Các Bước Thiết Kế Website Thương Mại Điện Tử Chuyên Nghiệp
Thiết kế website thương mại điện tử chuyên nghiệp là tổng hòa của chiến lược, công nghệ và UX, bao quát từ định nghĩa & mô hình (B2C, B2B, C2C, D2C, marketplace) đến cấu trúc trang, giỏ hàng, checkout, tài khoản, thanh toán–vận chuyển. Bài viết hệ thống các bước từ lập kế hoạch, xác định khách hàng & value proposition, chọn nền tảng (Light, WooCommerce, Shopify, Magento, custom) đến chiến lược UI/UX mobile-first, tối ưu tốc độ/Core Web Vitals, SEO on-page/Schema, bảo mật SSL/2FA/PCI. Xu hướng 2025 nhấn mạnh Headless Commerce, PWA, AI/ML (recommendation, dynamic pricing, chatbot), AR/VR, thanh toán không tiếp xúc và BNPL. Doanh nghiệp được hướng dẫn tích hợp cổng thanh toán (VNPay, Momo…), đối tác vận chuyển (GHN, GHTK, Viettel Post), quy trình kiểm thử & A/B testing trước khi ra mắt. Phần marketing bao gồm SEO kỹ thuật–nội dung–backlink, Google/Facebook Ads, email/remarketing, cùng analytics, heatmap để tối ưu chuyển đổi liên tục. Cuối cùng là gợi ý hosting, blog, và lựa chọn builder hay phát triển riêng phù hợp ngân sách & mục tiêu tăng trưởng.

Website Thương Mại Điện Tử Là Gì?
Website thương mại điện tử (E-commerce website) là nền tảng số giúp doanh nghiệp và cá nhân thực hiện các giao dịch mua bán trực tuyến thông qua hệ thống internet. Đây là một thành phần cốt lõi của thương mại điện tử, đóng vai trò là cửa hàng trực tuyến, nơi khách hàng có thể tìm kiếm, lựa chọn và thanh toán sản phẩm hoặc dịch vụ một cách nhanh chóng. Để xây dựng một website thương mại điện tử hiệu quả, doanh nghiệp cần lựa chọn giải pháp thiết kế website phù hợp với mô hình kinh doanh. Một giao diện tối ưu, hệ thống quản lý sản phẩm thông minh và tích hợp thanh toán linh hoạt sẽ giúp nâng cao trải nghiệm khách hàng và gia tăng tỷ lệ chuyển đổi.

1. Các Loại Website Thương Mại Điện Tử
Website thương mại điện tử có nhiều loại khác nhau, phù hợp với từng mô hình kinh doanh:
- B2C (Business to Consumer): Doanh nghiệp bán sản phẩm hoặc dịch vụ trực tiếp cho người tiêu dùng, phổ biến trên các nền tảng như Shopee, Lazada, Tiki.
- B2B (Business to Business): Doanh nghiệp giao dịch với doanh nghiệp khác, thường liên quan đến đơn hàng số lượng lớn, như Alibaba hay các nền tảng cung ứng nguyên liệu.
- C2C (Consumer to Consumer): Mô hình cho phép người tiêu dùng mua bán lẫn nhau, điển hình là các nền tảng như eBay, Chợ Tốt.
- D2C (Direct to Consumer): Doanh nghiệp sản xuất và bán hàng trực tiếp đến khách hàng, không qua trung gian, giúp tối ưu chi phí và tăng kiểm soát thương hiệu.
- Marketplace: Nền tảng trung gian kết nối nhiều người bán và người mua, ví dụ như Amazon, Etsy.
Mỗi mô hình B2C, B2B, C2C, D2C hay marketplace đòi hỏi chiến lược SEO khác nhau: cấu trúc danh mục rõ ràng, phân trang hợp lý, bộ lọc không gây trùng lặp, thẻ canonical chuẩn. Nền tảng cần hỗ trợ dữ liệu có cấu trúc cho sản phẩm, kho hàng, giá, biến thể. Để xây đúng ngay từ đầu, tham chiếu nguyên tắc trong thiết kế website chuẩn SEO giúp định tuyến crawl, tối ưu ngân sách thu thập dữ liệu và giảm rủi ro tụt thứ hạng khi mở rộng.
2. Cấu Trúc Cơ Bản Của Một Website Thương Mại Điện Tử
Một website thương mại điện tử cần đảm bảo các thành phần quan trọng để hoạt động hiệu quả:
- Trang chủ (Homepage): Giao diện chính, nơi hiển thị các sản phẩm, ưu đãi và điều hướng chính của website.
- Danh mục sản phẩm (Category Page): Phân loại sản phẩm theo nhóm giúp khách hàng dễ dàng tìm kiếm.
- Trang sản phẩm (Product Page): Chứa thông tin chi tiết về sản phẩm như mô tả, hình ảnh, giá, đánh giá, chính sách đổi trả.
- Giỏ hàng (Cart): Lưu trữ sản phẩm khách hàng đã chọn trước khi tiến hành thanh toán.
- Trang thanh toán (Checkout Page): Xử lý đơn hàng, lựa chọn phương thức thanh toán và vận chuyển.
- Hệ thống tài khoản khách hàng: Cho phép người dùng quản lý đơn hàng, lưu địa chỉ và theo dõi lịch sử mua sắm.
- Tích hợp thanh toán và vận chuyển: Kết nối với các cổng thanh toán (VNPAY, Momo, PayPal) và đơn vị vận chuyển (GHN, GHTK, Viettel Post).
- Tối ưu SEO và marketing: Hỗ trợ tối ưu công cụ tìm kiếm, email marketing, quảng cáo remarketing và phân tích dữ liệu khách hàng.
Cấu trúc trang chủ cần thiết kế trực quan, hiển thị sản phẩm nổi bật, banner khuyến mãi và điều hướng rõ ràng. Việc bố cục hợp lý giúp khách hàng nhận diện thương hiệu nhanh, giảm tỷ lệ thoát trang và tăng khả năng mua hàng. Áp dụng nguyên tắc từ thiết kế website bán hàng sẽ giúp tạo không gian trình bày khoa học, tối ưu hành trình người dùng và đảm bảo các yếu tố UI/UX hướng đến hành động chuyển đổi.
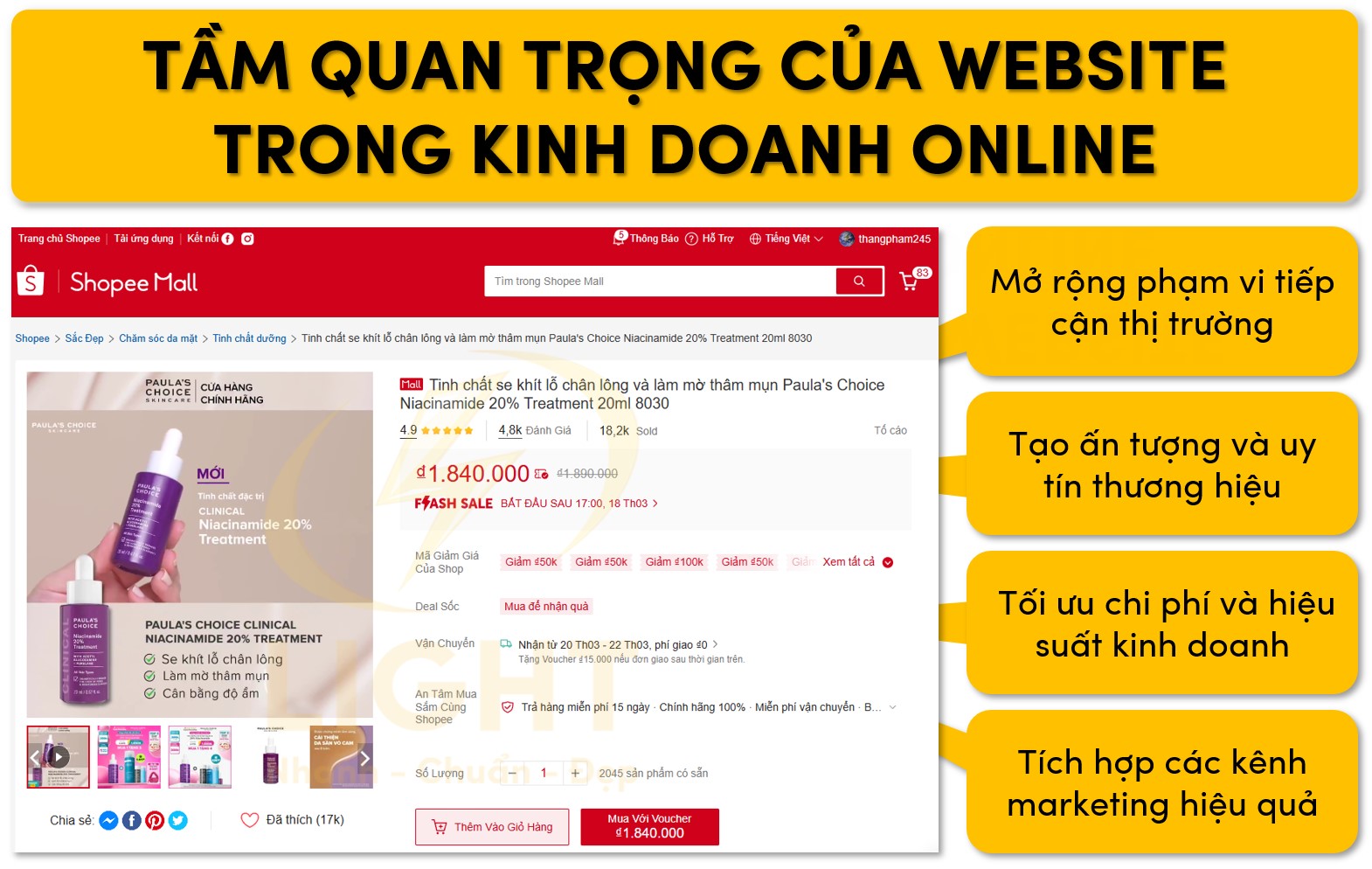
Tầm Quan Trọng Của Website Trong Kinh Doanh Online
1. Mở Rộng Phạm Vi Tiếp Cận Thị Trường
Website giúp doanh nghiệp tiếp cận khách hàng trên toàn quốc và quốc tế, không bị giới hạn bởi vị trí địa lý. Điều này đặc biệt quan trọng trong bối cảnh thương mại điện tử đang phát triển mạnh mẽ, khi người tiêu dùng ngày càng có xu hướng mua sắm trực tuyến.
2. Tạo Ấn Tượng Và Uy Tín Thương Hiệu
Một website chuyên nghiệp với thiết kế chuẩn UX/UI, nội dung rõ ràng, tốc độ tải nhanh và bảo mật cao giúp nâng cao uy tín, tạo lòng tin với khách hàng. Các yếu tố cần chú trọng:
- Chứng nhận bảo mật (SSL, HTTPS): Đảm bảo thông tin khách hàng không bị đánh cắp.
- Đánh giá và phản hồi khách hàng: Tăng độ tin cậy và khả năng chuyển đổi.
- Thiết kế giao diện thân thiện (Responsive Design): Tối ưu hiển thị trên mọi thiết bị, đặc biệt là mobile-first.
3. Tối Ưu Chi Phí Và Hiệu Suất Kinh Doanh
So với mô hình kinh doanh truyền thống, website thương mại điện tử giúp tiết kiệm đáng kể chi phí:
- Không cần mặt bằng vật lý: Giảm chi phí thuê mặt bằng, nhân viên bán hàng.
- Tự động hóa quy trình bán hàng: Giảm thiểu chi phí vận hành bằng chatbot, CRM, AI hỗ trợ khách hàng.
- Dễ dàng mở rộng quy mô: Tăng lượng sản phẩm, khách hàng mà không cần mở thêm chi nhánh.
4. Tích Hợp Các Kênh Marketing Hiệu Quả
Website là nền tảng trung tâm cho các chiến dịch marketing kỹ thuật số:
- SEO (Search Engine Optimization): Giúp website hiển thị trên Google, thu hút lượng truy cập tự nhiên.
- Google Ads, Facebook Ads: Quảng cáo sản phẩm đến đúng đối tượng mục tiêu.
- Email marketing & remarketing: Giữ chân khách hàng, tăng tỷ lệ mua lại.
- Affiliate & influencer marketing: Hợp tác với đối tác, người ảnh hưởng để tăng doanh thu.

Một website chuyên nghiệp không chỉ là kênh bán hàng mà còn là nền tảng thể hiện năng lực thương hiệu. Khi hợp tác với đơn vị dịch vụ thiết kế website, doanh nghiệp được tư vấn giải pháp tổng thể từ chiến lược nội dung, UI/UX đến tối ưu chuyển đổi. Quy trình chuyên nghiệp giúp tạo giao diện phù hợp ngành hàng, hệ thống quản trị dễ dùng, khả năng mở rộng cao, đảm bảo trải nghiệm người dùng liền mạch và hiệu quả kinh doanh bền vững.
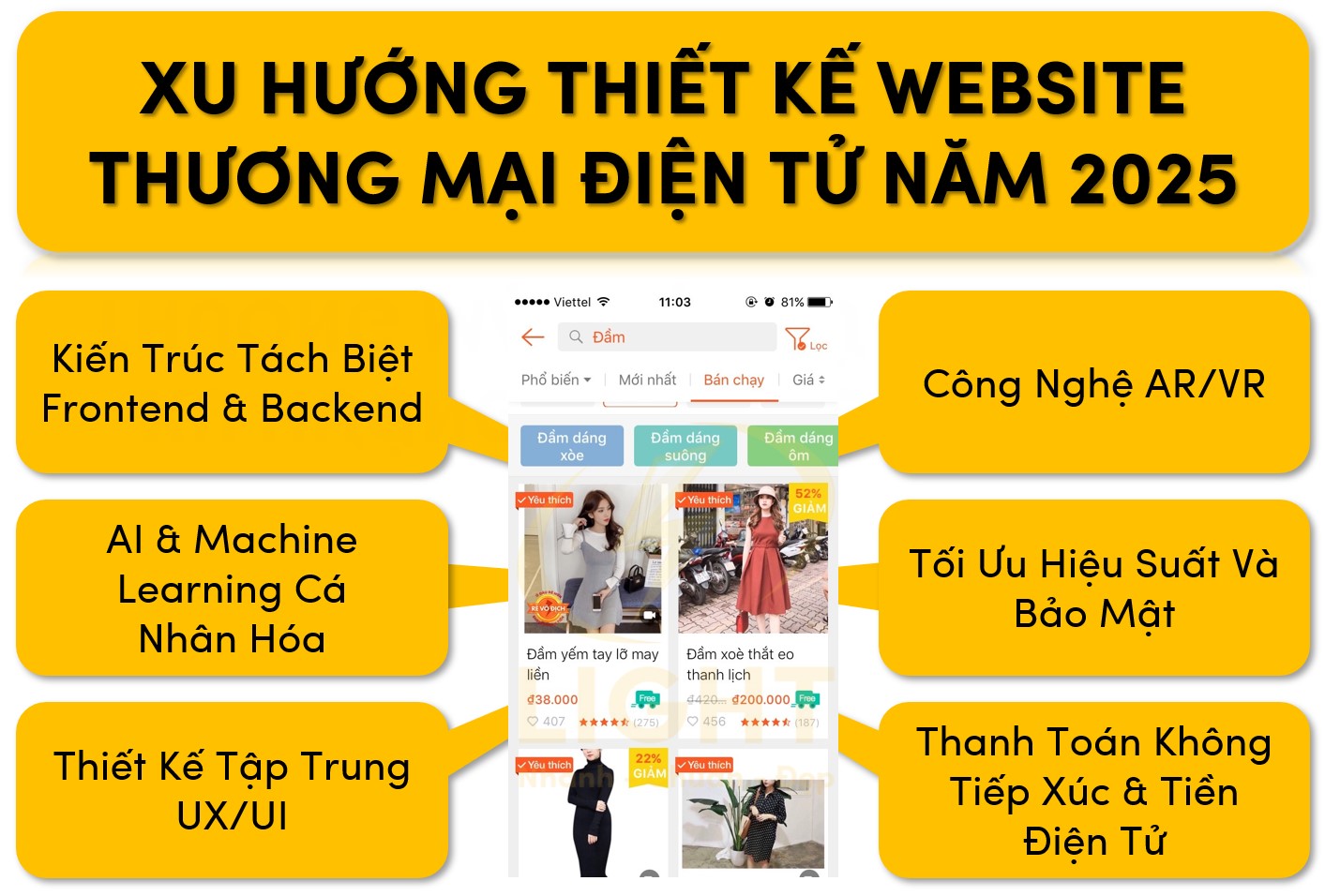
Xu Hướng Thiết Kế Website Thương Mại Điện Tử Năm 2025
Xu hướng thiết kế website thương mại điện tử năm 2025 tập trung vào tối ưu trải nghiệm người dùng, tăng tốc độ tải trang và cá nhân hóa mua sắm. Các công nghệ như Headless Commerce, AI, AR/VR đang thay đổi cách vận hành website, giúp doanh nghiệp nâng cao hiệu suất và khả năng cạnh tranh. Đồng thời, bảo mật, thanh toán không tiếp xúc và Progressive Web App (PWA) cũng trở thành tiêu chuẩn quan trọng, đảm bảo hoạt động ổn định và tối ưu chuyển đổi. Khi nhắc đến e-commerce là gì, không thể bỏ qua vai trò của AI và Machine Learning trong việc cá nhân hóa trải nghiệm khách hàng. Từ hệ thống gợi ý sản phẩm thông minh đến chatbot hỗ trợ 24/7, những công nghệ này giúp tối ưu quá trình mua sắm và tăng cường tương tác giữa doanh nghiệp và người tiêu dùng.

