AJAX là gì? Các kiến thức quan trọng về AJAX
AJAX có kết hợp nhiều công nghệ như JavaScript, HTML, CSS, JSON/XML, cùng với XMLHttpRequest hoặc Fetch API, nó cải thiện tốc độ phản hồi và trải nghiệm người dùng, hỗ trợ tìm kiếm tức thời, giỏ hàng động, trò chuyện trực tuyến, cập nhật nội dung thời gian thực. Nó cũng là nền tảng của Single Page Applications (SPA) sử dụng React, Vue, Angular. Tuy nhiên, AJAX có thách thức về SEO, bảo mật, hiệu suất và khả năng tương thích trình duyệt. Hiểu rõ nguyên lý hoạt động, công nghệ liên quan, lỗi thường gặp và cách tối ưu giúp khai thác tối đa tiềm năng của AJAX.
Bài viết này cung cấp kiến thức từ khái niệm, nguyên tắc hoạt động, công nghệ liên quan, ứng dụng thực tế đến tối ưu hiệu suất, khắc phục lỗi CORS, cải thiện SEO, bảo mật và so sánh Fetch API với jQuery AJAX, giúp bạn áp dụng hiệu quả vào dự án web.
AJAX là gì?
AJAX (Asynchronous JavaScript and XML) là một kỹ thuật lập trình web cho phép gửi và nhận dữ liệu từ máy chủ một cách bất đồng bộ mà không cần tải lại toàn bộ trang web. Đây không phải là một công nghệ độc lập mà là sự kết hợp của nhiều công nghệ như JavaScript, HTML, CSS, XML hoặc JSON, cùng với đối tượng XMLHttpRequest hoặc Fetch API.
AJAX giúp trang web trở nên tương tác hơn bằng cách cập nhật dữ liệu động theo thời gian thực. Điều này đặc biệt hữu ích trong các ứng dụng web có yêu cầu phản hồi nhanh, như tìm kiếm tức thì, giỏ hàng động, ứng dụng trò chuyện trực tuyến và dashboard hiển thị dữ liệu cập nhật liên tục.

Nguyên tắc hoạt động của AJAX
Theo nghiên cứu của ACM (2012), AJAX hoạt động dựa trên mô hình bất đồng bộ, giảm thời gian xử lý yêu cầu HTTP so với phương pháp truyền thống. Phân tích từ báo cáo cho thấy XMLHttpRequest cải thiện hiệu quả giao tiếp client-server. Nghiên cứu khẳng định JavaScript và XMLHttpRequest là cốt lõi của quy trình, tối ưu hóa trải nghiệm người dùng.
- Người dùng kích hoạt sự kiện trên trang web (ví dụ: nhấn nút, nhập văn bản vào ô tìm kiếm).
- JavaScript tạo một yêu cầu HTTP bất đồng bộ bằng cách sử dụng
XMLHttpRequesthoặc Fetch API. - Máy chủ xử lý yêu cầu, truy xuất dữ liệu từ cơ sở dữ liệu hoặc thực hiện các tác vụ cần thiết.
- Máy chủ gửi phản hồi về dưới dạng XML, JSON hoặc văn bản thuần túy.
- JavaScript nhận dữ liệu và cập nhật giao diện mà không tải lại trang.
Thành phần chính của AJAX
- JavaScript: Kiểm soát logic của ứng dụng, thao tác DOM để cập nhật nội dung động.
- XMLHttpRequest (XHR) hoặc Fetch API: Gửi và nhận dữ liệu từ máy chủ mà không cần tải lại trang.
- HTML & CSS: Cấu trúc và hiển thị nội dung, thay đổi giao diện dựa trên dữ liệu nhận được từ máy chủ.
- JSON hoặc XML: Định dạng dữ liệu trao đổi giữa máy khách và máy chủ. JSON phổ biến hơn do dễ sử dụng với JavaScript.
- Backend (PHP, Node.js, Python, Java, v.v.): Xử lý yêu cầu, truy xuất cơ sở dữ liệu và trả về phản hồi thích hợp.
Ví dụ AJAX cơ bản
Sử dụng XMLHttpRequest:
const xhr = new XMLHttpRequest();xhr.open("GET", "data.json", true);xhr.onreadystatechange = function () { if (xhr.readyState === 4 && xhr.status === 200) { document.getElementById("content").innerHTML = xhr.responseText; }};xhr.send();
Sử dụng Fetch API:
fetch("data.json") .then(response => response.json()) .then(data => { document.getElementById("content").innerHTML = data.message; }) .catch(error => console.error("Error:", error));
Tầm quan trọng của AJAX trong lập trình web
AJAX giúp các ứng dụng web hiện đại có khả năng phản hồi nhanh hơn, giảm tải tài nguyên, nâng cao trải nghiệm người dùng và hỗ trợ tích hợp API mạnh mẽ.
1. Cải thiện hiệu suất và tốc độ tải trang
Một trang web truyền thống tải lại toàn bộ nội dung khi có thay đổi, ngay cả khi chỉ một phần nhỏ cần cập nhật. AJAX giúp tải chỉ phần dữ liệu cần thiết, giảm thời gian chờ và băng thông tiêu thụ.
- Ứng dụng tìm kiếm động: Google Suggest hiển thị gợi ý ngay khi người dùng nhập từ khóa, giảm thời gian nhập và tìm kiếm.
- Tải danh sách dữ liệu theo trang (pagination): AJAX chỉ tải dữ liệu của trang hiện tại thay vì toàn bộ danh sách, giúp tối ưu hiệu suất.
- Lazy Loading: Ảnh hoặc nội dung chỉ tải khi cần thiết, giúp tối ưu tốc độ tải trang.
2. Nâng cao trải nghiệm người dùng (UX)
AJAX giúp trang web tương tác mượt mà, giảm độ trễ và loại bỏ cảm giác "gián đoạn" khi tải nội dung mới.
- Cập nhật nội dung tức thì: Trên các nền tảng như Facebook, Twitter, bài viết hoặc bình luận mới được tải mà không cần làm mới trang.
- Biểu mẫu không tải lại trang: Khi gửi form đăng ký hoặc đăng nhập, AJAX giúp xử lý dữ liệu và trả về phản hồi ngay lập tức, giảm thời gian chờ của người dùng.
- Tự động lưu dữ liệu: Các ứng dụng như Google Docs sử dụng AJAX để tự động lưu dữ liệu mà không làm gián đoạn công việc.
3. Ứng dụng trong các hệ thống web động
AJAX là nền tảng của các ứng dụng web hiện đại, đặc biệt là trong các framework JavaScript như React, Vue.js, Angular.
- Single Page Applications (SPA): AJAX giúp tải nội dung động mà không cần tải lại toàn bộ trang, cải thiện hiệu suất của ứng dụng.
- Ứng dụng thời gian thực: AJAX kết hợp với WebSockets để tạo các ứng dụng chat, cập nhật tỷ giá, thời tiết hoặc hệ thống theo dõi đơn hàng theo thời gian thực.
- Tích hợp API: AJAX giúp giao tiếp với các RESTful API để truy xuất và hiển thị dữ liệu từ máy chủ mà không cần tải lại trang.
4. Giảm tải cho máy chủ và tối ưu tài nguyên
Bằng cách chỉ tải dữ liệu cần thiết thay vì toàn bộ trang, AJAX giúp giảm tải số lượng request lớn đến máy chủ và tối ưu hiệu suất xử lý.
- Caching dữ liệu: AJAX có thể lưu trữ dữ liệu cục bộ để giảm tải truy vấn đến máy chủ, đặc biệt hữu ích trong các hệ thống có lưu lượng lớn.
- Tải dữ liệu theo nhu cầu (On-Demand Loading): Thay vì tải tất cả nội dung ngay khi truy cập trang, AJAX chỉ tải nội dung khi người dùng yêu cầu.
5. Tăng cường kết nối giữa frontend và backend
AJAX đóng vai trò cầu nối quan trọng giữa giao diện người dùng (frontend) và hệ thống backend.
- Hỗ trợ nhiều định dạng dữ liệu: AJAX có thể làm việc với JSON, XML, HTML hoặc văn bản thuần túy.
- Tương thích với nhiều công nghệ backend: Dù sử dụng PHP, Node.js, Python, Java hay bất kỳ công nghệ nào khác, AJAX đều có thể tích hợp để trao đổi dữ liệu linh hoạt.
- Tối ưu bảo mật với CORS và Authentication: AJAX hỗ trợ xác thực người dùng, bảo vệ dữ liệu thông qua các cơ chế như CORS, JWT hoặc OAuth.
6. Một số thách thức và hạn chế của AJAX
- Không hỗ trợ SEO tốt cho nội dung động: AJAX không tải lại trang, khiến nội dung động khó được Google index. Giải pháp là sử dụng kỹ thuật prerendering hoặc server-side rendering.
- Vấn đề bảo mật: AJAX có thể bị tấn công XSS (Cross-Site Scripting) hoặc CSRF (Cross-Site Request Forgery) nếu không được bảo vệ đúng cách. Cần sử dụng xác thực token và hạn chế yêu cầu từ nguồn không xác định.
- Khả năng tương thích trình duyệt: Mặc dù Fetch API hiện đại hơn, một số trình duyệt cũ vẫn chỉ hỗ trợ
XMLHttpRequest, cần cân nhắc khi triển khai.
AJAX là một phần không thể thiếu trong phát triển web hiện đại, giúp tối ưu hóa hiệu suất, nâng cao trải nghiệm người dùng và cung cấp khả năng tích hợp mạnh mẽ giữa frontend và backend. Việc áp dụng AJAX đúng cách không chỉ giúp cải thiện tốc độ tải trang mà còn mang lại lợi ích đáng kể trong các ứng dụng web động, thời gian thực và thương mại điện tử.

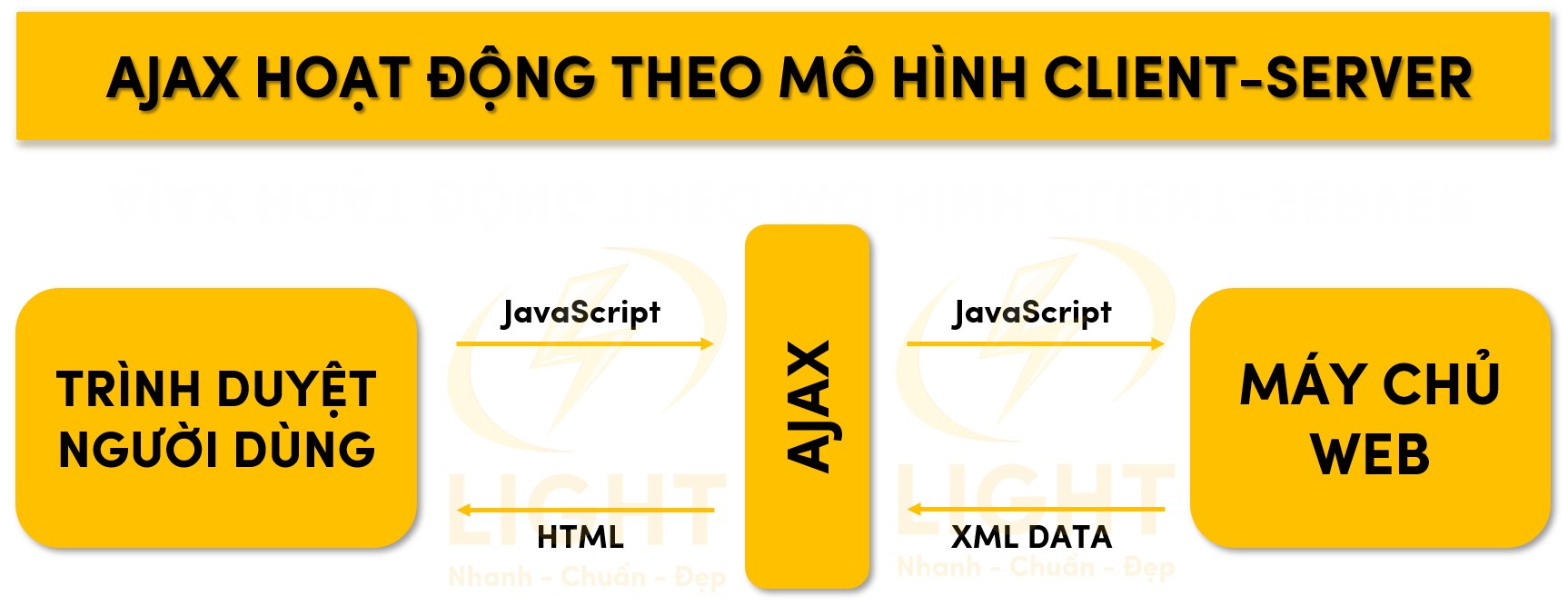
Cách hoạt động của AJAX
AJAX (Asynchronous JavaScript and XML) hoạt động bằng cách gửi và nhận dữ liệu từ máy chủ mà không cần tải lại toàn bộ trang. Nó kết hợp nhiều công nghệ khác nhau, bao gồm JavaScript, đối tượng XMLHttpRequest (hoặc Fetch API), HTML, CSS, JSON/XML và các phương thức HTTP như GET, POST. AJAX giúp cải thiện hiệu suất ứng dụng web bằng cách giảm tải cho máy chủ, tối ưu băng thông và nâng cao trải nghiệm người dùng. Khi nâng cao hiệu suất web, việc nắm JavaScript là gì rất quan trọng trong cách hoạt động của AJAX. Công nghệ này dùng JavaScript để gửi yêu cầu HTTP mà không tải lại trang. Kết hợp với XMLHttpRequest hoặc Fetch API, AJAX tối ưu băng thông, mang lại trải nghiệm người dùng mượt mà hơn.
Mô hình Client-Server
Trong hệ thống web, AJAX hoạt động theo mô hình Client-Server, trong đó:
- Client (Trình duyệt người dùng): Gửi yêu cầu tới máy chủ thông qua JavaScript.
- Server (Máy chủ web hoặc API backend): Nhận, xử lý yêu cầu và gửi phản hồi.
- Giao tiếp bất đồng bộ: Client không phải đợi phản hồi từ Server để tiếp tục thực thi các tác vụ khác.
Luồng hoạt động của AJAX trong mô hình Client-Server
Trình duyệt khởi tạo yêu cầu AJAX
- Một sự kiện do người dùng kích hoạt (nhấn nút, nhập dữ liệu, cuộn trang, thay đổi giá trị form).
- JavaScript tạo một yêu cầu HTTP bằng
XMLHttpRequesthoặcFetch API.
Máy chủ tiếp nhận và xử lý yêu cầu
- Máy chủ nhận request, xử lý logic ứng dụng (tương tác với cơ sở dữ liệu, thực hiện tính toán, xử lý file).
- Phản hồi dữ liệu dưới dạng JSON, XML, HTML hoặc plain text.
Client nhận phản hồi và cập nhật giao diện
- Trình duyệt xử lý dữ liệu trả về bằng JavaScript.
- Nội dung trang web cập nhật động mà không cần tải lại trang.

