Hướng dẫn thiết kế website nha khoa chuyên nghiệp từ A-Z
Thiết kế website nha khoa chuyên nghiệp không chỉ là tạo một giao diện đẹp mắt mà còn là xây dựng một nền tảng trực tuyến hiệu quả giúp thu hút bệnh nhân, nâng cao uy tín và tối đa hóa chuyển đổi. Một website tốt cần đảm bảo chuẩn E-E-A-T, tối ưu UX/UI, đồng thời tích hợp các tính năng thiết yếu như đặt lịch trực tuyến, chatbot tư vấn, bản đồ chỉ đường và hệ thống đánh giá bệnh nhân. Việc xác định đúng khách hàng mục tiêu, lựa chọn công nghệ phù hợp và đảm bảo bảo mật dữ liệu là nền tảng cho hoạt động ổn định và bền vững. Trong bối cảnh hơn 70% người dùng tìm kiếm dịch vụ nha khoa qua Internet, một website được đầu tư chuyên nghiệp chính là “bác sĩ số” đầu tiên giúp phòng khám tạo ấn tượng, nuôi dưỡng niềm tin và mở rộng tệp khách hàng trong kỷ nguyên chuyển đổi số.
Một website nha khoa hiệu quả không chỉ cần giao diện đẹp mà còn phải được tối ưu về mặt kỹ thuật để công cụ tìm kiếm dễ dàng nhận diện và xếp hạng cao. Việc áp dụng các nguyên tắc trong thiết kế website chuẩn SEO giúp phòng khám cải thiện khả năng hiển thị, tăng lượng truy cập tự nhiên và duy trì vị thế bền vững trong môi trường cạnh tranh trực tuyến.

Xác Định Mục Tiêu & Đối Tượng
Thiết kế website nha khoa không chỉ đơn thuần là tạo một giao diện đẹp mà còn phải đảm bảo tính chuyên môn, tối ưu trải nghiệm người dùng và đáp ứng nhu cầu của từng nhóm đối tượng. Một website hiệu quả giúp thu hút bệnh nhân tiềm năng, tối ưu quy trình vận hành và nâng cao uy tín của phòng khám trong ngành nha khoa. Để đạt được điều này, cần xác định rõ khách hàng mục tiêu và tích hợp các chức năng cốt lõi giúp tối đa hóa giá trị cho cả bệnh nhân lẫn đối tác.

Theo khảo sát của Journal of Medical Internet Research năm 2022, khoảng 70% bệnh nhân tìm kiếm thông tin về dịch vụ nha khoa trực tuyến trước khi đưa ra quyết định, và trải nghiệm website được xác định là một trong ba yếu tố quan trọng nhất ảnh hưởng đến sự lựa chọn phòng khám. Các nghiên cứu cũng chỉ ra rằng website được tối ưu trải nghiệm người dùng thường có tỷ lệ chuyển đổi cao hơn đáng kể so với website chỉ chú trọng yếu tố thẩm mỹ.
Khi xác định chân dung bệnh nhân và đối tác, website cần chuyển hóa hiểu biết đó thành bố cục, thông điệp và quy trình điều hướng mạch lạc. Cách tiếp cận thiết kế web dựa trên insight người dùng giúp sắp xếp luồng thông tin ưu tiên, tối ưu CTA theo mục tiêu từng nhóm, đồng thời chuẩn hóa form liên hệ, đặt lịch và nhắc hẹn. Từ đó, trang đạt được sự nhất quán trải nghiệm, giảm ma sát và tăng tỷ lệ hoàn tất hành động.
Xác định khách hàng mục tiêu (bệnh nhân, đối tác)
Hiểu rõ khách hàng giúp tối ưu trải nghiệm người dùng và tăng tỷ lệ chuyển đổi. Website nha khoa cần phục vụ hai nhóm đối tượng chính:
1. Bệnh nhân
Bệnh nhân là nhóm đối tượng chính, có nhu cầu tìm kiếm dịch vụ nha khoa, bao gồm điều trị, thẩm mỹ và chăm sóc răng miệng định kỳ. Để thu hút và giữ chân nhóm khách hàng này, website cần đáp ứng các tiêu chí:
- Thông tin rõ ràng, dễ tiếp cận: Nội dung về các dịch vụ nha khoa phải được trình bày logic, dễ hiểu, tránh thuật ngữ y khoa phức tạp nhưng vẫn đảm bảo tính chuyên môn.
- Hình ảnh và video thực tế: Cung cấp hình ảnh trước – sau điều trị, video tư vấn từ bác sĩ giúp bệnh nhân có hình dung cụ thể về quy trình và kết quả mong đợi.
- Chính sách giá minh bạch: Bảng giá chi tiết kèm mô tả cụ thể về từng phương pháp điều trị giúp bệnh nhân đưa ra quyết định nhanh chóng.
- Đặt lịch hẹn nhanh chóng: Trải nghiệm đặt lịch phải đơn giản, trực quan, hỗ trợ nhiều nền tảng như web, app, Zalo, Facebook Messenger.
- Câu chuyện khách hàng: Cung cấp feedback thực tế từ bệnh nhân đã điều trị để tăng mức độ tin tưởng.
2. Đối tác (bảo hiểm, nhà cung cấp, cộng đồng y khoa)
Nhóm đối tác bao gồm công ty bảo hiểm, nhà cung cấp thiết bị, vật tư y tế và tổ chức y khoa có nhu cầu hợp tác. Website cần:
- Trang thông tin hợp tác: Mô tả chi tiết về điều kiện, lợi ích và quy trình hợp tác với phòng khám.
- Hồ sơ năng lực phòng khám: Cung cấp thông tin về giấy phép hoạt động, chứng nhận của bác sĩ, các công nghệ và trang thiết bị đang sử dụng.
- Liên hệ nhanh: Form đăng ký hợp tác giúp đối tác gửi yêu cầu một cách thuận tiện, tích hợp chatbot hỗ trợ giải đáp ngay lập tức.
Chức năng cốt lõi website nha khoa cần có
Một website nha khoa không chỉ đóng vai trò giới thiệu dịch vụ mà còn là công cụ quan trọng để tương tác với bệnh nhân, nâng cao uy tín và tối ưu hiệu suất kinh doanh.

1. Giới thiệu phòng khám và đội ngũ bác sĩ
Một website nha khoa chuyên nghiệp phải có phần giới thiệu chi tiết về lịch sử hình thành, sứ mệnh, giá trị cốt lõi và đội ngũ bác sĩ. Mỗi bác sĩ nên có hồ sơ riêng gồm:
- Bằng cấp, chứng chỉ chuyên môn, kinh nghiệm thực tiễn.
- Lĩnh vực chuyên môn cụ thể (nắn chỉnh răng, implant, nha khoa thẩm mỹ…).
- Hình ảnh thực tế, video giới thiệu giúp tăng mức độ uy tín.
- Lịch làm việc, liên hệ trực tiếp để bệnh nhân dễ dàng đặt lịch.
2. Danh mục dịch vụ nha khoa
Trang dịch vụ cần được tổ chức khoa học, có phân loại rõ ràng theo nhóm:
- Dịch vụ tổng quát: Khám, cạo vôi răng, trám răng, điều trị viêm nha chu.
- Nha khoa thẩm mỹ: Tẩy trắng răng, dán sứ veneer, niềng răng.
- Phục hình – Cấy ghép: Cầu răng, mão sứ, trồng răng implant.
- Dịch vụ dành cho trẻ em: Niềng răng sớm, điều trị sâu răng trẻ em.
Mỗi dịch vụ cần có phần mô tả chi tiết, bao gồm quy trình thực hiện, ưu điểm, chi phí và thời gian điều trị.
3. Chức năng đặt lịch hẹn trực tuyến
Tích hợp hệ thống đặt lịch thông minh giúp bệnh nhân dễ dàng chọn ngày, giờ và bác sĩ mong muốn. Theo một phân tích của Stanford Medicine về hành vi người dùng trên website y tế, các trang có thông tin chi tiết về đội ngũ bác sĩ, bao gồm bằng cấp, chứng chỉ và kinh nghiệm, thường tạo được niềm tin cao hơn với bệnh nhân tiềm năng. Đặc biệt, việc tích hợp video ngắn giới thiệu bác sĩ được ghi nhận là làm tăng đáng kể tỷ lệ đặt lịch, khẳng định rằng yếu tố con người đóng vai trò quan trọng trong việc xây dựng lòng tin trong lĩnh vực chăm sóc sức khỏe. Các tính năng quan trọng:
- Lịch làm việc của bác sĩ hiển thị theo thời gian thực.
- Xác nhận và nhắc lịch qua email, SMS hoặc ứng dụng chat như Zalo.
- Hỗ trợ đặt lịch nhanh qua QR code hoặc ứng dụng di động.
- Cho phép bệnh nhân hủy hoặc đổi lịch trực tuyến.
4. Thông tin chi phí & chính sách bảo hiểm
Một website nha khoa chuyên nghiệp cần có bảng giá minh bạch, dễ hiểu. Nội dung cần có:
- Giá dịch vụ theo từng phương pháp điều trị, có tùy chọn đặt hẹn tư vấn miễn phí.