1. Headless Commerce – Kiến Trúc Tách Biệt Frontend & Backend
Headless Commerce giúp website hoạt động linh hoạt hơn, tăng tốc độ tải trang và tối ưu hiển thị trên nhiều nền tảng (web, mobile app, chatbot). Theo nghiên cứu 'Hiệu suất của kiến trúc Headless Commerce trong thương mại đa kênh' của PGS.TS. Nguyễn Hồng Sơn (2023) từ Đại học FPT, các website áp dụng Headless Commerce có tốc độ tải trang nhanh hơn đáng kể so với kiến trúc monolithic truyền thống. Phân tích từ các dự án thương mại điện tử tại Việt Nam và khu vực ASEAN cho thấy kiến trúc này giúp giảm thời gian Time To First Byte (TTFB) rõ rệt. Các doanh nghiệp triển khai Headless Commerce cũng báo cáo sự cải thiện về khả năng mở rộng đa kênh (omnichannel) và giảm chi phí phát triển tính năng mới. Các nền tảng phổ biến như Shopify Hydrogen, Magento PWA Studio đang dẫn đầu xu hướng này.
2. AI & Machine Learning Cá Nhân Hóa Trải Nghiệm Khách Hàng
AI phân tích dữ liệu hành vi người dùng để đề xuất sản phẩm phù hợp, tối ưu hóa quy trình bán hàng:
- Chatbot AI: Hỗ trợ khách hàng 24/7, xử lý đơn hàng tự động.
- AI recommendation: Đề xuất sản phẩm dựa trên sở thích, lịch sử mua hàng.
- Dynamic pricing: Điều chỉnh giá theo nhu cầu, xu hướng thị trường.
3. Thiết Kế Tập Trung UX/UI – Tăng Tỷ Lệ Chuyển Đổi
Xu hướng thiết kế tối giản nhưng trực quan, giúp người dùng dễ dàng thao tác và đặt hàng. Các yếu tố quan trọng:
- Tối ưu điều hướng (Navigation Optimization): Giảm số lần click để mua hàng.
- Gam màu tối giản, tối ưu CTA: Tăng khả năng nhận diện thương hiệu.
- Tích hợp micro-interactions: Cải thiện trải nghiệm người dùng qua hiệu ứng động.
4. Công Nghệ AR/VR – Mua Sắm Trực Quan Hơn
Ứng dụng AR/VR giúp khách hàng thử sản phẩm trước khi mua, đặc biệt phổ biến trong ngành nội thất, thời trang:
- Virtual Try-On: Thử đồ trang sức, kính, quần áo trực tuyến.
- AR Product Preview: Xem nội thất trong không gian thật.
5. Tối Ưu Hiệu Suất Và Bảo Mật Website
- PWA (Progressive Web App): Giúp website hoạt động mượt mà như ứng dụng di động.
- Lazy Loading, CDN, tối ưu cache: Tăng tốc tải trang, cải thiện Core Web Vitals.
- Bảo mật đa lớp: Xác thực hai yếu tố (2FA), ngăn chặn tấn công DDoS.
6. Thanh Toán Không Tiếp Xúc & Tiền Điện Tử
Hỗ trợ các phương thức thanh toán tiên tiến như:
- Ví điện tử (Momo, ZaloPay, Apple Pay, Google Pay)
- Mã QR, thanh toán không tiếp xúc (NFC, RFID)
- Mua trước trả sau (BNPL – Buy Now Pay Later)
Những xu hướng này không chỉ giúp nâng cao trải nghiệm mua sắm mà còn tạo ra lợi thế cạnh tranh mạnh mẽ cho doanh nghiệp thương mại điện tử.
Lập Kế Hoạch Và Chuẩn Bị
Một quy trình chuyên nghiệp bắt đầu từ việc xác định mục tiêu kinh doanh, lựa chọn nền tảng phù hợp và xây dựng chiến lược UI/UX tối ưu. Việc lập kế hoạch kỹ lưỡng ngay từ đầu giúp website hoạt động ổn định, dễ mở rộng và đáp ứng tốt nhu cầu khách hàng.
Xác định mục tiêu kinh doanh và khách hàng mục tiêu
Xác định mô hình kinh doanh
Mô hình kinh doanh ảnh hưởng trực tiếp đến cách thiết kế website thương mại điện tử. Các mô hình phổ biến gồm:
- B2C (Business-to-Consumer): Mô hình phổ biến nhất, yêu cầu website có giao diện thân thiện, giỏ hàng trực quan, tối ưu tốc độ tải trang và tích hợp thanh toán online.
- B2B (Business-to-Business): Cần tính năng quản lý đơn hàng lớn, bảng giá linh hoạt theo nhóm khách hàng, hệ thống báo giá tự động.
- C2C (Consumer-to-Consumer): Thường hoạt động theo mô hình marketplace, yêu cầu tính năng đăng sản phẩm, quản lý gian hàng, hệ thống đánh giá người bán và người mua.
- D2C (Direct-to-Consumer): Doanh nghiệp bán trực tiếp cho khách hàng mà không qua trung gian, cần chiến lược UI/UX tối ưu để nâng cao trải nghiệm và tăng tỷ lệ chuyển đổi.
Xây dựng hồ sơ khách hàng mục tiêu
Việc xác định chân dung khách hàng giúp website thiết kế chuẩn xác với nhu cầu thực tế. Cần nghiên cứu các yếu tố sau:
- Nhân khẩu học: Độ tuổi, giới tính, khu vực địa lý, thu nhập.
- Hành vi mua sắm: Tần suất mua hàng, cách thức tìm kiếm sản phẩm, thiết bị sử dụng (desktop hay mobile).
- Động cơ mua hàng: Người mua quan tâm đến giá cả, chất lượng, thương hiệu hay ưu đãi?
- Rào cản khi mua sắm: Các vấn đề như thời gian tải trang chậm, quy trình thanh toán phức tạp, thiếu thông tin sản phẩm có thể ảnh hưởng đến quyết định mua hàng.
Xác định đề xuất giá trị (Value Proposition)
Một website thương mại điện tử cần làm nổi bật đề xuất giá trị để thuyết phục khách hàng. Điều này có thể là:
- Giá cạnh tranh
- Dịch vụ giao hàng nhanh
- Chính sách đổi trả linh hoạt
- Chất lượng sản phẩm vượt trội
- Trải nghiệm mua sắm tiện lợi
Mỗi đề xuất giá trị cần được phản ánh qua thiết kế, nội dung và thông điệp tiếp thị trên website.

Chọn nền tảng website phù hợp (Light, WordPress, Shopify, Magento, Custom CMS)
Tiêu chí lựa chọn nền tảng
Chọn nền tảng phù hợp giúp doanh nghiệp tiết kiệm chi phí, tối ưu hiệu suất và dễ dàng mở rộng. Một số tiêu chí quan trọng gồm:
- Quy mô doanh nghiệp: Nếu chỉ có vài sản phẩm, WooCommerce, Shopify hoặc Light có thể là lựa chọn phù hợp. Đối với hàng nghìn sản phẩm, Magento hoặc Custom CMS sẽ tối ưu hơn.
- Khả năng tùy chỉnh: Doanh nghiệp cần hệ thống linh hoạt hay chỉ cần giải pháp có sẵn? WooCommerce, Magento và Light cho phép tùy chỉnh cao, trong khi Shopify hạn chế hơn.
- Tích hợp bên thứ ba: Xem xét khả năng tích hợp với các công cụ CRM, ERP, thanh toán, vận chuyển. Light có lợi thế khi hỗ trợ nhiều công cụ hiện đại và linh hoạt kết nối với các nền tảng khác.
- Hiệu suất và khả năng mở rộng: Magento và Custom CMS phù hợp với doanh nghiệp có lưu lượng truy cập lớn, trong khi Shopify và WooCommerce có thể gặp giới hạn hiệu suất. Light được thiết kế tối ưu để hoạt động mượt mà ngay cả khi mở rộng quy mô.
- Chi phí vận hành: Shopify có phí hàng tháng nhưng ít tốn công bảo trì, WooCommerce, Magento, Custom CMS cần đầu tư vào hosting, bảo mật và cập nhật định kỳ. Light là một lựa chọn cân bằng, giúp doanh nghiệp tiết kiệm thời gian và chi phí với công nghệ tối ưu sẵn có.
Đánh giá các nền tảng phổ biến
- Light: Giải pháp thiết kế website tiên tiến, không cần lập trình, hỗ trợ kéo thả linh hoạt và tối ưu sẵn về SEO, UI/UX, bảo mật. Phù hợp với doanh nghiệp muốn triển khai nhanh, dễ quản lý và mở rộng quy mô mà không phụ thuộc vào đội ngũ kỹ thuật.
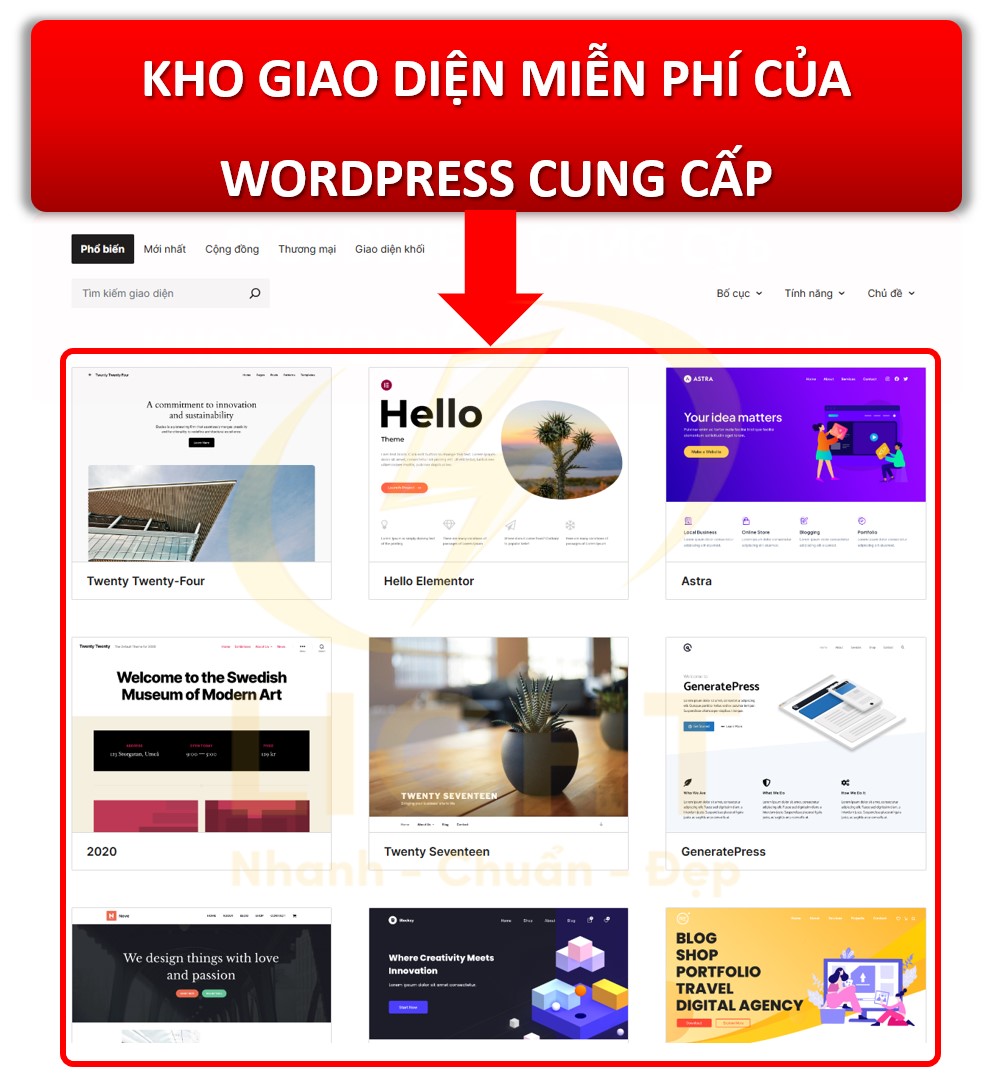
- WooCommerce (WordPress): Dễ sử dụng, phù hợp với website có quy mô nhỏ đến trung bình. Cần tối ưu bảo mật và hiệu suất.
- Shopify: Giải pháp SaaS, đơn giản hóa quy trình quản lý cửa hàng. Hạn chế ở khả năng tùy chỉnh và chi phí tăng theo doanh số.
- Magento: Dành cho doanh nghiệp lớn, có khả năng mở rộng cao, hỗ trợ đa kênh bán hàng. Yêu cầu đội ngũ kỹ thuật mạnh.
- Custom CMS: Tùy chỉnh theo nhu cầu đặc thù, tối ưu bảo mật và tốc độ, nhưng chi phí phát triển cao.
Doanh nghiệp cần cân nhắc giữa chi phí, tính linh hoạt và nhu cầu mở rộng để chọn nền tảng phù hợp. Light là lựa chọn tối ưu cho những doanh nghiệp muốn có một website mạnh mẽ, dễ sử dụng và sẵn sàng phát triển trong tương lai.

