy trình vận hành và gia tăng tỷ lệ chuyển đổi.
Website giúp khách hàng dễ dàng tìm hiểu dịch vụ, đặt xe nhanh chóng, đồng thời hỗ trợ doanh nghiệp quản lý lịch trình, tối ưu quảng cáo và nâng cao uy tín. Việc thiết kế website chuẩn UX/UI, tích hợp tính năng đặt xe trực tuyến, tối ưu SEO và hỗ trợ thanh toán linh hoạt sẽ giúp doanh nghiệp chiếm ưu thế cạnh tranh.
Tác dụng của website trong ngành cho thuê xe
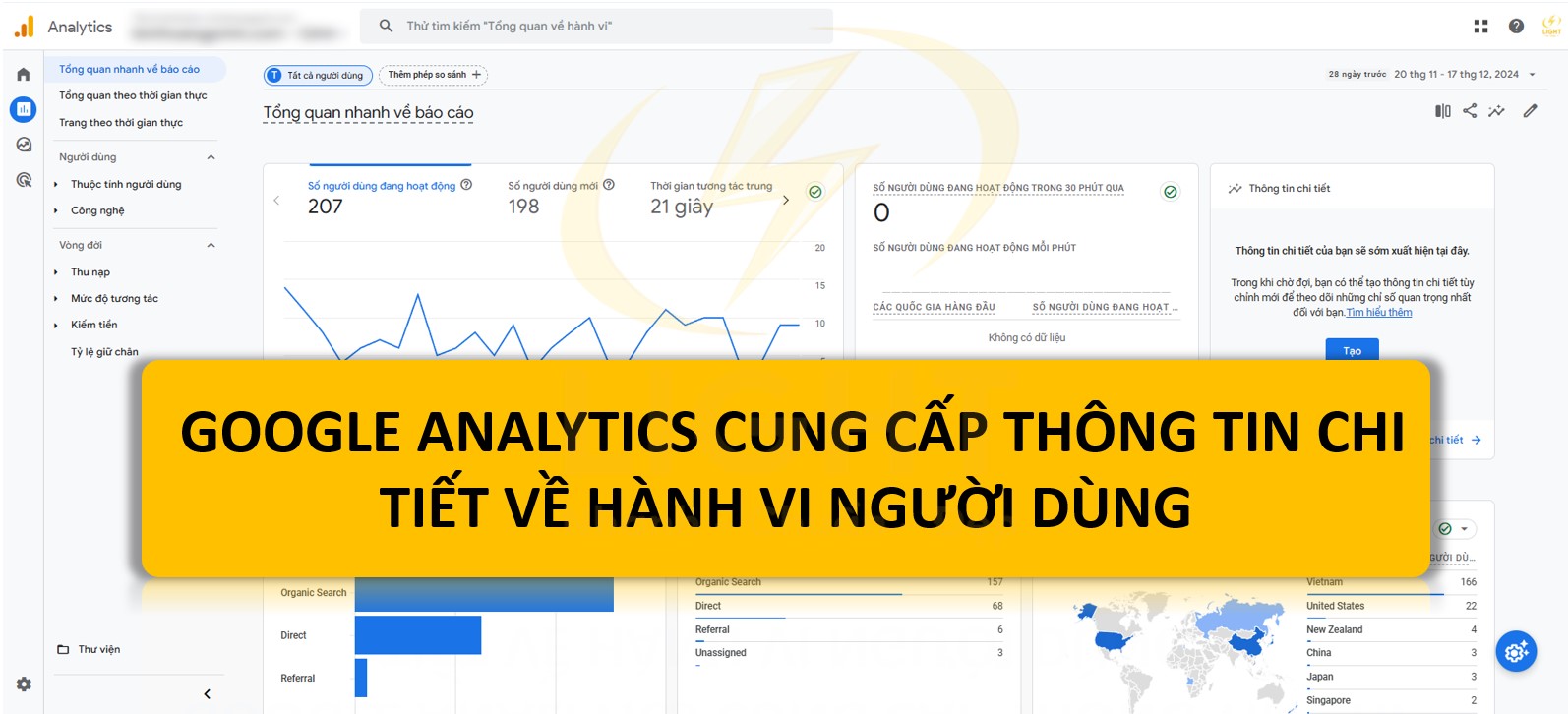
Website là trung tâm hoạt động trực tuyến của một doanh nghiệp cho thuê xe, đóng vai trò quan trọng trong việc tiếp cận khách hàng, tối ưu vận hành và tăng lợi thế cạnh tranh. Theo báo cáo Chỉ số Hài lòng của Khách hàng Thuê xe Bắc Mỹ của J.D. Power (2022), trải nghiệm đặt xe trực tuyến là yếu tố quan trọng ảnh hưởng đến sự hài lòng của khách hàng. Nghiên cứu chỉ ra rằng khách hàng ngày càng ưu tiên các kênh trực tuyến khi tìm kiếm và đặt dịch vụ thuê xe, với hơn 65% người tiêu dùng tham khảo website trước khi quyết định.
Công cụ marketing 24/7
- Khách hàng có thể tìm kiếm và đặt xe bất kỳ lúc nào, không bị giới hạn bởi giờ làm việc.
- Nội dung website có thể tiếp cận hàng nghìn khách hàng mỗi ngày mà không tốn chi phí nhân sự như telesales hay quảng cáo truyền thống.
- Các chiến dịch quảng cáo Google Ads, Facebook Ads có thể dẫn trực tiếp về website giúp tăng hiệu quả tiếp thị.
Tăng uy tín và tính chuyên nghiệp
- Một website chuẩn chỉ, có thông tin đầy đủ về công ty, dịch vụ, giá cả, hình ảnh xe sẽ tạo niềm tin với khách hàng hơn so với những doanh nghiệp chỉ hoạt động qua mạng xã hội.
- Tích hợp chứng nhận pháp lý như giấy phép kinh doanh, hợp đồng mẫu, bảo hiểm xe giúp khách hàng cảm thấy an toàn khi giao dịch.
Hỗ trợ quản lý vận hành hiệu quả
- Hệ thống đặt xe tự động giúp giảm thiểu sai sót, hạn chế tình trạng trùng lặp đơn đặt xe.
- Tích hợp phần mềm quản lý xe giúp theo dõi lịch trình, bảo trì định kỳ, tối ưu việc phân bổ xe.
- Tích hợp CRM (Customer Relationship Management) để theo dõi khách hàng, lưu trữ lịch sử thuê xe, tự động gửi nhắc nhở cho khách cũ khi có ưu đãi.
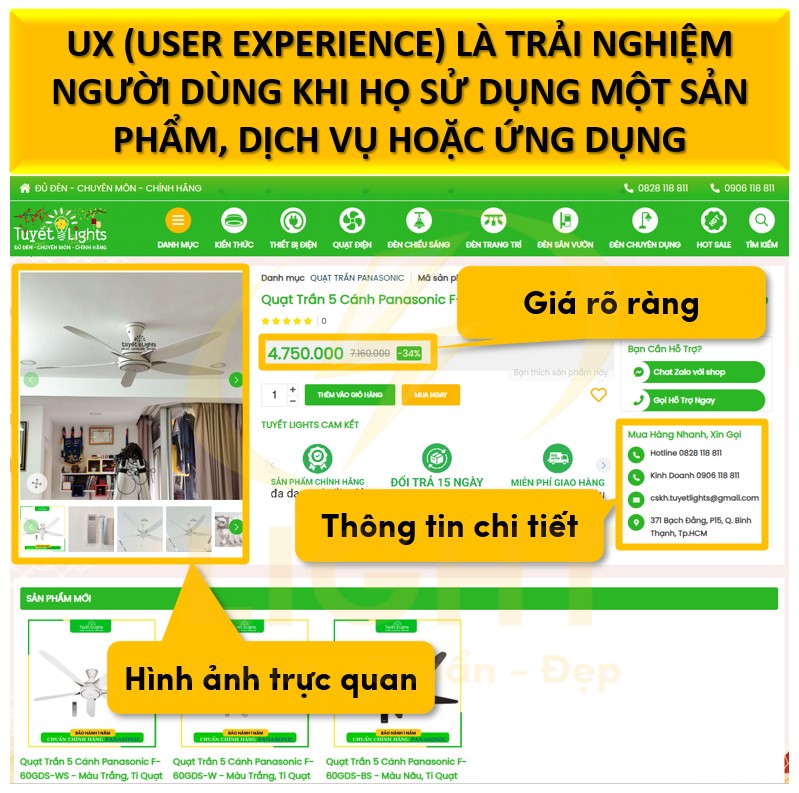
Cung cấp thông tin chi tiết, rõ ràng
- Hiển thị đầy đủ hình ảnh xe, thông số kỹ thuật, mức tiêu hao nhiên liệu giúp khách hàng dễ dàng lựa chọn.
- Chính sách thuê minh bạch, rõ ràng, có bảng giá chi tiết theo từng loại xe, thời gian thuê giúp khách hàng dễ tính toán chi phí.
Cách website giúp thu hút khách hàng và tăng tỷ lệ chuyển đổi
Giao diện và trải nghiệm người dùng (UX/UI) tối ưu
- Thiết kế đơn giản, dễ sử dụng với thanh tìm kiếm thông minh giúp khách hàng nhanh chóng tìm được loại xe phù hợp.
- Điều hướng rõ ràng, không để khách hàng phải mất quá nhiều thao tác để tìm thông tin.
- Tốc độ tải trang nhanh, tối ưu dưới 3 giây giúp giảm tỷ lệ thoát trang.
Hệ thống đặt xe trực tuyến hiện đại
- Cung cấp bộ lọc nâng cao giúp khách hàng tìm xe theo loại, số chỗ, mức giá, thời gian thuê.
- Hiển thị thời gian khả dụng của từng xe theo ngày giúp khách hàng chủ động sắp xếp lịch trình.
- Hệ thống xác nhận đặt xe tự động qua email, SMS, đồng bộ với lịch làm việc của đội ngũ hỗ trợ.
Chiến lược nội dung và tối ưu SEO
- Xây dựng blog chia sẻ kinh nghiệm thuê xe, hướng dẫn lựa chọn xe phù hợp với từng nhu cầu như du lịch gia đình, công tác, cưới hỏi.
- Cấu trúc URL thân thiện, có sitemap tự động cập nhật giúp website dễ dàng được Google index.
- Tối ưu meta title, meta description, heading, hình ảnh để tăng khả năng hiển thị trên kết quả tìm kiếm.
Hiển thị đánh giá và phản hồi khách hàng
- Tích hợp hệ thống đánh giá sao, bình luận trực tiếp từ khách hàng cũ.
- Hiển thị hình ảnh, video review thực tế giúp tạo lòng tin với khách hàng mới.
- Hệ thống phản hồi tự động hoặc chatbot AI có thể trả lời các câu hỏi phổ biến về dịch vụ, chính sách đặt xe.
Tích hợp các phương thức thanh toán đa dạng
- Hỗ trợ thanh toán trực tuyến qua thẻ tín dụng, chuyển khoản, ví điện tử.
- Tự động tính toán và hiển thị phí đặt cọc theo từng loại xe, thời gian thuê.
- Cổng thanh toán bảo mật cao, đạt tiêu chuẩn PCI DSS giúp đảm bảo an toàn giao dịch.
Tính năng cá nhân hóa trải nghiệm khách hàng
- Gợi ý xe dựa trên lịch sử thuê trước đó hoặc hành vi duyệt website.
- Cung cấp mã giảm giá, ưu đãi đặc biệt cho khách hàng thân thiết hoặc khi có chương trình khuyến mãi.
- Tích hợp chatbot hoặc hỗ trợ trực tuyến giúp tư vấn ngay khi khách có nhu cầu.