Cách AJAX gửi và nhận dữ liệu không tải lại trang
AJAX có thể gửi yêu cầu HTTP bằng hai phương thức chính, theo nghiên cứu của IEEE (2011), AJAX giảm số lượng yêu cầu HTTP nhờ gửi dữ liệu bất đồng bộ qua XMLHttpRequest. Phân tích từ các báo cáo cho thấy kỹ thuật này cải thiện hiệu suất giao tiếp client-server. Nghiên cứu nhấn mạnh AJAX tối ưu hóa các hệ thống yêu cầu tốc độ cao, nâng cao hiệu quả xử lý dữ liệu.
- GET: Truy vấn dữ liệu từ máy chủ, thường sử dụng để tải danh sách, thông tin.
- POST: Gửi dữ liệu từ client lên máy chủ, thường dùng trong form, cập nhật dữ liệu.

Gửi yêu cầu AJAX bằng XMLHttpRequest
let xhr = new XMLHttpRequest();xhr.open("GET", "https://api.light.com/data", true);xhr.onreadystatechange = function () { if (xhr.readyState === 4 && xhr.status === 200) { let response = JSON.parse(xhr.responseText); console.log(response); }};xhr.send();
Giải thích chi tiết:
open(method, url, async): Thiết lập yêu cầu HTTP với phương thứcGET, đường dẫn API và chế độ bất đồng bộ (true).onreadystatechange: Gán một hàm xử lý khi trạng thái của request thay đổi.readyState:0: Request chưa khởi tạo.1: Kết nối đã được mở.2: Request đã được gửi.3: Đang nhận dữ liệu từ máy chủ.4: Yêu cầu đã hoàn tất và phản hồi đã sẵn sàng.
status: Kiểm tra mã HTTP phản hồi (200 là thành công).responseText: Chứa dữ liệu phản hồi từ server (thường ở dạng JSON).
Gửi yêu cầu AJAX bằng Fetch API
Fetch API là một cải tiến của XMLHttpRequest với cú pháp gọn hơn và hỗ trợ Promise, để quản lý yêu cầu HTTP, nắm rõ API là gì hỗ trợ sử dụng Fetch API chính xác. Công cụ này cải tiến XMLHttpRequest với Promise, mặc định bất đồng bộ. Dữ liệu trả về từ máy chủ được xử lý dễ dàng, nâng cao hiệu suất mà không gây gián đoạn.
fetch("https://api.light.com/data") .then(response => { if (!response.ok) { throw new Error(`Lỗi HTTP: ${response.status}`); } return response.json(); }) .then(data => console.log(data)) .catch(error => console.error("Lỗi:", error));
Ưu điểm của Fetch API:
- Hỗ trợ
Promise, giúp xử lý bất đồng bộ dễ dàng hơn. - Mặc định là bất đồng bộ, không cần sử dụng
onreadystatechange. - Dễ dàng mở rộng với
async/await.
Gửi dữ liệu lên server bằng phương thức POST
fetch("https://api.light.com/submit", { method: "POST", headers: { "Content-Type": "application/json" }, body: JSON.stringify({ name: "John Doe", age: 30 })}).then(response => response.json()).then(data => console.log("Dữ liệu đã gửi thành công:", data)).catch(error => console.error("Lỗi:", error));
Giải thích:
method: "POST": Chỉ định gửi dữ liệu lên server.headers: Định dạng dữ liệu là JSON.body: Chuyển đổi đối tượng JavaScript thành JSON để gửi đi.- Xử lý phản hồi bằng
Promise.
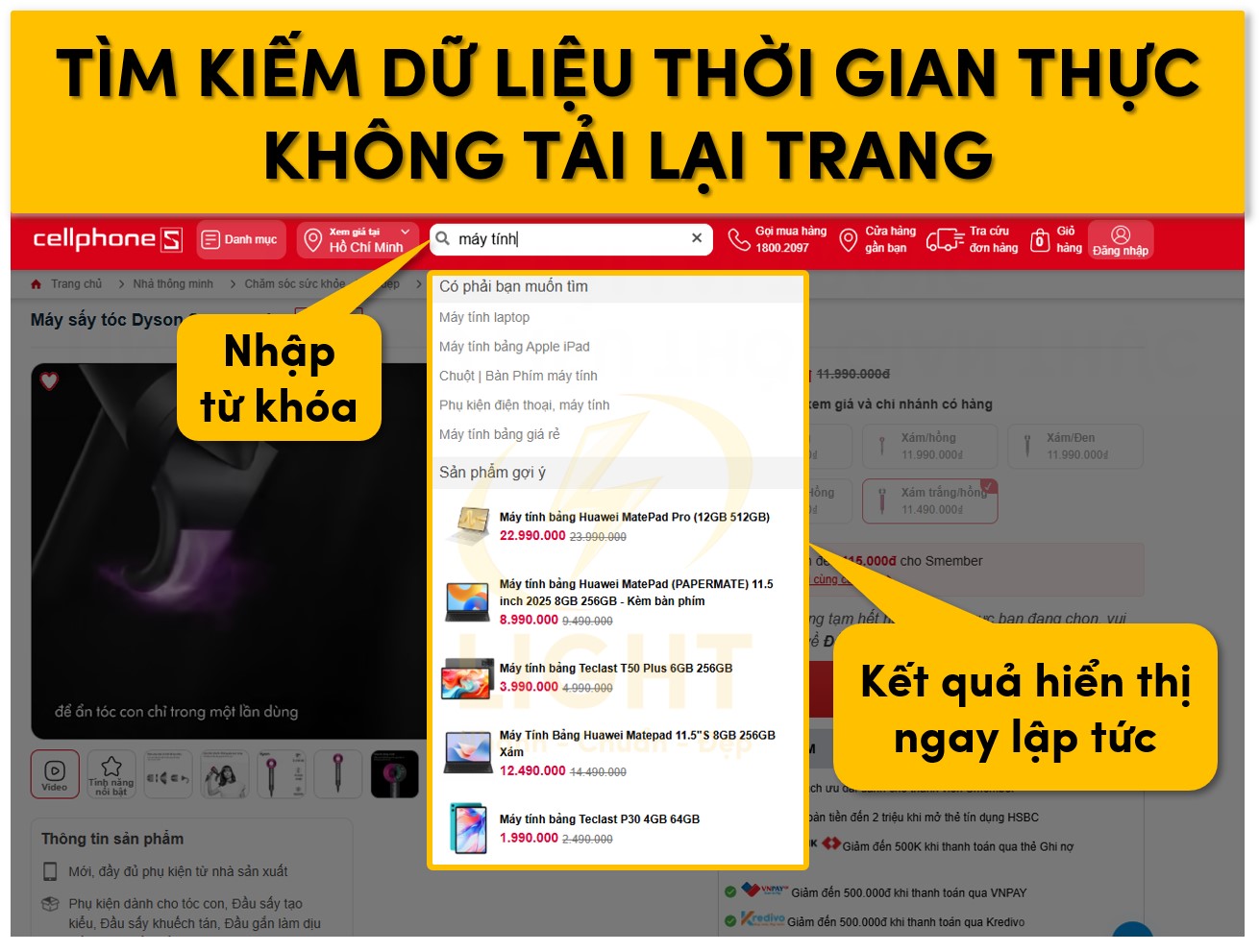
Ví dụ minh họa
Tìm kiếm dữ liệu thời gian thực không tải lại trang
Ví dụ này minh họa cách AJAX hoạt động khi người dùng nhập từ khóa vào ô tìm kiếm. Kết quả được hiển thị ngay lập tức mà không tải lại trang.
HTML
<input type="text" id="search" placeholder="Nhập từ khóa..." autocomplete="off"><ul id="results"></ul>
JavaScript
document.getElementById("search").addEventListener("input", function() { let keyword = this.value.trim(); if (keyword.length < 3) return; fetch(`https://api.light.com/search?q=${encodeURIComponent(keyword)}`) .then(response => response.json()) .then(data => { let resultsList = document.getElementById("results"); resultsList.innerHTML = ""; data.forEach(item => { let li = document.createElement("li"); li.textContent = item.name; resultsList.appendChild(li); }); }) .catch(error => console.error("Lỗi:", error));});
Phân tích chi tiết:
inputlắng nghe sự kiện nhập liệu.trim()loại bỏ khoảng trắng thừa,length < 3tránh gửi yêu cầu khi từ khóa quá ngắn.fetchgửi yêu cầuGETvới từ khóa được mã hóaencodeURIComponent().response.json()chuyển đổi phản hồi thành đối tượng JSON.- Cập nhật danh sách kết quả theo thời gian thực mà không tải lại trang.
Mô phỏng phản hồi từ server
Dữ liệu giả lập được trả về từ API có thể ở dạng JSON như sau:
[ { "name": "Sản phẩm A" }, { "name": "Sản phẩm B" }, { "name": "Sản phẩm C" }]Tích hợp AJAX với Backend (Node.js & Express)
Đoạn code này minh họa cách backend xử lý yêu cầu AJAX từ frontend:
const express = require("express");const app = express();app.use(express.json());app.get("/search", (req, res) => { const query = req.query.q.toLowerCase(); const data = ["Sản phẩm A", "Sản phẩm B", "Sản phẩm C"]; const results = data.filter(item => item.toLowerCase().includes(query)); res.json(results);});app.listen(3000, () => console.log("Server đang chạy..."));
Phân tích:
req.query.q: Lấy từ khóa tìm kiếm từ URL.filter(item => item.toLowerCase().includes(query)): Lọc kết quả chứa từ khóa.res.json(results): Trả về danh sách kết quả dạng JSON.
Bằng cách kết hợp AJAX với backend, ta có thể xây dựng các ứng dụng web động, tối ưu hiệu suất và mang lại trải nghiệm mượt mà cho người dùng.

Ưu điểm và hạn chế của AJAX
AJAX mang lại trải nghiệm người dùng mượt mà hơn, giảm tải băng thông và tối ưu hiệu suất web. Tuy nhiên ngoài ưu điểm, AJAX cũng có những mặt hạn chế, đặc biệt liên quan đến bảo mật và SEO, nếu không triển khai đúng cách có thể gây ra rủi ro nghiêm trọng.
Cải thiện trải nghiệm người dùng
AJAX giúp cải thiện trải nghiệm người dùng bằng cách loại bỏ tình trạng tải lại trang không cần thiết, cho phép các ứng dụng web hoạt động nhanh chóng và trực quan hơn. Điều này đặc biệt quan trọng đối với các trang web có tính tương tác cao như ứng dụng thương mại điện tử, nền tảng SaaS, mạng xã hội và các hệ thống quản lý nội dung.
- Phản hồi theo thời gian thực: AJAX cho phép gửi yêu cầu và nhận phản hồi ngay lập tức từ máy chủ mà không cần làm mới trang. Điều này giúp nâng cao trải nghiệm người dùng trong các tác vụ như xác thực biểu mẫu, cập nhật thông tin tài khoản, hoặc hiển thị thông báo tức thời.
- Cải thiện hiệu suất ứng dụng: Đối với các hệ thống phức tạp như dashboard phân tích dữ liệu, AJAX giúp tải các thành phần cụ thể khi cần, thay vì tải toàn bộ trang, giúp tiết kiệm tài nguyên và tăng tốc độ phản hồi.
- Tối ưu hóa luồng công việc trên web: Các nền tảng chỉnh sửa tài liệu trực tuyến như Google Docs sử dụng AJAX để đồng bộ dữ liệu tức thời giữa nhiều người dùng mà không làm gián đoạn trải nghiệm làm việc.
- Hỗ trợ trải nghiệm đa nền tảng: AJAX hoạt động tốt trên cả trình duyệt máy tính lẫn thiết bị di động, giúp ứng dụng web phản hồi linh hoạt hơn với kích thước màn hình và tốc độ mạng khác nhau.

Tăng tốc độ tải trang
Một trong những ưu điểm lớn nhất của AJAX là khả năng tối ưu hóa hiệu suất tải trang bằng cách chỉ tải những phần dữ liệu cần thiết, thay vì toàn bộ nội dung. Điều này giúp giảm thời gian tải trang, cải thiện hiệu quả sử dụng tài nguyên máy chủ và băng thông.
- Tải dữ liệu theo yêu cầu (Lazy Loading): AJAX giúp trì hoãn tải nội dung không cần thiết cho đến khi người dùng thực sự cần. Điều này đặc biệt hữu ích đối với các trang web chứa danh sách dài như trang thương mại điện tử, trang tin tức hoặc mạng xã hội.
- Giảm số lượng yêu cầu HTTP: Với AJAX, trang web có thể duy trì một phiên làm việc liên tục với máy chủ mà không cần gửi quá nhiều yêu cầu HTTP độc lập, giúp tối ưu hóa tốc độ phản hồi và giảm tải cho máy chủ.
- Cải thiện khả năng phản hồi của giao diện người dùng: Bằng cách tải nội dung động mà không cần tải lại trang, AJAX giúp duy trì trạng thái UI hiện tại, tránh tình trạng gián đoạn khi chuyển đổi giữa các phần nội dung. Điều này quan trọng đối với các ứng dụng web như bảng điều khiển dữ liệu, hệ thống quản lý khách hàng (CRM), hoặc các nền tảng học trực tuyến.
- Tích hợp với CDN và bộ nhớ đệm: AJAX có thể kết hợp với các hệ thống CDN (Content Delivery Network) và caching để lưu trữ tạm thời dữ liệu đã tải trước đó, giúp cải thiện hiệu suất tải trang và giảm thiểu độ trễ khi người dùng truy cập lại nội dung.

