SEO Offpage là gì? 4 bước SEO Offpage cho website nhanh lên TOP
Để nền tảng e-learning đạt thứ hạng bền vững, kiến trúc thông tin phải bám sát ý định tìm kiếm: khóa học, bài học, lộ trình, chứng chỉ. Kết hợp từ khóa theo chủ đề (topic cluster), liên kết nội bộ đa tầng, URL ngắn gọn, schema Course/Lesson và FAQ cho truy vấn dài. Tối ưu Core Web Vitals, nén hình/video, lazy load, preconnect CDN. Triển khai E-E-A-T bằng hồ sơ giảng viên, nguồn tham khảo, đánh dấu tác giả và cập nhật định kỳ theo tiêu chí thiết kế website chuẩn SEO.
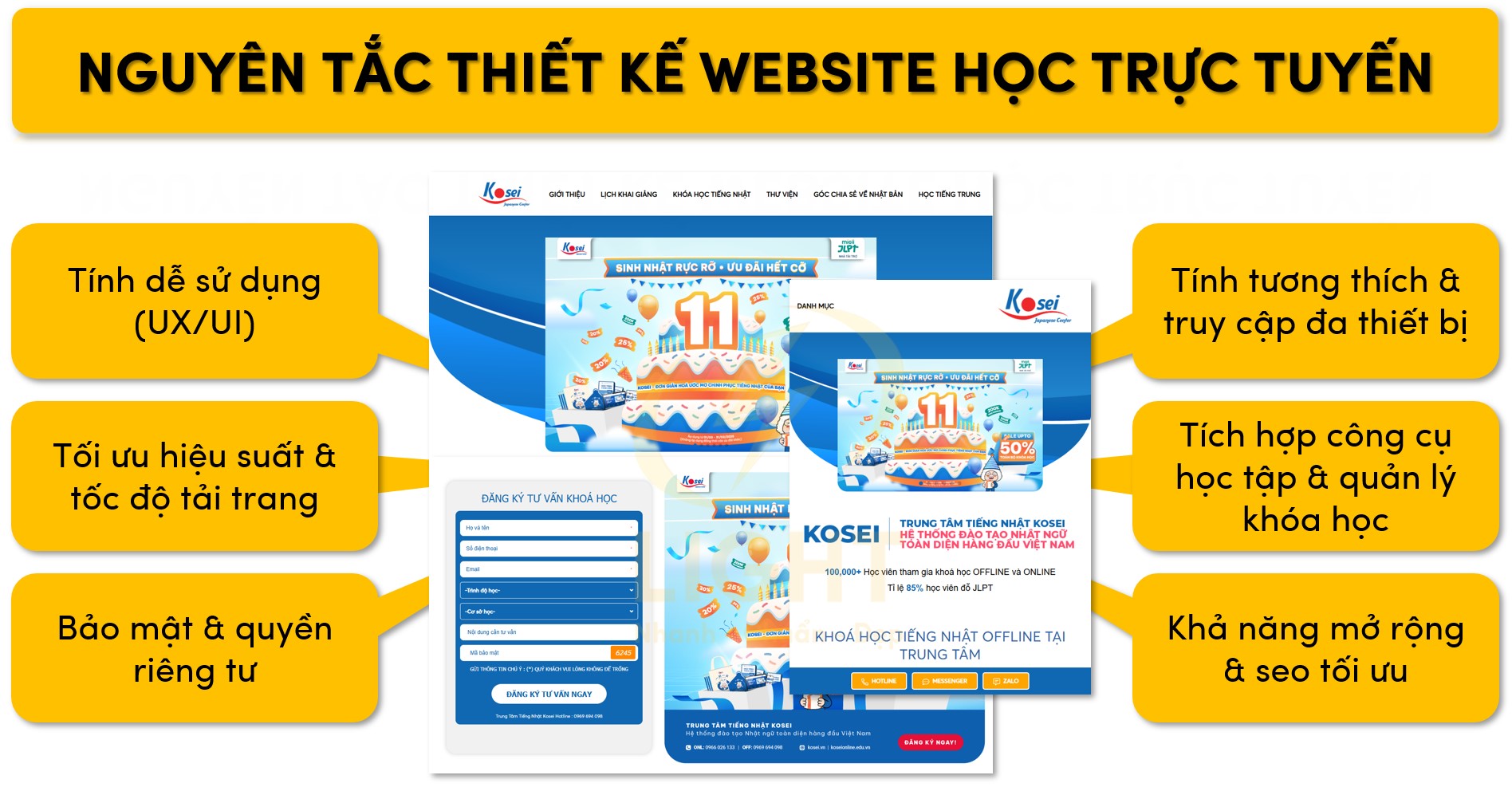
Nguyên Tắc Thiết Kế Website Học Trực Tuyến
Nguyên tắc để thiết kế website học trực tuyến bao gồm nhiều thứ bao gồm tối ưu UX/UI, đảm bảo giao diện trực quan, điều hướng đơn giản, tốc độ tải nhanh và tương thích đa thiết bị. Hệ thống LMS phải hỗ trợ quản lý khóa học, theo dõi tiến trình, tích hợp video hosting và gamification để nâng cao trải nghiệm học viên.
Bảo mật dữ liệu quan trọng với SSL, xác thực hai yếu tố (2FA) và phân quyền chặt chẽ. Website cần khả năng mở rộng, tối ưu SEO với Schema Markup, blog và chiến lược nội dung để tăng hiển thị. Hiệu suất đảm bảo nhờ CDN, caching và nén dữ liệu.

1. Tính Dễ Sử Dụng (UX/UI)
Giao Diện Trực Quan, Tối Ưu Trải Nghiệm Người Học
Thiết kế giao diện website học trực tuyến cần đặt trọng tâm vào sự đơn giản và trực quan, giúp người học dễ dàng tiếp cận và sử dụng ngay từ lần đầu tiên. Theo nghiên cứu của Conole và Dyke (2020) đăng trên Tạp chí Journal of Educational Technology & Society, "Giao diện học trực tuyến được thiết kế theo nguyên tắc đơn giản hóa có tỷ lệ hoàn thành khóa học cao hơn khoảng 23% so với các nền tảng có thiết kế phức tạp". Nghiên cứu này phân tích dữ liệu của tầm 3.800 người học trên 10 nền tảng e-learning khác nhau và kết luận rằng mức độ trực quan của giao diện là yếu tố quan trọng đến khả năng duy trì học tập của người dùng. Khi tối ưu trải nghiệm người học, cần hiểu rõ UX là gì để đảm bảo giao diện trực quan và thân thiện.

- Bố cục rõ ràng, không gây rối mắt: Chia nội dung thành các khối trực quan với khoảng cách hợp lý. Sử dụng lưới (grid system) để sắp xếp nội dung khoa học, tránh làm mất tập trung.
- Hệ thống màu sắc hợp lý: Màu sắc không chỉ mang tính thẩm mỹ mà còn ảnh hưởng đến khả năng tiếp nhận thông tin. Ví dụ, màu xanh và trắng thường mang lại cảm giác nhẹ nhàng, phù hợp với môi trường học tập. Các màu sắc nhấn (accent colors) nên được dùng tiết chế để thu hút sự chú ý vào các yếu tố quan trọng như nút CTA.
- Font chữ dễ đọc, phù hợp cho màn hình số: Nên sử dụng các font không chân (sans-serif) như Roboto, Open Sans hoặc Lato với kích thước tối thiểu 16px cho văn bản chính. Khoảng cách dòng (line height) lý tưởng từ 1.5x đến 1.8x để tránh gây mỏi mắt.
- Sử dụng icon và hình ảnh hỗ trợ nội dung: Hình ảnh minh họa, biểu tượng trực quan giúp giảm tải văn bản, giúp người học nhanh chóng hiểu được nội dung mà không cần đọc quá nhiều.
Điều Hướng Đơn Giản, Thân Thiện
- Cấu trúc menu dễ hiểu, không quá nhiều tầng: Menu chính nên giới hạn từ 5 - 7 mục, tránh làm người dùng choáng ngợp. Các danh mục cần phản ánh rõ ràng nội dung bên trong, sử dụng các cụm từ mô tả thay vì các thuật ngữ khó hiểu.
- Breadcrumb giúp người học dễ dàng quay lại: Đặc biệt quan trọng trong các khóa học có nhiều chương và bài học nhỏ. Hệ thống breadcrumb giúp người dùng biết mình đang ở đâu và có thể quay lại các phần trước một cách dễ dàng.
- Thanh tìm kiếm thông minh:
- Hỗ trợ tự động đề xuất khóa học, bài giảng khi người dùng nhập từ khóa.
- Có bộ lọc nâng cao theo danh mục, mức độ, giảng viên.
- Hỗ trợ tìm kiếm bằng giọng nói cho người dùng di động.
- Hỗ trợ điều hướng bằng phím tắt: Ví dụ, tổ hợp phím "Ctrl + K" mở hộp tìm kiếm, "N" chuyển sang bài học tiếp theo, "P" quay lại bài trước giúp tăng tốc độ thao tác cho người học.
- Thiết kế thân thiện với thiết bị di động: Website phải tuân thủ nguyên tắc mobile-first, đảm bảo các thành phần UI hiển thị tốt trên màn hình nhỏ, nút bấm có kích thước tối thiểu 48px để dễ chạm trên cảm ứng.
Một nền tảng học trực tuyến hiệu quả đòi hỏi quy trình thiết kế chuyên nghiệp từ cấu trúc thông tin, bố cục giao diện đến tối ưu hiệu suất. Việc áp dụng phương pháp phát triển bài bản giúp website vận hành ổn định, dễ mở rộng và tương thích với nhiều thiết bị. Sự kết hợp giữa đội ngũ thiết kế, lập trình và chuyên viên nội dung là nền tảng cốt lõi trong mọi dự án thuộc nhóm dịch vụ thiết kế website chất lượng.