Lên chiến lược UI/UX giúp tăng trải nghiệm người dùng
Tối ưu điều hướng và cấu trúc trang
Trải nghiệm người dùng (UX) quyết định mức độ dễ sử dụng của website. Cấu trúc điều hướng cần đảm bảo:
- Thanh menu chính trực quan, hiển thị rõ danh mục sản phẩm
- Breadcrumb giúp người dùng theo dõi vị trí hiện tại
- Thanh tìm kiếm thông minh, gợi ý sản phẩm theo từ khóa
- Danh mục sản phẩm được sắp xếp theo logic phù hợp với hành vi tìm kiếm của khách hàng
Một hệ thống phân cấp hợp lý giúp người dùng tìm thấy sản phẩm nhanh hơn, giảm tỷ lệ thoát trang.
Tối ưu tốc độ tải trang
Tốc độ tải trang ảnh hưởng trực tiếp đến tỷ lệ chuyển đổi. Một trang web chậm có thể làm mất khách hàng ngay từ giây đầu tiên. Các yếu tố cần tối ưu gồm:
- Giảm kích thước ảnh: Sử dụng định dạng WebP, nén ảnh mà không giảm chất lượng
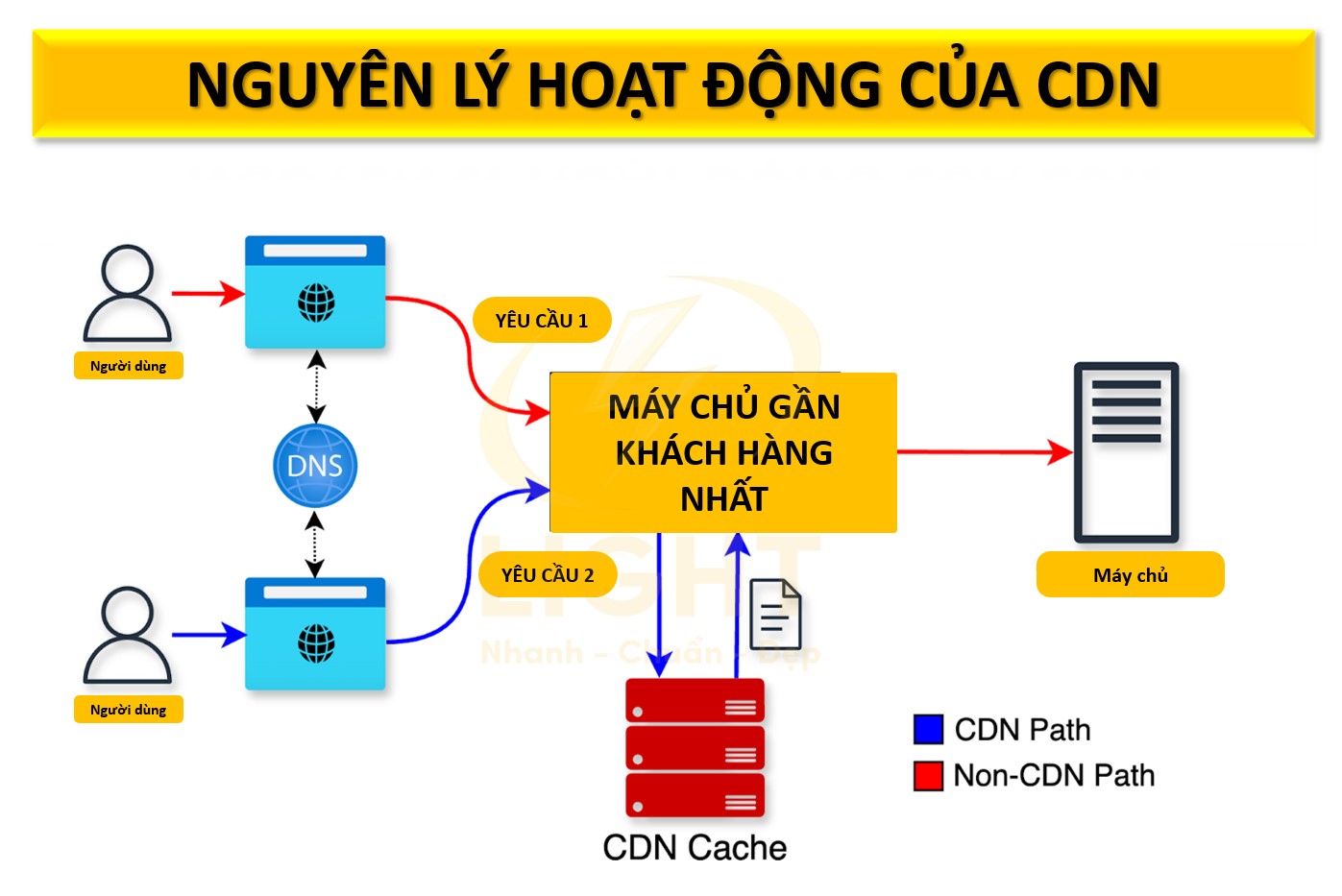
- Sử dụng CDN: Giúp nội dung tải nhanh hơn trên toàn cầu
- Tối ưu mã nguồn: Nén HTML, CSS, JavaScript, loại bỏ mã không cần thiết
- Giảm số lượng request HTTP: Gộp file CSS, JavaScript để giảm tải máy chủ
Mỗi mili giây cải thiện tốc độ tải trang đều tác động đến trải nghiệm người dùng và doanh thu.
Thiết kế chuẩn mobile-first
Thiết bị di động chiếm phần lớn lưu lượng truy cập thương mại điện tử. Thiết kế mobile-first giúp tối ưu trải nghiệm trên các màn hình nhỏ bằng cách:
- Sử dụng bố cục linh hoạt, hiển thị nội dung quan trọng trước
- Tạo khoảng cách đủ lớn giữa các nút bấm để tránh thao tác nhầm
- Tích hợp thanh tìm kiếm cố định để hỗ trợ thao tác nhanh
- Kiểm tra trải nghiệm thực tế trên nhiều loại thiết bị và trình duyệt khác nhau
Cá nhân hóa trải nghiệm
Cá nhân hóa giúp tăng mức độ tương tác và tỷ lệ mua hàng thông qua:
- Đề xuất sản phẩm dựa trên hành vi duyệt web
- Gợi ý sản phẩm theo lịch sử mua hàng
- Hiển thị ưu đãi riêng cho từng khách hàng
- Tích hợp chatbot hỗ trợ cá nhân hóa tư vấn mua hàng
Tối ưu quy trình thanh toán
Thanh toán là bước quan trọng nhất trong hành trình khách hàng. Một quy trình thanh toán tối ưu cần:
- Tích hợp nhiều phương thức thanh toán: Thẻ tín dụng, ví điện tử, chuyển khoản ngân hàng
- Đơn giản hóa biểu mẫu thanh toán: Giảm số lượng trường nhập liệu, sử dụng tự động điền thông tin
- Cho phép thanh toán không cần đăng ký tài khoản để giảm tỷ lệ bỏ giỏ hàng
- Hiển thị rõ phí vận chuyển, thuế ngay từ đầu để tránh gây bất ngờ cho khách hàng
Một chiến lược UI/UX tốt không chỉ giúp website dễ sử dụng mà còn tăng doanh số và giảm chi phí quảng cáo bằng cách giữ chân khách hàng hiệu quả.

Thiết Kế Giao Diện Và Chức Năng Website
Thiết kế giao diện và tính năng của website thương mại điện tử không chỉ ảnh hưởng đến trải nghiệm người dùng mà còn quyết định trực tiếp đến tỷ lệ chuyển đổi. Một giao diện trực quan, tối ưu UX/UI sẽ giúp khách hàng dễ dàng tìm kiếm, lựa chọn và mua sắm sản phẩm mà không gặp rào cản. Đồng thời, các tính năng quan trọng như giỏ hàng, thanh toán, đăng nhập hay chatbot hỗ trợ sẽ đảm bảo quá trình mua sắm diễn ra mượt mà, gia tăng doanh thu và tối ưu hiệu suất vận hành. Hiểu rõ website là gì giúp doanh nghiệp tối ưu hóa quá trình thiết kế giao diện và chức năng quan trọng. Một website thương mại điện tử thành công cần có bố cục logic, nội dung hấp dẫn và các tính năng hỗ trợ như bộ lọc sản phẩm, đề xuất thông minh và quy trình thanh toán đơn giản để nâng cao tỷ lệ mua hàng.
Nguyên Tắc Thiết Kế Giao Diện Thân Thiện Và Chuyển Đổi Cao
Giao diện website thương mại điện tử không chỉ cần thu hút về mặt thẩm mỹ mà còn phải tối ưu hóa hành trình người dùng (User Journey) và tỷ lệ chuyển đổi (Conversion Rate). Mọi yếu tố thiết kế đều cần có chủ đích nhằm hướng người dùng đến quyết định mua hàng nhanh chóng và thuận lợi.

Tối ưu UX/UI theo hành vi người dùng
Phân tích dữ liệu hành vi (heatmap, session recording, funnel analysis) giúp xác định cách người dùng tương tác với website. Các yếu tố cần tối ưu:- Vị trí CTA chiến lược: Nút "Mua ngay", "Thêm vào giỏ hàng" cần đặt ở vị trí dễ thấy, nổi bật với màu sắc tương phản nhưng vẫn hài hòa với tổng thể.
- Điều hướng trực quan: Menu điều hướng nên rõ ràng, có phân cấp danh mục hợp lý và kèm theo gợi ý sản phẩm liên quan để giữ chân người dùng lâu hơn.
- Loại bỏ yếu tố gây nhiễu: Tránh sử dụng quá nhiều pop-up hoặc hiệu ứng rườm rà làm gián đoạn trải nghiệm. Nếu cần pop-up, hãy đảm bảo chỉ hiển thị khi người dùng có hành vi phù hợp (thoát trang, bỏ giỏ hàng, đọc nội dung lâu...).
Thiết kế đồng nhất trên mọi thiết bị
Mobile-first là ưu tiên hàng đầu vì phần lớn người dùng truy cập từ smartphone. Giao diện cần linh hoạt trên mọi độ phân giải màn hình mà không làm mất đi tính trực quan và hiệu suất.- Tối ưu chạm và cuộn: Kích thước nút bấm phải đủ lớn, khoảng cách giữa các phần tử phù hợp để tránh thao tác nhầm.
- Hạn chế nhập liệu thủ công: Sử dụng autofill, đăng nhập nhanh bằng Google/Facebook/Apple ID để giảm rào cản.
Tăng tốc độ tải trang và trải nghiệm mượt mà
Tốc độ ảnh hưởng trực tiếp đến tỷ lệ thoát trang và chuyển đổi. Google khuyến nghị thời gian tải trang dưới 2 giây. Các kỹ thuật tối ưu:- Giảm kích thước hình ảnh bằng WebP, lazy loading để tải ảnh khi cần.
- Tối ưu mã nguồn bằng minify HTML, CSS, JavaScript.
- Sử dụng caching và CDN để giảm tải server, tăng tốc độ phản hồi.
- Kiểm tra hiệu suất bằng Google PageSpeed Insights, GTmetrix và thực hiện cải tiến liên tục.
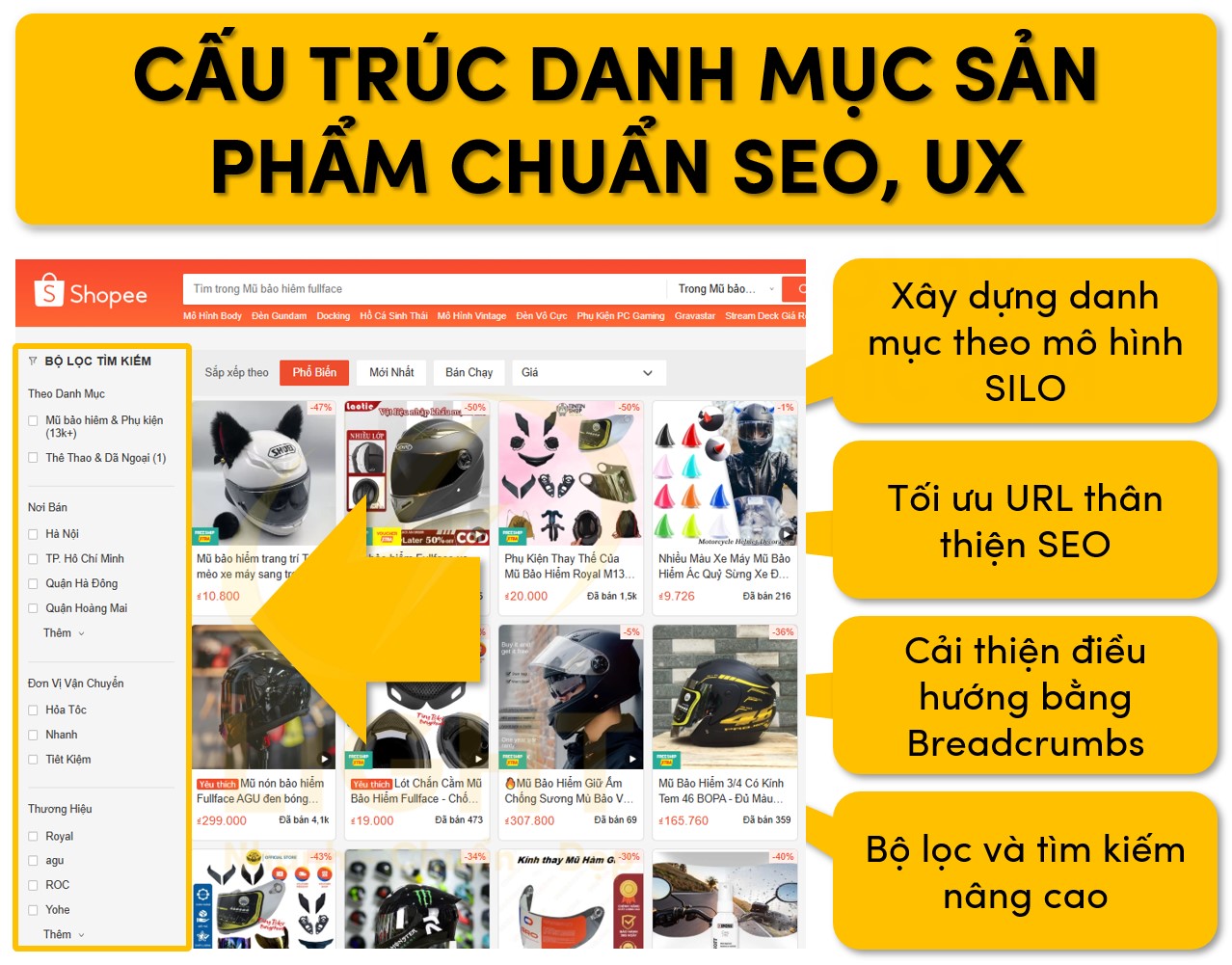
Cấu Trúc Danh Mục Sản Phẩm Tối Ưu SEO Và Trải Nghiệm Người Dùng
Cấu trúc danh mục sản phẩm không chỉ ảnh hưởng đến trải nghiệm người dùng mà còn tác động mạnh đến SEO và khả năng tìm kiếm nội bộ. Một hệ thống danh mục khoa học giúp giảm tỷ lệ thoát trang, cải thiện chỉ số time-on-site và tăng khả năng chốt đơn.
Xây dựng danh mục theo mô hình SILO
Mô hình này giúp nhóm các sản phẩm liên quan vào từng danh mục chính và danh mục con có liên kết chặt chẽ. Điều này giúp công cụ tìm kiếm hiểu rõ cấu trúc nội dung và cải thiện xếp hạng SEO. Ví dụ:- Danh mục chính: Thời trang Nam, Thời trang Nữ, Phụ kiện
- Danh mục con: Áo sơ mi, Áo thun, Giày sneaker, Giày da, Túi xách
- Danh mục cấp 3 (nếu cần): Áo sơ mi công sở, Áo sơ mi casual
Tối ưu URL thân thiện SEO
- Sử dụng URL tĩnh, ngắn gọn, có chứa từ khóa chính.
- Không chứa ký tự đặc biệt, ID động (VD:
/ao-thun-namthay vì/product?id=12345). - Đảm bảo mỗi danh mục có meta title, meta description và heading H1 rõ ràng.
Cải thiện điều hướng bằng Breadcrumbs
Breadcrumbs giúp người dùng dễ dàng quay lại danh mục trước đó và hỗ trợ SEO tốt hơn bằng cách tạo internal link hợp lý. Cấu trúc breadcrumbs chuẩn:_Trang chủ > Thời trang Nam > Áo thun > Áo thun cotton_Bộ lọc và tìm kiếm nâng cao
- Cho phép người dùng lọc theo giá, thương hiệu, màu sắc, kích thước, đánh giá, tình trạng hàng.
- Kết hợp AI để gợi ý từ khóa tìm kiếm và sửa lỗi chính tả tự động.
- Cung cấp bộ lọc AJAX giúp hiển thị kết quả tức thì mà không cần tải lại trang.