Một website chuyên nghiệp không chỉ giúp doanh nghiệp cho thuê xe tiếp cận khách hàng mà còn tối ưu quy trình, nâng cao trải nghiệm người dùng, tối đa hóa tỷ lệ chuyển đổi.
Xác định khách hàng mục tiêu
Xây dựng một website cho thuê xe cần thiết kế giao diện bắt mắt, phải đáp ứng đúng nhu cầu của từng nhóm khách hàng. Việc xác định chính xác đối tượng mục tiêu giúp tối ưu trải nghiệm người dùng, nâng cao tỷ lệ chuyển đổi và tối đa hóa hiệu quả kinh doanh. Dưới đây là các phân khúc khách hàng chính trong lĩnh vực cho thuê xe, đặc điểm hành vi tìm kiếm và cách tối ưu website phù hợp với từng nhóm.
Đối tượng khách hàng chính
Trong ngành cho thuê xe, việc xác định đúng khách hàng mục tiêu giúp thiết kế website phù hợp với hành vi, nhu cầu của từng nhóm, tối ưu tỷ lệ chuyển đổi. Dưới đây là các phân khúc chính và đặc điểm cụ thể của từng nhóm:
1. Cá nhân thuê xe tự lái
Nhóm khách hàng này thường là người có nhu cầu di chuyển linh hoạt mà không muốn sở hữu xe riêng.
Đặc điểm:
- Nam giới chiếm tỷ lệ cao hơn, độ tuổi phổ biến từ 25 – 45
- Cần xe để đi công tác, du lịch, về quê, hoặc phục vụ công việc ngắn hạn
- Quan tâm đến giá thuê, chính sách đặt cọc, mức phạt nếu vi phạm hợp đồng
- Ưu tiên xe tiết kiệm nhiên liệu, dễ lái, bảo hiểm đầy đủ
- Thường tìm kiếm theo các từ khóa: "thuê xe tự lái giá rẻ", "thuê xe không cần đặt cọc", "thuê xe theo ngày"
Tối ưu thiết kế website:
- Hiển thị rõ ràng các dòng xe, thông số kỹ thuật, hình ảnh thực tế
- Tích hợp công cụ tính giá thuê theo ngày, theo số km, có so sánh giá giữa các dòng xe
- Hỗ trợ tra cứu nhanh điều kiện thuê, các loại giấy tờ cần thiết
- Cung cấp tính năng kiểm tra lịch trình xe có sẵn theo ngày
2. Doanh nghiệp thuê xe theo hợp đồng
Các công ty thường có nhu cầu thuê xe dài hạn để phục vụ nhân viên, đối tác hoặc chuyên chở khách hàng VIP.
Đặc điểm:
- Yêu cầu hợp đồng chi tiết, rõ ràng về giá cả, bảo hiểm, trách nhiệm hai bên
- Cần xe chất lượng cao, bảo trì định kỳ, có dịch vụ tài xế chuyên nghiệp
- Thanh toán linh hoạt theo tháng, quý hoặc năm
- Ưu tiên sự uy tín, đánh giá tốt từ khách hàng trước đó
- Tìm kiếm dịch vụ qua các từ khóa: "thuê xe hợp đồng dài hạn", "dịch vụ thuê xe doanh nghiệp", "thuê xe đưa đón nhân viên"
Tối ưu thiết kế website:
- Cung cấp trang thông tin về dịch vụ hợp đồng, quy trình đăng ký, chính sách giá
- Có phần đánh giá từ khách hàng doanh nghiệp, danh sách đối tác đã hợp tác
- Bổ sung trang FAQ (Câu hỏi thường gặp) về hợp đồng, bảo hiểm, bảo trì xe
- Cho phép yêu cầu báo giá nhanh qua form hoặc chatbot hỗ trợ 24/7
3. Khách du lịch thuê xe có tài xế
Du khách, đặc biệt là khách nước ngoài hoặc nhóm đông người, thường tìm kiếm dịch vụ thuê xe có tài xế để đảm bảo tiện lợi, an toàn.
Đặc điểm:
- Cần xe rộng rãi, thoải mái, phù hợp với hành trình dài
- Ưu tiên tài xế kinh nghiệm, am hiểu đường đi và có thể giao tiếp ngoại ngữ
- Thích các gói dịch vụ trọn gói như xe kèm hướng dẫn viên, bảo hiểm du lịch
- Quan tâm đến độ uy tín của dịch vụ qua đánh giá trên Google, Facebook, TripAdvisor
- Tìm kiếm thông tin theo các từ khóa: "thuê xe du lịch có tài xế", "thuê xe đi tour", "thuê xe sân bay giá tốt"
Tối ưu thiết kế website:
- Hiển thị chi tiết từng loại xe, số ghế, tiện nghi trên xe
- Cung cấp lịch trình gợi ý theo từng điểm đến (VD: thuê xe đi Vũng Tàu, thuê xe đi Đà Lạt)
- Tích hợp đánh giá thực tế từ khách hàng trên trang chủ
- Hỗ trợ đặt xe nhanh qua WhatsApp, Zalo, Messenger
4. Dịch vụ sự kiện, xe VIP
Đối tượng này bao gồm các đơn vị tổ chức sự kiện, đám cưới, doanh nhân cần xe sang trọng, chuyên nghiệp.
Đặc điểm:
- Thuê xe theo giờ, theo ngày, yêu cầu tài xế ăn mặc lịch sự, phục vụ chuyên nghiệp
- Cần xe sang trọng như Mercedes, BMW, Limousine
- Ưu tiên dịch vụ có hợp đồng rõ ràng, cam kết chất lượng dịch vụ
- Tìm kiếm với các từ khóa: "thuê xe cưới cao cấp", "thuê limousine theo giờ", "dịch vụ xe VIP"
Tối ưu thiết kế website:
- Thiết kế giao diện sang trọng, chuyên nghiệp, sử dụng màu sắc cao cấp
- Cung cấp hình ảnh chi tiết, video thực tế về nội thất xe
- Hiển thị bảng giá theo giờ, theo chặng, tích hợp tính năng đặt xe nhanh
- Cung cấp hotline hỗ trợ 24/7, tư vấn cá nhân hóa theo từng nhu cầu
Nhu cầu và hành vi tìm kiếm của khách hàng
Hiểu rõ cách khách hàng tìm kiếm và ra quyết định thuê xe giúp tối ưu website, cải thiện khả năng tiếp cận và tăng tỷ lệ đặt xe. Theo báo cáo Google Travel Insights, trên 70% lượt tìm kiếm dịch vụ du lịch, bao gồm thuê xe, được thực hiện trên thiết bị di động. Báo cáo cũng cho thấy rằng khách hàng cá nhân thường có xu hướng tìm kiếm dịch vụ thuê xe trong thời gian ngắn trước khi sử dụng, trong khi khách hàng doanh nghiệp thường lên kế hoạch trước ít nhất một tuần. Các từ khóa phổ biến trong tìm kiếm dịch vụ thuê xe bao gồm 'thuê xe giá rẻ', 'thuê xe tự lái', 'thuê xe có tài xế' và 'thuê xe theo loại/số chỗ ngồi'.
1. Các yếu tố tác động đến quyết định thuê xe
- Giá cả minh bạch: Người dùng thường so sánh giá giữa các đơn vị trước khi đặt xe. Việc công khai bảng giá hoặc cung cấp công cụ tính giá trực tuyến giúp tăng mức độ tin tưởng.
- Chính sách hợp đồng: Đặc biệt quan trọng với khách doanh nghiệp và khách nước ngoài. Các điều khoản rõ ràng về hủy xe, bảo hiểm, đặt cọc giúp khách hàng dễ dàng ra quyết định.
- Hình ảnh thực tế: Khách hàng muốn xem hình ảnh chi tiết về xe, bao gồm nội thất, ngoại thất, khoang hành lý trước khi thuê.
- Đánh giá từ người dùng trước đó: Review trên Google, Facebook, TripAdvisor ảnh hưởng mạnh đến quyết định thuê xe, đặc biệt với khách du lịch.
- Tính tiện lợi: Website cần hỗ trợ tra cứu nhanh thông tin xe, quy trình đặt xe đơn giản, tích hợp các kênh thanh toán online.
2. Hành vi tìm kiếm dịch vụ thuê xe
- Khách cá nhân: Tìm kiếm bằng điện thoại di động, thường đặt xe vào buổi tối hoặc cuối tuần. Họ quan tâm đến giá rẻ, thủ tục nhanh gọn.
- Doanh nghiệp: Thường duyệt thông tin trên desktop, tìm hiểu kỹ trước khi quyết định. Họ cần báo giá chi tiết, hợp đồng rõ ràng.
- Khách du lịch: Tìm kiếm qua các nền tảng du lịch như Google Maps, TripAdvisor, Booking. Họ quan tâm đến đánh giá thực tế, độ uy tín của dịch vụ.
- Dịch vụ sự kiện: Hành vi tìm kiếm diễn ra sớm hơn, thường lên kế hoạch trước 1 – 3 tháng để đặt xe VIP, xe cưới, xe hội nghị.
3. Cách tối ưu website theo hành vi tìm kiếm
- SEO theo từ khóa theo nhu cầu từng nhóm khách hàng (thuê xe tự lái giá rẻ, thuê xe sân bay, thuê xe doanh nghiệp).
- Tối ưu giao diện mobile-first, vì phần lớn khách cá nhân và khách du lịch tìm kiếm trên điện thoại.
- Tích hợp chatbot AI hoặc tổng đài hỗ trợ nhanh, giúp khách hàng nhận tư vấn ngay khi có nhu cầu.
- Đưa ra các chương trình giảm giá, ưu đãi, như giảm giá cho khách hàng thuê dài hạn hoặc đăng ký thành viên.
- Xây dựng trang blog chia sẻ kinh nghiệm thuê xe, giúp tăng mức độ tin tưởng và thu hút traffic tự nhiên.
Nguyên tắc thiết kế website chuẩn UX/UI
Thiết kế website cho thuê xe chuyên nghiệp phải đáp ứng đầy đủ các tiêu chuẩn UX/UI để tối ưu hóa trải nghiệm người dùng, giúp khách hàng dễ dàng tìm kiếm, so sánh và đặt xe một cách nhanh chóng, chính xác. Điều này không chỉ nâng cao tỷ lệ chuyển đổi mà còn giúp xây dựng thương hiệu vững chắc trên thị trường. Một website không đáp ứng tốt UX/UI có thể gây nhầm lẫn, giảm độ tin cậy và khiến khách hàng từ bỏ ngay từ lần đầu truy cập. Tính nhất quán trong thiết kế website là yếu tố quan trọng giúp khách hàng dễ dàng nhận diện thương hiệu và sử dụng dịch vụ. Một website cho thuê xe cần có bố cục hợp lý, màu sắc hài hòa, font chữ dễ đọc và hệ thống điều hướng rõ ràng để tăng sự tiện lợi khi truy cập.
Giao diện trực quan, dễ sử dụng
Bố cục khoa học, điều hướng logic
- Sắp xếp các thành phần theo mức độ quan trọng, đảm bảo người dùng có thể nhanh chóng tìm thấy thông tin cần thiết.
- Bố cục theo kiểu F-pattern hoặc Z-pattern giúp mắt người dùng dễ dàng quét thông tin.
- Màn hình trang chủ cần hiển thị ngay các dịch vụ chính, giá tham khảo và nút CTA rõ ràng.
Thiết kế thị giác tối ưu
- Font chữ không quá nhỏ (tối thiểu 16px), dễ đọc trên cả nền sáng và tối.
- Sử dụng màu sắc theo nguyên tắc 60-30-10 để giữ sự hài hòa:
- 60% màu nền
- 30% màu phụ trợ
- 10% màu nhấn (CTA, thông tin quan trọng)
- Hình ảnh xe chất lượng cao, có tính thực tế, thể hiện rõ đặc điểm, nội thất và ngoại thất.