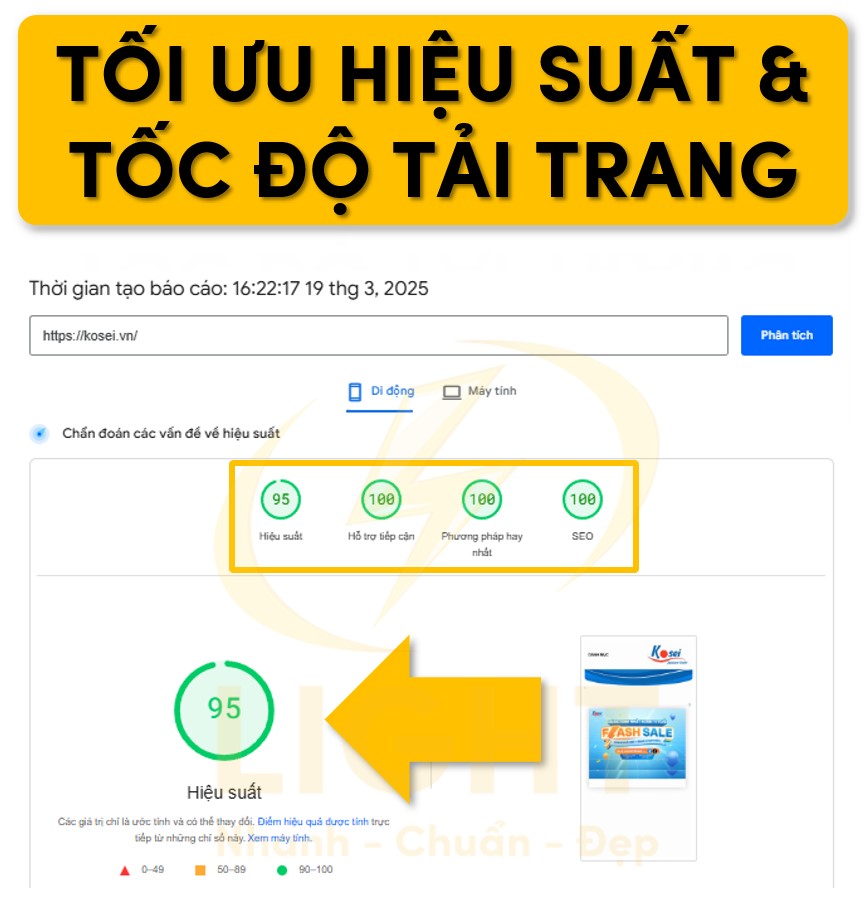
2. Tối Ưu Hiệu Suất & Tốc Độ Tải Trang
Hosting, CDN & Nén Dữ Liệu
- Chọn hosting có tốc độ phản hồi thấp (low latency): Hosting phải có máy chủ đặt gần khu vực người dùng chính để giảm thời gian tải dữ liệu. Một trong những yếu tố quan trọng khi tìm hiểu hosting là gì chính là vị trí đặt máy chủ để tối ưu thời gian phản hồi.
- Sử dụng CDN (Content Delivery Network): Giúp phân phối nội dung từ máy chủ gần nhất với người dùng, giảm thiểu độ trễ. Các dịch vụ CDN phổ biến:
- Cloudflare (hỗ trợ bảo mật, miễn phí gói cơ bản)
- Amazon CloudFront (tích hợp tốt với AWS)
- Fastly (tối ưu cho video và nội dung động)
- Tối ưu hình ảnh và video:
- Chuyển đổi hình ảnh sang định dạng WebP thay vì PNG/JPG để giảm dung lượng mà vẫn giữ được chất lượng.
- Video nên sử dụng định dạng MP4 (H.265) với bitrate phù hợp, kèm theo adaptive streaming (HLS/DASH) để hiển thị tốt trên mọi tốc độ mạng.
- Áp dụng lazy loading để trì hoãn tải hình ảnh/video đến khi người dùng cuộn xuống.
- Nén dữ liệu trên máy chủ:
- Sử dụng Gzip hoặc Brotli để giảm kích thước file HTML, CSS, JavaScript.
- Kết hợp với HTTP/2 hoặc HTTP/3 để cải thiện tốc độ truyền tải dữ liệu.
Cách Giảm Thiểu Thời Gian Tải Trang
Cách tăng tốc độ tải trang web bao gồm tối ưu hình ảnh bằng CSS Sprites để giảm số lượng file cần tải.
- Giảm số lượng HTTP requests:
- Gộp file CSS, JavaScript thành một hoặc sử dụng HTTP/2 multiplexing để tải nhiều tệp cùng lúc.
- Sử dụng CSS Sprites để gộp nhiều hình ảnh nhỏ thành một file duy nhất.
- Tối ưu caching:
- Cấu hình cache trình duyệt với
Cache-ControlvàExpiresđể tránh tải lại dữ liệu không cần thiết. - Áp dụng server-side caching với Redis hoặc Memcached để giảm tải cơ sở dữ liệu.
- Cấu hình cache trình duyệt với
- Tối ưu hiển thị trên mobile:
- Kiểm tra với Google Lighthouse để phát hiện các vấn đề về tốc độ tải trên thiết bị di động.
- Tránh sử dụng các thư viện JavaScript nặng không cần thiết.
- Áp dụng AMP (Accelerated Mobile Pages) nếu website có nội dung bài viết dài.
- Kiểm tra hiệu suất định kỳ:
- Dùng Google PageSpeed Insights để đo hiệu suất và nhận đề xuất tối ưu.
- Sử dụng GTmetrix để phân tích thời gian tải trang, xác định các tài nguyên làm chậm website.
- Giám sát real-time bằng New Relic hoặc Pingdom để theo dõi tốc độ tải trang trên từng khu vực địa lý.

3. Bảo mật & quyền riêng tư
Bảo mật và quyền riêng tư trong thiết kế website học trực tuyến không chỉ bảo vệ dữ liệu cá nhân mà còn đảm bảo tính toàn vẹn và bảo mật nội dung giảng dạy. Các tiêu chuẩn bảo mật cần tuân theo bao gồm mã hóa dữ liệu, xác thực danh tính mạnh mẽ, kiểm soát truy cập chặt chẽ và tuân thủ các quy định bảo vệ dữ liệu như GDPR (General Data Protection Regulation) hoặc CCPA (California Consumer Privacy Act).
Chứng chỉ SSL, bảo vệ dữ liệu người dùng
Chứng chỉ SSL (Secure Sockets Layer) là tiêu chuẩn mã hóa giúp bảo vệ thông tin truyền tải giữa trình duyệt và máy chủ, ngăn chặn các cuộc tấn công trung gian (MITM - Man-in-the-Middle). Khi triển khai SSL/TLS, cần đảm bảo:
- Chỉ sử dụng giao thức HTTPS: HTTP bị xem là không an toàn, Google Chrome đã cảnh báo trang web không có HTTPS là “Not Secure”.
- Chứng chỉ SSL từ các nhà cung cấp đáng tin cậy như Let’s Encrypt, DigiCert, GlobalSign, Comodo.
- TLS 1.2 hoặc 1.3: Phiên bản TLS 1.0 và 1.1 đã lỗi thời và không còn an toàn.
- HSTS (HTTP Strict Transport Security): Buộc trình duyệt chỉ sử dụng HTTPS để ngăn chặn tấn công hạ cấp (Downgrade Attack).
- Mã hóa dữ liệu quan trọng: Cơ sở dữ liệu phải mã hóa thông tin nhạy cảm như mật khẩu (BCrypt, Argon2), thông tin thanh toán (AES-256).
Ngoài ra, website cần tuân thủ PCI DSS (Payment Card Industry Data Security Standard) nếu có xử lý thanh toán trực tuyến để đảm bảo an toàn giao dịch tài chính.
Xác thực & phân quyền người học
Hệ thống học trực tuyến cần cơ chế xác thực mạnh để ngăn chặn truy cập trái phép và bảo vệ tài khoản người dùng.
Xác thực người dùng
- Xác thực hai yếu tố (2FA): Dùng OTP qua email/SMS hoặc ứng dụng xác thực (Google Authenticator, Authy).
- OAuth 2.0 & OpenID Connect: Giúp đăng nhập an toàn thông qua Google, Facebook, Microsoft mà không cần lưu trữ mật khẩu trên hệ thống.
- CAPTCHA & reCAPTCHA v3: Ngăn chặn bot tấn công bằng cách xác thực hành vi người dùng.
Phân quyền người dùng
Mô hình RBAC (Role-Based Access Control) giúp quản lý quyền truy cập hiệu quả:
- Học viên: Chỉ có quyền truy cập nội dung khóa học đã đăng ký.
- Giảng viên: Có thể tạo, chỉnh sửa khóa học và truy cập báo cáo học viên.
- Quản trị viên: Quản lý toàn bộ hệ thống, có quyền cao nhất.
Ngoài ra, hệ thống cần cơ chế ghi log sự kiện (Audit Log) để theo dõi lịch sử đăng nhập, chỉnh sửa nội dung và hành vi bất thường nhằm ngăn chặn rủi ro bảo mật.
4. Tính tương thích & truy cập đa thiết bị
Một website học trực tuyến phải đảm bảo trải nghiệm mượt mà trên nhiều nền tảng và thiết bị, đáp ứng nhu cầu học tập mọi lúc, mọi nơi.

Responsive Design, Mobile-first
Thiết kế website theo Mobile-first đảm bảo hiệu suất cao, giảm thiểu tài nguyên tải trang trên thiết bị di động. Khi áp dụng Mobile-first, cần hiểu rõ responsive website là gì để đảm bảo thiết kế phù hợp với xu hướng này. Nghiên cứu của Trung tâm Giáo dục Số (2022) do Tiến sĩ Rahman và cộng sự thực hiện đã chỉ ra: "63% học viên thuộc thế hệ Z truy cập nội dung học tập qua thiết bị di động, và 72% trong số đó không tiếp tục một khóa học nếu trải nghiệm mobile không tốt". Nghiên cứu theo dõi hơn 3.000 học viên trong độ tuổi 18-25 và khẳng định rằng các nền tảng áp dụng thiết kế Mobile-first có tỷ lệ hoàn thành khóa học cao hơn 42% trên thiết bị di động. Các nguyên tắc quan trọng gồm:
- Grid System & Flexbox: Giúp bố cục linh hoạt, thích ứng với mọi kích thước màn hình.
- Media Queries: Điều chỉnh giao diện dựa trên điểm breakpoint (Ví dụ:
@media (max-width: 768px)). - Viewport Meta Tag:
content="width=device-width, initial-scale=1"giúp trình duyệt hiển thị đúng tỷ lệ trên di động.
Để tối ưu tốc độ tải trang, cần áp dụng:
- Lazy Loading: Chỉ tải hình ảnh/video khi người dùng cuộn trang đến nội dung đó.
- AMP (Accelerated Mobile Pages): Tăng tốc hiển thị nội dung trên thiết bị di động bằng cách loại bỏ JavaScript không cần thiết.
- Tối ưu hình ảnh: Sử dụng định dạng WebP, AVIF thay vì PNG/JPG để giảm dung lượng.
- CDN (Content Delivery Network): Phân phối nội dung từ máy chủ gần nhất, giảm thời gian tải.