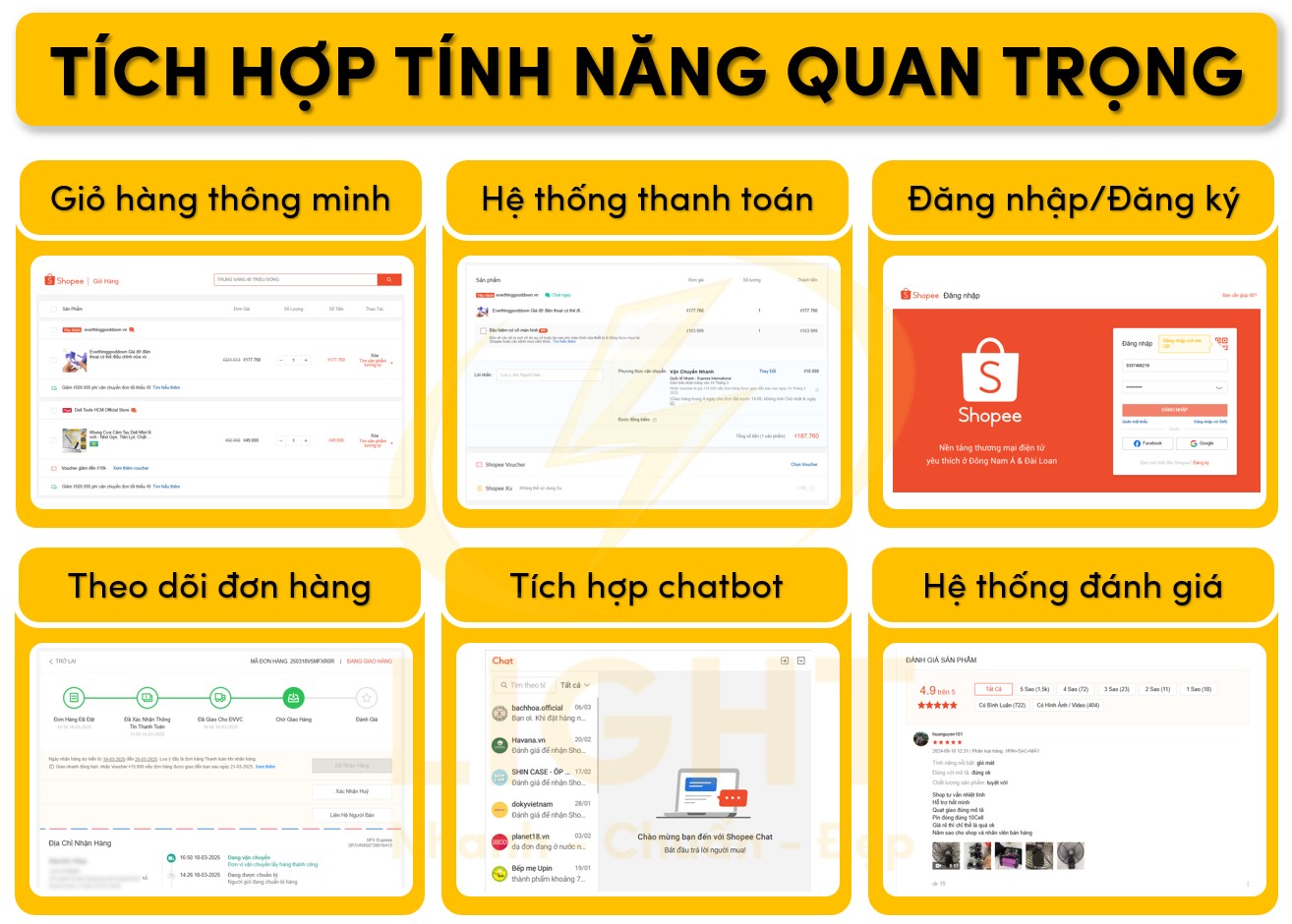
Tích Hợp Tính Năng Quan Trọng
Những tính năng cốt lõi của một website thương mại điện tử giúp nâng cao trải nghiệm người dùng và tối ưu chuyển đổi.
Giỏ hàng thông minh
- Hiển thị số lượng sản phẩm, tổng giá trị đơn hàng ngay trên icon giỏ hàng.
- Cho phép chỉnh sửa số lượng, xóa sản phẩm nhanh chóng mà không cần rời trang.
- Tự động lưu giỏ hàng khi người dùng thoát trang, giảm tỷ lệ bỏ giỏ hàng.
Hệ thống thanh toán linh hoạt, bảo mật cao
- Hỗ trợ nhiều phương thức thanh toán: COD, chuyển khoản, ví điện tử (Momo, ZaloPay, VNPAY), thẻ tín dụng/debit.
- Sử dụng SSL để mã hóa dữ liệu thanh toán, đảm bảo an toàn thông tin khách hàng.
- Tích hợp cổng thanh toán một chạm (One-click checkout) để rút ngắn quy trình mua hàng.
Đăng nhập/Đăng ký nhanh chóng
- Hỗ trợ đăng nhập qua email, số điện thoại, Google, Facebook, Apple ID.
- Cung cấp tính năng guest checkout (mua hàng không cần đăng ký tài khoản) để giảm tỷ lệ bỏ giỏ hàng.
Hệ thống theo dõi đơn hàng minh bạch
- Hiển thị trạng thái đơn hàng theo thời gian thực (đang xử lý, đang vận chuyển, đã giao hàng).
- Gửi thông báo qua email, SMS hoặc chatbot khi có cập nhật mới.
Tích hợp chatbot AI hỗ trợ 24/7
- Hỗ trợ tư vấn sản phẩm, giải đáp câu hỏi thường gặp, gợi ý sản phẩm phù hợp dựa trên lịch sử mua hàng.
- Kết nối trực tiếp với nhân viên CSKH khi cần thiết.
Hệ thống đánh giá sản phẩm tăng độ tin cậy
- Cho phép khách hàng đăng đánh giá kèm hình ảnh, video thực tế.
- Hiển thị đánh giá theo tiêu chí: độ bền, chất lượng, độ hài lòng.
- Chống đánh giá giả mạo bằng xác thực đơn hàng trước khi cho phép đánh giá.
Những yếu tố trên đảm bảo website thương mại điện tử không chỉ có giao diện thân thiện mà còn tối ưu trải nghiệm người dùng và nâng cao hiệu quả kinh doanh.

Phát Triển Và Tối Ưu Kỹ Thuật
Các yếu tố kỹ thuật đóng vai trò then chốt trong trải nghiệm người dùng và khả năng cạnh tranh trên thị trường. Tối ưu tốc độ tải trang giúp cải thiện Core Web Vitals, đảm bảo trang web hoạt động mượt mà và thân thiện với công cụ tìm kiếm. Chuẩn SEO Onpage giúp tối đa hóa hiển thị trên SERP, tăng tỷ lệ chuyển đổi. Bảo mật dữ liệu là yếu tố quan trọng giúp bảo vệ thông tin khách hàng và duy trì uy tín thương hiệu. Đồng thời, thiết kế mobile-first và responsive design đảm bảo trang web tương thích với mọi thiết bị, tối ưu trải nghiệm người dùng trên di động.
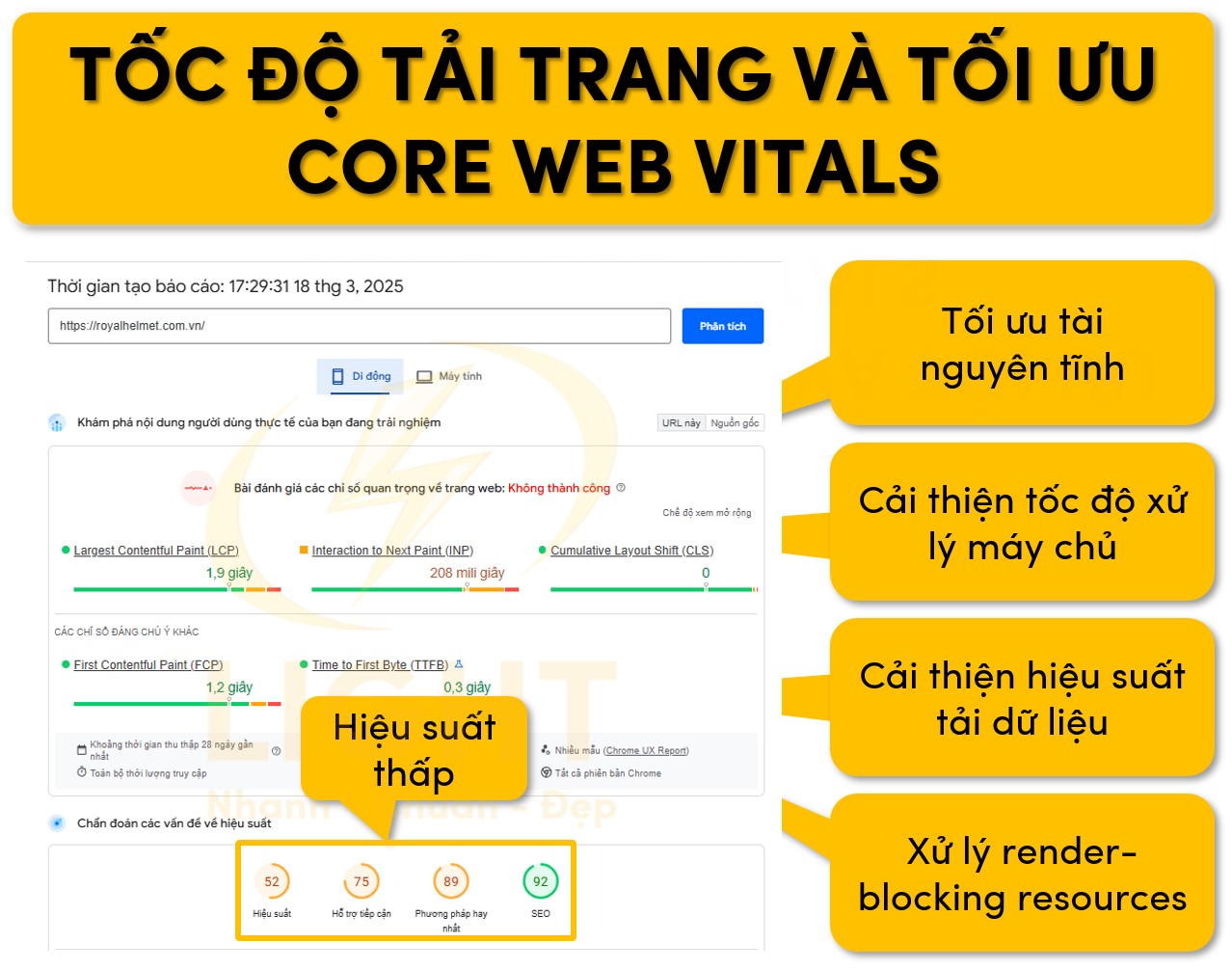
Tốc độ tải trang và tối ưu Core Web Vitals
Tốc độ tải trang ảnh hưởng trực tiếp đến trải nghiệm người dùng, tỷ lệ thoát (bounce rate), thời gian trên trang (time-on-site) và tỷ lệ chuyển đổi. Theo nghiên cứu của Google (2023) về Web Vitals, việc cải thiện Largest Contentful Paint (LCP) có thể làm tăng tỷ lệ chuyển đổi lên tới 7%. Nghiên cứu của TS. Nguyễn Văn Thành (2023) từ Đại học Bách Khoa Hà Nội với tiêu đề 'Tác động của tốc độ tải trang đến hành vi người dùng trên các trang thương mại điện tử Việt Nam' chỉ ra rằng khoảng 53% người dùng sẽ rời bỏ trang web nếu thời gian tải vượt quá 3 giây. Nghiên cứu này cũng phát hiện mối tương quan đáng kể giữa LCP và thời gian người dùng ở lại trang web. Google đánh giá cao những website có tốc độ tải nhanh thông qua các chỉ số Core Web Vitals. Để đáp ứng tiêu chí này, cần áp dụng cách tăng tốc độ tải trang web như kích hoạt nén Gzip hoặc Brotli để giảm kích thước tệp HTML, CSS, JavaScript. Việc tối ưu render-blocking resources bằng cách defer hoặc async JavaScript cũng giúp trình duyệt xử lý nội dung chính nhanh hơn, giảm độ trễ khi hiển thị trang.

- Largest Contentful Paint (LCP): Xác định thời gian tải xong phần nội dung chính của trang. Yêu cầu tối ưu: ≤ 2,5 giây.
- First Input Delay (FID): Đo lường độ trễ phản hồi khi người dùng tương tác lần đầu tiên với trang. Mức tối ưu: ≤ 100ms.
- Cumulative Layout Shift (CLS): Xác định sự thay đổi bố cục bất ngờ trong quá trình tải trang. Chỉ số lý tưởng: ≤ 0,1.
Để tối ưu các chỉ số trên, cần áp dụng các giải pháp kỹ thuật nâng cao:
Tối ưu tài nguyên tĩnh
- Sử dụng định dạng ảnh WebP, AVIF với nén lossless hoặc lossy.
- Kích hoạt lazy loading cho hình ảnh, iframe để trì hoãn tải tài nguyên ngoài màn hình.
- Áp dụng CSS & JavaScript minification, loại bỏ khoảng trắng, ký tự dư thừa.
- Deferred loading và async JavaScript để tránh chặn rendering.
Cải thiện tốc độ xử lý máy chủ
- Sử dụng CDN (Content Delivery Network) để phân phối nội dung từ máy chủ gần nhất.
- Kích hoạt Gzip hoặc Brotli compression để giảm kích thước tệp truyền tải.
- Cấu hình HTTP/2 hoặc HTTP/3 để tăng tốc độ truyền tải dữ liệu.
- Giảm Time To First Byte (TTFB) bằng cách tối ưu caching server-side và nâng cấp phần cứng.
Cải thiện hiệu suất tải dữ liệu
- Dùng caching headers để lưu trữ tài nguyên tĩnh ở trình duyệt.
- Database indexing và truy vấn tối ưu để giảm độ trễ tải dữ liệu.
- Nếu sử dụng WordPress hoặc CMS, hãy giảm số lượng plugin không cần thiết.
Xử lý render-blocking resources
- Chia nhỏ CSS thành các tệp cần thiết và áp dụng critical CSS để tải trước phần quan trọng.
- Chuyển script không cần thiết xuống cuối hoặc dùng defer để tránh làm chậm rendering.
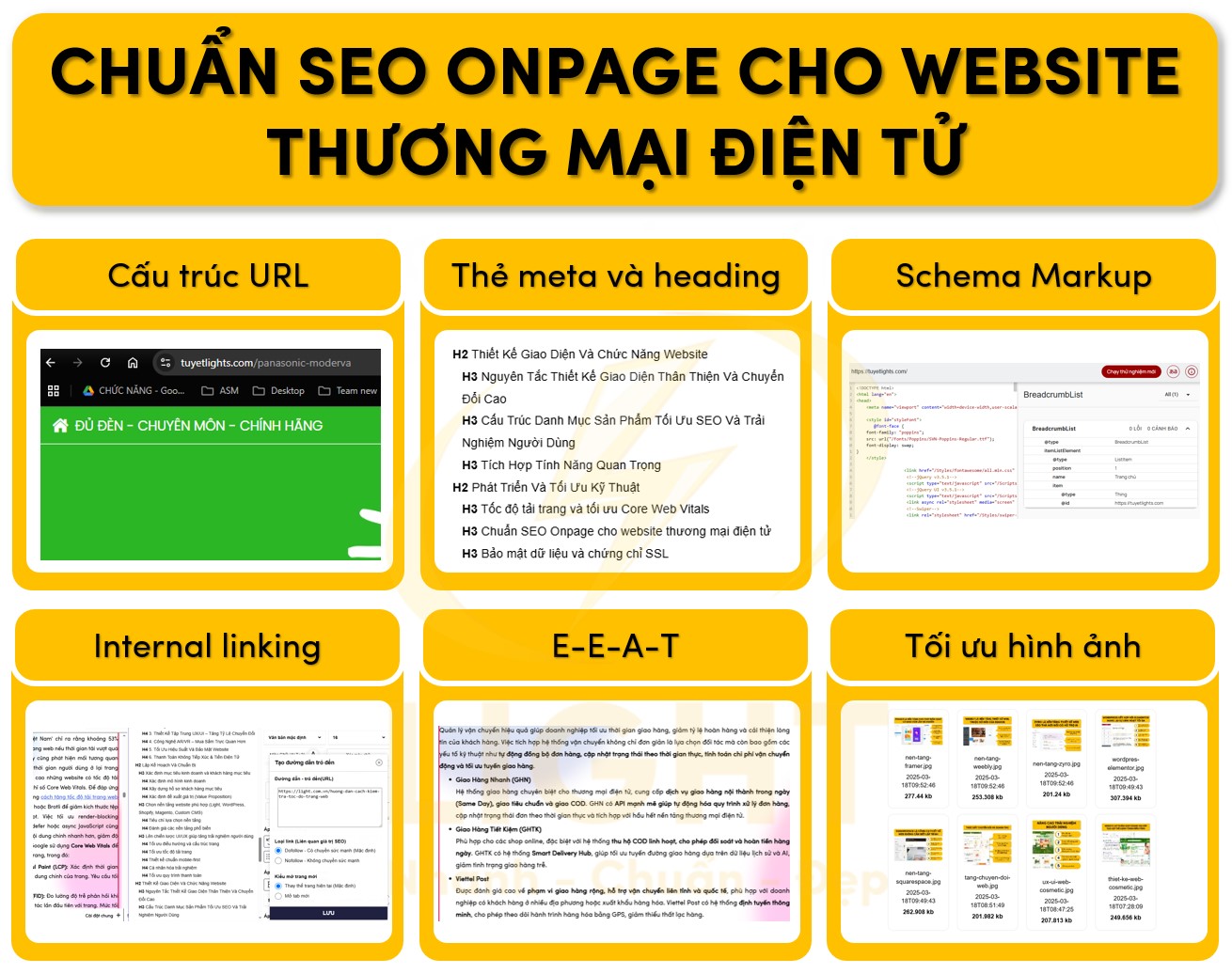
Chuẩn SEO Onpage cho website thương mại điện tử
SEO Onpage giúp công cụ tìm kiếm dễ dàng hiểu nội dung trang, cải thiện khả năng hiển thị và tăng tỷ lệ chuyển đổi. SEO Onpage giúp tối ưu website ngay từ nền tảng, giúp website dễ dàng được Google index và xếp hạng cao hơn. Việc tìm hiểu SEO Onpage là gì giúp doanh nghiệp triển khai chiến lược nội dung phù hợp, tối ưu heading, meta description và sử dụng breadcrumb để cải thiện điều hướng. Ngoài ra, tối ưu hình ảnh, video và áp dụng structured data giúp nâng cao trải nghiệm người dùng, tạo lợi thế cạnh tranh trên thị trường thương mại điện tử.

