Thiết kế website bán điện thoại cần những tính năng quan trọng nào?
Một website bán điện thoại chuyên nghiệp cần đảm bảo trải nghiệm người dùng tối ưu, tốc độ tải nhanh và tích hợp đầy đủ tính năng thương mại điện tử. Từ giao diện UX/UI trực quan, hệ thống danh mục và bộ lọc sản phẩm thông minh đến trang sản phẩm chi tiết, giỏ hàng, thanh toán bảo mật và đánh giá khách hàng, mỗi yếu tố đều góp phần nâng cao tỷ lệ chuyển đổi. Bên cạnh đó, việc tối ưu SEO, cải thiện hiệu suất, tích hợp chatbot hỗ trợ và triển khai chương trình khuyến mãi giúp website cạnh tranh hiệu quả trên thị trường.
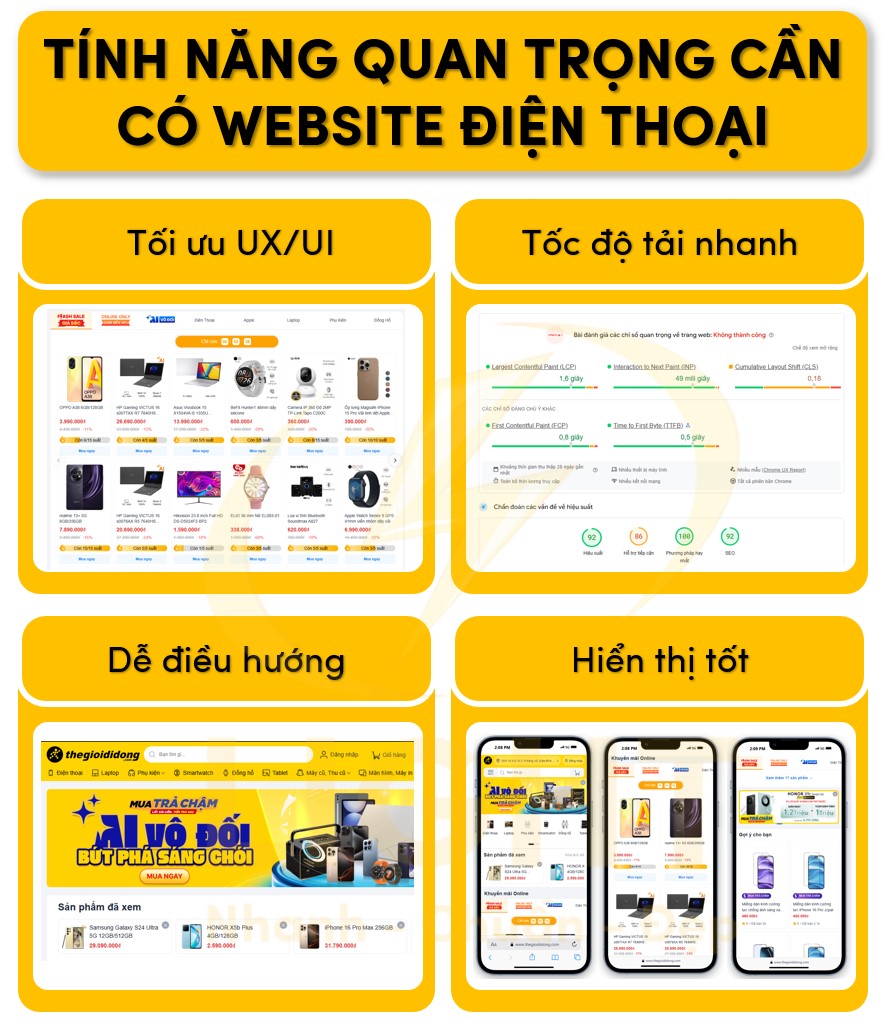
Tính năng quan trọng cần có
Một website bán điện thoại chuyên nghiệp cần tối ưu UX/UI, đảm bảo tốc độ tải nhanh, dễ điều hướng và hiển thị tốt trên mọi thiết bị. Hệ thống danh mục logic, bộ lọc thông minh giúp khách hàng tìm kiếm sản phẩm nhanh chóng. Sự kết hợp giữa giao diện UX/UI trực quan, hiệu suất cao và tính năng bán hàng chuyên sâu là yếu tố quan trọng trong thiết kế web cho doanh nghiệp kinh doanh điện thoại, giúp website vận hành trơn tru, giảm tỷ lệ thoát trang và tăng doanh thu hiệu quả.
Các tính năng quan trọng như chatbot hỗ trợ 24/7, giỏ hàng tối ưu, thanh toán đa phương thức, tích hợp mạng xã hội và chương trình khuyến mãi thông minh giúp tăng tỷ lệ chuyển đổi. Quản lý đơn hàng và khách hàng (CRM) hiệu quả hỗ trợ theo dõi, chăm sóc khách hàng tốt hơn.
Tích hợp đánh giá sản phẩm, tối ưu SEO giúp website đạt thứ hạng cao, tăng uy tín thương hiệu và lợi thế cạnh tranh.

Giao diện UX/UI tối ưu
Một website bán điện thoại phải đặt trải nghiệm người dùng (UX) và giao diện người dùng (UI) lên hàng đầu. Khách hàng có xu hướng duyệt qua nhiều sản phẩm, so sánh thông số kỹ thuật và giá cả trước khi đưa ra quyết định mua hàng. Vì vậy, giao diện cần được thiết kế theo nguyên tắc dễ điều hướng, trực quan và tối ưu tốc độ tải trang.
Trải nghiệm người dùng mượt mà phải song hành cùng khả năng tối ưu cho công cụ tìm kiếm. Việc thiết kế website chuẩn SEO không chỉ cải thiện thứ hạng mà còn giúp Google hiểu rõ cấu trúc nội dung, sản phẩm và liên kết nội bộ. Khi UX/UI được thiết kế dựa trên hành vi người dùng và logic dữ liệu, website sẽ đạt được sự cân bằng giữa thẩm mỹ, tốc độ và khả năng thu hút traffic tự nhiên.

Thiết kế trực quan, dễ điều hướng
Người dùng cần tiếp cận các danh mục chính như sản phẩm, bộ lọc, giỏ hàng và thanh tìm kiếm một cách nhanh chóng. Các yếu tố này phải được bố trí theo cấu trúc F-pattern hoặc Z-pattern – mô hình theo hành vi đọc và quan sát của mắt người. Các nút CTA (Call-to-Action) như "Mua ngay", "Thêm vào giỏ hàng", "So sánh" cần nổi bật với màu sắc tương phản nhưng không gây rối mắt.Trên trang chi tiết sản phẩm, cấu trúc thông tin cần được tối ưu: hình ảnh sản phẩm lớn, mô tả ngắn gọn nhưng đầy đủ, thông số kỹ thuật hiển thị dưới dạng bảng giúp người dùng dễ đọc. Chức năng "Xem sản phẩm tương tự" hoặc "Sản phẩm gợi ý" phải xuất hiện hợp lý để tăng tỷ lệ giữ chân khách hàng.
Responsive trên mọi thiết bị
Website cần được thiết kế theo Mobile-First, ưu tiên hiển thị tốt trên màn hình nhỏ trước khi tối ưu cho desktop. Hơn 70% người dùng mua sắm trên thiết bị di động, do đó mọi thao tác như cuộn trang, chạm, vuốt để xem ảnh, phóng to sản phẩm phải được tối ưu hoàn hảo.Các tiêu chí cần đảm bảo:
- Kích thước nút bấm tối thiểu 48x48px để thao tác dễ dàng.
- Font chữ lớn hơn 16px để đọc rõ trên màn hình nhỏ.
- Khoảng cách giữa các phần tử hợp lý để tránh chạm nhầm.
- Hình ảnh sản phẩm có tính năng zoom và xoay 360 độ.
- Thanh tìm kiếm cần gợi ý sản phẩm theo từ khóa gõ vào giúp tiết kiệm thời gian tìm kiếm.
