Checklist Đầy Đủ Khi Thiết Kế Website Bệnh Viện Chuyên Nghiệp
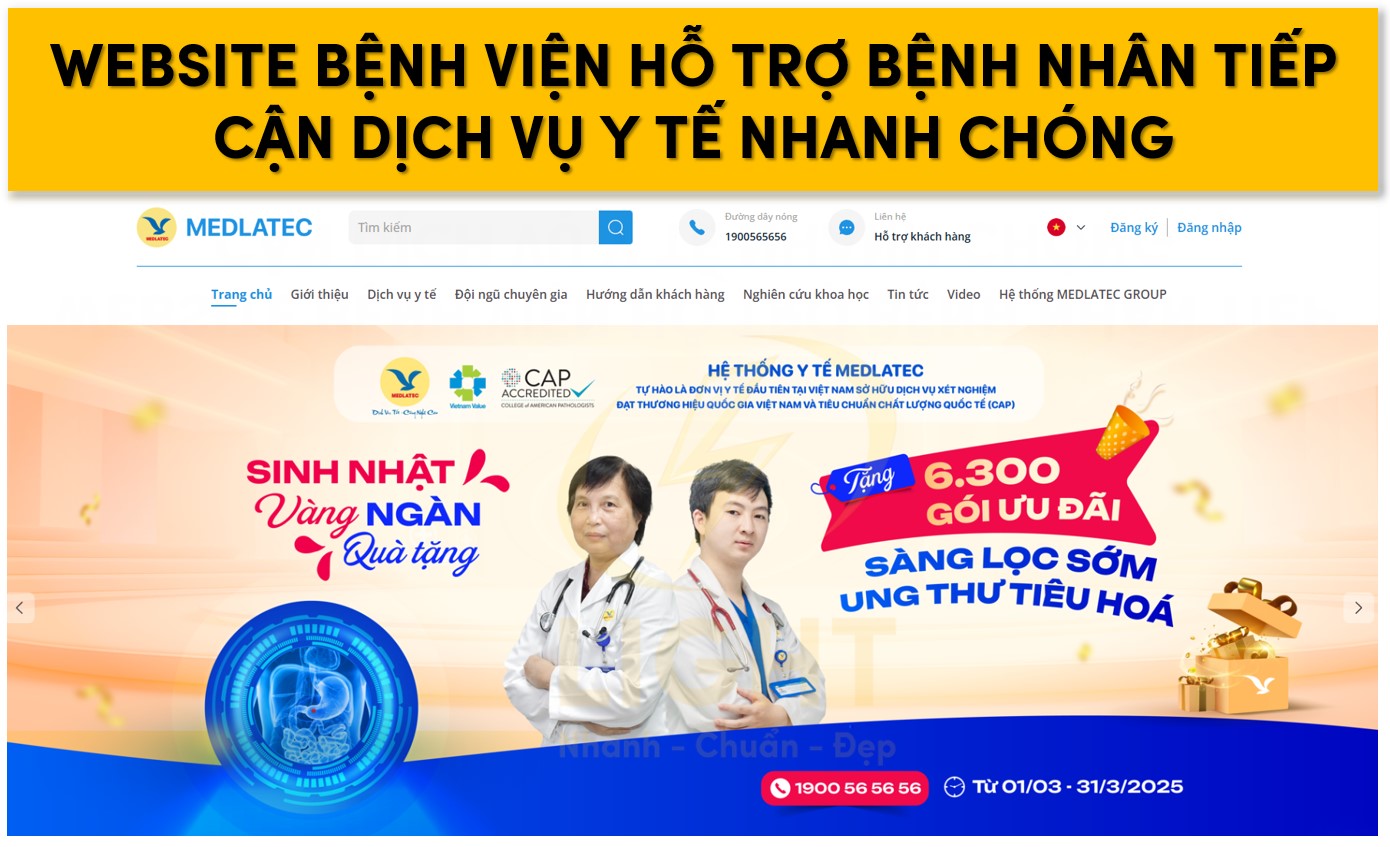
Một website bệnh viện chuyên nghiệp không chỉ là công cụ truyền tải thông tin, mà còn là cầu nối giúp bệnh nhân tiếp cận dịch vụ y tế nhanh chóng, thuận tiện và an toàn. Khi thiết kế website y tế, cần bảo đảm tuân thủ chuẩn E-E-A-T (Experience, Expertise, Authoritativeness, Trustworthiness) để khẳng định uy tín, đồng thời tích hợp các tính năng như đặt lịch khám trực tuyến, tra cứu bác sĩ, tin tức y khoa và bảo mật dữ liệu đạt chuẩn HIPAA/GDPR. Bên cạnh đó, website phải được tối ưu về UX/UI, thân thiện trên mọi thiết bị, tốc độ tải nhanh và tuân thủ chuẩn ADA/WCAG để mọi người đều có thể sử dụng. Việc áp dụng SEO chuẩn y tế, Schema Markup và Google My Business giúp website hiển thị nổi bật trên công cụ tìm kiếm, tăng khả năng tiếp cận bệnh nhân. Một thiết kế website bệnh viện chuẩn mực chính là sự kết hợp giữa chuyên môn, công nghệ và trải nghiệm người dùng.
Hệ thống nội dung y khoa muốn đạt chuẩn E-E-A-T cần quy trình biên tập, kiểm chứng, cập nhật và gắn trách nhiệm tác giả rõ ràng. Điều này gắn chặt với kiến trúc thông tin, luồng phê duyệt và phân quyền trên nền tảng thiết kế website. Khi cấu trúc trang, trang tác giả, dữ liệu có cấu trúc và lịch cập nhật phải được thiết kế ngay từ đầu để đảm bảo tính nhất quán, giảm sai sót và nâng tỷ lệ hiển thị trên công cụ tìm kiếm.

Tiêu Chí Cần Có Khi Thiết Kế Website Bệnh Viện
Website bệnh viện không chỉ là kênh cung cấp thông tin mà còn đóng vai trò quan trọng trong trải nghiệm bệnh nhân, hỗ trợ quản lý y tế và nâng cao uy tín thương hiệu. Một website chuyên nghiệp cần đảm bảo độ tin cậy nội dung theo E-E-A-T, tính bảo mật cao, tối ưu theo nhu cầu tìm kiếm của bệnh nhân và tích hợp đầy đủ tính năng hỗ trợ khám chữa bệnh trực tuyến. Các tiêu chí sau đây giúp đảm bảo website bệnh viện vận hành hiệu quả, đáp ứng đúng nhu cầu của người dùng và tiêu chuẩn ngành y tế.
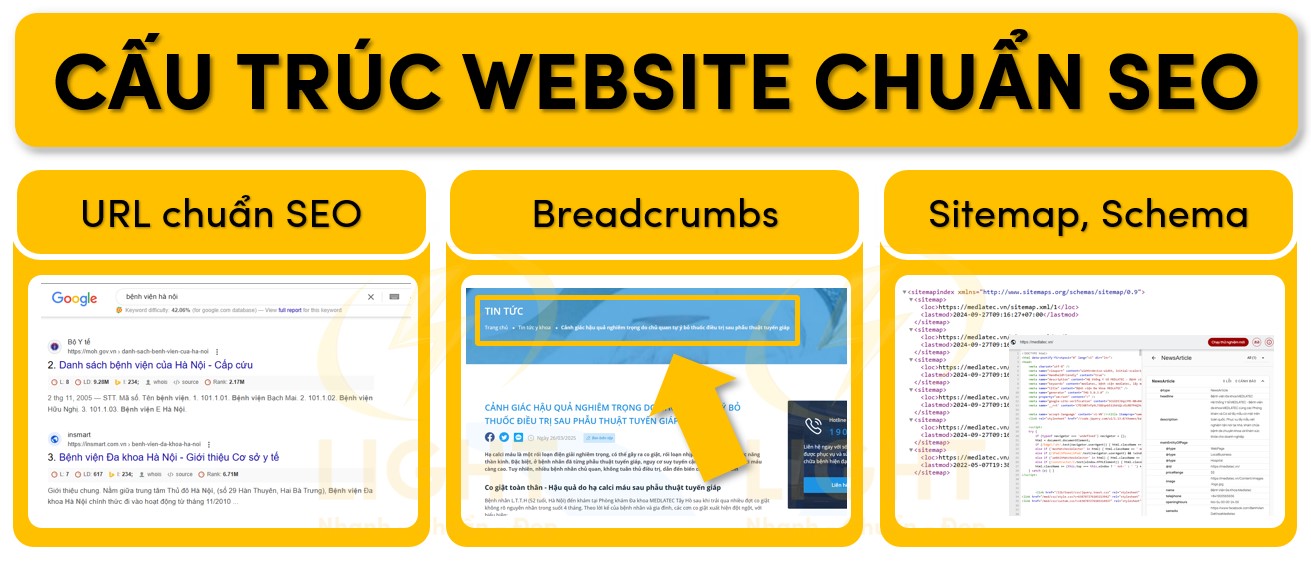
Một website bệnh viện đạt hiệu quả cần tối ưu ngay từ cấu trúc URL, thẻ tiêu đề, heading và dữ liệu có cấu trúc. Việc xây dựng nền tảng theo thiết kế website chuẩn SEO giúp công cụ tìm kiếm hiểu rõ nội dung từng trang, tăng khả năng hiển thị từ khóa liên quan đến dịch vụ y tế, đồng thời tạo trải nghiệm liền mạch cho người dùng khi tìm kiếm thông tin, bác sĩ hay quy trình khám chữa bệnh.
E-E-A-T Trong Lĩnh Vực Y Tế
E-E-A-T (Experience, Expertise, Authoritativeness, Trustworthiness) là yếu tố quan trọng giúp website bệnh viện trở nên đáng tin cậy trong mắt bệnh nhân và công cụ tìm kiếm. Nội dung y khoa cần được đảm bảo tính chính xác, cập nhật thường xuyên và được xác thực bởi chuyên gia.
Chứng Thực Chuyên Môn, Độ Tin Cậy Của Nội Dung
E-E-A-T (Experience, Expertise, Authoritativeness, Trustworthiness) là yếu tố cốt lõi trong lĩnh vực y tế, ảnh hưởng trực tiếp đến sự an toàn của bệnh nhân. Nội dung trên website bệnh viện phải đảm bảo mức độ tin cậy cao nhất, giúp người dùng đưa ra quyết định chính xác về sức khỏe.
- Tác giả có chuyên môn y khoa: Mỗi bài viết, tài liệu hướng dẫn phải được biên soạn hoặc kiểm duyệt bởi bác sĩ, chuyên gia có chứng chỉ hành nghề. Trang tác giả cần hiển thị đầy đủ học vị, kinh nghiệm, nơi công tác, liên kết đến các nghiên cứu khoa học (nếu có).
- Dẫn nguồn từ các tổ chức y tế uy tín: Thông tin y học phải trích dẫn từ WHO, CDC, Bộ Y tế, các tạp chí y khoa như The Lancet, NEJM để đảm bảo độ chính xác. Không sử dụng nội dung từ các trang thiếu kiểm chứng hoặc chưa được chuyên gia xác nhận.
- Cập nhật theo nghiên cứu mới nhất: Các phương pháp điều trị, hướng dẫn chăm sóc sức khỏe luôn thay đổi theo tiến bộ khoa học. Cần có quy trình rà soát và cập nhật định kỳ để tránh cung cấp thông tin lỗi thời.
- Hiển thị đánh giá của bệnh nhân, chuyên gia: Chứng thực bằng đánh giá thực tế giúp tăng độ tin cậy. Nếu có thể, tích hợp hệ thống review có xác minh từ bệnh nhân từng điều trị tại bệnh viện.
- Sử dụng Schema Markup cho nội dung y tế: Áp dụng structured data cho bác sĩ, bệnh viện, bài viết y khoa để giúp công cụ tìm kiếm hiểu rõ nội dung và tăng cơ hội hiển thị trên Google Knowledge Graph.
