Hướng Dẫn Thiết Kế Website Nhà Hàng Chuyên Nghiệp Từ A-Z
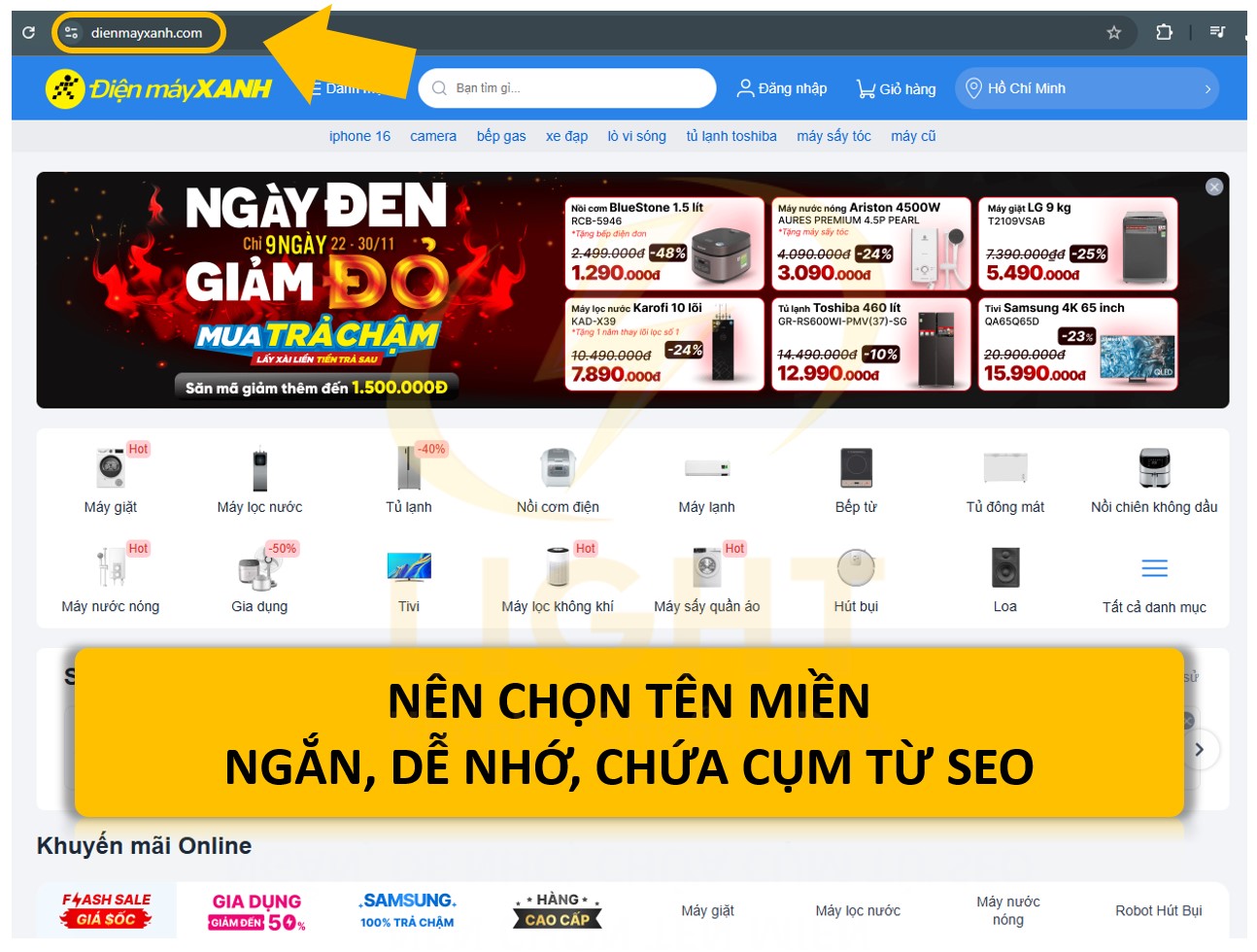
Thiết kế website nhà hàng cần được xây dựng như một hệ thống bán hàng số, xoay quanh search intent của khách: tìm hiểu, so sánh, triển khai. Nền tảng hiệu quả bắt đầu từ UI/UX trực quan, mobile-first, tốc độ tải dưới 3 giây, điều hướng rõ ràng đến menu, đặt bàn, đặt món. Về nội dung, áp dụng SEO chuẩn EEAT: thông tin đáng tin cậy về đầu bếp, nguyên liệu, quy trình; cấu trúc heading logic, URL thân thiện, schema cho Restaurant/Menu/Review. Mặt kỹ thuật ưu tiên tối ưu hình ảnh WebP, lazy load, cache/CDN và bảo mật SSL. CTA phải nổi bật, ngôn ngữ định hướng hành động, xuất hiện ở hero, giữa nội dung và cuối trang; quy trình điền form tối giản. Kết hợp CRO với A/B testing bố cục, thông điệp, biểu mẫu; tích hợp POS/CRM, chatbot, nhắc lịch SMS/Email để khép kín chuyển đổi. Phù hợp cho chủ nhà hàng, marketer và đội ngũ thiết kế muốn xây dựng website chuyên nghiệp, hiệu quả.
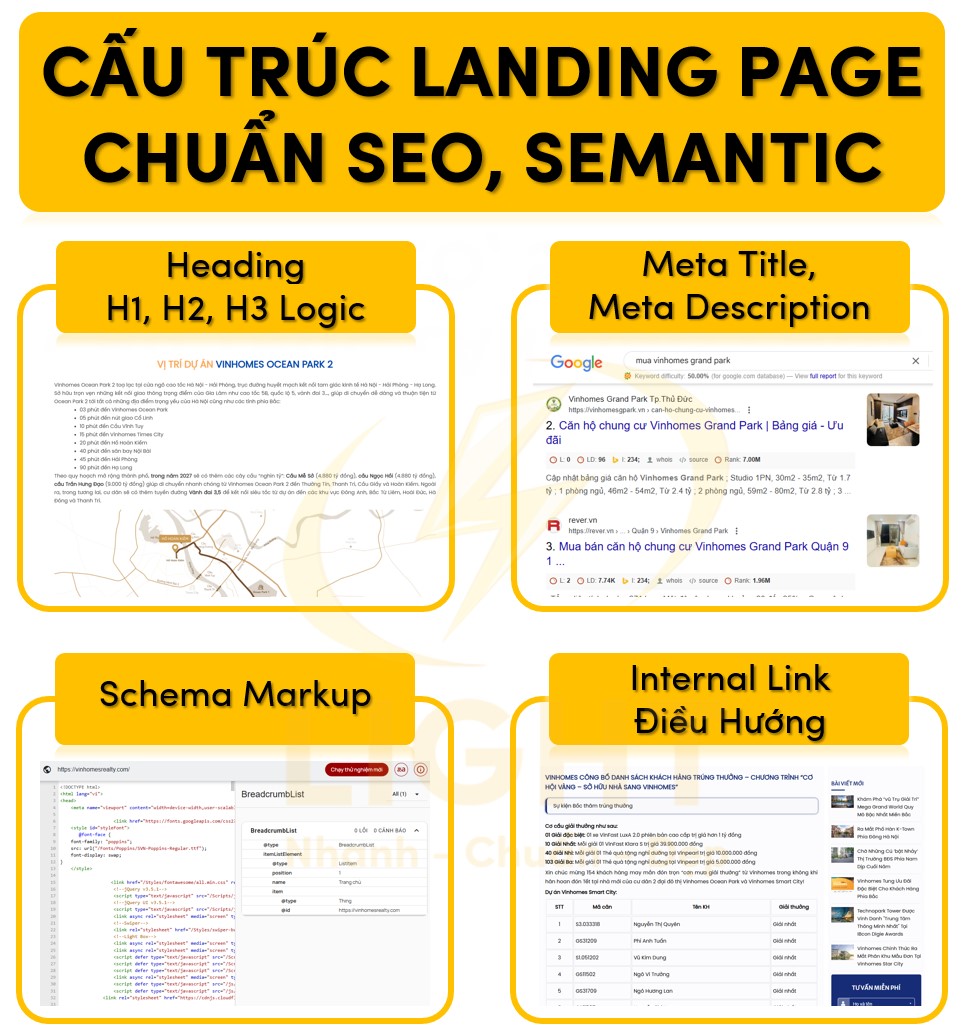
Một website nhà hàng chỉ thật sự phát huy hiệu quả khi được phát triển theo chuẩn SEO. Việc tối ưu từ cấu trúc dữ liệu, heading, URL đến hình ảnh và tốc độ tải giúp Google hiểu rõ nội dung, đồng thời mang lại trải nghiệm mượt mà cho người dùng. Thiết kế website chuẩn SEO giúp trang đạt thứ hạng cao hơn trên công cụ tìm kiếm và thu hút lượng khách hàng tiềm năng tự nhiên ổn định.