Tốc độ tải trang nhanh
Tốc độ tải trang ảnh hưởng trực tiếp đến trải nghiệm người dùng và SEO. Theo Google, nếu website mất hơn 3 giây để tải, 53% người dùng sẽ rời đi. Theo nghiên cứu của Google về Web Performance (2018), 53% người dùng di động sẽ rời trang web nếu thời gian tải vượt quá 3 giây. Phân tích từ Google's PageSpeed Insights chỉ ra rằng khi thời gian tải trang tăng lên, tỷ lệ thoát trang tăng theo cấp số nhân. Nghiên cứu từ Đại học Stanford (2021) về hành vi người dùng trực tuyến cũng xác nhận rằng phần lớn khách hàng không hài lòng với hiệu suất website sẽ ít có khả năng mua hàng từ trang đó trong tương lai. Do đó, cần:- Sử dụng định dạng ảnh WebP thay cho PNG/JPEG để giảm dung lượng ảnh mà không ảnh hưởng đến chất lượng.
- Kích hoạt lazy loading để chỉ tải hình ảnh khi người dùng cuộn đến vị trí đó.
- Dùng CDN (Content Delivery Network) để phân phối nội dung nhanh hơn.
- Tối ưu mã nguồn HTML, CSS, JavaScript bằng cách loại bỏ khoảng trắng, giảm số lượng request HTTP.
- Sử dụng caching để lưu trữ tạm thời dữ liệu giúp truy cập nhanh hơn trong lần sau.
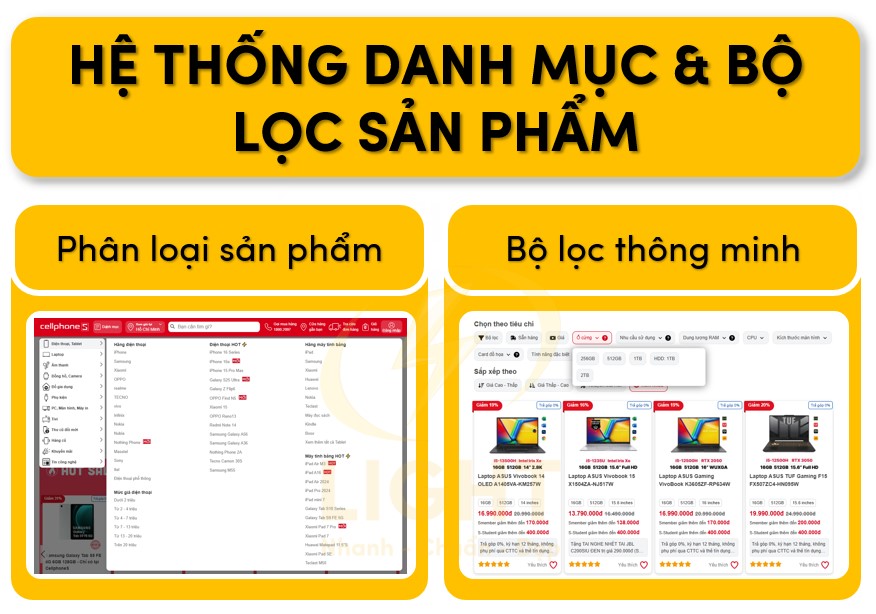
Hệ thống danh mục & bộ lọc sản phẩm
Website bán điện thoại phải có hệ thống danh mục logic và bộ lọc thông minh để hỗ trợ người dùng tìm kiếm sản phẩm phù hợp nhanh chóng. Để xây dựng trải nghiệm mua sắm liền mạch, thiết kế website bán hàng cần được lập trình dựa trên hành vi thực tế của người tiêu dùng. Mỗi danh mục, bộ lọc và trang chi tiết sản phẩm phải hướng đến mục tiêu giảm thao tác, tăng tốc độ và khơi gợi nhu cầu mua. Khi kỹ thuật và trải nghiệm được kết hợp hài hòa, website sẽ trở thành kênh bán hàng tự động hiệu quả cho doanh nghiệp.

Phân loại sản phẩm theo thương hiệu, giá, cấu hình
Cấu trúc danh mục cần được xây dựng theo tư duy của khách hàng, đảm bảo họ có thể dễ dàng tìm thấy sản phẩm mong muốn. Các tiêu chí phân loại quan trọng:- Thương hiệu: Apple, Samsung, Xiaomi, Oppo, Vivo, Realme,...
- Khoảng giá: Dưới 5 triệu, 5-10 triệu, 10-20 triệu, trên 20 triệu.
- Cấu hình: Dung lượng pin, RAM, ROM, loại màn hình (AMOLED, LCD), tốc độ làm tươi (60Hz, 90Hz, 120Hz, 144Hz).
- Tính năng đặc biệt: Khả năng chống nước, hỗ trợ 5G, công nghệ sạc nhanh, vân tay dưới màn hình.
Khi thiết kế danh mục, cần đảm bảo các tiêu chí:
- Độ sâu danh mục không quá 3 cấp để tránh việc người dùng phải click quá nhiều lần mới tìm thấy sản phẩm.
- Hiển thị số lượng sản phẩm có sẵn trong từng danh mục để tạo cảm giác rõ ràng và đầy đủ.
- Breadcrumbs (đường dẫn phân cấp) giúp người dùng dễ dàng quay lại trang trước mà không cần dùng nút "Back".
Bộ lọc thông minh giúp tìm kiếm nhanh
Một website bán điện thoại phải có bộ lọc mạnh mẽ giúp khách hàng thu hẹp phạm vi tìm kiếm. Các tiêu chí lọc quan trọng:- Khoảng giá linh hoạt: Thanh trượt để chọn khoảng giá thay vì chỉ dùng mức giá cố định.
- So sánh nhiều sản phẩm cùng lúc: Hiển thị thông số kỹ thuật song song để dễ so sánh.
- Bộ lọc theo đánh giá từ khách hàng: Cho phép chọn sản phẩm có số sao đánh giá từ 4.0 trở lên.
- Gợi ý sản phẩm theo xu hướng: Hệ thống tự động đề xuất sản phẩm phổ biến nhất trong danh mục người dùng đang xem.
Hiệu suất bộ lọc cần được tối ưu để phản hồi ngay lập tức mà không cần tải lại trang. Công nghệ AJAX filtering giúp cập nhật kết quả theo thời gian thực mà không ảnh hưởng đến trải nghiệm người dùng.
Hệ thống danh mục và bộ lọc không chỉ giúp khách hàng tìm kiếm dễ dàng mà còn góp phần tăng tỷ lệ chuyển đổi, giảm tỷ lệ thoát trang và tối ưu hiệu suất bán hàng.
Trang sản phẩm chi tiết
Trang sản phẩm chi tiết là khu vực quyết định hành vi mua hàng, đòi hỏi thiết kế chuẩn UX/UI, tối ưu hiển thị thông tin để khách hàng có đủ dữ liệu đánh giá trước khi đưa ra quyết định.

Hình ảnh chất lượng cao, video review
Hình ảnh sản phẩm phải đạt độ phân giải cao, tối ưu trên mọi thiết bị. Cần hỗ trợ tính năng zoom, xoay 360 độ hoặc AR (Augmented Reality) để khách hàng xem sản phẩm dưới nhiều góc độ khác nhau.
Video review không chỉ là nội dung hỗ trợ mà còn là công cụ mạnh mẽ để tăng tỷ lệ chuyển đổi. Cần có:
- Video giới thiệu sản phẩm chuyên sâu, phân tích thiết kế, tính năng nổi bật.
- Video sử dụng thực tế, mô tả thao tác hàng ngày như tốc độ mở ứng dụng, chụp ảnh, chơi game.
- So sánh với sản phẩm khác để khách hàng dễ dàng đưa ra quyết định.
Thông số kỹ thuật, so sánh sản phẩm
Mọi thông số kỹ thuật cần được trình bày dưới dạng bảng dữ liệu có cấu trúc, dễ đọc, dễ so sánh. Các yếu tố quan trọng:
- Chip xử lý, hiệu suất đơn nhân, đa nhân, GPU.
- Dung lượng RAM, bộ nhớ trong, tốc độ đọc ghi.
- Công nghệ màn hình, độ sáng, tần số quét, khả năng hiển thị HDR.
- Hệ thống camera, cảm biến, khẩu độ, khả năng chống rung, quay video.
- Dung lượng pin, công nghệ sạc nhanh, thời lượng sử dụng thực tế.
- Chuẩn kết nối, hỗ trợ 5G, Wi-Fi 6, Bluetooth.
Trang sản phẩm cần có công cụ so sánh sản phẩm trực quan, cho phép người dùng chọn hai hoặc nhiều mẫu điện thoại để đối chiếu thông số chi tiết.