Bảo Mật Và Tuân Thủ Pháp Lý (HIPAA, GDPR)
Bảo mật thông tin y tế là yêu cầu quan trọng, đặc biệt khi website có chức năng đặt lịch khám, lưu trữ hồ sơ bệnh án điện tử. Theo báo cáo 'Cost of a Data Breach 2023' của IBM Security, chi phí khắc phục trung bình cho mỗi vụ vi phạm dữ liệu trong ngành y tế là $10.93 triệu, cao nhất trong tất cả các ngành. Nghiên cứu của HIPAA Journal (2023) xác nhận rằng việc triển khai các biện pháp bảo mật như mã hóa AES-256 và xác thực đa yếu tố có thể ngăn chặn đáng kể các vi phạm dữ liệu y tế. Theo khảo sát của Hiệp hội Quản lý Thông tin Y tế Hoa Kỳ (AHIMA), các bệnh viện đã triển khai xác thực hai yếu tố giảm đáng kể nguy cơ xâm nhập trái phép.

- Mã hóa dữ liệu theo chuẩn AES-256: Tất cả dữ liệu cá nhân, y tế phải được mã hóa khi lưu trữ và truyền tải để ngăn chặn đánh cắp thông tin.
- Tuân thủ HIPAA (Mỹ) và GDPR (EU): Nếu website phục vụ bệnh nhân quốc tế, cần đảm bảo quy trình xử lý dữ liệu tuân theo các tiêu chuẩn bảo mật này. Ví dụ, bệnh viện phải có hệ thống kiểm soát quyền truy cập, chỉ bác sĩ hoặc nhân viên y tế có thẩm quyền mới xem được hồ sơ bệnh nhân.
- Xác thực hai yếu tố (2FA) cho tài khoản bệnh nhân: Tích hợp OTP hoặc ứng dụng xác thực để bảo vệ tài khoản đăng nhập, hạn chế rủi ro rò rỉ dữ liệu.
- Chính sách bảo mật chi tiết, minh bạch: Website phải có trang điều khoản mô tả rõ cách thu thập, lưu trữ, xử lý thông tin bệnh nhân, đồng thời cung cấp quyền tùy chỉnh hoặc xóa dữ liệu theo yêu cầu của người dùng.
- Lưu trữ dữ liệu y tế trên máy chủ đạt tiêu chuẩn ISO 27001: Nếu website có chức năng lưu trữ hồ sơ bệnh án, cần đặt trên hệ thống đạt chứng nhận an toàn thông tin quốc tế, đảm bảo tính bảo mật và toàn vẹn dữ liệu.
Search Intent Của Người Dùng
Bệnh nhân truy cập website bệnh viện với những mục đích cụ thể như tìm kiếm thông tin y tế, đặt lịch khám, tra cứu bác sĩ hoặc đọc tin tức sức khỏe. Hiểu rõ nhu cầu này giúp tối ưu giao diện và chức năng của website để mang lại trải nghiệm tốt nhất.
Tìm Kiếm Thông Tin Bệnh Viện, Dịch Vụ Y Tế
Hầu hết bệnh nhân truy cập website bệnh viện để tìm hiểu về cơ sở vật chất, danh mục dịch vụ và quy trình khám chữa bệnh. Website cần cung cấp thông tin một cách trực quan, dễ tiếp cận. Báo cáo 'Consumer Health Trends 2023' của Deloitte Center for Health Solutions cho thấy phần lớn người dùng tìm kiếm thông tin về dịch vụ y tế trực tuyến trước khi quyết định chọn bệnh viện. Theo nghiên cứu của KaufmanHall (2023), nhiều bệnh nhân từ bỏ website bệnh viện nếu không tìm thấy thông tin cần thiết trong thời gian ngắn sau khi truy cập. Khảo sát của Pew Research Center xác định các nhóm thông tin quan trọng nhất mà bệnh nhân tìm kiếm bao gồm: chi phí điều trị, kinh nghiệm của bác sĩ, thời gian chờ đợi và đánh giá từ bệnh nhân trước đó.
- Thông tin bệnh viện hiển thị rõ ràng: Địa chỉ, số điện thoại, thời gian làm việc, đường đi cần được đặt ở vị trí dễ thấy trên trang chủ, trang liên hệ. Tích hợp bản đồ Google Maps và chỉ đường chi tiết từ các tuyến đường chính.
- Mô tả chi tiết dịch vụ y tế: Mỗi chuyên khoa cần có trang riêng với nội dung đầy đủ về phương pháp điều trị, đối tượng phù hợp, thiết bị sử dụng, bác sĩ phụ trách, chi phí dự kiến.
- Công cụ tìm kiếm nội bộ mạnh mẽ: Bệnh nhân có thể tra cứu nhanh chóng bằng cách nhập từ khóa liên quan đến bệnh lý, bác sĩ, chuyên khoa. Tích hợp gợi ý tự động để giúp người dùng tìm kiếm chính xác hơn.
- FAQ về quy trình khám chữa bệnh: Cung cấp danh sách câu hỏi thường gặp về thủ tục khám, thời gian chờ, bảo hiểm y tế, chi phí để bệnh nhân có thể chủ động chuẩn bị trước khi đến bệnh viện.
Đặt Lịch Khám Trực Tuyến
Chức năng đặt lịch khám trực tuyến không chỉ giúp bệnh viện tối ưu quy trình quản lý mà còn giảm tải áp lực cho tổng đài.
- Giao diện đặt lịch trực quan, thân thiện: Cho phép bệnh nhân chọn chuyên khoa, bác sĩ, thời gian khám theo lịch có sẵn. Hỗ trợ đa nền tảng, có thể đặt lịch trên máy tính, điện thoại.
- Tích hợp đồng bộ với hệ thống HIS (Hospital Information System): Đảm bảo dữ liệu đặt lịch được cập nhật theo thời gian thực, tránh tình trạng trùng lịch hoặc quá tải.
- Nhắc lịch tự động qua SMS, email: Hệ thống gửi thông báo nhắc nhở trước lịch khám 24 giờ để giảm tỷ lệ bệnh nhân vắng mặt. Nếu cần, hỗ trợ hủy hoặc thay đổi lịch dễ dàng.
- Tích hợp thanh toán trước (nếu có): Nếu bệnh viện cung cấp dịch vụ đặt lịch có phí, cần hỗ trợ các cổng thanh toán bảo mật như VNPay, Momo, thẻ tín dụng để bệnh nhân có thể thanh toán trước, giảm thời gian chờ tại bệnh viện.
Tra Cứu Bác Sĩ, Chuyên Khoa
Khi tìm kiếm bác sĩ, bệnh nhân thường quan tâm đến trình độ chuyên môn, kinh nghiệm và lịch khám. Website cần tối ưu trải nghiệm tìm kiếm để giúp người dùng dễ dàng tiếp cận thông tin cần thiết.
- Danh sách bác sĩ hiển thị chi tiết: Mỗi bác sĩ cần có hồ sơ riêng gồm học vị, kinh nghiệm, bệnh viện đang công tác, chuyên khoa phụ trách, đánh giá từ bệnh nhân.
- Bộ lọc thông minh: Cho phép bệnh nhân tìm bác sĩ theo chuyên khoa, bệnh lý, thời gian làm việc hoặc cơ sở y tế trực thuộc.
- Đặt câu hỏi trực tuyến với bác sĩ: Nếu bệnh viện có dịch vụ tư vấn từ xa, cần tích hợp hệ thống chat hoặc đặt câu hỏi qua email, giúp bệnh nhân nhận lời khuyên sơ bộ trước khi đặt lịch khám.
Đọc Tin Tức Y Tế, Sức Khỏe
Chuyên mục tin tức không chỉ giúp tăng uy tín của bệnh viện mà còn là kênh thông tin hữu ích cho cộng đồng.
- Bài viết chuẩn khoa học, có kiểm chứng: Nội dung cần được biên soạn bởi bác sĩ, chuyên gia y tế, có dẫn nguồn chính thống và không chứa thông tin gây hiểu lầm.
- Hình ảnh, video minh họa trực quan: Nội dung y khoa khô khan nên cần sử dụng đồ họa, infographic, video hướng dẫn để giúp người đọc dễ tiếp thu.
- Cấu trúc nội dung chuẩn SEO và UX: Sử dụng heading rõ ràng, đoạn văn ngắn gọn, dễ đọc trên mọi thiết bị. Tích hợp breadcrumb để giúp người dùng điều hướng dễ dàng.
- Gợi ý bài viết liên quan: Ở cuối mỗi bài viết, cung cấp danh sách các chủ đề liên quan để giữ chân người đọc lâu hơn trên website.
Checklist Đầy Đủ Khi Thiết Kế Website Bệnh Viện
Checklist sau đây tập trung vào các yếu tố quan trọng như giao diện UX/UI, tối ưu SEO, bảo mật, hiệu suất và các tính năng thiết yếu, đảm bảo tuân thủ tiêu chuẩn ngành y tế và công nghệ web hiện đại. Một website chuẩn không chỉ giúp bệnh viện vận hành hiệu quả mà còn nâng cao trải nghiệm người dùng, tăng khả năng tiếp cận thông tin và hỗ trợ quá trình điều trị. Để mang đến trải nghiệm tốt nhất cho bệnh nhân, các bệnh viện cần một thiết kế website tối ưu UI/UX, giúp điều hướng dễ dàng, hiển thị thông tin dịch vụ rõ ràng và hỗ trợ đặt lịch hẹn trực tuyến thuận tiện.
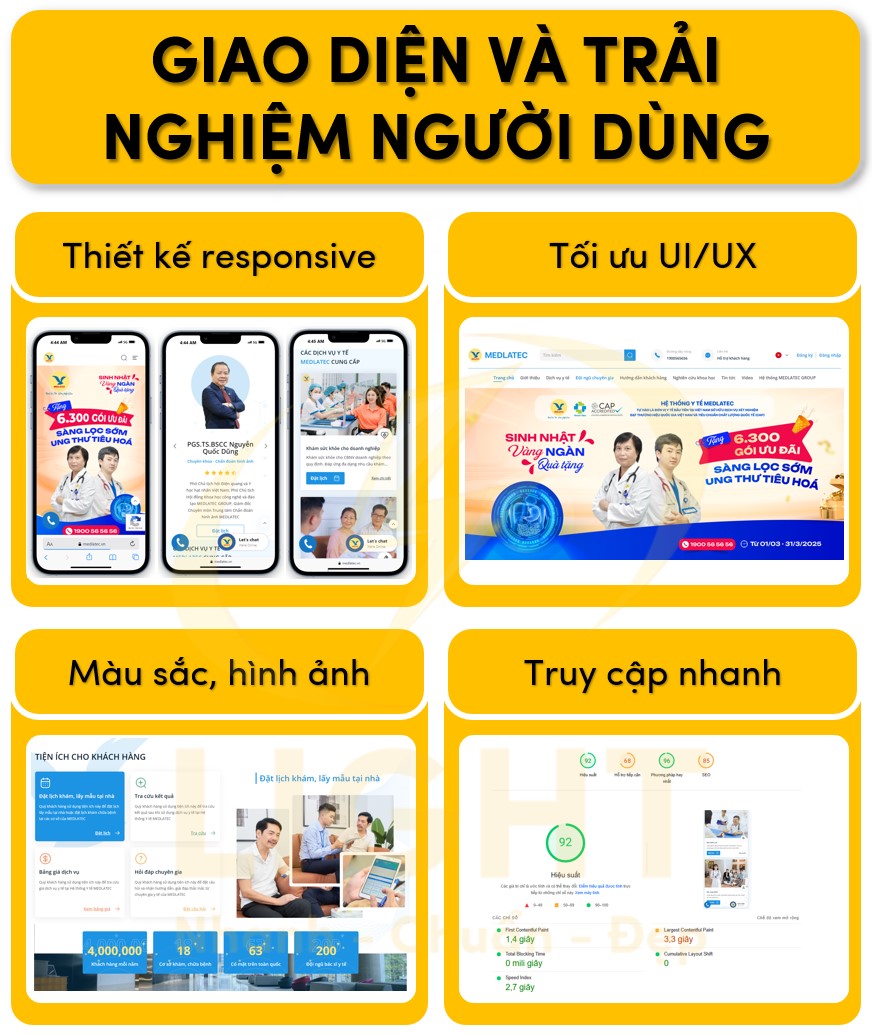
Giao Diện và Trải Nghiệm Người Dùng
Thiết kế giao diện website bệnh viện phải đảm bảo yếu tố trực quan, dễ sử dụng, đáp ứng được nhu cầu tìm kiếm thông tin nhanh chóng của bệnh nhân và đội ngũ y tế. Nghiên cứu của Nielsen Norman Group về hành vi người dùng trên các website bệnh viện phát hiện nhiều người từ bỏ trang web trong vài giây đầu nếu giao diện phức tạp hoặc khó điều hướng. Theo chuyên gia UX Jakob Nielsen: 'Thiết kế trực quan với cấu trúc điều hướng đơn giản tăng đáng kể tỷ lệ tìm kiếm thông tin thành công so với website có cấu trúc phức tạp.' Báo cáo từ Healthcare Information and Management Systems Society (HIMSS) xác nhận các bệnh viện cải thiện UI/UX theo phương pháp user-centered design ghi nhận tăng tỷ lệ đặt lịch khám trực tuyến và giảm số cuộc gọi tới tổng đài.