Xác Định Search Intent & Yêu Cầu Cơ Bản
Để có trang web nhà hàng chuyên nghiệp, cần xác định rõ search intent của khách hàng mục tiêu và đảm bảo các yếu tố quan trọng như UI/UX, tốc độ tải trang, tối ưu SEO và CTA hiệu quả. Dưới đây là những phân tích chuyên sâu giúp xây dựng một website nhà hàng chuyên nghiệp, chuẩn chỉnh từ nền tảng kỹ thuật đến chiến lược tăng trưởng.
Search Intent: Tìm Hiểu, So Sánh, Triển Khai Thiết Kế
Search intent trong lĩnh vực thiết kế website nhà hàng phản ánh nhu cầu cụ thể của từng nhóm người dùng. Việc phân tích chính xác ý định tìm kiếm giúp định hướng nội dung, giao diện và các yếu tố chức năng phù hợp với từng giai đoạn ra quyết định.
Người tìm hiểu: Thường là chủ nhà hàng chưa có kinh nghiệm về thiết kế website, cần thông tin tổng quan về các xu hướng UI/UX, nền tảng thiết kế phù hợp, chi phí triển khai, cách tối ưu hiệu suất và SEO. Họ quan tâm đến tính khả thi, lợi ích kinh doanh và mức độ cần thiết của một website chuyên nghiệp.
Người so sánh: Có thể là chủ doanh nghiệp, marketer hoặc nhà thiết kế đang cân nhắc giữa các phương án thiết kế website như tự thiết kế bằng nền tảng kéo thả, thuê freelancer, hay sử dụng dịch vụ chuyên nghiệp. Nhóm này đánh giá chi tiết về tốc độ tải trang, khả năng mở rộng, chi phí dài hạn, mức độ tối ưu SEO và tích hợp với các hệ thống khác như đặt bàn, thanh toán trực tuyến, CRM.
Người triển khai thiết kế: Đã có định hướng cụ thể, đang tìm giải pháp hoặc hướng dẫn kỹ thuật để thực hiện. Họ quan tâm đến cấu trúc website, UI/UX chuyên sâu, kỹ thuật tối ưu hiệu suất, bảo mật, khả năng nâng cấp và triển khai chiến lược marketing sau khi hoàn thiện website.
Các Yếu Tố Cần Có
Thiết kế website nhà hàng hiệu quả cần hội tụ ba trụ cột chính: trải nghiệm người dùng, tốc độ tải và tối ưu SEO chuẩn EEAT. Giao diện trực quan, dễ thao tác, màu sắc và hình ảnh đồng nhất với nhận diện thương hiệu giúp tạo ấn tượng chuyên nghiệp ngay từ đầu. Website cần đảm bảo tốc độ dưới 3 giây, hiển thị mượt mà trên mọi thiết bị, tối ưu hình ảnh và mã nguồn để giảm tỷ lệ thoát. Về nội dung, áp dụng nguyên tắc EEAT nhằm tăng độ tin cậy, trình bày thông tin rõ ràng, có cấu trúc logic và dữ liệu schema chính xác. Cuối cùng, CTA được bố trí chiến lược, nổi bật và định hướng hành động rõ ràng giúp chuyển đổi người truy cập thành khách hàng thực tế.
Việc lựa chọn dịch vụ thiết kế website chuyên nghiệp giúp nhà hàng tiết kiệm thời gian và đảm bảo chất lượng ngay từ giai đoạn đầu. Đội ngũ thiết kế có chuyên môn sẽ xây dựng giao diện phù hợp thương hiệu, lập trình chuẩn SEO, tối ưu hiệu suất và tích hợp các tính năng cần thiết như thanh toán online, booking và quản lý đơn hàng tự động.
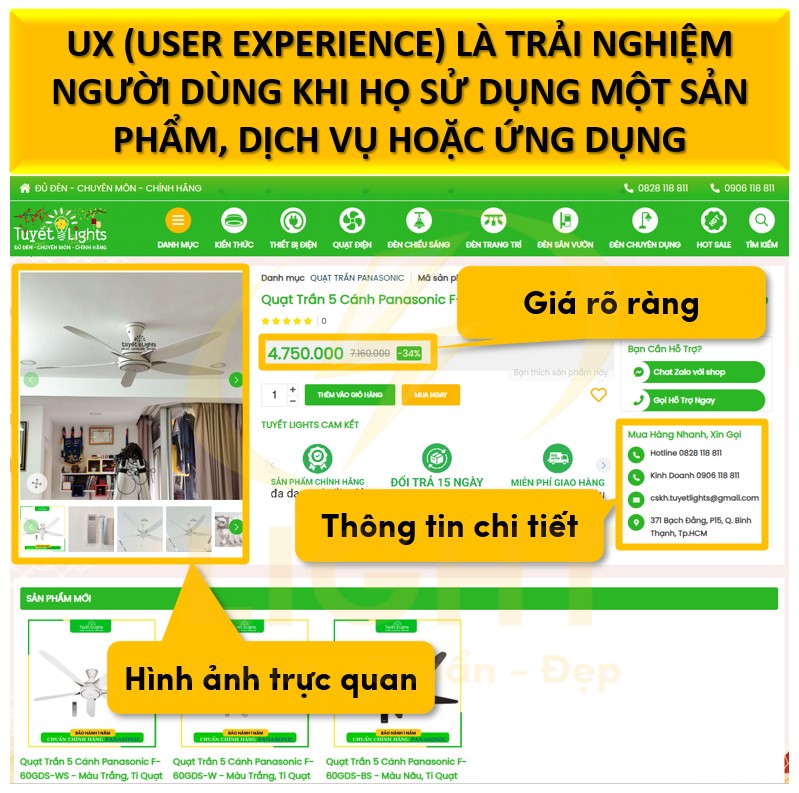
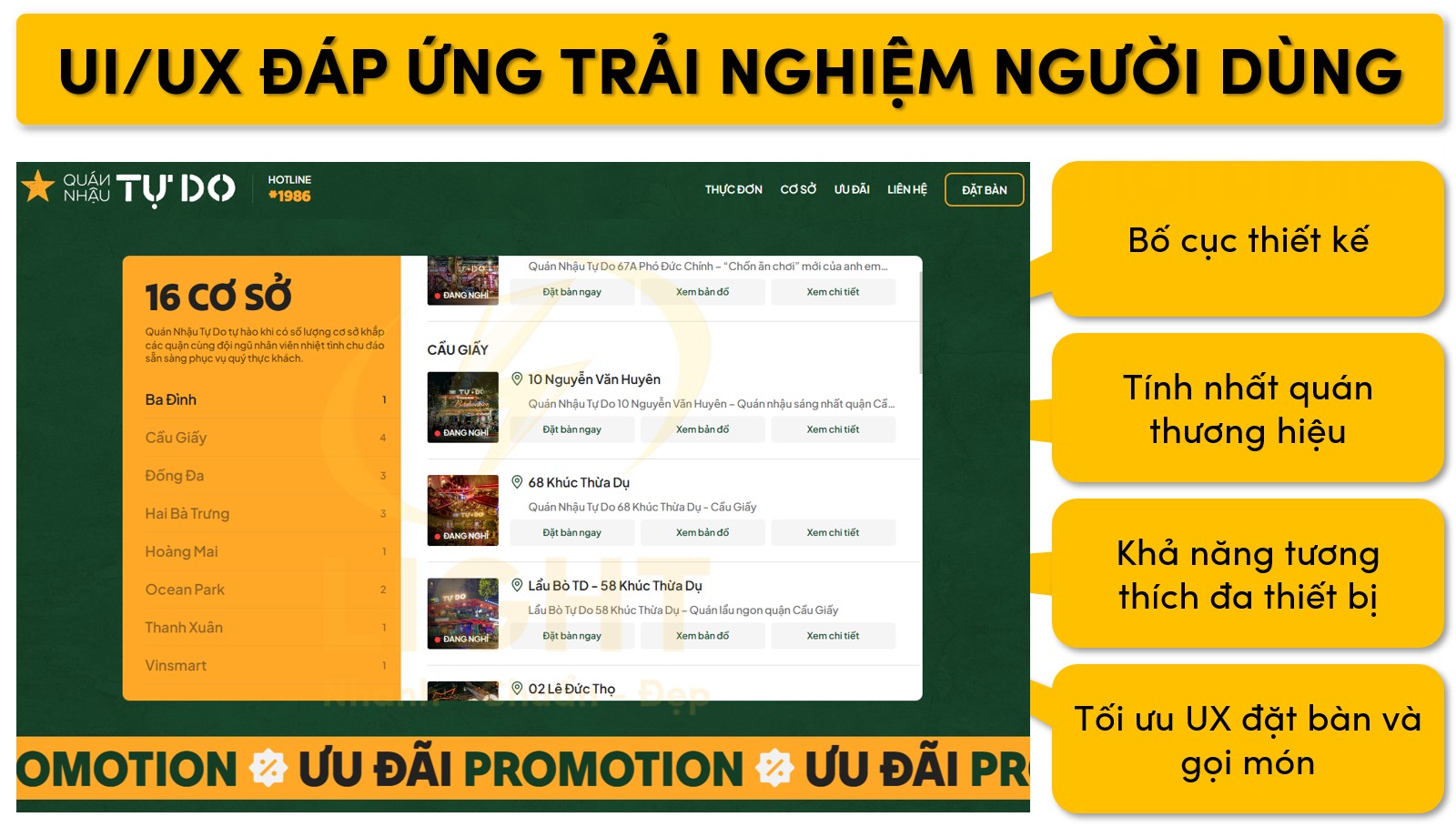
1. UI/UX Đáp Ứng Trải Nghiệm Người Dùng
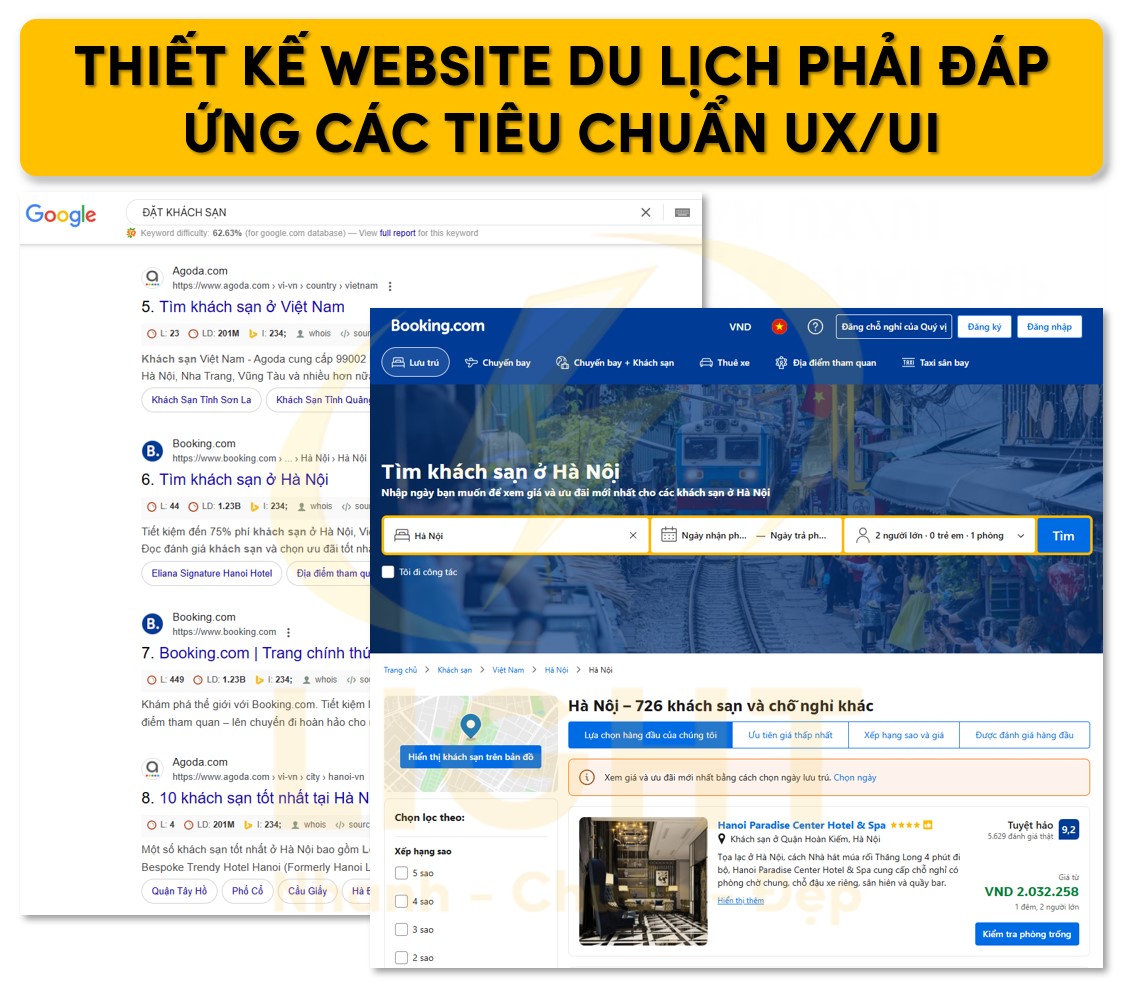
Giao diện và trải nghiệm người dùng là yếu tố then chốt quyết định hiệu quả của website nhà hàng. Một thiết kế tốt phải đảm bảo tính trực quan, dễ điều hướng và tạo cảm giác chuyên nghiệp ngay từ cái nhìn đầu tiên.

Bố cục thiết kế:
- Header phải chứa logo, menu điều hướng rõ ràng, CTA đặt bàn hoặc gọi ngay.
- Hero section ưu tiên hình ảnh lớn, video giới thiệu không gian hoặc món ăn.
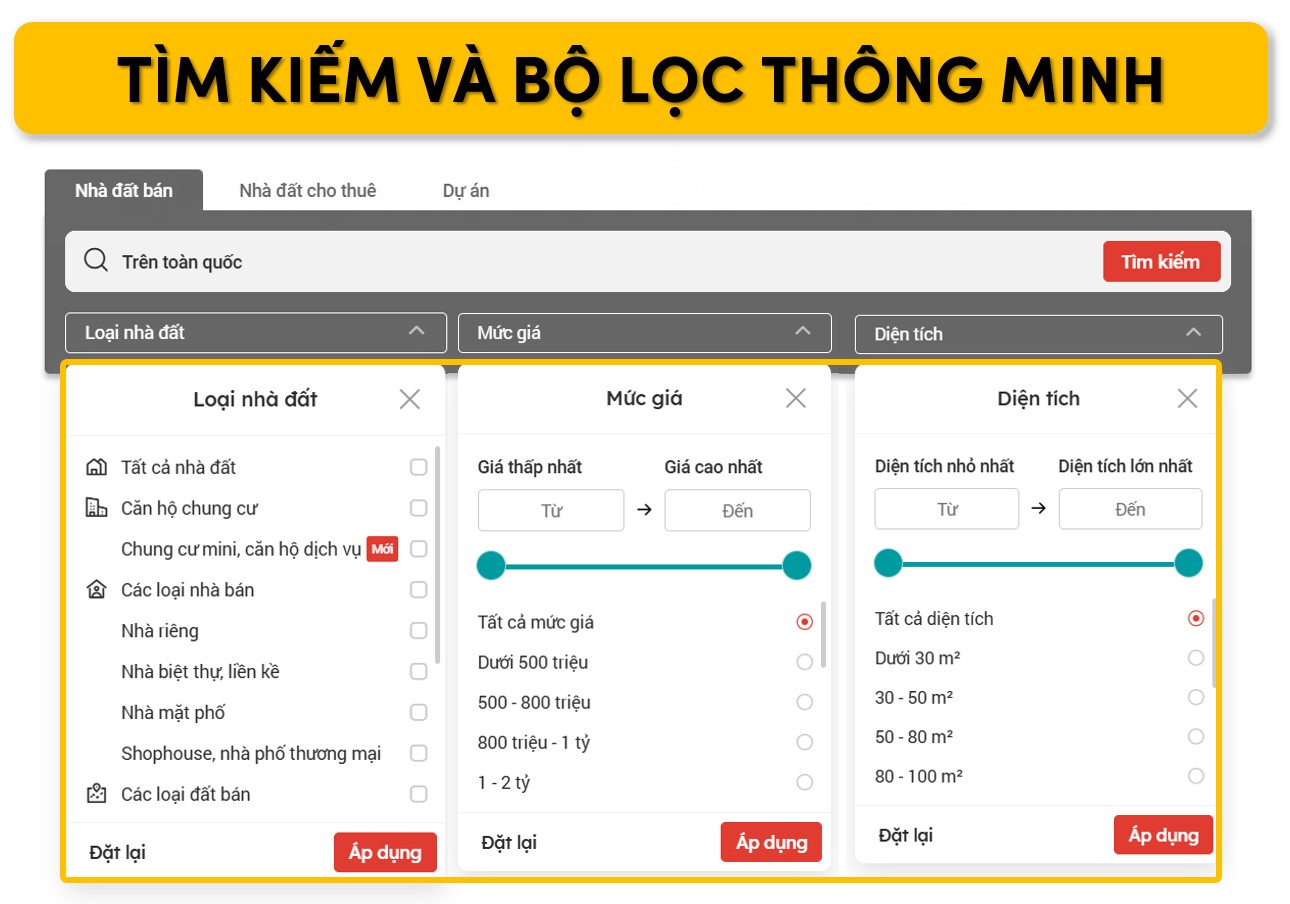
- Khu vực hiển thị menu cần trực quan, có filter theo loại món, giá, combo.
- Footer chứa thông tin liên hệ, địa chỉ, bản đồ, liên kết mạng xã hội.
Tính nhất quán thương hiệu:
- Màu sắc, phông chữ đồng nhất với nhận diện thương hiệu nhà hàng.
- Hình ảnh sử dụng phải có chất lượng cao, thể hiện phong cách riêng.
Khả năng tương thích đa thiết bị:
- Thiết kế responsive hoàn hảo trên mobile, tablet, desktop.
- Kiểm tra hiển thị trên nhiều trình duyệt khác nhau để tránh lỗi giao diện.
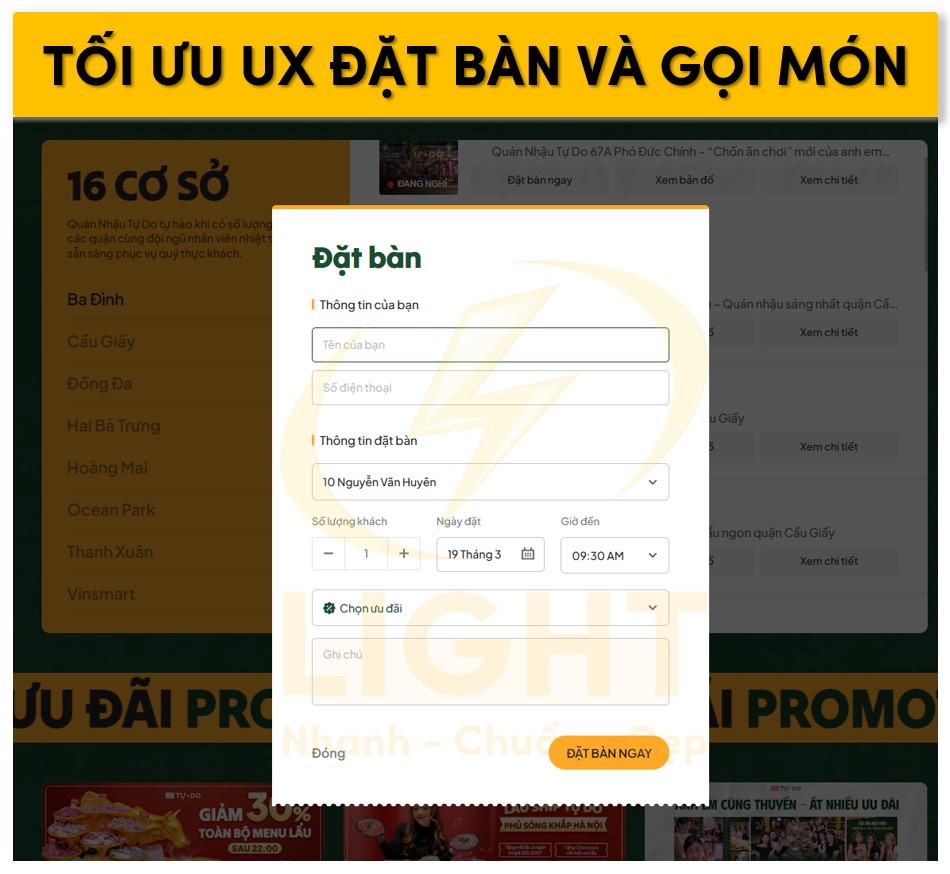
Tối ưu UX đặt bàn và gọi món:
- Nút CTA luôn hiển thị rõ ràng, dễ dàng thao tác trên mobile.
- Form đặt bàn đơn giản, yêu cầu ít bước nhất có thể.
- Hỗ trợ xác nhận đặt bàn qua email hoặc SMS tự động.