Giá niêm yết, khuyến mãi, chính sách bảo hành
Hiển thị giá phải rõ ràng, không gây nhầm lẫn, bao gồm:
- Giá gốc, giá khuyến mãi nếu có, mức giảm giá phần trăm.
- Giá theo từng phiên bản dung lượng, màu sắc.
- Chi tiết về chương trình trả góp, tính toán khoản thanh toán theo kỳ hạn.
Khuyến mãi cần cập nhật real-time, ưu tiên hiển thị những ưu đãi đặc biệt như tặng kèm phụ kiện, giảm giá khi mua kèm, hỗ trợ thu cũ đổi mới.
Chính sách bảo hành phải có đầy đủ thông tin:
- Thời gian bảo hành tiêu chuẩn và gia hạn (nếu có).
- Hình thức bảo hành, đổi mới hay sửa chữa.
- Trung tâm bảo hành ủy quyền và cách thức liên hệ.
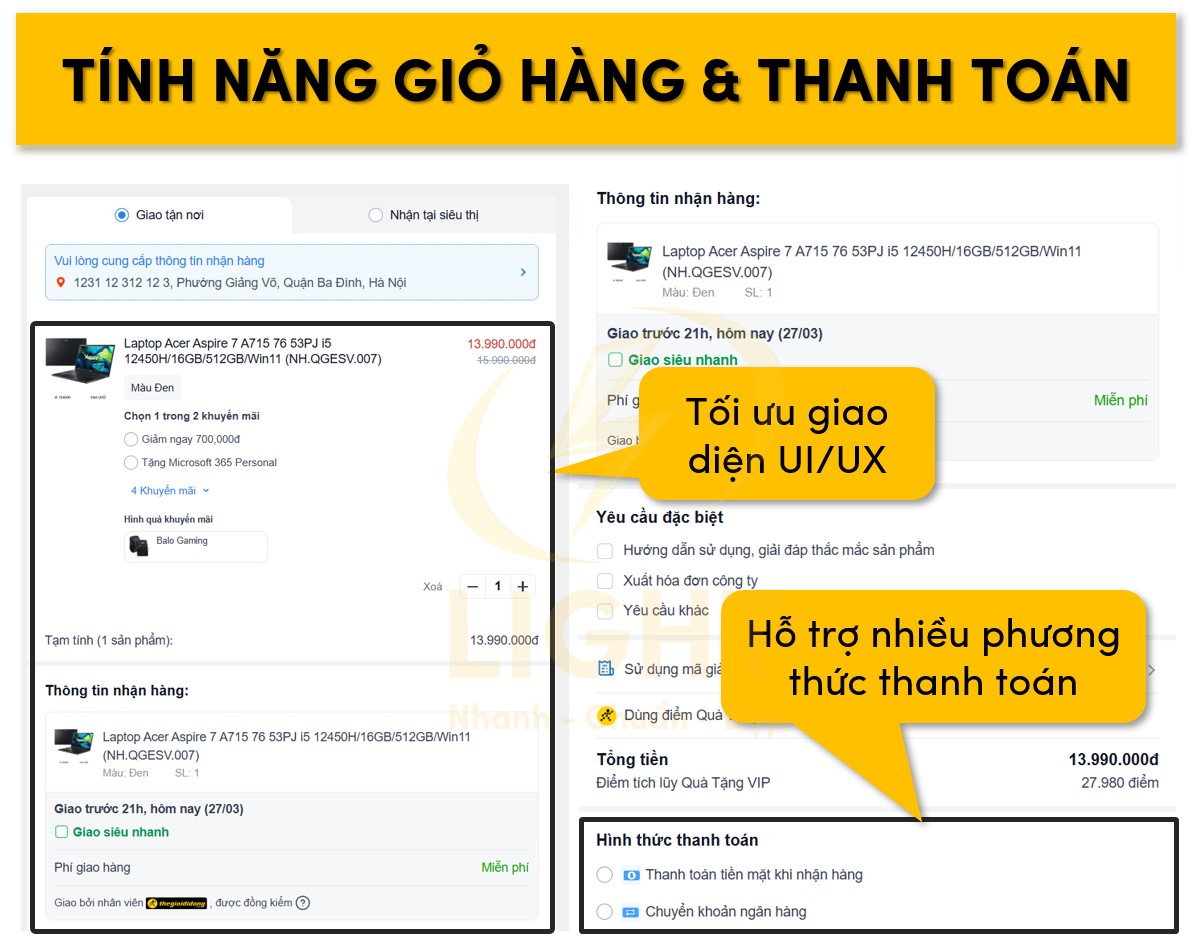
Tính năng giỏ hàng & thanh toán
Hệ thống giỏ hàng và thanh toán cần được thiết kế tối ưu theo nguyên tắc tối giản, mượt mà, giảm thiểu tỷ lệ bỏ giỏ hàng.

Giỏ hàng tối ưu UX, không gây cản trở
Giỏ hàng phải có thiết kế tương tác nhanh, giúp khách hàng dễ dàng quản lý sản phẩm mà không cần rời khỏi trang hiện tại. Các tính năng cần có:
- Cập nhật số lượng sản phẩm ngay lập tức mà không tải lại trang.
- Gợi ý sản phẩm liên quan dựa trên lịch sử mua sắm và giỏ hàng hiện tại.
- Lưu giỏ hàng tự động, cho phép khách hàng quay lại mua sau mà không mất dữ liệu.
- Thông báo trạng thái hàng tồn kho ngay trong giỏ hàng để tránh tình trạng sản phẩm hết hàng khi thanh toán.
Hỗ trợ nhiều phương thức thanh toán
Hệ thống thanh toán phải đáp ứng đa dạng nhu cầu, tối ưu bảo mật và tốc độ xử lý giao dịch. Các phương thức quan trọng:
- Ví điện tử VNPay, Momo với tính năng quét mã QR nhanh chóng.
- Thanh toán bằng thẻ tín dụng, thẻ ghi nợ, tích hợp bảo mật 3D Secure.
- Trả góp qua thẻ tín dụng, tự động tính lãi suất theo kỳ hạn.
- Chuyển khoản ngân hàng trực tiếp, tích hợp thông tin ngân hàng rõ ràng.
Mọi thao tác thanh toán cần được thực hiện trên nền tảng bảo mật cao (SSL, PCI DSS) để bảo vệ dữ liệu khách hàng.
Chính sách hoàn tiền, đổi trả minh bạch
Hệ thống đổi trả, hoàn tiền cần đảm bảo rõ ràng, dễ hiểu, giúp khách hàng yên tâm mua sắm. Các yếu tố quan trọng:
- Điều kiện đổi trả cụ thể, ví dụ: lỗi sản phẩm, lỗi từ nhà sản xuất, đổi ý trong vòng 7 ngày.
- Quy trình xử lý nhanh chóng, cho phép theo dõi tiến độ đổi trả ngay trên website.
- Phương thức hoàn tiền rõ ràng, trả lại vào tài khoản ngân hàng, ví điện tử hoặc hoàn dưới dạng voucher mua hàng.
Tích hợp chatbot hoặc hotline hỗ trợ trực tiếp trong quá trình đổi trả để giảm bớt sự phức tạp và nâng cao trải nghiệm khách hàng.