Vấn đề bảo mật và SEO
Theo nghiên cứu của OWASP (2017), nhiều ứng dụng AJAX đối mặt với nguy cơ tấn công XSS nếu không mã hóa dữ liệu đầu vào. Phân tích từ các báo cáo cho thấy thiếu CSP làm tăng rủi ro bảo mật đáng kể. Nghiên cứu khuyến nghị sử dụng xác thực token và HTTPS để bảo vệ các yêu cầu AJAX khỏi các lỗ hổng phổ biến.
Bảo mật
Mặc dù AJAX mang lại nhiều lợi ích về tốc độ và trải nghiệm người dùng, nhưng nếu không triển khai đúng cách, nó có thể tạo ra nhiều lỗ hổng bảo mật nghiêm trọng. Các rủi ro bảo mật chính khi sử dụng AJAX bao gồm:
- Cross-Site Scripting (XSS): Nếu máy chủ không thực hiện kiểm tra và mã hóa dữ liệu đầu vào đúng cách, hacker có thể chèn mã JavaScript độc hại vào phản hồi AJAX. Khi trình duyệt thực thi mã này, hacker có thể đánh cắp thông tin người dùng hoặc thực hiện các hành động trái phép trên trang web. Để phòng tránh, cần áp dụng CSP (Content Security Policy), sử dụng cơ chế mã hóa đầu vào và kiểm tra kỹ lưỡng dữ liệu trước khi hiển thị.
- Cross-Site Request Forgery (CSRF): AJAX có thể bị khai thác để gửi yêu cầu trái phép đến máy chủ bằng quyền của người dùng hiện tại. Điều này đặc biệt nguy hiểm đối với các hệ thống yêu cầu xác thực như thanh toán trực tuyến hoặc quản lý tài khoản. Để bảo vệ, nên sử dụng CSRF token, xác thực dựa trên HTTP header, và giới hạn quyền truy cập API chỉ cho các nguồn đáng tin cậy.
- Lộ thông tin nhạy cảm: AJAX thường gửi và nhận dữ liệu ở định dạng JSON hoặc XML. Nếu không áp dụng các biện pháp bảo vệ như HTTPS, mã hóa dữ liệu hoặc xác thực API, hacker có thể chặn các yêu cầu AJAX và đánh cắp thông tin nhạy cảm như mật khẩu, token đăng nhập hoặc dữ liệu cá nhân.
- Tấn công DoS (Denial of Service): AJAX có thể bị lạm dụng để gửi quá nhiều yêu cầu đến máy chủ trong một khoảng thời gian ngắn, dẫn đến tình trạng quá tải hệ thống. Để ngăn chặn, nên sử dụng rate limiting, caching và load balancing để kiểm soát lưu lượng truy cập.
SEO
AJAX có thể gây ra những thách thức lớn về SEO nếu không được triển khai đúng cách, vì nội dung được tải động có thể không được công cụ tìm kiếm lập chỉ mục đầy đủ.
- Googlebot có thể không lập chỉ mục nội dung động: Mặc dù Google đã cải thiện khả năng thu thập dữ liệu JavaScript, nhưng vẫn có nguy cơ bot tìm kiếm không thể truy cập hoặc hiển thị nội dung được tải bằng AJAX. Để khắc phục, cần sử dụng Server-Side Rendering (SSR) hoặc Dynamic Rendering để đảm bảo nội dung được hiển thị dưới dạng HTML tĩnh cho bot tìm kiếm.
- Thiếu URL riêng cho từng trạng thái nội dung: Nếu nội dung trên trang web thay đổi bằng AJAX mà không có URL riêng biệt, người dùng và công cụ tìm kiếm sẽ không thể truy cập trực tiếp nội dung đó. Giải pháp là sử dụng History API (
pushStatevàreplaceState) để tạo URL động, giúp công cụ tìm kiếm lập chỉ mục chính xác. - Không có thẻ meta và structured data phù hợp: Nội dung được tải bằng AJAX có thể không chứa các thẻ meta quan trọng như title, description hoặc structured data. Để tối ưu SEO, cần cập nhật các thẻ này bằng JavaScript hoặc sử dụng prerendering để đảm bảo thông tin hiển thị chính xác khi bot tìm kiếm quét trang.
- Tốc độ tải trang có thể bị ảnh hưởng: Nếu AJAX không được tối ưu hóa, nó có thể làm chậm quá trình tải nội dung chính, ảnh hưởng đến chỉ số Core Web Vitals như Largest Contentful Paint (LCP) và First Input Delay (FID). Điều này có thể tác động tiêu cực đến xếp hạng SEO. Giải pháp là sử dụng lazy loading có kiểm soát, kết hợp caching và tối ưu hóa script để đảm bảo hiệu suất tốt nhất.
AJAX mang lại nhiều lợi ích trong phát triển web hiện đại, nhưng việc triển khai cần được thực hiện cẩn thận để tránh các rủi ro bảo mật và đảm bảo nội dung có thể lập chỉ mục hiệu quả.

Các công nghệ liên quan đến AJAX
AJAX (Asynchronous JavaScript and XML) không phải là một công nghệ đơn lẻ mà là sự kết hợp của nhiều công nghệ khác nhau nhằm gửi và nhận dữ liệu bất đồng bộ giữa trình duyệt và máy chủ. Việc hiểu rõ từng công nghệ liên quan đến AJAX giúp lập trình viên tối ưu hiệu suất, cải thiện trải nghiệm người dùng và xây dựng các ứng dụng web động mạnh mẽ.
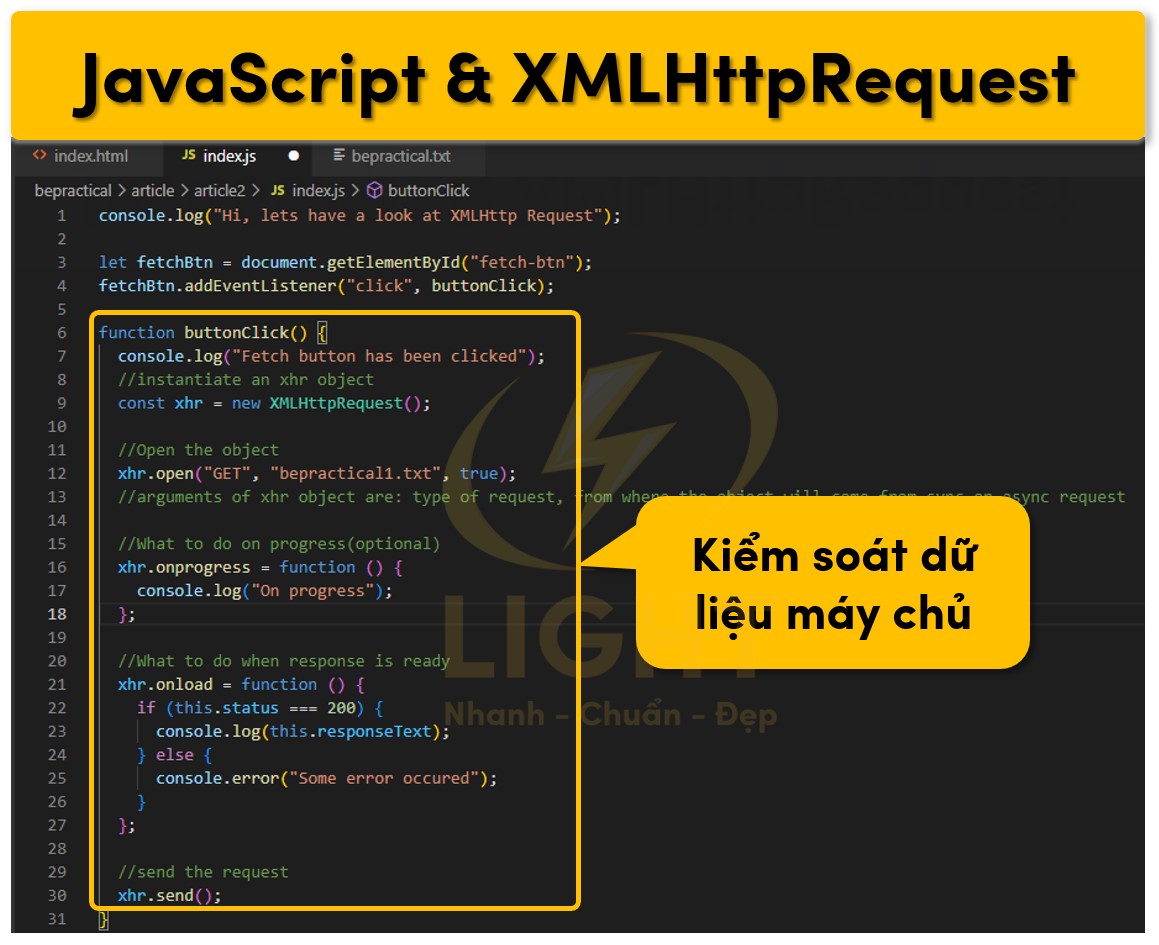
JavaScript & XMLHttpRequest
JavaScript là nền tảng của AJAX, đóng vai trò kiểm soát luồng dữ liệu, xử lý phản hồi từ máy chủ và cập nhật giao diện người dùng mà không cần tải lại trang. Trong AJAX, JavaScript sử dụng XMLHttpRequest (XHR), một API tích hợp sẵn trong trình duyệt, để thực hiện các yêu cầu HTTP bất đồng bộ.
Cách hoạt động của XMLHttpRequest
- Tạo một đối tượng
XMLHttpRequestthông quanew XMLHttpRequest(). - Mở kết nối với máy chủ bằng phương thức
open(method, url, async). - Đăng ký sự kiện
onreadystatechangeđể xử lý phản hồi khi có sự thay đổi trạng thái. - Gửi yêu cầu đến máy chủ bằng
send(data). - Kiểm tra
readyStateđể xác định tiến trình xử lý yêu cầu. - Xử lý dữ liệu phản hồi nếu
statuslà 200 (OK).
Ví dụ sử dụng XMLHttpRequest
const xhr = new XMLHttpRequest();xhr.open("GET", "https://api.light.com/data", true);xhr.onreadystatechange = function () { if (xhr.readyState === 4 && xhr.status === 200) { console.log(JSON.parse(xhr.responseText)); }};xhr.send();
Giải thích từng bước trong mã nguồn
xhr.open("GET", "https://api.light.com/data", true): Mở kết nối GET đến API với chế độ bất đồng bộ.xhr.onreadystatechange: Gán một hàm xử lý sự kiện để kiểm tra trạng thái của yêu cầu.xhr.readyState === 4: Đảm bảo rằng yêu cầu đã hoàn tất.xhr.status === 200: Kiểm tra xem phản hồi từ máy chủ có thành công hay không.JSON.parse(xhr.responseText): Chuyển đổi dữ liệu JSON từ chuỗi sang đối tượng JavaScript.
Các trạng thái của readyState
| Giá trị | Ý nghĩa |
|---|---|
| 0 | Yêu cầu chưa được khởi tạo |
| 1 | Kết nối với máy chủ đã được thiết lập |
| 2 | Yêu cầu đã được gửi đi |
| 3 | Đang xử lý yêu cầu |
| 4 | Yêu cầu đã hoàn thành, phản hồi đã sẵn sàng |
Hạn chế của XMLHttpRequest
- Cú pháp phức tạp, cần kiểm tra nhiều trạng thái khác nhau.
- Không hỗ trợ
Promise, dẫn đến việc xử lý bất đồng bộ trở nên khó đọc và khó bảo trì. - Không tự động xử lý lỗi HTTP, lập trình viên cần kiểm tra
statusthủ công.

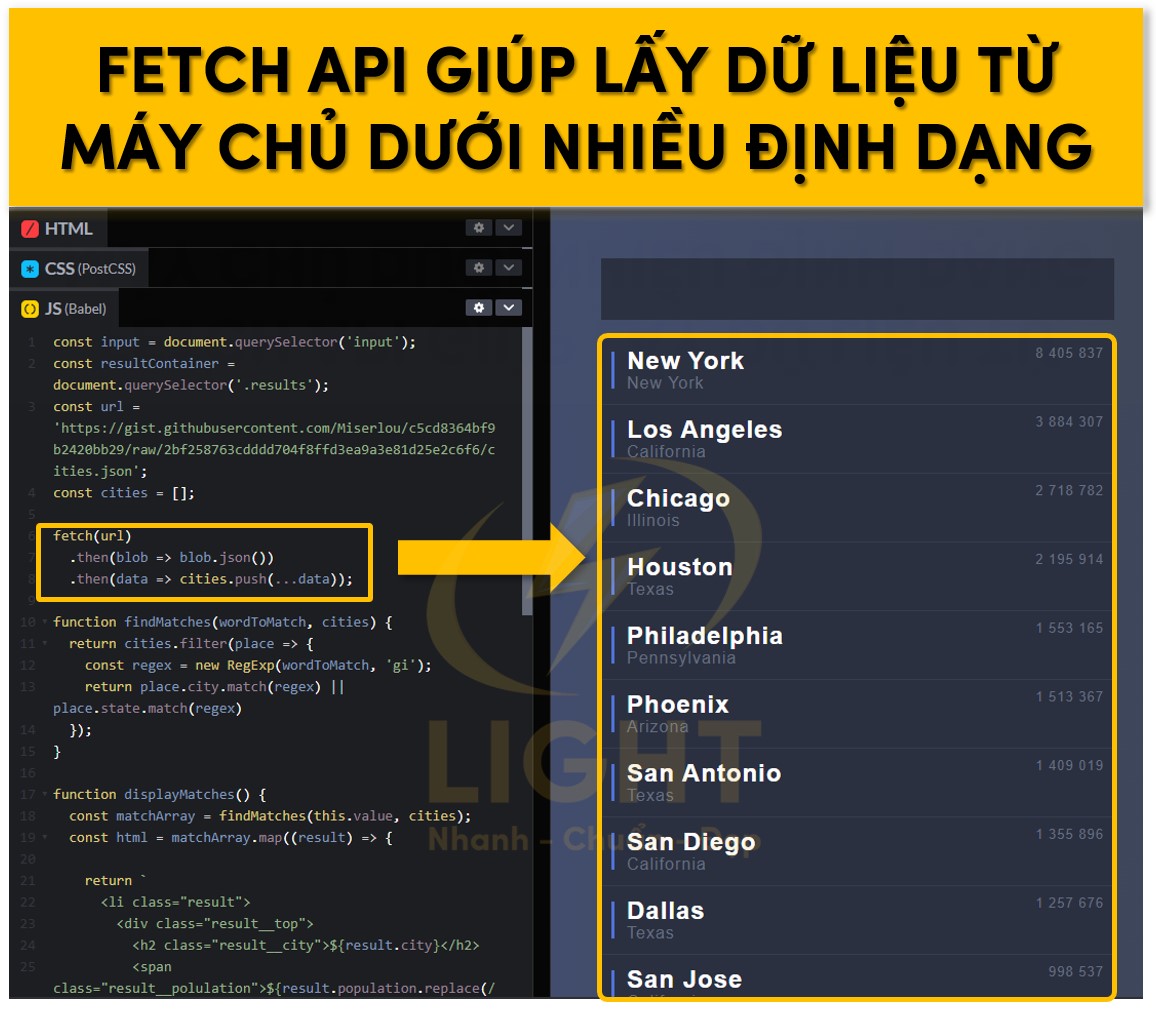
Fetch API
Fetch API là một cải tiến so với XMLHttpRequest, cung cấp cú pháp đơn giản hơn và hỗ trợ Promise, giúp lập trình viên dễ dàng làm việc với các yêu cầu HTTP bất đồng bộ. Fetch API có thể hoạt động với các phương thức HTTP như GET, POST, PUT, DELETE, hỗ trợ lấy dữ liệu từ máy chủ dưới nhiều định dạng khác nhau như JSON, text, blob và form-data.
Cách sử dụng Fetch API
- Gửi yêu cầu đến máy chủ bằng
fetch(url, options). - Nhận phản hồi từ máy chủ và xử lý thông qua
.then(). - Chuyển đổi phản hồi sang JSON bằng
.json(). - Xử lý lỗi bằng
.catch().
Ví dụ sử dụng Fetch API
fetch("https://api.light.com/data") .then(response => { if (!response.ok) throw new Error("Lỗi kết nối: " + response.status); return response.json(); }) .then(data => console.log(data)) .catch(error => console.error("Lỗi:", error));
Sử dụng Fetch API với async/await
async function fetchData() { try { let response = await fetch("https://api.light.com/data"); if (!response.ok) throw new Error("Lỗi kết nối: " + response.status); let data = await response.json(); console.log(data); } catch (error) { console.error("Lỗi:", error); }}fetchData();
So sánh Fetch API và XMLHttpRequest
| Tiêu chí | Fetch API | XMLHttpRequest |
|---|---|---|
Hỗ trợ Promise | Có | Không |
| Cú pháp ngắn gọn | Có | Không |
| Hỗ trợ JSON | Có, tích hợp sẵn | Cần JSON.parse() |
| Xử lý lỗi HTTP | Không tự động | Cần kiểm tra status |
| Theo dõi tiến trình tải | Không hỗ trợ | Có xhr.onprogress |
Hạn chế của Fetch API
- Không tự động xử lý lỗi HTTP (
response.okcần kiểm tra thủ công). - Không hỗ trợ theo dõi tiến trình tải xuống như
XMLHttpRequest. - Không hỗ trợ
abort(), dẫn đến khó dừng yêu cầu trong một số trường hợp.