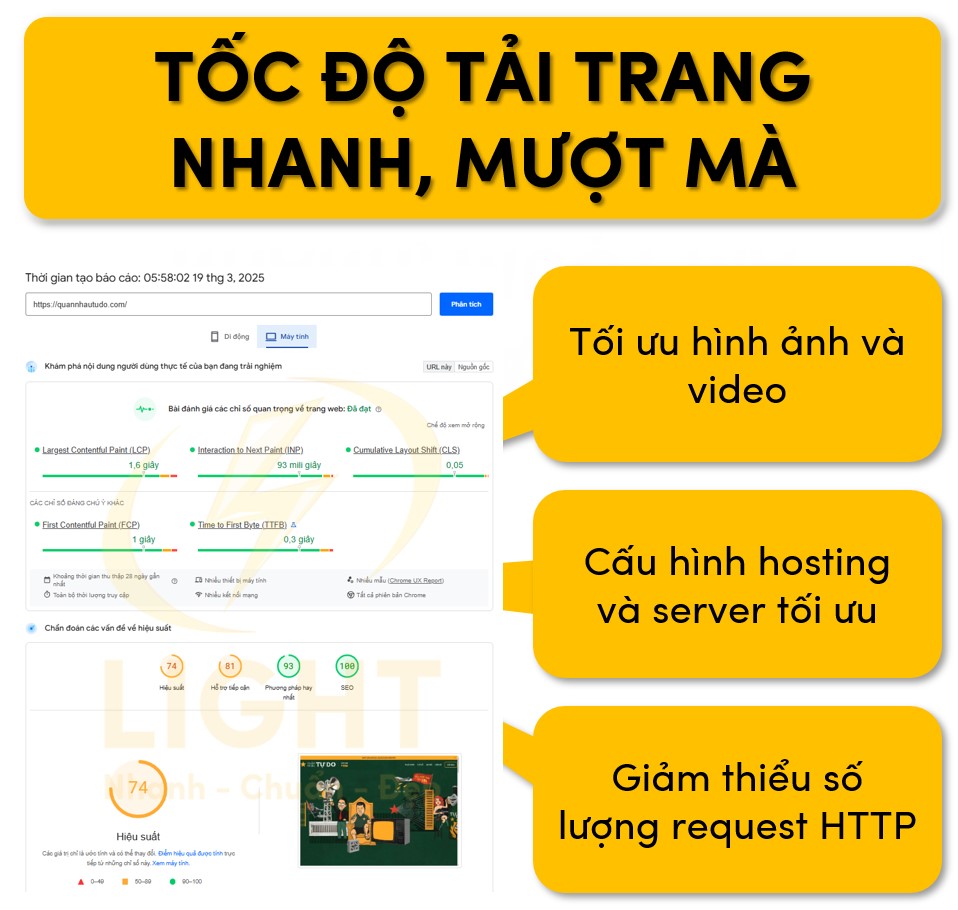
2. Tốc Độ Tải Trang Nhanh, Mượt Mà
Tốc độ tải trang là yếu tố ảnh hưởng trực tiếp đến tỷ lệ thoát (bounce rate) và xếp hạng SEO. Website nhà hàng cần đảm bảo thời gian tải trang dưới 3 giây để giữ chân khách hàng. Theo nghiên cứu từ Google, tốc độ tải trang ảnh hưởng trực tiếp đến tỷ lệ chuyển đổi, với mỗi giây chậm trễ có thể làm giảm tỷ lệ này. Báo cáo từ Akamai Technologies cho thấy khoảng 53% người dùng di động sẽ rời bỏ trang nếu nó mất hơn 3 giây để tải. Đặc biệt, các nghiên cứu về hành vi người dùng chỉ ra rằng khách hàng tìm kiếm thông tin nhà hàng thường có mức độ kiên nhẫn thấp hơn so với tìm kiếm các dịch vụ khác.

Tối ưu hình ảnh và video:
- Sử dụng định dạng WebP thay vì JPEG/PNG để giảm dung lượng mà vẫn giữ chất lượng.
- Dùng lazy loading cho hình ảnh và video để tải nội dung quan trọng trước.
- Giới hạn số lượng video tự động phát, ưu tiên nén dung lượng tối ưu.
Cấu hình hosting và server tối ưu:
- Lựa chọn máy chủ có tốc độ xử lý cao, hỗ trợ HTTP/2 hoặc HTTP/3.
- Sử dụng CDN (Content Delivery Network) để phân phối nội dung nhanh hơn cho khách hàng ở nhiều khu vực.
- Bật caching cho trình duyệt để giảm thời gian tải lại trang.
Giảm thiểu số lượng request HTTP:
- Gộp CSS, JavaScript thành các file tối ưu để giảm số lần tải xuống.
- Loại bỏ các plugin hoặc script không cần thiết.
3. Tối Ưu SEO Chuẩn EEAT
SEO không chỉ giúp website đạt thứ hạng cao trên Google mà còn đảm bảo nội dung đáng tin cậy, hữu ích cho người dùng. Nguyên tắc EEAT (Expertise, Experience, Authoritativeness, Trustworthiness) đóng vai trò quan trọng trong việc xây dựng nội dung có giá trị thực sự.
Nội dung chuẩn SEO, hữu ích:
- Bài viết blog chuyên sâu về món ăn, văn hóa ẩm thực, bí quyết nấu ăn để tăng tính chuyên môn.
- Thông tin về nhà hàng (đầu bếp, nguồn nguyên liệu, quy trình chế biến) giúp tăng độ tin cậy.
- Sử dụng keyword tự nhiên, tránh nhồi nhét từ khóa, đảm bảo nội dung mạch lạc.
- URL thân thiện, có chứa từ khóa chính nhưng ngắn gọn.
- Heading (H1, H2, H3) phân cấp rõ ràng, giúp Google dễ hiểu nội dung.
- Breadcrumbs giúp điều hướng tốt hơn cho cả người dùng và công cụ tìm kiếm.
- Schema markup hỗ trợ hiển thị rich snippet trên kết quả tìm kiếm.
Backlink chất lượng từ nguồn uy tín:
- Hợp tác với food blogger, trang đánh giá ẩm thực để có backlink từ bài review.
- Đăng ký trên Google My Business, Yelp, TripAdvisor để tăng uy tín địa phương.
4. CTA Hiệu Quả, Tăng Chuyển Đổi
CTA (Call to Action) đóng vai trò quan trọng trong việc chuyển đổi người truy cập thành khách hàng thực tế. Một CTA hiệu quả cần được thiết kế nổi bật, dễ nhận diện và đi kèm với lời kêu gọi hấp dẫn. Theo các nghiên cứu về tối ưu hóa chuyển đổi, CTA có chứa từ ngữ gợi cảm giác khẩn cấp thường tăng tỷ lệ chuyển đổi đáng kể. Các cụm từ như 'Đặt ngay hôm nay' thường hiệu quả hơn so với 'Đặt bàn'. Các thử nghiệm A/B trong ngành F&B cho thấy màu sắc của nút CTA cũng đóng vai trò quan trọng, với các màu nổi bật như cam hoặc đỏ thường thu hút tỷ lệ nhấp chuột cao hơn. Vị trí của CTA cũng ảnh hưởng đến hiệu quả, với các vị trí người dùng dễ nhìn thấy trong quá trình cuộn trang thường mang lại kết quả tốt nhất.

Vị trí đặt CTA chiến lược:
- Đầu trang: Nút “Đặt Bàn Ngay” hoặc “Gọi Đặt Bàn” luôn hiển thị trên mọi trang.
- Giữa trang: Hiển thị CTA khi khách hàng xem menu hoặc đọc review.
- Cuối trang: Nhắc lại CTA để tối ưu tỷ lệ chuyển đổi từ người cuộn hết nội dung.
Thông điệp CTA thuyết phục:
- Không chỉ dùng “Đặt Bàn”, mà có thể thêm lợi ích như “Đặt Bàn Ngay – Giảm 10%”.
- Đối với dịch vụ giao hàng: “Gọi Món Ngay – Giao Nhanh 30 Phút”.
Tối ưu quy trình đặt bàn, gọi món:
- Biểu mẫu điền thông tin ngắn gọn, chỉ yêu cầu thông tin cần thiết.
- Tích hợp chatbot hoặc hỗ trợ đặt bàn qua Facebook Messenger, Zalo.
- Hỗ trợ nhiều phương thức thanh toán trực tuyến cho khách đặt món trước.
Website nhà hàng không chỉ là công cụ quảng bá mà còn là kênh bán hàng quan trọng. Để đạt hiệu quả cao, cần đáp ứng tốt search intent, tối ưu UI/UX, đảm bảo tốc độ tải trang, SEO chuẩn EEAT và thiết kế CTA thu hút, giúp tối ưu chuyển đổi.
Chuẩn Bị Trước Khi Thiết Kế
Thiết kế website nhà hàng cần đảm bảo trải nghiệm người dùng mượt mà, tối ưu hiệu suất và hỗ trợ các mục tiêu kinh doanh. Để đạt được điều đó, cần có sự chuẩn bị kỹ lưỡng trước khi bắt tay vào thực hiện. Việc xác định rõ mục tiêu, nghiên cứu đối thủ và lựa chọn nền tảng phù hợp sẽ giúp website vận hành hiệu quả, thu hút khách hàng và tối ưu chuyển đổi.

Xác định mục tiêu
Mục tiêu của website nhà hàng không chỉ đơn thuần là một trang web giới thiệu mà cần hoạt động như một kênh bán hàng, thu hút khách hàng và tối ưu trải nghiệm người dùng. Trước khi bắt tay vào thiết kế, cần xác định rõ mục tiêu để tối ưu kiến trúc website, tính năng, giao diện và nội dung.

Đặt bàn trực tuyến
Hệ thống đặt bàn cần tích hợp lịch hoạt động của nhà hàng, số lượng bàn trống theo thời gian thực và tính năng gửi xác nhận tự động qua email hoặc SMS. Ngoài ra, nên có tính năng nhắc nhở đặt bàn, đồng bộ với Google Calendar và tích hợp chatbot để hỗ trợ đặt bàn nhanh. Hệ thống đặt bàn tối ưu UX cần giảm thiểu số bước thực hiện, tránh yêu cầu đăng ký tài khoản bắt buộc và hỗ trợ đăng nhập qua Google/Facebook để tăng tỷ lệ hoàn thành đặt bàn.Giới thiệu menu
Trình bày thực đơn phải đảm bảo sự trực quan, dễ hiểu và hấp dẫn. Hình ảnh món ăn cần chất lượng cao, sử dụng bố cục dạng grid hoặc carousel để tối ưu trải nghiệm người dùng. Thông tin món ăn không chỉ bao gồm tên và giá mà còn nên có mô tả nguyên liệu, lượng calo, biểu tượng ghi chú dành cho người ăn chay, không gluten hoặc dị ứng thực phẩm. Ngoài ra, cần tích hợp tính năng lọc menu theo danh mục (món khai vị, món chính, tráng miệng, đồ uống) để khách hàng dễ dàng tìm kiếm.Đặt hàng online
Website cần liên kết trực tiếp với hệ thống POS (Point of Sale) của nhà hàng để đồng bộ trạng thái món ăn theo thời gian thực. Các phương thức thanh toán phải đa dạng, bao gồm thanh toán thẻ tín dụng, ví điện tử, chuyển khoản ngân hàng và tùy chọn thanh toán khi nhận hàng. Việc tích hợp API của các đơn vị giao hàng như GrabFood, ShopeeFood, Baemin giúp tự động xử lý đơn hàng và theo dõi trạng thái giao hàng. Giao diện đặt hàng nên tối ưu trên mobile, cho phép thêm/xóa món nhanh chóng, lưu địa chỉ giao hàng và đề xuất món ăn dựa trên lịch sử đặt hàng.
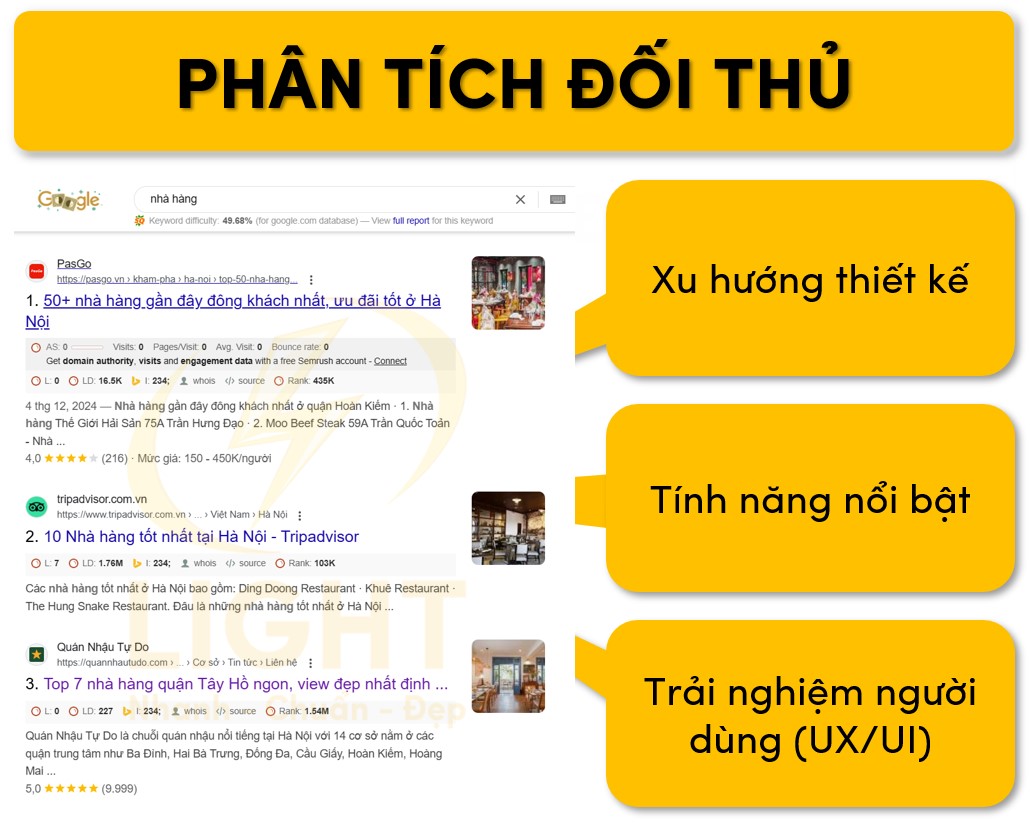
Phân tích đối thủ
Phân tích đối thủ không chỉ dừng lại ở việc tham khảo giao diện mà cần nghiên cứu sâu về cách họ tối ưu chuyển đổi, chiến lược nội dung và trải nghiệm người dùng.