- Nền tối giản, tránh sử dụng quá nhiều hiệu ứng động làm giảm tốc độ tải trang.
Tối ưu trải nghiệm di động
- Giao diện phải tương thích với mọi kích thước màn hình (responsive).
- Các nút bấm và khoảng cách giữa các phần tử cần đủ lớn để dễ thao tác trên màn hình cảm ứng.
- Hạn chế popup, quảng cáo cản trở trải nghiệm người dùng trên di động.
Điều hướng mượt mà, tối ưu trải nghiệm người dùng
Menu rõ ràng, sắp xếp hợp lý
- Chỉ nên có tối đa 6 mục chính trong menu điều hướng để tránh rối mắt.
- Các danh mục cần thiết bao gồm:
- Trang chủ
- Loại xe cho thuê
- Bảng giá
- Đặt xe nhanh
- Hướng dẫn & điều khoản
- Liên hệ
Hệ thống tìm kiếm và bộ lọc nâng cao
- Hỗ trợ tìm kiếm theo từ khóa có gợi ý tự động.
- Bộ lọc theo các tiêu chí quan trọng:
- Loại xe (xe 4 chỗ, 7 chỗ, limousine, xe tải, xe máy, v.v.)
- Giá thuê theo giờ/ngày/tháng
- Tình trạng sẵn có
- Địa điểm nhận/trả xe
- Loại hợp đồng (ngắn hạn, dài hạn)
Tốc độ tải trang nhanh, trải nghiệm liền mạch
- Nén hình ảnh mà vẫn giữ chất lượng cao để giảm dung lượng tải.
- Sử dụng lazy loading để tải nội dung khi cần, tránh tải toàn bộ trang ngay lập tức.
- Lưu trữ dữ liệu tĩnh bằng CDN giúp tăng tốc độ phản hồi.
- Giảm thiểu mã JavaScript và CSS không cần thiết.
Tối ưu các nút CTA (Call to Action)
- Các nút đặt xe, gọi điện, yêu cầu báo giá phải nổi bật và luôn hiển thị trong khu vực dễ tiếp cận.
- Nên có tối thiểu 3 vị trí hiển thị CTA quan trọng:
- Trên đầu trang chủ
- Giữa trang danh sách xe
- Cuối trang chi tiết xe
Tích hợp chatbot và hỗ trợ trực tuyến
- Chatbot AI giúp trả lời nhanh các câu hỏi thường gặp về giá, điều kiện thuê, ưu đãi.
- Hỗ trợ đa kênh (Zalo, Messenger, WhatsApp) để khách hàng liên hệ thuận tiện.
Thiết kế phù hợp với từng loại hình dịch vụ cho thuê xe
Cho thuê xe tự lái
- Quy trình đặt xe cần đơn giản, minh bạch, gồm các bước:
- Chọn xe → Kiểm tra giá → Nhập thông tin cá nhân → Xác nhận → Thanh toán.
- Hiển thị rõ yêu cầu giấy tờ: CMND/CCCD, bằng lái xe, đặt cọc (nếu có).
- Tích hợp đánh giá từ khách hàng để tăng độ tin cậy.
- Quy trình đặt xe cần đơn giản, minh bạch, gồm các bước:
Cho thuê xe có tài xế
- Tính năng đặt xe cần có bộ lọc theo tuyến đường, số ghế, giá cước.
- Hiển thị thông tin tài xế, đánh giá từ khách hàng trước đó.
- Cho phép khách hàng yêu cầu tài xế cố định nếu đã từng sử dụng dịch vụ.
Cho thuê xe hợp đồng dài hạn
- Trang thông tin dịch vụ cần có bảng so sánh các gói thuê (1 tháng, 3 tháng, 6 tháng, 12 tháng).
- Hợp đồng mẫu có thể tải về để khách hàng dễ dàng tham khảo.
- Chương trình ưu đãi cho khách hàng thuê dài hạn cần được hiển thị rõ ràng.
Cho thuê xe cao cấp, xe sang
- Thiết kế giao diện sang trọng, sử dụng gam màu đen, vàng, trắng.
- Trình bày xe theo phong cách showroom trực tuyến, có hình ảnh 360 độ, video thực tế.
- Cá nhân hóa trải nghiệm: khách hàng VIP có thể đặt lịch xem xe trực tiếp, có nhân viên hỗ trợ riêng.
Cho thuê xe du lịch, xe đưa đón sân bay
- Cho phép đặt xe theo tuyến cố định hoặc tùy chọn lộ trình riêng.
- Hiển thị giá trọn gói, không phát sinh phụ phí.
- Tích hợp Google Maps để khách hàng xem tuyến đường và thời gian di chuyển ước tính.
Thiết kế website cho thuê xe không chỉ cần giao diện đẹp mà còn phải tập trung vào trải nghiệm người dùng, tối ưu chuyển đổi và đáp ứng đúng nhu cầu của từng nhóm khách hàng.
Tối ưu nội dung và hình ảnh thu hút
Một website cho thuê xe muốn thu hút khách hàng phải đảm bảo hai yếu tố quan trọng: nội dung rõ ràng, thuyết phục và hình ảnh chuyên nghiệp, trực quan. Mọi yếu tố cần được tối ưu cả về mặt trải nghiệm người dùng (UX) và công cụ tìm kiếm (SEO).
1. Tối ưu nội dung theo hành vi khách hàng
Khách hàng thuê xe thường có ba mục đích chính: du lịch, công tác hoặc sự kiện (cưới hỏi, đưa đón VIP). Mỗi nhóm có nhu cầu riêng, nên nội dung cần được cá nhân hóa theo từng đối tượng:
- Khách thuê xe du lịch: Nhấn mạnh sự thoải mái, không gian rộng rãi, tính năng an toàn và khả năng vận hành êm ái.
- Khách thuê xe công tác: Tập trung vào sự sang trọng, tính chuyên nghiệp, thời gian di chuyển linh hoạt và dịch vụ hỗ trợ tài xế.
- Khách thuê xe cho sự kiện: Đề cao yếu tố thẩm mỹ, đẳng cấp, khả năng tùy chỉnh theo yêu cầu (xe hoa, xe đưa đón VIP, xe doanh nhân).
Ngoài ra, nội dung cần tránh những mô tả chung chung, thay vào đó sử dụng các dữ kiện cụ thể để tăng tính thuyết phục:
- Thay vì viết: "Xe đời mới, sạch sẽ, tiện nghi đầy đủ"
- Nên viết: "Xe Toyota Fortuner 2023, nội thất da cao cấp, dàn âm thanh JBL, màn hình giải trí 12 inch, cửa sổ trời toàn cảnh, điều hòa tự động 3 vùng."
2. Cách trình bày nội dung dễ tiếp cận
- Tiêu đề và đoạn mở đầu cần hấp dẫn, nêu bật lợi ích chính của dịch vụ.
- Các nội dung quan trọng cần đặt ở vị trí dễ thấy: Giá thuê, thông số xe, chính sách thuê, hình ảnh thực tế.
- Sử dụng bullet points và bảng thông tin thay vì đoạn văn dài để khách hàng dễ đọc.
- Tích hợp video hoặc ảnh động GIF để tăng tính trực quan.
- Hiển thị đánh giá từ khách hàng ngay bên dưới mỗi mẫu xe để tăng sự tin cậy.
3. Tối ưu hình ảnh hiển thị
Hình ảnh cần có độ phân giải tối thiểu 1920x1080px, đảm bảo sắc nét trên mọi thiết bị.
Sử dụng định dạng ảnh WebP để giảm dung lượng nhưng vẫn giữ chất lượng cao.
Mỗi mẫu xe cần có ít nhất 5-7 ảnh chụp từ nhiều góc độ:
- Toàn cảnh bên ngoài (mặt trước, sau, góc chéo).
- Nội thất ghế trước, ghế sau, khoang hành lý.
- Bảng điều khiển trung tâm, vô lăng, màn hình giải trí.
- Các chi tiết nổi bật (cửa sổ trời, đèn LED, dàn âm thanh, điều hòa).
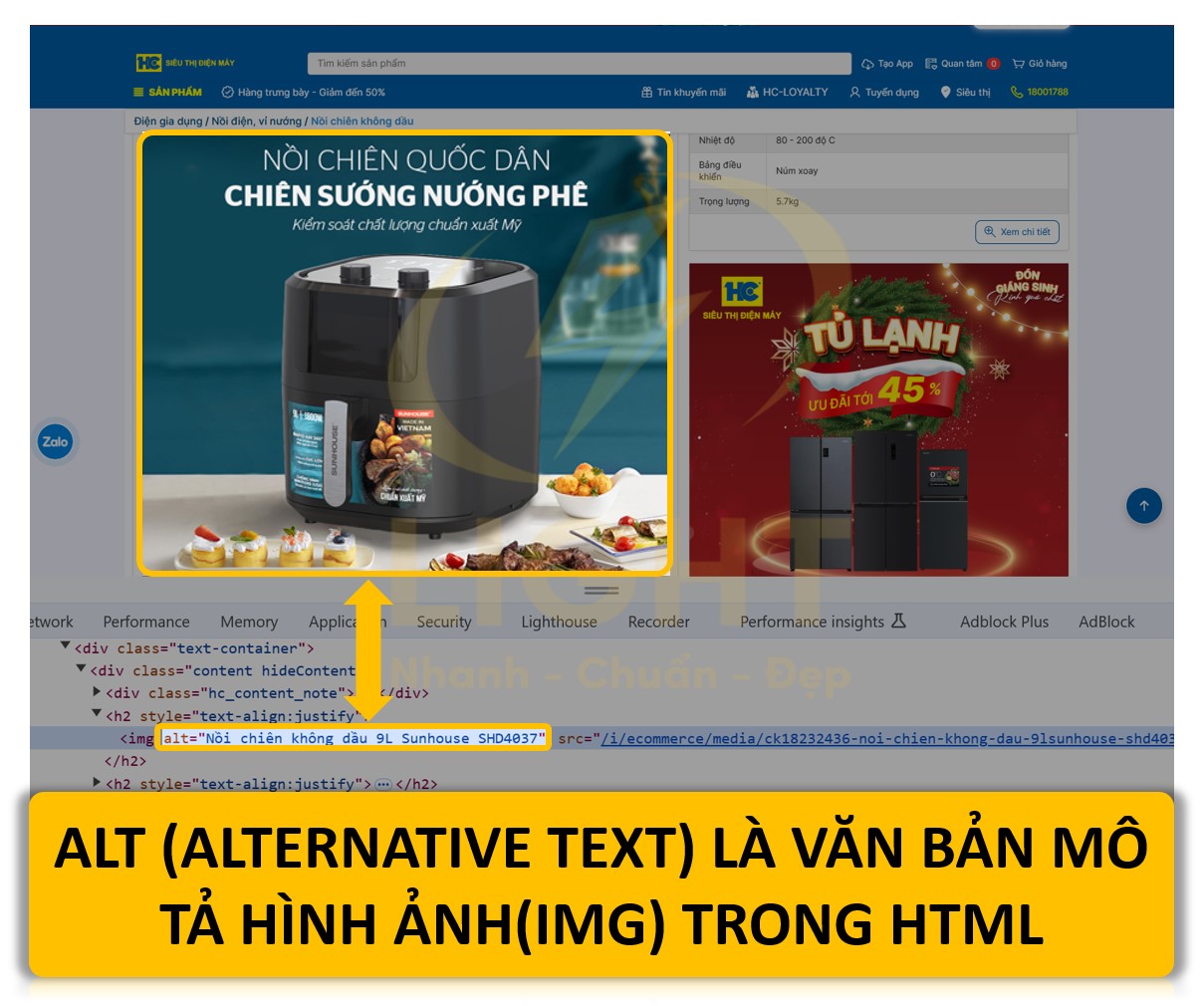
SEO hình ảnh:
- Đặt tên file ảnh có chứa từ khóa (VD: toyota-fortuner-2023-noi-that.webp).