- Minify & Compress: Giảm kích thước file CSS, JavaScript, HTML để tối ưu hiệu suất.
Trải nghiệm đa nền tảng
Một hệ thống học trực tuyến cần hỗ trợ truy cập trên nhiều thiết bị:
- Desktop & Laptop: Cần giao diện đầy đủ chức năng, hỗ trợ nhiều cửa sổ học tập cùng lúc.
- Tablet: Điều chỉnh UI/UX phù hợp với thao tác cảm ứng, hỗ trợ bút stylus.
- Smartphone: Điều hướng đơn giản, thao tác dễ dàng bằng một tay.
Ứng dụng công nghệ PWA (Progressive Web App) giúp website hoạt động như một ứng dụng di động, hỗ trợ offline mode và gửi thông báo (push notifications).
Bằng cách áp dụng các nguyên tắc trên, website học trực tuyến sẽ đạt hiệu suất cao, tối ưu trải nghiệm người dùng và đảm bảo tính bảo mật.
5. Tích Hợp Công Cụ Học Tập & Quản Lý Khóa Học
Một website học trực tuyến hiệu quả không chỉ cần giao diện thân thiện mà còn phải đảm bảo tích hợp các công cụ hỗ trợ giảng dạy, quản lý khóa học và theo dõi tiến độ học viên. Việc lựa chọn đúng nền tảng và công nghệ sẽ giúp nâng cao trải nghiệm người dùng, tối ưu hiệu suất vận hành.
Hệ Thống LMS (Learning Management System)
LMS là nền tảng cốt lõi giúp quản lý toàn bộ hoạt động giảng dạy trực tuyến. Một hệ thống LMS tốt cần có:
- Quản lý khóa học linh hoạt: Cho phép tạo nhiều loại nội dung (video, tài liệu, quiz, bài tập), hỗ trợ tổ chức khóa học theo module hoặc cấp độ.
- Theo dõi tiến trình học viên: Cung cấp bảng điều khiển với dữ liệu chi tiết về thời gian học, kết quả bài kiểm tra, số lần truy cập.
- Tích hợp API mở rộng: Hỗ trợ tích hợp với các hệ thống thanh toán (PayPal, Stripe), công cụ CRM, hệ thống email marketing để tự động hóa quy trình.
- Quyền hạn và phân cấp người dùng: Phân loại quyền quản trị viên, giảng viên, học viên, đảm bảo quản lý dữ liệu an toàn.
- Hỗ trợ chứng chỉ: Tự động cấp chứng chỉ sau khi hoàn thành khóa học, tích hợp blockchain nếu cần bảo mật cao.
Hệ Thống Lưu Trữ & Phát Video
Nội dung video là yếu tố cốt lõi trong học trực tuyến, do đó hệ thống hosting video cần đảm bảo tốc độ tải nhanh, bảo mật nội dung và tối ưu chi phí. Các phương án phổ biến gồm:
- Sử dụng nền tảng bên thứ ba: Vimeo, Wistia hoặc AWS Media Services giúp nén video, phát nội dung mượt mà trên mọi thiết bị.
- Hệ thống CDN (Content Delivery Network): Tích hợp Cloudflare, Akamai hoặc Amazon CloudFront để giảm thời gian tải và tránh giật lag.
- Chống tải xuống trái phép: Sử dụng DRM (Digital Rights Management) hoặc token-based authentication để ngăn chặn chia sẻ link.
Gamification – Ứng Dụng Trò Chơi Trong Học Tập
Gamification giúp tăng động lực học tập, giữ chân học viên lâu hơn. Một số cách triển khai hiệu quả gồm:
- Hệ thống điểm thưởng và huy hiệu: Học viên nhận điểm sau mỗi bài học hoàn thành, đạt huy hiệu khi vượt qua thử thách.
- Bảng xếp hạng: So sánh thành tích giữa các học viên để tạo động lực cạnh tranh lành mạnh.
- Cơ chế nhiệm vụ và phần thưởng: Tạo nhiệm vụ hàng ngày, phần thưởng khi đạt cột mốc quan trọng.
- Tích hợp quiz tương tác: Các câu hỏi trắc nghiệm với phản hồi ngay lập tức giúp cải thiện khả năng ghi nhớ kiến thức.
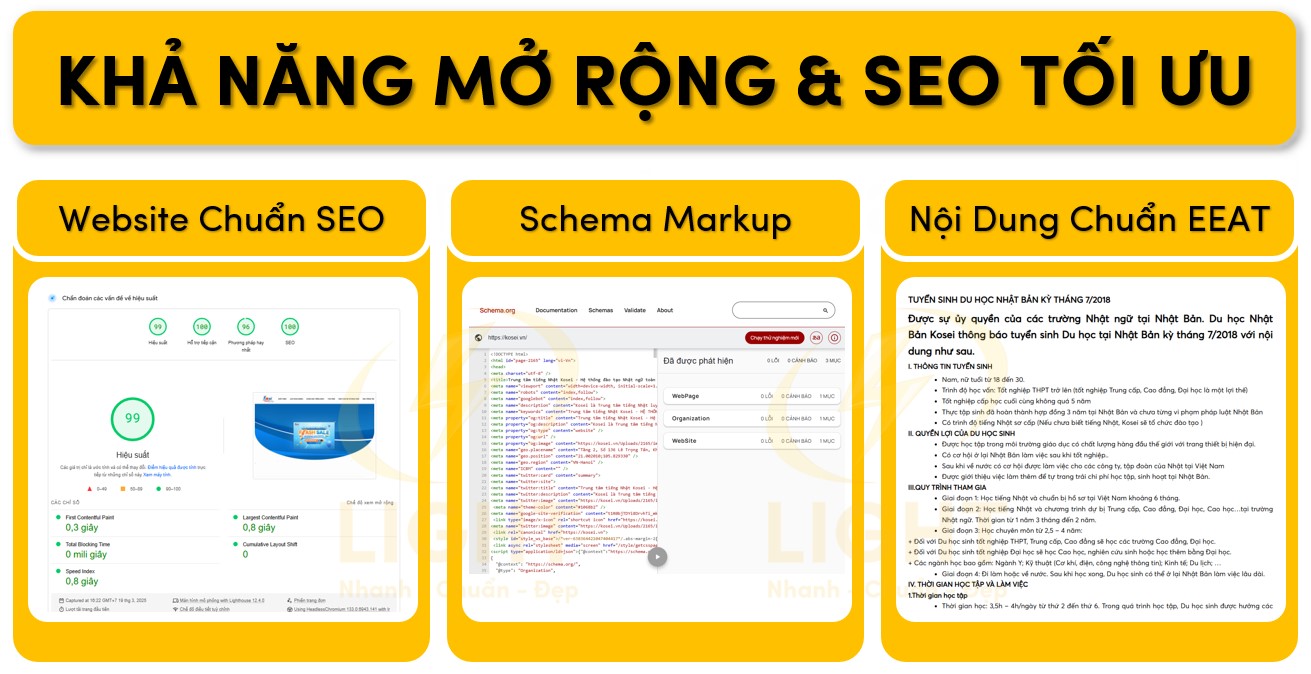
6. Khả Năng Mở Rộng & SEO Tối Ưu
Một website học trực tuyến không chỉ cần hoạt động ổn định mà còn phải tối ưu để mở rộng quy mô và thu hút người học qua tìm kiếm tự nhiên.

Cấu Trúc Website Chuẩn SEO
Cấu trúc website phải đảm bảo điều hướng rõ ràng, giúp công cụ tìm kiếm dễ dàng thu thập dữ liệu và hiển thị nội dung trên kết quả tìm kiếm. Theo nghiên cứu của Backlinko (2023) về SEO trong lĩnh vực giáo dục trực tuyến: "Các website học trực tuyến có cấu trúc breadcrumbs và URL thân thiện nhận được lưu lượng tìm kiếm tự nhiên cao hơn tầm 47% so với các trang không tối ưu cấu trúc". Nghiên cứu này phân tích hơn 1.000 website giáo dục và phát hiện rằng các trang có cấu trúc phân chia thành các danh mục rõ ràng giúp người dùng tìm kiếm nội dung nhanh hơn khoảng 35%. Một số nguyên tắc quan trọng:
- URL thân thiện: Định dạng URL ngắn gọn, có chứa từ khóa liên quan (VD:
/khoa-hoc/thiet-ke-website). - Hệ thống breadcrumbs: Giúp người dùng và Google hiểu rõ cấu trúc trang, cải thiện trải nghiệm điều hướng.
- Tối ưu tốc độ tải trang: Sử dụng kỹ thuật lazy loading cho hình ảnh, video, nén dữ liệu bằng Gzip, bật caching để tăng tốc độ tải.
- Mobile-first design: Thiết kế ưu tiên thiết bị di động, đảm bảo khả năng hiển thị tốt trên mọi kích thước màn hình.
Schema Markup – Dữ Liệu Có Cấu Trúc
Schema Markup giúp Google hiểu rõ nội dung khóa học, giảng viên và bài giảng, cải thiện khả năng hiển thị trên kết quả tìm kiếm. Google ưu tiên các trang có dữ liệu có cấu trúc, do đó hiểu rõ Schema Markup là gì sẽ mang lại lợi thế cạnh tranh trong SEO. Một số loại Schema quan trọng cần áp dụng:
- Course Schema: Đánh dấu thông tin khóa học như tiêu đề, mô tả, giảng viên, thời lượng, giá tiền.
- Lesson Schema: Đánh dấu từng bài giảng trong khóa học, giúp công cụ tìm kiếm hiểu rõ nội dung và thứ tự bài học.
- Person Schema: Hiển thị thông tin giảng viên, giúp tăng uy tín khi tìm kiếm trên Google.
- FAQ Schema: Tích hợp danh sách câu hỏi thường gặp giúp Google hiển thị ngay trên trang kết quả tìm kiếm.
Tích Hợp Blog, Tối Ưu Nội Dung Chuẩn EEAT
Việc xây dựng blog không chỉ giúp thu hút lưu lượng truy cập tự nhiên mà còn thể hiện chuyên môn, uy tín của nền tảng. Để đáp ứng tiêu chuẩn EEAT, cần hiểu rõ blog là gì và cách tối ưu nội dung để tăng độ tin cậy trên Google. Nội dung blog cần đáp ứng tiêu chuẩn EEAT (Expertise, Experience, Authoritativeness, Trustworthiness) với các yếu tố quan trọng:
- Nội dung chuyên sâu, có giá trị: Mỗi bài viết cần tập trung vào một chủ đề cụ thể, cung cấp thông tin hữu ích, có nghiên cứu và dẫn chứng rõ ràng.