Thiết kế responsive, tối ưu đa nền tảng
Giao diện website cần hiển thị linh hoạt trên mọi thiết bị, đảm bảo trải nghiệm người dùng đồng nhất giữa desktop, tablet, và mobile. Sử dụng framework như Bootstrap hoặc Tailwind CSS để tự động căn chỉnh bố cục, tránh lỗi hiển thị trên các màn hình có kích thước khác nhau.Tối ưu UI/UX, điều hướng trực quan
Bố cục cần phân chia rõ ràng theo hành vi người dùng:- Thanh điều hướng chính hiển thị đầy đủ danh mục quan trọng như chuyên khoa, bác sĩ, đặt lịch hẹn, tin tức y tế.
- Hệ thống menu đa cấp cho phép truy cập sâu vào từng chuyên khoa hoặc dịch vụ cụ thể mà không cần tải lại trang.
- Tích hợp breadcrumbs giúp người dùng dễ dàng quay lại các danh mục trước đó mà không cần tìm kiếm lại từ đầu.
Màu sắc, hình ảnh chuyên nghiệp theo chuẩn ngành y tế
- Màu sắc chủ đạo thường là xanh dương (tạo cảm giác tin cậy, chuyên nghiệp) hoặc trắng (gợi sự sạch sẽ, minh bạch).
- Font chữ dễ đọc, không quá nhỏ, khoảng cách dòng hợp lý để tránh gây mỏi mắt khi đọc thông tin y tế dài.
- Hình ảnh và icon minh họa cần có độ phân giải cao, sử dụng phong cách nhất quán, tránh lạm dụng ảnh động hoặc hiệu ứng quá phức tạp gây mất tập trung.
Truy cập thông tin nhanh chóng
- Thanh tìm kiếm hỗ trợ gợi ý tự động, giúp bệnh nhân nhập từ khóa và tìm thấy thông tin một cách nhanh nhất.
- Danh mục bệnh lý phổ biến, chuyên khoa, bác sĩ được hiển thị ngay trên trang chủ với bộ lọc thông minh, giúp người dùng rút ngắn thời gian tra cứu.
Cấu Trúc Website Chuẩn SEO
Việc xây dựng website theo chuẩn SEO giúp tăng khả năng hiển thị trên Google, tiếp cận nhiều bệnh nhân hơn và tối ưu trải nghiệm tìm kiếm.

Cấu trúc URL chuẩn SEO, semantic HTML
- URL dạng tĩnh, dễ đọc:
domain.com/khoa-noi-tong-hopthay vìdomain.com/page?id=1234. Cấu trúc URL khi thiết kế website chuẩn SEO cần được xây dựng theo dạng tĩnh, dễ đọc, giúp Google lập chỉ mục nhanh hơn, đồng thời tạo ra trải nghiệm điều hướng trực quan cho bệnh nhân khi tra cứu thông tin y tế. - Tận dụng semantic HTML5 với các thẻ
<article>,<section>,<header>,<footer>để giúp Google hiểu rõ nội dung và phân loại trang web chính xác hơn.
- URL dạng tĩnh, dễ đọc:
Hệ thống breadcrumbs hỗ trợ tìm kiếm và điều hướng
- Breadcrumbs giúp Google hiểu được cấu trúc website và cải thiện thứ hạng trên SERP.
- Hiển thị vị trí hiện tại của người dùng, giảm tỷ lệ thoát trang.
Tích hợp sitemap XML và Schema Markup chuẩn y tế