- Viết mô tả alt giúp công cụ tìm kiếm hiểu nội dung ảnh (VD: "Nội thất Toyota Fortuner 2023 với màn hình giải trí 12 inch, ghế da cao cấp").
- Sử dụng lazy load để tối ưu tốc độ tải trang.
Cách trình bày thông tin xe: hình ảnh, thông số, giá thuê, tiện ích
Thông tin xe cần được trình bày rõ ràng, giúp khách hàng dễ dàng so sánh giữa các mẫu xe khác nhau.
1. Giao diện hiển thị thông tin xe
- Thiết kế theo dạng thẻ hoặc danh sách kèm ảnh đại diện để dễ nhận diện.
- Cung cấp bộ lọc tìm kiếm theo loại xe, số chỗ, giá thuê, hộp số, loại nhiên liệu.
- Hiển thị thông tin quan trọng ngay trên thumbnail xe (đời xe, số ghế, giá thuê).
- Có chức năng so sánh để khách hàng đối chiếu giữa các dòng xe cùng phân khúc.
2. Chi tiết thông số kỹ thuật
Thông số xe nên được trình bày theo dạng bảng để dễ theo dõi, bao gồm:
| Mục | Thông tin |
|---|---|
| Hãng xe | Toyota |
| Dòng xe | Fortuner 2023 |
| Số ghế | 7 |
| Hộp số | Tự động 6 cấp |
| Loại nhiên liệu | Dầu Diesel |
| Mức tiêu thụ nhiên liệu | 7.6L/100km |
| Tiện ích nổi bật | Camera 360 độ, ghế da cao cấp, cửa sổ trời |
3. Cách hiển thị giá thuê
Giá cần hiển thị rõ ràng, có phân chia theo thời gian thuê:
- Thuê theo giờ: 200.000đ/giờ
- Thuê theo ngày: 1.500.000đ/ngày
- Thuê dài hạn: Giảm 10% khi thuê từ 7 ngày trở lên
Hiển thị phí phụ thu nếu có (VD: tài xế, nhiên liệu, ngoài giờ).
Tích hợp công cụ tính giá tự động để khách hàng chủ động chọn thời gian thuê và nhận báo giá ngay.
Cách viết mô tả dịch vụ hấp dẫn, khơi gợi nhu cầu thuê xe
Mô tả dịch vụ không chỉ đơn thuần cung cấp thông tin mà cần tạo ra sự hứng thú, khuyến khích khách hàng đặt xe ngay.
1. Cấu trúc bài mô tả hiệu quả
Tiêu đề hấp dẫn, nhấn mạnh vào lợi ích thay vì chỉ mô tả.
- VD: "Trải nghiệm hành trình đẳng cấp với xe Fortuner 2023 – Đặt ngay, nhận xe tận nơi!"
Đoạn mở đầu cần gợi cảm xúc, đặt vấn đề để thu hút khách hàng.
- VD: "Bạn đang tìm một chiếc SUV mạnh mẽ, sang trọng cho chuyến đi sắp tới? Toyota Fortuner 2023 chính là lựa chọn hoàn hảo với không gian rộng rãi, nội thất đẳng cấp và hàng loạt tiện ích an toàn."
Phần nội dung chính cần đề cập:
- Ưu điểm của dịch vụ: Xe đời mới, bảo dưỡng định kỳ, thủ tục nhanh gọn.
- Lợi ích cho khách hàng: Tiết kiệm chi phí, an toàn, dịch vụ tận tâm.
- Điểm khác biệt so với đối thủ: Cam kết xe đúng mẫu, không đổi phút chót, hỗ trợ 24/7.
2. Sử dụng kỹ thuật thuyết phục
Chứng minh chất lượng bằng con số:
- "Hơn 5.000 khách hàng đã sử dụng dịch vụ của chúng tôi mỗi năm."
- "97% khách hàng hài lòng với chất lượng xe và dịch vụ hỗ trợ."
Tạo cảm giác khan hiếm để thúc đẩy quyết định:
- "Chỉ còn 2 xe trống vào dịp lễ, đặt ngay để giữ chỗ!"
- "Giảm 15% cho 10 khách hàng đầu tiên trong tháng này."
Call to Action mạnh mẽ:
- "Đặt xe ngay, chỉ với 3 phút thao tác!"
- "Nhận báo giá ngay – không cần thanh toán trước!"
Hiển thị đánh giá thực tế từ khách hàng để tăng độ tin cậy.
- Sử dụng hình ảnh thật kèm nhận xét thay vì chỉ để sao đánh giá.
- Thêm video review từ khách hàng đã sử dụng dịch vụ.
Tích hợp tính năng quan trọng
Một website cho thuê xe chuyên nghiệp phải có hệ thống tính năng hỗ trợ tối đa trải nghiệm người dùng và tối ưu chuyển đổi. Các tính năng cốt lõi như bộ lọc tìm kiếm thông minh, form đặt xe tối giản và hệ thống tư vấn trực tuyến giúp khách hàng dễ dàng tiếp cận dịch vụ, ra quyết định nhanh chóng và tăng tỷ lệ thuê xe thành công. Dưới đây là những yếu tố quan trọng cần có để nâng cao hiệu suất website cho thuê xe.
Bộ lọc tìm kiếm xe theo nhu cầu
Bộ lọc tìm kiếm xe đóng vai trò then chốt trong việc nâng cao trải nghiệm người dùng và tăng tỷ lệ chuyển đổi. Một hệ thống lọc chuyên nghiệp không chỉ giúp khách hàng nhanh chóng tìm thấy chiếc xe phù hợp mà còn giảm tỷ lệ thoát trang. Theo nghiên cứu từ MIT Sloan Management Review về hành vi mua sắm trực tuyến, bộ lọc tìm kiếm hiệu quả có thể giảm đáng kể thời gian ra quyết định của người dùng. Trong lĩnh vực cho thuê xe, các tiêu chí lọc quan trọng nhất thường bao gồm giá thuê, loại xe, số chỗ ngồi và địa điểm nhận xe. Bộ lọc theo thời gian thực (không yêu cầu tải lại trang) mang lại trải nghiệm người dùng tốt hơn và tăng khả năng hoàn thành giao dịch.
1. Nguyên tắc thiết kế bộ lọc tối ưu:
- Đơn giản, trực quan: Giao diện bộ lọc phải dễ sử dụng, không yêu cầu nhiều thao tác phức tạp.
- Tốc độ xử lý nhanh: Bộ lọc phải phản hồi ngay lập tức mà không cần tải lại trang.
- Độ chính xác cao: Kết quả hiển thị phải phù hợp với tiêu chí lọc, tránh gây nhầm lẫn.
- Tích hợp AJAX: Hỗ trợ cập nhật kết quả động, giúp khách hàng thấy thay đổi ngay khi điều chỉnh bộ lọc.
2. Các tiêu chí lọc quan trọng:
Lọc theo loại xe:
- Chia danh mục rõ ràng như Sedan, SUV, Hatchback, MPV, xe du lịch, xe tải,…
- Hỗ trợ hình ảnh minh họa giúp khách hàng dễ hình dung.
- Có tính năng gợi ý loại xe dựa trên nhu cầu phổ biến.
Lọc theo mức giá:
- Cung cấp thanh trượt (price range slider) để khách hàng dễ dàng chọn khoảng giá mong muốn.
- Hiển thị giá theo từng gói thuê: theo giờ, theo ngày, theo tuần, theo tháng.
- Hỗ trợ bộ lọc giá động, tự động đề xuất các tùy chọn phổ biến dựa trên hành vi người dùng.
Lọc theo thời gian thuê:
- Khách hàng có thể chọn nhanh ngày nhận/trả xe bằng lịch động (date picker).
- Cho phép đặt xe theo giờ, theo ngày hoặc dài hạn.
- Tích hợp AI dự đoán thời gian thuê phù hợp dựa trên nhu cầu người dùng.
Lọc theo địa điểm:
- Cho phép chọn địa điểm nhận/trả xe, hiển thị các bãi xe gần nhất trên bản đồ.
- Hỗ trợ tự động xác định vị trí (GPS) để đề xuất xe gần khách hàng.
Form đặt xe nhanh, đơn giản, tối ưu chuyển đổi
Form đặt xe là điểm chạm quan trọng trong hành trình khách hàng, quyết định liệu họ có hoàn tất đặt xe hay rời bỏ trang web. Một form được thiết kế tối ưu giúp giảm thiểu rào cản tâm lý, rút ngắn thời gian đặt xe và tăng tỷ lệ chuyển đổi.
1. Yếu tố thiết kế form hiệu quả:
- Giao diện tối giản, không rườm rà: Chỉ yêu cầu thông tin quan trọng như loại xe, thời gian thuê, địa điểm nhận/trả xe.
- Hỗ trợ điền nhanh thông tin:
- Tự động lưu thông tin khách hàng đăng nhập để giảm thao tác nhập liệu.
- Gợi ý địa điểm dựa trên lịch sử đặt xe trước đó.
- Hiển thị rõ ràng tổng chi phí:
- Tự động tính toán chi phí thuê xe dựa trên thời gian, loại xe và dịch vụ đi kèm.
- Hiển thị chi tiết các khoản phí như bảo hiểm, thuế, phí giao xe,… để khách hàng dễ dàng ra quyết định.
- Tích hợp nhiều phương thức thanh toán:
- Chấp nhận thanh toán qua thẻ tín dụng, ví điện tử (Momo, ZaloPay, VNPay,…), chuyển khoản ngân hàng.
- Hỗ trợ đặt cọc trước, thanh toán phần còn lại khi nhận xe.
- Tích hợp bảo mật thanh toán (3D Secure) để tăng độ tin cậy.
- Hỗ trợ xác nhận nhanh qua OTP/email:
- Gửi mã xác nhận OTP hoặc email để khách hàng xác nhận đặt xe ngay lập tức.
- Hiển thị tình trạng đặt xe theo thời gian thực.
Form đặt xe nên được đặt ở vị trí nổi bật trên website, có nút CTA rõ ràng như “Đặt xe ngay”, “Xác nhận thuê xe” để thu hút sự chú ý.
Hỗ trợ chatbot, tư vấn trực tuyến tăng tỷ lệ chốt đơn
Chatbot và hệ thống tư vấn trực tuyến đóng vai trò quan trọng trong việc hỗ trợ khách hàng nhanh chóng, giải đáp thắc mắc ngay lập tức và gia tăng tỷ lệ chốt đơn.
1. Chatbot tự động – hỗ trợ 24/7
Chatbot giúp tự động hóa quy trình tư vấn, hỗ trợ khách hàng mọi lúc, ngay cả khi nhân viên không trực tuyến.
- Xử lý câu hỏi thường gặp (FAQ):
- Giải đáp ngay lập tức về giá thuê, điều kiện thuê xe, phương thức thanh toán, chính sách bảo hiểm,…
- Cung cấp thông tin xe theo yêu cầu như loại xe, màu sắc, năm sản xuất,…
- Hỗ trợ đặt xe trực tiếp qua chatbot:
- Chatbot có thể gợi ý xe phù hợp dựa trên nhu cầu người dùng.
- Kết nối với hệ thống đặt xe, cho phép khách hàng hoàn tất đặt xe ngay trong cửa sổ chat.
- Phân loại khách hàng tiềm năng:
- Dựa trên lịch sử trò chuyện, chatbot có thể đánh giá mức độ quan tâm của khách hàng.
- Chuyển khách hàng có nhu cầu cao sang nhân viên tư vấn để chốt đơn nhanh hơn.
2. Live chat với nhân viên tư vấn
- Hỗ trợ cá nhân hóa tư vấn:
- Nhân viên có thể tư vấn chi tiết về các dòng xe, chính sách ưu đãi và điều kiện thuê.