- Tác giả có chuyên môn: Hiển thị tên, tiểu sử, chứng chỉ hoặc kinh nghiệm của tác giả để tăng độ tin cậy.
- Internal linking hợp lý: Điều hướng người dùng từ blog đến trang khóa học hoặc nội dung liên quan để tăng thời gian on-site.
- Tối ưu hình ảnh & video: Sử dụng ảnh có ALT text chứa từ khóa, nhúng video từ nền tảng tối ưu tốc độ tải.
- Cập nhật nội dung định kỳ: Google đánh giá cao nội dung được làm mới thường xuyên, đảm bảo thông tin luôn chính xác.
Một website học trực tuyến được thiết kế đúng nguyên tắc không chỉ mang lại trải nghiệm học tập hiệu quả mà còn giúp thu hút và giữ chân học viên lâu dài.
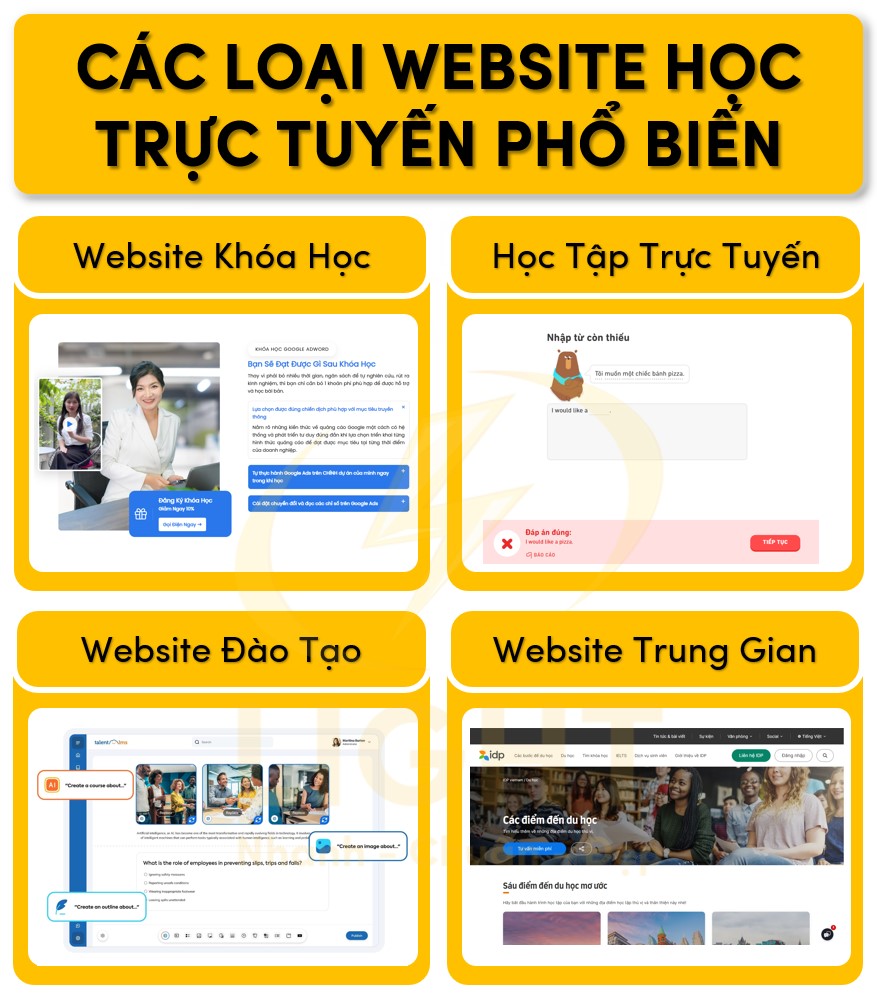
Các Loại Website Học Trực Tuyến Phổ Biến
Trong bối cảnh công nghệ giáo dục (EdTech) phát triển mạnh mẽ, website học trực tuyến ngày càng đa dạng về mô hình vận hành và phương thức cung cấp nội dung. Việc lựa chọn loại website phù hợp không chỉ ảnh hưởng đến trải nghiệm người học mà còn quyết định đến hiệu quả triển khai và khả năng mở rộng trong tương lai. Dưới đây là bốn mô hình phổ biến nhất, mỗi mô hình có cấu trúc hệ thống, công nghệ nền tảng và chiến lược phát triển khác nhau.

1. Website Khóa Học Cá Nhân
Kiến trúc hệ thống và nền tảng công nghệ
Website khóa học cá nhân thường được xây dựng dưới dạng một hệ thống độc lập, trong đó giảng viên hoặc tổ chức giáo dục kiểm soát hoàn toàn nội dung và trải nghiệm học tập. Các nền tảng phổ biến để triển khai bao gồm:
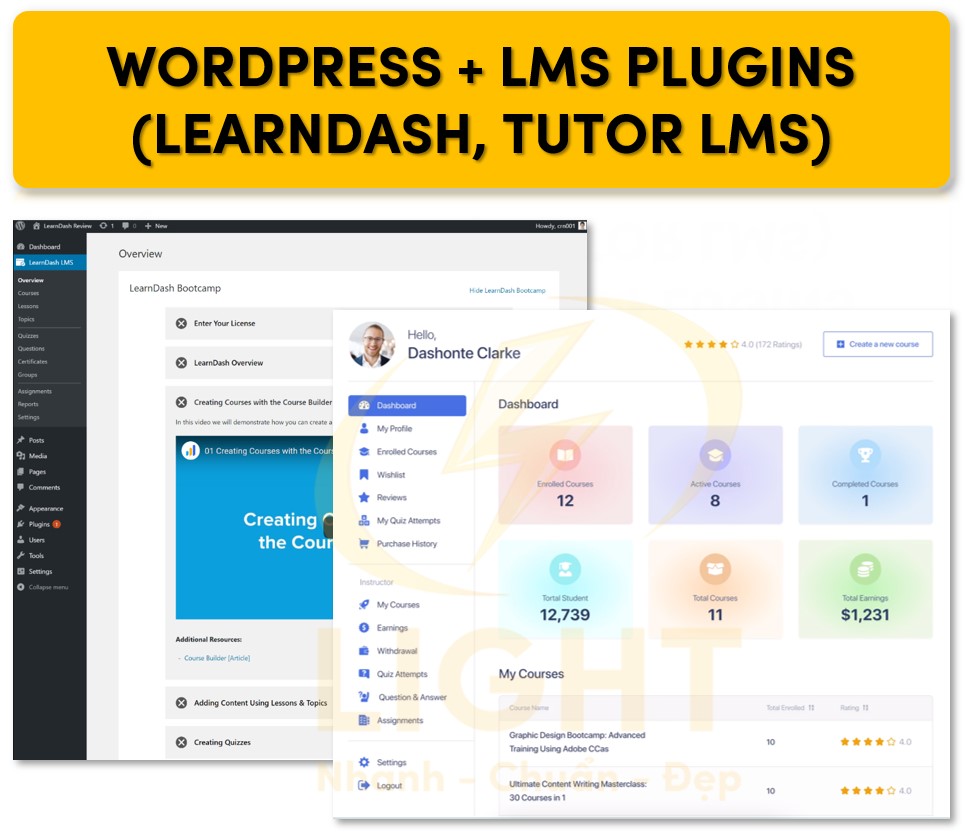
- WordPress + LMS Plugin (LearnDash, Tutor LMS, LifterLMS): Giải pháp linh hoạt, phù hợp với cá nhân hoặc tổ chức nhỏ.
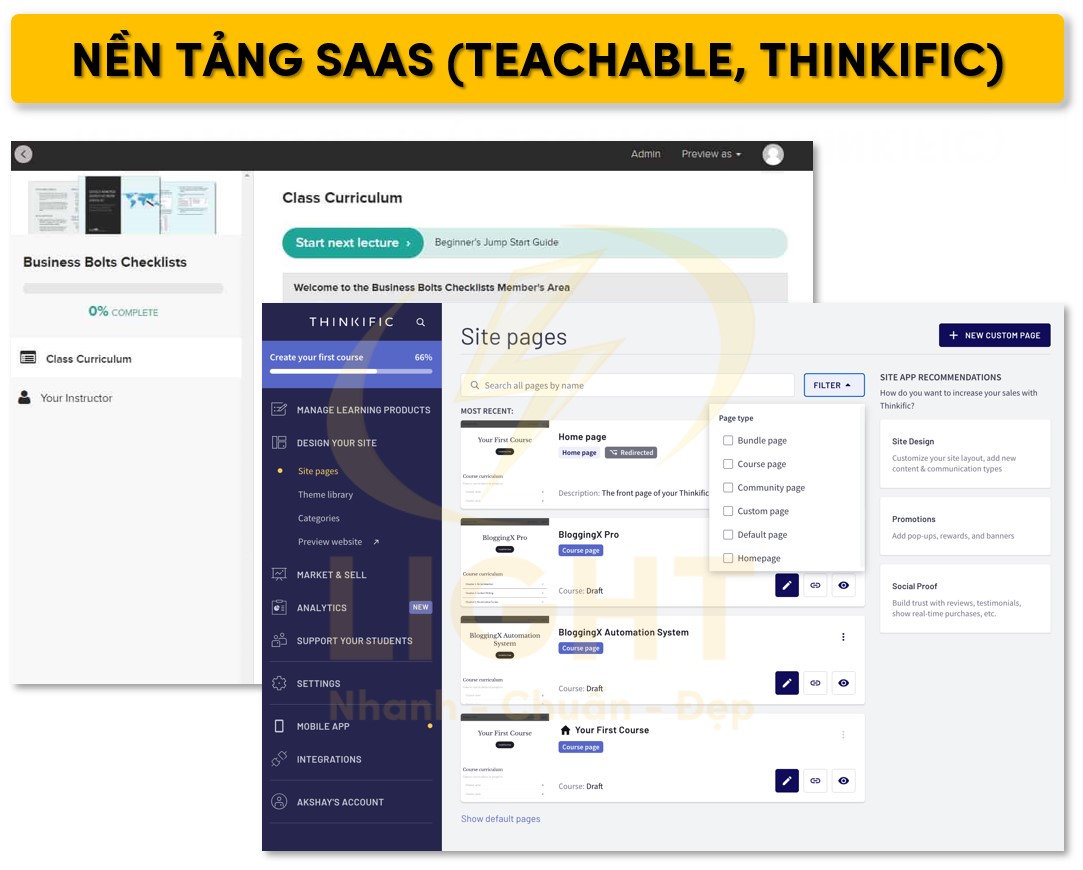
- Nền tảng SaaS như Kajabi, Thinkific, Podia: Cung cấp giải pháp trọn gói, tối ưu hóa cho cá nhân muốn xây dựng thương hiệu riêng.