- Chính sách bảo hiểm rõ ràng, hướng dẫn quy trình thanh toán bảo hiểm.
- Câu hỏi thường gặp liên quan đến chi phí để giúp bệnh nhân dễ dàng tham khảo.
5. Blog & cẩm nang chăm sóc răng miệng
Blog không chỉ giúp cung cấp thông tin hữu ích mà còn tăng khả năng hiển thị trên công cụ tìm kiếm (SEO). Cấu trúc blog hiệu quả bao gồm:
- Bài viết chuyên môn: Cung cấp nội dung từ các bác sĩ về các phương pháp điều trị, tư vấn chăm sóc răng miệng.
- Hướng dẫn tự chăm sóc răng tại nhà: Video hướng dẫn đánh răng đúng cách, chế độ dinh dưỡng bảo vệ răng miệng.
- Case study thực tế: Các ca điều trị thành công kèm hình ảnh, video feedback từ bệnh nhân.
6. Chức năng tư vấn trực tuyến
Hỗ trợ tư vấn trực tuyến giúp khách hàng kết nối với phòng khám nhanh hơn, bao gồm:
- Chatbot AI hoạt động 24/7, có khả năng giải đáp câu hỏi thường gặp.
- Hệ thống live chat với nhân viên tư vấn chuyên nghiệp.
- Tích hợp gọi video với bác sĩ để tư vấn sơ bộ.
7. Đánh giá và phản hồi từ bệnh nhân
Chứng thực từ bệnh nhân giúp tăng độ tin cậy cho phòng khám. Cần có:
- Hệ thống đánh giá với tiêu chí rõ ràng (chất lượng dịch vụ, thái độ bác sĩ, hiệu quả điều trị…).
- Hình ảnh hoặc video feedback từ bệnh nhân.
- Chứng nhận giải thưởng, danh hiệu của phòng khám.
8. Google Maps & hướng dẫn đường đi
Tích hợp Google Maps giúp bệnh nhân dễ dàng tìm đến phòng khám. Cần có:
- Vị trí chính xác, thông tin liên hệ rõ ràng.
- Hướng dẫn chi tiết cách di chuyển bằng ô tô, xe máy, phương tiện công cộng.
- Nút "Chỉ đường" để mở Google Maps ngay lập tức.
9. Tối ưu hiệu suất & trải nghiệm người dùng
Một website nha khoa phải đảm bảo hiệu suất cao, đặc biệt trên thiết bị di động. Các yếu tố quan trọng:
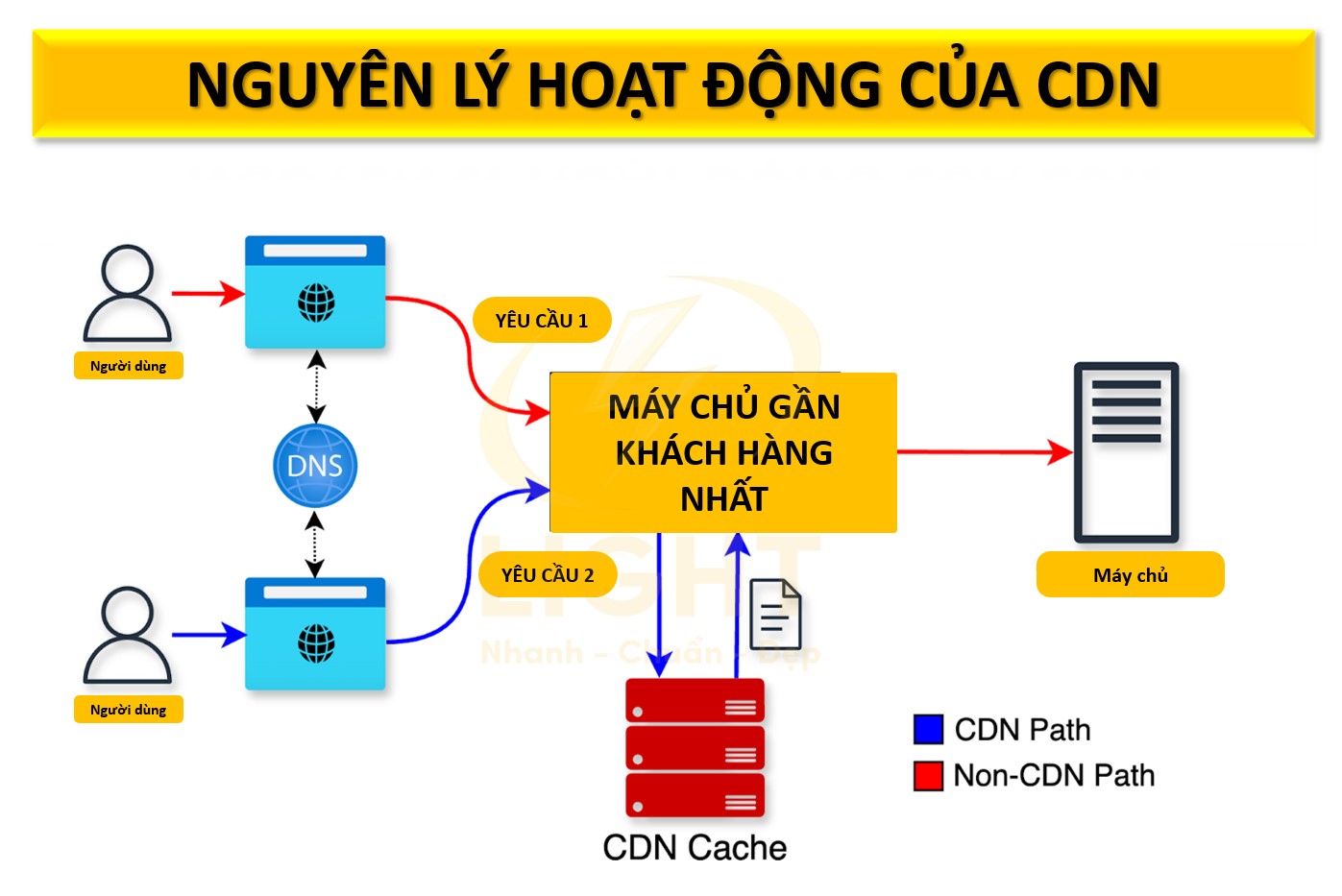
- Tốc độ tải trang nhanh: Tối ưu hình ảnh, sử dụng CDN, giảm thiểu mã JavaScript không cần thiết.
- Thiết kế UX/UI thân thiện: Bố cục trực quan, phông chữ dễ đọc, màu sắc chuyên nghiệp.
- Tối ưu SEO: Cấu trúc website chuẩn SEO, sử dụng schema markup để giúp Google nhận diện tốt hơn.
- Chế độ bảo mật cao: Tích hợp SSL, bảo vệ dữ liệu cá nhân của bệnh nhân khi đặt lịch hoặc gửi thông tin cá nhân.
Các Thành Phần Quan Trọng Của Website Nha Khoa
Một website chuyên nghiệp cần đáp ứng đầy đủ các tiêu chí về giao diện trực quan, nội dung chất lượng theo tiêu chuẩn E-E-A-T, cùng các tính năng quan trọng giúp tối ưu quy trình vận hành. Để một phòng khám nha khoa xây dựng thương hiệu trực tuyến hiệu quả, thiết kế website cần đảm bảo tính thẩm mỹ, dễ sử dụng và tích hợp đầy đủ chức năng như đặt lịch hẹn, tư vấn trực tuyến và quản lý khách hàng. Một giao diện chuyên nghiệp giúp nâng cao trải nghiệm người dùng, tạo ấn tượng ban đầu tích cực. Dưới đây là các yếu tố cốt lõi để thiết kế một website nha khoa hiệu quả, đảm bảo thu hút khách hàng, nâng cao uy tín thương hiệu và hỗ trợ tăng trưởng doanh thu.
Giao Diện & Trải Nghiệm Người Dùng (UX/UI)
Thiết kế website nha khoa cần đảm bảo tính trực quan, dễ sử dụng và tạo cảm giác chuyên nghiệp, đáng tin cậy ngay từ lần truy cập đầu tiên.

Thiết kế thân thiện, dễ điều hướng
Một website nha khoa chuyên nghiệp phải đảm bảo bố cục logic, giúp người dùng dễ dàng tìm kiếm thông tin quan trọng mà không gặp trở ngại. Thanh menu chính cần đặt ở vị trí dễ nhìn với danh mục rõ ràng như "Dịch vụ", "Đội ngũ bác sĩ", "Đặt lịch hẹn", "Blog nha khoa", "Liên hệ". Các nút kêu gọi hành động (CTA) như “Đặt lịch ngay”, “Tư vấn miễn phí” cần nổi bật với màu sắc dễ nhận diện và xuất hiện tại các vị trí chiến lược trên trang web.Các trang quan trọng nên có breadcrumb (đường dẫn phân cấp) để giúp người dùng biết họ đang ở đâu và dễ dàng quay lại trang trước. Bên cạnh đó, tốc độ tải trang nhanh là yếu tố then chốt, vì người dùng có xu hướng rời khỏi website nếu phải chờ lâu hơn 3 giây.