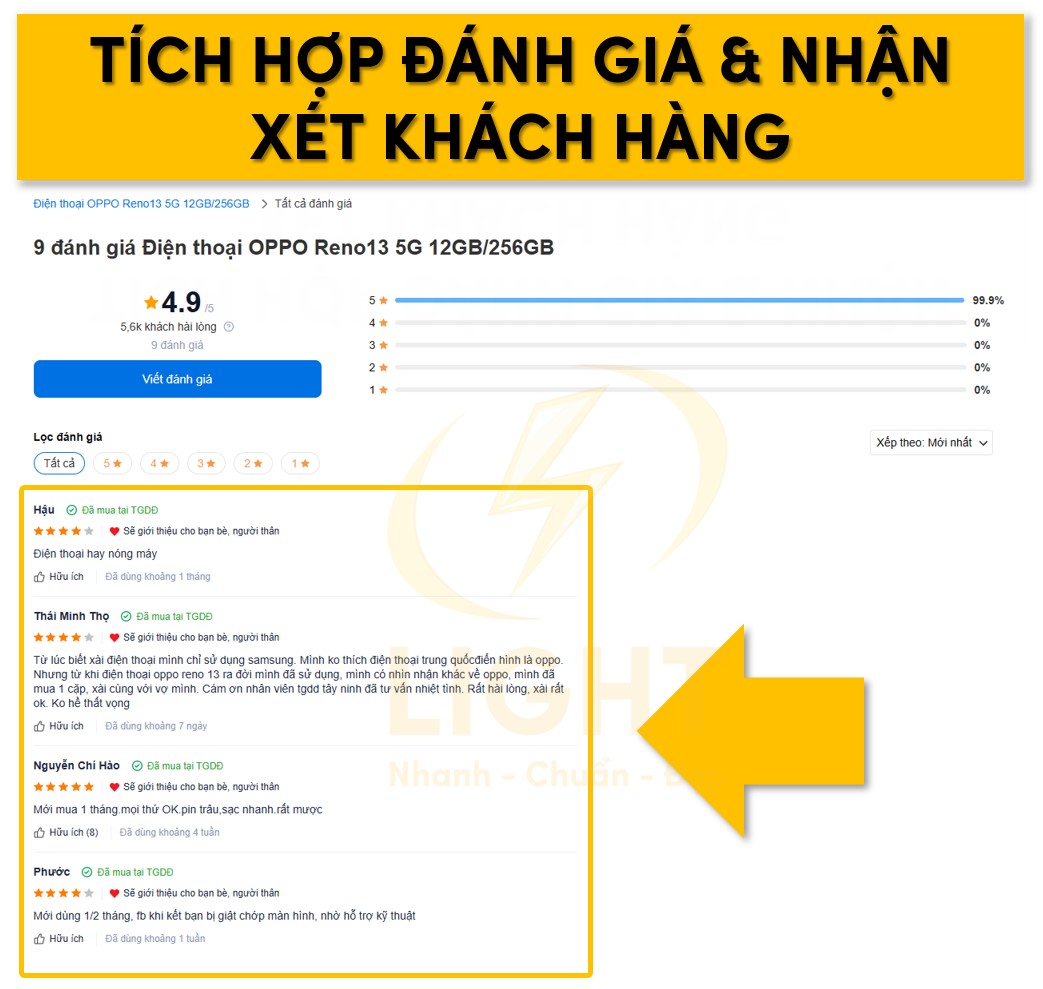
Tích hợp đánh giá & nhận xét khách hàng
Hệ thống đánh giá và nhận xét khách hàng đóng vai trò quan trọng trong việc tạo dựng lòng tin và ảnh hưởng trực tiếp đến quyết định mua hàng. Một website bán điện thoại cần triển khai giải pháp đánh giá tối ưu để nâng cao trải nghiệm người dùng và cải thiện tỷ lệ chuyển đổi. Theo phân tích của MIT Sloan về hành vi người tiêu dùng (2023), đại đa số người mua điện thoại trực tuyến đọc đánh giá trước khi quyết định, và nhiều người tin tưởng đánh giá trực tuyến tương đương với lời giới thiệu từ bạn bè. Đặc biệt, các sản phẩm có nhiều đánh giá tích cực thường thấy tỷ lệ chuyển đổi tăng đáng kể. Các nghiên cứu trong Journal of Consumer Psychology cũng xác nhận rằng đánh giá kèm hình ảnh thực tế từ người dùng (user-generated content) làm tăng độ tin cậy và khả năng mua hàng so với chỉ có đánh giá văn bản.

Đánh giá sao, bình luận trực tiếp
Cung cấp tính năng đánh giá theo thang điểm sao từ 1 đến 5 và cho phép khách hàng để lại nhận xét ngay trên trang sản phẩm giúp tăng cường tính minh bạch. Hệ thống cần có khả năng:
- Hỗ trợ xác thực người mua thực sự để đảm bảo độ tin cậy của đánh giá.
- Phân loại và hiển thị đánh giá theo tiêu chí hữu ích nhất, gần đây nhất hoặc cao/thấp nhất, giúp khách hàng dễ dàng tham khảo.
- Cho phép người dùng đính kèm hình ảnh thực tế của sản phẩm nhằm cung cấp góc nhìn khách quan hơn.
- Triển khai tính năng phản hồi đánh giá, giúp chủ shop hoặc khách hàng khác tương tác trực tiếp, tạo môi trường trao đổi thông tin.
- Hỗ trợ báo cáo đánh giá giả mạo hoặc nội dung không phù hợp để đảm bảo chất lượng thông tin.
Hiển thị review thực tế từ khách hàng
Việc hiển thị đánh giá từ nhiều nguồn giúp tăng độ tin cậy và cải thiện SEO nhờ nội dung do người dùng tạo ra (UGC – User Generated Content). Một hệ thống đánh giá tối ưu cần:
- Đồng bộ và hiển thị đánh giá từ các nền tảng bên ngoài như Google Reviews, Facebook, Shopee, Lazada để mở rộng phạm vi xác thực.
- Cung cấp bộ lọc thông minh giúp người dùng tìm kiếm đánh giá theo từ khóa, tính năng sản phẩm hoặc tình trạng sử dụng (mới, đã qua sử dụng).
- Sử dụng đánh giá nổi bật làm nội dung động trên các trang liên quan, chẳng hạn như hiển thị feedback trên trang chủ, trang danh mục hoặc các sản phẩm tương tự.
- Áp dụng kỹ thuật đánh dấu dữ liệu có cấu trúc (Review Schema) giúp Google nhận diện đánh giá, hiển thị trực tiếp số sao và số lượng nhận xét trên kết quả tìm kiếm.
Tối ưu SEO & Performance
Tối ưu SEO và hiệu suất giúp website đạt thứ hạng cao hơn trên công cụ tìm kiếm, cải thiện trải nghiệm người dùng và giảm tỷ lệ thoát trang.

Schema Markup giúp hiển thị rich snippets
Việc sử dụng Schema Markup giúp công cụ tìm kiếm hiểu rõ nội dung trang web và hiển thị thông tin sản phẩm một cách trực quan hơn. Các loại Schema quan trọng cần áp dụng:
- Product Schema: Cung cấp thông tin về sản phẩm, bao gồm tên, mô tả, giá cả, tình trạng còn hàng, giúp Google hiển thị kết quả chi tiết hơn.
- Review Schema: Hiển thị đánh giá sao trực tiếp trên kết quả tìm kiếm, làm tăng tỷ lệ nhấp chuột (CTR).
- Breadcrumb Schema: Giúp Google hiểu cấu trúc website, cải thiện điều hướng và hiển thị đường dẫn trong kết quả tìm kiếm.
- FAQ Schema: Nếu trang sản phẩm có phần hỏi đáp, sử dụng FAQ Schema giúp nội dung hiển thị dạng câu hỏi trên Google, thu hút thêm lượt truy cập.
Tối ưu tốc độ tải trang, lazy load hình ảnh
Tốc độ tải trang ảnh hưởng trực tiếp đến trải nghiệm người dùng và tỷ lệ chuyển đổi. Các cách tăng tốc độ tải trang web hiệu quả bao gồm việc tối ưu hình ảnh bằng định dạng WebP, áp dụng lazy load và giảm thiểu mã nguồn CSS/JavaScript. Những giải pháp này giúp cải thiện trải nghiệm người dùng, giảm tỷ lệ thoát trang và tăng khả năng hiển thị trên công cụ tìm kiếm. Để tối ưu hiệu suất, cần thực hiện:
- Giảm kích thước hình ảnh: Sử dụng các định dạng hiện đại như WebP, AVIF, kết hợp với công cụ nén ảnh để giảm dung lượng nhưng vẫn giữ nguyên chất lượng.
- Lazy load hình ảnh & video: Áp dụng kỹ thuật lazy load giúp chỉ tải nội dung khi người dùng cuộn trang đến khu vực đó, giảm tải cho máy chủ và cải thiện tốc độ hiển thị ban đầu.
- Tối ưu mã nguồn: Giảm thiểu CSS và JavaScript, loại bỏ tài nguyên không cần thiết, sử dụng kỹ thuật tải bất đồng bộ (async/defer) để tránh chặn hiển thị nội dung chính.
- Sử dụng CDN (Content Delivery Network): Phân phối dữ liệu qua nhiều máy chủ trên toàn cầu giúp rút ngắn thời gian tải trang đối với người dùng ở các khu vực khác nhau.