- Sitemap XML giúp công cụ tìm kiếm lập chỉ mục nhanh hơn, đảm bảo các trang quan trọng luôn được index đầy đủ.
- Schema Markup y tế theo chuẩn
MedicalBusiness,Physician,MedicalClinicgiúp thông tin về bác sĩ, bệnh viện hiển thị nổi bật trên Google với đánh giá, giờ làm việc, thông tin liên hệ.
Tính Năng Cần Có
Thông tin bệnh viện
- Giới thiệu tổng quan về lịch sử, thành tựu, giấy phép hoạt động.
- Hình ảnh cơ sở vật chất, sơ đồ bệnh viện giúp bệnh nhân dễ dàng tìm đến các khu vực cần thiết.
Danh sách bác sĩ, chuyên khoa
- Hồ sơ bác sĩ chi tiết bao gồm ảnh chân dung, chuyên môn, bằng cấp, kinh nghiệm, lịch khám.
- Hệ thống đánh giá, phản hồi của bệnh nhân (được kiểm duyệt) giúp tạo độ tin cậy.
Hệ thống đặt lịch hẹn trực tuyến
- Form đặt lịch đơn giản nhưng đầy đủ thông tin cần thiết: chọn chuyên khoa, bác sĩ, ngày giờ khám.
- Đồng bộ với phần mềm quản lý bệnh viện (HIS - Hospital Information System) để tránh đặt trùng lịch.
- Gửi SMS/Email xác nhận và nhắc lịch tự động trước ngày hẹn.
Chatbot AI & hỗ trợ tư vấn trực tuyến
- Chatbot AI có khả năng trả lời tự động các câu hỏi phổ biến về dịch vụ, quy trình khám bệnh.
- Tích hợp live chat với nhân viên tư vấn hoặc tổng đài viên để hỗ trợ nhanh chóng trong các trường hợp phức tạp hơn.
Kho bài viết y khoa chính thống
- Các bài viết phải được bác sĩ hoặc chuyên gia y tế kiểm duyệt trước khi đăng tải.
- Cập nhật nội dung thường xuyên theo các nghiên cứu mới nhất, tránh nội dung lỗi thời.
- Cấu trúc bài viết chuẩn SEO: tiêu đề hấp dẫn, heading rõ ràng, hình ảnh minh họa, nguồn tham khảo đáng tin cậy.
Hỗ trợ đa ngôn ngữ
- Đáp ứng nhu cầu của bệnh nhân quốc tế hoặc người nước ngoài sinh sống tại Việt Nam.
- Hỗ trợ nhiều ngôn ngữ như tiếng Anh, Nhật, Hàn, Trung Quốc, với khả năng chuyển đổi linh hoạt mà không làm thay đổi bố cục trang.
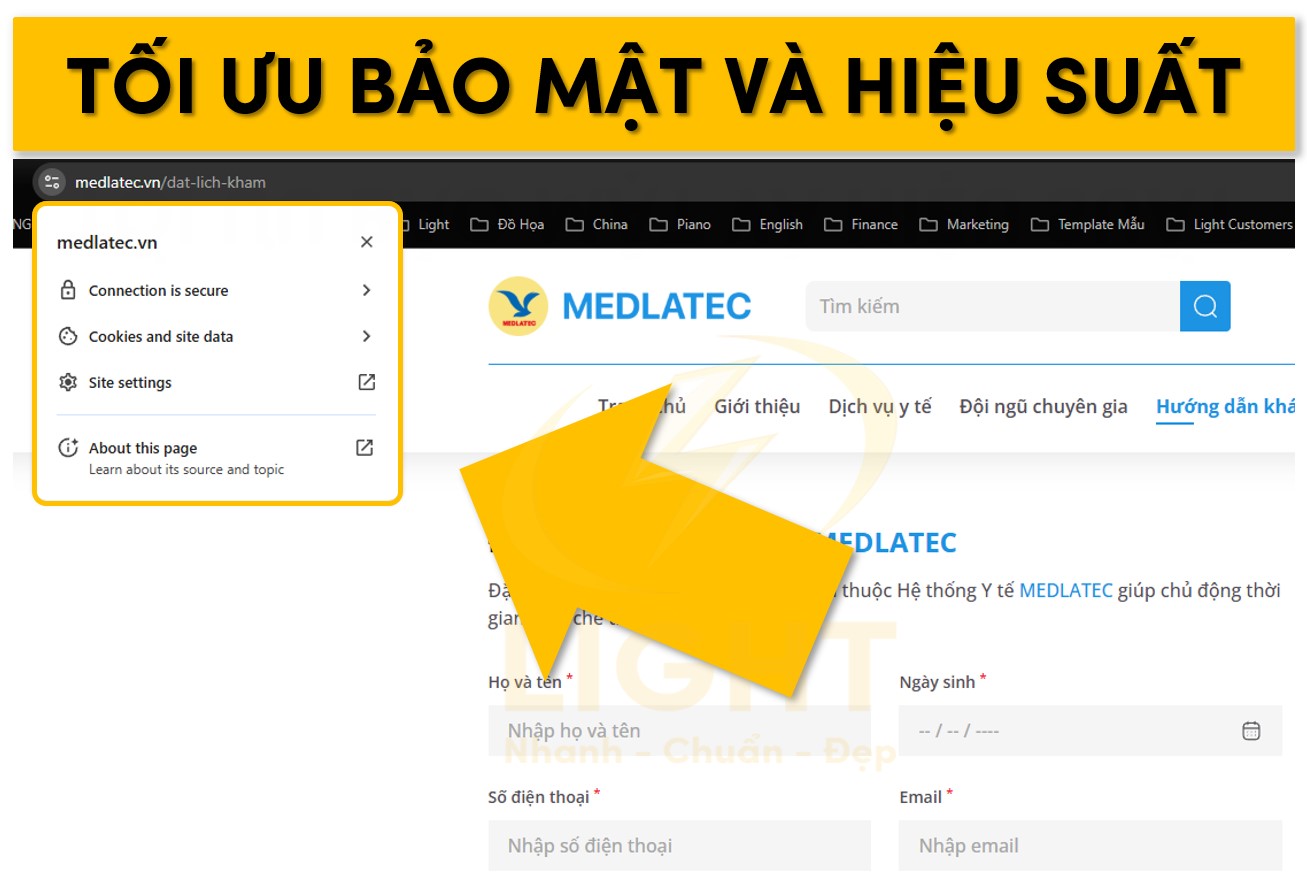
Tối Ưu Bảo Mật và Hiệu Suất
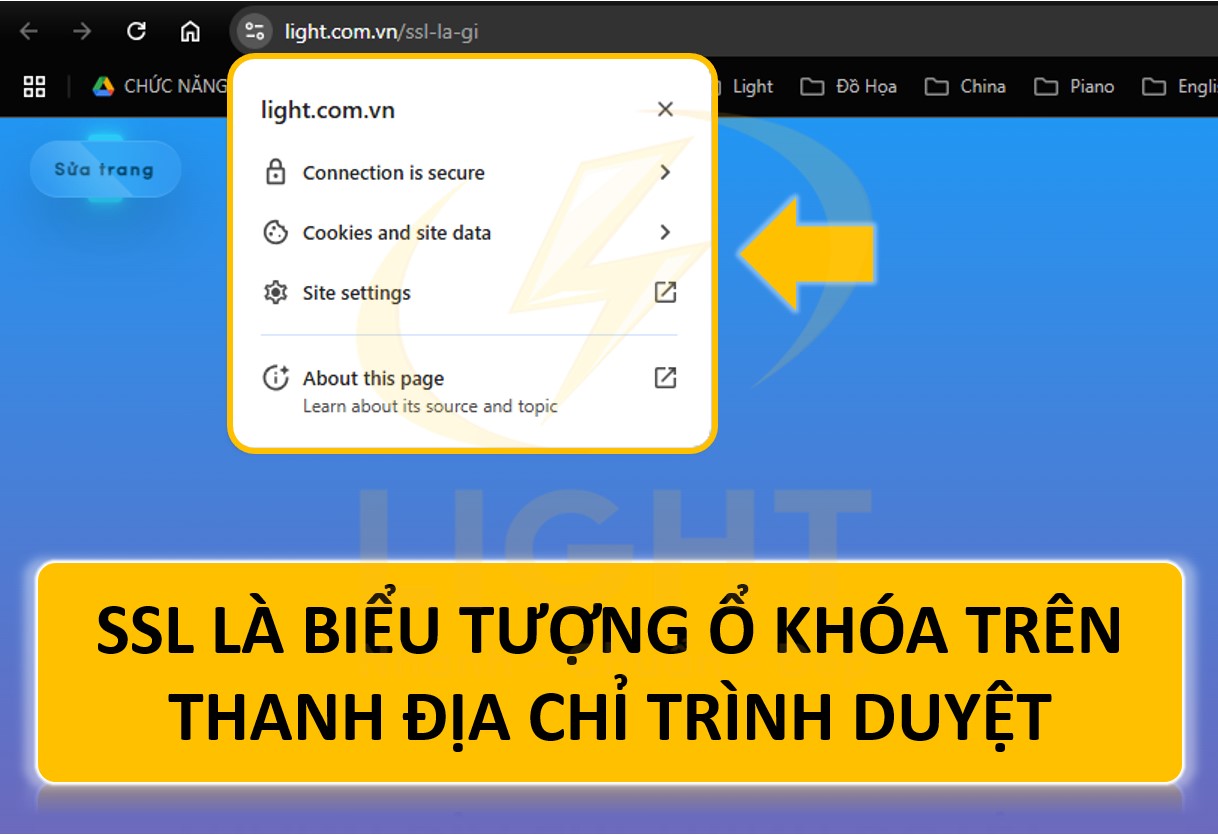
Chứng chỉ SSL và bảo mật dữ liệu bệnh nhân
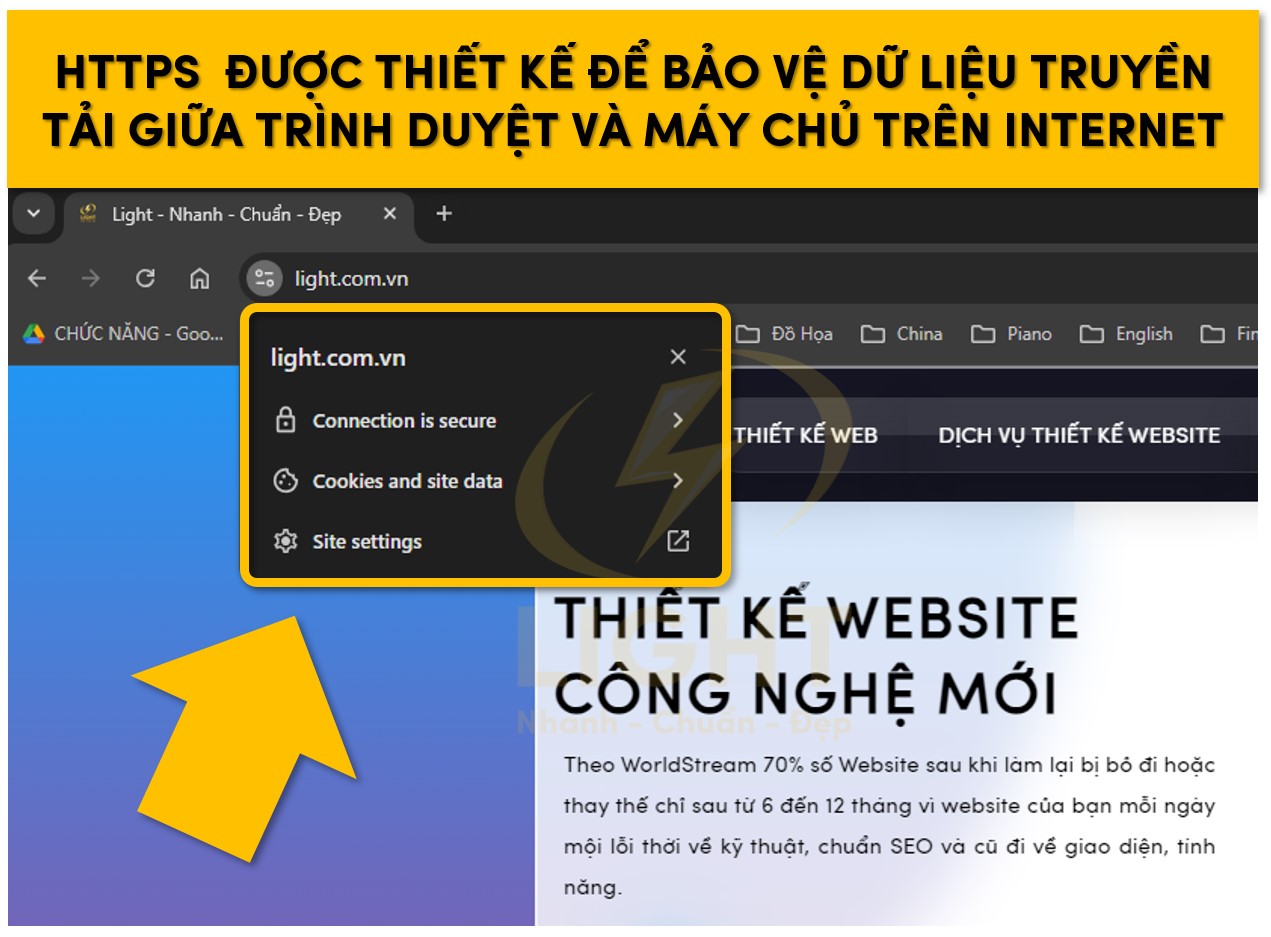
- Mã hóa dữ liệu theo tiêu chuẩn SSL/TLS, ngăn chặn rò rỉ thông tin cá nhân.
- Cấu hình bảo mật theo chuẩn HIPAA (Health Insurance Portability and Accountability Act) nếu bệnh viện có liên quan đến bệnh nhân quốc tế.
- Hạn chế truy cập vào hệ thống thông tin y tế chỉ cho những người có thẩm quyền.
Hosting tốc độ cao và tối ưu hiệu suất tải trang
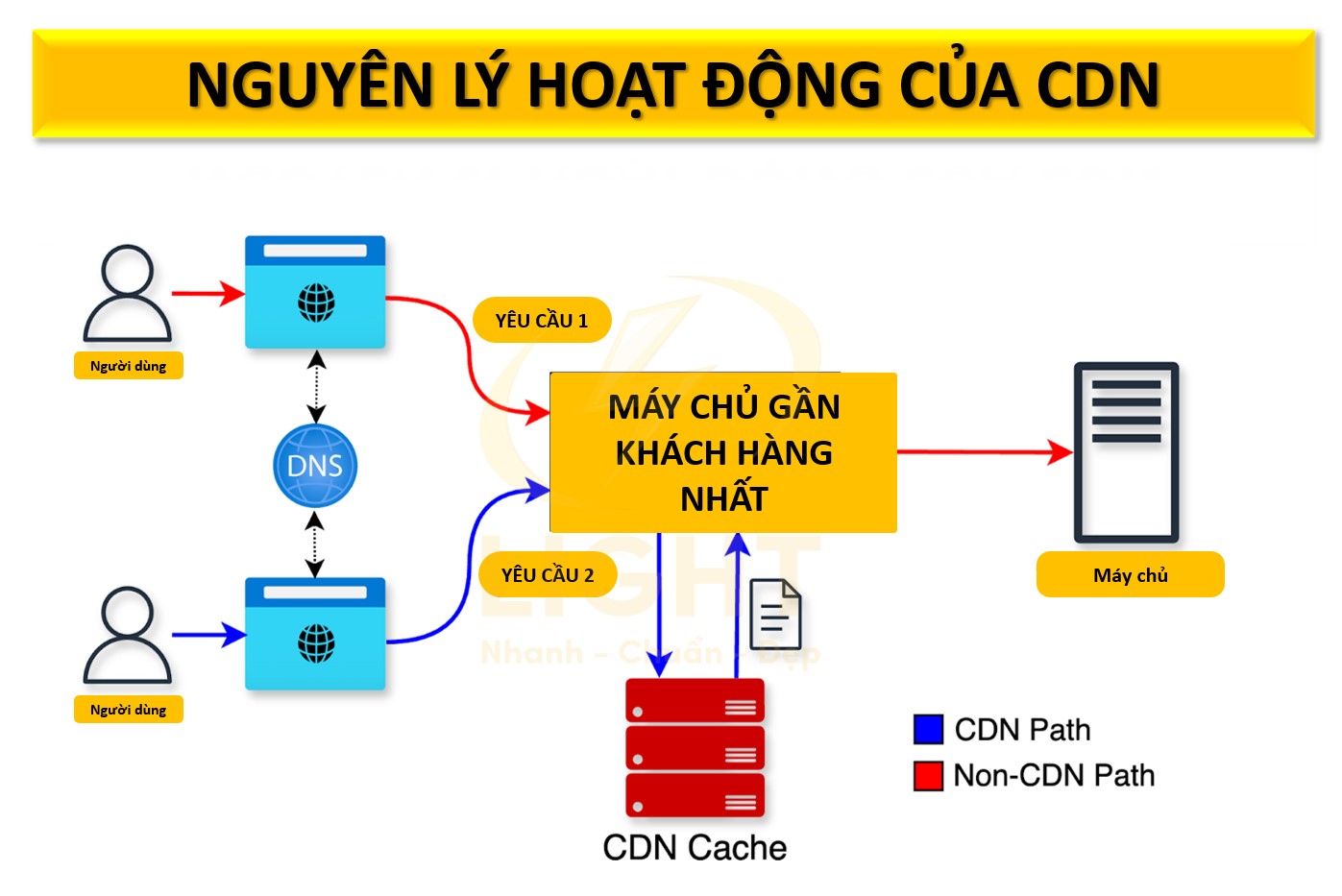
- Sử dụng CDN (Content Delivery Network) để tăng tốc độ tải trang cho người dùng ở nhiều địa điểm khác nhau.