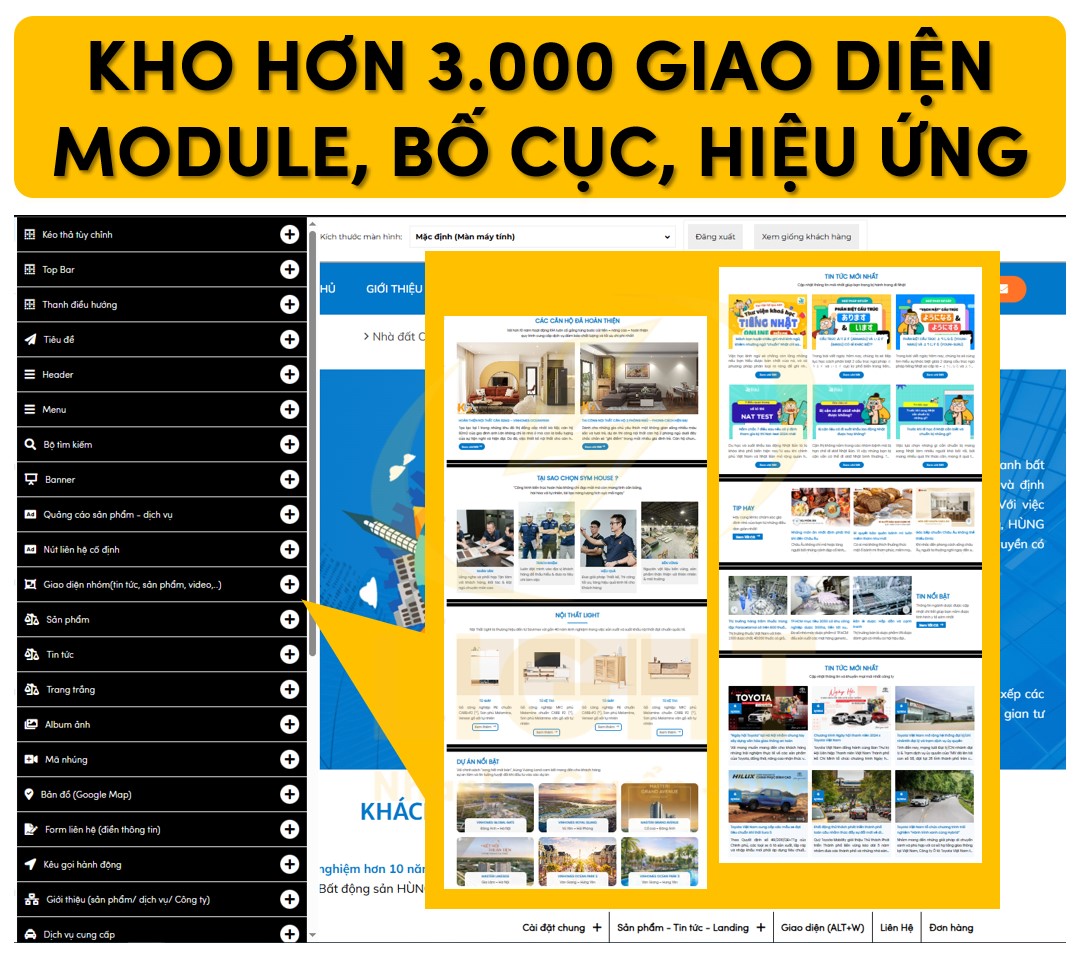
Xu hướng thiết kế
Xu hướng thiết kế website nhà hàng hiện nay tập trung vào hình ảnh lớn, typography rõ ràng, màu sắc chủ đạo phản ánh thương hiệu và hiệu ứng động tinh tế để tạo trải nghiệm mượt mà. Các nhà hàng cao cấp thường ưu tiên thiết kế tối giản, hình ảnh toàn màn hình với font chữ serif sang trọng, trong khi các nhà hàng fast-food hay quán ăn bình dân lại sử dụng màu sắc rực rỡ, nút CTA nổi bật và bố cục dễ thao tác trên mobile.Tính năng nổi bật
Các website nhà hàng hàng đầu hiện nay thường có những tính năng nâng cao như:- Hệ thống khách hàng thân thiết (Loyalty Program): Cho phép khách tích điểm, nhận ưu đãi khi đặt bàn hoặc mua hàng online.
- Tích hợp mạng xã hội: Hiển thị đánh giá từ Google Reviews, Instagram feed của khách hàng để tăng độ tin cậy.
- Popup ưu đãi theo hành vi: Hiển thị phiếu giảm giá khi người dùng có ý định thoát trang hoặc chưa hoàn tất đơn hàng.
- Chatbot hỗ trợ 24/7: Dùng AI để tư vấn món ăn, hướng dẫn đặt bàn, xử lý các câu hỏi thường gặp mà không cần nhân viên trực tiếp phản hồi.
Trải nghiệm người dùng (UX/UI)
Website đối thủ có tỷ lệ chuyển đổi cao thường có các điểm chung sau:- Thời gian tải trang dưới 3 giây: Tối ưu bằng CDN, nén ảnh, giảm request HTTP.
- Giao diện mobile-first: Menu cuộn ngang, biểu tượng đặt hàng cố định, tối giản form nhập liệu.
- Quy trình đặt bàn và đặt món đơn giản: Chỉ từ 3-5 bước, hỗ trợ autofill thông tin khách hàng từ lần truy cập trước.
Sử dụng công cụ như Google Lighthouse để đo lường hiệu suất, Hotjar để phân tích hành vi người dùng và SimilarWeb để nghiên cứu lưu lượng truy cập website đối thủ.
Lựa chọn nền tảng
Nền tảng xây dựng website ảnh hưởng đến hiệu suất, chi phí và khả năng mở rộng. Lựa chọn đúng nền tảng ngay từ đầu giúp tiết kiệm thời gian và tài nguyên về sau.
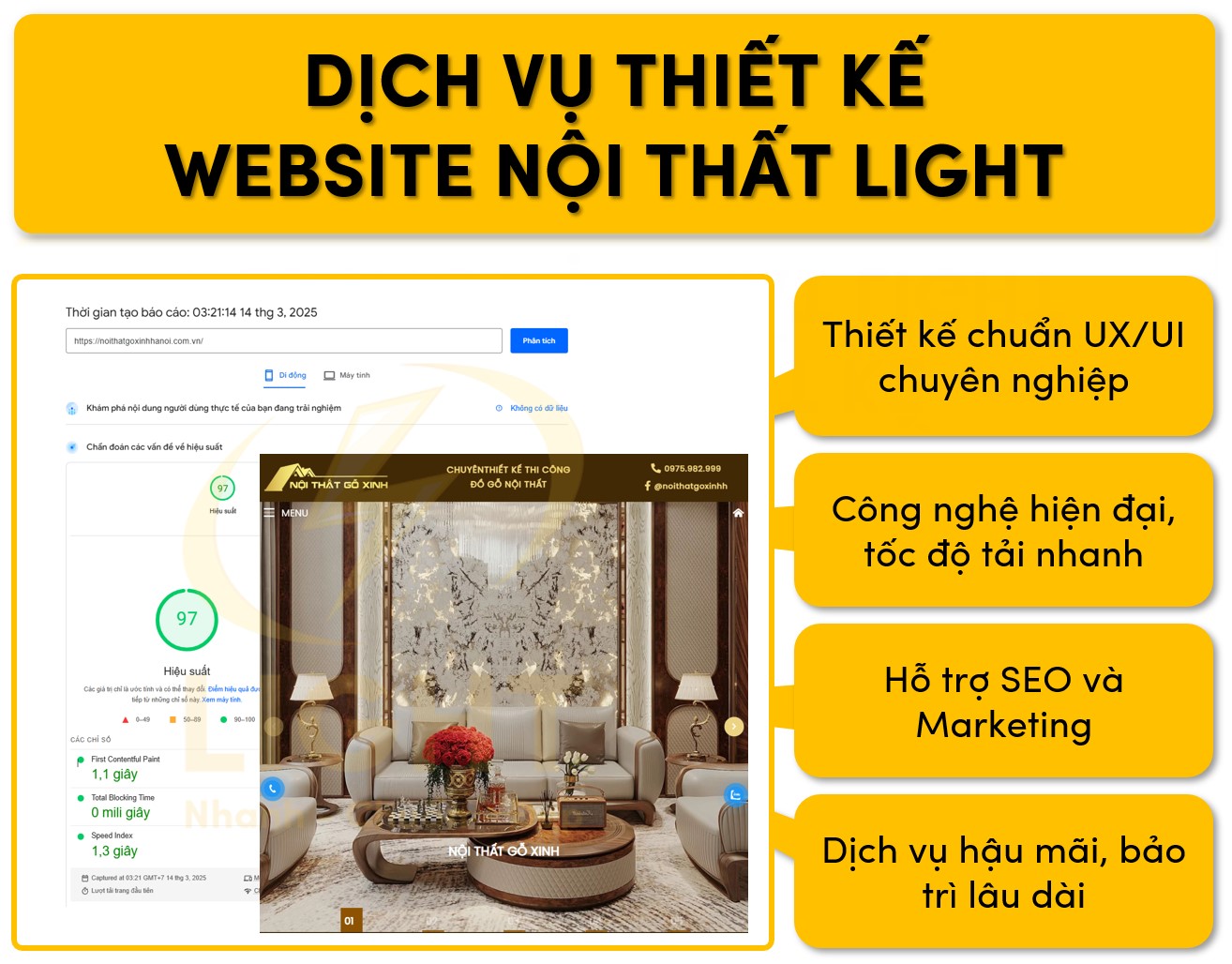
Light
Công cụ kéo thả mạnh mẽ, tối ưu SEO và hiệu suất cao. Tích hợp sẵn các tính năng quan trọng cho website nhà hàng như đặt bàn, đặt món online, đồng bộ menu và hệ thống loyalty. Không yêu cầu kiến thức lập trình, phù hợp với nhà hàng muốn triển khai nhanh và dễ quản lý.
WordPress
WordPress hỗ trợ nhiều plugin như WooCommerce (bán hàng online), OpenTable (đặt bàn), WP Rocket (tăng tốc tải trang). Tuy nhiên, cần tối ưu bảo mật, hosting và quản lý plugin để tránh ảnh hưởng đến tốc độ và trải nghiệm người dùng.Shopify
Tốt cho nhà hàng muốn bán sản phẩm trực tuyến như thực phẩm đóng gói, combo món ăn. Hạn chế ở khả năng tùy chỉnh giao diện, phí giao dịch cao nếu không dùng Shopify Payments.Webflow
Phù hợp với các nhà hàng cao cấp cần thiết kế tùy chỉnh chuyên sâu. Tối ưu tốc độ tải trang và SEO tốt, nhưng cần kỹ năng thiết kế và code cơ bản.Wix
Dễ sử dụng, hỗ trợ AI trong thiết kế nhưng hạn chế ở khả năng mở rộng và tối ưu SEO. Chỉ phù hợp với website nhỏ hoặc nhà hàng mới ra mắt.
Việc lựa chọn nền tảng cần cân nhắc dựa trên ngân sách, mục tiêu kinh doanh và yêu cầu kỹ thuật để đảm bảo website hoạt động hiệu quả trong dài hạn.
Cấu Trúc Website Nhà Hàng Chuẩn SEO & EEAT
Website nhà hàng cần cấu trúc rõ ràng, tối ưu UX, chuẩn SEO và đáp ứng EEAT (Chuyên môn, Trải nghiệm, Uy tín, Tin cậy). Mỗi trang phải có vai trò cụ thể, giúp khách dễ tìm thông tin, đặt bàn, gọi món và nâng cao hiển thị trên Google. Một website có độ tin cậy cao phải đảm bảo đáp ứng các tiêu chí của Google, do đó hiểu EEAT là gì giúp cải thiện thứ hạng tìm kiếm. Dưới đây là phân tích chi tiết từng trang quan trọng, đảm bảo thiết kế tối ưu, trải nghiệm tốt và tăng chuyển đổi.
Trang Chủ
Trang chủ đóng vai trò như bộ mặt trực tuyến của nhà hàng, phải thiết kế tối ưu về mặt trải nghiệm người dùng (UX), tối ưu công cụ tìm kiếm (SEO) và thể hiện rõ yếu tố chuyên môn, thẩm quyền và độ tin cậy (EEAT).