- Kích hoạt bộ nhớ đệm (caching): Sử dụng cache động và cache tĩnh giúp trình duyệt lưu trữ tài nguyên quan trọng, giảm thiểu số lần tải lại trang.
Internal linking logic giúp điều hướng tốt hơn
Chiến lược liên kết nội bộ không chỉ giúp Google hiểu rõ cấu trúc website mà còn cải thiện trải nghiệm người dùng, tăng thời gian trên trang và tối ưu tỷ lệ chuyển đổi.
- Liên kết theo cụm chủ đề (Topic Cluster): Xây dựng hệ thống liên kết logic giữa các trang sản phẩm, bài viết hướng dẫn và trang danh mục để tạo mối liên kết chặt chẽ theo chủ đề.
- Liên kết động theo hành vi người dùng: Hiển thị sản phẩm liên quan dựa trên dữ liệu tìm kiếm, giúp khách hàng tiếp cận thêm lựa chọn phù hợp.
- Áp dụng anchor text tự nhiên: Đặt backlink nội bộ với anchor text chứa từ khóa liên quan, tránh sử dụng văn bản chung chung như “Xem thêm” hoặc “Tại đây”.
- Giới hạn độ sâu liên kết: Đảm bảo mọi trang sản phẩm quan trọng có thể được truy cập trong tối đa 3 lần nhấp từ trang chủ, giúp công cụ tìm kiếm dễ dàng thu thập dữ liệu.
- Theo dõi hiệu quả liên kết nội bộ: Sử dụng Google Search Console hoặc các công cụ SEO để phân tích lưu lượng truy cập qua liên kết nội bộ, tối ưu điều hướng nếu cần.
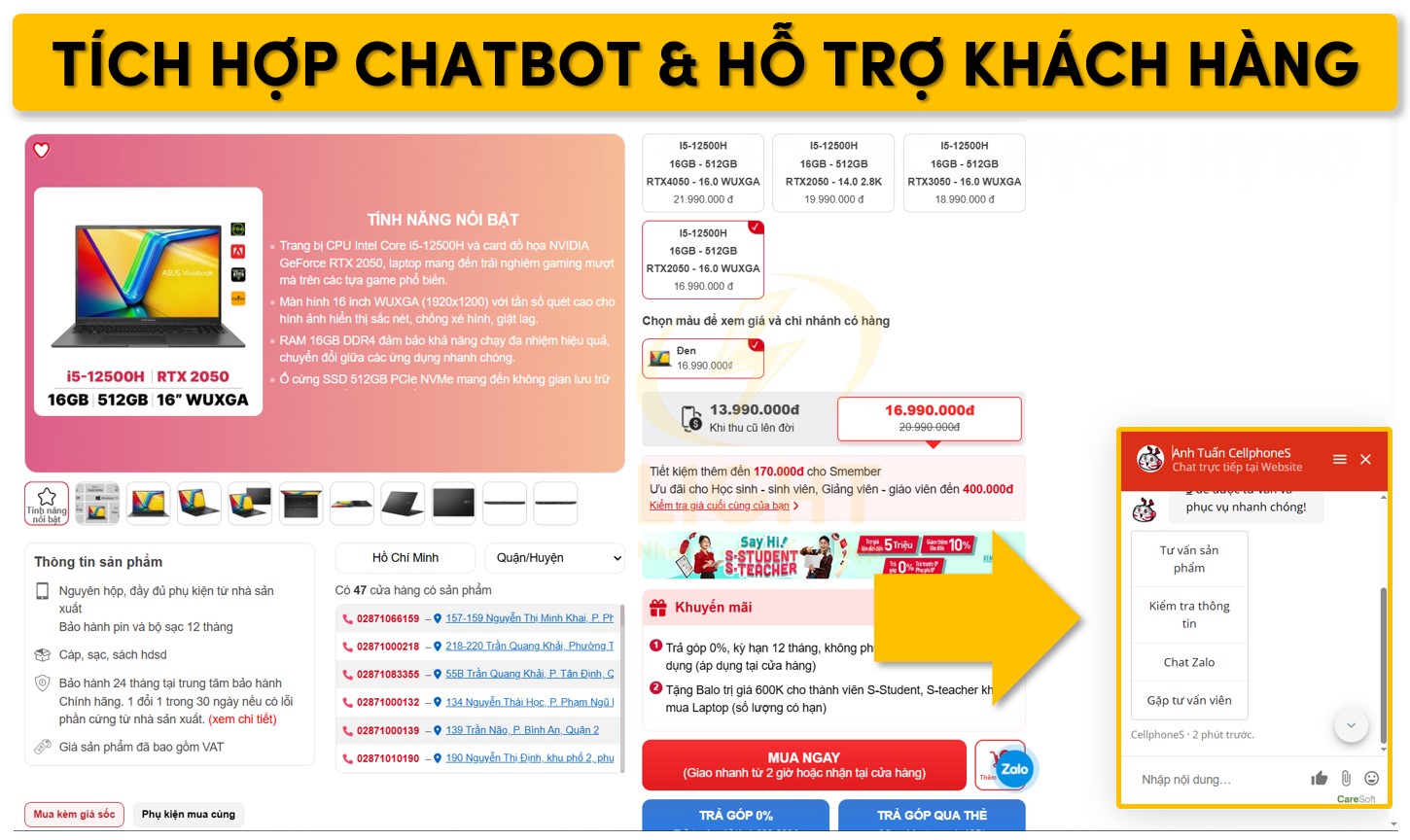
Tích hợp Chatbot & Hỗ trợ khách hàng
Chatbot và hệ thống hỗ trợ trực tuyến đóng vai trò quan trọng trong việc nâng cao trải nghiệm khách hàng, tối ưu hóa quy trình tư vấn và tăng tỷ lệ chuyển đổi.

Chatbot tự động:
- Ứng dụng trí tuệ nhân tạo (AI) để xử lý ngôn ngữ tự nhiên, giúp phản hồi chính xác các câu hỏi phổ biến như chính sách bảo hành, thông tin sản phẩm, tình trạng đơn hàng.
- Tích hợp kịch bản hội thoại thông minh, giúp chatbot nhận diện ngữ cảnh và đưa ra phản hồi phù hợp, không chỉ đơn thuần trả lời theo từ khóa.
- Hoạt động 24/7, giảm tải khối lượng công việc cho nhân viên tư vấn, đặc biệt vào các khung giờ cao điểm hoặc ngày lễ.
- Hỗ trợ đa nền tảng, có thể sử dụng trên website, Facebook Messenger, Zalo, WhatsApp.
Live chat trực tiếp:
- Kết nối nhanh với đội ngũ tư vấn viên khi chatbot không thể giải quyết vấn đề phức tạp.
- Ghi lại lịch sử trò chuyện, giúp nhân viên có cái nhìn tổng quan về khách hàng và tư vấn cá nhân hóa hơn.
- Hỗ trợ gửi file, ảnh chụp màn hình để khách hàng mô tả vấn đề chi tiết hơn, rút ngắn thời gian xử lý.
- Có thể gán yêu cầu của khách hàng đến đúng bộ phận phụ trách (bán hàng, kỹ thuật, bảo hành) để tối ưu quy trình hỗ trợ.
Hệ thống quản lý đơn hàng & khách hàng
Quản lý đơn hàng và khách hàng hiệu quả giúp doanh nghiệp theo dõi tình trạng đơn hàng, chăm sóc khách hàng cá nhân hóa và tối ưu hoạt động kinh doanh.
Theo dõi đơn hàng:
- Hiển thị trạng thái đơn hàng theo thời gian thực (chờ xác nhận, đang xử lý, đang giao, đã hoàn thành, hoàn trả).
- Tích hợp thông báo tự động qua email hoặc SMS khi có thay đổi trạng thái đơn hàng, giúp khách hàng cập nhật nhanh chóng.
- Hỗ trợ tra cứu vận đơn ngay trên website, liên kết trực tiếp với các đơn vị vận chuyển như GHTK, Viettel Post, GHN.
CRM (Customer Relationship Management):
- Lưu trữ thông tin khách hàng, lịch sử mua sắm, giúp doanh nghiệp hiểu rõ hành vi tiêu dùng và phân loại khách hàng tiềm năng.