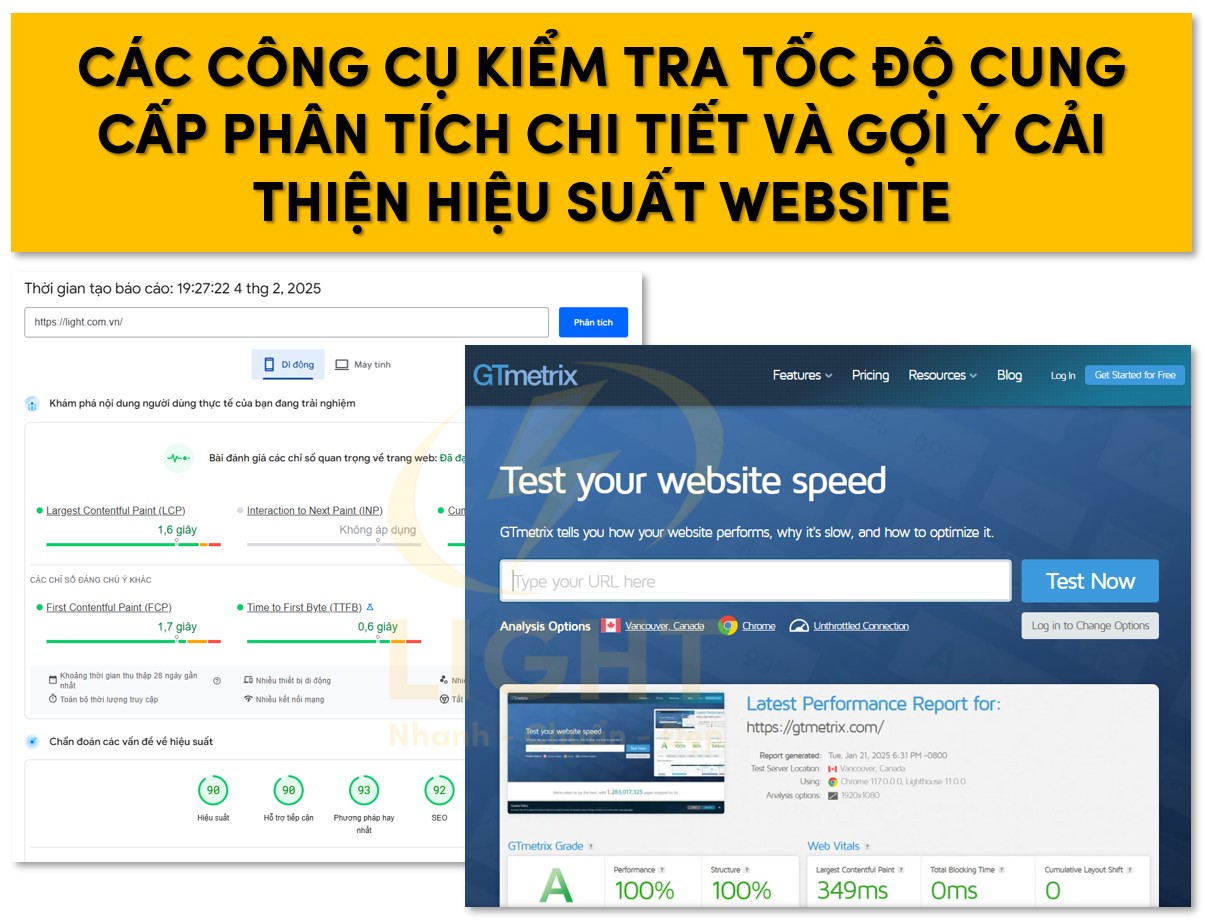
- Kích hoạt nén Gzip, caching trình duyệt, và tối ưu hình ảnh giúp thời gian tải trang dưới 3 giây.
- Giảm số lượng request HTTP bằng cách tối ưu CSS, JavaScript.
Cơ chế backup và bảo trì định kỳ
- Backup dữ liệu hàng ngày hoặc hàng tuần để đảm bảo khôi phục nhanh trong trường hợp sự cố.
- Giám sát bảo mật 24/7, cập nhật hệ thống định kỳ để vá lỗi bảo mật và đảm bảo hiệu suất hoạt động.
- Kiểm tra thường xuyên các lỗi UI/UX để tránh ảnh hưởng đến trải nghiệm bệnh nhân.

Chiến Lược SEO & Digital Marketing
Một chiến lược SEO & Digital Marketing toàn diện giúp tối ưu hóa sự hiện diện trực tuyến, tăng độ uy tín và thu hút bệnh nhân tiềm năng. Kết hợp SEO Local, SEO Onpage, SEO Technical với các chiến dịch quảng cáo và Content Marketing sẽ tạo ra một hệ thống tiếp thị bền vững, cải thiện khả năng tìm kiếm trên Google và nâng cao tỷ lệ chuyển đổi từ khách truy cập thành bệnh nhân thực tế.
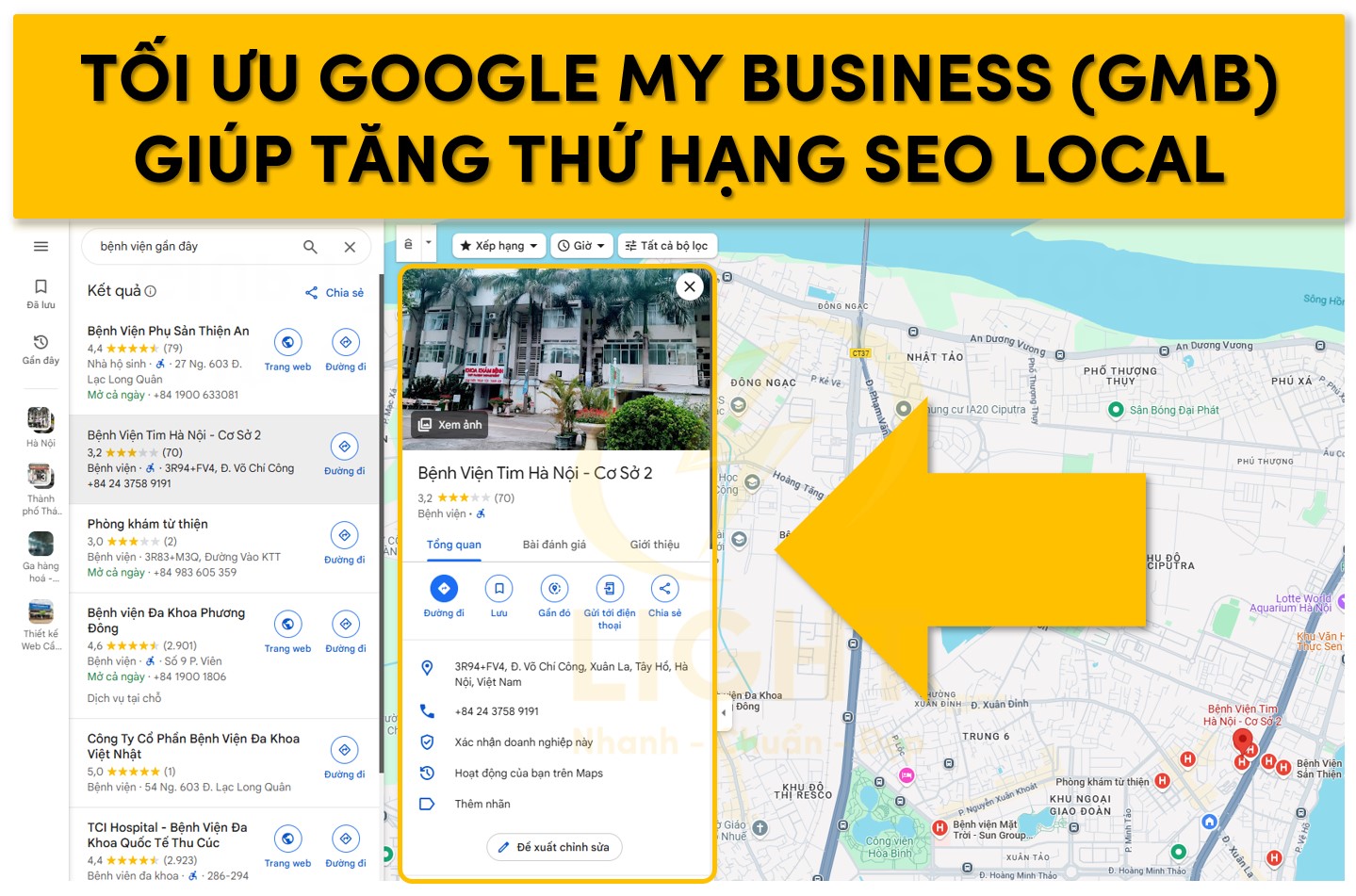
SEO Local
Tối ưu Google My Business (GMB) là yếu tố quan trọng để nâng cao khả năng tiếp cận bệnh nhân địa phương và xây dựng sự tin cậy trên Google.

- Thông tin chính xác, đồng bộ: Tên, địa chỉ, số điện thoại (NAP) phải thống nhất trên tất cả các nền tảng, bao gồm website, Facebook, các trang danh bạ y tế. Mọi thay đổi cần được cập nhật ngay lập tức để tránh sai lệch thông tin, ảnh hưởng đến thứ hạng tìm kiếm địa phương.
- Tối ưu danh mục và mô tả: Google cho phép chọn danh mục chính và danh mục phụ. Bệnh viện cần chọn đúng chuyên khoa chính và thêm các danh mục phụ liên quan để mở rộng phạm vi hiển thị. Mô tả cần bao gồm từ khóa về dịch vụ y tế, nhưng phải tự nhiên, tránh nhồi nhét từ khóa.
- Hình ảnh và video chất lượng cao: Google ưu tiên hiển thị các doanh nghiệp có nội dung hình ảnh phong phú. Hình ảnh nên bao gồm ảnh thực tế của bệnh viện, đội ngũ y bác sĩ, trang thiết bị, phòng khám. Video có thể là tour 360 độ hoặc video giới thiệu dịch vụ.
- Chiến lược đánh giá (Review Management): Đánh giá từ bệnh nhân đóng vai trò quan trọng trong SEO Local. Cần có quy trình khuyến khích bệnh nhân để lại đánh giá tích cực, đồng thời phản hồi nhanh chóng và chuyên nghiệp với mọi đánh giá, kể cả đánh giá tiêu cực.
- Bài đăng thường xuyên (Google Posts): Google My Business cho phép đăng bài cập nhật về dịch vụ, tin tức, chương trình ưu đãi. Việc đăng bài định kỳ giúp tăng mức độ tương tác, cải thiện khả năng hiển thị trong kết quả tìm kiếm.
SEO Onpage
SEO Onpage cho website bệnh viện không chỉ dừng lại ở việc tối ưu từ khóa mà cần tuân thủ nguyên tắc E-E-A-T (Experience, Expertise, Authoritativeness, Trustworthiness) để nâng cao độ tin cậy và uy tín.

- Nội dung có tính chuyên môn cao: Nội dung y khoa cần được viết hoặc kiểm duyệt bởi bác sĩ, chuyên gia y tế. Bài viết phải có nguồn tham khảo từ các tổ chức uy tín như WHO, CDC, Bộ Y tế. Google đánh giá cao những nội dung có sự xác thực về chuyên môn.
- Tác giả rõ ràng, chứng thực độ uy tín: Mỗi bài viết y khoa cần có tên tác giả, chức danh, kèm theo tiểu sử ngắn gọn và liên kết đến trang hồ sơ bác sĩ. Điều này giúp tăng mức độ tin cậy trong mắt Google và người đọc.
- Tối ưu heading, cấu trúc nội dung: Nội dung cần có sự phân cấp hợp lý với H1, H2, H3, giúp Google dễ dàng hiểu và lập chỉ mục. Các đoạn văn ngắn gọn, dễ đọc, xen kẽ bullet points để tăng trải nghiệm người dùng.
- Internal link hợp lý, có chủ đích: Liên kết nội bộ giữa các bài viết cùng chuyên khoa giúp tăng thời gian on-site, giảm tỷ lệ thoát trang và cải thiện trải nghiệm người dùng. Cần đặt anchor text tự nhiên, tránh sử dụng các từ khóa spam.