Hình ảnh, video chất lượng cao
Hình ảnh và video là những yếu tố thị giác quan trọng giúp khách hàng hình dung rõ về không gian nhà hàng, chất lượng món ăn và trải nghiệm thực tế. Theo nghiên cứu về hành vi người tiêu dùng, website nhà hàng có hình ảnh chất lượng cao giúp người dùng dành nhiều thời gian hơn trên trang và có tỷ lệ đặt bàn cao hơn. Các nghiên cứu về trải nghiệm người dùng cho thấy khách hàng đánh giá độ tin cậy của nhà hàng cao hơn khi website hiển thị hình ảnh thực tế so với hình ảnh stock. Đặc biệt, các nghiên cứu theo dõi mắt (eye-tracking) chỉ ra rằng người dùng dành phần lớn thời gian tập trung vào hình ảnh món ăn trước khi xem xét các yếu tố khác, khiến chất lượng hình ảnh trở thành yếu tố then chốt trong quyết định của khách hàng.
Hình ảnh: Cần sử dụng ảnh độ phân giải cao (ít nhất 1500px cho chiều rộng) nhưng tối ưu dung lượng bằng các định dạng hiện đại như WebP hoặc AVIF để đảm bảo tốc độ tải trang. Hình ảnh phải được chụp từ nhiều góc độ, bao gồm cận cảnh món ăn, không gian nội thất, nhân viên phục vụ, khách hàng đang thưởng thức để tạo sự chân thực. Kỹ thuật chụp cần chú trọng ánh sáng tự nhiên, góc chụp và bố cục để làm nổi bật sự hấp dẫn của món ăn.
Video: Độ dài lý tưởng cho video trang chủ là từ 15-30 giây, tập trung vào những điểm đặc trưng của nhà hàng như bếp mở, đầu bếp chế biến món ăn, khách hàng trải nghiệm. Video cần có định dạng MP4 hoặc WebM, hỗ trợ chế độ tự động phát nhưng không bật âm thanh mặc định để tránh gây phiền.
CTA rõ ràng (Đặt bàn, gọi món, liên hệ)
Các nút kêu gọi hành động (Call to Action - CTA) cần được thiết kế nổi bật và chiến lược để tối đa hóa tỷ lệ chuyển đổi.
Vị trí CTA:
- Đầu trang (hero section): Hiển thị ngay sau tiêu đề chính, thường là nút "Đặt bàn ngay" hoặc "Xem thực đơn".
- Giữa nội dung quan trọng: Sau phần mô tả điểm độc đáo của nhà hàng hoặc đánh giá từ khách hàng, đặt CTA "Khám phá menu" hoặc "Gọi món ngay".
- Cuối trang: CTA cuối cùng nhắc lại hành động mong muốn, như "Liên hệ đặt tiệc" hoặc "Đặt bàn ngay hôm nay".
Thiết kế CTA:
- Kích thước lớn, màu sắc tương phản với nền nhưng vẫn phù hợp với nhận diện thương hiệu.
- Nội dung ngắn gọn, rõ ràng, sử dụng động từ mạnh: "Đặt bàn ngay", "Xem menu", "Gọi ngay".
- Có thể kèm theo icon (ví dụ: biểu tượng điện thoại cho nút gọi, biểu tượng giỏ hàng cho đặt món).
- Nên có hiệu ứng hover (đổi màu hoặc tăng kích thước nhẹ) để tạo cảm giác tương tác.
Thông tin thương hiệu, USP nổi bật
Trang chủ cần truyền tải mạnh mẽ bản sắc thương hiệu và điểm khác biệt của nhà hàng để tạo dấu ấn với khách hàng và củng cố yếu tố EEAT.
Logo, tagline, câu chuyện thương hiệu: Logo cần đặt ở vị trí cố định trên thanh điều hướng. Tagline ngắn gọn (dưới 10 từ), thể hiện tinh thần thương hiệu, ví dụ: "Ẩm thực tinh tế – Trải nghiệm đẳng cấp". Câu chuyện thương hiệu có thể trình bày trong một đoạn văn ngắn, nhấn mạnh lịch sử, giá trị cốt lõi, nguồn gốc nguyên liệu hoặc phong cách ẩm thực độc quyền.
USP (Unique Selling Proposition):
- Nếu nhà hàng nổi bật về nguyên liệu: "Sử dụng hải sản tươi sống nhập khẩu mỗi ngày".
- Nếu khác biệt về phong cách phục vụ: "Đầu bếp trực tiếp chế biến trước mặt khách".
- Nếu có ưu thế về không gian: "View toàn cảnh thành phố từ tầng thượng".
Bằng chứng xã hội và độ tin cậy: Hiển thị đánh giá từ khách hàng (ưu tiên Google Reviews, TripAdvisor), chứng nhận an toàn thực phẩm, giải thưởng ẩm thực để tăng độ tin cậy. Nếu có sự xuất hiện trên báo chí, nên trích dẫn hoặc liên kết đến bài viết gốc.
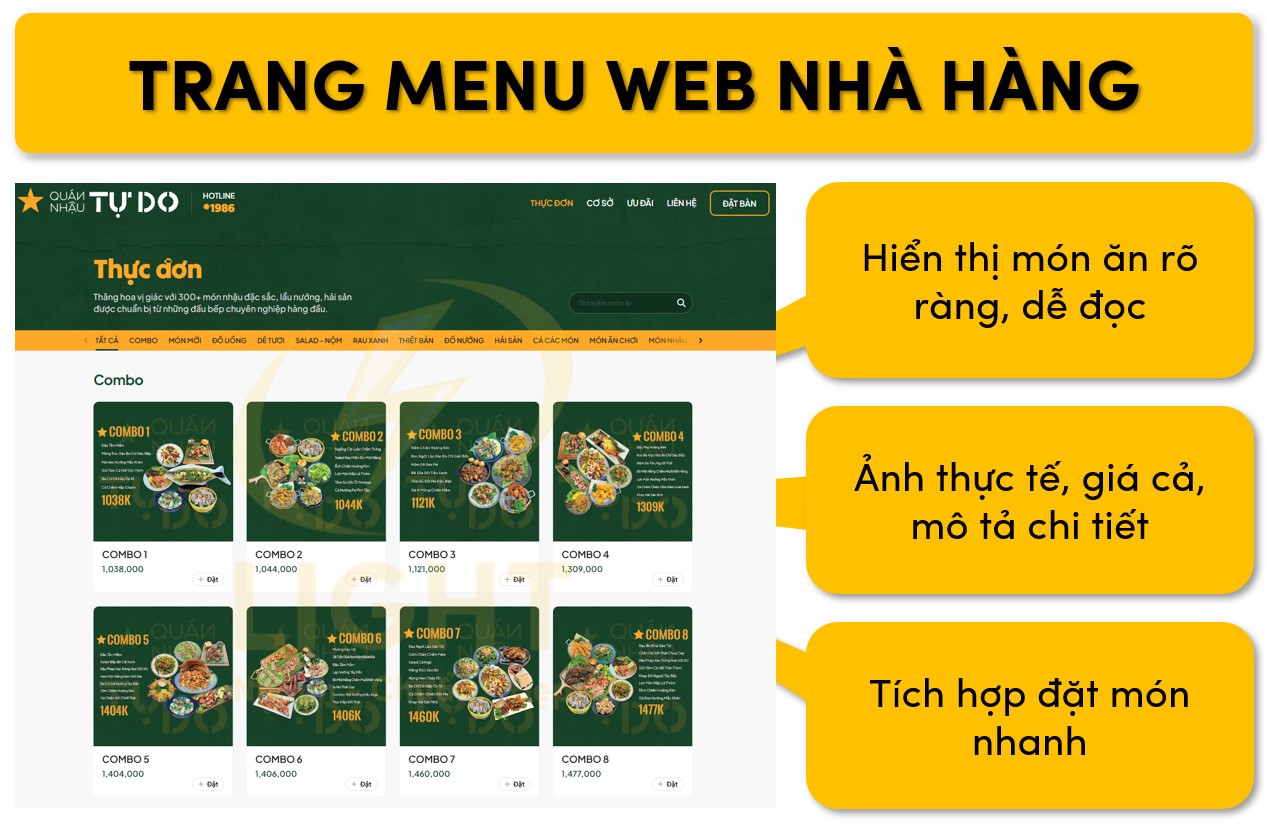
Trang Menu
Trang menu không chỉ đơn thuần là danh sách món ăn mà còn đóng vai trò quan trọng trong việc tối ưu UX, tăng tỷ lệ chuyển đổi và hỗ trợ SEO thông qua dữ liệu có cấu trúc (Schema Markup).

Hiển thị món ăn rõ ràng, dễ đọc
Bố cục khoa học: Menu nên chia thành các danh mục dễ hiểu như món khai vị, món chính, tráng miệng, đồ uống. Nếu có nhiều món, nên tích hợp thanh tìm kiếm hoặc bộ lọc theo loại món, giá tiền, thành phần chính.
Typography: Font chữ dễ đọc, kích thước chữ tối thiểu 16px, nền sáng với chữ đậm để tránh mỏi mắt. Khoảng cách dòng thoáng, các mục món ăn được căn chỉnh gọn gàng.
Điều hướng tiện lợi: Nếu menu dài, nên có mục lục nội dung ở đầu trang để khách hàng nhấp vào từng danh mục thay vì phải cuộn trang quá nhiều.
Ảnh thực tế, giá cả, mô tả chi tiết
Hình ảnh món ăn:
- Chụp cận cảnh, ánh sáng tốt, không dùng quá nhiều bộ lọc để giữ màu sắc chân thực.
- Kích thước tối thiểu 800x800px, định dạng WebP để tối ưu tốc độ.
- Nếu có thể, hiển thị nhiều góc chụp hoặc hình ảnh 360° để khách dễ quan sát.
Giá cả:
- Hiển thị rõ ràng, không để khách hàng phải tìm kiếm.
- Nếu có các lựa chọn kích cỡ hoặc topping, nên có bảng giá chi tiết.
- Đối với menu thay đổi theo ngày (đặc biệt là hải sản), có thể hiển thị giá "Liên hệ" hoặc cập nhật theo thời gian thực.
Mô tả món ăn:
- Trình bày ngắn gọn, nêu rõ thành phần chính, hương vị đặc trưng, mức độ cay (nếu có).
- Có thể thêm biểu tượng nhỏ để nhận diện món chay, món không chứa gluten, món cay.
- Ví dụ mô tả hiệu quả:
- "Bò bít tết Angus nhập khẩu, nướng lửa than, sốt tiêu đen đậm đà, ăn kèm khoai tây nghiền bơ tỏi."
- "Sushi cá hồi tươi, cơm Nhật dẻo, rong biển nori, kèm gừng hồng và wasabi nguyên chất."
Tích hợp đặt món nhanh
Nút "Thêm vào giỏ hàng": Đặt ngay dưới mỗi món ăn, kích thước vừa đủ để dễ nhấn trên cả thiết bị di động.
Tùy chỉnh món ăn: Nếu có tùy chọn số lượng, thêm topping, lựa chọn kiểu chế biến, nên có giao diện đơn giản, dễ chọn.
Thanh toán linh hoạt:
- Hỗ trợ nhiều phương thức: tiền mặt, thẻ ngân hàng, ví điện tử (Momo, ZaloPay, VNPay).
- Hiển thị rõ phí vận chuyển nếu có.
- Xác nhận đơn hàng tức thì qua SMS hoặc email.
Tối ưu trải nghiệm trên di động: Giao diện đặt món cần được tối ưu cho thiết bị di động, đảm bảo thao tác đơn giản, nút bấm lớn và dễ sử dụng bằng cảm ứng.
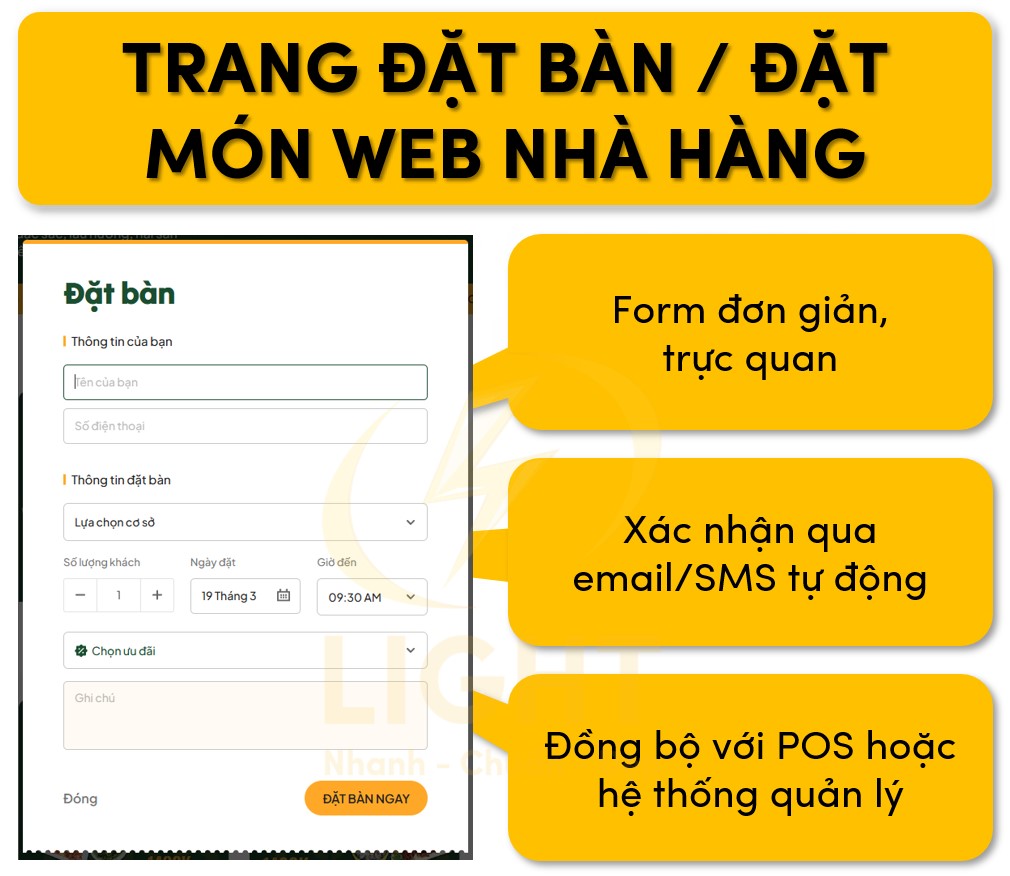
Trang Đặt Bàn / Đặt Món
Một hệ thống đặt bàn/đặt món hiệu quả giúp tối ưu quy trình vận hành, giảm tải công việc cho nhân viên, đồng thời nâng cao trải nghiệm khách hàng. Trang này cần đảm bảo tốc độ tải nhanh, giao diện thân thiện trên mọi thiết bị và có khả năng tích hợp với các nền tảng quản lý khác.

Form đơn giản, trực quan
Biểu mẫu đặt bàn hoặc đặt món phải được thiết kế để khách hàng có thể hoàn tất thao tác trong vòng chưa đầy một phút. Tránh sử dụng quá nhiều trường nhập liệu, chỉ giữ lại các thông tin cần thiết:
- Tên khách hàng: Giúp nhà hàng dễ dàng nhận diện đặt chỗ.
- Số điện thoại/email: Phục vụ việc xác nhận, nhắc lịch, hỗ trợ thay đổi hoặc hủy đặt bàn.
- Số lượng khách: Hỗ trợ nhà hàng sắp xếp bàn phù hợp.
- Ngày, giờ đặt bàn: Sử dụng giao diện chọn lịch trực quan, tránh yêu cầu nhập thủ công.
- Ghi chú thêm: Cho phép khách ghi chú yêu cầu đặc biệt như món ăn kiêng, setup sự kiện.
Các trường nhập liệu cần có gợi ý thông minh, tự động điền hoặc đề xuất dữ liệu dựa trên lịch sử đặt chỗ. Ngoài ra, form cần hỗ trợ bộ lọc kiểm tra tính hợp lệ, ví dụ: không cho phép đặt bàn trong thời gian đã kín chỗ hoặc chọn giờ ngoài khung hoạt động của nhà hàng.
Xác nhận qua email/SMS tự động
Sau khi khách hàng hoàn tất đặt bàn hoặc đặt món, hệ thống phải gửi thông báo xác nhận ngay lập tức để tạo sự an tâm. Email và SMS xác nhận cần có đầy đủ thông tin quan trọng:
- Chi tiết đặt bàn: Tên khách hàng, số lượng người, thời gian, địa điểm.
- Mã đặt chỗ hoặc QR code: Giúp kiểm tra thông tin khi khách đến.
- Hướng dẫn thay đổi hoặc hủy đặt bàn: Cung cấp liên kết hoặc số hotline để khách có thể chỉnh sửa dễ dàng.
- Chương trình khuyến mãi (nếu có): Nếu nhà hàng có ưu đãi đi kèm như giảm giá theo nhóm hoặc tặng món, có thể nhắc trong email để gia tăng giá trị.
Tự động hóa quá trình xác nhận giúp giảm thiểu sai sót trong quản lý đặt bàn và tránh tình trạng khách không đến mà không báo trước.
Đồng bộ với POS hoặc hệ thống quản lý
Việc tích hợp hệ thống đặt bàn/đặt món với phần mềm POS hoặc phần mềm quản lý giúp đồng bộ dữ liệu theo thời gian thực, mang lại nhiều lợi ích:
- Quản lý bàn trống hiệu quả: Khi khách đặt bàn trực tuyến, hệ thống sẽ tự động cập nhật số lượng bàn trống, tránh tình trạng overbooking.
- Đồng bộ đơn hàng với bếp: Nếu khách đặt món trước khi đến, hệ thống sẽ tự động gửi đơn đến bếp để chuẩn bị sẵn, rút ngắn thời gian phục vụ.
- Kiểm soát tồn kho: Với các món có nguyên liệu giới hạn, hệ thống có thể tự động cập nhật số lượng còn lại, ngăn chặn khách đặt món khi nhà hàng không thể phục vụ.
- Tích hợp chương trình khách hàng thân thiết: Hệ thống có thể nhận diện khách hàng cũ, gợi ý món ăn yêu thích hoặc áp dụng ưu đãi dành riêng cho khách quen.
Tính năng này không chỉ giúp tối ưu vận hành mà còn nâng cao trải nghiệm khách hàng, tạo sự chuyên nghiệp cho nhà hàng.
Trang Giới Thiệu
Trang giới thiệu đóng vai trò quan trọng trong việc xây dựng thương hiệu và nâng cao độ tin cậy của nhà hàng. Đây là nơi cung cấp thông tin về lịch sử hình thành, triết lý kinh doanh, đội ngũ đầu bếp và những yếu tố khác tạo nên sự khác biệt của nhà hàng.