Màu sắc, hình ảnh phù hợp lĩnh vực nha khoa
Ngành nha khoa liên quan trực tiếp đến sức khỏe, do đó màu sắc chủ đạo thường là các gam màu thể hiện sự sạch sẽ, tin cậy như xanh dương, trắng, hoặc các sắc thái pastel nhẹ nhàng. Xanh dương gợi lên sự chuyên nghiệp và tạo cảm giác an toàn, trong khi màu trắng thể hiện sự tinh khiết và vệ sinh.Hình ảnh cần có độ phân giải cao, tránh sử dụng hình stock thiếu chân thực. Các hình ảnh bác sĩ, phòng khám, thiết bị y tế nên được chụp chuyên nghiệp với ánh sáng tốt, có thể thêm các bức ảnh chụp trong quá trình điều trị để tăng độ tin cậy. Video giới thiệu phòng khám, quy trình điều trị hoặc phản hồi của khách hàng cũng giúp cải thiện trải nghiệm người dùng và tạo sự kết nối mạnh mẽ hơn.
Tối ưu hiển thị trên thiết bị di động
Hơn 70% người dùng tìm kiếm dịch vụ nha khoa trên điện thoại di động, vì vậy website cần đảm bảo hiển thị tốt trên mọi kích thước màn hình. Theo dữ liệu từ Google, phần lớn người dùng hiện nay truy cập website nha khoa qua thiết bị di động, với xu hướng tăng qua các năm. Đáng chú ý, tỷ lệ rời bỏ trang (bounce rate) trên mobile tăng đáng kể nếu thời gian tải trang vượt quá vài giây. Các website được tối ưu theo tiêu chuẩn mobile-first thường ghi nhận thời gian dừng lại trên trang dài hơn và tỷ lệ chuyển đổi cao hơn. Các chuyên gia nhấn mạnh: 'Trải nghiệm di động không còn là lựa chọn mà là yêu cầu bắt buộc trong chiến lược số hóa của phòng khám nha khoa hiện đại. Các yếu tố cần tối ưu bao gồm:- Menu dạng hamburger trên mobile để tiết kiệm không gian
- Font chữ dễ đọc, tối thiểu 16px, không quá nhỏ gây khó chịu
- Khoảng cách giữa các nút bấm đủ lớn để tránh bấm nhầm
- Tối ưu hình ảnh và video để không làm chậm tốc độ tải trang
- Tích hợp tính năng gọi nhanh (Click-to-Call) giúp khách hàng có thể liên hệ ngay khi cần
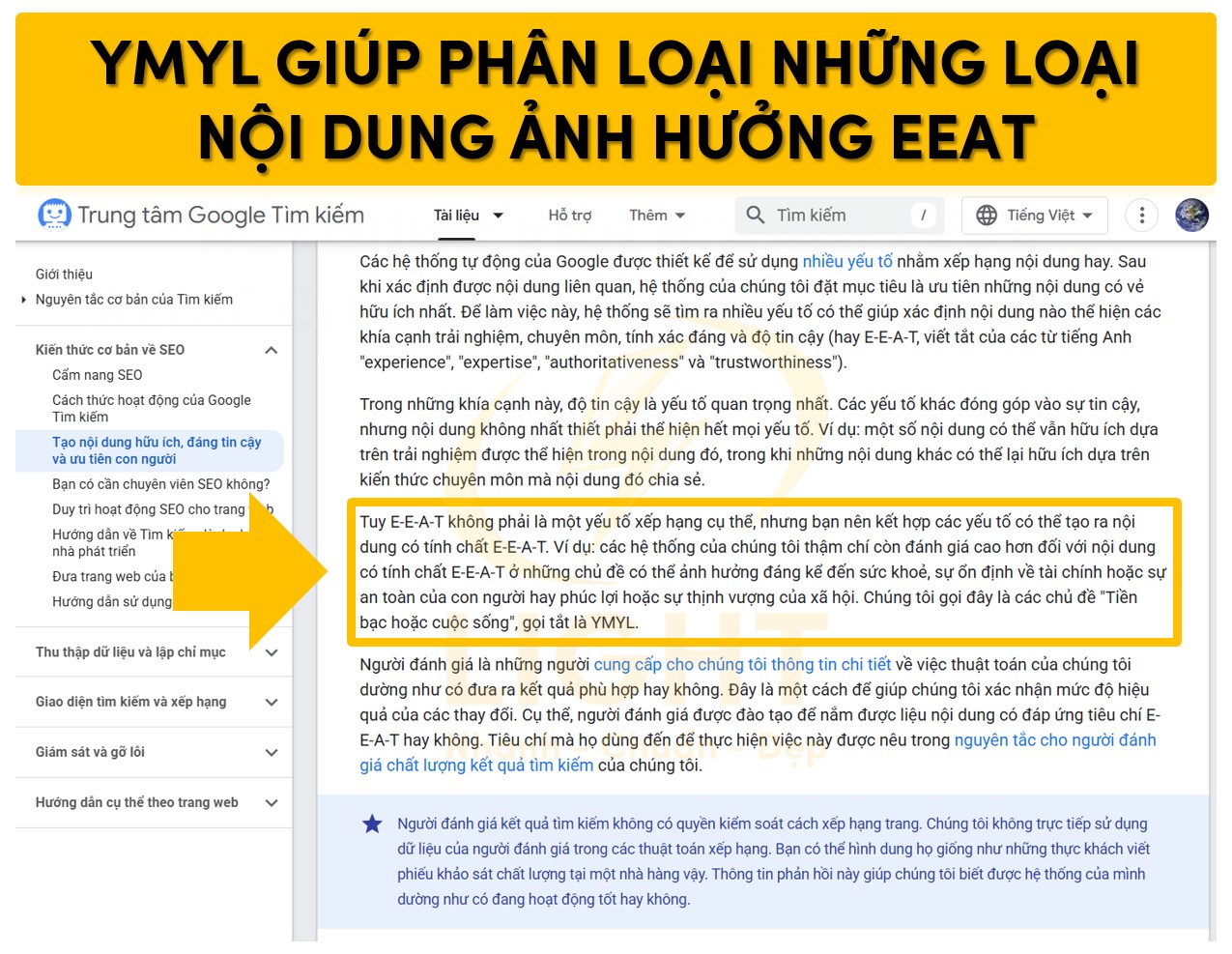
Nội Dung Chất Lượng (E-E-A-T)
Một website nha khoa chuyên sâu cần cung cấp nội dung chất lượng, có tính chuyên môn cao, giúp khách hàng hiểu rõ dịch vụ và củng cố niềm tin vào phòng khám.
Trang chủ: Giới thiệu tổng quan, điểm khác biệt
Trang chủ là điểm chạm đầu tiên của khách hàng với thương hiệu nha khoa, do đó nội dung cần súc tích nhưng đủ hấp dẫn để giữ chân người đọc. Những yếu tố quan trọng cần có:- Thông điệp thương hiệu: Tóm tắt sứ mệnh, giá trị cốt lõi của phòng khám
- Điểm khác biệt so với đối thủ: Công nghệ tiên tiến, đội ngũ bác sĩ giỏi, chính sách bảo hành dịch vụ, trải nghiệm bệnh nhân ưu việt
- Nút CTA nổi bật (Đặt lịch ngay, Tư vấn miễn phí)
- Video hoặc hình ảnh thực tế về phòng khám, bác sĩ đang làm việc
- Đánh giá của khách hàng để tạo niềm tin
Trang dịch vụ: Mô tả chi tiết từng dịch vụ nha khoa
Mỗi dịch vụ nha khoa cần có trang riêng, trình bày rõ ràng với các thông tin:- Mô tả chi tiết: Dịch vụ là gì, ai nên sử dụng, lợi ích mang lại
- Quy trình điều trị: Mô tả từng bước giúp khách hàng hiểu rõ hơn và giảm lo lắng
- Thời gian điều trị & chi phí: Cung cấp bảng giá tham khảo hoặc hướng dẫn liên hệ để nhận báo giá
- Hình ảnh trước & sau: Trưng bày kết quả thực tế từ khách hàng cũ (nếu được phép) để minh chứng hiệu quả
- Câu hỏi thường gặp về dịch vụ: Giải đáp các băn khoăn phổ biến để tiết kiệm thời gian tư vấn
Trang đội ngũ bác sĩ: Tiểu sử, chứng chỉ, kinh nghiệm
Thông tin về bác sĩ giúp nâng cao độ tin cậy của phòng khám. Cần có đầy đủ:- Ảnh chân dung chuyên nghiệp
- Họ tên, chuyên môn, bằng cấp, chứng chỉ hành nghề
- Kinh nghiệm làm việc, các hội thảo hoặc khóa đào tạo đã tham gia
- Video giới thiệu ngắn (nếu có) để tạo kết nối cá nhân với khách hàng
Blog chia sẻ kiến thức nha khoa (Tối ưu SEO)
Một blog chuyên sâu giúp tăng lưu lượng truy cập tự nhiên và xây dựng niềm tin với khách hàng. Nội dung cần đáp ứng tiêu chí:- Chất lượng cao, chuyên môn sâu: Do bác sĩ hoặc chuyên gia nha khoa viết hoặc kiểm duyệt
- Tối ưu SEO: Sử dụng từ khóa liên quan, heading rõ ràng, liên kết nội bộ
- Giải quyết vấn đề thực tế: Nội dung hữu ích như cách chăm sóc răng miệng sau khi nhổ răng, phương pháp niềng răng phù hợp, mẹo giảm đau răng nhanh chóng
- Cập nhật thường xuyên: Google đánh giá cao nội dung mới, giúp website có thứ hạng tốt hơn
- Một blog hiệu quả cần cấu trúc giao diện tối ưu cho việc đọc và chia sẻ. Áp dụng nguyên tắc thiết kế website blog giúp trình bày bài viết rõ ràng, dễ điều hướng và tạo trải nghiệm thân thiện trên mọi thiết bị. Giao diện tối giản, kết hợp hệ thống thẻ chủ đề, breadcrumb và khu vực bình luận giúp người đọc tiếp cận nội dung nhanh hơn, đồng thời tăng thời gian tương tác và độ tin cậy của trang.