- Hệ thống phân loại khách hàng dựa trên các tiêu chí như số lần mua hàng, tổng giá trị giao dịch, giúp triển khai các chiến dịch tiếp thị phù hợp.
- Tích hợp hệ thống email marketing tự động gửi ưu đãi cá nhân hóa cho từng khách hàng, tăng tỷ lệ quay lại mua hàng.
- Cho phép nhân viên ghi chú thông tin quan trọng về khách hàng, hỗ trợ chăm sóc khách hàng tốt hơn trong các lần giao dịch tiếp theo.
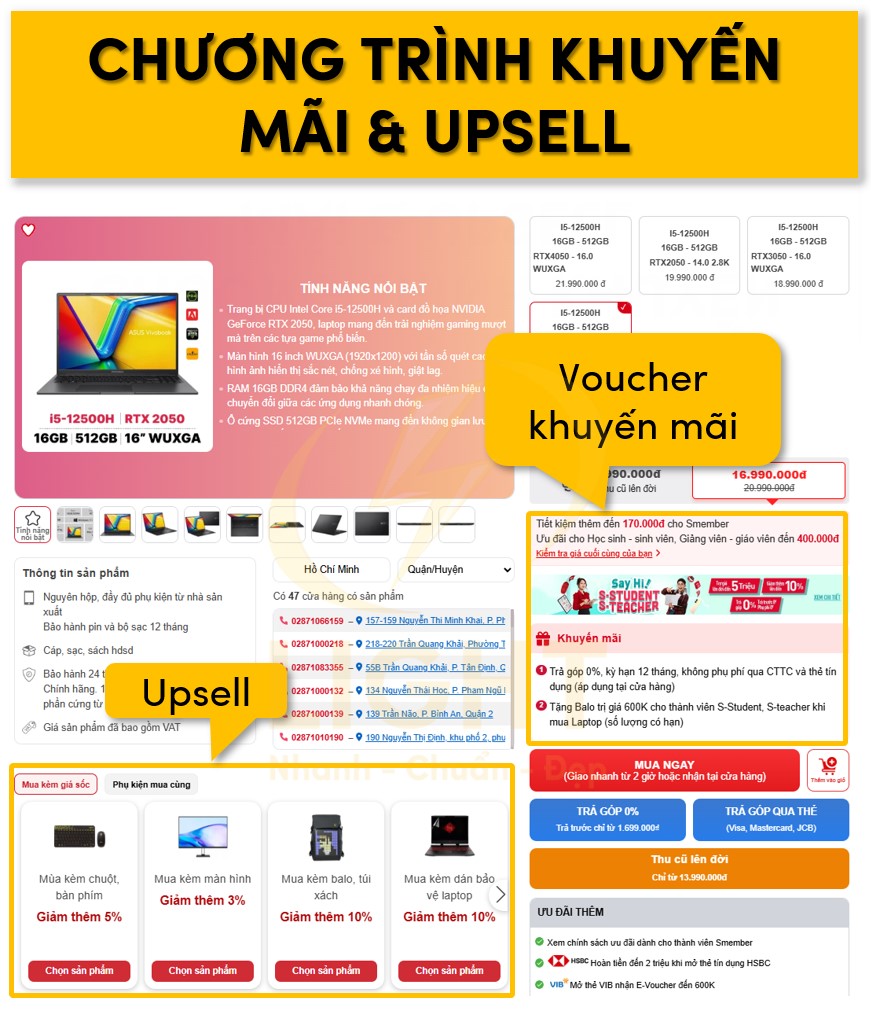
Chương trình khuyến mãi & Upsell
Các chiến lược ưu đãi và bán hàng thông minh giúp kích thích nhu cầu mua sắm, tăng giá trị đơn hàng trung bình (AOV - Average Order Value) và cải thiện tỷ lệ giữ chân khách hàng.

Flash Sale & Voucher giảm giá:
- Cho phép thiết lập Flash Sale với giới hạn thời gian, số lượng sản phẩm, giúp tạo cảm giác khan hiếm, thôi thúc khách hàng đưa ra quyết định mua nhanh hơn.
- Tích hợp mã giảm giá theo nhiều hình thức: giảm theo % đơn hàng, giảm số tiền cố định, miễn phí vận chuyển.
- Hỗ trợ phân loại mã giảm giá theo từng nhóm khách hàng (khách mới, khách VIP, khách mua lần 2), giúp cá nhân hóa trải nghiệm mua sắm.
Upsell & Cross-sell:
- Upsell: Gợi ý sản phẩm cao cấp hơn hoặc phiên bản có nhiều tính năng hơn khi khách hàng xem một sản phẩm, giúp tăng giá trị đơn hàng. Ví dụ: Khi khách hàng xem điện thoại tầm trung, hệ thống đề xuất phiên bản cao cấp hơn với màn hình tốt hơn, pin lớn hơn.
- Cross-sell: Gợi ý phụ kiện hoặc sản phẩm liên quan ngay trong trang sản phẩm hoặc trang thanh toán. Ví dụ: Khi mua điện thoại, khách hàng được gợi ý ốp lưng, kính cường lực, tai nghe không dây.
- Ứng dụng AI để phân tích hành vi khách hàng và đưa ra gợi ý chính xác, tăng tỷ lệ chuyển đổi.
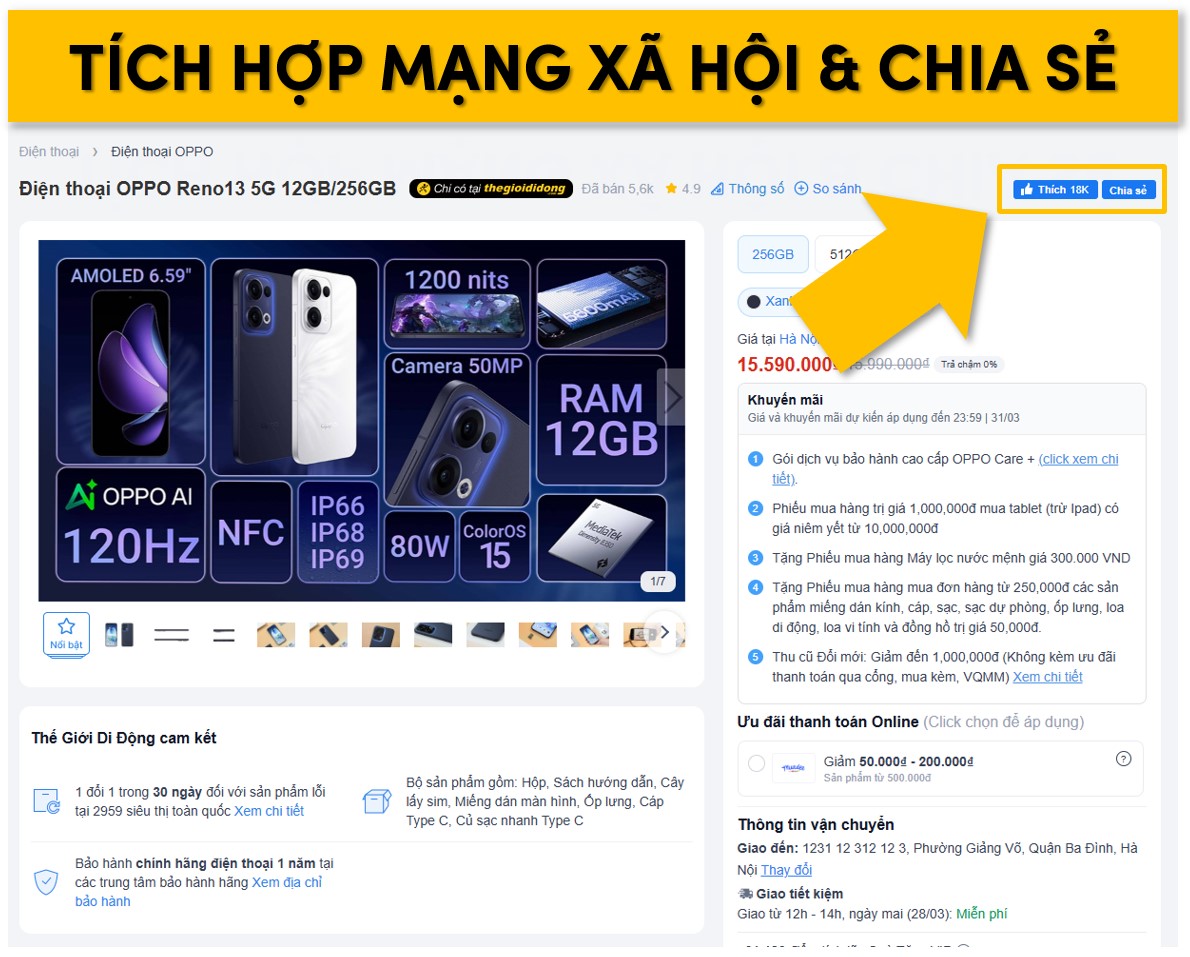
Tích hợp mạng xã hội & chia sẻ
Tận dụng mạng xã hội để mở rộng tệp khách hàng, tăng khả năng lan truyền thương hiệu và tối ưu hiệu suất bán hàng trực tuyến.