Cấu trúc URL chuẩn SEO
- Giữ URL ngắn gọn, chứa từ khóa chính, loại bỏ tham số không cần thiết.
- Tránh URL động có quá nhiều ký tự đặc biệt (VD:
?id=123&cat=5). - Định dạng chuẩn:
https://light.com/danh-muc/san-pham/.
Tối ưu thẻ meta và heading
- Meta title: Tối đa 60 ký tự, chứa từ khóa chính ở phần đầu.
- Meta description: Hấp dẫn, có từ khóa phụ, không quá 160 ký tự.
- Heading (H1 - H6): Bố cục logic, chỉ có một thẻ H1 duy nhất cho mỗi trang.
Tối ưu Schema Markup
- Product Schema: Thêm dữ liệu có cấu trúc về tên, giá, đánh giá.
- BreadcrumbList Schema: Tăng trải nghiệm điều hướng, giúp Google hiển thị chính xác đường dẫn.
- FAQ Schema: Nếu có trang Hỏi Đáp, nên triển khai để hiển thị trực tiếp trên kết quả tìm kiếm.
Internal linking và anchor text tối ưu
- Xây dựng liên kết nội bộ giúp công cụ tìm kiếm hiểu cấu trúc trang.
- Anchor text tự nhiên, tránh dùng chung một từ khóa quá nhiều lần (keyword stuffing).
Nội dung chuẩn E-E-A-T (Experience, Expertise, Authoritativeness, Trustworthiness)
- Nội dung chuyên sâu, có trích dẫn nguồn uy tín.
- Nếu có chuyên gia tham gia viết bài, nên hiển thị tác giả để tăng độ tin cậy.
- Website nên có trang giới thiệu rõ ràng, chính sách bảo mật, điều khoản sử dụng.
Tối ưu hình ảnh và video
- Đặt tên file ảnh có chứa từ khóa (
tui-xach-nu.jpgthay vìimage123.jpg). - Dùng
alt textmô tả hình ảnh một cách tự nhiên. - Nếu có video sản phẩm, nên nhúng bằng HTML5 và dùng transcript để tăng SEO.
- Đặt tên file ảnh có chứa từ khóa (
Bảo mật dữ liệu và chứng chỉ SSL
Website thương mại điện tử phải bảo vệ dữ liệu khách hàng, tránh rủi ro tấn công mạng. Các tiêu chuẩn bảo mật cần đảm bảo gồm:
Chứng chỉ SSL/TLS
- Sử dụng SSL để mã hóa dữ liệu giữa trình duyệt và máy chủ.
- Chọn chứng chỉ EV SSL hoặc OV SSL thay vì DV SSL để tăng độ tin cậy.
Bảo vệ giao dịch thanh toán
- Đáp ứng tiêu chuẩn PCI DSS (Payment Card Industry Data Security Standard) nếu tích hợp cổng thanh toán.
- Không lưu trữ thông tin thẻ tín dụng của khách hàng trực tiếp trên máy chủ.
Ngăn chặn các cuộc tấn công phổ biến
- WAF (Web Application Firewall): Ngăn chặn XSS, SQL Injection.
- DDoS Protection: Dùng Cloudflare hoặc AWS Shield để bảo vệ chống tấn công từ chối dịch vụ.
- Xác thực hai yếu tố (2FA): Áp dụng cho tài khoản quản trị để ngăn truy cập trái phép.
Mã hóa và quản lý dữ liệu người dùng
- Áp dụng AES-256 cho dữ liệu nhạy cảm như mật khẩu, thông tin cá nhân.
- Cấu hình Content Security Policy (CSP) để giảm thiểu rủi ro từ các tập lệnh độc hại.
- Sao lưu dữ liệu định kỳ, lưu trữ trên máy chủ cloud an toàn.

Tối ưu mobile-first & responsive design
Hơn 70% người dùng truy cập website thương mại điện tử bằng điện thoại, do đó thiết kế mobile-first là ưu tiên hàng đầu.
Thiết kế giao diện linh hoạt (Responsive Design)
- Sử dụng CSS Grid và Flexbox để đảm bảo bố cục linh hoạt.
- Cấu hình viewport phù hợp:
<meta name="viewport" content="width=device-width, initial-scale=1">. - Kiểm tra hiển thị bằng Google Mobile-Friendly Test.
Tối ưu tốc độ trên mobile
- Giảm JavaScript và CSS không cần thiết.
- Hạn chế tải font từ bên thứ ba, ưu tiên hệ thống font mặc định.
- Áp dụng AMP (Accelerated Mobile Pages) cho trang blog, tin tức.
Cải thiện UI/UX trên mobile
- Menu đơn giản, dễ thao tác bằng ngón tay.
- Khoảng cách giữa các nút bấm tối thiểu 48px để tránh nhầm lẫn.
- Hạn chế pop-up che phủ toàn bộ màn hình.
Tối ưu trải nghiệm mua sắm trên mobile
- Thanh toán nhanh gọn, hỗ trợ Apple Pay, Google Pay.
- Hiển thị đánh giá, hình ảnh sản phẩm rõ ràng.
- Tích hợp chatbot hỗ trợ khách hàng ngay trên giao diện di động.

Tích Hợp Thanh Toán Và Vận Chuyển
Tích hợp thanh toán và vận chuyển trong website thương mại điện tử đòi hỏi sự đồng bộ giữa hệ thống kỹ thuật, trải nghiệm người dùng và tuân thủ các quy định bảo mật. Một hệ thống thanh toán và vận chuyển tối ưu không chỉ đảm bảo giao dịch diễn ra thuận lợi mà còn giúp doanh nghiệp cải thiện tỷ lệ chuyển đổi, giảm thiểu tỷ lệ hoàn hàng và tối ưu chi phí vận hành.
Chọn Cổng Thanh Toán Phù Hợp
Hệ thống thanh toán là yếu tố quan trọng ảnh hưởng trực tiếp đến quyết định mua hàng của khách. Một quy trình thanh toán phức tạp hoặc thiếu các phương thức thanh toán phổ biến có thể làm tăng tỷ lệ từ bỏ giỏ hàng. Theo nghiên cứu 'Tác động của cổng thanh toán đến tỷ lệ hoàn tất giao dịch trực tuyến' của TS. Nguyễn Minh Tuấn (2023) từ Đại học Kinh tế Quốc dân, phần lớn khách hàng từ bỏ giỏ hàng do quy trình thanh toán phức tạp hoặc không tìm thấy phương thức thanh toán ưa thích. Phân tích dữ liệu từ nhiều giao dịch trên các website thương mại điện tử Việt Nam cho thấy mỗi bước bổ sung trong quy trình thanh toán làm giảm tỷ lệ hoàn tất đơn hàng. Đặc biệt, những website tích hợp thanh toán một bước (one-click checkout) có tỷ lệ chuyển đổi cao hơn và tỷ lệ người dùng quay lại cao hơn so với website có quy trình thanh toán nhiều bước. Việc lựa chọn cổng thanh toán phù hợp cần xem xét các yếu tố như mức độ bảo mật, phí giao dịch, tốc độ xử lý, hỗ trợ đa nền tảng, tích hợp API và khả năng hỗ trợ hoàn tiền.

VNPay
Cổng thanh toán nội địa hàng đầu tại Việt Nam, cho phép khách hàng thanh toán qua QR Code, thẻ ATM nội địa, liên kết trực tiếp với hơn 40 ngân hàng và các ví điện tử. Hỗ trợ thanh toán không tiếp xúc, tích hợp nhanh qua API với bảo mật theo tiêu chuẩn PCI DSS Level 1. VNPay phù hợp cho các doanh nghiệp hướng đến thị trường nội địa và muốn tận dụng hệ sinh thái ngân hàng Việt Nam.PayPal
Phù hợp cho các doanh nghiệp có khách hàng quốc tế. PayPal hỗ trợ thẻ tín dụng, thẻ ghi nợ quốc tế và ví PayPal với quy trình thanh toán nhanh gọn. Tuy nhiên, hạn chế của PayPal là phí giao dịch cao (~4.4% + $0.3 mỗi giao dịch quốc tế), thời gian xử lý hoàn tiền lâu và tỷ giá ngoại tệ không tối ưu. Do đó, PayPal phù hợp với các doanh nghiệp có biên lợi nhuận cao hoặc bán hàng xuyên biên giới.Stripe
Cung cấp giải pháp thanh toán API linh hoạt, hỗ trợ đa tiền tệ, thanh toán qua thẻ, ví điện tử và nền tảng tùy chỉnh. Stripe mạnh về hệ thống chống gian lận tự động (Stripe Radar) sử dụng AI để phát hiện giao dịch đáng ngờ, giúp bảo vệ doanh nghiệp khỏi chargeback. Nhược điểm là Stripe chưa hỗ trợ thị trường Việt Nam chính thức, doanh nghiệp phải thông qua trung gian hoặc có pháp nhân tại nước ngoài để sử dụng.Momo, ZaloPay
Hai ví điện tử phổ biến tại Việt Nam, hỗ trợ thanh toán bằng số dư ví, liên kết ngân hàng và quét mã QR. Các ví này có hệ thống hoàn tiền, mã giảm giá và ưu đãi riêng, giúp doanh nghiệp kích thích nhu cầu mua sắm. Tích hợp qua SDK hoặc API giúp đồng bộ dữ liệu đơn hàng ngay lập tức, rút ngắn quy trình thanh toán so với nhập thông tin thẻ truyền thống.
Khi triển khai, cần kiểm tra khả năng hỗ trợ thanh toán một bước (one-click checkout), lưu thông tin thẻ (tokenization), hỗ trợ hoàn tiền tự động và đồng bộ với hệ thống kế toán. Ngoài ra, bảo mật dữ liệu theo tiêu chuẩn PCI DSS, mã hóa AES 256-bit, tích hợp xác thực hai lớp (2FA) và chống gian lận bằng AI là các yếu tố không thể bỏ qua để giảm thiểu rủi ro lừa đảo.
Tích Hợp Giải Pháp Vận Chuyển Tự Động
Quản lý vận chuyển hiệu quả giúp doanh nghiệp tối ưu thời gian giao hàng, giảm tỷ lệ hoàn hàng và cải thiện lòng tin của khách hàng. Việc tích hợp hệ thống vận chuyển không chỉ đơn giản là lựa chọn đối tác mà còn bao gồm các yếu tố kỹ thuật như tự động đồng bộ đơn hàng, cập nhật trạng thái theo thời gian thực, tính toán chi phí vận chuyển động và tối ưu tuyến giao hàng.

Giao Hàng Nhanh (GHN)
Hệ thống giao hàng chuyên biệt cho thương mại điện tử, cung cấp dịch vụ giao hàng nội thành trong ngày (Same Day), giao tiêu chuẩn và giao COD. GHN có API mạnh mẽ giúp tự động hóa quy trình xử lý đơn hàng, cập nhật trạng thái đơn theo thời gian thực và tích hợp với hầu hết nền tảng thương mại điện tử.Giao Hàng Tiết Kiệm (GHTK)
Phù hợp cho các shop online, đặc biệt với hệ thống thu hộ COD linh hoạt, cho phép đối soát và hoàn tiền hàng ngày. GHTK có hệ thống Smart Delivery Hub, giúp tối ưu tuyến đường giao hàng dựa trên dữ liệu lịch sử và AI, giảm tình trạng giao hàng trễ.Viettel Post
Được đánh giá cao về phạm vi giao hàng rộng, hỗ trợ vận chuyển liên tỉnh và quốc tế, phù hợp với doanh nghiệp có khách hàng ở nhiều địa phương hoặc xuất khẩu hàng hóa. Viettel Post có hệ thống định tuyến thông minh, cho phép theo dõi hành trình hàng hóa bằng GPS, giảm thiểu thất lạc hàng.
Tích hợp vận chuyển cần đảm bảo các yếu tố:
- Tự động tính phí vận chuyển theo trọng lượng, kích thước và khoảng cách ngay trên website.
- Đồng bộ mã vận đơn giữa website và đơn vị giao hàng để cập nhật trạng thái theo thời gian thực.
- Cho phép khách hàng lựa chọn thời gian giao hàng linh hoạt (giao nhanh, giao tiết kiệm, giao trong ngày).
- Gửi thông báo SMS/Email tự động khi đơn hàng thay đổi trạng thái.
- Tích hợp công nghệ AI để dự báo thời gian giao hàng chính xác, phân tích tuyến đường tối ưu và giảm chi phí vận chuyển.
Ngoài ra, cần triển khai hệ thống quản lý đơn hàng (OMS) giúp doanh nghiệp theo dõi toàn bộ quy trình giao nhận, xử lý hoàn hàng nhanh chóng và đảm bảo tính minh bạch với khách hàng. Việc tích hợp đồng bộ giữa cổng thanh toán và vận chuyển giúp tối ưu trải nghiệm mua sắm, giảm thời gian xử lý đơn hàng và tăng tỷ lệ hoàn tất giao dịch.
Kiểm Tra, Chạy Thử Và Ra Mắt
Trước khi website thương mại điện tử chính thức hoạt động, cần trải qua giai đoạn kiểm thử toàn diện để đảm bảo hiệu suất, tính ổn định và trải nghiệm người dùng tối ưu. Quá trình này bao gồm kiểm tra lỗi hiển thị, chức năng, tốc độ tải trang, khả năng tương thích trên nhiều thiết bị, đồng thời thực hiện thử nghiệm A/B Testing để tối ưu tỷ lệ chuyển đổi. Việc triển khai cẩn thận giúp website vận hành trơn tru ngay từ khi ra mắt, giảm thiểu rủi ro và tối đa hóa hiệu quả kinh doanh.
Kiểm tra lỗi hiển thị, chức năng, tốc độ trước khi ra mắt
Quá trình kiểm thử trước khi ra mắt đảm bảo website hoạt động ổn định, tương thích với nhiều nền tảng và tối ưu hóa hiệu suất.
1. Kiểm tra hiển thị giao diện trên các trình duyệt và thiết bị
Mỗi trình duyệt có cách xử lý CSS và JavaScript khác nhau, dễ dẫn đến lỗi hiển thị. Sử dụng BrowserStack hoặc LambdaTest để kiểm thử trên Chrome, Firefox, Safari, Edge, Opera và trình duyệt di động. Cần đảm bảo:
- Font chữ không bị thay đổi kích thước hoặc kiểu dáng
- Khoảng cách giữa các phần tử đồng nhất trên mọi trình duyệt
- Hiệu ứng động không bị lỗi hoặc giật lag
- Kiểm tra hiển thị trên màn hình có độ phân giải khác nhau, từ 1366x768 đến 4K
2. Kiểm thử chức năng quan trọng
- Luồng đăng ký, đăng nhập, đặt hàng, thanh toán phải hoạt động mượt mà, không xảy ra lỗi redirect hoặc lỗi session
- Tính năng lọc và tìm kiếm sản phẩm cần đảm bảo kết quả trả về chính xác, có gợi ý từ khóa liên quan
- Hệ thống email marketing cần được kiểm tra với nhiều email provider (Gmail, Outlook, Yahoo) để đảm bảo không bị đánh dấu spam
- Chế độ multi-language và multi-currency (nếu có) phải dịch chính xác, đúng ngữ cảnh và đồng bộ giá sản phẩm theo tỷ giá thực tế
3. Đánh giá hiệu suất tải trang
Hiệu suất tải trang là yếu tố quan trọng ảnh hưởng đến trải nghiệm người dùng và thứ hạng SEO. Một trong những cách kiểm tra tốc độ trang web hiệu quả là sử dụng các công cụ như Google PageSpeed Insights, GTmetrix và Lighthouse. Những công cụ này giúp phân tích thời gian phản hồi của máy chủ (TTFB), thời gian tải nội dung chính (LCP) và tốc độ tương tác (TTI). Việc đo lường và đánh giá hiệu suất định kỳ giúp phát hiện các vấn đề làm chậm website, từ đó có phương án tối ưu hóa phù hợp để tăng tốc độ tải trang.
- Sử dụng Google PageSpeed Insights, GTmetrix, Lighthouse để phân tích hiệu suất website
- Kiểm tra thời gian tải trang (TTFB – Time To First Byte), chỉ số này không nên vượt quá 200ms
- Giảm thiểu request HTTP bằng cách kết hợp file CSS/JS, sử dụng lazy loading cho hình ảnh
- Kiểm tra Time To Interactive (TTI), cần đảm bảo website có thể sử dụng hoàn toàn trong thời gian dưới 3 giây
4. Đánh giá bảo mật website
- Kiểm tra SSL và HTTPS: Đảm bảo toàn bộ trang web sử dụng HTTPS, không còn tài nguyên HTTP mixed content
- SQL Injection Test: Dùng OWASP ZAP hoặc SQLMap để kiểm tra khả năng chống tấn công SQL Injection
- Kiểm thử Cross-Site Scripting (XSS) bằng cách nhập các đoạn script độc hại vào form nhập liệu
- Chính sách Content Security Policy (CSP): Định nghĩa chính sách bảo vệ chống lại các tấn công XSS bằng cách hạn chế nguồn tài nguyên được tải về
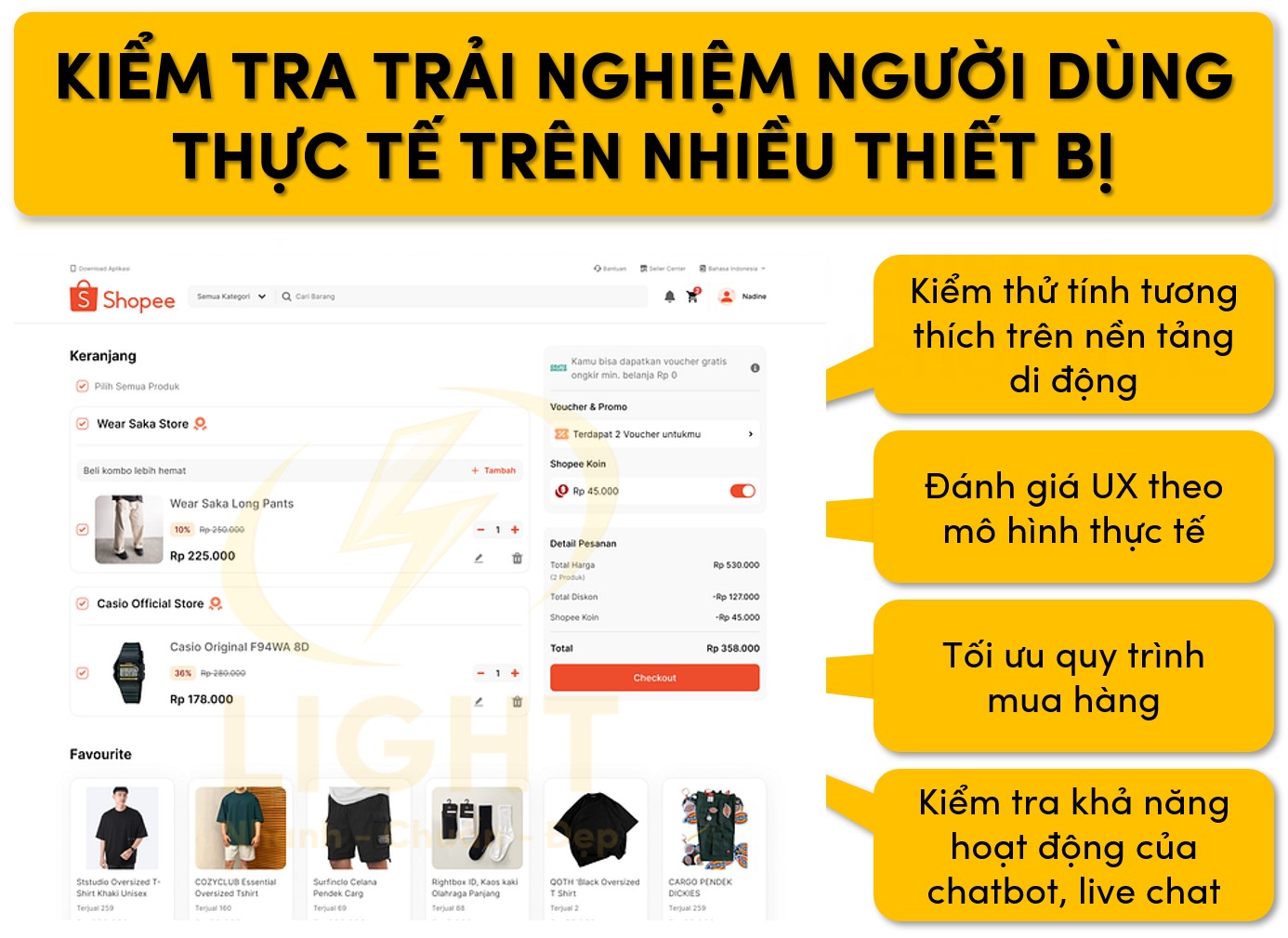
Kiểm tra trải nghiệm người dùng thực tế trên nhiều thiết bị
Một website thương mại điện tử không chỉ cần hoạt động tốt trên máy tính mà còn phải tối ưu trải nghiệm trên thiết bị di động, tablet.
1. Kiểm thử tính tương thích trên nền tảng di động
- Sử dụng Google Mobile-Friendly Test để xác định lỗi trên thiết bị di động
- Kiểm tra thao tác cảm ứng, đảm bảo các nút bấm có kích thước tối thiểu 48x48px để tránh lỗi chạm nhầm
- Tránh sử dụng hover effect quá nhiều, vì thiết bị cảm ứng không hỗ trợ hover
2. Đánh giá UX theo mô hình thực tế
- Sử dụng công cụ Hotjar, Crazy Egg để phân tích hành vi người dùng trên giao diện web
- Xác định các khu vực heatmap (vùng người dùng hay click nhất) để tối ưu vị trí nút CTA, banner khuyến mãi
- Kiểm tra phễu chuyển đổi để xác định điểm rời bỏ (drop-off) của khách hàng
3. Tối ưu quy trình mua hàng
- Giảm thiểu số bước checkout, chỉ nên yêu cầu thông tin cần thiết
- Cho phép khách hàng đăng nhập bằng Google, Facebook, Apple ID để rút ngắn thời gian tạo tài khoản
- Cung cấp phương thức thanh toán đa dạng (thẻ tín dụng, ví điện tử, COD)
- Đảm bảo nút "Thanh toán" luôn nổi bật và dễ nhận diện trên cả desktop lẫn mobile
4. Kiểm tra khả năng hoạt động của chatbot, live chat
- Đánh giá tốc độ phản hồi và khả năng hiểu ngữ cảnh của chatbot
- Kiểm tra kịch bản hội thoại để đảm bảo chatbot có thể xử lý các truy vấn phức tạp
- Tích hợp chatbot với hệ thống CRM để cá nhân hóa trải nghiệm khách hàng