Câu hỏi thường gặp (FAQ)
Phần FAQ giúp khách hàng nhanh chóng tìm được câu trả lời mà không cần liên hệ trực tiếp. Nội dung có thể bao gồm:- Thời gian điều trị mất bao lâu?
- Dịch vụ có bảo hành không?
- Cách đặt lịch hẹn và hủy lịch hẹn?
- Phòng khám có hỗ trợ bảo hiểm y tế không?
- Quy trình thanh toán như thế nào?
Tính Năng Quan Trọng
Các tính năng hỗ trợ giúp khách hàng dễ dàng tương tác, đặt lịch và tìm kiếm thông tin nhanh chóng, đồng thời nâng cao hiệu quả hoạt động của phòng khám.

Đặt lịch hẹn trực tuyến
Hệ thống đặt lịch cần đơn giản, chỉ yêu cầu thông tin cơ bản như tên, số điện thoại, dịch vụ cần thực hiện, ngày và giờ mong muốn. Nên tích hợp xác nhận qua email hoặc SMS để tránh sai sót. Nếu có thể, hiển thị lịch trống theo thời gian thực để khách hàng tự chọn.Chatbot tư vấn 24/7
Chatbot có thể giải đáp ngay lập tức các thắc mắc cơ bản, hướng dẫn đặt lịch hoặc kết nối với tư vấn viên khi cần. Công nghệ AI có thể giúp cá nhân hóa phản hồi dựa trên lịch sử tương tác.Bản đồ chỉ đường (Google Maps)
Việc tích hợp Google Maps giúp khách hàng dễ dàng xác định vị trí phòng khám, đồng thời tăng độ uy tín khi có đầy đủ thông tin doanh nghiệp trên Google Business.Tích hợp đánh giá khách hàng
Hiển thị đánh giá từ Google Reviews, Facebook hoặc Yelp ngay trên trang web giúp tạo dựng lòng tin. Nên có cơ chế xác minh đánh giá để tránh spam hoặc đánh giá giả mạo.
Một website nha khoa tối ưu không chỉ là nơi cung cấp thông tin mà còn phải thuyết phục khách hàng hành động, nâng cao trải nghiệm người dùng và tăng hiệu quả kinh doanh.
Tối Ưu SEO Cho Website Nha Khoa
Việc nhắm đúng ý định tìm kiếm của người dùng giúp thu hút khách hàng tiềm năng, trong khi tối ưu kỹ thuật và trải nghiệm trang đảm bảo khả năng cạnh tranh bền vững. Dưới đây là hướng dẫn chi tiết về các yếu tố quan trọng trong tối ưu SEO cho website nha khoa.

Nghiên Cứu Từ Khóa (Search Intent)
Xác định từ khóa phù hợp giúp tiếp cận đúng đối tượng khách hàng, đảm bảo nội dung website đáp ứng ý định tìm kiếm của người dùng. Các từ khóa cần được phân loại rõ ràng theo mục đích tìm kiếm để triển khai chiến lược nội dung hiệu quả.
Từ khóa transactional (từ khóa mang tính thương mại, thúc đẩy hành động): Đây là nhóm từ khóa có khả năng chuyển đổi cao, giúp khách hàng dễ dàng thực hiện các hành động như đặt lịch, tra cứu giá dịch vụ. Các từ khóa phổ biến bao gồm:
- “đặt lịch khám nha khoa”
- “giá trám răng sâu”
- “bảng giá niềng răng trong suốt”
- “địa chỉ phòng khám nha khoa uy tín quận 1”
Nội dung trang đích cần tối ưu yếu tố UX/UI, bố cục rõ ràng, có nút kêu gọi hành động (CTA) nổi bật, hỗ trợ đặt lịch trực tuyến. Ngoài ra, schema markup dạng Local Business hoặc Medical Clinic giúp Google hiểu rõ hơn về dịch vụ được cung cấp, gia tăng khả năng hiển thị trên kết quả tìm kiếm địa phương.
Từ khóa informational (từ khóa cung cấp thông tin, giáo dục người dùng): Những truy vấn này thường được tìm kiếm ở giai đoạn đầu của hành trình khách hàng. Các bài viết dạng hướng dẫn, giải thích chuyên sâu giúp xây dựng uy tín, tăng traffic tự nhiên. Ví dụ:
- “chăm sóc răng sau khi bọc sứ như thế nào?”
- “có nên lấy cao răng thường xuyên không?”
- “niềng răng mất bao lâu?”
- “trám răng có đau không?”
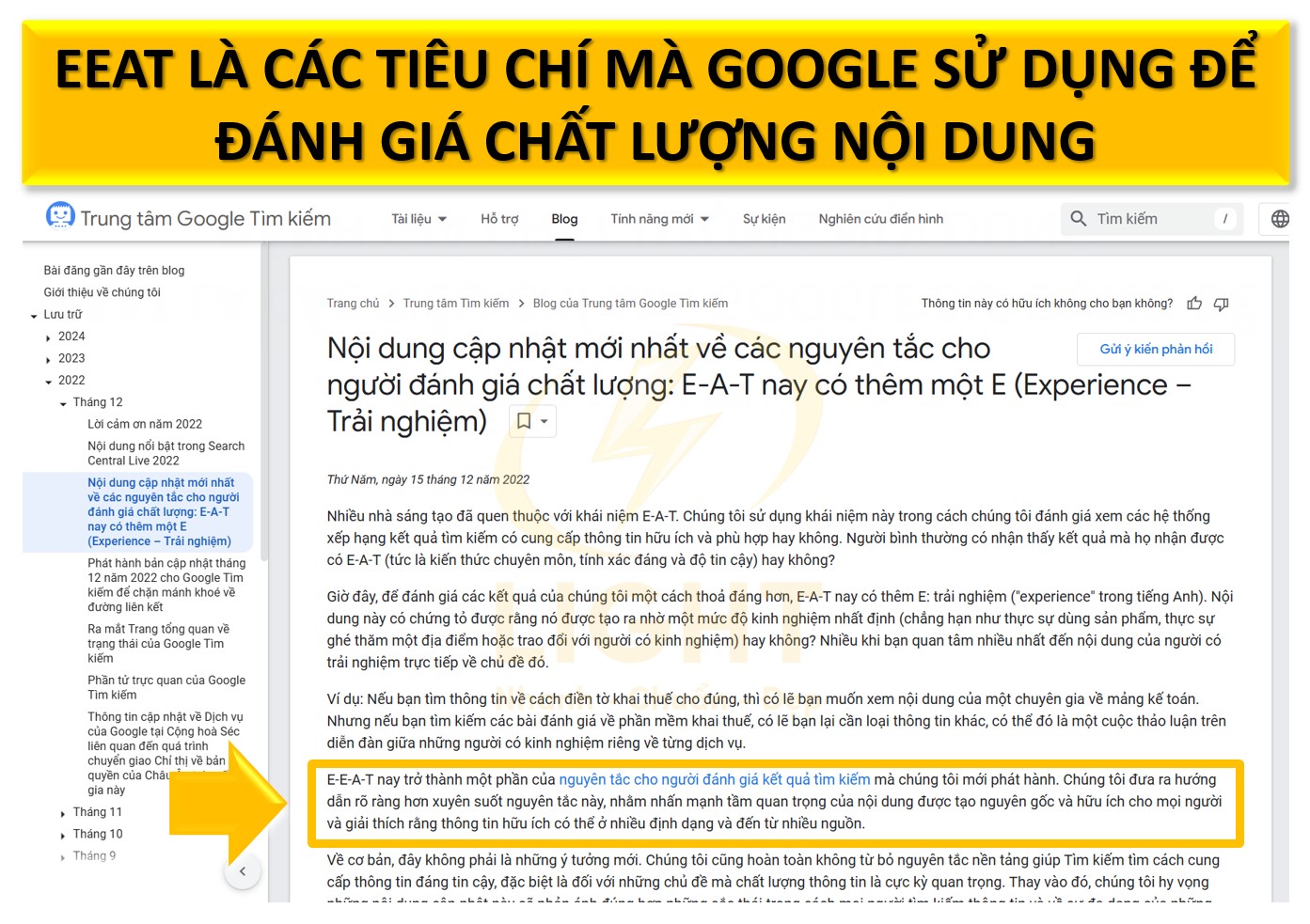
Nội dung cần đảm bảo yếu tố E-E-A-T (Experience - Expertise - Authoritativeness - Trustworthiness), cung cấp thông tin chính xác từ các bác sĩ chuyên khoa, dẫn nguồn tài liệu y khoa đáng tin cậy. Định dạng bài viết nên được tối ưu bằng các heading (H2, H3), bullet points, hình ảnh minh họa, infographic và video để tăng mức độ tương tác.