Câu chuyện thương hiệu, đầu bếp, giá trị cốt lõi
Một câu chuyện thương hiệu hấp dẫn giúp nhà hàng tạo kết nối cảm xúc với khách hàng. Nội dung có thể bao gồm:
- Nguồn gốc hình thành: Lý do thành lập, cảm hứng từ nền ẩm thực nào, quá trình phát triển qua từng giai đoạn.
- Triết lý ẩm thực: Nhà hàng theo đuổi phong cách nào (fine dining, casual dining, fusion cuisine…), cam kết sử dụng nguyên liệu tươi sạch, hay có bí quyết chế biến đặc biệt nào không.
- Đội ngũ đầu bếp: Giới thiệu các đầu bếp chính, kinh nghiệm, thành tích, giải thưởng, hoặc những nơi họ đã từng làm việc. Điều này giúp khách hàng hiểu rõ hơn về chất lượng món ăn và sự đầu tư của nhà hàng vào đội ngũ nhân sự.
- Giá trị cốt lõi: Những yếu tố tạo nên sự khác biệt, chẳng hạn như việc sử dụng nguyên liệu hữu cơ, hỗ trợ nông dân địa phương, cam kết phục vụ khách hàng theo tiêu chuẩn cao nhất.
Nội dung này không chỉ giúp khách hàng tin tưởng hơn mà còn tăng độ uy tín của website theo tiêu chí EEAT (Expertise - Chuyên môn, Experience - Trải nghiệm, Authoritativeness - Độ uy tín, Trustworthiness - Sự tin cậy).
Chứng nhận, giải thưởng (nếu có)
Nếu nhà hàng có bất kỳ chứng nhận hoặc giải thưởng nào, cần hiển thị rõ ràng trên trang giới thiệu để củng cố niềm tin với khách hàng. Một số nội dung quan trọng:
- Chứng nhận an toàn thực phẩm: Đặc biệt quan trọng với các nhà hàng theo phong cách fine dining hoặc phục vụ thực phẩm tươi sống.
- Giải thưởng từ tổ chức ẩm thực: Nếu nhà hàng từng đạt giải từ Michelin, TripAdvisor, hoặc các tổ chức trong ngành, cần nhấn mạnh điều này.
- Báo chí, truyền thông: Nếu có bài viết trên các tạp chí ẩm thực, phỏng vấn trên TV hoặc đánh giá từ chuyên gia ẩm thực, có thể trích dẫn một phần nội dung hoặc liên kết đến bài viết gốc.
- Xếp hạng và đánh giá từ khách hàng: Các website như Google Reviews, Yelp, Foody hay Facebook đều có hệ thống đánh giá sao. Nhà hàng nên hiển thị những đánh giá nổi bật từ khách hàng để tạo dựng niềm tin.
Việc tối ưu trang giới thiệu không chỉ giúp khách hàng hiểu rõ hơn về thương hiệu mà còn giúp tăng thứ hạng tìm kiếm nhờ các tín hiệu tin cậy theo chuẩn SEO & EEAT.
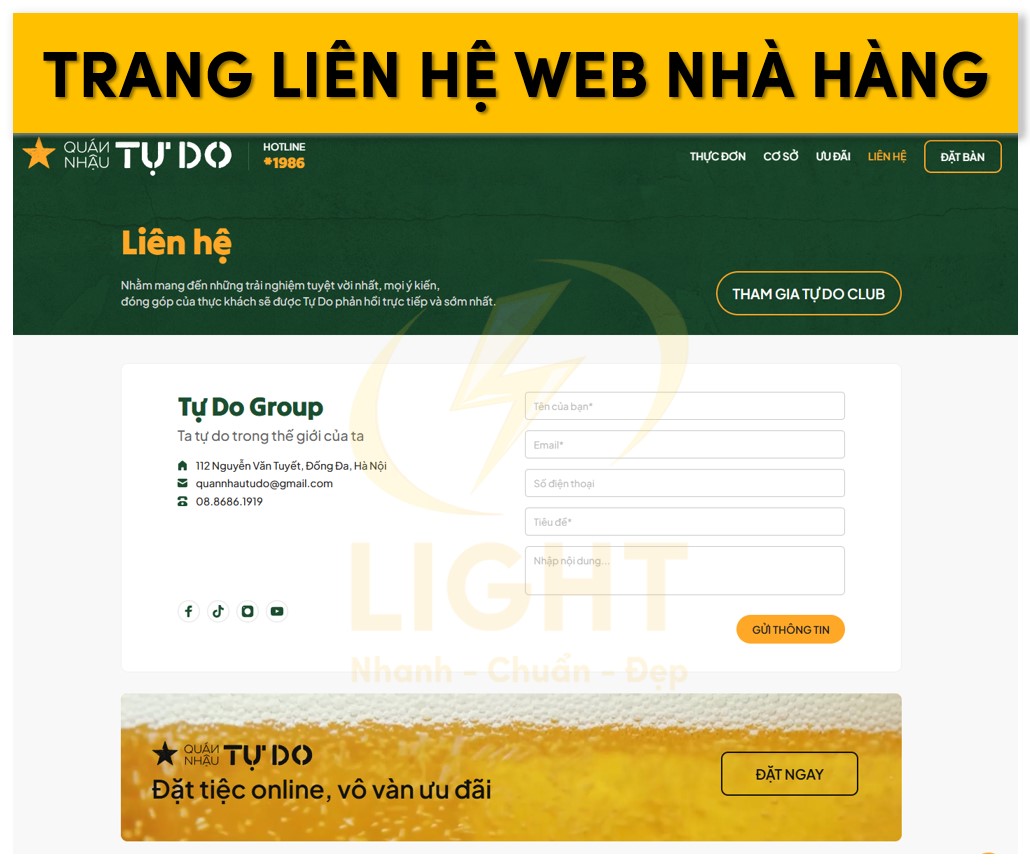
Trang Liên Hệ
Trang liên hệ là cầu nối quan trọng giữa khách hàng và nhà hàng, ảnh hưởng trực tiếp đến trải nghiệm người dùng và tỷ lệ chuyển đổi. Một trang liên hệ được tối ưu tốt giúp khách hàng dễ dàng tìm thấy thông tin cần thiết, đồng thời tăng mức độ tin cậy của website trong mắt Google.

Google Maps, số điện thoại, email
- Google Maps: Nhúng bản đồ trực tiếp vào trang giúp khách hàng dễ dàng tìm đường mà không cần mở ứng dụng bên ngoài. Sử dụng Google My Business (GMB) để đồng bộ hóa địa điểm nhằm tối ưu hiển thị trên kết quả tìm kiếm địa phương (Local SEO). Điều này giúp tăng khả năng tiếp cận với khách hàng tiềm năng đang tìm kiếm nhà hàng trong khu vực.
- Số điện thoại: Cung cấp số hotline đặt bàn kèm tính năng click-to-call trên thiết bị di động. Đối với nhà hàng có nhiều chi nhánh, nên hiển thị danh sách số liên hệ tương ứng từng địa điểm.
- Email: Chia thành hai loại chính: email hỗ trợ khách hàng và email dành cho hợp tác kinh doanh. Tích hợp biểu mẫu liên hệ đơn giản nhưng hiệu quả, yêu cầu tối thiểu các trường như tên, email, số điện thoại và nội dung yêu cầu.
Giờ mở cửa, phương thức liên hệ nhanh
- Giờ mở cửa: Hiển thị rõ ràng giờ hoạt động theo từng ngày trong tuần, bao gồm ngày lễ hoặc khung giờ đặc biệt nếu có. Đối với nhà hàng có phục vụ theo ca (sáng, trưa, tối), cần làm rõ từng khung giờ cụ thể để tránh nhầm lẫn.
- Phương thức liên hệ nhanh:
- Chatbot hỗ trợ: Tích hợp chatbot AI hoặc live chat để giải đáp thắc mắc ngay lập tức. Hệ thống chatbot có thể thiết lập sẵn câu trả lời cho các câu hỏi thường gặp như thực đơn, giá cả, khuyến mãi, đặt bàn.
- Nút gọi trực tiếp: Đặc biệt quan trọng trên thiết bị di động, cần đặt ở vị trí dễ nhìn thấy.
- Liên hệ qua mạng xã hội: Thêm các nút dẫn đến Facebook Messenger, Zalo hoặc WhatsApp để khách hàng có thêm lựa chọn.
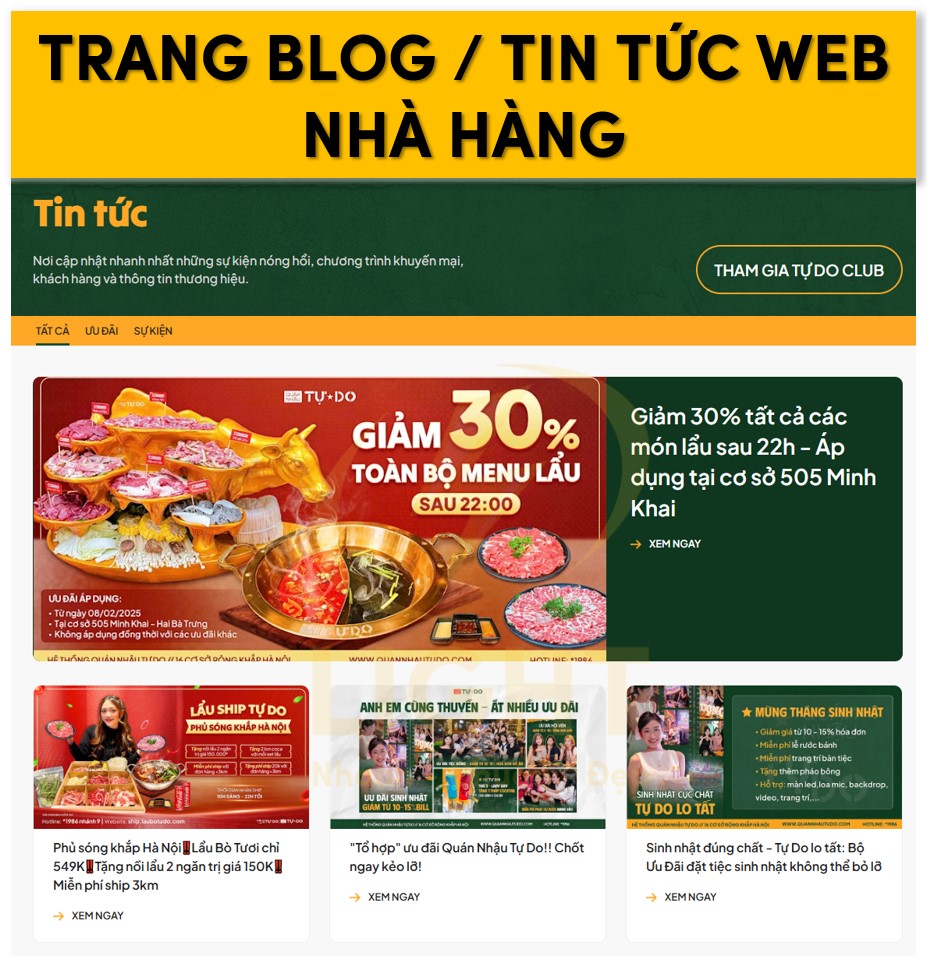
Blog / Tin Tức
Blog là một trong những yếu tố quan trọng giúp nhà hàng xây dựng thương hiệu, tăng mức độ tin cậy (EEAT) và thu hút khách hàng tự nhiên qua công cụ tìm kiếm. Nội dung cần được xây dựng có chiến lược, mang lại giá trị thực tế và tối ưu theo các tiêu chí SEO mới nhất.