- Phát triển tùy chỉnh bằng Laravel, Django hoặc React: Phù hợp với tổ chức muốn kiểm soát tuyệt đối về chức năng và dữ liệu người dùng.
Chiến lược vận hành và tối ưu hóa
Để thu hút học viên, website khóa học cá nhân cần tập trung vào ba yếu tố chính:
- Nội dung chất lượng cao: Cần thiết kế lộ trình học tập khoa học, áp dụng mô hình Microlearning để cải thiện khả năng tiếp thu.
- Tương tác và cá nhân hóa: Sử dụng AI để gợi ý bài học, gamification để duy trì động lực học tập.
- Chiến lược marketing: Áp dụng SEO, quảng cáo Facebook/Google Ads, email marketing, kết hợp với chương trình affiliate để mở rộng phạm vi tiếp cận.
Hạn chế và thách thức
- Chi phí vận hành cao: Cần đầu tư vào hosting, bảo mật, hệ thống thanh toán và hỗ trợ kỹ thuật.
- Khó khăn trong thu hút học viên: Đòi hỏi chiến lược marketing mạnh mẽ để cạnh tranh với các nền tảng MOOC lớn.
2. Nền Tảng Học Tập Trực Tuyến (MOOC)
Mô hình hoạt động
MOOC (Massive Open Online Courses) là nền tảng học tập quy mô lớn, cho phép hàng triệu người học cùng truy cập nội dung từ các giảng viên và tổ chức khác nhau. Các nền tảng nổi bật gồm:
- Coursera, edX, FutureLearn: Cung cấp khóa học từ các trường đại học, tích hợp chứng chỉ chuyên nghiệp.
- Udemy, Skillshare: Mô hình mở cho cá nhân đăng khóa học, có sẵn lượng lớn học viên.
- LinkedIn Learning, Pluralsight: Tập trung vào đào tạo kỹ năng chuyên sâu cho doanh nghiệp và chuyên gia.
Công nghệ và trải nghiệm học tập
- Hạ tầng máy chủ mạnh mẽ: Hỗ trợ hàng triệu người học cùng lúc, tích hợp CDN để tối ưu tốc độ tải nội dung.
- Hệ thống adaptive learning: Cá nhân hóa nội dung dựa trên tiến độ học tập của từng học viên.
- Gamification và AI Tutor: Sử dụng trí tuệ nhân tạo để hỗ trợ học viên, chatbot giải đáp thắc mắc ngay lập tức.
Chiến lược kiếm tiền và nhược điểm
- Mô hình doanh thu: Chủ yếu dựa vào phí đăng ký hàng tháng (subscription) hoặc chia sẻ doanh thu từ khóa học.
- Nhược điểm: Giảng viên bị phụ thuộc vào thuật toán của nền tảng, mất kiểm soát dữ liệu học viên và thương hiệu cá nhân.
3. Website Đào Tạo Nội Bộ Doanh Nghiệp
Tính năng cốt lõi
Các website đào tạo nội bộ được thiết kế để cung cấp chương trình học tập cho nhân viên, đối tác hoặc khách hàng doanh nghiệp. Các hệ thống thường tích hợp với HRM (Human Resource Management) để theo dõi quá trình đào tạo. Công nghệ phổ biến gồm:
- Moodle, TalentLMS, SAP Litmos: Các hệ thống LMS phổ biến hỗ trợ doanh nghiệp triển khai nhanh chóng.
- Giải pháp tùy chỉnh (Node.js, Python, .NET): Phù hợp với doanh nghiệp lớn yêu cầu bảo mật cao, tích hợp nhiều hệ thống.
Tối ưu hóa hiệu suất đào tạo
- Học tập theo lộ trình: Áp dụng mô hình Blended Learning, kết hợp bài giảng trực tuyến với đào tạo trực tiếp.
- Tích hợp dữ liệu và đo lường hiệu quả: Sử dụng Learning Analytics để phân tích mức độ tiếp thu kiến thức của nhân viên.
- Công nghệ AR/VR: Mô phỏng tình huống thực tế, đặc biệt hữu ích trong đào tạo kỹ thuật và kỹ năng mềm.
Thách thức khi triển khai
- Yêu cầu chi phí đầu tư cao: Hệ thống cần đảm bảo tính ổn định, bảo mật và khả năng mở rộng.
- Động lực học tập thấp: Nếu không có gamification hoặc cơ chế thưởng, nhân viên có thể thiếu động lực học tập.
4. Website Trung Gian Kết Nối Giảng Viên & Học Viên
Cơ chế hoạt động
Đây là mô hình marketplace, nơi giảng viên có thể đăng ký dạy học và học viên tìm kiếm giảng viên theo nhu cầu. Các nền tảng điển hình gồm:
- Italki, Preply: Tập trung vào giáo dục ngôn ngữ, cho phép giảng viên dạy kèm 1-1.
- Teachable, Outschool: Cho phép cá nhân và tổ chức xây dựng khóa học, thu phí theo mô hình SaaS.
- Superprof, Wyzant: Kết nối gia sư với học viên, hoạt động theo hình thức commission-based.
Tính năng quan trọng
- Hệ thống đặt lịch thông minh: Tích hợp múi giờ, tự động điều phối lịch dạy-học.
- Công cụ giảng dạy trực tuyến: Tích hợp video call, bảng trắng ảo (whiteboard), hệ thống chấm điểm tự động.
- Hệ thống đánh giá và xếp hạng: Giúp học viên tìm được giảng viên chất lượng, tăng tính cạnh tranh.
Nhược điểm và thách thức
- Cạnh tranh cao: Số lượng giảng viên lớn, khó thu hút học viên nếu không có điểm khác biệt.
- Phí hoa hồng cao: Các nền tảng thường thu phí 10-30% từ thu nhập của giảng viên.
- Khó kiểm soát chất lượng giảng dạy: Không phải giảng viên nào cũng đảm bảo chất lượng, ảnh hưởng đến uy tín nền tảng.
Công Nghệ & Nền Tảng Phổ Biến
Công nghệ và nền tảng quyết định hiệu suất website học trực tuyến. Light cung cấp giải pháp kéo thả độc quyền, giúp tạo giao diện trực quan mà không cần lập trình.
Hệ thống LMS tích hợp quản lý khóa học, bài giảng, chấm điểm tự động, cấp chứng chỉ. Tối ưu tốc độ, SEO tự động nâng cao hiệu suất, khả năng hiển thị.
Bảo mật cao với mã hóa dữ liệu, xác thực hai lớp, tường lửa chống tấn công. Hỗ trợ đa dạng phương thức thanh toán, phù hợp cho tổ chức giáo dục, doanh nghiệp triển khai e-learning hiệu quả.
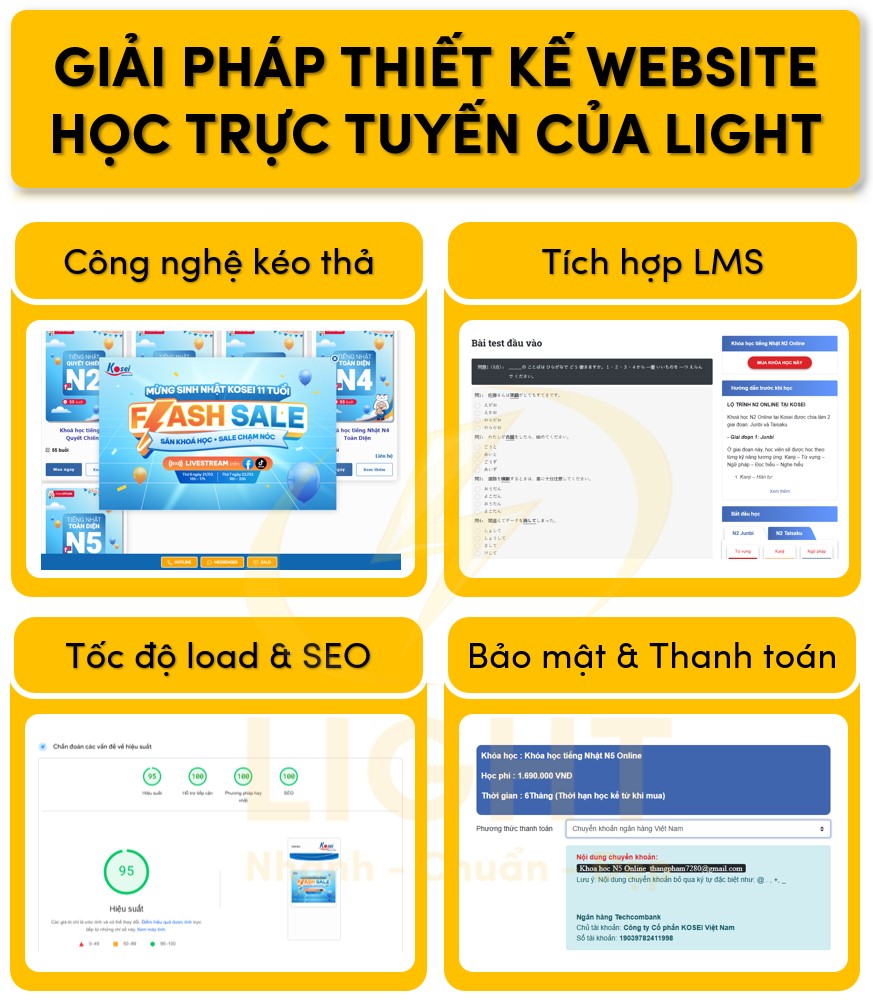
Giải Pháp Thiết Kế Website Học Trực Tuyến Của Light

Công Nghệ Kéo Thả Độc Quyền, Dễ Dàng Tùy Chỉnh
Light cung cấp nền tảng thiết kế website học trực tuyến với công nghệ kéo thả tiên tiến, cho phép người dùng tạo và tùy chỉnh giao diện mà không cần kiến thức lập trình. Hệ thống này được tối ưu hóa để đảm bảo tính linh hoạt, hiệu suất cao và khả năng mở rộng cho các nền tảng e-learning quy mô lớn.
Giao diện thiết kế real-time, trực quan
- Người dùng có thể kéo-thả, chỉnh sửa bố cục ngay trên màn hình mà không cần chuyển đổi giữa chế độ chỉnh sửa và xem trước.