Việc kết hợp từ khóa transactional và informational trong chiến lược nội dung giúp website nha khoa không chỉ thu hút khách hàng tiềm năng mà còn xây dựng thương hiệu mạnh mẽ trong lĩnh vực y tế.
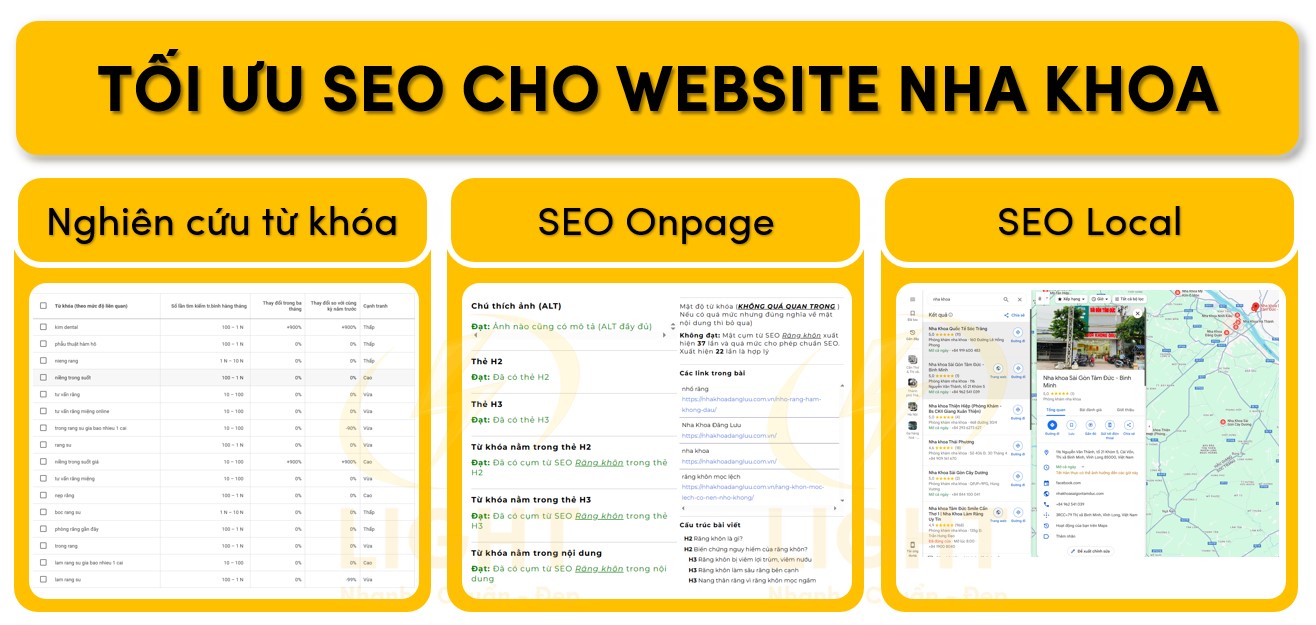
SEO Onpage
Tối ưu onpage đảm bảo website thân thiện với công cụ tìm kiếm và cung cấp trải nghiệm tốt nhất cho người dùng.
Tiêu đề, mô tả meta chuẩn SEO:
- Tiêu đề trang (Title) cần chứa từ khóa chính, không vượt quá 60 ký tự, hấp dẫn, tránh nhồi nhét từ khóa. Ví dụ:
- Chuẩn SEO: “Bọc Răng Sứ Thẩm Mỹ – Bảng Giá & Quy Trình Tại [Tên Phòng Khám]”
- Sai cách: “Bọc răng sứ | Bọc răng sứ giá rẻ | Bọc răng sứ ở đâu tốt”
- Mô tả meta (Meta Description) cần tối ưu để tăng tỷ lệ click (CTR), không dài quá 160 ký tự, có lời kêu gọi hành động tự nhiên.
- Tiêu đề trang (Title) cần chứa từ khóa chính, không vượt quá 60 ký tự, hấp dẫn, tránh nhồi nhét từ khóa. Ví dụ:
Tối ưu hình ảnh, tốc độ tải trang:
- Định dạng ảnh: Sử dụng WebP để giảm dung lượng nhưng vẫn giữ chất lượng cao.
- Tối ưu alt text: Mô tả chính xác nội dung hình ảnh, chứa từ khóa một cách tự nhiên.
- Kích thước ảnh: Điều chỉnh chiều rộng và chiều cao phù hợp để tránh ảnh hưởng tốc độ tải trang.
- Tốc độ trang:
- Nén CSS, JavaScript, HTML để giảm thời gian tải.
- Sử dụng CDN (Content Delivery Network) để phân phối nội dung nhanh hơn.
- Bật tính năng lazy loading cho hình ảnh và video để giảm tải cho trình duyệt.
Internal link giúp điều hướng tốt hơn:
- Cấu trúc liên kết nội bộ cần có chiến lược để dẫn dắt người dùng đến các trang quan trọng như dịch vụ, bài viết liên quan.
- Tránh sử dụng anchor text quá chung chung như "Xem thêm", thay vào đó dùng từ khóa có liên quan như “Tìm hiểu về niềng răng Invisalign”.
- Điều hướng breadcrumb giúp người dùng và Google dễ dàng hiểu được cấu trúc trang web.
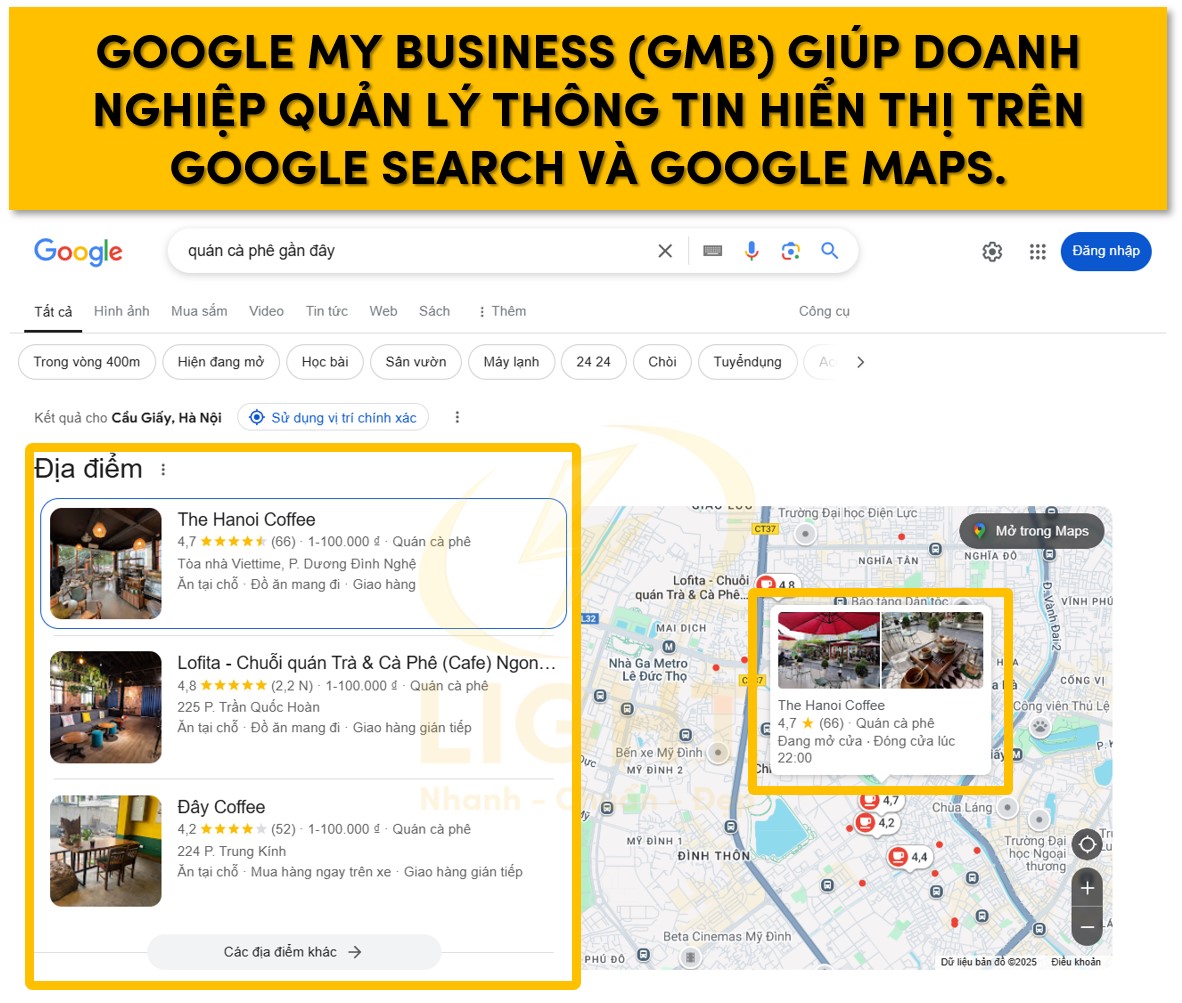
SEO Local & Google My Business
SEO Local giúp phòng khám nha khoa tiếp cận khách hàng tiềm năng trong khu vực một cách hiệu quả, đặc biệt là trên Google Maps và tìm kiếm địa phương. Một yếu tố quan trọng trong chiến lược marketing nha khoa là xác định SEO Local là gì và cách nó cải thiện sự hiện diện trực tuyến. Khi khách hàng tìm kiếm dịch vụ nha khoa gần họ, SEO Local đảm bảo phòng khám xuất hiện ở những vị trí nổi bật trên Google, gia tăng lượt truy cập chất lượng.