Cách chạy thử nghiệm A/B Testing trước khi triển khai chính thức
A/B Testing giúp xác định yếu tố nào ảnh hưởng đến hành vi mua hàng của người dùng.
1. Xác định mục tiêu thử nghiệm
- Tối ưu tỷ lệ chuyển đổi (Conversion Rate Optimization - CRO)
- Giảm tỷ lệ thoát trang (Bounce Rate)
- Tăng tỷ lệ hoàn tất đơn hàng
2. Chọn biến thể cần thử nghiệm
Một số yếu tố phổ biến để chạy A/B Testing:
- Tiêu đề trang chủ: Kiểm tra giữa thông điệp "Giảm giá 50%" và "Mua ngay – Nhận ưu đãi độc quyền"
- Màu sắc nút CTA: So sánh giữa nút màu đỏ và nút màu xanh để xác định màu nào thu hút click nhiều hơn
- Hình ảnh sản phẩm: Kiểm tra giữa hình ảnh sản phẩm có người mẫu và hình ảnh sản phẩm chụp trên nền trắng
- Chính sách ưu đãi: Xác định khách hàng thích giảm giá trực tiếp hay ưu đãi miễn phí vận chuyển hơn
3. Thực hiện thử nghiệm A/B Testing
- Dùng Google Optimize, Optimizely hoặc VWO để thiết lập A/B test
- Phân chia lượng truy cập ngẫu nhiên theo tỷ lệ 50/50 giữa phiên bản A và B
- Theo dõi chỉ số CTR, tỷ lệ chuyển đổi và thời gian trên trang
4. Phân tích và triển khai phiên bản tối ưu
- Kiểm tra dữ liệu thử nghiệm qua Google Analytics, Mixpanel để xác định biến thể có hiệu suất tốt nhất
- Nếu chênh lệch hiệu suất đạt 95% mức độ tin cậy (Statistical Significance), triển khai phiên bản chiến thắng
- Nếu chưa đủ dữ liệu, tiếp tục thử nghiệm với biến thể khác hoặc kết hợp yếu tố tối ưu từ cả hai phiên bản
A/B Testing không chỉ giúp tối ưu hiệu suất mà còn cung cấp dữ liệu thực tiễn để liên tục cải thiện trải nghiệm người dùng.
Marketing Và Phát Triển Website
Marketing đóng vai trò quan trọng trong việc phát triển website thương mại điện tử, giúp gia tăng lưu lượng truy cập, tối ưu tỷ lệ chuyển đổi và xây dựng thương hiệu vững chắc. Một chiến lược marketing hiệu quả cần kết hợp giữa SEO để thu hút traffic tự nhiên, quảng cáo trả phí để tiếp cận nhanh chóng khách hàng tiềm năng, email marketing và remarketing để giữ chân người dùng, cùng với hệ thống backlink bền vững nhằm củng cố độ uy tín của website trên Google.
Chiến Lược SEO Tăng Traffic Tự Nhiên
SEO (Search Engine Optimization) là phương pháp tối ưu hóa website nhằm tăng thứ hạng trên Google và thu hút lượng truy cập tự nhiên mà không phải trả phí quảng cáo. SEO hiệu quả giúp website thương mại điện tử tiếp cận khách hàng tiềm năng, tăng doanh thu bền vững.

1. SEO Kỹ Thuật (Technical SEO)
SEO kỹ thuật đảm bảo website hoạt động ổn định, dễ dàng được Google index và tối ưu hóa trải nghiệm người dùng. Trong chiến lược SEO tổng thể, SEO kỹ thuật đóng vai trò quan trọng giúp website dễ dàng được Google đọc hiểu và xếp hạng cao hơn. Việc nắm rõ Technical SEO là gì giúp doanh nghiệp triển khai các giải pháp như tối ưu LCP, FID, CLS để cải thiện Core Web Vitals, sử dụng structured data (dữ liệu có cấu trúc) để hiển thị rich snippets trên SERP, và tối ưu hóa robots.txt để kiểm soát việc Googlebot thu thập dữ liệu. Những yếu tố này giúp website vận hành hiệu quả, nhanh hơn và tối ưu hóa trải nghiệm người dùng.
Tốc độ tải trang (Page Speed Optimization):
- Sử dụng CDN (Content Delivery Network) để phân phối nội dung nhanh hơn.
- Kích hoạt Gzip Compression và Brotli để giảm dung lượng tệp.
- Tối ưu Largest Contentful Paint (LCP), First Input Delay (FID), Cumulative Layout Shift (CLS) để đáp ứng Core Web Vitals.
- Áp dụng Lazy Loading cho hình ảnh và video để giảm tải tài nguyên ban đầu.
Cấu trúc dữ liệu và Schema Markup:
- Sử dụng Schema Product, Review, FAQ, Organization để tăng khả năng hiển thị trên SERP.
- Định dạng dữ liệu có cấu trúc theo chuẩn JSON-LD để giúp Google đọc hiểu tốt hơn.
Tối ưu Crawl Budget (Ngân sách thu thập dữ liệu):
- Dùng robots.txt để chặn Googlebot truy cập trang không quan trọng.
- Kiểm tra sitemap.xml để đảm bảo chỉ index các trang có giá trị.
- Tận dụng Canonical Tags để tránh nội dung trùng lặp.
Mobile-First Indexing:
- Website phải tương thích 100% trên thiết bị di động.
- Kiểm tra bằng Google Mobile-Friendly Test để đảm bảo tối ưu hóa hiển thị.
2. Tối Ưu Nội Dung (On-Page SEO)
Nội dung bài viết chất lượng cao, đáp ứng EEAT (Expertise - Authority - Trustworthiness) giúp website đạt thứ hạng cao trên Google. Google ngày càng ưu tiên những nội dung có giá trị thực sự với người dùng, vì vậy hiểu viết bài chuẩn SEO là gì giúp doanh nghiệp xây dựng nội dung không chỉ thân thiện với công cụ tìm kiếm mà còn hấp dẫn với độc giả. Một bài viết chất lượng cần có nghiên cứu từ khóa chi tiết, sử dụng tiêu đề thu hút, tối ưu meta description và định dạng dễ đọc. Bên cạnh đó, việc sử dụng internal link hợp lý giúp điều hướng người dùng hiệu quả hơn, tăng cường khả năng tương tác và giữ chân khách hàng lâu hơn.
Nghiên cứu từ khóa (Keyword Research):
- Sử dụng Ahrefs, SEMrush, Google Keyword Planner để tìm từ khóa có Volume cao - CPC thấp - Độ cạnh tranh thấp.
- Phân nhóm từ khóa Transactional (mua hàng), Informational (tìm kiếm thông tin), Navigational (tìm thương hiệu cụ thể).
Tối ưu nội dung bài viết:
- Tiêu đề (H1) hấp dẫn, chứa từ khóa chính nhưng không nhồi nhét.
- Meta description tối ưu với CTA rõ ràng, dài 140-160 ký tự.
- Mật độ từ khóa hợp lý (1-1.5%), sử dụng LSI Keywords để tránh trùng lặp.
- Tối ưu readability với đoạn văn ngắn, có danh sách bullet-point và heading phụ.
Nâng cao trải nghiệm người dùng (UX/UI):
- Thiết lập breadcrumb navigation giúp người dùng dễ dàng điều hướng.
- Chèn Table of Contents (TOC) để cải thiện trải nghiệm đọc và tăng CTR.
3. Chiến Lược Xây Dựng Liên Kết (Off-Page SEO)
- Tạo backlink từ trang báo lớn như VnExpress, ZingNews để tăng độ uy tín.
- Chiến lược Guest Blogging trên website cùng ngành, xây dựng nội dung độc quyền.
- Tận dụng Social Signal từ Facebook, Reddit, Quora để tạo tín hiệu xã hội tích cực.
Quảng Cáo Google Ads Và Facebook Ads Cho Website Thương Mại Điện Tử
1. Google Ads – Tối Đa Hiệu Quả Quảng Cáo Tìm Kiếm
Google Search Ads:
- Sử dụng SKAG (Single Keyword Ad Groups) để tối ưu chất lượng quảng cáo.
- Chạy Broad Match Modifier (BMM) để mở rộng phạm vi tìm kiếm mà vẫn đúng mục tiêu.
- Dùng Negative Keywords để loại trừ từ khóa không liên quan.
Google Shopping Ads:
- Tối ưu feed sản phẩm, đảm bảo hình ảnh rõ nét, tiêu đề hấp dẫn.
- Sử dụng Smart Shopping Campaign để tự động tối ưu hóa chuyển đổi.
Google Display Network (GDN):
- Chạy quảng cáo Dynamic Remarketing hiển thị sản phẩm khách hàng đã xem.
- Tận dụng Affinity Audience để tiếp cận khách hàng tiềm năng.
2. Facebook Ads – Targeting Chính Xác Đối Tượng Khách Hàng
- Tạo Custom Audience từ danh sách khách hàng cũ để tối ưu hóa CPA.
- Lookalike Audience với tỷ lệ 1% để tìm khách hàng có hành vi mua sắm tương tự.
- Sử dụng Video Ads để tăng tỷ lệ chuyển đổi (CTR cao hơn 30% so với Image Ads).
Email Marketing, Remarketing Và Automation
1. Chiến Lược Email Marketing
Email Welcome Series:
- Gửi email đầu tiên trong vòng 5 phút sau khi khách hàng đăng ký để tăng 80% khả năng mở.
- Đính kèm mã giảm giá để khuyến khích đặt hàng.
Email nhắc giỏ hàng bị bỏ quên:
- Gửi email sau 1 giờ, 24 giờ, 3 ngày nếu khách hàng chưa hoàn tất thanh toán.
- Chèn đánh giá sản phẩm để tạo niềm tin.
Email Upsell & Cross-sell:
- Đề xuất sản phẩm bổ sung dựa trên lịch sử mua hàng.
- Áp dụng AI Predictive Analytics để tối ưu hóa gợi ý sản phẩm.
2. Remarketing – Tái Tương Tác Khách Hàng
Google Dynamic Remarketing:
- Hiển thị sản phẩm đã xem trên các website đối tác Google.
- Tăng CTR bằng **CTA cá nhân hóa (ví dụ: “Sản phẩm của bạn vẫn còn đây!”).
Facebook Retargeting Ads:
- Target lại người đã xem website nhưng chưa mua hàng.
- Dùng Carousel Ads để hiển thị nhiều sản phẩm trong một quảng cáo.
Cách Xây Dựng Hệ Thống Backlink Bền Vững
Một chiến lược SEO thành công luôn đi kèm với hệ thống backlink chất lượng. Nghiên cứu 'Ảnh hưởng của chất lượng backlink đến thứ hạng SEO trong thị trường thương mại điện tử Việt Nam' của PGS.TS. Lê Văn Thành (2023) từ Trường Đại học Khoa học Xã hội và Nhân văn - ĐHQG TP.HCM, phân tích dữ liệu từ nhiều website thương mại điện tử và xác định mối tương quan mạnh mẽ giữa Domain Rating (DR) của nguồn backlink và thứ hạng từ khóa trên Google. Cụ thể, backlink từ trang tin tức uy tín (DA cao) có giá trị đáng kể hơn so với backlink từ website có DA thấp. Nghiên cứu cũng chỉ ra rằng các website có tỷ lệ backlink ngữ cảnh (contextual backlinks) cao trong tổng số backlink có vị trí xếp hạng tốt hơn, cho thấy Google đang ngày càng đề cao chất lượng hơn số lượng trong đánh giá backlink. Biết backlink là gì giúp doanh nghiệp nhận diện được đâu là liên kết tốt và đâu là liên kết kém chất lượng có thể gây ảnh hưởng tiêu cực đến thứ hạng. Backlink từ các trang có độ uy tín cao sẽ giúp Google đánh giá website tốt hơn, trong khi những liên kết từ PBN hoặc link farm có thể khiến website bị giảm điểm SEO.
1. Backlink Chất Lượng Cao
- Tạo backlink từ báo chí (Digital PR) bằng cách xuất bản nội dung trên báo lớn.
- Guest Posting trên các blog có thẩm quyền cao, có DA/DR trên 60.
- HARO (Help a Reporter Out) để được trích dẫn trên các trang báo lớn.
2. Chiến Lược Backlink An Toàn Và Hiệu Quả
- Không sử dụng PBN (Private Blog Network) vì dễ bị Google phạt.
- Tránh link farm, backlink từ trang có DR thấp để tránh bị mất điểm SEO.
- Tối ưu Internal Linking để phân phối sức mạnh SEO đồng đều trên toàn website.
- Tập trung vào Backlink Contextual – backlink trong nội dung tự nhiên có giá trị cao hơn so với backlink đặt trên sidebar hoặc footer.
Backlink chất lượng không chỉ giúp website tăng thứ hạng mà còn tạo uy tín bền vững, duy trì vị trí dẫn đầu trong thị trường thương mại điện tử.
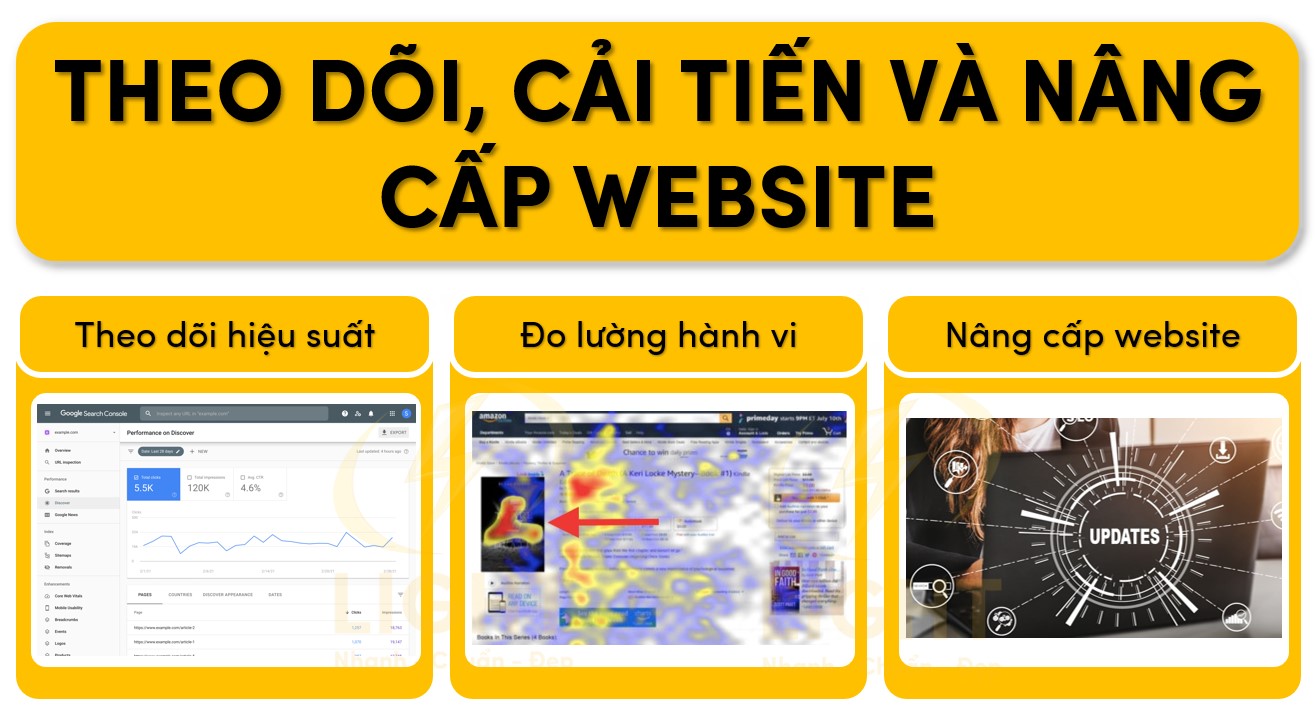
Theo Dõi, Cải Tiến Và Nâng Cấp Website
Sau khi website đi vào hoạt động, việc theo dõi hiệu suất và tối ưu liên tục là điều kiện tiên quyết để đảm bảo doanh thu bền vững. Dữ liệu từ Google Analytics và Google Search Console giúp phân tích traffic, đánh giá SEO và tối ưu trải nghiệm tìm kiếm. Bên cạnh đó, heatmap và session recording cho phép theo dõi cách người dùng thực sự tương tác với website. Việc nâng cấp website cần dựa trên xu hướng công nghệ và phản hồi thực tế của khách hàng để duy trì lợi thế cạnh tranh.