- Tối ưu hình ảnh và video: Ảnh và video cần có thẻ ALT mô tả rõ ràng nội dung, sử dụng định dạng WebP để giảm dung lượng mà vẫn đảm bảo chất lượng. Video nên được nhúng từ YouTube để giảm tải server và cải thiện tốc độ tải trang.
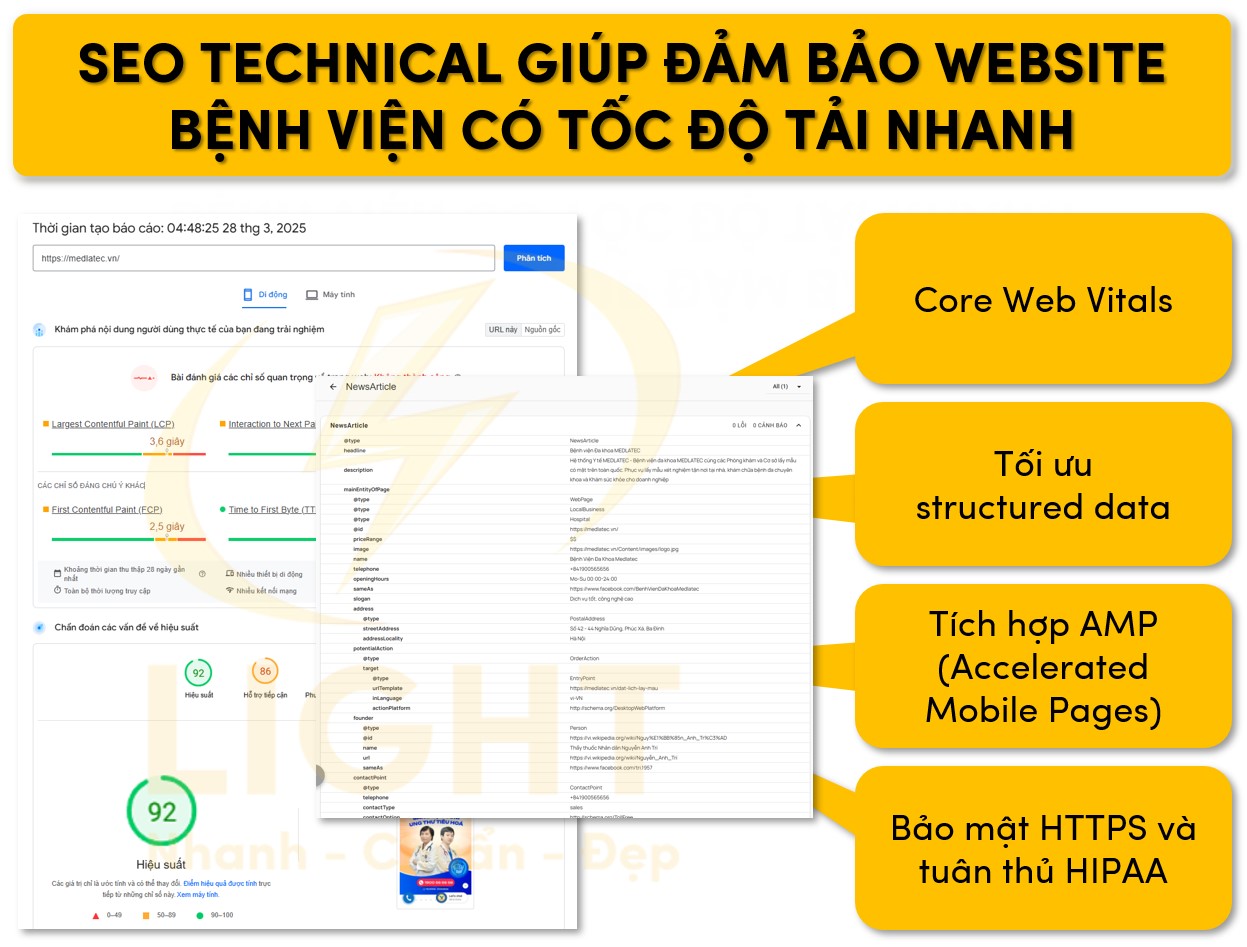
SEO Technical
SEO kỹ thuật giúp đảm bảo website bệnh viện có tốc độ tải nhanh, bảo mật cao, và dễ dàng được Google lập chỉ mục.

- Core Web Vitals: Đây là yếu tố quan trọng trong thuật toán xếp hạng của Google.
- Largest Contentful Paint (LCP) <2.5s: Tối ưu hình ảnh, giảm kích thước file CSS, JavaScript không cần thiết để cải thiện thời gian tải trang.
- First Input Delay (FID) <100ms: Sử dụng kỹ thuật tải JavaScript bất đồng bộ (async, defer), giảm thiểu script bên thứ ba để cải thiện khả năng phản hồi.
- Cumulative Layout Shift (CLS) <0.1: Đảm bảo các phần tử không bị dịch chuyển khi trang tải bằng cách xác định chiều cao và chiều rộng của hình ảnh, video trước khi tải.
- Tối ưu structured data:
- Sử dụng schema MedicalOrganization để giúp Google hiểu rằng đây là một cơ sở y tế.
- Schema FAQPage áp dụng cho các trang câu hỏi thường gặp.
- Schema Article áp dụng cho các bài viết y khoa, bổ sung thông tin về tác giả và ngày cập nhật.
- Tích hợp AMP (Accelerated Mobile Pages): Phiên bản AMP giúp website tải nhanh hơn trên thiết bị di động, tăng trải nghiệm người dùng và giảm tỷ lệ thoát trang.
- Bảo mật HTTPS và tuân thủ HIPAA: Website bệnh viện cần có chứng chỉ SSL để đảm bảo dữ liệu bệnh nhân được mã hóa. Nếu có tính năng lưu trữ thông tin bệnh nhân, cần tuân thủ các quy định bảo mật dữ liệu y tế.
Chiến Dịch Quảng Cáo
Chạy quảng cáo giúp bệnh viện tiếp cận bệnh nhân tiềm năng nhanh chóng, nhưng cần tối ưu để tránh lãng phí ngân sách.

- Google Ads:
- Quảng cáo tìm kiếm (Search Ads): Nhắm mục tiêu theo từ khóa có intent cao như “khám tổng quát tại Hà Nội”, “bệnh viện chuyên khoa da liễu tốt nhất”.
- Quảng cáo hiển thị (Display Ads): Sử dụng banner hiển thị trên các trang web liên quan đến sức khỏe, nhắm mục tiêu theo hành vi.
- Remarketing Ads: Nhắm đến những người đã truy cập website nhưng chưa đặt lịch hẹn, tăng khả năng chuyển đổi.
- Facebook Ads:
- Chạy quảng cáo video giới thiệu bệnh viện, testimonial từ bệnh nhân cũ.
- Sử dụng Lead Ads để thu thập thông tin bệnh nhân đặt lịch khám.
- Retargeting khách hàng tiềm năng dựa trên hành vi truy cập website hoặc tương tác trên Facebook.
- Đo lường hiệu quả chiến dịch:
- Gắn UTM tracking vào quảng cáo để theo dõi nguồn traffic.
- Sử dụng Google Tag Manager để đo lường lượt đặt lịch hẹn.
Content Marketing
Chiến lược nội dung giúp nâng cao nhận diện thương hiệu và tạo niềm tin với bệnh nhân. Để nâng cao nhận diện thương hiệu trong ngành y tế, bệnh viện cần nắm rõ content marketing là gì và áp dụng các phương pháp tối ưu như xây dựng blog y khoa chuyên sâu, chia sẻ thông tin hữu ích trên mạng xã hội và tổ chức livestream giải đáp thắc mắc của bệnh nhân.

- Blog y khoa chuyên sâu:
- Viết bài theo dạng hướng dẫn chuyên sâu, có dữ liệu và thống kê y khoa.
- Sử dụng hình ảnh minh họa, infographic để nội dung dễ hiểu hơn.
- Cập nhật bài viết định kỳ để giữ vững thứ hạng trên Google.
- Video hướng dẫn & livestream:
- Video bác sĩ tư vấn trực tiếp về các bệnh lý phổ biến.
- Livestream trên Facebook và YouTube để giải đáp thắc mắc từ bệnh nhân.
- Tối ưu nội dung trên social media:
- Đăng tin tức y tế, mẹo chăm sóc sức khỏe hàng ngày.
- Sử dụng hashtag phù hợp để tăng khả năng hiển thị.
- Tạo nội dung tương tác như khảo sát, minigame để giữ chân người theo dõi.
Kiến thức quan trọng khi thiết kế web bệnh viện có những gì?
Thiết kế website bệnh viện không chỉ cần giao diện đẹp mà còn phải đáp ứng tiêu chuẩn bảo mật, trải nghiệm người dùng và quy định y tế. Website cần hiển thị trên Google Maps, tích hợp EHR để quản lý hồ sơ bệnh nhân, tuân thủ chuẩn ADA, tối ưu SEO, hỗ trợ đa ngôn ngữ, thanh toán trực tuyến và AMP cho nội dung phù hợp. Chi phí thiết kế phụ thuộc vào tính năng, công nghệ và bảo mật. Một nền tảng trực tuyến chất lượng bắt đầu từ việc định nghĩa website là gì, sau đó áp dụng các tiêu chuẩn thiết kế phù hợp để tối ưu tốc độ tải trang, bảo mật thông tin và hỗ trợ bệnh nhân tiếp cận dịch vụ y tế dễ dàng.
Làm sao để website bệnh viện hiển thị trên Google Maps?
Để website bệnh viện hiển thị trên Google Maps, cần thực hiện các bước sau:
Đăng ký Google Business Profile (GBP)
- Truy cập Google Business Profile và đăng ký thông tin bệnh viện.
- Điền đầy đủ tên bệnh viện, địa chỉ, số điện thoại (NAP), website và giờ làm việc.
Xác minh địa điểm
- Google yêu cầu xác minh qua thư, điện thoại hoặc email. Hoàn tất xác minh để bệnh viện xuất hiện trên Google Maps.
Tối ưu hồ sơ GBP
- Sử dụng ảnh thực tế của bệnh viện, logo rõ nét, cập nhật bài đăng thường xuyên.
- Thêm danh mục phù hợp như “Bệnh viện”, “Phòng khám đa khoa”, “Dịch vụ y tế”.
Tích hợp Google Maps vào website
- Nhúng bản đồ Google Maps có đánh dấu vị trí bệnh viện trên trang liên hệ.
- Đảm bảo schema markup dạng
LocalBusinessvới thông tin chính xác.
Xây dựng trích dẫn NAP đồng nhất
- Liệt kê bệnh viện trên các thư mục y tế uy tín như Doctor Anywhere, BookingCare.
- Kiểm tra và đồng bộ thông tin NAP trên các nền tảng.
Tăng đánh giá từ bệnh nhân
- Khuyến khích bệnh nhân để lại đánh giá trên GBP.
- Phản hồi tích cực các đánh giá để xây dựng uy tín.
SEO Local
- Sử dụng từ khóa liên quan đến vị trí như “bệnh viện quận X”, “bệnh viện gần tôi”.
- Đăng bài viết về dịch vụ y tế tại địa phương.
Có nên sử dụng hệ thống EHR (Electronic Health Record) trên website không?
Hệ thống EHR giúp bệnh viện quản lý hồ sơ bệnh nhân hiệu quả, nhưng cần xem xét các yếu tố sau trước khi triển khai:
Lợi ích của EHR trên website
- Quản lý hồ sơ bệnh nhân tập trung: Lưu trữ và truy xuất thông tin y tế nhanh chóng.
- Hỗ trợ đặt lịch & nhắc hẹn: Kết nối trực tiếp với hệ thống lịch hẹn.
- Cải thiện chất lượng điều trị: Giúp bác sĩ theo dõi tiền sử bệnh lý chính xác hơn.
- Bảo mật và tuân thủ quy định: Dữ liệu y tế được mã hóa, bảo vệ quyền riêng tư theo HIPAA hoặc GDPR.