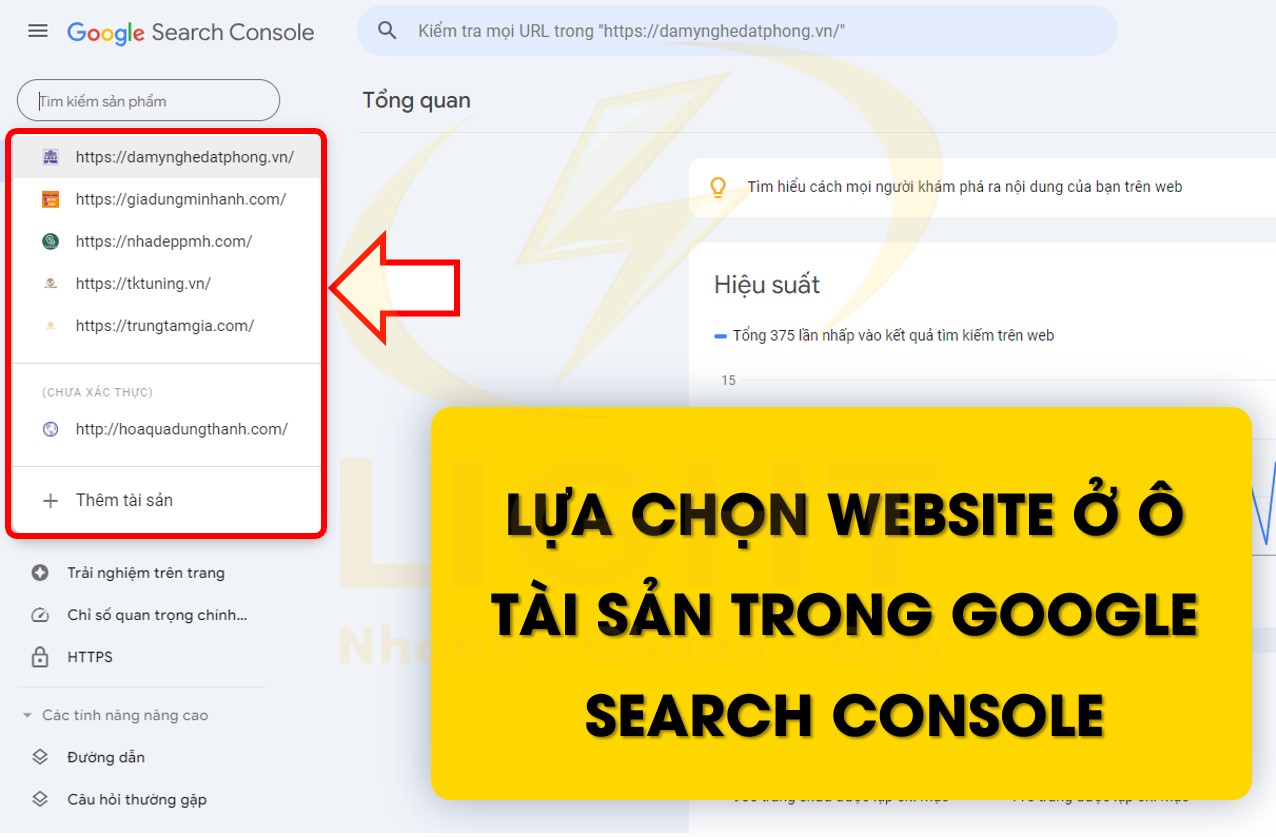
Tối ưu hồ sơ Google Business Profile:
- Cập nhật đầy đủ thông tin như tên phòng khám, địa chỉ, số điện thoại, giờ làm việc, website.
- Mô tả phòng khám chuyên nghiệp, có từ khóa liên quan nhưng không spam.
- Danh mục chính xác, ví dụ: “Nha Khoa Thẩm Mỹ” hoặc “Phòng Khám Nha Khoa Tổng Quát”.
Tích hợp đánh giá, hình ảnh thực tế:
- Khuyến khích khách hàng để lại đánh giá 5 sao trên Google, phản hồi tích cực giúp tăng độ tin cậy.
- Hình ảnh đăng tải cần chân thực, gồm: hình ảnh phòng khám, trang thiết bị, quy trình thực hiện dịch vụ.
- Video ngắn (30-60 giây) về dịch vụ, phản hồi khách hàng giúp tăng mức độ tương tác.
Xây dựng backlink từ trang y tế, diễn đàn uy tín:
- Đặt backlink từ các website chuyên ngành như tạp chí y khoa, diễn đàn sức khỏe để tăng độ uy tín.
- Tham gia các cộng đồng nha khoa trên Facebook, Reddit để chia sẻ kiến thức và điều hướng traffic về website.
- Guest post trên các trang tin tức sức khỏe có DA (Domain Authority) cao giúp cải thiện thứ hạng SEO.
Việc tối ưu SEO toàn diện giúp website nha khoa không chỉ đạt thứ hạng cao trên Google mà còn gia tăng sự tin tưởng từ khách hàng, tối ưu chuyển đổi và phát triển bền vững trong lĩnh vực y tế.
Công Nghệ & Bảo Mật Website
Việc lựa chọn công nghệ phù hợp và đảm bảo bảo mật là yếu tố cốt lõi trong quá trình xây dựng website nha khoa. Một nền tảng vững chắc không chỉ giúp website hoạt động ổn định mà còn tối ưu trải nghiệm người dùng, tăng cường khả năng mở rộng và tuân thủ các tiêu chuẩn an toàn dữ liệu. Điều này bao gồm việc chọn hệ thống quản trị nội dung (CMS) hoặc lập trình tùy chỉnh, áp dụng các biện pháp bảo mật như SSL, bảo vệ dữ liệu khách hàng, chống tấn công mạng, đồng thời tối ưu hóa tốc độ tải trang để nâng cao hiệu suất tổng thể. Để hiểu rõ về các tiêu chuẩn công nghệ và bảo mật, trước tiên cần nắm được website là gì. Đây không chỉ là một nền tảng trực tuyến hiển thị thông tin mà còn là công cụ quan trọng giúp doanh nghiệp kết nối với khách hàng, tối ưu vận hành và xây dựng thương hiệu bền vững.
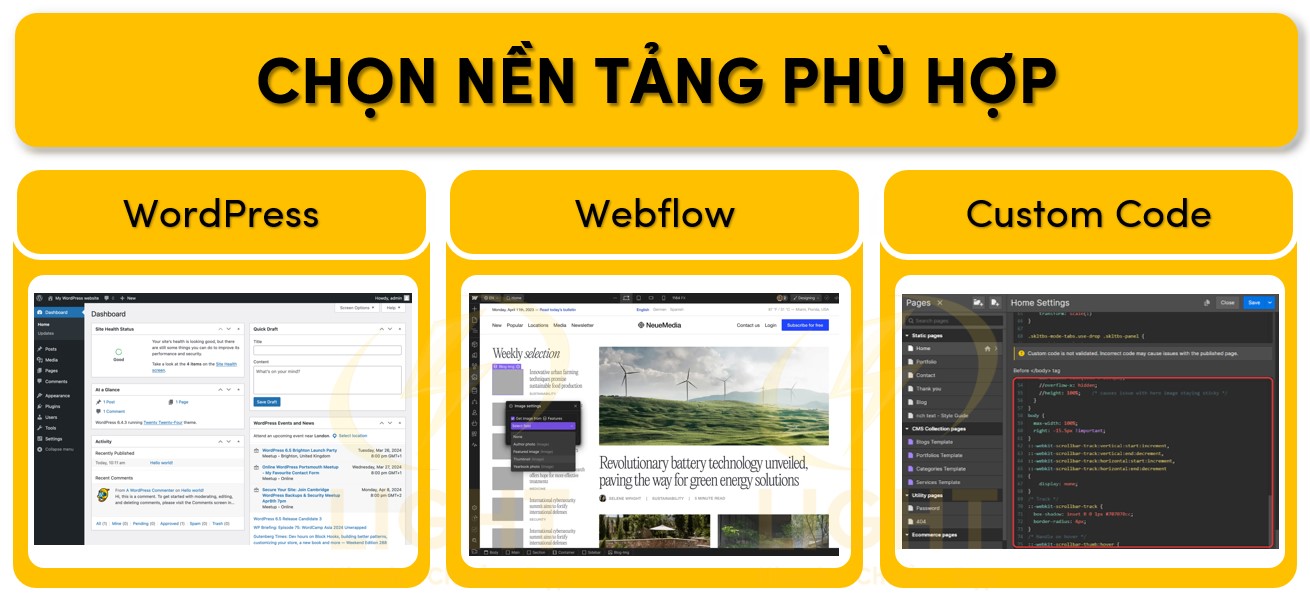
Chọn Nền Tảng Phù Hợp
Mỗi nền tảng có ưu nhược điểm riêng, phù hợp với nhu cầu và ngân sách khác nhau. Việc lựa chọn đúng sẽ giúp website vận hành ổn định, dễ mở rộng và bảo mật cao.