Chia sẻ công thức, mẹo ăn uống, sự kiện
- Công thức nấu ăn: Không chỉ liệt kê nguyên liệu và cách làm, mà còn phải có phân tích chuyên sâu về từng thành phần, giá trị dinh dưỡng và mẹo cải thiện hương vị. Nếu nhà hàng có món ăn đặc trưng, hãy chia sẻ câu chuyện đằng sau món ăn để tăng tính cá nhân hóa và thu hút sự quan tâm của độc giả.
- Mẹo ăn uống & dinh dưỡng: Các bài viết nên dựa trên nghiên cứu khoa học hoặc trích dẫn từ chuyên gia dinh dưỡng để tăng độ tin cậy. Nội dung có thể xoay quanh cách kết hợp món ăn, lợi ích sức khỏe của từng loại thực phẩm, hoặc hướng dẫn chọn rượu vang phù hợp với từng món.
- Sự kiện & xu hướng ẩm thực: Cập nhật các sự kiện nổi bật như ngày khai trương, chương trình ưu đãi, hoặc các lễ hội ẩm thực mà nhà hàng tham gia. Các bài viết phân tích xu hướng ăn uống như thực phẩm hữu cơ, ăn chay, keto diet sẽ giúp website thu hút đối tượng khách hàng đa dạng hơn.
Xây dựng EEAT & tăng traffic tự nhiên
- Tăng mức độ chuyên môn (Expertise): Nội dung cần được viết hoặc có sự đóng góp từ đầu bếp chuyên nghiệp, chuyên gia ẩm thực hoặc chuyên gia dinh dưỡng để đảm bảo tính chuyên sâu. Nếu có thể, hãy thêm chứng nhận, bằng cấp hoặc giải thưởng của đầu bếp để nâng cao uy tín.
- Khẳng định thẩm quyền (Authoritativeness): Xây dựng hồ sơ tác giả (Author Bio) cho người viết bài, bao gồm kinh nghiệm, chuyên môn và các đóng góp trong lĩnh vực ẩm thực. Điều này giúp Google và người đọc đánh giá cao mức độ đáng tin cậy của nội dung.
- Tối ưu tin cậy (Trustworthiness): Chèn nguồn tham khảo từ các website uy tín như tổ chức y tế, viện nghiên cứu hoặc tạp chí ẩm thực hàng đầu. Các bài viết nên có dẫn chứng thực tế, hình ảnh và video minh họa được chụp trực tiếp tại nhà hàng thay vì sử dụng ảnh stock.
- Chiến lược SEO & tối ưu traffic:
- Từ khóa dài (Long-tail keywords): Tập trung vào các truy vấn cụ thể như “công thức làm sushi chuẩn Nhật”, “nhà hàng buffet hải sản ngon ở TP.HCM” để thu hút traffic chất lượng.
- Liên kết nội bộ (Internal link): Kết nối các bài viết liên quan để giữ chân người đọc lâu hơn trên website, giảm tỷ lệ thoát trang.
- Dữ liệu có cấu trúc (Schema Markup): Sử dụng structured data để hiển thị thông tin chi tiết trên kết quả tìm kiếm, chẳng hạn như đánh giá sao, giá món ăn, hoặc sự kiện sắp diễn ra.
- Tốc độ tải trang: Blog cần được tối ưu hình ảnh và mã nguồn để đảm bảo tốc độ tải nhanh, đặc biệt trên thiết bị di động. Google đánh giá cao trải nghiệm người dùng và xếp hạng cao hơn cho các trang có hiệu suất tốt.
SEO Website Nhà Hàng Chuẩn EEAT
SEO cho website nhà hàng không chỉ tập trung vào tối ưu từ khóa mà còn phải đảm bảo các tiêu chí EEAT (Expertise - Chuyên môn, Experience - Trải nghiệm, Authoritativeness - Uy tín, Trustworthiness - Tin cậy). Một chiến lược SEO hiệu quả cần kết hợp SEO Onpage, SEO Offpage, và SEO Local để tăng khả năng hiển thị trên Google, thu hút khách hàng và nâng cao tỷ lệ chuyển đổi. Một chiến lược digital marketing bền vững không thể thiếu yếu tố cốt lõi là SEO là gì và cách tối ưu website chuẩn Google.
SEO Onpage
SEO Onpage giúp Google hiểu rõ nội dung website, cải thiện trải nghiệm người dùng và tăng khả năng xếp hạng trên công cụ tìm kiếm.
Tối ưu Heading
Cấu trúc tiêu đề phải rõ ràng, phản ánh nội dung từng phần và hỗ trợ chiến lược từ khóa. H1 duy nhất trên mỗi trang cần chứa từ khóa chính, tránh tiêu đề chung chung như “Trang chủ” hoặc “Nhà hàng của chúng tôi”. H2, H3 cần phân cấp logic, giúp Google dễ hiểu nội dung. Tránh lạm dụng từ khóa trong heading, thay vào đó sử dụng các từ khóa liên quan để tạo sự đa dạng ngữ nghĩa.
Schema Markup
Dữ liệu có cấu trúc (Schema Markup) giúp Google hiểu rõ thông tin về nhà hàng và hiển thị nội dung nổi bật trên kết quả tìm kiếm. Theo báo cáo từ các chuyên gia SEO, những trang áp dụng Schema Markup đầy đủ thường có tỷ lệ nhấp chuột (CTR) cao hơn và cải thiện thứ hạng trong kết quả tìm kiếm. Dữ liệu từ các công cụ phân tích cấu trúc dữ liệu của Google xác nhận rằng nhà hàng triển khai Schema đầy đủ có khả năng xuất hiện trong rich snippets cao hơn, dẫn đến lưu lượng tự nhiên tăng. Các nghiên cứu từ nền tảng SEMrush cho thấy website nhà hàng sử dụng Schema Restaurant thường có tỷ lệ chuyển đổi tốt hơn từ tìm kiếm địa phương, đặc biệt khi kết hợp với Google My Business được tối ưu.
- Schema "Restaurant": Cung cấp thông tin về tên, địa chỉ, số điện thoại, giờ mở cửa, thực đơn, phạm vi giá cả, phương thức thanh toán và các dịch vụ đặc biệt như giao hàng hoặc đặt bàn trực tuyến.
- Schema "Review": Hiển thị đánh giá từ khách hàng trực tiếp trên kết quả tìm kiếm, giúp tăng tỷ lệ nhấp (CTR). Cần đảm bảo đánh giá được cập nhật thường xuyên, không sử dụng đánh giá giả mạo.
- Schema "BreadcrumbList": Cải thiện điều hướng trên website, giúp Google và người dùng dễ dàng hiểu cấu trúc trang. Breadcrumbs phải phản ánh chính xác đường dẫn và không nên quá dài.
- Schema "Menu": Hỗ trợ hiển thị thực đơn ngay trên Google, giúp khách hàng xem nhanh món ăn mà không cần truy cập vào website.
Tối ưu Hình Ảnh
Hình ảnh đóng vai trò quan trọng trong SEO và trải nghiệm người dùng. Mọi hình ảnh trên website cần đảm bảo tốc độ tải nhanh, chất lượng cao và tối ưu theo chuẩn SEO.
- Sử dụng định dạng hình ảnh hiện đại như WebP hoặc AVIF để giảm dung lượng nhưng vẫn giữ nguyên chất lượng.
- Cấu hình lazy loading để chỉ tải hình ảnh khi cần thiết, giúp tăng tốc độ tải trang.
- Tên tệp hình ảnh phải chứa từ khóa liên quan, tránh các tên tệp chung chung như “image1.jpg”.
- Mô tả alt text cần chi tiết, mô tả nội dung hình ảnh một cách tự nhiên để hỗ trợ SEO và người khiếm thị.
SEO Offpage
SEO Offpage giúp tăng độ uy tín của website thông qua các backlink chất lượng từ những trang liên quan đến lĩnh vực ẩm thực. Nếu chưa biết SEO Offpage là gì, bạn có thể đang bỏ lỡ cơ hội cải thiện thẩm quyền website thông qua hệ thống backlink chiến lược.
Backlink từ Food Blogger
Nhà hàng có thể hợp tác với các blogger ẩm thực uy tín để tăng độ nhận diện thương hiệu và xây dựng backlink tự nhiên.
- Mời blogger trải nghiệm thực tế tại nhà hàng và viết bài đánh giá chi tiết, có kèm hình ảnh và backlink về website.
- Thực hiện guest post trên blog ẩm thực uy tín, cung cấp bài viết chuyên sâu về các chủ đề như xu hướng ẩm thực, cách chọn nguyên liệu, bí quyết nấu ăn.
- Sử dụng mentions trên mạng xã hội từ các food influencer để tăng traffic và độ phủ thương hiệu.
Backlink từ Review Site
Website đánh giá ẩm thực là nguồn backlink chất lượng giúp tăng độ tin cậy của website.
- Đăng ký hồ sơ trên TripAdvisor, Yelp, Foody, Google Reviews và cập nhật thông tin chính xác.
- Khuyến khích khách hàng để lại đánh giá chân thực, kèm hình ảnh món ăn để tăng độ uy tín.
- Xây dựng nội dung thu hút trên website để được các trang review trích dẫn và đặt backlink.
Chiến Lược Digital PR
Ngoài việc xây dựng backlink, Digital PR giúp tăng cường độ uy tín bằng cách xuất hiện trên các phương tiện truyền thông.
- Xuất bản bài viết trên các báo ẩm thực lớn như Esquire, GQ, Fine Dining Lovers, tạp chí về nhà hàng khách sạn.
- Tạo chiến dịch PR dựa trên câu chuyện thương hiệu, đặc biệt là các giá trị cốt lõi của nhà hàng như nguyên liệu tươi sống, công thức chế biến đặc biệt, phong cách phục vụ khác biệt.
- Tận dụng các sự kiện ẩm thực, hợp tác với các đầu bếp nổi tiếng để gia tăng mức độ nhận diện.
SEO Local
SEO Local giúp nhà hàng xuất hiện nổi bật trong các tìm kiếm địa phương và Google Maps, thu hút khách hàng tiềm năng trong khu vực. Google Maps là công cụ quan trọng để thu hút khách hàng địa phương, nhưng trước tiên phải biết Local SEO là gì để tối ưu hiển thị.
Google My Business (GMB)
Google My Business là công cụ quan trọng giúp tối ưu SEO địa phương, cung cấp thông tin chi tiết về nhà hàng trên Google Search và Google Maps.
- Cập nhật tên, địa chỉ, số điện thoại (NAP) đồng nhất trên mọi nền tảng.
- Sử dụng hình ảnh chất lượng cao về không gian nhà hàng, món ăn, đội ngũ nhân viên để thu hút khách hàng.
- Đăng bài viết thường xuyên trên GMB, bao gồm các sự kiện, chương trình ưu đãi, thực đơn mới để tăng tương tác và hiển thị trên Google Maps.
- Trả lời đánh giá khách hàng nhanh chóng và chuyên nghiệp, đặc biệt là những phản hồi tiêu cực để thể hiện sự quan tâm đến trải nghiệm khách hàng.
Tối Ưu Đánh Giá Khách Hàng
Đánh giá từ khách hàng là yếu tố quan trọng ảnh hưởng đến SEO Local và quyết định của khách hàng tiềm năng.
- Khuyến khích khách hàng để lại đánh giá có từ khóa liên quan, giúp tối ưu hiển thị trên kết quả tìm kiếm.
- Hiển thị đánh giá nổi bật trên website bằng schema “AggregateRating” để Google thu thập và hiển thị trên kết quả tìm kiếm.
- Trả lời mọi đánh giá một cách chuyên nghiệp, đặc biệt là các phản hồi tiêu cực, để thể hiện sự minh bạch và đáng tin cậy.
Tối Ưu Trên Các Nền Tảng Địa Phương
Ngoài Google My Business, cần đảm bảo nhà hàng được hiển thị trên các nền tảng đánh giá ẩm thực phổ biến tại địa phương.
- Đăng ký trên TripAdvisor, Foody, Lozi, cập nhật hình ảnh, menu và thông tin liên hệ chính xác.
- Hợp tác với các trang review địa phương để tạo các bài viết đánh giá chi tiết.
- Sử dụng social media để đăng tải nội dung về các sự kiện, chương trình khuyến mãi nhằm tăng mức độ nhận diện trong khu vực.
SEO website nhà hàng cần chiến lược toàn diện từ tối ưu kỹ thuật, nội dung, backlink đến SEO địa phương để đảm bảo khả năng hiển thị cao nhất, thu hút khách hàng tiềm năng và gia tăng chuyển đổi.
Tối Ưu Chuyển Đổi (CRO)
Để đạt hiệu quả tối đa, CRO (Conversion Rate Optimization) cần kết hợp thiết kế UX/UI tối ưu, nội dung thu hút và chiến lược tiếp thị thông minh nhằm giảm thiểu rào cản chuyển đổi và gia tăng tỷ lệ hoàn thành hành động. Website nhà hàng phải thuyết phục họ thực hiện hành động như đặt bàn, đặt món hoặc đăng ký nhận ưu đãi.
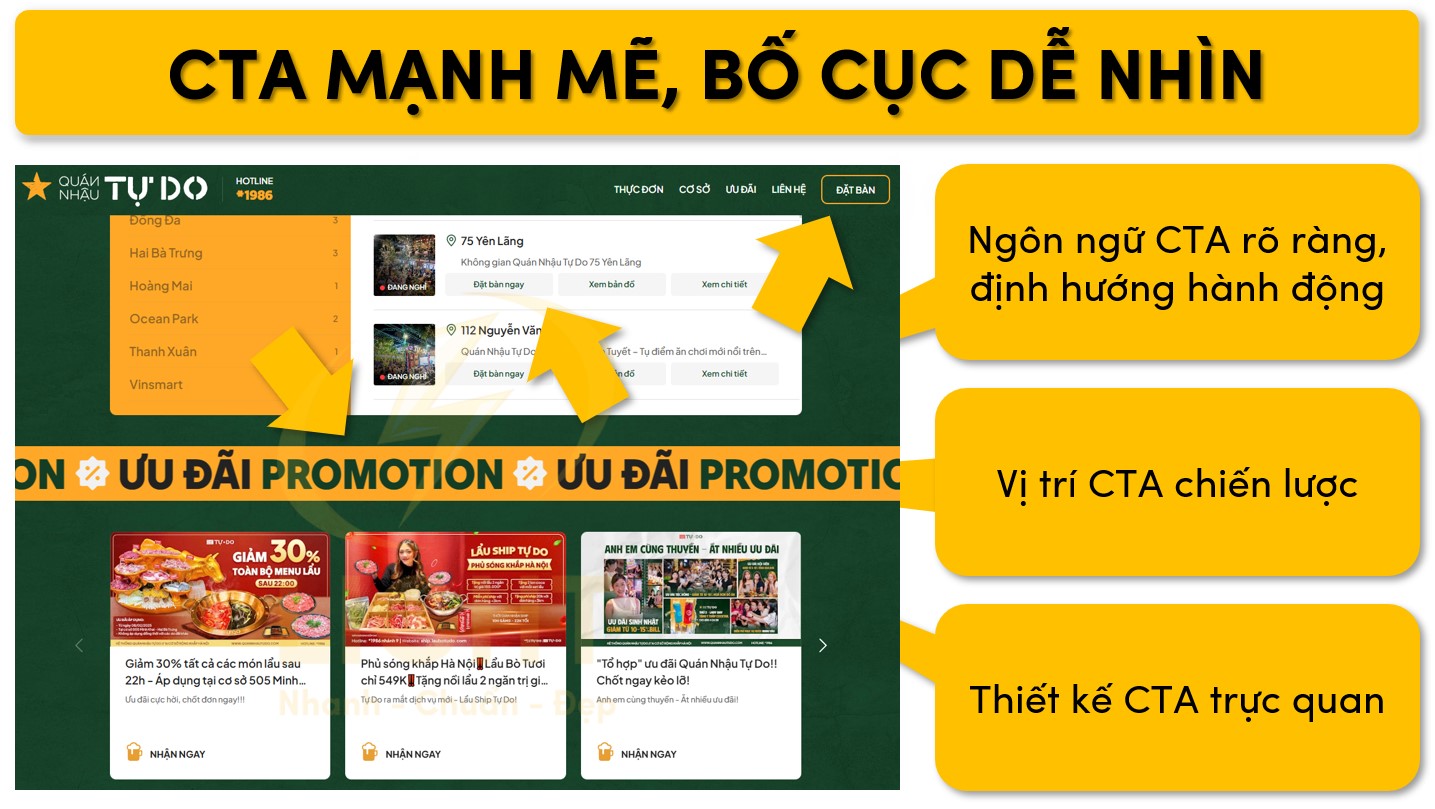
CTA Mạnh Mẽ, Bố Cục Dễ Nhìn
CTA (Call-to-Action) là yếu tố quan trọng trong hành trình khách hàng, quyết định họ có thực hiện hành động mong muốn hay không. Một trong những yếu tố quan trọng trong thiết kế website nhà hàng chính là biết CTA là gì và áp dụng đúng cách để tăng đơn đặt bàn. Một CTA hiệu quả cần đáp ứng các tiêu chí sau:
Ngôn ngữ CTA rõ ràng, định hướng hành động
- Sử dụng câu ngắn gọn, dễ hiểu, nhấn mạnh lợi ích thay vì chỉ mô tả chức năng. Ví dụ:
- "Đặt bàn ngay - Chỉ mất 10 giây!" thay vì "Đặt bàn".
- "Xem thực đơn mới - Giảm 10% hôm nay!" thay vì "Xem menu".
- Thêm yếu tố khẩn cấp hoặc tạo cảm giác khan hiếm để thúc đẩy hành động ngay lập tức.
- Sử dụng câu ngắn gọn, dễ hiểu, nhấn mạnh lợi ích thay vì chỉ mô tả chức năng. Ví dụ:
Vị trí CTA chiến lược
- Trang chủ: Đặt nút CTA chính ngay phần đầu trang, thu hút sự chú ý ngay khi khách truy cập.
- Trang menu: Đặt CTA "Đặt ngay" gần hình ảnh món ăn hoặc nút "Thêm vào giỏ hàng" luôn hiển thị khi cuộn trang.
- Trang đánh giá: Nếu có phản hồi tích cực, đặt CTA ngay dưới để khách hành động khi họ có lòng tin.
- Trang giỏ hàng: Tạo CTA mạnh mẽ như "Hoàn tất đơn ngay - Giao nhanh 30 phút!" để thúc đẩy hoàn tất đơn hàng.
Thiết kế CTA trực quan
- Màu sắc CTA: Sử dụng màu tương phản với nền, phù hợp với nhận diện thương hiệu, đảm bảo không bị chìm trong giao diện tổng thể.
- Kích thước và khoảng cách: Đủ lớn để dễ nhấn, đặc biệt trên mobile. Khoảng cách hợp lý để tránh nhầm lẫn với các nút khác.
- Hiệu ứng tương tác: Hiệu ứng hover hoặc animation nhẹ khi rê chuột giúp CTA hấp dẫn hơn mà không gây khó chịu.