Thách thức khi tích hợp EHR vào website
- Chi phí triển khai cao: Yêu cầu phần cứng và phần mềm chuyên biệt.
- Bảo mật dữ liệu: Cần hệ thống bảo mật mạnh, tránh rò rỉ thông tin bệnh nhân.
- Tích hợp với hệ thống hiện có: EHR phải đồng bộ với phần mềm quản lý bệnh viện (HIS, LIS).
- Đào tạo nhân viên: Bác sĩ, y tá cần thời gian làm quen với hệ thống mới.
Giải pháp khi triển khai EHR
- Chọn nền tảng EHR đạt chuẩn quốc tế như Epic, Cerner, Meditech.
- Đảm bảo website sử dụng giao thức HTTPS, mã hóa dữ liệu AES-256.
- Tích hợp hệ thống xác thực hai yếu tố (2FA) để bảo vệ truy cập.
- Kiểm tra định kỳ tính bảo mật và tuân thủ quy định y tế.
Tóm lại: Bệnh viện nên sử dụng EHR nếu có đủ nguồn lực và hạ tầng phù hợp, đảm bảo an toàn dữ liệu và cải thiện trải nghiệm bệnh nhân.
Website bệnh viện có cần đạt chuẩn ADA (Accessibility) không?
Website bệnh viện bắt buộc tuân thủ chuẩn ADA (Americans with Disabilities Act) hoặc WCAG (Web Content Accessibility Guidelines) để đảm bảo người khuyết tật có thể truy cập dịch vụ y tế trực tuyến. Báo cáo của WebAIM về tình trạng tiếp cận web cho thấy phần lớn website bệnh viện không đáp ứng đầy đủ tiêu chuẩn WCAG 2.1 Level AA, với nhiều lỗi tiếp cận trên mỗi trang. Theo Jared Smith, người sáng lập WebAIM: 'Các vụ kiện liên quan đến ADA đối với website y tế đã tăng đáng kể trong những năm gần đây.' Dữ liệu từ Tổ chức Y tế Thế giới (WHO) xác nhận khoảng 1 tỷ người (15% dân số toàn cầu) sống với một hình thức khuyết tật, và nhiều người trong số họ gặp khó khăn khi tiếp cận thông tin y tế trực tuyến do website không tuân thủ các tiêu chuẩn tiếp cận.
Lý do cần đạt chuẩn ADA
- Hợp pháp: Nhiều quốc gia có luật yêu cầu website bệnh viện phải thân thiện với người khuyết tật.
- Trải nghiệm người dùng tốt hơn: Người khiếm thị, khiếm thính, vận động hạn chế có thể dễ dàng sử dụng website.
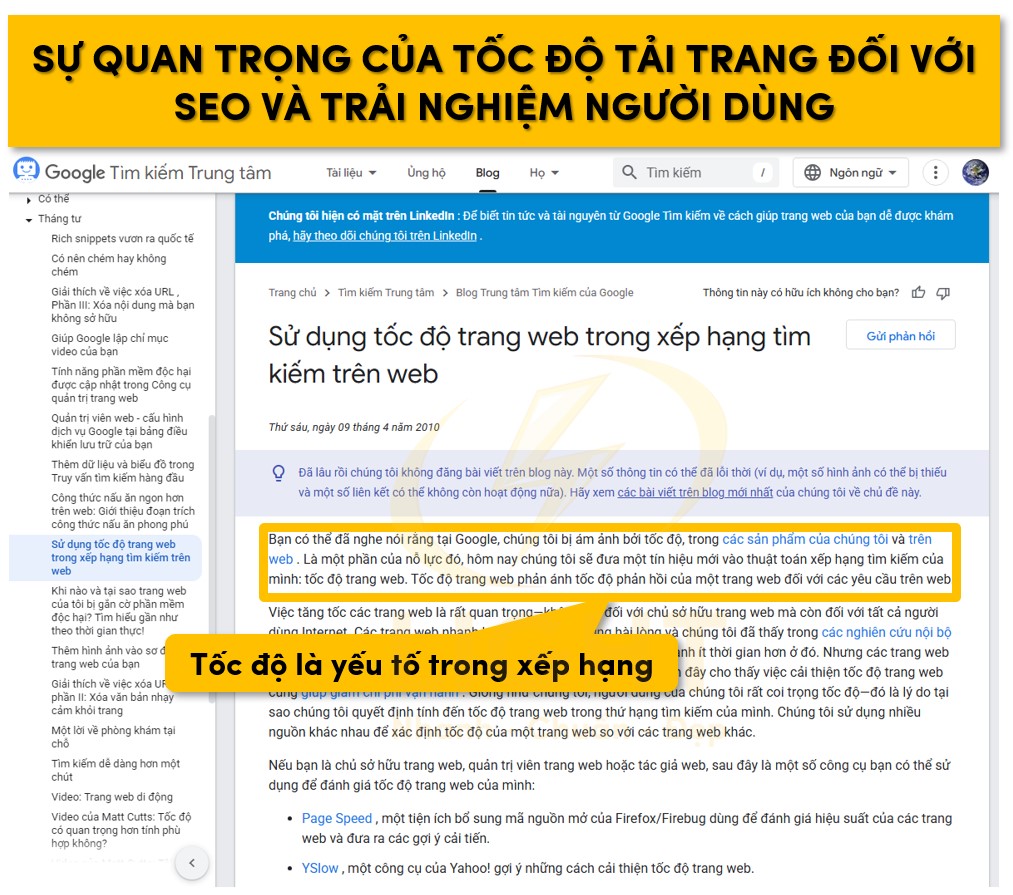
- Cải thiện SEO: Google ưu tiên website có khả năng truy cập cao.
Các tiêu chí quan trọng để đạt chuẩn ADA
- Tương thích với trình đọc màn hình:
- Cung cấp mô tả ALT cho hình ảnh.
- Sử dụng HTML semantic (
<nav>,<header>,<section>,<footer>).
- Hỗ trợ điều hướng bằng bàn phím:
- Tránh JavaScript làm gián đoạn phím Tab.
- Cung cấp các phím tắt để truy cập nhanh nội dung quan trọng.
- Độ tương phản màu sắc:
- Đảm bảo tỷ lệ tương phản văn bản với nền ít nhất 4.5:1.
- Phụ đề và phiên âm cho nội dung đa phương tiện:
- Video phải có phụ đề.
- Nội dung âm thanh phải có văn bản thay thế.
- Tránh nội dung động gây ảnh hưởng:
- Giới hạn hiệu ứng nhấp nháy dưới 3 lần/giây để tránh kích thích động kinh.
- Tương thích với trình đọc màn hình:
Cách kiểm tra website có đạt chuẩn ADA hay không
- Dùng công cụ như WAVE, Google Lighthouse, axe DevTools.
- Thuê chuyên gia kiểm tra WCAG 2.1 Level AA – mức tiêu chuẩn cho website y tế.
Tóm lại: Website bệnh viện cần đạt chuẩn ADA để đảm bảo tất cả bệnh nhân có thể truy cập dịch vụ y tế công bằng và hợp pháp.
Làm sao để thiết kế website bệnh viện chuẩn SEO?
Website bệnh viện cần tối ưu SEO để tiếp cận bệnh nhân tiềm năng và nâng cao uy tín trực tuyến.
Nghiên cứu từ khóa chuyên sâu
- Sử dụng công cụ như Google Keyword Planner, Ahrefs để tìm từ khóa bệnh nhân tìm kiếm.
- Tập trung vào SEO Local, ví dụ: “bệnh viện tim mạch Hà Nội”, “khám tổng quát TP.HCM”.
Tối ưu On-page SEO
- Title & Meta Description: Viết tiêu đề hấp dẫn, chứa từ khóa chính.
- Heading Structure: Sử dụng
H1cho tiêu đề chính,H2-H3cho danh mục dịch vụ. - Tốc độ tải trang: Nén ảnh, dùng CDN, tối ưu mã nguồn để đạt tốc độ dưới 3s.
- Nội dung chuẩn EEAT:
- Expertise: Bài viết có chuyên gia y tế kiểm duyệt.
- Authority: Trích dẫn nguồn từ WHO, CDC, Bộ Y tế.
- Trustworthiness: HTTPS, chính sách bảo mật rõ ràng.
SEO Technical
- Schema Markup: Dùng
MedicalOrganization,Physician,FAQgiúp Google hiểu rõ nội dung. - Tối ưu Mobile-Friendly: Kiểm tra với Google Mobile-Friendly Test.
- Tạo XML Sitemap & Robots.txt: Hỗ trợ Google thu thập dữ liệu nhanh hơn.
- Schema Markup: Dùng
SEO Off-page
- Xây dựng backlink chất lượng từ các trang y tế, báo chí.
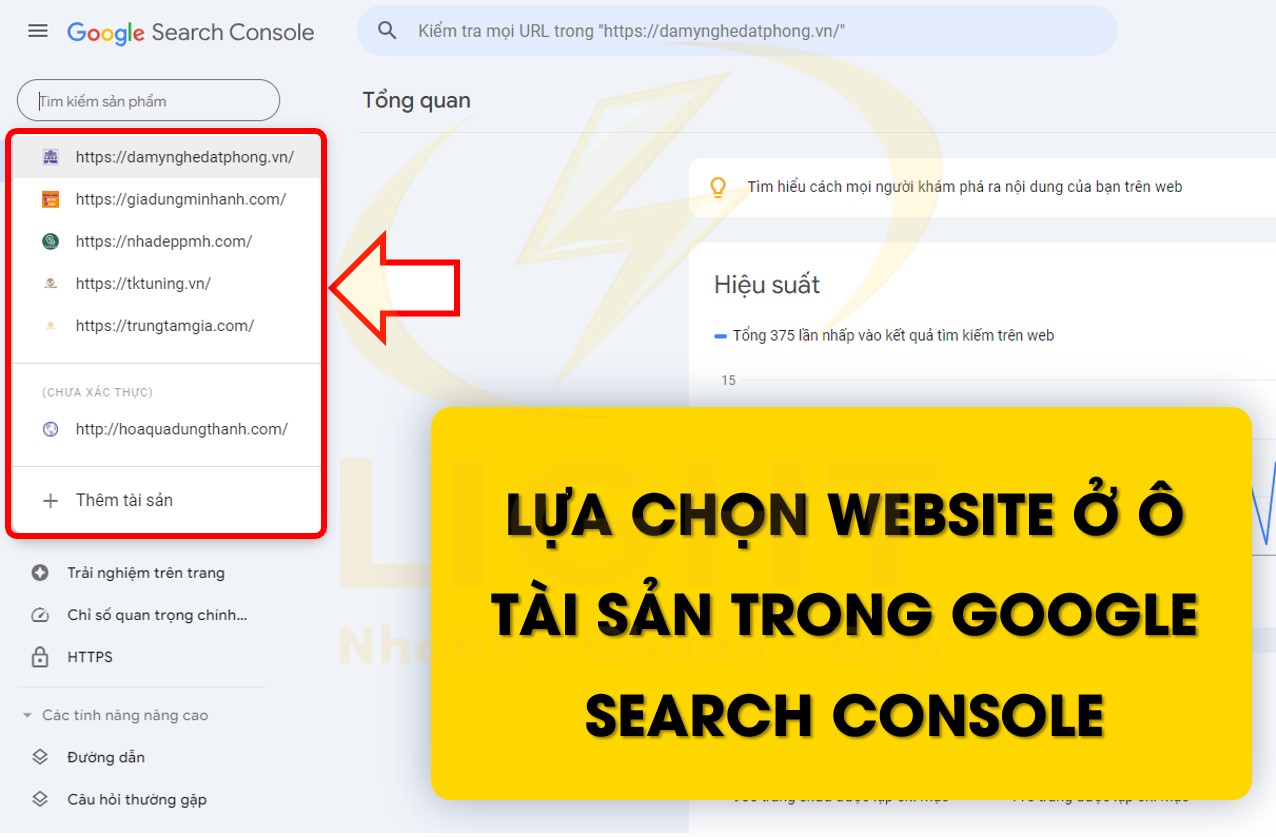
- Google My Business tối ưu để cải thiện thứ hạng local.