1. WordPress:
- Hệ quản trị nội dung (CMS) phổ biến, cung cấp kho plugin đa dạng hỗ trợ SEO, bảo mật, và quản lý nội dung.
- Thích hợp cho website nha khoa có nhu cầu cập nhật nội dung thường xuyên (blog, dịch vụ, lịch hẹn).
- Cần tối ưu bảo mật do WordPress thường là mục tiêu của hacker: cập nhật phiên bản lõi, plugin, theme thường xuyên; sử dụng plugin bảo mật như Wordfence, Sucuri; vô hiệu hóa XML-RPC để ngăn brute-force attack.
2. Webflow:
- Nền tảng no-code mạnh mẽ, tối ưu hóa giao diện trực quan với HTML, CSS, JavaScript sạch hơn so với WordPress.
- Không cần quản lý hosting, bảo mật, nhưng chi phí cao hơn do phụ thuộc vào hệ thống Webflow.
- Hạn chế về khả năng mở rộng với các tính năng tùy chỉnh sâu như tích hợp API bên ngoài hoặc cơ sở dữ liệu phức tạp.
3. Custom Code (Lập trình thủ công):
- Xây dựng với các framework như Next.js, Nuxt.js hoặc backend PHP (Laravel), Python (Django, Flask) để tối ưu hóa tốc độ tải trang, bảo mật dữ liệu.
- Cho phép tích hợp hệ thống quản lý lịch hẹn, CRM nội bộ, AI chatbot hỗ trợ khách hàng.
- Đòi hỏi chi phí phát triển và bảo trì cao hơn nhưng đảm bảo hiệu suất và bảo mật tối đa.
Tích Hợp SSL, Bảo Vệ Dữ Liệu Khách Hàng
Bảo mật website là ưu tiên hàng đầu, đặc biệt khi xử lý dữ liệu cá nhân của khách hàng. Việc mã hóa, quản lý truy cập và bảo vệ chống tấn công mạng giúp ngăn ngừa rủi ro rò rỉ thông tin. .
1. Chứng chỉ SSL:
Khi nói đến bảo mật website, yếu tố quan trọng đầu tiên cần quan tâm là SSL là gì và cách nó giúp bảo vệ dữ liệu người dùng. Chứng chỉ SSL mã hóa thông tin truyền tải giữa máy chủ và trình duyệt, ngăn chặn các cuộc tấn công đánh cắp dữ liệu nhạy cảm
- Bắt buộc sử dụng SSL/TLS để mã hóa dữ liệu truyền tải giữa máy chủ và trình duyệt người dùng, tránh nguy cơ bị tấn công MITM (Man-In-The-Middle).
- Có thể dùng Let’s Encrypt (miễn phí) hoặc SSL trả phí (EV, OV) để tăng độ tin cậy.
2. Bảo vệ dữ liệu cá nhân:
- Tuân thủ GDPR (Châu Âu), HIPAA (Mỹ), PDPA (Singapore) nếu website có khách hàng quốc tế.
- Mã hóa dữ liệu lưu trữ bằng AES-256, sử dụng hashing (bcrypt, Argon2) để bảo vệ mật khẩu người dùng.
- Hạn chế quyền truy cập vào dữ liệu khách hàng bằng phương thức IAM (Identity and Access Management), thiết lập logging để theo dõi hành vi truy cập trái phép.
3. Ngăn chặn tấn công mạng:
- Cấu hình Web Application Firewall (WAF) (Cloudflare, AWS WAF, ModSecurity) để chặn các cuộc tấn công XSS, SQL Injection, DDoS.
- Bật Content Security Policy (CSP) để ngăn chặn chèn mã độc từ bên thứ ba.
- Sử dụng reCAPTCHA v3 để chống bot tự động, hạn chế spam form đăng ký.
- Bảo vệ API bằng OAuth 2.0, JWT, hoặc API Gateway để kiểm soát quyền truy cập.
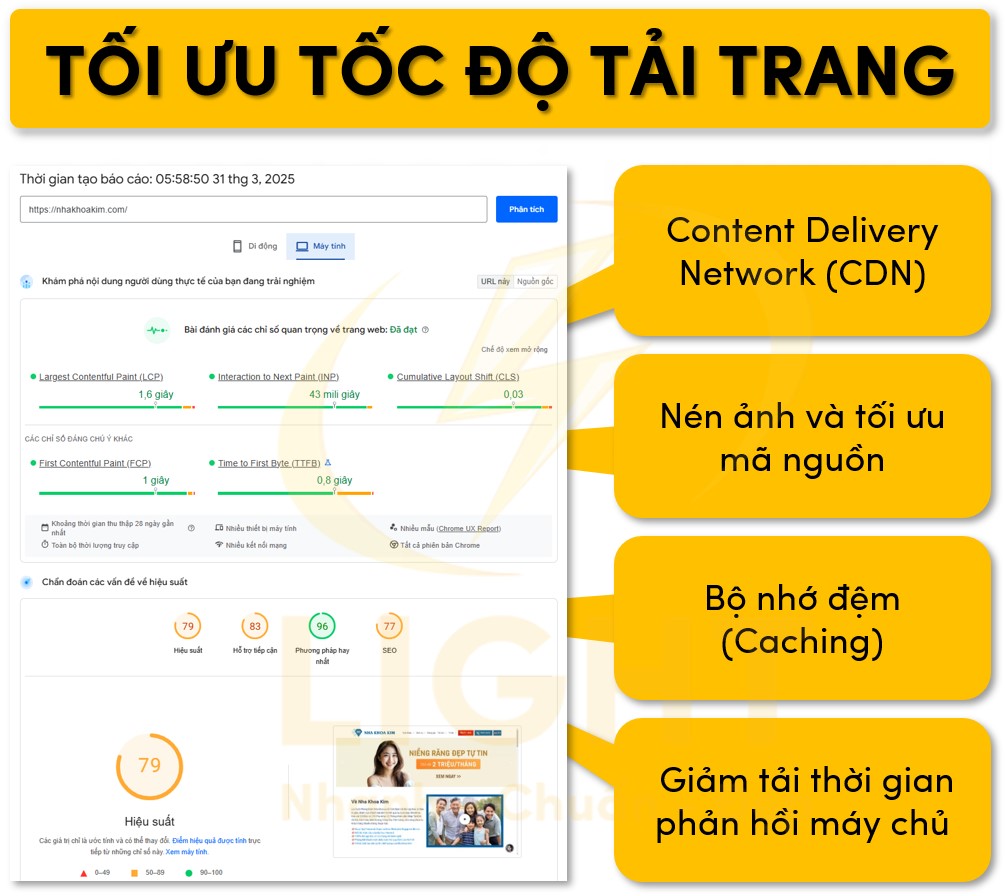
Tối Ưu Tốc Độ Tải Trang
Tốc độ tải trang ảnh hưởng trực tiếp đến trải nghiệm người dùng và thứ hạng SEO. Các giải pháp tối ưu hóa tài nguyên, nén dữ liệu và sử dụng công nghệ caching giúp giảm thời gian tải và cải thiện hiệu suất tổng thể. Việc tải quá nhiều tài nguyên không cần thiết làm giảm tốc độ website. Một trong những cách tăng tốc độ tải trang web hiệu quả là loại bỏ CSS và JavaScript không sử dụng bằng các công cụ như PurgeCSS, giúp giảm dung lượng file, tối ưu hiển thị và tăng điểm Google PageSpeed Insights.

1. Content Delivery Network (CDN):
- Phân phối nội dung tĩnh (hình ảnh, CSS, JS) qua các máy chủ gần nhất với người dùng, giảm độ trễ (latency).
- Cloudflare, Akamai, AWS CloudFront là các giải pháp phổ biến.
- Định cấu hình Edge Caching, giúp lưu cache trực tiếp trên máy chủ biên để giảm tải yêu cầu đến máy chủ gốc.