JSON và XML
Dữ liệu trong AJAX thường được truyền tải dưới hai định dạng phổ biến: JSON (JavaScript Object Notation) và XML (Extensible Markup Language). JSON được sử dụng rộng rãi hơn do tính đơn giản, nhẹ và dễ dàng phân tích trong JavaScript, trong khi XML vẫn được sử dụng trong một số hệ thống yêu cầu tính xác thực dữ liệu cao.
JSON
JSON là định dạng dữ liệu nhẹ, có cấu trúc tương tự đối tượng JavaScript, giúp dễ dàng truyền tải dữ liệu giữa máy chủ và trình duyệt.
Đặc điểm của JSON
- Nhỏ gọn, giúp tiết kiệm băng thông.
- Dễ dàng đọc và ghi bằng JavaScript.
- Hỗ trợ kiểu dữ liệu đa dạng như số, chuỗi, boolean, mảng và đối tượng lồng nhau.
Ví dụ JSON
{ "user": { "id": 1, "name": "Nguyen Van A", "email": "nguyenvana@light.com" }}
Chuyển đổi JSON trong JavaScript
let jsonData = '{"id":1, "name":"Nguyen Van A"}';let obj = JSON.parse(jsonData);console.log(obj.name);
XML
XML là định dạng dữ liệu có cấu trúc dạng cây, sử dụng các thẻ để xác định dữ liệu.
Đặc điểm của XML
- Được thiết kế để lưu trữ và truyền tải dữ liệu có cấu trúc.
- Hỗ trợ kiểm tra tính hợp lệ của dữ liệu thông qua DTD hoặc XML Schema.
- Được sử dụng trong nhiều hệ thống cũ và giao tiếp giữa các nền tảng khác nhau.
Ví dụ XML
<user> <id>1</id> <name>Nguyen Van A</name> <email>nguyenvana@light.com</email></user>
Chuyển đổi XML trong JavaScript
let parser = new DOMParser();let xmlString = `<user><id>1</id><name>Nguyen Van A</name></user>`;let xmlDoc = parser.parseFromString(xmlString, "text/xml");console.log(xmlDoc.getElementsByTagName("name")[0].textContent);
So sánh JSON và XML
| Tiêu chí | JSON | XML |
|---|---|---|
| Kích thước nhỏ gọn | Có | Không |
| Dễ đọc | Có | Không |
| Hỗ trợ JavaScript | Dễ dàng | Cần xử lý phức tạp |
| Hỗ trợ kiểm tra dữ liệu | Không | Có (DTD, XSD) |
JSON là định dạng phổ biến hơn trong AJAX nhờ hiệu suất tốt và khả năng tương thích cao với JavaScript, trong khi XML phù hợp với các hệ thống yêu cầu tính toàn vẹn dữ liệu.

Ứng dụng thực tế của AJAX
AJAX (Asynchronous JavaScript and XML) kết hợp với JavaScript, Fetch API, XMLHttpRequest, và các định dạng dữ liệu như JSON, AJAX giúp cải thiện hiệu suất ứng dụng và nâng cao trải nghiệm người dùng. Dưới đây là ba ứng dụng thực tế phổ biến của AJAX trong phát triển web.
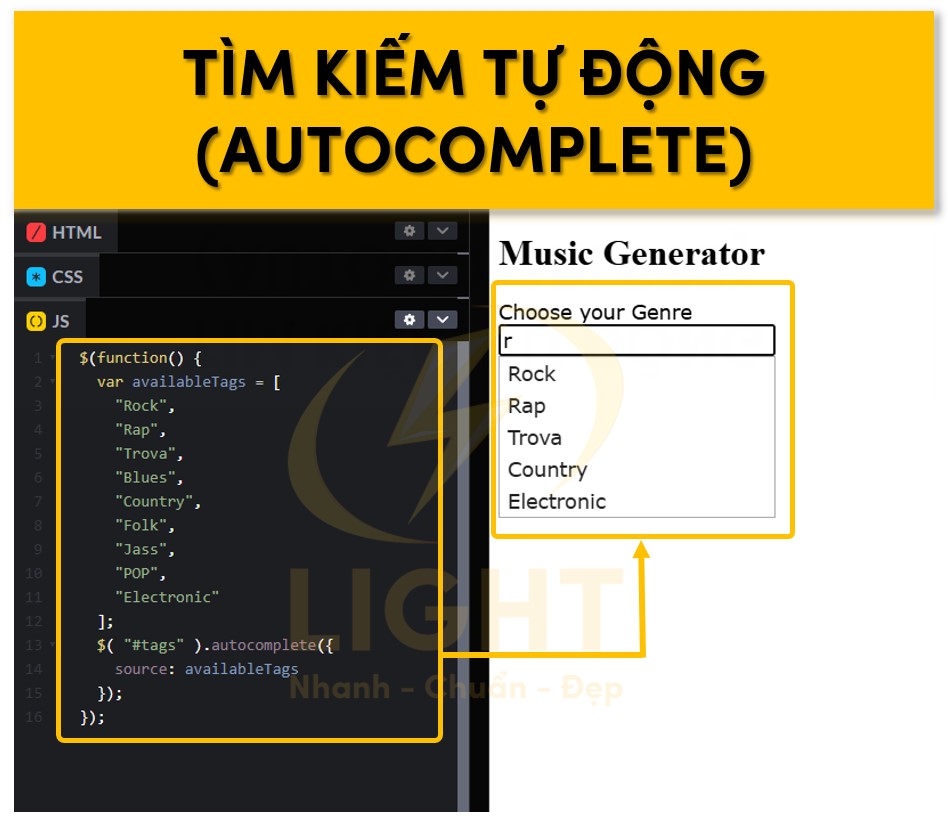
Tìm kiếm tự động (Autocomplete)
Tìm kiếm tự động là một tính năng quan trọng của AJAX, giúp hiển thị gợi ý tìm kiếm theo thời gian thực mà không yêu cầu tải lại trang. Khi người dùng nhập từ khóa, trình duyệt gửi yêu cầu AJAX đến máy chủ để truy vấn kết quả phù hợp và hiển thị ngay lập tức.
Quy trình hoạt động
- Người dùng nhập từ khóa vào ô tìm kiếm.
- JavaScript gửi yêu cầu AJAX đến máy chủ với nội dung từ khóa đã nhập.
- Máy chủ tìm kiếm dữ liệu phù hợp từ cơ sở dữ liệu và trả về danh sách gợi ý.
- JavaScript nhận phản hồi và hiển thị danh sách gợi ý trên giao diện.
Triển khai tìm kiếm tự động bằng AJAX
HTML
<input type="text" id="search" placeholder="Nhập từ khóa..." autocomplete="off"><ul id="suggestions"></ul>
JavaScript sử dụng Fetch API
document.getElementById("search").addEventListener("input", function() { let keyword = this.value.trim(); if (keyword.length < 2) return; fetch(`https://api.light.com/search?q=${encodeURIComponent(keyword)}`) .then(response => response.json()) .then(data => { let suggestions = document.getElementById("suggestions"); suggestions.innerHTML = ""; data.forEach(item => { let li = document.createElement("li"); li.textContent = item.name; suggestions.appendChild(li); }); }) .catch(error => console.error("Lỗi:", error));});
Backend xử lý truy vấn tìm kiếm bằng Node.js và Express
const express = require("express");const app = express();app.use(express.json());const products = ["Laptop Dell", "Laptop HP", "Laptop Lenovo", "Bàn phím cơ", "Chuột gaming"];app.get("/search", (req, res) => { const query = req.query.q.toLowerCase(); const results = products.filter(item => item.toLowerCase().includes(query)); res.json(results);});app.listen(3000, () => console.log("Server đang chạy..."));

Cập nhật nội dung động (Live Update)
Cập nhật nội dung động giúp hiển thị dữ liệu mới nhất mà không cần tải lại trang, được sử dụng trong các ứng dụng mạng xã hội, bảng tin tức, thống kê thời gian thực và các hệ thống hiển thị dữ liệu cập nhật liên tục.
Quy trình hoạt động
- JavaScript gửi yêu cầu AJAX đến máy chủ theo chu kỳ hoặc dựa trên sự kiện cụ thể.
- Máy chủ kiểm tra dữ liệu mới từ cơ sở dữ liệu hoặc nguồn dữ liệu thời gian thực.
- Nếu có dữ liệu mới, máy chủ gửi phản hồi cho trình duyệt.
- JavaScript xử lý phản hồi và cập nhật giao diện người dùng.
Cập nhật danh sách bình luận theo thời gian thực
HTML
<div id="comments"></div><button id="refresh">Tải bình luận mới</button>JavaScript sử dụng Fetch API để tải bình luận mới
document.getElementById("refresh").addEventListener("click", function() { fetch("https://api.light.com/comments") .then(response => response.json()) .then(data => { let commentsDiv = document.getElementById("comments"); commentsDiv.innerHTML = ""; data.forEach(comment => { let p = document.createElement("p"); p.textContent = comment.text; commentsDiv.appendChild(p); }); }) .catch(error => console.error("Lỗi:", error));});
Backend trả về danh sách bình luận bằng Node.js
const express = require("express");const app = express();app.use(express.json());const comments = [ { text: "Bình luận đầu tiên" }, { text: "Bình luận thứ hai" }, { text: "Bình luận thứ ba" }];app.get("/comments", (req, res) => { res.json(comments);});app.listen(3000, () => console.log("Server đang chạy..."));

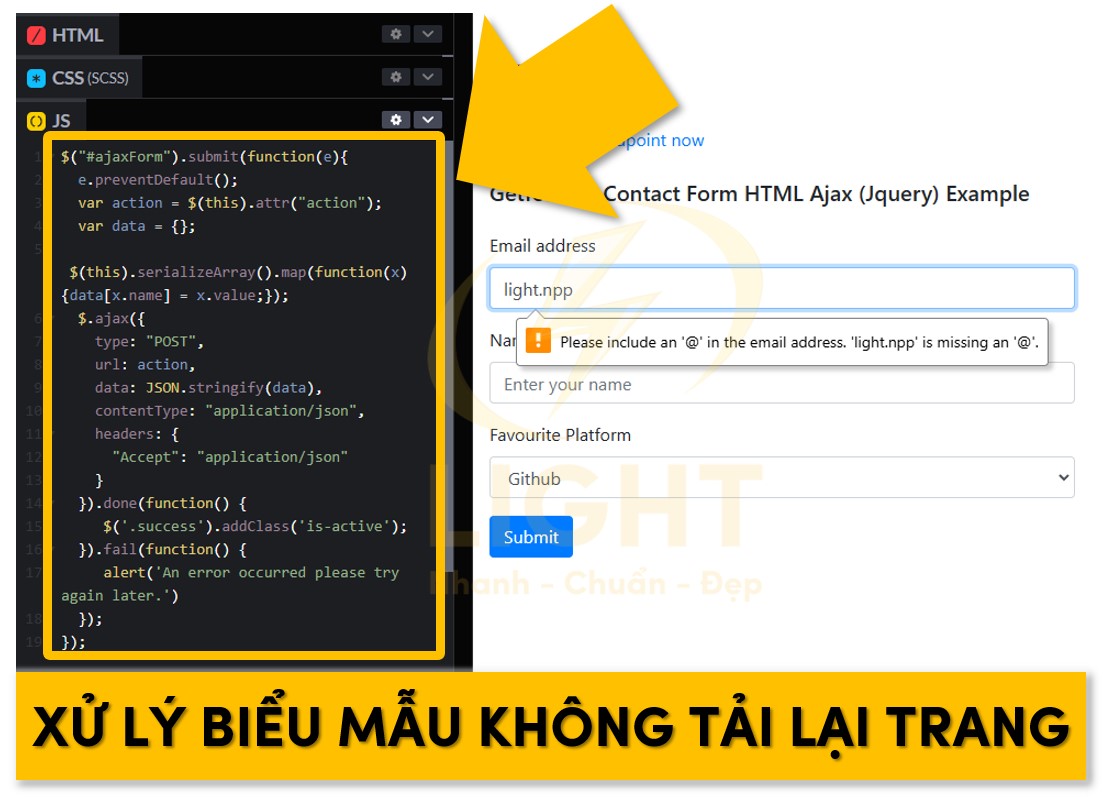
Xử lý biểu mẫu không tải lại trang
AJAX giúp xử lý biểu mẫu mà không yêu cầu tải lại trang, cải thiện hiệu suất và mang lại trải nghiệm người dùng mượt mà hơn. Tính năng này thường được áp dụng trong form đăng ký, đăng nhập, liên hệ hoặc gửi phản hồi của người dùng.
Quy trình hoạt động
- Người dùng nhập dữ liệu vào biểu mẫu và nhấn nút gửi.
- JavaScript thu thập dữ liệu từ biểu mẫu và gửi yêu cầu AJAX đến máy chủ.
- Máy chủ xử lý dữ liệu (lưu vào cơ sở dữ liệu, gửi email, thực hiện xác thực).
- Máy chủ gửi phản hồi cho trình duyệt.
- JavaScript hiển thị thông báo phản hồi mà không tải lại trang.
Triển khai xử lý biểu mẫu bằng AJAX
HTML
<form id="contactForm"> <input type="text" id="name" placeholder="Tên của bạn" required> <input type="email" id="email" placeholder="Email" required> <button type="submit">Gửi</button></form><p id="message"></p>
JavaScript sử dụng Fetch API để gửi dữ liệu form
document.getElementById("contactForm").addEventListener("submit", function(event) { event.preventDefault(); let formData = { name: document.getElementById("name").value, email: document.getElementById("email").value }; fetch("https://api.light.com/contact", { method: "POST", headers: { "Content-Type": "application/json" }, body: JSON.stringify(formData) }) .then(response => response.json()) .then(data => { document.getElementById("message").textContent = "Gửi thành công!"; }) .catch(error => console.error("Lỗi:", error));});
Backend xử lý dữ liệu biểu mẫu bằng Node.js
const express = require("express");const app = express();app.use(express.json());app.post("/contact", (req, res) => { console.log("Dữ liệu nhận được:", req.body); res.json({ success: true, message: "Thông tin đã được gửi" });});app.listen(3000, () => console.log("Server đang chạy..."));
Phân tích chuyên sâu
- Chặn hành động mặc định của form (
event.preventDefault()) để tránh tải lại trang. - Thu thập dữ liệu form bằng JavaScript và chuyển đổi thành JSON để gửi đi.
- Xử lý phản hồi từ server và hiển thị thông báo xác nhận mà không cần tải lại trang.
- Sử dụng phương thức
POSTtrong Fetch API để gửi dữ liệu bảo mật hơn so vớiGET. - Backend sử dụng
express.json()để xử lý request body, đảm bảo dữ liệu được nhận và xử lý đúng cách.
AJAX giúp tối ưu hóa trải nghiệm người dùng bằng cách cải thiện tốc độ phản hồi, giảm tải dữ liệu không cần thiết và tối ưu hóa hiệu suất hệ thống. Các ứng dụng thực tế của AJAX trong tìm kiếm tự động, cập nhật nội dung động và xử lý biểu mẫu không tải lại trang là những yếu tố quan trọng trong phát triển web hiện đại.