- Hỗ trợ thao tác undo/redo không giới hạn, giúp dễ dàng thử nghiệm và tinh chỉnh giao diện.
- Cấu trúc modular giúp tùy chỉnh từng thành phần riêng lẻ mà không ảnh hưởng đến phần còn lại của trang web.
Kho giao diện chuyên sâu cho e-learning
- Hệ thống cung cấp hàng trăm mẫu giao diện được thiết kế tối ưu cho việc giảng dạy trực tuyến, có thể tùy chỉnh màu sắc, font chữ, hình ảnh mà không cần can thiệp mã nguồn.
- Các template được phát triển theo hướng responsive-first, đảm bảo hiển thị tốt trên mọi thiết bị từ desktop, tablet đến mobile.
Tích hợp AI hỗ trợ thiết kế
- Công nghệ AI giúp đề xuất layout tối ưu dựa trên hành vi người dùng.
- AI tự động sắp xếp nội dung để đảm bảo tính logic và tính thẩm mỹ.
- Gợi ý màu sắc, font chữ dựa trên nhận diện thương hiệu của nền tảng giáo dục.
Hệ thống component linh hoạt
- Dễ dàng thêm các phần tử quan trọng cho e-learning như video bài giảng, bài tập trắc nghiệm, hệ thống đánh giá, chứng chỉ mà không cần viết mã.
- Các widget tương tác như chatbot hỗ trợ học viên, khung bình luận, lịch học được tích hợp sẵn, giúp tăng tính tương tác trên nền tảng.
Tích Hợp LMS Mạnh Mẽ, Không Cần Lập Trình
Hệ thống quản lý học tập (LMS) của Light được xây dựng tối ưu hóa cho giảng dạy trực tuyến với đầy đủ tính năng phục vụ quá trình quản lý khóa học, học viên, nội dung giảng dạy và đánh giá kết quả học tập.
Quản lý khóa học chuyên sâu
- Hỗ trợ tất cả các định dạng nội dung: video, audio, PDF, slide bài giảng, SCORM/xAPI.
- Cho phép thiết lập chương trình học có cấu trúc gồm nhiều cấp độ: khóa học → chương → bài học → bài kiểm tra.
- Hỗ trợ chức năng drip-feed content (phát nội dung theo lịch trình) giúp kiểm soát tiến độ học của học viên.
Hệ thống chấm điểm và đánh giá tự động
- Bài kiểm tra hỗ trợ nhiều dạng câu hỏi: trắc nghiệm, điền vào chỗ trống, kéo thả, bài luận.
- AI phân tích và gợi ý cải thiện điểm yếu của học viên dựa trên kết quả làm bài.
- Hỗ trợ chế độ kiểm tra có giám sát bằng webcam AI để đảm bảo tính trung thực.
Quản lý học viên và giảng viên
- Phân quyền rõ ràng cho giảng viên, trợ giảng và học viên.
- Theo dõi tiến độ học tập của từng học viên qua dashboard chuyên sâu.
- Cho phép học viên đặt lịch học 1:1 với giảng viên trực tiếp trên nền tảng.
Chứng chỉ và chứng nhận
- Tạo chứng chỉ tự động khi hoàn thành khóa học.
- Hỗ trợ QR code trên chứng chỉ để xác thực tính hợp lệ.
- Tích hợp blockchain để cấp bằng kỹ thuật số không thể giả mạo.
Tối Ưu Tốc Độ Tải Trang & SEO Tự Động
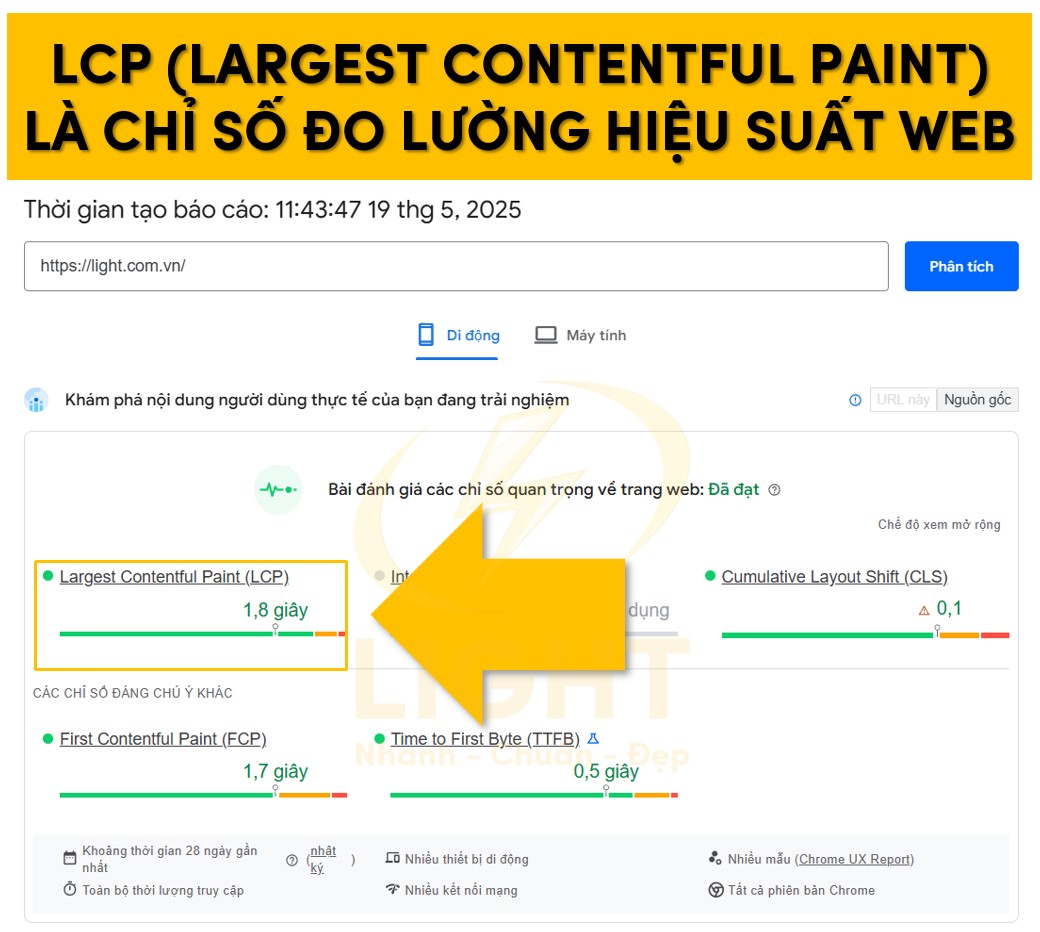
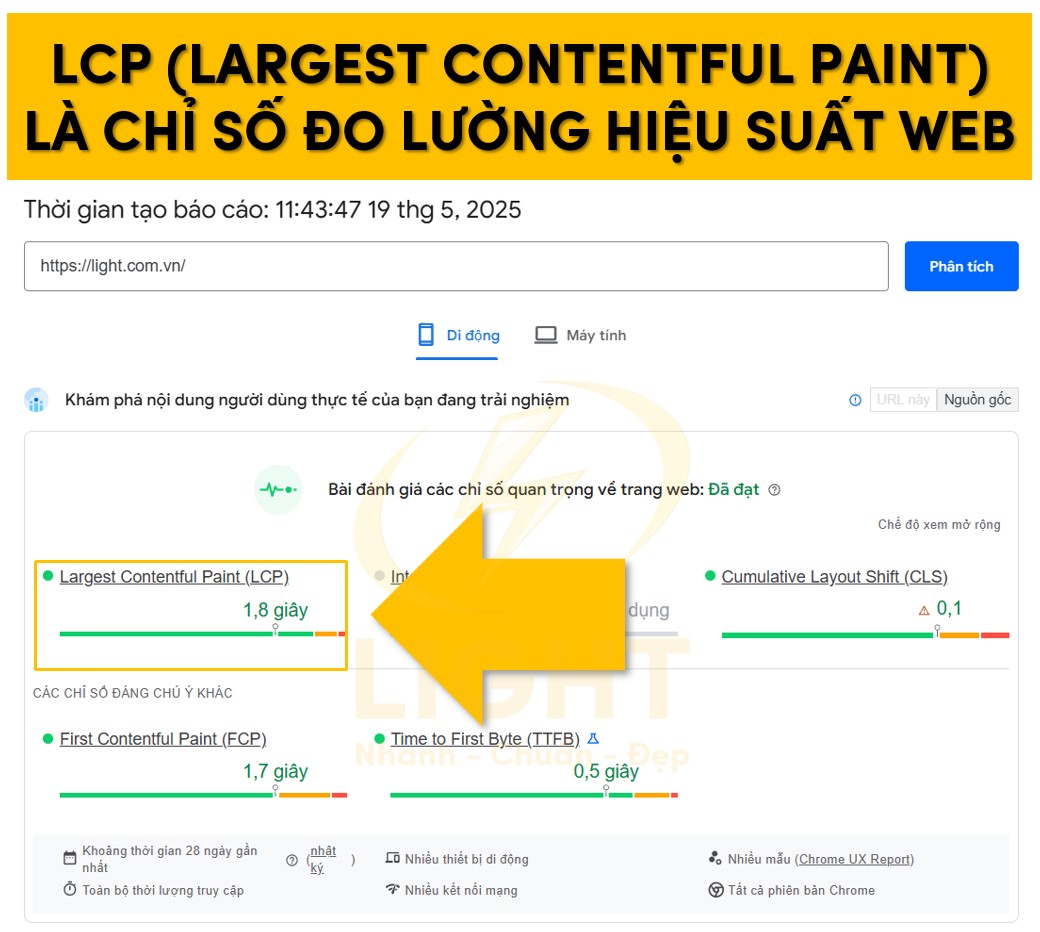
Light được tối ưu hóa từ nền tảng để đảm bảo tốc độ tải trang nhanh và chuẩn SEO ngay từ khi thiết kế, giúp nâng cao trải nghiệm người dùng và xếp hạng tìm kiếm. Trước khi triển khai tối ưu SEO tự động, cần thực hiện cách kiểm tra tốc độ trang web để đo lường hiệu quả ban đầu
Công nghệ tối ưu tốc độ tải trang
- Hệ thống CDN toàn cầu giúp phân phối nội dung nhanh chóng đến người học ở mọi khu vực.
- Caching thông minh giúp giảm thiểu truy vấn cơ sở dữ liệu, tối ưu thời gian phản hồi.
- Áp dụng kỹ thuật lazy loading cho hình ảnh, video giúp tiết kiệm băng thông.
- Minify và gộp CSS, JavaScript để giảm số lượng request HTTP.