- Social Media: Chia sẻ nội dung trên Facebook, YouTube, Zalo để thu hút bệnh nhân.
Đo lường và cải thiện
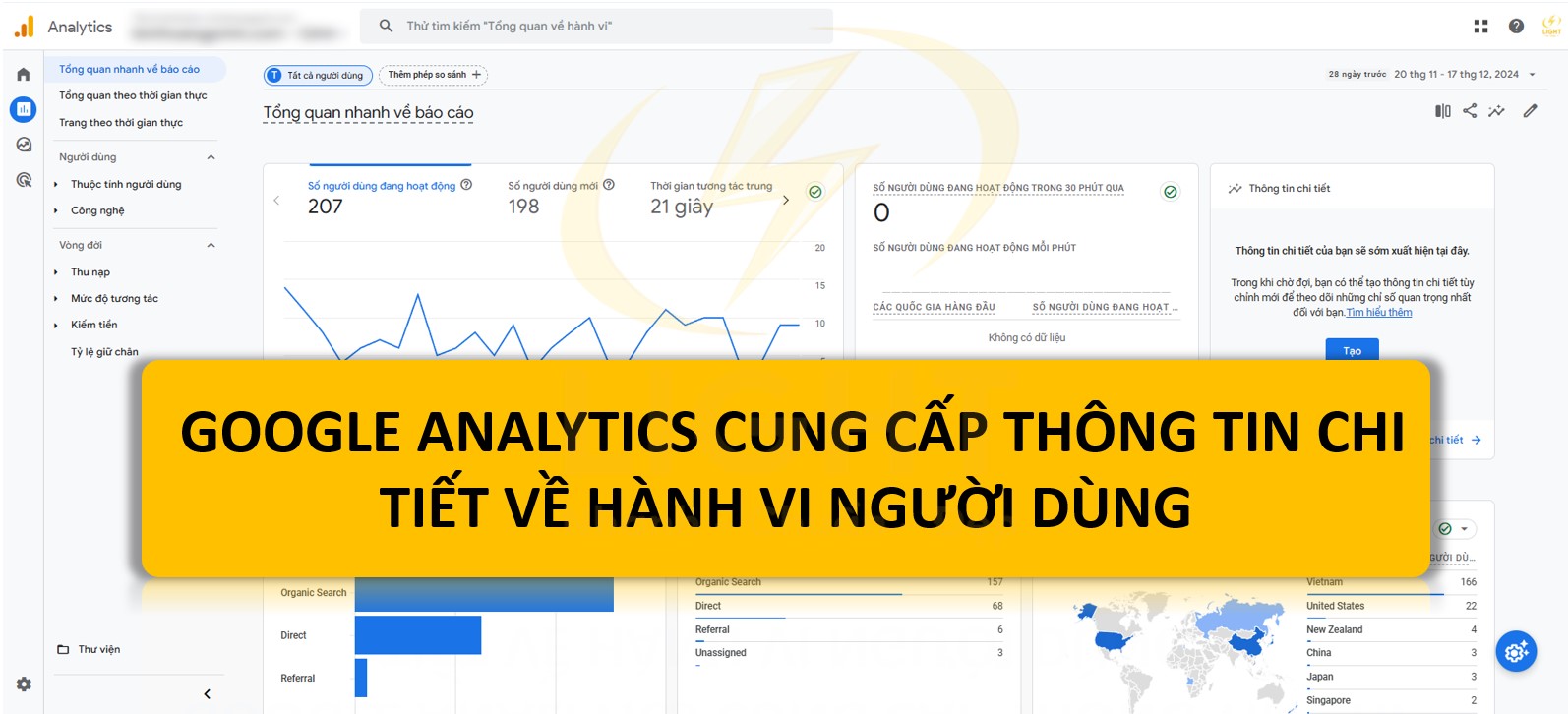
- Sử dụng Google Analytics, Google Search Console để theo dõi hiệu suất.
- Cải thiện UX/UI dựa trên hành vi người dùng.
Tóm lại: Website bệnh viện muốn đạt chuẩn SEO cần tối ưu từ khóa, nội dung EEAT, tốc độ tải trang, kỹ thuật SEO và chiến lược backlink.
Website bệnh viện có cần hỗ trợ nhiều ngôn ngữ không?
Có. Website bệnh viện cần hỗ trợ nhiều ngôn ngữ để đáp ứng nhu cầu của bệnh nhân trong và ngoài nước. Đặc biệt, tại các thành phố lớn hoặc bệnh viện quốc tế, bệnh nhân có thể đến từ nhiều quốc gia khác nhau. Việc hỗ trợ ngôn ngữ giúp:
- Tăng khả năng tiếp cận: Giúp người nước ngoài, khách du lịch, hoặc bệnh nhân không sử dụng tiếng Việt dễ dàng tìm hiểu thông tin.
- Cải thiện trải nghiệm người dùng: Giao diện thân thiện, dễ hiểu giúp bệnh nhân tra cứu dịch vụ, lịch khám, bác sĩ mà không gặp rào cản ngôn ngữ.
- Tối ưu SEO quốc tế: Phiên bản ngôn ngữ riêng biệt giúp website hiển thị tốt trên Google ở nhiều quốc gia, tiếp cận nhiều đối tượng hơn.
- Nâng cao uy tín bệnh viện: Hỗ trợ đa ngôn ngữ thể hiện sự chuyên nghiệp và sẵn sàng phục vụ bệnh nhân toàn cầu.
Tối ưu đa ngôn ngữ cần tuân theo chuẩn hreflang, đảm bảo bản dịch chính xác, tránh sử dụng dịch tự động không kiểm soát nội dung y khoa.
Có nên tích hợp thanh toán trực tuyến trên website bệnh viện không?
Nên. Thanh toán trực tuyến giúp tối ưu quy trình đăng ký khám chữa bệnh, mang lại lợi ích lớn cho cả bệnh viện lẫn bệnh nhân:
- Giảm tải quy trình thanh toán tại quầy: Bệnh nhân có thể thanh toán trước, hạn chế thời gian chờ đợi.
- Tăng tính minh bạch: Hệ thống tự động xuất hóa đơn điện tử, giúp bệnh nhân dễ dàng kiểm soát chi phí.
- Hỗ trợ nhiều phương thức thanh toán: Thẻ tín dụng, ví điện tử (Momo, VNPay, ZaloPay), chuyển khoản ngân hàng… giúp bệnh nhân chủ động lựa chọn phương thức phù hợp.
- Cải thiện trải nghiệm khách hàng: Đặt lịch hẹn kèm thanh toán trước giúp quy trình thăm khám nhanh hơn, đặc biệt hữu ích với dịch vụ VIP hoặc khám theo yêu cầu.
- Tối ưu vận hành: Giảm công việc hành chính, sai sót trong ghi nhận thanh toán, tiết kiệm chi phí nhân sự.
Bệnh viện cần đảm bảo hệ thống thanh toán đạt chuẩn PCI DSS, mã hóa dữ liệu, tích hợp OTP để đảm bảo bảo mật thông tin.
Website bệnh viện có cần hỗ trợ AMP (Accelerated Mobile Pages) không?
Có, nhưng cần cân nhắc theo từng trường hợp. AMP giúp website tải nhanh hơn trên thiết bị di động, phù hợp với nội dung tĩnh như tin tức, blog sức khỏe. Việc tối ưu website cho thiết bị di động là một yếu tố quan trọng trong SEO. Tìm hiểu AMP là gì sẽ giúp bệnh viện đánh giá lợi ích của công nghệ này trong việc cải thiện hiệu suất, giảm thời gian tải trang và nâng cao trải nghiệm bệnh nhân trên nền tảng số. Tuy nhiên, với website bệnh viện, cần đánh giá kỹ:
Ưu điểm:
- Tăng tốc tải trang, cải thiện trải nghiệm người dùng, đặc biệt với người tìm kiếm thông tin y tế trên thiết bị di động.
- Tối ưu SEO, giúp nội dung dễ dàng xuất hiện trên Google Search và Google News.
- Giảm tải cho server, hữu ích khi lượng truy cập lớn.
Nhược điểm:
- Giới hạn tính năng: AMP chủ yếu tối ưu cho nội dung đọc nhanh, không phù hợp với các trang cần tương tác cao như đăng ký khám bệnh, thanh toán trực tuyến.
- Thiếu linh hoạt trong thiết kế: Một số tính năng động có thể bị hạn chế hoặc yêu cầu tùy chỉnh phức tạp.
- Không cần thiết với website đã tối ưu tốc độ: Nếu website bệnh viện sử dụng công nghệ mới (CDN, cache, lazy load, tối ưu mã nguồn), hiệu suất có thể đã đạt chuẩn mà không cần AMP.
Nếu website bệnh viện có mục tin tức y tế hoặc blog sức khỏe, nên áp dụng AMP cho riêng phần này. Với trang dịch vụ, đặt lịch khám, cần duy trì phiên bản đầy đủ để đảm bảo chức năng.
Chi phí dịch vụ thiết kế website bệnh viện là bao nhiêu?
Chi phí thiết kế website bệnh viện phụ thuộc vào quy mô, tính năng và công nghệ sử dụng. Một số yếu tố ảnh hưởng đến giá khi lựa chọn dịch vụ thiết kế web cho bệnh viện, cần xem xét các yếu tố quan trọng như giao diện thân thiện, tốc độ tải trang, bảo mật dữ liệu bệnh nhân và khả năng mở rộng trong tương lai để đáp ứng nhu cầu phát triển của cơ sở y tế.:
- Quy mô website: Website bệnh viện tư nhân nhỏ có thể chỉ cần vài trang cơ bản, trong khi bệnh viện lớn có thể cần hàng trăm trang, tích hợp dữ liệu bệnh nhân.
- Tính năng: Càng nhiều chức năng đặc thù như đặt lịch hẹn, quản lý hồ sơ y tế, chatbot tư vấn, tích hợp thanh toán, chi phí càng cao.
- Công nghệ sử dụng: CMS (WordPress, Drupal) có thể tiết kiệm chi phí hơn so với lập trình riêng bằng PHP, Laravel, React hoặc Next.js.
- Mức độ bảo mật: Website bệnh viện yêu cầu bảo mật cao (SSL, mã hóa dữ liệu, bảo vệ chống tấn công DDoS), điều này có thể làm tăng chi phí phát triển.
- Chi phí duy trì: Gồm hosting, bảo trì, cập nhật bảo mật, sao lưu dữ liệu. Hosting chuyên dụng cho bệnh viện cần tốc độ cao, bảo mật tốt, chi phí từ vài triệu đến hàng chục triệu đồng/năm.
Mức giá tham khảo:
- Website bệnh viện cơ bản: 15 - 50 triệu VNĐ (trang giới thiệu, dịch vụ, tin tức, đặt lịch khám cơ bản).
- Website trung bình: 50 - 150 triệu VNĐ (tích hợp hệ thống đặt lịch nâng cao, hồ sơ bệnh án điện tử, chatbot tư vấn).
- Website bệnh viện lớn: 150 triệu - 500 triệu VNĐ hoặc hơn (tích hợp hệ thống quản lý bệnh viện, cổng thanh toán, API kết nối phần mềm HIS/PACS).
Chi phí thiết kế website bệnh viện cần tính toán theo nhu cầu thực tế để tối ưu hiệu suất, bảo mật và trải nghiệm người dùng.








Chi tiết: https://light.com.vn/minh-hm
Youtube: https://www.youtube.com/@minhhmchanel2340