Cách triển khai AJAX trong dự án web
AJAX có thể được triển khai bằng nhiều phương pháp khác nhau, bao gồm XMLHttpRequest, Fetch API, và jQuery AJAX. Mỗi phương pháp có đặc điểm riêng, phù hợp với các trường hợp sử dụng khác nhau trong phát triển web.
Sử dụng XMLHttpRequest
XMLHttpRequest (XHR) là API gốc của trình duyệt cho phép gửi yêu cầu HTTP từ JavaScript. Đây là phương pháp truyền thống để thực hiện AJAX trước khi Fetch API ra đời. Theo nghiên cứu của Mozilla (2009), XMLHttpRequest cải thiện tốc độ phản hồi trong nhiều ứng dụng web nhờ yêu cầu bất đồng bộ. Phân tích từ các tài liệu cho thấy XHR giảm tải máy chủ đáng kể. Nghiên cứu nhấn mạnh XMLHttpRequest là nền tảng ban đầu của AJAX trước khi Fetch API được giới thiệu.
Tạo yêu cầu AJAX với XMLHttpRequest
const xhr = new XMLHttpRequest();xhr.open("GET", "https://api.light.com/data", true);xhr.onreadystatechange = function () { if (xhr.readyState === 4 && xhr.status === 200) { console.log(JSON.parse(xhr.responseText)); }};xhr.send();
Phân tích cách hoạt động
open(method, url, async): Mở kết nối với máy chủ theo phương thứcGET,POST,PUT,DELETEonreadystatechange: Lắng nghe sự kiện thay đổi trạng thái của yêu cầureadyState: Trạng thái của yêu cầu, gồm 5 mức từ 0 đến 40: Chưa khởi tạo1: Đã gọiopen()2: Đã gửi yêu cầu3: Đang tải dữ liệu4: Hoàn thành và nhận phản hồi
status: Mã phản hồi HTTP,200là thành côngresponseText: Dữ liệu phản hồi ở dạng chuỗi
Gửi yêu cầu POST với dữ liệu JSON
const xhr = new XMLHttpRequest();xhr.open("POST", "https://api.light.com/data", true);xhr.setRequestHeader("Content-Type", "application/json");xhr.onreadystatechange = function () { if (xhr.readyState === 4 && xhr.status === 201) { console.log("Success:", JSON.parse(xhr.responseText)); }};xhr.send(JSON.stringify({ name: "Alice", age: 25 }));
Hạn chế của XMLHttpRequest
- Không hỗ trợ Promise, gây khó khăn trong xử lý bất đồng bộ
- Cú pháp phức tạp, khó bảo trì
- Không tự động parse JSON, cần sử dụng
JSON.parse()
Dùng Fetch API để thay thế XMLHttpRequest
Fetch API ra đời để thay thế XMLHttpRequest, cung cấp một cách tiếp cận hiện đại hơn với hỗ trợ Promise, giúp mã gọn gàng và dễ bảo trì hơn.
Yêu cầu GET với Fetch API
fetch("https://api.light.com/data") .then(response => { if (!response.ok) { throw new Error(`HTTP error! Status: ${response.status}`); } return response.json(); }) .then(data => console.log(data)) .catch(error => console.error("Fetch error:", error));
Điểm nổi bật
- Giao diện gọn gàng, dễ sử dụng hơn
XMLHttpRequest - Hỗ trợ Promise giúp xử lý bất đồng bộ dễ dàng
- Mặc định hỗ trợ JSON, không cần gọi
JSON.parse()
Gửi yêu cầu POST với Fetch API
fetch("https://api.light.com/data", { method: "POST", headers: { "Content-Type": "application/json" }, body: JSON.stringify({ name: "Bob", age: 30 })}) .then(response => { if (!response.ok) { throw new Error(`HTTP error! Status: ${response.status}`); } return response.json(); }) .then(data => console.log("Success:", data)) .catch(error => console.error("Error:", error));
Xử lý lỗi với Fetch API
Fetch API không tự động báo lỗi khi nhận mã phản hồi 4xx hoặc 5xx, cần kiểm tra response.ok.
fetch("https://api.light.com/data") .then(response => { if (!response.ok) { throw new Error(`Error: ${response.status}`); } return response.json(); }) .catch(error => console.error(error.message));
Hạn chế của Fetch API
- Không hỗ trợ theo dõi tiến trình tải dữ liệu (
progress event) nhưXMLHttpRequest - Không thể hủy yêu cầu sau khi gửi (khắc phục bằng
AbortController) - Không hoạt động trên tất cả trình duyệt cũ
Kết hợp với jQuery AJAX
jQuery AJAX là phương pháp tiện lợi nếu dự án đã sử dụng jQuery, giúp thực hiện AJAX với cú pháp đơn giản hơn XMLHttpRequest.
Gửi yêu cầu GET với jQuery AJAX
$.ajax({ url: "https://api.light.com/data", method: "GET", dataType: "json", success: function (data) { console.log(data); }, error: function (xhr, status, error) { console.error("AJAX Error:", status, error); }});
Gửi yêu cầu POST với jQuery AJAX
$.ajax({ url: "https://api.light.com/data", method: "POST", contentType: "application/json", data: JSON.stringify({ name: "Charlie", age: 28 }), success: function (data) { console.log("Success:", data); }, error: function (xhr, status, error) { console.error("Error:", status, error); }});
Ưu điểm của jQuery AJAX
- Cú pháp đơn giản, dễ sử dụng hơn
XMLHttpRequest - Hỗ trợ callback
successvàerrorgiúp xử lý kết quả dễ dàng - Tích hợp tốt với các dự án sử dụng jQuery
Nhược điểm của jQuery AJAX
- Phụ thuộc vào thư viện jQuery, không phù hợp với dự án không cần jQuery
- Không hỗ trợ Promise natively, cần dùng
$.Deferred()để xử lý chuỗi bất đồng bộ
Khi nào nên sử dụng từng phương pháp?
XMLHttpRequest: Không còn phù hợp cho các dự án mới, chỉ nên sử dụng khi cần theo dõi tiến trình tải dữ liệu hoặc duy trì hỗ trợ trình duyệt cũFetch API: Lựa chọn tối ưu cho các dự án hiện đại nhờ hỗ trợ Promise, cú pháp gọn gàng và dễ bảo trìjQuery AJAX: Chỉ nên sử dụng nếu dự án đã tích hợp jQuery, không nên dùng trong các ứng dụng hiện đại nếu không có lý do cụ thể
Việc lựa chọn phương pháp AJAX phù hợp giúp tối ưu hiệu suất, giảm độ phức tạp và cải thiện trải nghiệm người dùng.
Các lỗi thường gặp khi sử dụng AJAX và cách khắc phục
Khi triển khai AJAX trong ứng dụng web, có thể gặp các vấn đề phổ biến như lỗi CORS, yêu cầu thất bại, hoặc hiệu suất kém. Việc hiểu rõ nguyên nhân và áp dụng các giải pháp tối ưu giúp tăng độ ổn định và hiệu quả của hệ thống.
Lỗi CORS
CORS (Cross-Origin Resource Sharing) là cơ chế bảo mật trình duyệt chặn các yêu cầu AJAX từ một nguồn gốc khác với máy chủ đích. Nếu máy chủ không cấp quyền truy cập tài nguyên cho domain của ứng dụng, trình duyệt sẽ từ chối yêu cầu và hiển thị lỗi tương tự như:
Access to XMLHttpRequest at 'https://api.light.com/data' from origin 'https://yourdomain.com' has been blocked by CORS policy
Nguyên nhân gây lỗi CORS
- Máy chủ API không cho phép truy cập từ domain khác
- Thiếu tiêu đề phản hồi
Access-Control-Allow-Origin - Gửi yêu cầu có thông tin xác thực (
credentials: 'include') nhưng máy chủ không hỗ trợ - Yêu cầu AJAX sử dụng phương thức hoặc tiêu đề HTTP không được máy chủ cấp phép
Cách khắc phục lỗi CORS
Khi xử lý lỗi CORS, hiểu rõ server là gì giúp cấu hình hiệu quả trên Node.js. Sử dụng Express.js với thư viện cors, server giới hạn nguồn gốc như “https://yourdomain.com”. Điều này đảm bảo yêu cầu từ client được chấp nhận, tránh lỗi truy cập chéo trong phát triển web.
Cấu hình CORS trên máy chủ
Trên Node.js (Express.js)
const cors = require("cors");const app = require("express")();app.use(cors({ origin: "https://yourdomain.com" }));Trên Apache
Header set Access-Control-Allow-Origin "*"Trên Nginx
add_header 'Access-Control-Allow-Origin' '*';
Sử dụng proxy server nếu không thể chỉnh sửa máy chủ API, có thể dùng proxy để chuyển tiếp yêu cầu
fetch("https://your-proxy.com/api/data")Cấu hình gửi yêu cầu với thông tin xác thực nếu API yêu cầu xác thực
fetch("https://api.light.com/data", { credentials: "include"});Chạy server development với CORS mở rộng khi phát triển có thể sử dụng
cors-anywherehoặc bật cờ--disable-web-securitytrên Chrome
Xử lý lỗi khi yêu cầu thất bại
Yêu cầu AJAX có thể thất bại do lỗi kết nối mạng, phản hồi máy chủ không hợp lệ, hoặc API không phản hồi đúng định dạng mong đợi. Nếu không xử lý lỗi đúng cách, ứng dụng có thể bị treo hoặc hiển thị thông tin không chính xác.
Nguyên nhân yêu cầu thất bại
- Mạng chậm hoặc mất kết nối
- Máy chủ phản hồi lỗi HTTP như
500 Internal Server Error,404 Not Found - Yêu cầu vượt quá thời gian chờ (timeout)
- API trả về dữ liệu không đúng định dạng
Cách khắc phục lỗi yêu cầu thất bại
Kiểm tra trạng thái HTTP trước khi xử lý phản hồi
Sử dụng
fetch()fetch("https://api.light.com/data") .then(response => { if (!response.ok) throw new Error(`Lỗi HTTP: ${response.status}`); return response.json(); }) .then(data => console.log(data)) .catch(error => console.error("Lỗi:", error));Sử dụng
XMLHttpRequest()const xhr = new XMLHttpRequest();xhr.open("GET", "https://api.light.com/data", true);xhr.onreadystatechange = function () { if (xhr.readyState === 4) { if (xhr.status === 200) { console.log(JSON.parse(xhr.responseText)); } else { console.error(`Lỗi HTTP ${xhr.status}`); } }};xhr.send();
Đặt timeout để tránh yêu cầu treo lâu
const controller = new AbortController();const timeoutId = setTimeout(() => controller.abort(), 5000); // 5 giâyfetch("https://api.light.com/data", { signal: controller.signal }) .then(response => response.json()) .then(data => console.log(data)) .catch(error => console.error("Lỗi hoặc timeout:", error)) .finally(() => clearTimeout(timeoutId));Xử lý khi mất kết nối mạng
if (!navigator.onLine) { console.error("Không có kết nối mạng!");}Retry yêu cầu khi gặp lỗi tạm thời
async function fetchDataWithRetry(url, retries = 3) { for (let i = 0; i < retries; i++) { try { let response = await fetch(url); if (!response.ok) throw new Error(`HTTP error! Status: ${response.status}`); return await response.json(); } catch (error) { console.error(`Lỗi lần ${i + 1}:`, error); if (i === retries - 1) throw error; } }}
Tối ưu hiệu suất AJAX
Hiệu suất AJAX ảnh hưởng đến tốc độ tải trang, tài nguyên hệ thống và trải nghiệm người dùng. Nếu gửi quá nhiều yêu cầu, không sử dụng caching hoặc xử lý sự kiện không hiệu quả, hệ thống sẽ bị quá tải.
Nguyên nhân hiệu suất kém
- Gửi quá nhiều yêu cầu đồng thời
- Không sử dụng caching, gây tải lại dữ liệu không cần thiết
- Tải dữ liệu quá lớn một lúc, làm chậm ứng dụng
- Không tối ưu các sự kiện người dùng như
keyup,scrolldẫn đến nhiều yêu cầu dư thừa
Cách tối ưu hiệu suất AJAX
Sử dụng caching để giảm số lần gọi API
let cache = {};function fetchData(url) { if (cache[url]) return Promise.resolve(cache[url]); return fetch(url) .then(response => response.json()) .then(data => { cache[url] = data; return data; });}Giới hạn số lượng yêu cầu đồng thời
async function fetchBatch(urls, maxConcurrent = 3) { let results = []; for (let i = 0; i < urls.length; i += maxConcurrent) { let batch = urls.slice(i, i + maxConcurrent).map(url => fetch(url).then(res => res.json())); results.push(...(await Promise.all(batch))); } return results;}Sử dụng
debouncehoặcthrottleđể tối ưu xử lý sự kiệnfunction debounce(func, delay) { let timer; return function (...args) { clearTimeout(timer); timer = setTimeout(() => func(...args), delay); };}document.getElementById("search").addEventListener("input", debounce(() => { fetch("https://api.light.com/search?q=" + document.getElementById("search").value) .then(res => res.json()) .then(data => console.log(data));}, 500));Tải dữ liệu theo phân trang thay vì toàn bộ danh sách
fetch("https://api.light.com/items?page=1&limit=10")Tối ưu phản hồi JSON bằng cách chỉ trả về dữ liệu cần thiết
- Trả về các trường quan trọng thay vì toàn bộ đối. tượng
- Sử dụng nén
gzipđể giảm kích thước phản hồi
Việc tối ưu AJAX giúp giảm tải hệ thống, tăng tốc độ phản hồi, cải thiện trải nghiệm người dùng và tiết kiệm tài nguyên máy chủ, đặc biệt với các ứng dụng có lưu lượng truy cập lớn.