SEO tự động, không cần thao tác thủ công
- Cấu trúc URL thân thiện với công cụ tìm kiếm, tự động tạo sitemap XML, robots.txt.
- Tích hợp schema markup để Google dễ dàng nhận diện nội dung khóa học.
- Open Graph và Twitter Card giúp tối ưu hiển thị trên mạng xã hội.
- AMP (Accelerated Mobile Pages) hỗ trợ hiển thị nội dung nhanh trên thiết bị di động.
Tích hợp phân tích và tối ưu hiệu suất
- Kết nối trực tiếp với Google Analytics, Google Search Console để theo dõi hiệu suất SEO.
- Công cụ AI đề xuất cải thiện nội dung dựa trên từ khóa và dữ liệu tìm kiếm.
- Tích hợp heatmap tracking giúp phân tích hành vi người dùng trên trang.
Bảo Mật Cao, Hỗ Trợ Nhiều Phương Thức Thanh Toán
Light chú trọng vào bảo mật hệ thống và hỗ trợ đa dạng phương thức thanh toán, giúp nền tảng vận hành ổn định và an toàn.
Công nghệ bảo mật tiên tiến
- Mã hóa dữ liệu AES-256, giao thức SSL/TLS bảo vệ thông tin người dùng.
- Hệ thống tường lửa ứng dụng web (WAF) giúp ngăn chặn tấn công DDoS, SQL Injection.
- Xác thực hai lớp (2FA) cho tài khoản quản trị viên.
- Giám sát bảo mật theo thời gian thực với hệ thống IDS/IPS.
Quản lý quyền truy cập và nội dung
- Hệ thống phân quyền theo vai trò: Admin, Giảng viên, Trợ giảng, Học viên.
- Hỗ trợ khóa nội dung theo cấp độ: chỉ học viên đăng ký mới được truy cập.
- Tích hợp DRM (Digital Rights Management) để chống sao chép nội dung video.
Hỗ trợ thanh toán linh hoạt
- Tích hợp nhiều cổng thanh toán phổ biến như VNPAY, MoMo, ZaloPay, PayPal, Stripe.
- Hỗ trợ mô hình thanh toán trả phí một lần, đăng ký gói định kỳ, trả góp theo khóa học.
- Chức năng hoàn tiền tự động nếu học viên yêu cầu theo chính sách hoàn trả.
Quản lý doanh thu và báo cáo tài chính
- Hệ thống dashboard tài chính chi tiết, thống kê doanh thu theo từng khóa học, giảng viên.
- Báo cáo chi tiết về tỉ lệ chuyển đổi, doanh thu trung bình trên mỗi học viên.
- Hỗ trợ xuất dữ liệu báo cáo ra file Excel/PDF để phân tích nâng cao.
WordPress + LMS Plugins (LearnDash, Tutor LMS)
WordPress kết hợp với các plugin LMS như LearnDash, Tutor LMS là giải pháp phổ biến để triển khai website học trực tuyến với chi phí hợp lý, phù hợp cho cá nhân và doanh nghiệp nhỏ. Hệ thống này cung cấp khả năng kiểm soát cao hơn so với SaaS nhưng vẫn yêu cầu một số kỹ năng kỹ thuật để vận hành và bảo trì. Việc vận hành một website e-learning hiệu quả phụ thuộc nhiều vào sự hiểu biết về WordPress là gì và cách khai thác tối đa các tính năng của nó.

Phù hợp cho cá nhân & doanh nghiệp nhỏ
WordPress với LMS plugins cung cấp một nền tảng học trực tuyến linh hoạt và dễ triển khai, giúp cá nhân, chuyên gia đào tạo và doanh nghiệp nhỏ dễ dàng tạo, quản lý khóa học mà không cần phát triển từ đầu. Nghiên cứu của WPEngine Education Team (2023) về hiệu quả của các nền tảng LMS cho thấy: "khoảng 72% các dự án e-learning quy mô nhỏ và vừa sử dụng WordPress kết hợp với plugins LMS tiết kiệm được trung bình 62% chi phí phát triển so với các giải pháp tùy chỉnh". Nghiên cứu khảo sát hơn 1.000 khóa học trực tuyến độc lập và phát hiện rằng các nền tảng sử dụng LearnDash và LifterLMS có thời gian đưa sản phẩm ra thị trường nhanh hơn đáng kể và ROI cao hơn trong năm đầu tiên vận hành.
- Chi phí triển khai hợp lý: Không phải trả phí nền tảng SaaS hàng tháng, chỉ cần mua hosting và plugin LMS.
- Khả năng tùy chỉnh cao: Giao diện, chức năng có thể điều chỉnh thông qua theme và plugin bổ sung.
- Quản lý khóa học trực quan: Các plugin LMS hỗ trợ tạo bài giảng, quiz, cấp chứng chỉ, theo dõi tiến độ học viên.
- Tích hợp WooCommerce: Cho phép bán khóa học trực tuyến, kết nối với Stripe, PayPal hoặc các cổng thanh toán nội địa.
- Cộng đồng hỗ trợ lớn: WordPress có tài liệu phong phú, diễn đàn hỗ trợ, dễ dàng tìm kiếm giải pháp khi gặp sự cố.
Cần hosting, bảo trì & cập nhật định kỳ
WordPress không phải là giải pháp trọn gói như SaaS, yêu cầu người dùng tự quản lý server, bảo trì hệ thống và cập nhật định kỳ để đảm bảo hiệu suất và bảo mật.
- Hosting phù hợp: Shared hosting có thể gây chậm, VPS hoặc Cloud Hosting từ DigitalOcean, Linode, AWS Lightsail giúp tăng tốc độ và khả năng chịu tải.
- Cập nhật thường xuyên: Plugin LMS, WordPress core và các extension cần cập nhật định kỳ để tránh lỗ hổng bảo mật.
- Bảo mật dữ liệu: Cần thiết lập bảo vệ đăng nhập (2FA, hạn chế login theo IP), sử dụng firewall như Wordfence, Sucuri, kích hoạt SSL để mã hóa dữ liệu.
- Tối ưu hiệu suất: Sử dụng caching (WP Rocket, LiteSpeed Cache), CDN (Cloudflare), tối ưu hình ảnh (WebP) để tăng tốc độ tải trang.
- Backup định kỳ: Sao lưu dữ liệu bằng UpdraftPlus, Jetpack Backup để khôi phục nhanh trong trường hợp lỗi hệ thống.
Nền tảng SaaS (Teachable, Thinkific)
Nền tảng SaaS như Teachable, Thinkific cung cấp giải pháp e-learning hoàn chỉnh, không yêu cầu cài đặt hay bảo trì hệ thống, phù hợp với giảng viên, doanh nghiệp muốn tập trung vào nội dung giảng dạy thay vì vận hành kỹ thuật.

Giải pháp nhanh gọn, không cần cài đặt
SaaS LMS giúp triển khai khóa học trực tuyến nhanh chóng mà không cần lo về hạ tầng.
- Không cần quản lý hosting, server: Hạ tầng được nhà cung cấp vận hành, đảm bảo uptime cao.
- Triển khai nhanh chóng: Chỉ cần đăng ký tài khoản, tải lên nội dung, thiết lập khóa học mà không cần lập trình.
- Tích hợp sẵn hệ thống thanh toán: Hỗ trợ Stripe, PayPal, xử lý giao dịch mà không cần plugin bổ sung.
- Công cụ marketing đi kèm: Email automation, landing page, chương trình affiliate giúp tối ưu doanh số khóa học.
- Bảo mật và tuân thủ quy định: Nhà cung cấp chịu trách nhiệm bảo mật, đảm bảo tuân thủ GDPR, CCPA về quyền riêng tư dữ liệu.
Hạn chế tùy chỉnh, phụ thuộc nền tảng
SaaS LMS có những giới hạn về khả năng tùy chỉnh và kiểm soát hệ thống.
- Hạn chế tùy chỉnh giao diện: Không linh hoạt như WordPress, chỉ có các template mặc định.
- Khó tích hợp với hệ thống bên ngoài: Không thể kết nối trực tiếp với CRM, ERP hoặc phần mềm doanh nghiệp tùy chỉnh.
- Chi phí cao hơn trong dài hạn: Mô hình subscription hàng tháng, chi phí tăng khi có nhiều học viên.
- Phụ thuộc vào chính sách nền tảng: Các điều khoản sử dụng có thể thay đổi, ảnh hưởng đến mô hình kinh doanh.
- Quyền kiểm soát dữ liệu bị giới hạn: Dữ liệu khóa học và học viên lưu trên server của nhà cung cấp, không có toàn quyền quản lý.
Custom-built (Laravel, React, Node.js)
Xây dựng hệ thống LMS tùy chỉnh bằng Laravel, React, Node.js là giải pháp tối ưu cho doanh nghiệp lớn, yêu cầu hệ thống chuyên biệt với khả năng mở rộng, tích hợp sâu và kiểm soát hoàn toàn.
Phù hợp doanh nghiệp lớn, yêu cầu tính năng riêng biệt
Hệ thống LMS tự phát triển giúp doanh nghiệp tùy chỉnh toàn bộ kiến trúc, bảo mật, tích hợp hệ thống nội bộ và tối ưu hiệu suất.
- Tùy chỉnh toàn diện: Không bị giới hạn bởi plugin hoặc nền tảng bên thứ ba.
- Quản lý quyền truy cập phức tạp: Phân quyền học viên, giảng viên, quản trị viên theo mô hình RBAC (Role-Based Access Control).
- Tích hợp AI & dữ liệu lớn: Machine Learning giúp cá nhân hóa trải nghiệm học tập, đề xuất nội dung dựa trên tiến độ học viên.
- Tích hợp hệ thống nội bộ: Đồng bộ với CRM (HubSpot, Salesforce), ERP, phần mềm HR để quản lý đào tạo nhân sự.
- Quy trình kiểm duyệt & phê duyệt nội dung: Workflow tùy chỉnh cho hệ thống giáo dục doanh nghiệp hoặc trường học.
- Bảo mật & mã hóa dữ liệu: Sử dụng AES-256, JWT Authentication, OAuth 2.0, bảo vệ API với API Gateway.
- Khả năng mở rộng cao: Xây dựng microservices, serverless kiến trúc để xử lý hàng triệu người dùng đồng thời.
Cần đội ngũ kỹ thuật phát triển & bảo trì
LMS tùy chỉnh yêu cầu nguồn lực kỹ thuật lớn, chi phí cao và thời gian triển khai dài hơn so với SaaS hay WordPress.