- Tạo cảm giác tin cậy, giúp khách hàng yên tâm trước khi đặt xe.
- Chuyển tiếp cuộc trò chuyện sang hotline:
- Nếu khách hàng cần tư vấn chi tiết hơn, hệ thống có thể tự động chuyển sang gọi điện với nhân viên.
- Hỗ trợ khách hàng quyết định nhanh hơn, đặc biệt khi cần thuê xe gấp.
- Tích hợp live chat trên nhiều nền tảng:
- Website, Facebook Messenger, Zalo OA, WhatsApp giúp tiếp cận khách hàng ở mọi kênh.
Hệ thống chatbot và live chat nên đặt ở góc màn hình với biểu tượng dễ nhận diện, kích hoạt nhanh chóng khi khách hàng có nhu cầu hỗ trợ.
Chiến lược SEO & Local SEO tăng traffic
SEO cho website cho thuê xe cần kết hợp chiến lược tổng thể từ tối ưu on-page, off-page đến Local SEO nhằm thu hút khách hàng tiềm năng và cải thiện thứ hạng tìm kiếm. Việc tối ưu cần tập trung vào yếu tố trải nghiệm người dùng (UX), tốc độ tải trang và nội dung chuyên sâu, phù hợp với nhu cầu tìm kiếm. Local SEO đóng vai trò quan trọng trong việc tiếp cận khách hàng khu vực, tăng độ uy tín và tỷ lệ chuyển đổi.
Tối ưu on-page SEO: title, meta, heading, schema
Tối ưu on-page giúp website dễ dàng được Google hiểu và xếp hạng cao hơn. Việc tập trung vào tiêu đề, mô tả, heading và schema markup giúp nâng cao trải nghiệm người dùng, cải thiện khả năng xuất hiện trên trang kết quả tìm kiếm.
1. Title & Meta Description
- Title: Phải chứa từ khóa chính, ngắn gọn (khoảng 50-60 ký tự) và hấp dẫn. Sử dụng các từ kích thích hành động như “Giá Tốt”, “Dịch Vụ Uy Tín”, “Xe Đời Mới” để thu hút click.
- Meta Description: Giữ độ dài từ 140-160 ký tự, mô tả chi tiết dịch vụ, chèn từ khóa một cách tự nhiên, tránh nhồi nhét. Ví dụ:
- "Thuê xe 4-7 chỗ, xe tự lái hoặc có tài xế, giá tốt, thủ tục nhanh. Đặt xe ngay để nhận ưu đãi lớn!"
2. Heading Structure (H1-H3)
- H1: Chỉ nên có một thẻ duy nhất trên mỗi trang, chứa từ khóa chính, thể hiện rõ nội dung chính của trang.
- H2-H3: Tạo cấu trúc nội dung rõ ràng, chia nhỏ chủ đề, hỗ trợ SEO với từ khóa liên quan. Ví dụ:
- H2: Bảng giá thuê xe tự lái và có tài xế
- H3: Ưu điểm khi thuê xe tự lái
- H3: Thủ tục và điều kiện thuê xe
3. Schema Markup
- LocalBusiness Schema: Giúp hiển thị thông tin doanh nghiệp trên Google, bao gồm tên, địa chỉ, số điện thoại.
- CarRental Schema: Cung cấp chi tiết dịch vụ thuê xe, giá cả, hình ảnh, điều kiện thuê.
- Review Schema: Tích hợp đánh giá sao giúp tăng tỷ lệ nhấp chuột (CTR).
- FAQ Schema: Tạo phần hỏi đáp giúp Google hiển thị snippet mở rộng, tăng khả năng xuất hiện trên kết quả tìm kiếm.
SEO hình ảnh, video tăng mức độ tương tác
Hình ảnh và video không chỉ giúp tăng trải nghiệm người dùng mà còn cải thiện SEO. Việc tối ưu đúng cách giúp website tải nhanh hơn, thu hút khách hàng và tăng thời gian onsite.
1. SEO hình ảnh
- Định dạng: Sử dụng WebP hoặc JPEG nén để giảm dung lượng nhưng vẫn giữ chất lượng cao.
- Tên file: Đặt tên có nghĩa, chứa từ khóa, ví dụ:
thue-xe-7-cho-ha-noi.jpgthay vìIMG_12345.jpg. - Alt text: Viết mô tả ngắn nhưng đủ thông tin, giúp công cụ tìm kiếm hiểu nội dung ảnh.
- Geotagging ảnh: Đối với dịch vụ địa phương, chèn tọa độ GPS vào metadata ảnh để tăng tính liên quan khi tìm kiếm theo vị trí.
2. SEO video
- Đăng tải trên YouTube và nhúng vào website.
- Tiêu đề: Phải chứa từ khóa chính và hấp dẫn người dùng. Ví dụ: "Dịch vụ thuê xe 7 chỗ giá rẻ tại TP.HCM - Thủ tục nhanh, xe đời mới".
- Mô tả: Viết ít nhất 300 từ, chèn từ khóa liên quan, thêm backlink về website.
- Chương (Timestamps): Chia nhỏ nội dung theo từng phần, giúp Google nhận diện chủ đề rõ hơn.
- Tối ưu thumbnail: Hình ảnh sắc nét, có text mô tả dịch vụ để thu hút click.
Xây dựng backlink chất lượng từ các nền tảng liên quan
Backlink chất lượng giúp website tăng độ uy tín, cải thiện thứ hạng trên Google. Cần tập trung vào backlink từ các nguồn uy tín và có liên quan đến ngành thuê xe.
1. Backlink từ blog và diễn đàn
- Viết bài trên các blog du lịch, diễn đàn ô tô, sử dụng anchor text tự nhiên có chứa từ khóa chính.
- Trả lời câu hỏi trên diễn đàn (ví dụ: Otofun, Tinhte) và chèn backlink hữu ích trong phần bình luận.
2. Guest Post trên website cùng lĩnh vực
- Đặt bài viết trên các trang về du lịch, vận tải, ô tô, có backlink trỏ về website chính.
- Lựa chọn website có DA (Domain Authority) cao, tránh backlink từ site kém chất lượng.
3. Social Backlink
- Chia sẻ nội dung trên Facebook, Instagram, TikTok, LinkedIn.
- Đặt backlink từ hồ sơ doanh nghiệp trên các nền tảng như Google My Business, Yelp, Foody.
4. Backlink báo chí & PR
- Viết bài PR trên báo điện tử như VnExpress, CafeF, Zing News với backlink trỏ về website.
- Hợp tác với influencer trong ngành để tăng độ tin cậy.
Local SEO: Google My Business, đánh giá khách hàng, tối ưu bản đồ
Local SEO giúp doanh nghiệp tiếp cận khách hàng khu vực, tăng khả năng hiển thị trên Google Maps và cải thiện tỷ lệ chuyển đổi.
1. Google My Business (GMB)
- Tối ưu hồ sơ: Điền đầy đủ thông tin, đảm bảo số điện thoại và địa chỉ chính xác.
- Cập nhật hình ảnh: Đăng ảnh xe, văn phòng, bãi đỗ thực tế để tăng độ tin cậy.
- Đăng bài thường xuyên: Mỗi tuần đăng ít nhất 2 bài viết về dịch vụ, khuyến mãi.
2. Đánh giá khách hàng
- Khuyến khích đánh giá: Gửi tin nhắn/email cho khách sau khi sử dụng dịch vụ, yêu cầu để lại review.
- Phản hồi nhanh chóng: Trả lời tất cả đánh giá, kể cả đánh giá tiêu cực để thể hiện sự chuyên nghiệp.
- Sử dụng review schema: Giúp hiển thị sao đánh giá trực tiếp trên kết quả tìm kiếm.
3. Tối ưu Google Maps
- Định vị chính xác: Đảm bảo vị trí doanh nghiệp được gắn đúng trên Google Maps.
- Tối ưu mô tả: Chèn từ khóa liên quan vào phần mô tả doanh nghiệp.
- Thêm hình ảnh chất lượng cao: Ảnh về xe, nhân viên, địa điểm để tăng độ tin tưởng.
Bảo mật và tốc độ tải trang
Bảo mật và tốc độ tải trang là hai yếu tố cốt lõi quyết định sự thành công của một website cho thuê xe. Bảo mật giúp bảo vệ dữ liệu khách hàng, ngăn chặn rủi ro tấn công mạng, trong khi tốc độ tải trang ảnh hưởng trực tiếp đến trải nghiệm người dùng, tỷ lệ chuyển đổi và thứ hạng SEO.
Việc áp dụng chứng chỉ SSL, mã hóa dữ liệu, hệ thống tường lửa, bảo vệ thanh toán sẽ giúp website an toàn hơn. Đồng thời, tối ưu Core Web Vitals, nén tài nguyên, sử dụng CDN và cải thiện máy chủ sẽ đảm bảo tốc độ tải trang nhanh, nâng cao hiệu suất tổng thể.
SSL, bảo vệ dữ liệu khách hàng
Bảo mật là yếu tố quan trọng trong thiết kế website cho thuê xe, đặc biệt khi khách hàng cần nhập thông tin cá nhân, thực hiện thanh toán trực tuyến hoặc lưu trữ lịch sử giao dịch. Website cần đảm bảo an toàn dữ liệu bằng cách áp dụng các tiêu chuẩn bảo mật nghiêm ngặt để tránh rủi ro tấn công mạng và bảo vệ quyền riêng tư của người dùng. Các cuộc tấn công mạng có thể gây thất thoát dữ liệu nghiêm trọng nếu website không có SSL. Hiểu SSL là gì sẽ giúp doanh nghiệp nhận thức được tầm quan trọng của việc mã hóa dữ liệu, ngăn chặn nguy cơ rò rỉ thông tin khách hàng và tăng cường bảo mật hệ thống.
1. Chứng chỉ SSL và mã hóa dữ liệu
- Chứng chỉ SSL (Secure Sockets Layer) giúp mã hóa toàn bộ dữ liệu truyền tải giữa trình duyệt của khách hàng và máy chủ, ngăn chặn nguy cơ bị đánh cắp thông tin.
- Website có SSL sẽ hiển thị biểu tượng ổ khóa trên thanh địa chỉ trình duyệt, tạo sự tin cậy cho khách hàng.
- Google ưu tiên xếp hạng cao hơn cho các website có SSL, giúp cải thiện SEO và tăng tỷ lệ hiển thị trên kết quả tìm kiếm.
- Nên sử dụng TLS 1.2 hoặc 1.3 thay vì các phiên bản cũ như SSL 3.0 để tăng cường bảo mật.
2. Bảo vệ thông tin thanh toán và dữ liệu cá nhân
- Nếu website tích hợp thanh toán trực tuyến, cần áp dụng tiêu chuẩn PCI DSS (Payment Card Industry Data Security Standard) để bảo vệ thông tin thẻ tín dụng.
- Sử dụng tokenization để thay thế số thẻ bằng mã token ngẫu nhiên, giúp bảo mật giao dịch.
- Mã hóa AES-256 giúp đảm bảo dữ liệu khách hàng được bảo vệ ngay cả khi bị truy cập trái phép.
- Không lưu trữ số CVV của thẻ tín dụng để giảm thiểu rủi ro lộ thông tin thanh toán.
- Tích hợp hệ thống 3D Secure (như Verified by Visa, MasterCard SecureCode) để tăng lớp bảo mật khi khách hàng thanh toán trực tuyến.
3. Hệ thống tường lửa (WAF) và bảo vệ chống tấn công mạng
- Web Application Firewall (WAF) giúp lọc và ngăn chặn các cuộc tấn công phổ biến như SQL Injection, Cross-Site Scripting (XSS), DDoS.
- DDoS Protection giúp giảm tải và bảo vệ website khỏi các cuộc tấn công từ chối dịch vụ.