Social Proof: Đánh Giá, Phản Hồi Khách Hàng
Khách hàng có xu hướng tin tưởng vào đánh giá từ người khác hơn là quảng cáo từ chính thương hiệu. Việc hiển thị social proof đúng cách giúp tăng mức độ tin cậy và thúc đẩy chuyển đổi.
Tích hợp đánh giá khách hàng ngay trên website
- Hiển thị điểm đánh giá từ Google Reviews, TripAdvisor hoặc Facebook.
- Đặt đánh giá gần CTA để tác động đến quyết định của khách hàng ngay trước khi họ hành động.
- Chỉ hiển thị đánh giá từ khách hàng thật, có thể kèm theo hình ảnh hoặc video để tăng tính chân thực.
Tạo hiệu ứng FOMO (Fear of Missing Out)
- Hiển thị thông báo động như:
- “15 người vừa đặt bàn trong 30 phút qua”
- “Món best-seller: 120 suất đã bán hôm nay”
- Hiển thị số lượng bàn còn trống theo thời gian thực để tạo cảm giác khan hiếm.
- Hiển thị thông báo động như:
Hiển thị đánh giá theo ngữ cảnh phù hợp
- Trang menu: Gắn đánh giá món ăn ngay bên dưới tên món.
- Trang đặt bàn: Hiển thị phản hồi của khách hàng về trải nghiệm dịch vụ.
- Trang giới thiệu nhà hàng: Đưa ra câu chuyện thực tế từ khách hàng để tạo sự kết nối cảm xúc.
Sử dụng video testimonial từ khách hàng thực tế
- Đặt video phản hồi từ khách hàng trung thành ngay trên trang chủ hoặc trang giới thiệu.
- Video ngắn gọn (30-60 giây), thể hiện trải nghiệm thực tế khi dùng bữa tại nhà hàng.
- Kết hợp phụ đề để đảm bảo thông điệp không bị bỏ lỡ khi xem trên mobile không có âm thanh.

Chiến Lược Remarketing Qua Email, Chatbot
Không phải khách hàng nào cũng hành động ngay trong lần truy cập đầu tiên. Chiến lược remarketing giúp tiếp cận lại nhóm khách hàng tiềm năng và thúc đẩy họ quay lại website để hoàn tất đặt bàn hoặc đặt món.
Email remarketing cá nhân hóa
- Gửi email nhắc nhở sau khi khách hàng rời giỏ hàng nhưng chưa hoàn tất thanh toán.
- Gửi email ưu đãi riêng cho khách hàng đã từng đặt bàn nhưng lâu chưa quay lại, ví dụ: “Chúng tôi nhớ bạn! Nhận ngay ưu đãi 15% khi đặt bàn hôm nay”.
- Cung cấp nội dung hữu ích như thực đơn mới, chương trình khuyến mãi để duy trì tương tác.
Chatbot tự động hóa remarketing
- Tích hợp chatbot trên website để hỗ trợ khách đặt bàn nhanh mà không cần điều hướng nhiều bước.
- Gửi tin nhắn nhắc nhở nếu khách đã xem menu nhưng chưa đặt món.
- Đề xuất món ăn dựa trên lịch sử đặt hàng hoặc sở thích cá nhân của khách hàng.
- Hỗ trợ trả lời câu hỏi về menu, giờ mở cửa, chính sách đặt bàn ngay lập tức để không mất khách tiềm năng.
Tạo chiến dịch quảng cáo remarketing
- Chạy quảng cáo Facebook, Google Ads nhắm mục tiêu đến khách hàng đã truy cập website nhưng chưa đặt bàn.
- Hiển thị quảng cáo dynamic với hình ảnh món ăn khách đã xem để tăng tỷ lệ quay lại.
- Kết hợp ưu đãi riêng cho nhóm khách hàng tiềm năng để tăng động lực hành động.
Kiến thức quan trọng khi thiết kế web nhà hàng có những gì?
Website nhà hàng cần đáp ứng các tiêu chí về SEO, tốc độ, bảo mật, trải nghiệm người dùng để thu hút khách hàng và tối ưu chuyển đổi. Một nền tảng phù hợp giúp quản lý dễ dàng, tích hợp tính năng đặt bàn, thực đơn trực tuyến và chiến dịch marketing hiệu quả.
Dưới đây là các yếu tố quan trọng cần cân nhắc, từ tối ưu SEO, blog, landing page, chứng chỉ SSL đến lựa chọn nền tảng thiết kế, đảm bảo website vận hành ổn định và đạt hiệu suất cao.
Thiết kế website nhà hàng có cần tối ưu chuẩn SEO không?
Bắt buộc phải tối ưu chuẩn SEO khi thiết kế website để tăng khả năng hiển thị trên Google, thu hút khách hàng từ tìm kiếm tự nhiên và giảm chi phí quảng cáo. SEO cho website nhà hàng bao gồm:
- Tối ưu từ khóa: Nghiên cứu và triển khai từ khóa liên quan đến món ăn, phong cách ẩm thực, địa điểm nhà hàng, ví dụ: "nhà hàng hải sản quận 1", "buffet nướng ngon Hà Nội".
- Cấu trúc URL thân thiện: Định dạng URL rõ ràng, dễ đọc, chứa từ khóa, ví dụ:
domain.com/menu-hai-san, tránh URL dạngdomain.com/p=123. - Tối ưu tốc độ tải trang: Giảm dung lượng hình ảnh bằng WebP, sử dụng CDN, bật nén Gzip để trang tải nhanh hơn, đặc biệt trên di động.
- Schema Markup: Cấu trúc dữ liệu có đánh dấu schema cho nhà hàng (
LocalBusiness), menu (Menu), món ăn (MenuItem) giúp Google hiển thị thông tin chi tiết hơn trên kết quả tìm kiếm. - Google My Business: Đăng ký Google My Business để xuất hiện trên Google Maps, hiển thị giờ mở cửa, số điện thoại, đánh giá khách hàng.
- Mobile-first: Website phải tối ưu trên thiết bị di động vì phần lớn khách hàng đặt bàn hoặc tìm kiếm nhà hàng qua smartphone.
Có cần tạo trang blog cho website nhà hàng không?
Trang blog giúp nâng cao chuyên môn (E-E-A-T), thu hút khách hàng từ nội dung hữu ích và hỗ trợ SEO. Khi tối ưu SEO, việc biết blog là gì giúp bạn triển khai chiến lược nội dung hiệu quả và cải thiện thứ hạng tìm kiếm. Các lợi ích bao gồm:
- Tăng lưu lượng truy cập từ tìm kiếm tự nhiên: Viết bài về chủ đề liên quan như "Cách chọn rượu vang phù hợp với món steak", "Những món ăn nên thử khi đến Hà Nội" giúp thu hút khách hàng tiềm năng.
- Xây dựng thương hiệu: Blog thể hiện kiến thức chuyên sâu về ẩm thực, giúp nhà hàng trở thành chuyên gia trong lĩnh vực.
- Tạo nội dung viral trên mạng xã hội: Bài viết hấp dẫn có thể được chia sẻ rộng rãi, tăng nhận diện thương hiệu.
- Cải thiện thời gian ở lại trang (Dwell Time): Nội dung giá trị giữ chân khách lâu hơn, tăng điểm chất lượng cho SEO.
Blog cần tối ưu SEO với từ khóa phù hợp, tiêu đề hấp dẫn, hình ảnh chất lượng cao và có liên kết nội bộ đến các trang quan trọng như menu hoặc đặt bàn.
Có cần tạo landing page riêng cho từng chương trình khuyến mãi không?
Cần thiết để tối ưu tỷ lệ chuyển đổi (CRO) và tăng hiệu quả chiến dịch quảng cáo. Trong digital marketing, việc biết landing page là gì giúp bạn tạo ra trải nghiệm người dùng tốt hơn, tối ưu tỷ lệ chuyển đổi. Một landing page chuyên biệt giúp:
- Tập trung vào một mục tiêu duy nhất: Không bị phân tán bởi thông tin khác trên website, tối đa hóa khả năng đặt bàn hoặc đặt món.
- Tối ưu cho quảng cáo: Khi chạy Google Ads hoặc Facebook Ads, landing page giúp khách hàng tiếp cận đúng thông tin mà không bị điều hướng nhiều lần.
- Cung cấp thông tin chi tiết, hấp dẫn: Nội dung súc tích, có CTA mạnh mẽ như "Nhận ngay ưu đãi 20% khi đặt bàn trước ngày 15/02".
- Tạo cảm giác khan hiếm (FOMO - Fear of Missing Out): Hiển thị giới hạn thời gian hoặc số lượng ưu đãi để khuyến khích khách hàng hành động ngay.
- Tích hợp biểu mẫu và thanh toán nhanh: Đơn giản hóa quy trình đăng ký hoặc đặt hàng, tăng tỷ lệ chuyển đổi.
Landing page nên có thiết kế tối giản, tốc độ tải nhanh, hiển thị tốt trên mobile, sử dụng hình ảnh hấp dẫn và tối ưu SEO với từ khóa liên quan đến chương trình khuyến mãi.
Website nhà hàng có cần chứng chỉ SSL không?
Bắt buộc phải có để đảm bảo an toàn dữ liệu, nâng cao uy tín và hỗ trợ SEO. Một website chuyên nghiệp cần có chứng chỉ bảo mật, vì thế nắm rõ SSL là gì giúp bạn đưa ra lựa chọn phù hợp. SSL (Secure Sockets Layer) mã hóa dữ liệu giữa trình duyệt và máy chủ, giúp:
- Bảo vệ thông tin khách hàng: Đặc biệt quan trọng khi thu thập dữ liệu đặt bàn, thanh toán online.
- Tăng độ tin cậy: Trình duyệt sẽ hiển thị biểu tượng ổ khóa, giúp khách hàng an tâm hơn khi truy cập website.
- Hỗ trợ SEO: Google ưu tiên các website có SSL, tăng khả năng xếp hạng trên công cụ tìm kiếm.
- Tránh cảnh báo bảo mật từ trình duyệt: Nếu không có SSL, Chrome và Firefox sẽ cảnh báo "Không an toàn", khiến khách hàng rời đi ngay lập tức.
Website có thể sử dụng chứng chỉ SSL miễn phí từ Let's Encrypt hoặc mua SSL trả phí nếu cần mức bảo mật cao hơn.
Nên dùng nền tảng nào để thiết kế website nhà hàng: Light, WordPress, Shopify hay Webflow?
Lựa chọn nền tảng tùy thuộc vào nhu cầu, ngân sách và khả năng quản lý website.
- Light: Công nghệ kéo thả chuyên biệt, dễ sử dụng, không cần biết lập trình, tốc độ tải trang nhanh, tối ưu SEO tự động. Phù hợp với nhà hàng muốn triển khai nhanh và quản lý dễ dàng.
- WordPress: Mã nguồn mở linh hoạt, có nhiều plugin hỗ trợ SEO và đặt bàn. Cần hosting riêng, yêu cầu bảo trì thường xuyên. Thích hợp với nhà hàng muốn có nhiều tùy chỉnh nhưng cần kỹ thuật viên quản lý.
- Shopify: Chuyên về bán hàng online, mạnh mẽ nếu nhà hàng tập trung vào giao hàng tận nơi. Hạn chế về tùy biến giao diện và phí hàng tháng cao.
- Webflow: Hỗ trợ thiết kế web chuyên nghiệp, tối ưu tốc độ nhưng phức tạp hơn cho người không có kiến thức lập trình.
Nên chọn nền tảng dựa trên mức độ tùy biến mong muốn, khả năng tự quản lý và ngân sách.


Chi tiết: https://light.com.vn/minh-hm
Youtube: https://www.youtube.com/@minhhmchanel2340