- Đội ngũ phát triển: Cần backend (Laravel, Node.js), frontend (React, Vue.js), DevOps (AWS, Kubernetes) để vận hành.
- Chi phí hạ tầng lớn: Cần server mạnh (AWS EC2, Google Cloud Run), cơ sở dữ liệu tối ưu (PostgreSQL, MongoDB) để xử lý hàng triệu giao dịch.
- Bảo trì & nâng cấp liên tục: Cập nhật framework, vá lỗi bảo mật, tối ưu hiệu suất định kỳ để đảm bảo hệ thống ổn định.
- Thời gian triển khai dài: Yêu cầu phân tích yêu cầu, thiết kế kiến trúc, lập trình, kiểm thử trước khi vận hành chính thức.
- Quản lý bảo mật phức tạp: Cần giải pháp DDoS Protection, Web Application Firewall (WAF), bảo vệ API với Rate Limiting để ngăn chặn tấn công.
Kiến thức quan trọng khi thiết kế web học trực tuyến có những gì?
Thiết kế website học trực tuyến đòi hỏi sự cân nhắc kỹ lưỡng về nền tảng, chi phí, hiệu suất, bảo mật và trải nghiệm người dùng. Lựa chọn giữa SaaS LMS, WordPress với plugin LMS hay nền tảng tùy chỉnh ảnh hưởng trực tiếp đến khả năng mở rộng, kiểm soát dữ liệu và mức đầu tư. Ngoài ra, tối ưu tốc độ tải trang, tích hợp video bài giảng hiệu quả và triển khai chứng chỉ SSL là yếu tố quan trọng giúp nâng cao trải nghiệm học viên và đảm bảo an toàn dữ liệu.
Thiết Kế Website Học Trực Tuyến Cần Bao Nhiêu Chi Phí?
Chi phí thiết kế website học trực tuyến phụ thuộc vào nền tảng, tính năng và quy mô hệ thống. Các yếu tố chính ảnh hưởng đến giá gồm:
Chi phí nền tảng:
- SaaS LMS (Teachable, Thinkific, Kajabi, Podia): 29 - 199 USD/tháng, phù hợp cá nhân, doanh nghiệp nhỏ.
- Light: 8.000.000 - 50.000.000 VNĐ tùy theo gói dịch vụ, bao gồm thiết kế kéo thả, tích hợp LMS mạnh mẽ, tối ưu tốc độ và bảo mật cao.
- WordPress + LMS Plugin (LearnDash, Tutor LMS, LifterLMS): 150 - 500 USD/năm cho plugin, cộng thêm hosting và bảo trì.
- Nền tảng tùy chỉnh (Laravel, React, Node.js, Next.js): 3.000 - 50.000+ USD, phù hợp doanh nghiệp lớn cần hệ thống chuyên biệt.
Chi phí phát triển & tùy chỉnh:
- Thiết kế giao diện: 500 - 5.000 USD tùy độ phức tạp.
- Tích hợp tính năng nâng cao (cổng thanh toán, AI, hệ thống quản lý bài giảng, gamification): 1.000 - 10.000 USD+.
Chi phí vận hành & bảo trì:
- Hosting & Server: Shared hosting (5 - 20 USD/tháng), VPS (20 - 100 USD/tháng), Cloud hosting (100 - 1.000 USD/tháng).
- CDN & tối ưu hiệu suất: Cloudflare (miễn phí - 200 USD/tháng), BunnyCDN (từ 1 USD/TB).
- Bảo trì & cập nhật: 50 - 500 USD/tháng tùy mức độ hỗ trợ.
Dịch Vụ Thiết Kế Website Học Trực Tuyến Có Bảo Hành & Bảo Trì Không?
Phần lớn dịch vụ thiết kế website học trực tuyến đều đi kèm bảo hành và bảo trì, nhưng phạm vi cụ thể phụ thuộc vào từng đơn vị cung cấp.
Bảo hành:
- Thường kéo dài từ 3 - 12 tháng, bao gồm sửa lỗi kỹ thuật, đảm bảo website hoạt động ổn định.
- Một số đơn vị hỗ trợ bảo hành trọn đời nếu khách hàng duy trì hợp đồng dịch vụ hosting hoặc bảo trì định kỳ.
Bảo trì:
- Gói cơ bản (50 - 200 USD/tháng): Cập nhật hệ thống, sửa lỗi nhỏ, sao lưu dữ liệu.
- Gói nâng cao (200 - 1.000 USD/tháng): Tối ưu hiệu suất, bảo mật, cập nhật giao diện, hỗ trợ kỹ thuật 24/7.
- Doanh nghiệp lớn thường yêu cầu bảo trì chuyên sâu với các dịch vụ giám sát real-time, hỗ trợ xử lý sự cố ngay lập tức.
Nên Chọn Nền Tảng LMS Nào Để Xây Dựng Website Học Trực Tuyến?
Lựa chọn LMS phụ thuộc vào nhu cầu, ngân sách và mức độ tùy chỉnh mong muốn:
SaaS LMS (Teachable, Thinkific, Kajabi) – Dễ triển khai, không cần bảo trì
- Phù hợp cá nhân, doanh nghiệp nhỏ.
- Hỗ trợ hosting, cổng thanh toán sẵn có, nhưng tùy chỉnh hạn chế.
- Chi phí từ 29 - 199 USD/tháng.
WordPress + LMS Plugin (LearnDash, Tutor LMS, LifterLMS) – Linh hoạt, chi phí thấp hơn SaaS
- Tích hợp dễ dàng với WooCommerce, Elementor, giúp bán khóa học trực tuyến hiệu quả.
- Cần tự quản lý hosting, bảo trì.
- Phù hợp giảng viên, tổ chức đào tạo muốn kiểm soát dữ liệu.
LMS tùy chỉnh (Laravel, React, Node.js) – Hiệu suất cao, mở rộng linh hoạt
- Phù hợp doanh nghiệp lớn cần hệ thống độc quyền.
- Yêu cầu đội ngũ kỹ thuật để phát triển và bảo trì.
- Chi phí từ 3.000 - 50.000+ USD tùy yêu cầu.
Làm Sao Để Tối Ưu Tốc Độ Tải Trang Cho Website E-learning?
Tốc độ tải trang ảnh hưởng trực tiếp đến trải nghiệm học viên và SEO. Một website e-learning cần đảm bảo thời gian tải dưới 3 giây bằng các giải pháp sau:
Tối ưu hosting & CDN
- Chọn hosting mạnh: VPS hoặc Cloud (AWS, Google Cloud, DigitalOcean).
- Sử dụng CDN (Cloudflare, BunnyCDN) để giảm tải server.
Giảm số lượng HTTP requests
- Gộp file CSS, JS, sử dụng HTTP/2, HTTP/3.
- Lazy loading hình ảnh, video để tải nội dung khi cần thiết.
Nén dữ liệu & tối ưu hình ảnh
- Dùng Gzip/Brotli để nén HTML, CSS, JS.
- Chuyển đổi hình ảnh sang WebP thay vì PNG/JPG.
Caching thông minh
- Dùng Redis, Memcached để giảm tải truy vấn cơ sở dữ liệu.
- Áp dụng cache trình duyệt, cache server-side.
Giảm tải JavaScript & sử dụng kỹ thuật preloading
- Loại bỏ JS không cần thiết, tải JS quan trọng trước (preload).
- Sử dụng AMP (Accelerated Mobile Pages) cho nội dung học tập trên di động.
Cách Tích Hợp Video Bài Giảng Mà Không Làm Chậm Website?
Video là thành phần nặng nhất trong website học trực tuyến. Để tích hợp mà không làm giảm hiệu suất:
Sử dụng dịch vụ lưu trữ video chuyên dụng
- Vimeo, Wistia: Hỗ trợ video chất lượng cao, bảo mật, không quảng cáo.
- YouTube (Unlisted): Miễn phí, nhưng có thể bị mất kiểm soát về nội dung.
Tích hợp video adaptive streaming
- HLS (HTTP Live Streaming): Chia video thành nhiều phân đoạn, tự động điều chỉnh chất lượng dựa vào băng thông người xem.
- DASH (Dynamic Adaptive Streaming over HTTP): Giải pháp tốt hơn HLS cho trải nghiệm mượt mà trên nhiều thiết bị.
Giảm dung lượng video trước khi upload
- Nén video bằng HandBrake, FFmpeg với chuẩn H.265 (HEVC) để giảm 50% dung lượng mà không mất chất lượng.
- Giới hạn bitrate ở mức tối ưu: 2 - 4 Mbps cho HD, 5 - 10 Mbps cho Full HD.
Sử dụng lazy loading cho video
- Không tải video ngay khi load trang, chỉ hiển thị ảnh đại diện trước.
- Dùng
loading="lazy"và chỉ tải video khi người dùng nhấn phát.
Website Học Trực Tuyến Có Cần Chứng Chỉ Bảo Mật SSL Không?
Có. SSL là bắt buộc cho website học trực tuyến, không chỉ để bảo mật dữ liệu mà còn giúp tăng uy tín và SEO.
Lợi ích của SSL:
- Mã hóa dữ liệu giữa trình duyệt và máy chủ, bảo vệ thông tin cá nhân, thanh toán.
- Được Google ưu tiên xếp hạng, tránh cảnh báo "Không an toàn" trên trình duyệt.
- Hỗ trợ giao thức HTTP/2, HTTP/3 giúp tăng tốc độ tải trang.
Loại chứng chỉ SSL phù hợp:
- Let's Encrypt (Miễn phí): Phù hợp website nhỏ, cài đặt dễ dàng. Let's Encrypt là một lựa chọn miễn phí phổ biến, nhưng để hiểu rõ hơn về chứng chỉ này, cần tìm hiểu SSL là gì.
- Wildcard SSL (50 - 200 USD/năm): Bảo vệ tất cả subdomain, phù hợp nền tảng LMS có nhiều nhánh con.
- EV SSL (200 - 1.000 USD/năm): Hiển thị tên doanh nghiệp trên thanh địa chỉ, tăng độ tin cậy.
Triển khai SSL đúng cách:
- Kích hoạt HTTPS toàn bộ trang, chuyển hướng từ HTTP → HTTPS bằng 301 redirect.
- Cấu hình HSTS (HTTP Strict Transport Security) để buộc trình duyệt chỉ sử dụng HTTPS.
- Kiểm tra SSL định kỳ bằng công cụ Qualys SSL Labs để đảm bảo không có lỗ hổng bảo mật.








Chi tiết: https://light.com.vn/minh-hm
Youtube: https://www.youtube.com/@minhhmchanel2340