2. Nén ảnh và tối ưu mã nguồn:
- Dùng định dạng WebP, AVIF thay vì JPEG/PNG để giảm kích thước ảnh mà không làm giảm chất lượng.
- Kích hoạt Lazy Loading để chỉ tải ảnh khi người dùng cuộn đến khu vực hiển thị.
- Minify CSS, JavaScript với các công cụ như Terser, UglifyJS, PurgeCSS để giảm kích thước file.
- Loại bỏ CSS không sử dụng bằng PurgeCSS hoặc Tailwind JIT (Just-In-Time Compilation).
3. Bộ nhớ đệm (Caching):
- Server-side caching: Dùng Redis, Varnish Cache, Memcached để lưu cache dữ liệu động, giảm truy vấn đến database.
- Browser caching: Cấu hình header
Cache-Control,Expiresđể trình duyệt lưu tài nguyên trong bộ nhớ cục bộ, giảm tải lại. - Object caching: Tăng tốc truy vấn database bằng cách lưu cache kết quả của truy vấn tốn kém.
4. Giảm tải thời gian phản hồi máy chủ (TTFB - Time To First Byte):
- Sử dụng LiteSpeed Server hoặc Nginx thay vì Apache để tăng tốc xử lý request.
- Bật HTTP/2, HTTP/3 để cải thiện tốc độ tải đồng thời nhiều tài nguyên.
- Cấu hình Gzip, Brotli compression để nén dữ liệu trước khi gửi về trình duyệt.
- Giảm số lượng request HTTP bằng cách gộp file CSS, JavaScript hoặc sử dụng Code Splitting trong React/Vue.
Các yếu tố trên giúp website đạt điểm hiệu suất cao trong Google PageSpeed Insights và Core Web Vitals, cải thiện SEO, tăng trải nghiệm người dùng.
Kiến thức quan trọng khi thiết kế web nha khoa có những gì?
Khi thiết kế website nha khoa, cần đảm bảo yếu tố chuyên môn, tối ưu trải nghiệm người dùng và khả năng cạnh tranh trên công cụ tìm kiếm. Một website hiệu quả không chỉ giúp giới thiệu dịch vụ mà còn hỗ trợ đặt lịch hẹn, nâng cao uy tín phòng khám và thu hút bệnh nhân tiềm năng.
Các yếu tố quan trọng cần xem xét bao gồm chi phí thiết kế, nền tảng phù hợp, tối ưu SEO, bảo mật với chứng chỉ SSL, vai trò của blog và lựa chọn giữa tự thiết kế hay thuê dịch vụ chuyên nghiệp. Việc hiểu rõ những tiêu chí này giúp phòng khám xây dựng một website chuyên nghiệp, hiệu quả và tối ưu hóa lợi ích kinh doanh.
Chi phí thiết kế website nha khoa trung bình là bao nhiêu?
Chi phí thiết kế website nha khoa dao động từ 5 - 50 triệu đồng tùy theo mức độ phức tạp, công nghệ sử dụng và yêu cầu tính năng. Cụ thể:
- Gói cơ bản (5 - 15 triệu đồng): Website giới thiệu nha khoa, giao diện đơn giản, có thông tin dịch vụ, liên hệ.
- Gói nâng cao (15 - 30 triệu đồng): Website có tích hợp SEO, đặt lịch hẹn trực tuyến, giao diện tối ưu UX/UI, tốc độ tải trang nhanh.
- Gói cao cấp (30 - 50 triệu đồng trở lên): Website thiết kế riêng, có AI chatbot, hệ thống CRM, tích hợp thanh toán online.
Chi phí còn phụ thuộc vào việc chọn nền tảng WordPress, Light hay lập trình riêng. Ngoài ra, cần tính thêm hosting, domain, bảo trì, SEO.
Làm sao để thiết kế website nha khoa chuẩn SEO?
Thiết kế website nha khoa chuẩn SEO cần đảm bảo các yếu tố:
- Tối ưu kỹ thuật: Cấu trúc URL chuẩn, sử dụng Schema Markup, tốc độ tải trang nhanh (< 3s), tương thích mobile, chứng chỉ SSL.
- Nội dung chất lượng: Bố cục logic, sử dụng heading đúng chuẩn (H1, H2, H3), viết bài blog hữu ích, tối ưu từ khóa nhưng không nhồi nhét.
- Tối ưu UX/UI: Giao diện trực quan, dễ sử dụng, nút call-to-action rõ ràng, menu điều hướng mạch lạc.
- Xây dựng liên kết (Backlink): Đặt backlink từ các trang uy tín cùng lĩnh vực, tránh spam link.
- SEO Local: Đăng ký Google My Business, tối ưu NAP (Name, Address, Phone), nhận đánh giá từ khách hàng.
Nên thiết kế website nha khoa bằng WordPress, Light hay code tay?
Lựa chọn nền tảng thiết kế website nha khoa phụ thuộc vào nhu cầu và ngân sách:
- WordPress: Phù hợp với phòng khám nhỏ và vừa, dễ quản lý nội dung, có nhiều plugin hỗ trợ SEO, bảo mật. Tuy nhiên, cần tối ưu tốc độ tải trang và bảo mật.
- Light (Laravel, React, Next.js,...): Phù hợp với website yêu cầu cao về tốc độ, bảo mật, tùy chỉnh giao diện. Chi phí cao hơn WordPress.

- Code tay (PHP, Node.js, Python,...): Đáp ứng nhu cầu đặc biệt, bảo mật cao, tốc độ tối ưu, nhưng tốn nhiều thời gian và chi phí phát triển.
Kết luận: Nếu cần website nhanh chóng, dễ quản lý → Chọn WordPress. Nếu cần tốc độ, bảo mật cao → Chọn Light. Nếu cần tùy chỉnh hoàn toàn → Chọn code tay.
Website nha khoa có cần chứng chỉ SSL không?
Có. Chứng chỉ SSL (Secure Sockets Layer) mã hóa dữ liệu giữa người dùng và website, giúp:
- Bảo vệ thông tin bệnh nhân: Đặc biệt quan trọng với website có đặt lịch hẹn, thu thập dữ liệu khách hàng.
- Tăng uy tín, độ tin cậy: Google ưu tiên xếp hạng các trang HTTPS, tăng tỷ lệ chuyển đổi khách hàng.
- Giảm nguy cơ bị tấn công: Hạn chế tấn công giả mạo, lừa đảo trực tuyến.
Cách cài đặt: Có thể mua SSL từ Namecheap, GoDaddy, hoặc sử dụng Let’s Encrypt miễn phí nếu ngân sách hạn chế.
Theo các nghiên cứu về bảo mật y tế trực tuyến, phần lớn các cuộc tấn công mạng nhắm vào dữ liệu cá nhân của bệnh nhân. Website không có SSL thường có tỷ lệ rời bỏ trang cao khi người dùng nhìn thấy cảnh báo 'Không an toàn' trên trình duyệt. Khảo sát cho thấy đa số người dùng sẽ không cung cấp thông tin cá nhân trên website không có HTTPS. Việc sử dụng chứng chỉ SSL, đặc biệt là loại Extended Validation (EV), được ghi nhận là giúp tăng lòng tin của người dùng và cải thiện tỷ lệ tương tác với các biểu mẫu đăng ký.
Website nha khoa có cần blog chia sẻ kiến thức không?
Cần. Blog giúp nâng cao uy tín chuyên môn và hỗ trợ SEO hiệu quả:
- Tăng traffic tự nhiên: Nội dung chất lượng giúp website lên top Google, thu hút khách hàng tiềm năng.
- Tạo dựng niềm tin: Cung cấp thông tin hữu ích về chăm sóc răng miệng giúp khách hàng tin tưởng vào dịch vụ nha khoa.
- Tăng thời gian ở lại trang: Nội dung hấp dẫn giúp người dùng ở lại website lâu hơn, cải thiện SEO.
Gợi ý nội dung blog: Hướng dẫn chăm sóc răng miệng, giải đáp các thắc mắc về niềng răng, bọc răng sứ, review thực tế từ khách hàng.
Có nên chọn dịch vụ thiết kế website nha khoa hay tự làm theo mẫu?
Nên chọn dịch vụ thiết kế chuyên nghiệp nếu có ngân sách. Khi muốn xây dựng một website nha khoa chuyên nghiệp, lựa chọn dịch vụ thiết kế web mang lại nhiều lợi ích, từ tối ưu giao diện, tích hợp SEO, đến đảm bảo bảo mật. Việc có một đội ngũ chuyên nghiệp thực hiện giúp website vận hành ổn định, tối ưu trải nghiệm người dùng và tăng chuyển đổi:
- Giao diện chuyên nghiệp, tối ưu UX/UI
- Tích hợp SEO ngay từ đầu
- Hỗ trợ bảo trì, nâng cấp
- Đảm bảo bảo mật, tốc độ tải trang
Nếu ngân sách hạn chế, có thể dùng mẫu website WordPress nhưng cần cài đặt thêm plugin SEO, tối ưu tốc độ, bảo mật.




Chi tiết: https://light.com.vn/minh-hm
Youtube: https://www.youtube.com/@minhhmchanel2340