Cách sử dụng Google Analytics và Google Search Console để theo dõi hiệu suất
Google Analytics và Google Search Console là hai công cụ quan trọng giúp đo lường hiệu suất website từ hai góc độ khác nhau: hành vi người dùng và hiệu suất tìm kiếm.
Google Analytics – Đánh giá hành vi người dùng và tỷ lệ chuyển đổi
Phân tích nguồn traffic
- Xác định tỷ lệ traffic từ Organic Search, Paid Search, Social Media, Direct, Referral
- Kiểm tra tỷ lệ traffic từ thiết bị Desktop, Mobile, Tablet
- Theo dõi lưu lượng truy cập theo địa lý để tối ưu chiến dịch quảng cáo
Theo dõi chỉ số hành vi trên website
- Bounce Rate: Nếu tỷ lệ thoát cao (>60%), cần kiểm tra tốc độ tải trang, chất lượng nội dung, trải nghiệm điều hướng
- Average Session Duration: Thời gian trung bình người dùng ở lại website. Dưới 1 phút có thể cho thấy nội dung không hấp dẫn hoặc bố cục không trực quan
- Page Views per Session: Số trang người dùng truy cập trong mỗi phiên. Nếu thấp, cần tối ưu liên kết nội bộ và đề xuất nội dung liên quan
Theo dõi và tối ưu tỷ lệ chuyển đổi (Conversion Rate Optimization – CRO)
- Cấu hình Goal Tracking để đo lường hành động quan trọng:
- Đăng ký tài khoản
- Thêm sản phẩm vào giỏ hàng
- Hoàn tất thanh toán
- Thiết lập E-commerce Tracking để phân tích doanh thu, giá trị trung bình trên mỗi đơn hàng (AOV), tỷ lệ bỏ giỏ hàng
- Cấu hình Goal Tracking để đo lường hành động quan trọng:
Google Search Console – Theo dõi SEO và hiệu suất tìm kiếm
Kiểm tra chỉ mục và tình trạng lập chỉ mục
- Báo cáo Index Coverage giúp xác định trang nào được Google lập chỉ mục, trang nào bị lỗi
- Gửi XML Sitemap để đảm bảo tất cả trang quan trọng đều được index
- Kiểm tra Canonical Tag để tránh nội dung trùng lặp ảnh hưởng đến SEO
Phân tích từ khóa và hiệu suất tìm kiếm
- Xem các truy vấn có lượng click cao nhưng CTR thấp để tối ưu title, meta description
- Kiểm tra từ khóa có nhiều hiển thị nhưng ít click để cải thiện nội dung trang
Theo dõi lỗi Core Web Vitals và tối ưu tốc độ tải trang
- LCP (Largest Contentful Paint): Kiểm tra tốc độ hiển thị nội dung chính, cần dưới 2.5s
- FID (First Input Delay): Độ trễ khi người dùng tương tác đầu tiên, cần dưới 100ms
- CLS (Cumulative Layout Shift): Độ dịch chuyển bố cục trang, cần dưới 0.1
Theo dõi backlink và từ chối backlink độc hại
- Kiểm tra danh sách backlink trong Google Search Console
- Sử dụng Disavow Tool để từ chối backlink spam hoặc từ nguồn kém chất lượng
Đo lường hành vi người dùng bằng heatmap và session recording
Dữ liệu phân tích từ Google Analytics không phản ánh toàn bộ cách người dùng tương tác với website. Để hiểu sâu hơn, cần sử dụng heatmap và session recording từ Hotjar, Crazy Egg hoặc Microsoft Clarity.
Heatmap – Xác định vùng tương tác trên website
Click Heatmap
- Phát hiện người dùng click nhiều vào khu vực không có chức năng → cần chỉnh sửa UI
- Kiểm tra nút CTA có đủ thu hút không, nếu ít click cần điều chỉnh màu sắc, kích thước, vị trí
Scroll Heatmap
- Xác định vị trí người dùng dừng lại khi cuộn trang
- Nếu nội dung quan trọng nằm ở vùng ít người xem, cần điều chỉnh bố cục
Move Heatmap
- Phân tích di chuyển chuột để xem người dùng tập trung vào khu vực nào
Session Recording – Ghi lại hành vi thực tế
Phát hiện lỗi UX/UI
- Xem người dùng có gặp khó khăn trong việc điều hướng không
- Nếu nhiều người nhấp vào nút nhưng không có phản hồi, có thể lỗi script hoặc thiết kế chưa rõ ràng
Phân tích hành trình khách hàng
- Xác định lý do giỏ hàng bị bỏ rơi (ví dụ: bước thanh toán quá phức tạp, phí vận chuyển cao)
- Kiểm tra form đăng ký xem người dùng rời bỏ ở bước nào để tối ưu biểu mẫu
Nâng cấp website theo xu hướng và phản hồi khách hàng
Cập nhật công nghệ, tối ưu trải nghiệm và phản hồi khách hàng giúp website duy trì sức cạnh tranh.
Cập nhật xu hướng thiết kế và công nghệ
Tối ưu UI/UX theo chuẩn mới nhất
- Dark Mode giúp giảm mỏi mắt khi duyệt web ban đêm
- Micro-interactions giúp website sống động hơn (ví dụ: hiệu ứng loading, animation nhỏ khi hover)
- Chatbot AI hỗ trợ khách hàng nhanh chóng
Cải thiện hiệu suất website
- Lazy Loading: Chỉ tải hình ảnh khi người dùng cuộn đến khu vực đó
- WebP & AVIF: Giảm dung lượng hình ảnh mà vẫn giữ chất lượng
- HTTP/3 & Brotli Compression: Tăng tốc tải trang
Ứng dụng AI/ML để cá nhân hóa trải nghiệm
- Đề xuất sản phẩm dựa trên hành vi mua sắm trước đó
- Cung cấp bộ lọc thông minh giúp khách hàng tìm kiếm nhanh hơn
Thu thập và phân tích phản hồi khách hàng
Tích hợp khảo sát sau mua hàng
- Hỏi khách hàng về trải nghiệm mua sắm, thanh toán, giao hàng
- Thu thập feedback về sản phẩm để cải thiện mô tả, hình ảnh
Phân tích đánh giá và bình luận trên mạng xã hội
- Theo dõi phản hồi từ Facebook, Instagram, TikTok để hiểu xu hướng và kỳ vọng khách hàng
A/B Testing dựa trên phản hồi thực tế
- Chạy thử nghiệm giao diện mới, nút CTA mới dựa trên dữ liệu phản hồi
- Thử nghiệm chính sách ưu đãi khác nhau để xem khách hàng phản hồi tốt nhất với phương án nào
Quá trình giám sát, phân tích và nâng cấp liên tục giúp website không chỉ duy trì hiệu suất mà còn tạo ra trải nghiệm tốt hơn, gia tăng tỷ lệ chuyển đổi và tối ưu doanh thu.
Kiến thức quan trọng khi thiết kế web điện tử có những gì?
Thiết kế website thương mại điện tử không chỉ đơn thuần là xây dựng một giao diện bán hàng trực tuyến mà còn đòi hỏi sự kết hợp giữa chiến lược kinh doanh, tối ưu trải nghiệm người dùng (UX/UI), khả năng mở rộng và các yếu tố kỹ thuật như SEO, bảo mật, tốc độ tải trang. Việc lựa chọn nền tảng phù hợp, tối ưu hiệu suất và đảm bảo bảo mật là những yếu tố cốt lõi quyết định thành công. Đồng thời, doanh nghiệp cần cân nhắc chi phí, mô hình vận hành và phương pháp phát triển website—tự xây dựng hay thuê dịch vụ chuyên nghiệp. Những kiến thức quan trọng này sẽ giúp bạn đưa ra quyết định đúng đắn để xây dựng một website thương mại điện tử chuyên nghiệp, hiệu quả và bền vững.
Nên chọn nền tảng nào để thiết kế website thương mại điện tử?
Lựa chọn nền tảng ảnh hưởng trực tiếp đến hiệu suất, bảo mật, khả năng mở rộng và chi phí vận hành. Các nền tảng phổ biến gồm:
- Light: Giải pháp thiết kế website thương mại điện tử tiên tiến, không cần lập trình, giao diện kéo thả trực quan. Tích hợp sẵn các tính năng tối ưu SEO, UI/UX, bảo mật và hiệu suất, giúp doanh nghiệp triển khai nhanh chóng với chi phí hợp lý.
- WooCommerce (WordPress): Dễ sử dụng, phù hợp với doanh nghiệp nhỏ và vừa. Hệ sinh thái plugin phong phú nhưng yêu cầu tối ưu tốc độ và bảo mật.
- Shopify: Giải pháp SaaS tối ưu, không cần kiến thức lập trình, tích hợp sẵn hosting và bảo mật. Hạn chế ở khả năng tùy chỉnh và chi phí theo doanh số.
- Magento: Mã nguồn mở mạnh mẽ, phù hợp với doanh nghiệp lớn. Hỗ trợ quản lý sản phẩm, đa ngôn ngữ, đa kênh bán hàng. Cần đội ngũ kỹ thuật chuyên sâu.
- Custom CMS: Tùy chỉnh hoàn toàn theo nhu cầu, tối ưu hiệu suất, bảo mật cao. Chi phí phát triển lớn, thời gian triển khai dài.
Lựa chọn nền tảng cần dựa vào quy mô doanh nghiệp, ngân sách, yêu cầu tính năng và khả năng mở rộng trong tương lai.
Làm sao để thiết kế website thương mại điện tử chuẩn SEO?
SEO giúp website hiển thị tốt trên công cụ tìm kiếm, tăng lưu lượng truy cập tự nhiên và tối ưu tỷ lệ chuyển đổi. Khi xây dựng website thương mại điện tử, việc đảm bảo các tiêu chuẩn SEO là yếu tố quan trọng để tăng khả năng hiển thị trên Google. Doanh nghiệp nên xem xét website chuẩn SEO là gì để tối ưu cấu trúc trang, cải thiện tốc độ tải và tối ưu nội dung nhằm thu hút khách hàng tiềm năng. Một website đạt chuẩn SEO sẽ có tỷ lệ chuyển đổi cao hơn, giúp tiết kiệm chi phí quảng cáo và duy trì thứ hạng bền vững trên kết quả tìm kiếm. Các yếu tố quan trọng gồm:
- Cấu trúc website logic: Điều hướng rõ ràng, sử dụng breadcrumb, URL thân thiện với SEO.
- Tối ưu tốc độ tải trang: Giảm kích thước ảnh, sử dụng CDN, nén HTML, CSS, JavaScript, giới hạn request HTTP.
- Thiết kế mobile-first: Đảm bảo trải nghiệm tốt trên thiết bị di động, sử dụng layout linh hoạt.
- Tối ưu nội dung: Sử dụng từ khóa đúng ngữ cảnh, viết nội dung chuyên sâu, chuẩn EEAT.
- Schema Markup: Cấu trúc dữ liệu giúp Google hiểu rõ nội dung trang, hiển thị rich snippets.
- Backlink chất lượng: Xây dựng hệ thống backlink từ các trang uy tín, tránh spam.
- Bảo mật HTTPS: SSL giúp tăng độ tin cậy, cải thiện thứ hạng tìm kiếm.
SEO là quá trình liên tục, cần theo dõi hiệu suất và điều chỉnh chiến lược theo thuật toán Google.
Chi phí thiết kế website thương mại điện tử là bao nhiêu?
Chi phí phụ thuộc vào nền tảng, quy mô, tính năng và mức độ tùy chỉnh. Các yếu tố chính gồm:
- Chi phí nền tảng: WooCommerce (miễn phí, tốn phí plugin), Shopify ($29 - $299/tháng), Magento (chi phí cao, cần server mạnh).
- Thiết kế UI/UX: Tùy chỉnh giao diện, trải nghiệm người dùng dao động từ vài triệu đến hàng trăm triệu đồng.
- Tính năng nâng cao: Chatbot, gợi ý sản phẩm, thanh toán đa kênh, tích hợp ERP, CRM làm tăng chi phí.
- Hosting & bảo mật: WooCommerce cần hosting riêng ($10 - $200/tháng), Magento yêu cầu server mạnh hơn.
- Chi phí bảo trì: Cập nhật nền tảng, bảo mật, tối ưu hiệu suất có thể phát sinh phí hàng tháng hoặc theo yêu cầu.