Tích hợp mạng xã hội:
- Cho phép khách hàng đăng nhập nhanh bằng tài khoản Facebook, Google, Apple ID, giúp rút ngắn quy trình đăng ký, tăng tỷ lệ chuyển đổi.
- Hỗ trợ đồng bộ sản phẩm lên các nền tảng Facebook Shop, Instagram Shopping, TikTok Shop để khách hàng có thể mua sắm trực tiếp trên mạng xã hội.
- Kết nối với chatbot Messenger, Zalo để tự động tiếp nhận và xử lý đơn hàng từ các nền tảng mạng xã hội.
Chia sẻ nhanh sản phẩm:
- Hiển thị nút chia sẻ trên trang sản phẩm, cho phép người dùng gửi sản phẩm qua Facebook, Zalo, Twitter, WhatsApp chỉ với một cú nhấp chuột.
- Hỗ trợ tạo link rút gọn để khách hàng dễ dàng chia sẻ sản phẩm với bạn bè, tăng lượng truy cập tự nhiên.
- Ứng dụng gamification (game hóa) bằng cách thưởng điểm, giảm giá cho khách hàng khi họ giới thiệu bạn bè mua hàng.
Kiến thức quan trọng khi thiết kế web bán điện thoại có những gì?
Một website bán điện thoại chuyên nghiệp phải tối ưu trải nghiệm người dùng, đảm bảo tốc độ tải nhanh, hỗ trợ tìm kiếm sản phẩm hiệu quả và tích hợp đầy đủ các tính năng thương mại điện tử. Bằng cách xây dựng giao diện UX/UI trực quan, hệ thống danh mục logic, bộ lọc sản phẩm thông minh, trang chi tiết sản phẩm chuẩn SEO và cơ chế thanh toán bảo mật, doanh nghiệp có thể nâng cao tỷ lệ chuyển đổi và gia tăng doanh thu. Các yếu tố như chứng chỉ SSL, tối ưu tốc độ, đánh giá khách hàng và chatbot hỗ trợ cũng đóng vai trò quan trọng trong việc nâng cao độ tin cậy và tối ưu hóa hiệu suất bán hàng. Hiểu rõ website là gì giúp doanh nghiệp tận dụng tối đa tiềm năng của kênh bán hàng trực tuyến. Một website bán điện thoại cần đảm bảo tốc độ tải trang nhanh, giao diện dễ sử dụng, tích hợp chatbot hỗ trợ khách hàng 24/7 và cơ chế thanh toán bảo mật để tăng doanh thu hiệu quả.

Chi phí thiết kế website bán điện thoại là bao nhiêu?
Chi phí thiết kế website bán điện thoại phụ thuộc vào nhiều yếu tố như nền tảng sử dụng, mức độ tùy chỉnh giao diện, tính năng cần có và dịch vụ đi kèm. Một số yếu tố ảnh hưởng đến chi phí:
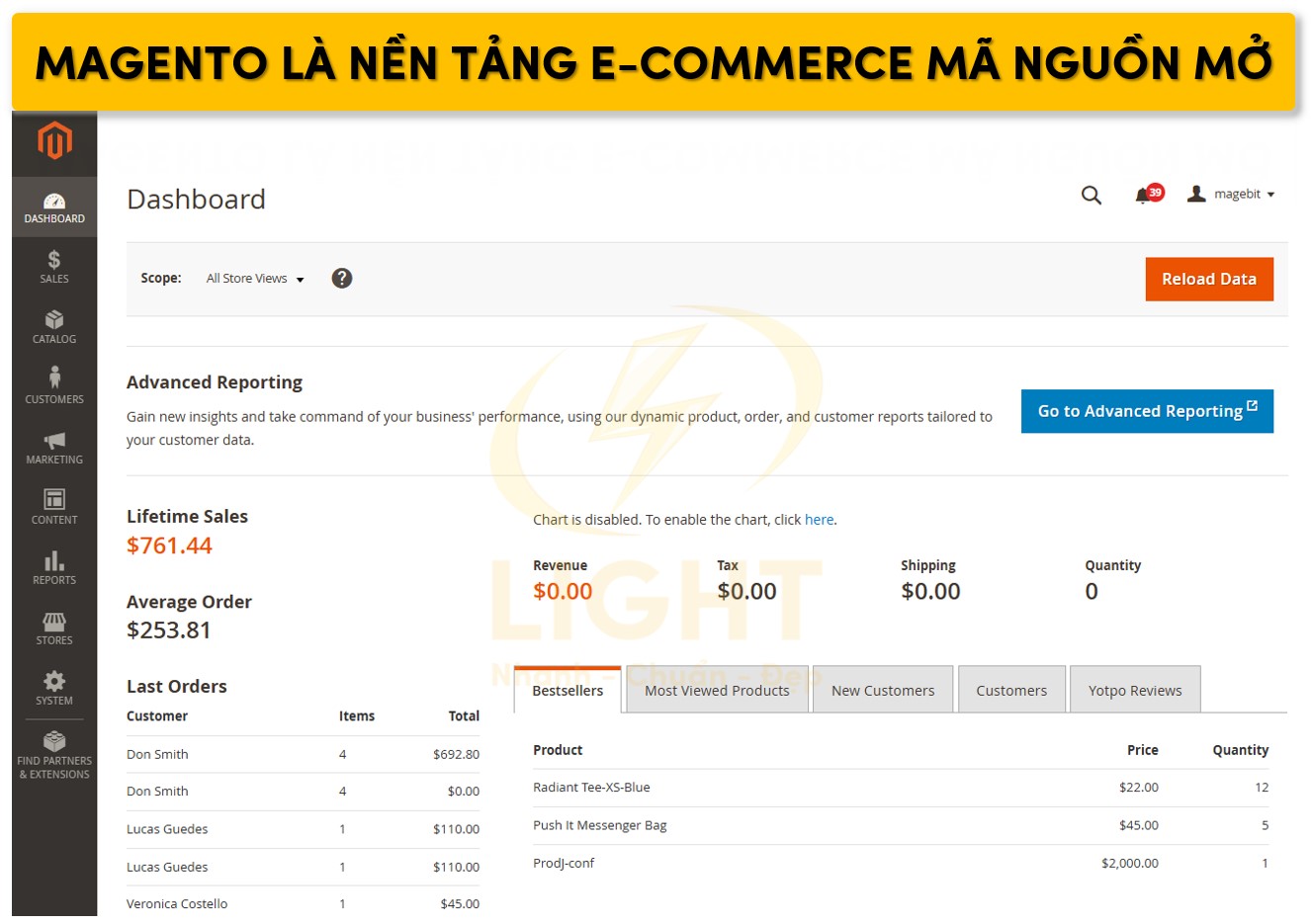
- Nền tảng thiết kế: Các nền tảng mã nguồn mở như WordPress, OpenCart, Magento có thể giúp tiết kiệm chi phí ban đầu nhưng cần tối ưu thêm để đảm bảo hiệu suất. Nền tảng kéo thả độc quyền có thể tối ưu hóa trải nghiệm nhưng giá cao hơn.
- Giao diện và trải nghiệm người dùng (UI/UX): Thiết kế tùy chỉnh sẽ tốn kém hơn so với sử dụng template có sẵn.
- Tính năng đặc biệt: Website cần có bộ lọc sản phẩm thông minh, so sánh sản phẩm, giỏ hàng tối ưu, cổng thanh toán, chatbot AI, hỗ trợ nhiều phương thức giao hàng. Mỗi tính năng phát triển riêng sẽ làm tăng chi phí.