Tối ưu SEO khi sử dụng AJAX
AJAX có thể gây ra vấn đề đối với SEO nếu không được triển khai đúng cách, vì công cụ tìm kiếm có thể gặp khó khăn trong việc thu thập và lập chỉ mục nội dung được tải động. Để tối ưu SEO cho các trang web sử dụng AJAX, cần hiểu cách Googlebot xử lý nội dung động, áp dụng Progressive Enhancement & Server-side Rendering (SSR), và đảm bảo nội dung có thể được index.
Cách Googlebot xử lý AJAX
Googlebot thu thập dữ liệu và lập chỉ mục nội dung web thông qua hai bước chính: thu thập HTML ban đầu và kết xuất JavaScript để hiển thị nội dung đầy đủ. Khi AJAX được sử dụng để tải nội dung động, nếu không có biện pháp tối ưu phù hợp, Googlebot có thể không nhận diện được nội dung cần index.
Quy trình xử lý của Googlebot
Tải trang HTML ban đầu
- Googlebot gửi yêu cầu đến URL và nhận về tài liệu HTML ban đầu.
- Nếu nội dung chính của trang được tải động bằng AJAX, HTML ban đầu có thể không chứa thông tin quan trọng.
Thực thi JavaScript và kết xuất nội dung
- Googlebot phân tích và thực thi JavaScript để hiển thị nội dung đầy đủ.
- Nếu JavaScript bị chặn hoặc nội dung chỉ tải khi có sự kiện người dùng, Googlebot có thể không thấy được dữ liệu.
Lập chỉ mục nội dung đã kết xuất
- Sau khi kết xuất, Googlebot xác định nội dung có thể index và thêm vào cơ sở dữ liệu tìm kiếm.
- Nếu dữ liệu quan trọng chỉ xuất hiện khi có thao tác của người dùng như cuộn trang hoặc nhấp chuột, nội dung có thể bị bỏ qua.
Các vấn đề SEO thường gặp khi sử dụng AJAX
- Nội dung tải động không được lập chỉ mục do Googlebot không thực thi JavaScript đúng cách.
- Liên kết nội bộ sử dụng AJAX có thể không được theo dõi, làm ảnh hưởng đến việc thu thập dữ liệu.
- Thẻ meta, tiêu đề trang và dữ liệu có cấu trúc có thể không được nhận diện, nếu chúng chỉ tồn tại trong nội dung được tải động.
Progressive Enhancement & Server-side Rendering (SSR)
Progressive Enhancement và Server-side Rendering (SSR) là hai phương pháp quan trọng giúp đảm bảo nội dung AJAX có thể được thu thập và lập chỉ mục hiệu quả.
Progressive Enhancement
Progressive Enhancement đảm bảo nội dung cốt lõi có sẵn trong HTML ban đầu, sau đó JavaScript được sử dụng để nâng cao trải nghiệm người dùng.
Nguyên tắc triển khai:
- Đảm bảo nội dung chính có sẵn trong HTML ngay từ đầu.
- Sử dụng JavaScript để cải thiện giao diện nhưng không phụ thuộc hoàn toàn vào AJAX.
- Cung cấp liên kết truyền thống cho các nội dung quan trọng thay vì chỉ dựa vào JavaScript.
Server-side Rendering (SSR)
SSR giúp máy chủ tạo HTML hoàn chỉnh, bao gồm cả nội dung động, trước khi gửi đến trình duyệt hoặc Googlebot. Điều này đảm bảo công cụ tìm kiếm có thể lập chỉ mục đầy đủ nội dung mà không cần phụ thuộc vào JavaScript.
Ví dụ về SSR với Next.js
import { GetServerSideProps } from 'next';export default function Page({ data }) { return ( <div> <h1>{data.title}</h1> <p>{data.description}</p> </div> );}export const getServerSideProps = async () => { const res = await fetch('https://api.light.com/data'); const data = await res.json(); return { props: { data }, };};
Lợi ích của SSR
- Cải thiện khả năng index của Googlebot bằng cách đảm bảo HTML chứa nội dung đầy đủ ngay từ đầu.
- Tăng tốc độ tải trang, giúp cải thiện trải nghiệm người dùng và xếp hạng trên công cụ tìm kiếm.
- Hỗ trợ chia sẻ mạng xã hội, đảm bảo metadata được hiển thị ngay từ HTML ban đầu.
Cách tạo nội dung có thể index
Ngay cả khi sử dụng AJAX, cần đảm bảo nội dung quan trọng có thể được thu thập và lập chỉ mục.
Cung cấp phiên bản HTML đầy đủ
Nếu nội dung chính của trang được tải qua AJAX, cần đảm bảo HTML ban đầu chứa dữ liệu cơ bản để Googlebot có thể lập chỉ mục ngay lập tức. Để tránh lỗi lập chỉ mục, nắm HTML là gì rất quan trọng trong thiết kế web. HTML ban đầu chứa nội dung như đoạn văn thay vì để trống. Khi AJAX tải dữ liệu, nội dung cập nhật, nhưng Googlebot vẫn đọc được phiên bản cơ bản hiệu quả.
Ví dụ sai (Chỉ có container trống trong HTML ban đầu):
<div id="content"></div><script> fetch('/api/data') .then(response => response.json()) .then(data => document.getElementById('content').innerHTML = data.content);</script>
Ví dụ đúng (HTML chứa nội dung ban đầu):
<div id="content"> <p>Dữ liệu hiển thị ngay cả khi JavaScript bị tắt.</p></div><script> fetch('/api/data') .then(response => response.json()) .then(data => document.getElementById('content').innerHTML = data.content);</script>
Sử dụng pushState thay vì hashbang (#!)
Trước đây, Google đề xuất sử dụng #! (hashbang) cho các trang AJAX, nhưng hiện nay pushState trong History API là lựa chọn tối ưu hơn.
Ví dụ sử dụng pushState để cập nhật URL mà không tải lại trang:
history.pushState(null, '', '/new-url');Sử dụng thuộc tính data-* để lưu dữ liệu có thể đọc được
Khi sử dụng AJAX để hiển thị nội dung động, có thể lưu trữ dữ liệu trong HTML thông qua data-* để Googlebot có thể đọc được ngay cả khi JavaScript bị tắt.
Ví dụ:
<div id="article" data-title="Tiêu đề bài viết" data-description="Mô tả bài viết"> <h1>Tiêu đề bài viết</h1> <p>Mô tả bài viết</p></div>
Tạo Sitemap XML bao gồm các trang AJAX
Googlebot cần biết các URL có nội dung quan trọng. Nếu nội dung chính được tải động qua AJAX, cần đảm bảo rằng tất cả URL đều xuất hiện trong Sitemap XML.
Ví dụ về Sitemap XML:
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"> <url> <loc>https://light.com/page1</loc> <lastmod>2024-01-29</lastmod> </url> <url> <loc>https://light.com/page2</loc> <lastmod>2024-01-29</lastmod> </url></urlset>
Sử dụng Structured Data (Dữ liệu có cấu trúc) để hỗ trợ index
Google ưu tiên nội dung có dữ liệu có cấu trúc. Nếu sử dụng AJAX để hiển thị sản phẩm, bài viết hoặc đánh giá, cần đảm bảo structured data được hiển thị ngay trong HTML.
Ví dụ về JSON-LD cho sản phẩm:
<script type="application/ld+json">{ "@context": "https://schema.org", "@type": "Product", "name": "Laptop Dell", "description": "Laptop Dell hiệu suất cao, phù hợp cho công việc và học tập.", "brand": "Dell", "offers": { "@type": "Offer", "price": "1200", "priceCurrency": "USD" }}</script>
Việc tối ưu SEO khi sử dụng AJAX đòi hỏi sự kết hợp giữa Progressive Enhancement, Server-side Rendering, tối ưu HTML ban đầu và sử dụng các kỹ thuật hỗ trợ index. Điều này giúp đảm bảo Googlebot có thể lập chỉ mục nội dung quan trọng, cải thiện thứ hạng tìm kiếm và nâng cao trải nghiệm người dùng.
Tài nguyên học AJAX chuyên sâu
Việc thành thạo AJAX yêu cầu hiểu rõ về các API liên quan, cách xử lý bất đồng bộ và tối ưu hóa hiệu suất. Các tài nguyên sau đây giúp lập trình viên ở mọi cấp độ có thể học AJAX một cách chuyên sâu và có hệ thống.
Hướng dẫn chính thức
Mozilla Developer Network (MDN) là nguồn tài liệu chính thống cho các công nghệ web, cung cấp hướng dẫn chi tiết và cập nhật theo tiêu chuẩn mới nhất.
Tài liệu AJAX Overview giải thích nguyên lý hoạt động, các bước thực hiện và phương pháp tối ưu hóa. Hướng dẫn Using XMLHttpRequest cung cấp chi tiết về cách làm việc với XMLHttpRequest, từ gửi yêu cầu, xử lý phản hồi đến các kỹ thuật nâng cao như xử lý lỗi, theo dõi tiến trình và tối ưu băng thông.
Hướng dẫn Using Fetch API trình bày cách sử dụng Fetch API để thay thế XMLHttpRequest, giúp mã ngắn gọn hơn và dễ bảo trì hơn. Ngoài ra, tài liệu còn đề cập đến AbortController để hủy yêu cầu AJAX, cải thiện hiệu suất và giảm tải tài nguyên không cần thiết.
Có thể truy cập tài liệu tại: MDN AJAX Guide
WHATWG Fetch Standard là tài liệu chi tiết về Fetch API, cung cấp thông tin về cách trình duyệt xử lý yêu cầu HTTP, quản lý bộ nhớ đệm và bảo mật yêu cầu gốc chéo (CORS).
Tiêu chuẩn W3C XMLHttpRequest Specification giải thích cách các trình duyệt triển khai XMLHttpRequest, bao gồm cách xử lý đồng bộ và bất đồng bộ, cách quản lý trạng thái kết nối và các vấn đề về bảo mật.
Tài liệu kỹ thuật có thể tìm thấy tại: WHATWG Fetch Standard
Khóa học và tài liệu hữu ích
JavaScript: Asynchronous Programming and AJAX (Udacity) là khóa học tập trung vào lập trình bất đồng bộ với AJAX, hướng dẫn chi tiết cách sử dụng XMLHttpRequest và Fetch API để gọi API RESTful. Nội dung khóa học bao gồm xử lý dữ liệu JSON, tối ưu hóa hiệu suất AJAX và tích hợp với các framework frontend như React và Vue.
Khóa học The Modern JavaScript Bootcamp (Udemy) không chỉ dạy về AJAX mà còn cung cấp nền tảng vững chắc về lập trình bất đồng bộ, giúp lập trình viên hiểu cách hoạt động của Event Loop, Callback Queue, Microtask Queue trong JavaScript. Học viên sẽ thực hành các bài tập thực tế như xây dựng hệ thống quản lý người dùng, tích hợp AJAX vào ứng dụng CRUD (Create, Read, Update, Delete).
AJAX with jQuery and JavaScript (Pluralsight) là khóa học tập trung vào AJAX với jQuery và JavaScript thuần. Khóa học hướng dẫn cách sử dụng $.ajax(), $.get(), $.post() trong jQuery, so sánh hiệu suất với Fetch API và trình bày cách tối ưu hóa AJAX bằng caching và lazy loading.
Đối với những người thích học qua sách, JavaScript and AJAX for Dummies – Andy Harris là tài liệu cơ bản giúp nắm vững nền tảng về AJAX. Cuốn JavaScript: The Definitive Guide – David Flanagan là tài liệu chuyên sâu, trình bày chi tiết về XMLHttpRequest, Fetch API, kỹ thuật tối ưu hóa AJAX và lập trình bất đồng bộ.
Cuốn High Performance JavaScript – Nicholas C. Zakas dành cho lập trình viên nâng cao muốn tối ưu hóa hiệu suất AJAX, bao gồm các chiến lược giảm số lượng request HTTP, sử dụng bộ nhớ đệm trình duyệt, áp dụng kỹ thuật prefetching và lazy loading để giảm tải tài nguyên không cần thiết.
Khi tìm hiểu AJAX, hiểu rõ lập trình viên là gì giúp tận dụng Stack Overflow hiệu quả. Diễn đàn này tập hợp hàng nghìn lập trình viên thảo luận về xử lý CORS và tối ưu AJAX. Các giải pháp từ cộng đồng hỗ trợ nâng cao kỹ năng xử lý yêu cầu bất đồng bộ.
Cộng đồng và diễn đàn thảo luận
Stack Overflow là diễn đàn hàng đầu dành cho lập trình viên, nơi có hàng nghìn câu hỏi và câu trả lời liên quan đến AJAX. Các chủ đề phổ biến bao gồm xử lý lỗi CORS, tối ưu hóa tốc độ phản hồi AJAX, cách sử dụng AbortController để hủy request AJAX khi không cần thiết.
Diễn đàn thảo luận tại: stackoverflow.com/questions/tagged/ajax
GitHub Discussions là nơi trao đổi của các lập trình viên đang phát triển các dự án mã nguồn mở sử dụng AJAX. Các repository lớn thường có phần Issues hoặc Discussions, nơi có thể tìm thấy giải pháp tối ưu hóa AJAX trong các ứng dụng thực tế.
Xem các vấn đề liên quan tại: github.com/search?q=ajax&type=issues
Reddit /r/javascript là cộng đồng dành cho lập trình viên JavaScript, nơi thường xuyên có các bài viết phân tích về Fetch API, XMLHttpRequest, WebSockets và các công nghệ liên quan đến AJAX.
Cộng đồng tại: reddit.com/r/javascript
Dev.to JavaScript Community là nơi chia sẻ các bài viết chuyên sâu về AJAX, REST API, WebSockets. Tại đây, có thể tìm thấy hướng dẫn thực hành, mẹo tối ưu hiệu suất AJAX và những cập nhật mới nhất về lập trình bất đồng bộ.
Bài viết liên quan tại: dev.to/t/javascript
Meetup JavaScript Groups tổ chức các sự kiện về lập trình web, bao gồm các chủ đề liên quan đến AJAX, REST API, GraphQL và WebSockets. Đây là nơi lập trình viên có thể kết nối, học hỏi kinh nghiệm thực tiễn từ các chuyên gia trong ngành.
Tìm kiếm sự kiện tại: meetup.com/topics/javascript/
Google Developer Groups (GDG) là cộng đồng toàn cầu của Google dành cho lập trình viên, thường tổ chức hội thảo về công nghệ web hiện đại, trong đó có AJAX và lập trình bất đồng bộ.
Thông tin về sự kiện tại: developers.google.com/community/gdg
Những nguồn tài nguyên này giúp lập trình viên ở mọi cấp độ từ cơ bản đến nâng cao có thể hiểu sâu về AJAX, tối ưu hiệu suất và áp dụng hiệu quả vào các dự án thực tế.