- Quét bảo mật tự động để phát hiện lỗ hổng trên nền tảng, cập nhật kịp thời các bản vá bảo mật.
- Chính sách phân quyền chặt chẽ, giới hạn quyền truy cập đối với tài khoản quản trị viên để tránh rủi ro tấn công nội bộ.
4. Xác thực người dùng và bảo vệ tài khoản
- Áp dụng xác thực hai yếu tố (2FA) cho tài khoản quản trị viên và tài khoản khách hàng.
- Hạn chế số lần đăng nhập sai để tránh các cuộc tấn công brute-force.
- Mã hóa mật khẩu bằng thuật toán mạnh (BCrypt, Argon2) để bảo vệ tài khoản người dùng khỏi nguy cơ bị đánh cắp.
- Tự động đăng xuất sau một khoảng thời gian không hoạt động để bảo vệ thông tin đăng nhập.
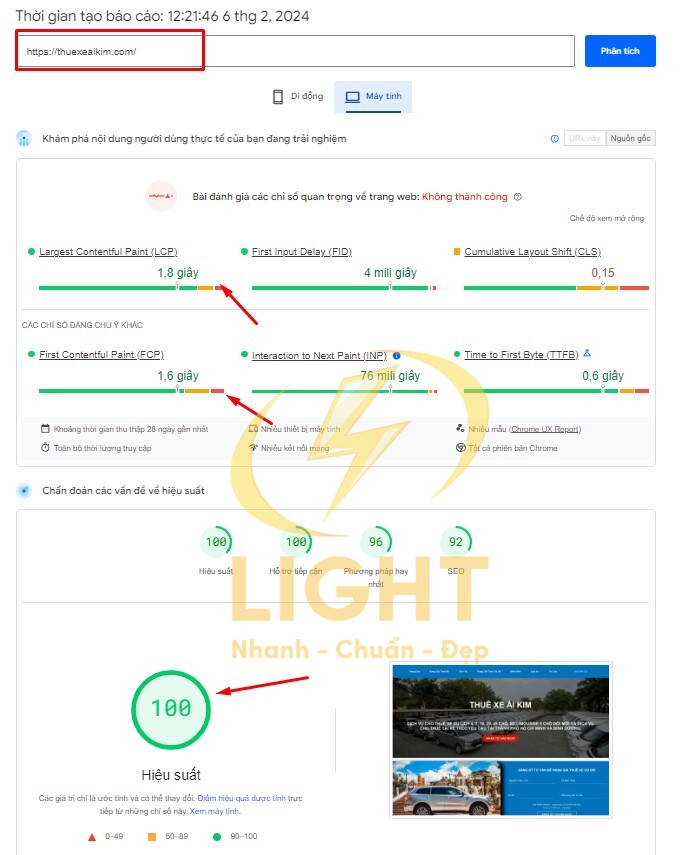
Cải thiện tốc độ tải trang, tối ưu Core Web Vitals
Tốc độ tải trang ảnh hưởng trực tiếp đến trải nghiệm người dùng, tỷ lệ thoát trang và SEO. Việc tối ưu hóa hiệu suất giúp website tải nhanh hơn, giảm độ trễ khi khách hàng duyệt nội dung và đặt xe. Theo nghiên cứu của Google về Core Web Vitals, tốc độ tải trang có tác động trực tiếp đến tỷ lệ chuyển đổi và tỷ lệ thoát trang. Website đạt chuẩn Core Web Vitals với chỉ số Largest Contentful Paint (LCP) dưới 2.5 giây, First Input Delay (FID) dưới 100ms và Cumulative Layout Shift (CLS) dưới 0.1 được đánh giá cao hơn trong thuật toán xếp hạng. Việc tối ưu định dạng hình ảnh như WebP hoặc AVIF có thể giảm đáng kể dung lượng tải trang mà không làm giảm chất lượng hình ảnh.
1. Tối ưu hóa hình ảnh và tài nguyên đa phương tiện
Tối ưu hóa hình ảnh là một bước quan trọng trong cách tăng tốc độ tải trang web. Sử dụng định dạng WebP hoặc AVIF giúp giảm dung lượng ảnh mà không ảnh hưởng đến chất lượng. Đồng thời, áp dụng lazy loading để hình ảnh chỉ tải khi người dùng cuộn đến, giúp cải thiện hiệu suất đáng kể.
- Sử dụng định dạng WebP, AVIF thay vì JPEG/PNG để giảm kích thước ảnh mà vẫn giữ nguyên chất lượng.
- Áp dụng lazy loading để chỉ tải hình ảnh và video khi người dùng cuộn đến nội dung đó.
- Nén ảnh tự động bằng các công cụ như TinyPNG, ShortPixel hoặc sử dụng plugin tối ưu ảnh trên server.
- Hạn chế sử dụng GIF, thay vào đó dùng MP4 hoặc WebM với kích thước nhỏ hơn và hiệu suất tốt hơn.
2. Giảm thời gian phản hồi máy chủ (TTFB - Time to First Byte)
- Sử dụng máy chủ có tốc độ cao, CPU mạnh, lưu trữ SSD NVMe để cải thiện tốc độ phản hồi.
- Kích hoạt bộ nhớ đệm (caching) trên trình duyệt và cache động trên server để giảm thời gian tải lại trang.
- Cấu hình HTTP/2 hoặc HTTP/3 (QUIC) giúp tăng tốc độ truyền tải dữ liệu giữa trình duyệt và máy chủ.
- Giảm số lượng request HTTP, kết hợp file CSS, JavaScript để giảm độ trễ tải trang.
3. Tối ưu hóa mã nguồn và tài nguyên tĩnh
- Minify HTML, CSS, JavaScript để loại bỏ ký tự không cần thiết, giúp tải trang nhanh hơn.
- Sử dụng Critical CSS để tải trước phần giao diện quan trọng, đảm bảo nội dung chính hiển thị ngay lập tức.
- Tránh sử dụng quá nhiều thư viện bên ngoài như jQuery nặng, thay vào đó ưu tiên các script nhẹ và tối ưu hơn.
- Hạn chế sử dụng quá nhiều font chữ web, chỉ tải những font cần thiết và ưu tiên font hiển thị cục bộ thay vì tải từ Google Fonts.
4. Cải thiện các chỉ số Core Web Vitals
- Largest Contentful Paint (LCP): Giảm thời gian hiển thị nội dung chính bằng cách tối ưu server, sử dụng CDN, nén hình ảnh.
- First Input Delay (FID): Tối ưu JavaScript, sử dụng Web Worker để không làm gián đoạn tương tác của người dùng.
- Cumulative Layout Shift (CLS): Định rõ kích thước hình ảnh, quảng cáo, iframe để tránh thay đổi bố cục đột ngột.
5. Sử dụng CDN (Content Delivery Network)
- CDN giúp phân phối nội dung từ máy chủ gần nhất với người dùng, giảm thời gian tải trang.
- Giảm tải cho server chính, tối ưu băng thông, cải thiện tốc độ tải trang ở các khu vực địa lý khác nhau.
- Các dịch vụ CDN phổ biến như Cloudflare, AWS CloudFront, Akamai, Fastly có thể giúp tăng tốc website và bảo vệ trước các cuộc tấn công DDoS.
6. Theo dõi và tối ưu hiệu suất định kỳ
- Sử dụng công cụ Google PageSpeed Insights, Lighthouse, GTmetrix để phân tích và đề xuất cải thiện hiệu suất.
- Theo dõi Google Search Console để kiểm tra lỗi Core Web Vitals và khắc phục kịp thời.
- Kiểm tra log server để phát hiện bottleneck ảnh hưởng đến tốc độ tải trang.
- Định kỳ kiểm tra và tối ưu database để tránh truy vấn chậm, giảm tải trên server.
Tối ưu bảo mật và tốc độ tải trang không chỉ giúp website vận hành ổn định mà còn nâng cao trải nghiệm khách hàng, tăng tỷ lệ chuyển đổi và cải thiện thứ hạng SEO.
Case Study & Best Practices
Các website cho thuê xe hiệu quả không chỉ thu hút khách hàng mà còn tối ưu trải nghiệm người dùng, tăng tỷ lệ chuyển đổi và xây dựng thương hiệu bền vững. Việc phân tích các mô hình thành công cùng những sai lầm cần tránh giúp tối ưu thiết kế, nội dung và chiến lược vận hành.
Ví dụ về website cho thuê xe hiệu quả
Mỗi website thành công đều có chiến lược thiết kế riêng, tập trung vào trải nghiệm khách hàng, tối ưu UI/UX và áp dụng công nghệ hiện đại để nâng cao hiệu suất kinh doanh.
1. Rentalcars.com – Trải nghiệm đặt xe nhanh chóng, tối ưu mobile-first
Rentalcars.com là một trong những nền tảng cho thuê xe hàng đầu thế giới, nổi bật nhờ giao diện đơn giản, quy trình đặt xe tối ưu và tích hợp nhiều phương thức thanh toán.
Điểm nổi bật:
- Giao diện tập trung vào công cụ tìm kiếm
- Thanh tìm kiếm đặt ở trung tâm trang chủ, hiển thị ngay khi người dùng truy cập
- Người dùng chỉ cần nhập địa điểm, ngày thuê, loại xe để nhận ngay kết quả phù hợp
- Hệ thống lọc xe linh hoạt
- Bộ lọc chi tiết theo hãng xe, loại xe, số ghế, mức giá, chính sách bảo hiểm
- Cho phép so sánh giá thuê giữa các đơn vị cung cấp khác nhau
- Tối ưu mobile-first
- Giao diện đơn giản, thao tác đặt xe nhanh gọn trên điện thoại
- Giảm thiểu bước nhập thông tin, tích hợp Google Pay, Apple Pay
- Hệ thống đánh giá minh bạch
- Hiển thị xếp hạng sao, phản hồi từ khách hàng trước để tạo sự tin tưởng
- Hỗ trợ đa ngôn ngữ, đa tiền tệ
- Nhắm đến khách du lịch quốc tế, tối ưu chuyển đổi tại nhiều thị trường
- Giao diện tập trung vào công cụ tìm kiếm
Bài học áp dụng:
- Thiết kế website theo hướng tìm kiếm nhanh, tập trung vào thao tác đặt xe
- Tích hợp bộ lọc chi tiết giúp khách hàng dễ dàng lựa chọn phương tiện phù hợp
- Đảm bảo website thân thiện với mobile, hỗ trợ thanh toán nhanh chóng
2. Turo – Mô hình thuê xe ngang hàng với trải nghiệm cá nhân hóa
Turo là nền tảng thuê xe ngang hàng (peer-to-peer), nơi khách hàng thuê xe trực tiếp từ chủ xe cá nhân thay vì công ty cho thuê truyền thống.
Điểm nổi bật:
- Mô hình kinh tế chia sẻ
- Khách hàng có thể thuê xe của chủ cá nhân với giá cạnh tranh hơn so với các công ty truyền thống
- Hình ảnh và thông tin chi tiết
- Mỗi xe có hồ sơ riêng, bao gồm hình ảnh thực tế, tiện ích, giá thuê theo ngày, chính sách hủy
- Hệ thống đánh giá 2 chiều
- Khách thuê và chủ xe đều có thể đánh giá lẫn nhau, tạo độ tin cậy
- Tích hợp tính năng chat trực tiếp
- Khách hàng có thể trao đổi với chủ xe trước khi đặt, làm rõ điều kiện thuê
- Mô hình kinh tế chia sẻ
Bài học áp dụng:
- Tạo hồ sơ chi tiết cho từng xe, hiển thị hình ảnh thực tế, thông tin minh bạch
- Xây dựng hệ thống đánh giá 2 chiều để tăng độ tin cậy
- Tích hợp tính năng trò chuyện để khách hàng có thể trao đổi trước khi đặt xe
3. Hertz – Dịch vụ chuyên nghiệp, tối ưu cho doanh nghiệp
Hertz là một trong những thương hiệu cho thuê xe lớn nhất thế giới, hướng đến khách hàng doanh nghiệp và khách hàng thuê dài hạn.