Một website cơ bản có thể từ 10 - 50 triệu đồng, website trung cấp 50 - 150 triệu đồng, website cao cấp tùy chỉnh hoàn toàn có thể trên 200 triệu đồng.
Các lỗi thường gặp khi thiết kế website thương mại điện tử và cách khắc phục?
- Tốc độ tải trang chậm → Tối ưu hình ảnh, giảm request HTTP, sử dụng CDN.
- Giao diện kém thân thiện trên mobile → Thiết kế responsive, kiểm tra trên nhiều thiết bị.
- Thanh toán phức tạp, gây mất khách hàng → Tích hợp nhiều phương thức thanh toán, tối giản form nhập liệu.
- SEO yếu, khó lên top Google → Cải thiện cấu trúc website, tối ưu nội dung, xây dựng backlink chất lượng.
- Bảo mật kém, dễ bị tấn công → Cài SSL, cập nhật plugin định kỳ, hạn chế quyền truy cập admin.
- Thiếu tính năng cần thiết → Xác định nhu cầu ngay từ đầu, chọn nền tảng phù hợp.
Khắc phục sớm các lỗi này giúp website vận hành trơn tru, nâng cao trải nghiệm và tăng tỷ lệ chuyển đổi.
Có nên thuê dịch vụ thiết kế website thương mại điện tử hay tự làm?
Thuê dịch vụ thiết kế phù hợp với doanh nghiệp cần website chuyên nghiệp, tối ưu UI/UX, bảo mật cao, tích hợp tính năng phức tạp. Tuy nhiên, chi phí cao hơn và cần thời gian triển khai. Khi doanh nghiệp muốn sở hữu một website chuyên nghiệp, tối ưu hóa UI/UX và tích hợp các tính năng nâng cao, việc sử dụng dịch vụ thiết kế website là lựa chọn hợp lý. Một đội ngũ chuyên gia sẽ giúp đảm bảo giao diện chuẩn chỉnh, tối ưu tốc độ tải trang, bảo mật cao và khả năng mở rộng linh hoạt. So với việc tự thiết kế, thuê dịch vụ mang lại sự chuyên nghiệp và đảm bảo hiệu suất lâu dài, giúp doanh nghiệp tập trung vào hoạt động kinh doanh cốt lõi.
Tự làm nếu có kinh nghiệm kỹ thuật, muốn tiết kiệm chi phí và chỉ cần website đơn giản. Tuy nhiên, dễ gặp lỗi bảo mật, hiệu suất kém và khó tối ưu SEO.
Doanh nghiệp cần cân nhắc giữa chi phí, thời gian triển khai và yêu cầu kỹ thuật để chọn phương án phù hợp.
Nên Chọn Hosting Nào Cho Website Thương Mại Điện Tử?
Website thương mại điện tử yêu cầu hosting có hiệu suất cao, bảo mật mạnh mẽ và khả năng mở rộng linh hoạt để đảm bảo tốc độ tải trang nhanh, trải nghiệm người dùng tốt và hoạt động ổn định ngay cả khi có lưu lượng truy cập lớn. Trong môi trường kinh doanh trực tuyến, bạn cần nắm vững hosting là gì để chọn được giải pháp lưu trữ phù hợp. Tùy theo quy mô website, có thể sử dụng Shared Hosting cho trang nhỏ, VPS hoặc Cloud Hosting cho website có lượng truy cập lớn, hoặc Dedicated Server cho hệ thống thương mại điện tử cao cấp. Các tiêu chí quan trọng khi chọn hosting:
- Hiệu suất và tốc độ: Hosting cần có CPU mạnh, SSD/NVMe tốc độ cao và băng thông không giới hạn hoặc đủ lớn để xử lý hàng nghìn truy vấn mỗi ngày.
- Tính ổn định (Uptime): Chọn nhà cung cấp đảm bảo uptime tối thiểu 99,9% để website luôn sẵn sàng phục vụ khách hàng.
- Bảo mật cao: Hỗ trợ chứng chỉ SSL miễn phí, chống DDoS, backup tự động và bảo vệ dữ liệu trước các cuộc tấn công mạng.
- Hỗ trợ kỹ thuật 24/7: Website thương mại điện tử hoạt động liên tục, cần đội ngũ kỹ thuật hỗ trợ nhanh chóng khi xảy ra sự cố.
- Khả năng mở rộng: Chọn gói hosting có thể nâng cấp nhanh chóng khi lưu lượng truy cập tăng, tránh gián đoạn hoạt động.
Gợi ý hosting phù hợp:
- Shared Hosting: Chỉ phù hợp với website nhỏ hoặc mới khởi động.
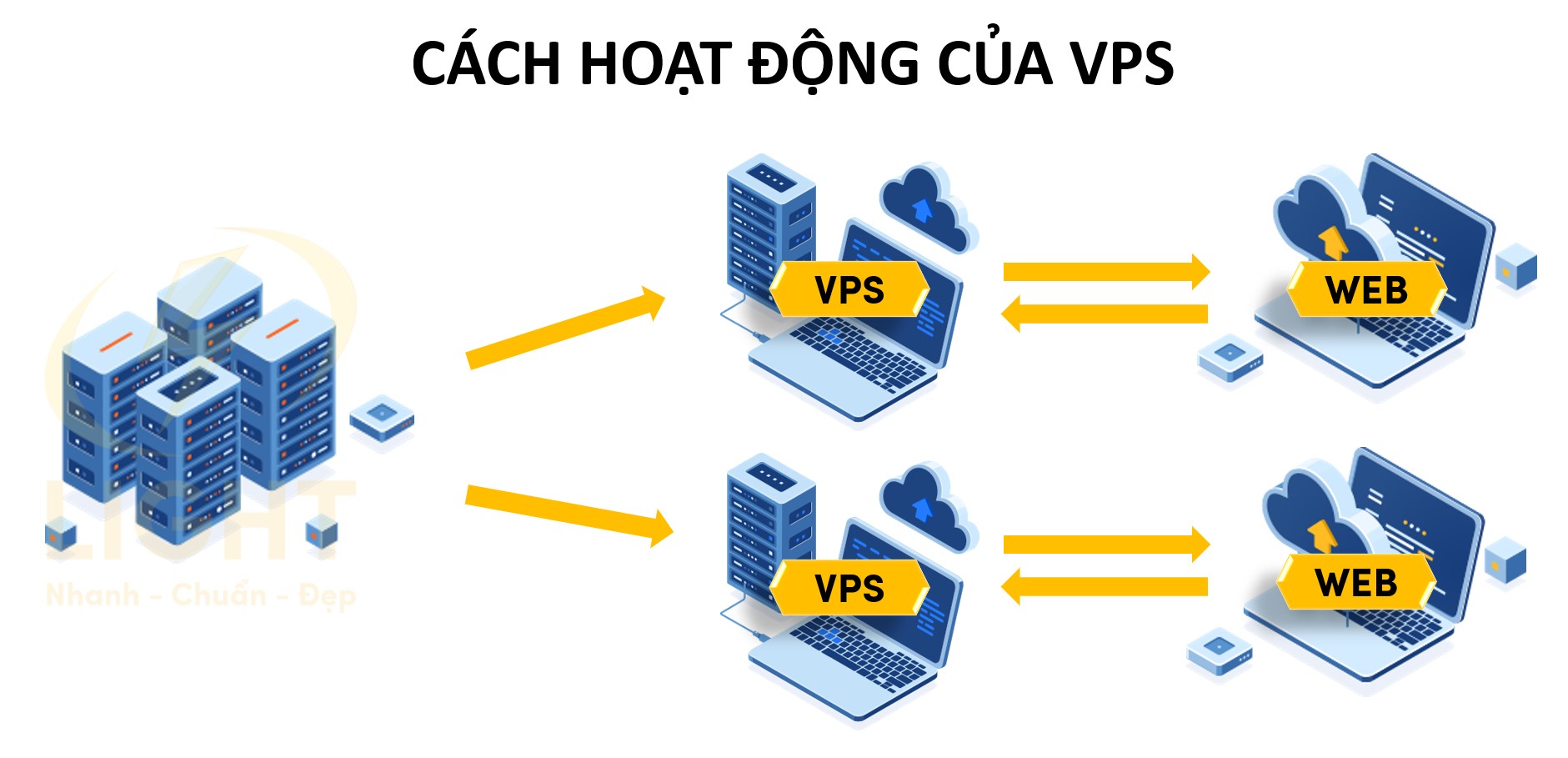
- VPS (Virtual Private Server): Lý tưởng cho website có lượng truy cập trung bình, cần tài nguyên riêng nhưng chưa cần đến máy chủ chuyên dụng.
- Cloud Hosting: Linh hoạt, dễ mở rộng, phù hợp với doanh nghiệp cần hiệu suất cao và có lượng truy cập biến động.
- Dedicated Server: Máy chủ riêng dành cho các sàn thương mại điện tử lớn, có nhu cầu xử lý dữ liệu khổng lồ và yêu cầu bảo mật cao.
Có Nên Sử Dụng Website Builder (Light, Wix, Shopify) Hay Lập Trình Riêng?
Lựa chọn giữa website builder và lập trình riêng phụ thuộc vào ngân sách, thời gian triển khai và nhu cầu tùy chỉnh.
Website Builder (Light, Wix, Shopify, v.v.)
- Ưu điểm:
- Không cần kỹ năng lập trình, dễ thao tác với giao diện kéo thả.
- Triển khai nhanh, tích hợp sẵn hosting, bảo mật và cập nhật tự động.
- Chi phí thấp hơn so với lập trình riêng, phù hợp cho doanh nghiệp vừa và nhỏ.
- Hỗ trợ nhiều tính năng thương mại điện tử như giỏ hàng, thanh toán, quản lý đơn hàng.
- Nhược điểm:
- Hạn chế về khả năng tùy chỉnh so với lập trình riêng.
- Một số nền tảng như Shopify tính phí giao dịch hoặc giới hạn tính năng theo gói cước.
- Khó mở rộng khi doanh nghiệp phát triển mạnh.
Lập Trình Riêng (Custom Development)
- Ưu điểm:
- Hoàn toàn tùy biến theo nhu cầu, tối ưu hiệu suất và trải nghiệm người dùng.
- Không bị ràng buộc bởi nền tảng của bên thứ ba, dễ dàng mở rộng và tích hợp hệ thống riêng.
- Kiểm soát hoàn toàn về bảo mật, tốc độ, cơ sở dữ liệu và khả năng tối ưu SEO.
- Nhược điểm:
- Chi phí phát triển cao hơn do cần đội ngũ lập trình viên.
- Thời gian triển khai dài hơn so với website builder.
- Cần đội ngũ kỹ thuật bảo trì và cập nhật thường xuyên.
Khi nào nên chọn website builder?
- Khi muốn triển khai nhanh mà không cần nhiều tùy chỉnh phức tạp.
- Khi không có đội ngũ kỹ thuật và muốn quản lý dễ dàng.
Khi nào nên chọn lập trình riêng?
- Khi cần website phức tạp, nhiều tính năng đặc thù, quy trình bán hàng riêng biệt.
- Khi muốn tối ưu SEO, bảo mật và khả năng mở rộng theo chiến lược dài hạn.
Website Thương Mại Điện Tử Có Cần Trang Blog Không?
Trang blog không chỉ là nơi cung cấp thông tin hữu ích cho khách hàng mà còn có vai trò quan trọng trong chiến lược SEO và xây dựng thương hiệu. Để xây dựng một website thương mại điện tử chuyên nghiệp, doanh nghiệp cần hiểu blog là gì và vai trò của nó trong việc tối ưu SEO và marketing. Một blog chất lượng giúp thu hút khách hàng tiềm năng thông qua nội dung giá trị, cải thiện thứ hạng tìm kiếm và tăng độ uy tín cho thương hiệu. Việc cung cấp thông tin hữu ích, cập nhật xu hướng và hướng dẫn chi tiết sẽ giúp khách hàng tin tưởng vào sản phẩm, từ đó nâng cao tỷ lệ chuyển đổi.
- Tăng lượng truy cập từ SEO: Google đánh giá cao các website có nội dung chất lượng, cập nhật thường xuyên. Blog giúp tăng số lượng từ khóa xếp hạng, kéo traffic tự nhiên.
- Xây dựng niềm tin với khách hàng: Chia sẻ kiến thức, hướng dẫn sử dụng sản phẩm, đánh giá, case study giúp nâng cao uy tín thương hiệu.
- Tăng tỷ lệ chuyển đổi: Một bài viết hướng dẫn chi tiết có thể thuyết phục khách hàng mua hàng hơn là chỉ hiển thị sản phẩm đơn thuần.
- Hỗ trợ chiến dịch marketing: Blog là nền tảng tốt để triển khai content marketing, kết hợp email marketing và quảng cáo retargeting.
Lưu ý:
- Nội dung blog phải chất lượng, có nghiên cứu chuyên sâu và tối ưu chuẩn SEO.
- Không đăng bài chỉ để lấp đầy website, cần đảm bảo thông tin hữu ích, có giá trị thực tiễn.
- Sử dụng hình ảnh, video minh họa và CTA hợp lý để hướng khách hàng đến sản phẩm/dịch vụ.
Tại Sao Website Thương Mại Điện Tử Cần Chứng Chỉ SSL?
SSL (Secure Sockets Layer) là tiêu chuẩn mã hóa dữ liệu giữa trình duyệt và máy chủ, giúp bảo vệ thông tin khách hàng và tăng độ tin cậy của website. Hiểu rõ SSL là gì sẽ giúp bạn nhận ra tầm quan trọng của việc bảo vệ dữ liệu người dùng. Thông tin thanh toán, đăng nhập và dữ liệu cá nhân sẽ được mã hóa, ngăn chặn hacker đánh cắp một cách hiệu quả.
- Bảo vệ dữ liệu người dùng: Thông tin thanh toán, đăng nhập, dữ liệu cá nhân sẽ được mã hóa, ngăn chặn hacker đánh cắp.
- Cải thiện SEO: Google ưu tiên xếp hạng cao hơn cho các website có HTTPS, đồng thời cảnh báo "Không an toàn" với website không có SSL.
- Tăng tỷ lệ chuyển đổi: Người dùng có xu hướng tin tưởng và mua hàng nhiều hơn trên website có chứng chỉ bảo mật.
- Bắt buộc với cổng thanh toán online: Các nền tảng thanh toán như PayPal, Stripe, VNPAY đều yêu cầu website phải có SSL mới có thể tích hợp.
Có nhiều loại chứng chỉ SSL:
- SSL miễn phí (Let's Encrypt): Phù hợp với website nhỏ, không yêu cầu bảo mật cao.
- SSL trả phí (OV, EV SSL): Cung cấp mức độ bảo mật cao hơn, phù hợp với website thương mại điện tử, hiển thị thông tin doanh nghiệp trong chứng chỉ để tăng độ tin cậy.
Có Nên Tích Hợp AI Vào Website Thương Mại Điện Tử Không?
AI đang thay đổi cách website thương mại điện tử vận hành, giúp cá nhân hóa trải nghiệm khách hàng và tối ưu quy trình kinh doanh.
- Cá nhân hóa trải nghiệm mua sắm: AI phân tích dữ liệu người dùng để đề xuất sản phẩm phù hợp, giúp tăng tỷ lệ chuyển đổi.
- Chatbot hỗ trợ khách hàng 24/7: Giúp trả lời câu hỏi, xử lý đơn hàng, tư vấn sản phẩm nhanh chóng mà không cần nhân viên trực tiếp.
- Dự đoán nhu cầu mua sắm: AI có thể phân tích xu hướng tiêu dùng để gợi ý chương trình khuyến mãi phù hợp.
- Tối ưu quy trình quản lý kho hàng: AI giúp dự đoán tồn kho, giảm thất thoát và tối ưu vận hành.
- Cải thiện bảo mật: Hệ thống AI có thể phát hiện giao dịch gian lận, ngăn chặn hành vi đáng ngờ trong thời gian thực.
AI không chỉ giúp tự động hóa quy trình mà còn nâng cao trải nghiệm khách hàng, tăng hiệu suất kinh doanh. Tích hợp AI là một xu hướng tất yếu, đặc biệt với các doanh nghiệp thương mại điện tử muốn duy trì lợi thế cạnh tranh.
Chi tiết: https://light.com.vn/minh-hm
Youtube: https://www.youtube.com/@minhhmchanel2340