AJAX có ảnh hưởng đến SEO không?
Có, AJAX cũng đặt ra nhiều thách thức đối với SEO (Search Engine Optimization), do nội dung động có thể không được công cụ tìm kiếm thu thập và lập chỉ mục đúng cách.
Cách công cụ tìm kiếm xử lý AJAX
Trước đây, trình thu thập dữ liệu (crawler) của Google và các công cụ tìm kiếm khác gặp khó khăn trong việc hiểu và lập chỉ mục nội dung tải bằng JavaScript. Nếu một trang web sử dụng AJAX để hiển thị nội dung quan trọng mà không có phiên bản HTML tĩnh thay thế, có nguy cơ nội dung đó không được index.
Hiện nay, Google đã cải thiện khả năng thu thập dữ liệu JavaScript bằng Googlebot hiện đại, có thể hiển thị và lập chỉ mục các trang web dựa trên AJAX. Tuy nhiên, vẫn có những hạn chế cần xem xét:
- Độ trễ trong lập chỉ mục: Googlebot có thể cần nhiều lần thu thập dữ liệu để kết xuất đầy đủ nội dung AJAX, khiến quá trình index chậm hơn.
- JavaScript bị chặn hoặc lỗi tải: Nếu có lỗi trong mã JavaScript hoặc nếu robot.txt chặn các tài nguyên cần thiết, Googlebot không thể hiển thị và index nội dung.
- Khả năng lập chỉ mục bị giới hạn: Không phải tất cả các nội dung được tải bằng AJAX đều được lập chỉ mục, đặc biệt nếu chúng không có URL riêng biệt.
Các vấn đề SEO do AJAX gây ra
Nội dung không có sẵn khi trang tải ban đầu
Nếu nội dung quan trọng chỉ xuất hiện sau khi AJAX chạy, công cụ tìm kiếm có thể không thấy nội dung đó trong lần thu thập dữ liệu đầu tiên. Điều này làm giảm khả năng lập chỉ mục và xếp hạng của trang.
Giải pháp:
- Server-Side Rendering (SSR): Kết xuất nội dung trên máy chủ thay vì trình duyệt để đảm bảo nội dung có sẵn ngay từ đầu.
- Dynamic Rendering: Cung cấp phiên bản HTML tĩnh cho bot tìm kiếm trong khi vẫn giữ giao diện động cho người dùng.
Không có URL riêng biệt cho nội dung động
AJAX thường thay đổi nội dung trang mà không thay đổi URL, gây khó khăn cho công cụ tìm kiếm trong việc lập chỉ mục các phần khác nhau của trang.
Giải pháp:
- Sử dụng PushState API (
history.pushState()) để cập nhật URL mỗi khi nội dung thay đổi. - Đảm bảo mỗi trang có một URL duy nhất có thể truy cập trực tiếp mà không cần AJAX.
- Sử dụng PushState API (
Thiếu các thẻ meta quan trọng trong HTML ban đầu
Các thẻ
title,meta descriptionvàmeta robotscó thể bị AJAX thay đổi sau khi trang tải xong. Nếu Googlebot không hiển thị lại trang sau khi JavaScript chạy, các thông tin này có thể bị bỏ qua.Giải pháp:
- Đảm bảo các thẻ meta quan trọng được bao gồm trong HTML tĩnh ban đầu.
- Sử dụng các công cụ như Google Search Console URL Inspection Tool để kiểm tra cách Google hiển thị trang web.
Khả năng chia sẻ trên mạng xã hội bị ảnh hưởng
Các nền tảng mạng xã hội như Facebook, Twitter sử dụng bot để lấy dữ liệu từ trang web khi chia sẻ liên kết. Nếu nội dung chính chỉ xuất hiện sau khi AJAX tải, các bot này có thể không lấy được thông tin chính xác.
Giải pháp:
- Sử dụng Open Graph (
og:title,og:description,og:image) trong HTML ban đầu. - Kiểm tra cách trang web hiển thị bằng Facebook Sharing Debugger hoặc Twitter Card Validator.
- Sử dụng Open Graph (
Tốc độ tải trang có thể bị ảnh hưởng
AJAX giúp tải nội dung nhanh hơn sau lần đầu truy cập, nhưng nếu trang phụ thuộc quá nhiều vào các yêu cầu AJAX, thời gian tải ban đầu có thể bị chậm. Điều này ảnh hưởng đến Core Web Vitals, một yếu tố xếp hạng quan trọng của Google.
Giải pháp:
- Tối ưu mã JavaScript để giảm độ trễ khi tải AJAX.
- Sử dụng bộ nhớ đệm (caching) cho các yêu cầu AJAX để giảm tải cho máy chủ.
- Sử dụng kỹ thuật Lazy Loading cho nội dung không quan trọng.
Cách tối ưu SEO cho trang web sử dụng AJAX
Sử dụng Server-Side Rendering (SSR) hoặc Static Site Generation (SSG)
- Các framework như Next.js (React), Nuxt.js (Vue) hỗ trợ SSR giúp đảm bảo nội dung có sẵn ngay khi trang tải.
Cung cấp URL riêng biệt cho từng nội dung động
- Sử dụng
history.pushState()để thay đổi URL mà không cần tải lại trang.
window.history.pushState({}, "", "/new-url");- Sử dụng
Sử dụng
noscriptđể hỗ trợ nội dung tĩnh- Nếu có nội dung quan trọng được tải bằng AJAX, đặt một phiên bản HTML tĩnh trong
<noscript>để bot tìm kiếm có thể đọc.
<noscript> <p>Đây là nội dung quan trọng dành cho bot tìm kiếm</p></noscript>- Nếu có nội dung quan trọng được tải bằng AJAX, đặt một phiên bản HTML tĩnh trong
Tạo Sitemap XML chứa tất cả các URL động
- Đảm bảo tất cả các trang quan trọng có trong sitemap.xml để công cụ tìm kiếm dễ dàng khám phá.
Sử dụng Fetch as Google trong Google Search Console
- Kiểm tra cách Googlebot hiển thị trang và phát hiện nội dung nào không được lập chỉ mục.
Tối ưu thời gian tải nội dung AJAX
- Sử dụng Preloading hoặc Prefetching cho nội dung quan trọng.
- Giảm số lượng yêu cầu AJAX không cần thiết bằng cách gom nhóm dữ liệu (batch requests).
Cấu hình robots.txt để không chặn JavaScript
- Đảm bảo JavaScript, CSS không bị chặn để Google có thể kết xuất trang chính xác.
User-agent: *Allow: /js/Allow: /css/
Công cụ kiểm tra SEO cho AJAX
- Google Search Console URL Inspection Tool – Kiểm tra nội dung Google có thể thấy và lập chỉ mục.
- Lighthouse (Chrome DevTools) – Đánh giá hiệu suất, khả năng tiếp cận và SEO của trang AJAX.
- Screaming Frog SEO Spider – Phân tích cách bot tìm kiếm thu thập dữ liệu trang AJAX.
- Render-tron – Dùng thử để hiển thị trang web theo cách Googlebot nhìn thấy.
AJAX có thể ảnh hưởng đến SEO nếu không được triển khai đúng cách. Tuy nhiên, bằng cách áp dụng Server-Side Rendering, Dynamic Rendering và tối ưu các yếu tố kỹ thuật, có thể đảm bảo nội dung AJAX được công cụ tìm kiếm lập chỉ mục chính xác, giúp trang web đạt thứ hạng cao hơn.
AJAX có tương thích với tất cả các trình duyệt không?
Mức độ tương thích của AJAX với các trình duyệt phụ thuộc vào cách triển khai, các API được sử dụng và khả năng hỗ trợ JavaScript của từng trình duyệt.
Lịch sử hỗ trợ AJAX trên các trình duyệt
AJAX lần đầu tiên được giới thiệu thông qua đối tượng XMLHttpRequest, được Microsoft phát triển vào cuối thập niên 1990 để hỗ trợ ứng dụng web trên Internet Explorer (IE). Sau đó, các trình duyệt khác như Mozilla Firefox, Google Chrome, Safari và Opera cũng bắt đầu hỗ trợ XMLHttpRequest, giúp AJAX trở thành một tiêu chuẩn phổ biến.
Hiện nay, AJAX chủ yếu được triển khai bằng Fetch API, một phương thức hiện đại thay thế XMLHttpRequest, mang lại hiệu suất tốt hơn và cú pháp đơn giản hơn. Tuy nhiên, mức độ hỗ trợ của từng trình duyệt vẫn có sự khác biệt, đặc biệt đối với các trình duyệt cũ hoặc những trình duyệt không hỗ trợ JavaScript.
Mức độ hỗ trợ AJAX trên các trình duyệt hiện đại
1. Trình duyệt phổ biến
| Trình duyệt | Hỗ trợ XMLHttpRequest | Hỗ trợ Fetch API | Ghi chú |
|---|---|---|---|
| Google Chrome | ✅ | ✅ | Hỗ trợ đầy đủ cả hai API |
| Mozilla Firefox | ✅ | ✅ | Hỗ trợ đầy đủ cả hai API |
| Microsoft Edge | ✅ | ✅ | Phiên bản cũ dựa trên EdgeHTML không hỗ trợ tốt Fetch API |
| Apple Safari | ✅ | ✅ | Một số phiên bản cũ cần polyfill cho Fetch API |
| Opera | ✅ | ✅ | Hỗ trợ đầy đủ |
| Internet Explorer (IE 11 trở về trước) | ✅ | ❌ | Không hỗ trợ Fetch API, chỉ dùng XMLHttpRequest |
2. Trình duyệt di động
| Trình duyệt | Hỗ trợ XMLHttpRequest | Hỗ trợ Fetch API | Ghi chú |
|---|---|---|---|
| Chrome for Android | ✅ | ✅ | Hỗ trợ đầy đủ |
| Safari trên iOS | ✅ | ✅ | Một số phiên bản cũ không hỗ trợ Fetch API |
| Firefox for Android | ✅ | ✅ | Hỗ trợ đầy đủ |
| Samsung Internet | ✅ | ✅ | Hỗ trợ đầy đủ |
| Opera Mini | ❌ | ❌ | Không hỗ trợ đầy đủ AJAX |
Các vấn đề về tương thích và cách khắc phục
1. Không hỗ trợ Fetch API trên trình duyệt cũ
Các trình duyệt cũ như Internet Explorer không hỗ trợ Fetch API. Để khắc phục, có thể sử dụng polyfill hoặc thay thế bằng XMLHttpRequest.
Giải pháp sử dụng polyfill Fetch API
<script src="https://cdnjs.cloudflare.com/ajax/libs/fetch/3.6.2/fetch.min.js"></script>2. Không hỗ trợ JavaScript
AJAX phụ thuộc vào JavaScript. Nếu người dùng tắt JavaScript trên trình duyệt hoặc sử dụng trình duyệt không hỗ trợ JavaScript (ví dụ: trình duyệt trong một số thiết bị cũ hoặc chế độ bảo mật cao), AJAX sẽ không hoạt động.
Giải pháp fallback: Cung cấp phiên bản không dùng JavaScript bằng cách sử dụng trang web tĩnh hoặc chuyển hướng đến URL khác nếu không có JavaScript.
<noscript> Trình duyệt của bạn không hỗ trợ JavaScript. Hãy <a href="/no-js-version">bấm vào đây</a> để xem nội dung thay thế.</noscript>
3. Hạn chế của CORS khi gửi yêu cầu AJAX giữa các miền
Một số trình duyệt có chính sách bảo mật ngăn chặn yêu cầu AJAX giữa các miền khác nhau (Cross-Origin Resource Sharing - CORS). Nếu máy chủ không được cấu hình đúng, trình duyệt có thể từ chối yêu cầu AJAX.
Giải pháp khắc phục: Cấu hình máy chủ để cho phép CORS bằng cách thêm tiêu đề phản hồi HTTP:
Access-Control-Allow-Origin: *Hoặc trong Node.js (Express):
app.use((req, res, next) => { res.header("Access-Control-Allow-Origin", "*"); res.header("Access-Control-Allow-Methods", "GET, POST"); next();});
4. Các vấn đề với AJAX trên Safari
Safari trên iOS có thể chặn một số yêu cầu AJAX nếu chúng không sử dụng giao thức HTTPS. Điều này ảnh hưởng đến các ứng dụng web chạy trên localhost hoặc các máy chủ chưa được bảo mật.
Giải pháp:
- Luôn sử dụng HTTPS thay vì HTTP.
- Nếu đang phát triển trên localhost, sử dụng
localhostthay vì địa chỉ IP cục bộ (127.0.0.1). - Đảm bảo
SameSitecookie được cấu hình đúng trong phản hồi máy chủ.
5. AJAX trên trình duyệt Opera Mini và các trình duyệt tiết kiệm dữ liệu
Opera Mini và một số trình duyệt tiết kiệm dữ liệu có chế độ proxy-based browsing, trong đó các yêu cầu HTTP được xử lý trên máy chủ trung gian trước khi gửi về trình duyệt. Điều này khiến AJAX không hoạt động đúng.
Giải pháp:
- Cung cấp fallback bằng cách chuyển hướng sang trang web không sử dụng AJAX.
- Kiểm tra user agent của trình duyệt để điều chỉnh nội dung hiển thị phù hợp.
if (navigator.userAgent.includes("Opera Mini")) { alert("Trình duyệt này không hỗ trợ AJAX, vui lòng sử dụng phiên bản khác.");}
Cách kiểm tra tương thích của AJAX trên các trình duyệt
1. Sử dụng try-catch để kiểm tra hỗ trợ Fetch API
function checkFetchSupport() { try { return !!window.fetch; } catch (e) { return false; }}if (!checkFetchSupport()) { console.warn("Trình duyệt của bạn không hỗ trợ Fetch API, sử dụng XMLHttpRequest thay thế.");}
2. Kiểm tra hỗ trợ XMLHttpRequest
if (window.XMLHttpRequest) { console.log("Trình duyệt hỗ trợ XMLHttpRequest");} else { console.log("Trình duyệt không hỗ trợ AJAX");}
3. Kiểm tra hỗ trợ AJAX trên nhiều trình duyệt bằng BrowserStack hoặc Sauce Labs
Các công cụ như BrowserStack hoặc Sauce Labs cho phép kiểm tra AJAX trên nhiều trình duyệt và hệ điều hành khác nhau để đảm bảo khả năng tương thích.
AJAX được hỗ trợ rộng rãi trên hầu hết các trình duyệt hiện đại, nhưng có thể gặp vấn đề trên trình duyệt cũ hoặc môi trường hạn chế JavaScript. Để đảm bảo tính tương thích, có thể sử dụng polyfill cho Fetch API, kiểm tra hỗ trợ JavaScript, xử lý lỗi CORS và cung cấp fallback cho các trình duyệt không hỗ trợ AJAX.
Những kiến thức cần biết liên quan đến Ajax có những gì?
AJAX là công nghệ cốt lõi trong thiết kế web hiện đại, hỗ trợ giao tiếp không tải lại trang, tối ưu UX/UI và hiệu suất. Nội dung này phân tích jQuery AJAX và Fetch API, so sánh ưu nhược điểm, tình huống ứng dụng, cùng cách AJAX cải thiện trải nghiệm người dùng. Từ tốc độ phản hồi đến SPA và accessibility, kiến thức về AJAX giúp nâng cao chất lượng website hiệu quả.
Có nên sử dụng jQuery AJAX hay Fetch API trong dịch vụ thiết kế website?