Điểm nổi bật:
- Chính sách hợp đồng minh bạch
- Cung cấp đầy đủ điều khoản về thuê xe, bảo hiểm, bảo trì xe dài hạn
- Dịch vụ hỗ trợ khách hàng 24/7
- Có tổng đài, chatbot hỗ trợ đa kênh, giúp khách hàng nhận tư vấn nhanh chóng
- Chương trình thành viên & ưu đãi
- Khách hàng thân thiết được giảm giá khi thuê xe thường xuyên, nâng cao tỷ lệ giữ chân khách hàng
- Website tối ưu trải nghiệm B2B
- Hỗ trợ xuất hóa đơn, tích hợp hệ thống đặt xe theo hợp đồng doanh nghiệp
- Chính sách hợp đồng minh bạch
Bài học áp dụng:
- Nếu hướng đến khách hàng doanh nghiệp, cần có hợp đồng minh bạch, dễ tra cứu
- Tích hợp hệ thống hỗ trợ khách hàng đa kênh, giúp xử lý vấn đề nhanh chóng
- Xây dựng chương trình thành viên để duy trì khách hàng lâu dài
Những sai lầm thường gặp cần tránh
Thiết kế website kém hiệu quả có thể làm giảm tỷ lệ chuyển đổi, khiến khách hàng rời bỏ ngay cả khi dịch vụ có chất lượng tốt. Dưới đây là các lỗi phổ biến cần tránh khi xây dựng website cho thuê xe.
1. Giao diện phức tạp, khó sử dụng
- Không tập trung vào hành động chính của người dùng (đặt xe), khiến họ mất thời gian tìm kiếm thông tin
- Bố cục không logic, quá nhiều nội dung gây nhiễu, giảm trải nghiệm người dùng
- Giải pháp: Thiết kế UI/UX đơn giản, tập trung vào chức năng đặt xe, hạn chế thông tin thừa
2. Thiếu thông tin chi tiết về xe và dịch vụ
- Không cung cấp đủ hình ảnh, thông số xe, tiện ích kèm theo
- Khách hàng không biết về chính sách bảo hiểm, đặt cọc, điều kiện thuê xe
- Giải pháp: Mỗi xe cần có mô tả rõ ràng về đời xe, tình trạng xe, các khoản phí và chính sách thuê
3. Không tối ưu SEO & quảng cáo
- Không sử dụng từ khóa phù hợp, website khó tiếp cận khách hàng từ Google
- Không có blog hướng dẫn thuê xe, kinh nghiệm lái xe, giảm cơ hội tăng traffic tự nhiên
- Giải pháp: SEO chiến lược từ khóa thuê xe, kết hợp nội dung blog để thu hút khách hàng
4. Hệ thống đặt xe kém thân thiện, không có thanh toán online
- Khách hàng phải gọi điện hoặc nhắn tin để đặt xe, làm mất thời gian
- Không hỗ trợ thanh toán online khiến khách hàng e ngại khi đặt cọc
- Giải pháp: Tích hợp hệ thống đặt xe tự động, hỗ trợ thanh toán online qua nhiều hình thức
5. Không có tính năng đánh giá & phản hồi khách hàng
- Thiếu review làm giảm độ tin cậy của website
- Không hiển thị phản hồi từ khách hàng trước, khiến người dùng mới không có cơ sở đánh giá chất lượng dịch vụ
- Giải pháp: Xây dựng hệ thống đánh giá, hiển thị review nổi bật trên trang chủ
6. Không tối ưu mobile-first
- Website không tương thích tốt với điện thoại, gây khó khăn khi đặt xe
- Không có tính năng click-to-call, chat trực tiếp để hỗ trợ nhanh
- Giải pháp: Đảm bảo website responsive hoàn toàn, tích hợp chat nhanh và đặt xe dễ dàng trên mobile
Những yếu tố trên là chìa khóa giúp một website cho thuê xe thành công, vừa tối ưu trải nghiệm khách hàng, vừa tăng doanh thu và hiệu quả kinh doanh.
Kiến thức quan trọng khi thiết kế web cho thuê xe có những gì?
Thiết kế website cho thuê xe không chỉ cần giao diện đẹp mà còn phải tối ưu UX/UI, công nghệ, SEO và hệ thống vận hành. Website cần đầy đủ trang chức năng, giúp khách hàng tìm kiếm, đặt xe nhanh chóng, tăng tỷ lệ chuyển đổi.
Ứng dụng AI giúp tự động hóa, cải thiện trải nghiệm, tối ưu hiệu suất. SEO đảm bảo website đạt thứ hạng cao, tiếp cận đúng khách hàng. Các yếu tố như hosting, tên miền, hệ thống đặt xe, phân loại xe, giao diện, thiết kế responsive ảnh hưởng trực tiếp đến hiệu quả hoạt động. Triển khai đồng bộ giúp website chuyên nghiệp, tăng tin cậy, thúc đẩy doanh thu. Doanh nghiệp mong muốn cải thiện nhận diện thương hiệu trên môi trường trực tuyến nên chú trọng đến website là gì và cách vận hành nó. Một website tốt phải có giao diện thân thiện, tích hợp các công nghệ hiện đại và tối ưu bảo mật để mang lại trải nghiệm tối đa cho khách hàng.
Website cho thuê xe cần có những trang nào?
Một website cho thuê xe chuyên nghiệp phải có cấu trúc logic, đầy đủ các trang quan trọng giúp khách hàng dễ dàng tìm kiếm thông tin, đặt xe nhanh chóng và tối ưu chuyển đổi. Dưới đây là các trang cần thiết:
Trang chủ
- Hiển thị tổng quan về dịch vụ, loại xe cho thuê.
- Đặt CTA rõ ràng như "Đặt xe ngay", "Xem bảng giá", "Liên hệ tư vấn".
- Hình ảnh xe chất lượng cao, thể hiện rõ đặc điểm nổi bật.
- Tích hợp thanh tìm kiếm giúp khách hàng lọc xe theo nhu cầu.
Trang danh mục xe
- Liệt kê các dòng xe có sẵn, phân loại theo hãng, số chỗ, mục đích sử dụng.
- Bộ lọc nâng cao theo giá, loại xe, địa điểm nhận/trả xe, tình trạng xe.
Trang chi tiết xe
- Hiển thị thông tin chi tiết: hình ảnh 360 độ, thông số kỹ thuật, tiện nghi, điều kiện thuê.
- Hiển thị giá thuê theo giờ, ngày, tháng.
- Nút "Đặt xe ngay" hoặc "Yêu cầu báo giá".
- Đánh giá từ khách hàng trước đó để tăng độ tin cậy.
Trang bảng giá
- Công khai chi phí thuê xe theo thời gian, có bảng so sánh giá giữa các dòng xe.
- Chính sách giảm giá khi thuê dài hạn.
- Thông tin phụ phí (nếu có) như tài xế, phí giao nhận xe tận nơi.
Trang đặt xe
- Biểu mẫu đặt xe tối ưu UX/UI, yêu cầu nhập thông tin ngắn gọn.
- Lựa chọn địa điểm nhận/trả xe, ngày thuê, phương thức thanh toán.
- Xác nhận đơn hàng qua email hoặc SMS.
Trang về chúng tôi
- Giới thiệu doanh nghiệp, kinh nghiệm hoạt động, cam kết chất lượng.
- Hiển thị hình ảnh thực tế về đội xe, văn phòng, nhân sự.
Trang tin tức/blog
- Cập nhật thông tin về xu hướng thuê xe, mẹo lái xe an toàn, kinh nghiệm du lịch.
- Cải thiện SEO, thu hút khách hàng tiềm năng từ tìm kiếm tự nhiên.
Trang liên hệ
- Hiển thị số hotline, email, địa chỉ, bản đồ Google Maps.
- Biểu mẫu hỗ trợ khách hàng gửi yêu cầu tư vấn nhanh.
- Tích hợp chat trực tuyến với chatbot hoặc nhân viên.
Trang điều khoản & chính sách
- Cung cấp thông tin về hợp đồng thuê xe, chính sách bảo hiểm, quyền lợi khách hàng.
- Chính sách hủy xe, hoàn tiền, xử lý tranh chấp.
Website cho thuê xe có cần ứng dụng công nghệ AI không?
Việc tích hợp AI vào website cho thuê xe giúp tự động hóa quy trình, tối ưu trải nghiệm khách hàng và cải thiện hiệu suất kinh doanh. Dưới đây là các ứng dụng AI quan trọng:
Chatbot tư vấn 24/7
- Hỗ trợ khách hàng tra cứu thông tin xe, báo giá, điều kiện thuê.
- Giúp giảm tải công việc cho đội ngũ CSKH, tăng tốc độ phản hồi.
Hệ thống gợi ý xe thông minh
- Phân tích hành vi khách hàng, đề xuất các mẫu xe phù hợp theo nhu cầu.
- Tự động hiển thị xe theo xu hướng tìm kiếm gần đây của người dùng.
AI tối ưu giá thuê theo thời gian thực
- Điều chỉnh giá linh hoạt theo nhu cầu thị trường, ngày cao điểm, tình trạng xe.
- Tích hợp thuật toán dynamic pricing như mô hình của Grab, Uber.
Nhận diện hình ảnh giấy tờ tự động
- Quét và xác minh giấy phép lái xe, CMND/CCCD trong quá trình đặt xe.
- Giảm thời gian xác thực, hạn chế gian lận.
Dự đoán nhu cầu thuê xe
- Phân tích dữ liệu lịch sử để dự đoán thời điểm cao điểm.
- Đề xuất doanh nghiệp bổ sung xe vào những khung giờ, ngày có nhu cầu cao.
Tối ưu SEO bằng AI
- AI phân tích từ khóa, đề xuất nội dung phù hợp để tăng xếp hạng tìm kiếm.
- Tự động tối ưu meta title, meta description, tối ưu UX/UI dựa trên hành vi người dùng.
Việc ứng dụng AI mang lại lợi ích lớn, giúp doanh nghiệp vận hành hiệu quả, nâng cao chất lượng dịch vụ và tối ưu chi phí nhân sự.
Website cho thuê xe có cần tối ưu chuẩn SEO không?
SEO đóng vai trò quan trọng giúp website cho thuê xe tiếp cận khách hàng tiềm năng từ Google, giảm chi phí quảng cáo và tăng tỷ lệ chuyển đổi. Cấu trúc website ảnh hưởng lớn đến hiệu quả SEO, vì vậy cần nắm rõ website chuẩn SEO là gì. Một trang web có điều hướng rõ ràng, liên kết nội bộ hợp lý và nội dung được sắp xếp khoa học sẽ giúp công cụ tìm kiếm dễ dàng thu thập dữ liệu, cải thiện thứ hạng và tối ưu trải nghiệm người dùng.
Tối ưu từ khóa theo hành vi tìm kiếm
- Nghiên cứu từ khóa liên quan đến dịch vụ thuê xe như:
- "Thuê xe tự lái Hà Nội giá rẻ"
- "Thuê xe 7 chỗ có tài xế TPHCM"
- "Bảng giá thuê xe du lịch 2024"
- Đưa từ khóa vào tiêu đề, mô tả, nội dung trang một cách tự nhiên.
- Nghiên cứu từ khóa liên quan đến dịch vụ thuê xe như:
Tối ưu tốc độ tải trang
- Giảm dung lượng hình ảnh mà vẫn giữ chất lượng cao.
- Tận dụng bộ nhớ cache và CDN để tăng tốc độ phản hồi.
- Hạn chế mã JavaScript, CSS không cần thiết.