Trong phát triển web, AJAX đóng vai trò quan trọng trong việc giao tiếp giữa trình duyệt và máy chủ mà không cần tải lại trang. Trước đây, XMLHttpRequest là công nghệ chính để thực hiện AJAX, nhưng với sự phát triển của JavaScript, Fetch API ra đời và trở thành lựa chọn tối ưu hơn. Tuy nhiên, nhiều dự án cũ và một số hệ thống vẫn sử dụng jQuery AJAX ($.ajax()). Để quyết định nên sử dụng jQuery AJAX hay Fetch API trong dịch vụ thiết kế website, cần phân tích ưu, nhược điểm của từng phương pháp và các tình huống phù hợp.
Tổng quan về jQuery AJAX
jQuery AJAX là một phần của thư viện jQuery, giúp gửi yêu cầu HTTP một cách đơn giản hơn so với XMLHttpRequest. Trước khi Fetch API xuất hiện, jQuery AJAX là phương pháp phổ biến để thực hiện AJAX trong các dự án web.
Cú pháp sử dụng jQuery AJAX
$.ajax({ url: "https://api.example.com/data", method: "GET", dataType: "json", success: function (data) { console.log("Success:", data); }, error: function (xhr, status, error) { console.error("Error:", status, error); }});
Ưu điểm của jQuery AJAX
- Cú pháp đơn giản hơn
XMLHttpRequest, dễ đọc và dễ sử dụng hơn so vớiXMLHttpRequesttruyền thống. - Tích hợp sẵn trong jQuery, phù hợp với các dự án đã sử dụng jQuery để tối ưu DOM manipulation.
- Hỗ trợ nhiều phương thức như
$.get(),$.post(),$.ajax(), giúp linh hoạt khi thực hiện các yêu cầu HTTP. - Hỗ trợ callback
successvàerror, giúp xử lý phản hồi dễ dàng. - Tích hợp tốt với JSONP, hữu ích khi làm việc với API không hỗ trợ CORS.
Nhược điểm của jQuery AJAX
- Phụ thuộc vào thư viện jQuery, nếu dự án không dùng jQuery, việc chỉ sử dụng nó để gọi AJAX sẽ làm tăng kích thước tệp JavaScript không cần thiết.
- Không hỗ trợ Promise natively, cần sử dụng
$.Deferred()để làm việc với chuỗi bất đồng bộ. - Không tối ưu hiệu suất trên các trình duyệt hiện đại, vì jQuery chứa nhiều tính năng khác không cần thiết khi chỉ thực hiện AJAX.
Tổng quan về Fetch API
Fetch API là phương pháp hiện đại để thực hiện AJAX, thay thế XMLHttpRequest với cú pháp đơn giản hơn, hỗ trợ Promise, giúp xử lý bất đồng bộ dễ dàng.
Cú pháp sử dụng Fetch API
fetch("https://api.example.com/data") .then(response => { if (!response.ok) { throw new Error(`HTTP error! Status: ${response.status}`); } return response.json(); }) .then(data => console.log("Success:", data)) .catch(error => console.error("Error:", error));
Ưu điểm của Fetch API
- Cú pháp đơn giản hơn
XMLHttpRequest, giúp mã nguồn dễ đọc và bảo trì hơn. - Hỗ trợ Promise, giúp xử lý bất đồng bộ dễ dàng mà không cần callback.
- Hỗ trợ
async/await, giúp mã nguồn ngắn gọn và dễ hiểu hơn. - Tích hợp sẵn trong JavaScript, không cần tải thư viện ngoài như jQuery.
- Mặc định hỗ trợ JSON, không cần gọi
JSON.parse(). - Hỗ trợ
AbortControllerđể hủy request, giúp tối ưu hiệu suất mạng.
Nhược điểm của Fetch API
- Không tự động phát hiện lỗi HTTP 4xx, 5xx, cần kiểm tra
response.okđể xử lý lỗi. - Không hỗ trợ tiến trình tải dữ liệu (
progress events), cần sử dụngXMLHttpRequestnếu cần theo dõi tiến trình tải. - Không hỗ trợ JSONP, không thể sử dụng với các API không hỗ trợ CORS.
Khi nào nên sử dụng jQuery AJAX?
- Dự án cũ đã sử dụng jQuery: Nếu trang web đã tích hợp jQuery, việc tiếp tục sử dụng
$.ajax()giúp duy trì sự đồng nhất mà không cần thêm mã mới. - Ứng dụng cần JSONP: Nếu cần gọi API không hỗ trợ CORS,
$.ajax()có thể sử dụng JSONP để vượt qua giới hạn. - Làm việc với CMS cũ: Một số nền tảng CMS như WordPress có thể đã tích hợp sẵn jQuery, giúp việc sử dụng jQuery AJAX trở nên dễ dàng hơn.
Khi nào nên sử dụng Fetch API?
- Dự án mới không sử dụng jQuery: Nếu trang web không dùng jQuery, sử dụng
Fetch APIgiúp tránh tải thêm thư viện không cần thiết. - Cần xử lý bất đồng bộ tốt hơn:
Fetch APIhỗ trợ Promise vàasync/await, giúp mã ngắn gọn và dễ bảo trì hơn. - Cần tối ưu hiệu suất: Vì
Fetch APIđược tích hợp sẵn trong trình duyệt, nó hoạt động nhanh hơn so với jQuery AJAX. - Làm việc với ứng dụng hiện đại:
Fetch APIhoạt động tốt với React, Vue, Angular, giúp quản lý dữ liệu dễ dàng hơn.
So sánh hiệu suất giữa jQuery AJAX và Fetch API
| Tiêu chí | jQuery AJAX | Fetch API |
|---|---|---|
| Hỗ trợ Promise | Không (dùng $.Deferred()) | Có |
Hỗ trợ async/await | Không | Có |
| Kích thước | Cần tải jQuery (~90KB) | Không cần thư viện ngoài |
| Hỗ trợ JSON mặc định | Không (dùng JSON.parse()) | Có |
Hỗ trợ AbortController | Không | Có |
| Theo dõi tiến trình tải | Có | Không |
| Hỗ trợ JSONP | Có | Không |
Lựa chọn tối ưu cho dịch vụ thiết kế website
Trong dịch vụ thiết kế website hiện đại, Fetch API là lựa chọn tốt hơn vì:
- Tương thích tốt với trình duyệt hiện đại, không cần tải thư viện ngoài.
- Hỗ trợ lập trình bất đồng bộ tốt hơn với Promise và
async/await, giúp mã dễ đọc và bảo trì. - Tối ưu hiệu suất và giảm tải tài nguyên không cần thiết, đặc biệt quan trọng trong các trang web có hiệu suất cao.
- Dễ dàng tích hợp với các framework frontend như React, Vue, Angular, giúp quản lý dữ liệu hiệu quả hơn.
Tuy nhiên, trong một số trường hợp như làm việc với hệ thống cũ hoặc cần sử dụng JSONP, jQuery AJAX vẫn có thể là một lựa chọn phù hợp.
AJAX có giúp tối ưu UX/UI trong thiết kế website không?
AJAX giúp tối ưu trải nghiệm người dùng (UX - User Experience) và giao diện người dùng (UI - User Interface). Bằng cách cho phép tải và cập nhật dữ liệu trên trang mà không cần làm mới toàn bộ nội dung, AJAX giúp tăng tốc độ phản hồi, cải thiện tính tương tác và mang lại trải nghiệm mượt mà hơn.
Cách AJAX cải thiện UX/UI trong thiết kế website:
1. Giảm thời gian tải trang, tăng tốc độ phản hồi
Một trong những yếu tố quan trọng nhất của UX là tốc độ tải trang. Nếu người dùng phải chờ đợi lâu để nội dung hiển thị hoặc mỗi lần thao tác lại phải tải lại toàn bộ trang, trải nghiệm sẽ bị gián đoạn và gây khó chịu. AJAX giải quyết vấn đề này bằng cách:
- Chỉ tải nội dung cần thiết thay vì toàn bộ trang, giúp giảm băng thông và cải thiện tốc độ tải.
- Giảm độ trễ trong các thao tác quan trọng như tìm kiếm, gửi biểu mẫu, cập nhật giỏ hàng.
- Cải thiện chỉ số Core Web Vitals như Largest Contentful Paint (LCP) và Interaction to Next Paint (INP) – những yếu tố ảnh hưởng trực tiếp đến SEO và trải nghiệm người dùng.
Ví dụ, trong một trang thương mại điện tử, khi người dùng thêm sản phẩm vào giỏ hàng, AJAX giúp cập nhật giỏ hàng ngay lập tức mà không cần tải lại trang:
fetch("/cart/add", { method: "POST", body: JSON.stringify({ product_id: 123, quantity: 1 }), headers: { "Content-Type": "application/json" }}).then(response => response.json()).then(data => { document.getElementById("cart-count").innerText = data.cart_items;});
2. Cải thiện trải nghiệm tìm kiếm và hiển thị nội dung động
AJAX giúp triển khai tính năng tìm kiếm tức thời (live search) và đề xuất nội dung thông minh mà không cần tải lại trang. Điều này giúp người dùng tìm thấy thông tin họ cần nhanh hơn, tránh cảm giác gián đoạn khi nhập từ khóa tìm kiếm.
Ví dụ, Google Suggest sử dụng AJAX để hiển thị gợi ý tìm kiếm ngay khi người dùng nhập từ khóa, giúp tiết kiệm thời gian và tăng khả năng điều hướng trang web.
document.getElementById("search-input").addEventListener("keyup", function() { fetch("/search/suggestions?q=" + this.value) .then(response => response.json()) .then(data => { let suggestions = document.getElementById("suggestions"); suggestions.innerHTML = data.map(item => `<li>${item}</li>`).join(""); });});
3. Nâng cao tính tương tác của giao diện UI
AJAX giúp giao diện người dùng phản hồi nhanh hơn với các thao tác như:
- Cập nhật nội dung theo thời gian thực: Ví dụ, AJAX có thể hiển thị thông báo mới, cập nhật số lượng đơn hàng mà không cần làm mới trang.
- Hiển thị thông báo không làm gián đoạn trải nghiệm: Người dùng có thể nhận thông báo mà không bị chuyển hướng hoặc mất nội dung đang xem.
- Tải nội dung theo yêu cầu (Lazy Loading): Hình ảnh và dữ liệu được tải khi người dùng cuộn trang đến phần cần thiết, giảm tải tài nguyên hệ thống.
Ví dụ về lazy loading ảnh sử dụng AJAX:
document.addEventListener("scroll", function() { let images = document.querySelectorAll("img[data-src]"); images.forEach(img => { if (img.getBoundingClientRect().top < window.innerHeight) { img.src = img.getAttribute("data-src"); img.removeAttribute("data-src"); } });});
4. Cải thiện trải nghiệm điền biểu mẫu (Form Submission UX)
Người dùng thường gặp khó chịu khi điền biểu mẫu và nhấn gửi mà trang tải lại, đặc biệt trong các ứng dụng yêu cầu nhiều thao tác nhập liệu như đăng ký, đăng nhập, hoặc bình luận. AJAX giúp cải thiện UX bằng cách:
- Gửi dữ liệu mà không cần tải lại trang.
- Hiển thị phản hồi ngay lập tức, chẳng hạn như lỗi nhập liệu hoặc xác nhận thành công.
- Giảm nguy cơ mất dữ liệu khi nhập sai hoặc gặp lỗi kết nối.
Ví dụ gửi biểu mẫu bằng AJAX với thông báo lỗi ngay lập tức:
document.getElementById("contact-form").addEventListener("submit", function(e) { e.preventDefault(); let formData = new FormData(this); fetch("/submit-form", { method: "POST", body: formData }) .then(response => response.json()) .then(data => { if (data.success) { alert("Gửi thành công!"); } else { document.getElementById("error-msg").innerText = data.error; } });});
5. Hỗ trợ Single Page Applications (SPA)
AJAX đóng vai trò quan trọng trong các ứng dụng web hiện đại như Single Page Applications (SPA), nơi toàn bộ ứng dụng hoạt động trên một trang duy nhất. Các framework như React, Vue, Angular sử dụng AJAX để tải dữ liệu động, giúp chuyển đổi nội dung mượt mà mà không cần tải lại trang.
Ví dụ, trong một ứng dụng React sử dụng AJAX để lấy danh sách bài viết:
useEffect(() => { fetch("/api/posts") .then(res => res.json()) .then(data => setPosts(data));}, []);
6. Tăng cường Accessibility (A11Y) và Usability
UX/UI không chỉ là về tốc độ và hiệu suất mà còn bao gồm khả năng tiếp cận (Accessibility - A11Y). AJAX giúp:
- Hỗ trợ tương tác bằng bàn phím: Người dùng có thể điều hướng mà không cần chuột.
- Cung cấp phản hồi bằng ARIA Live Regions, giúp người dùng khiếm thị nhận biết nội dung thay đổi.
Ví dụ sử dụng ARIA live regions để thông báo cập nhật nội dung động:
<div id="notification" aria-live="polite">Không có thông báo mới</div>setTimeout(() => { document.getElementById("notification").innerText = "Bạn có một tin nhắn mới!";}, 5000);
7. Tối ưu hiệu suất giao diện và trải nghiệm di động
AJAX giúp tối ưu giao diện cho thiết bị di động bằng cách:
- Giảm tải dữ liệu không cần thiết, giúp trang web hoạt động nhanh hơn trên mạng di động yếu.
- Giữ lại trạng thái giao diện khi chuyển đổi giữa các trang, tránh làm mất dữ liệu nhập.
- Cải thiện khả năng phản hồi của giao diện khi cuộn, chạm hoặc vuốt trên màn hình cảm ứng.
Ví dụ, tải nội dung theo cuộn trên di động để giảm tải dữ liệu ban đầu:
window.addEventListener("scroll", function() { if (window.innerHeight + window.scrollY >= document.body.offsetHeight) { fetch("/load-more-content") .then(res => res.text()) .then(html => document.getElementById("content").insertAdjacentHTML("beforeend", html)); }});
AJAX là công nghệ không thể thiếu trong thiết kế web hiện đại, giúp cải thiện UX/UI bằng cách tăng tốc độ phản hồi, nâng cao tính tương tác, tối ưu trải nghiệm tìm kiếm và điền biểu mẫu, đồng thời hỗ trợ SPA, accessibility và hiệu suất trên di động. Nếu được sử dụng đúng cách, AJAX không chỉ giúp trang web trở nên mượt mà hơn mà còn mang lại trải nghiệm liền mạch và hiệu quả cho người dùng.


Chi tiết: https://light.com.vn/minh-hm
Youtube: https://www.youtube.com/@minhhmchanel2340