Tối ưu SEO On-page
- Sử dụng heading (H1, H2, H3) hợp lý, giúp Google dễ hiểu cấu trúc nội dung.
- Viết meta title, meta description hấp dẫn, có chứa từ khóa chính.
- Xây dựng internal link để tăng thời gian ở lại trang.
SEO Local – Tối ưu tìm kiếm địa phương
- Đăng ký Google My Business với địa chỉ, số điện thoại, hình ảnh thực tế.
- Tối ưu từ khóa liên quan đến vị trí như "thuê xe tại Đà Nẵng", "thuê xe tại sân bay Tân Sơn Nhất".
SEO Off-page – Xây dựng backlink chất lượng
- Đặt backlink từ các website uy tín như diễn đàn ô tô, báo chí, blog du lịch.
- Tham gia hội nhóm xe hơi, cung cấp thông tin hữu ích để tạo backlink tự nhiên.
Tối ưu UX/UI nâng cao trải nghiệm người dùng
- Thiết kế giao diện trực quan, dễ sử dụng.
- Giảm tỷ lệ thoát trang bằng cách tối ưu nội dung, cải thiện tốc độ tải.
- Định dạng bài viết dễ đọc với danh sách, bảng, hình ảnh, video.
SEO không chỉ giúp website lên top tìm kiếm mà còn nâng cao uy tín thương hiệu, tăng trưởng doanh thu bền vững.
Dịch vụ thiết kế website có cung cấp hosting và tên miền không?
Hầu hết các đơn vị thiết kế website chuyên nghiệp đều cung cấp hosting và tên miền, giúp doanh nghiệp tiết kiệm thời gian và đảm bảo website vận hành ổn định. Lựa chọn dịch vụ thiết kế web chuyên nghiệp giúp doanh nghiệp sở hữu một website hoàn chỉnh. Không chỉ tập trung vào giao diện, các đơn vị thiết kế còn cung cấp hosting chất lượng cao, tích hợp SSL và tối ưu tốc độ tải trang để đảm bảo website hoạt động ổn định và an toàn.
Hosting
- Đảm bảo tốc độ tải trang nhanh, uptime ổn định trên 99.9%.
- Các gói phổ biến: shared hosting, VPS, cloud hosting tùy theo nhu cầu.
- Tích hợp SSL để bảo mật dữ liệu khách hàng.
Tên miền
- Hỗ trợ đăng ký tên miền phù hợp với thương hiệu, dễ nhớ.
- Đề xuất tên miền chứa từ khóa giúp cải thiện SEO.
- Quản lý gia hạn, bảo vệ tên miền tránh bị đánh cắp.
Ngoài ra, một số đơn vị còn cung cấp dịch vụ bảo trì website, cập nhật nội dung, tối ưu SEO và hỗ trợ kỹ thuật để đảm bảo hiệu suất hoạt động lâu dài.
Website cho thuê xe có nên tích hợp hệ thống đặt xe trực tuyến không?
Hệ thống đặt xe trực tuyến không chỉ giúp khách hàng thao tác nhanh chóng mà còn tối ưu quy trình vận hành của doanh nghiệp. Việc tích hợp tính năng này giúp tăng tỷ lệ chuyển đổi, giảm thời gian xử lý và nâng cao trải nghiệm người dùng.
1. Lợi ích của hệ thống đặt xe trực tuyến
- Tối ưu quy trình đặt xe: Khách hàng có thể kiểm tra tình trạng xe, giá thuê, lịch trình sẵn có mà không cần liên hệ trực tiếp.
- Tự động hóa quản lý: Giảm khối lượng công việc cho nhân viên khi các thao tác đặt xe, xác nhận lịch trình, tính toán chi phí được xử lý tự động.
- Tăng tỷ lệ chuyển đổi: Khách hàng dễ dàng đặt xe ngay trên website, hạn chế việc bỏ qua do phải gọi điện hoặc gửi yêu cầu thủ công.
- Minh bạch thông tin: Hiển thị rõ ràng giá cả, chính sách thuê, tiện ích đi kèm, giúp khách hàng đưa ra quyết định nhanh hơn.
- Tích hợp thanh toán trực tuyến: Hỗ trợ nhiều phương thức thanh toán giúp khách hàng linh hoạt trong giao dịch, giảm rủi ro hủy đơn.
2. Tính năng cần có trong hệ thống đặt xe
- Chọn xe theo nhu cầu: Bộ lọc theo loại xe, số ghế, giá thuê, hộp số, hãng xe.
- Xem lịch trình xe trống: Lịch trình cập nhật theo thời gian thực giúp tránh tình trạng đặt trùng.
- Tính giá thuê tự động: Tích hợp công cụ tính giá theo thời gian thuê, quãng đường hoặc các dịch vụ đi kèm.
- Tích hợp đăng ký tài khoản: Giúp khách hàng lưu thông tin đặt xe, lịch sử giao dịch và chương trình ưu đãi.
- Gửi xác nhận tự động: Email hoặc SMS xác nhận đơn đặt xe ngay sau khi khách hàng hoàn tất thao tác.
Việc triển khai hệ thống đặt xe trực tuyến giúp website chuyên nghiệp hơn, đồng thời nâng cao hiệu suất kinh doanh thông qua tự động hóa quy trình.
Có cần phân loại xe theo nhóm (xe du lịch, xe tự lái, xe hợp đồng) trên website không?
Phân loại xe theo nhóm giúp khách hàng tìm kiếm nhanh hơn, đồng thời tối ưu trải nghiệm duyệt web, đặc biệt khi website có nhiều dòng xe.
1. Lợi ích của việc phân loại xe theo nhóm
- Tăng khả năng tiếp cận đúng đối tượng: Mỗi nhóm xe phục vụ một nhu cầu khác nhau, giúp khách hàng tìm thấy dịch vụ phù hợp nhanh hơn.
- Cải thiện UX/UI: Giúp giao diện gọn gàng, dễ thao tác, tránh trình bày lộn xộn gây khó khăn trong tìm kiếm.
- Tối ưu SEO: Cấu trúc danh mục rõ ràng giúp công cụ tìm kiếm hiểu và index nội dung tốt hơn, tăng khả năng hiển thị trên Google.
- Hỗ trợ chiến lược marketing: Dễ dàng triển khai các chiến dịch quảng cáo theo từng nhóm xe cụ thể.
2. Cách phân loại xe hiệu quả
Phân loại nên dựa trên nhu cầu sử dụng của khách hàng thay vì chỉ theo hãng xe:
- Xe du lịch: Xe 4-7 chỗ dành cho cá nhân, gia đình đi du lịch, công tác.
- Xe tự lái: Xe cho thuê không kèm tài xế, phù hợp với người có bằng lái.
- Xe hợp đồng: Xe 16-45 chỗ kèm tài xế, phục vụ đoàn thể, doanh nghiệp, sự kiện.
- Xe sang, xe VIP: Xe cao cấp như Mercedes, Lexus, Limousine dành cho khách hàng có yêu cầu đặc biệt.
- Xe cưới hỏi: Xe hoa, xe đưa đón cô dâu chú rể với các gói trang trí tùy chọn.
Mỗi danh mục cần có bộ lọc chi tiết (theo giá, đời xe, tiện ích), giúp khách hàng dễ dàng chọn lựa.
Có nên sử dụng mẫu giao diện có sẵn cho website cho thuê xe không?
Mẫu giao diện có sẵn giúp tiết kiệm chi phí và thời gian phát triển website, nhưng cũng có nhiều hạn chế về tính tùy biến và tối ưu hiệu suất.
1. Ưu điểm của mẫu giao diện có sẵn
- Chi phí thấp: Không tốn nhiều ngân sách so với việc thiết kế từ đầu.
- Thời gian triển khai nhanh: Có thể sử dụng ngay mà không cần lập trình phức tạp.
- Đã được kiểm nghiệm: Hầu hết các mẫu giao diện được tối ưu sẵn cho bố cục cơ bản của website cho thuê xe.
2. Nhược điểm của mẫu giao diện có sẵn
- Thiếu tính tùy biến: Khó chỉnh sửa theo nhu cầu kinh doanh, đặc biệt với các tính năng đặc thù như đặt xe trực tuyến.
- Không tối ưu hiệu suất: Một số mẫu có quá nhiều tính năng dư thừa, gây chậm tốc độ tải trang.
- Thiếu tối ưu SEO: Cấu trúc code không được tối ưu hóa cho tìm kiếm, ảnh hưởng đến khả năng hiển thị trên Google.
- Không đảm bảo nhận diện thương hiệu: Dễ bị trùng lặp với các website khác, không tạo được sự khác biệt.
3. Khi nào nên sử dụng mẫu giao diện có sẵn?
- Khi doanh nghiệp mới bắt đầu, cần một website đơn giản để vận hành ngay.
- Khi chưa có ngân sách để thiết kế website tùy chỉnh.
4. Khi nào nên thiết kế giao diện riêng?
- Khi cần một website tối ưu trải nghiệm khách hàng, có hệ thống đặt xe chuyên biệt.
- Khi cần thương hiệu mạnh mẽ, giao diện độc quyền không bị trùng lặp.
- Khi muốn website chuẩn SEO và tối ưu tốc độ tải trang.
Nếu chọn mẫu có sẵn, cần kiểm tra khả năng tùy chỉnh, tối ưu SEO và hiệu suất để tránh ảnh hưởng đến trải nghiệm người dùng.
Website cho thuê xe có cần thiết kế responsive để hiển thị tốt trên mobile không?
Responsive là yếu tố bắt buộc vì phần lớn khách hàng tìm kiếm và đặt xe qua điện thoại. Một website không tối ưu cho mobile sẽ mất đi một lượng lớn khách hàng tiềm năng. Nếu chưa hiểu rõ responsive website là gì, doanh nghiệp có thể gặp nhiều rủi ro khi phát triển website. Việc không tối ưu hiển thị trên mobile khiến website mất khách hàng tiềm năng, giảm hiệu quả SEO và ảnh hưởng đến doanh thu. Đầu tư vào thiết kế responsive là quyết định quan trọng để duy trì lợi thế cạnh tranh
1. Vì sao responsive quan trọng?
- Tỷ lệ người dùng mobile cao: Trên 70% người dùng tìm kiếm dịch vụ thuê xe bằng điện thoại.
- Ảnh hưởng đến SEO: Google ưu tiên các website có thiết kế mobile-friendly trong kết quả tìm kiếm.
- Cải thiện trải nghiệm người dùng: Dễ dàng thao tác trên mọi thiết bị, không cần zoom hay cuộn ngang.
- Tăng tỷ lệ chuyển đổi: Khách hàng có thể đặt xe ngay mà không bị cản trở bởi giao diện khó sử dụng.
2. Những yếu tố cần tối ưu trong thiết kế responsive
- Giao diện linh hoạt: Hiển thị tốt trên cả màn hình nhỏ (4-5 inch) và lớn hơn (tablet).
- Menu đơn giản, dễ thao tác: Sử dụng menu ẩn (hamburger menu) thay vì hiển thị toàn bộ danh mục.
- Nút bấm lớn, dễ chạm: Các nút CTA (Đặt xe, Liên hệ) cần đủ lớn để thao tác bằng tay.
- Tốc độ tải trang nhanh: Hạn chế hình ảnh nặng, tối ưu mã nguồn để đảm bảo trang tải trong dưới 3 giây.
- Hỗ trợ tính năng mobile-first:
- Click-to-call: Khách hàng có thể gọi ngay chỉ với một chạm.
- Tích hợp chat trực tuyến: Hỗ trợ khách hàng nhanh chóng qua Zalo, WhatsApp.
- Tự động định vị: Xác định vị trí khách hàng để hiển thị xe gần nhất.
Responsive không chỉ là xu hướng mà còn là yếu tố quyết định đến hiệu suất kinh doanh của website cho thuê xe.