- Bảo mật và tốc độ: Hosting chất lượng cao, CDN, tối ưu cache giúp website tải nhanh nhưng sẽ làm tăng ngân sách.
- Dịch vụ bảo trì và cập nhật: Website cần bảo trì định kỳ để đảm bảo bảo mật và hiệu suất. Nếu thuê đội ngũ chuyên nghiệp, chi phí sẽ cao hơn so với việc tự quản lý.
Chi phí trung bình cho một website bán điện thoại chuyên nghiệp dao động từ 10 - 50 triệu VNĐ nếu sử dụng nền tảng có sẵn và từ 50 - 200 triệu VNĐ nếu thiết kế tùy chỉnh hoàn toàn.
Nên chọn nền tảng nào để thiết kế website bán điện thoại?
Lựa chọn nền tảng phù hợp quyết định trực tiếp đến hiệu suất, trải nghiệm người dùng và khả năng mở rộng của website. Một số nền tảng phổ biến:
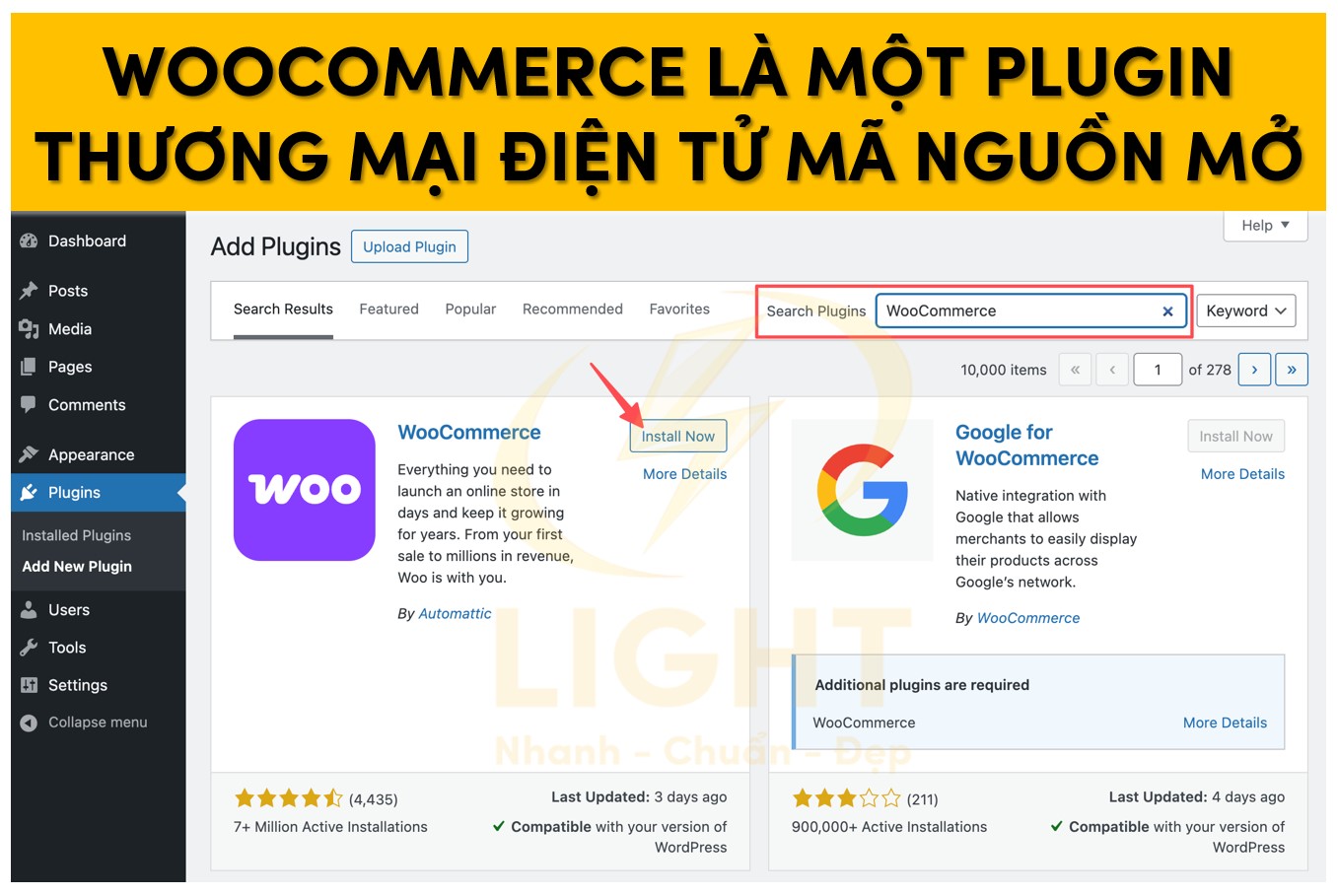
- WordPress + WooCommerce: Phù hợp cho doanh nghiệp nhỏ, dễ sử dụng, có nhiều plugin hỗ trợ. Cần tối ưu thêm để đảm bảo tốc độ tải trang.
- Magento: Dành cho doanh nghiệp lớn, hỗ trợ quản lý hàng ngàn sản phẩm, tối ưu SEO tốt nhưng chi phí triển khai cao.
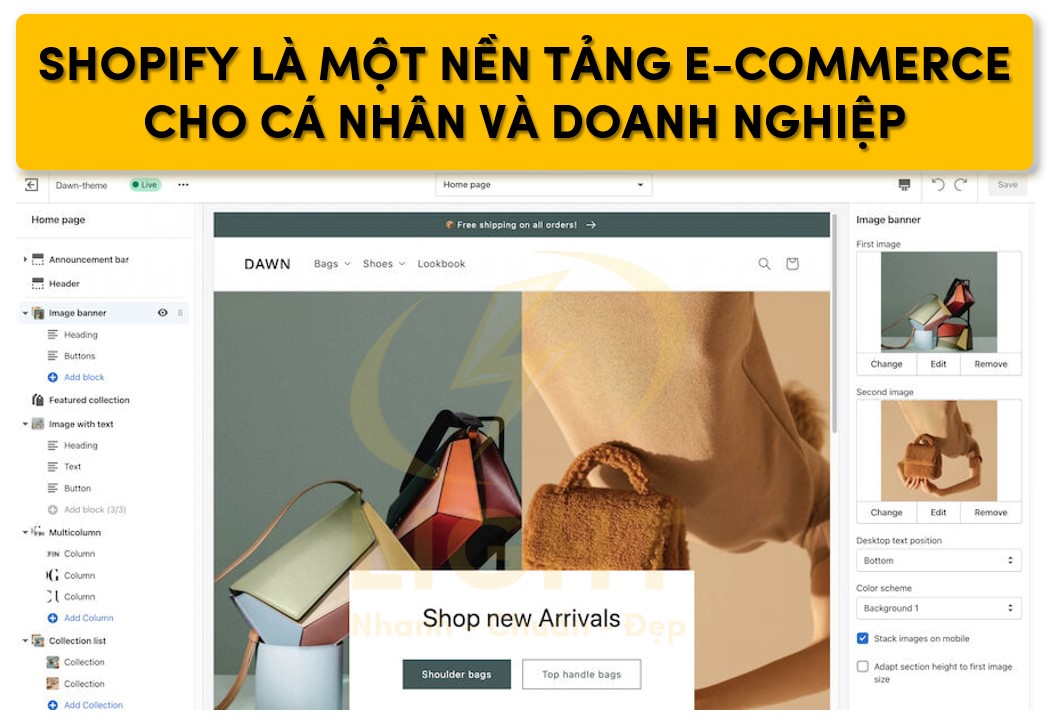
- Shopify: Dễ sử dụng, hỗ trợ nhiều tính năng thương mại điện tử, tuy nhiên phí duy trì hàng tháng khá cao.
- Nền tảng kéo thả chuyên biệt: Nếu cần tối ưu hóa tốc độ, bảo mật, trải nghiệm UX/UI tốt mà không muốn phụ thuộc vào plugin bên thứ ba, nên sử dụng nền tảng thiết kế website độc quyền.
Website bán điện thoại cần tốc độ tải nhanh, khả năng mở rộng cao, giao diện thân thiện, do đó nên chọn nền tảng hỗ trợ tối ưu SEO, tích hợp thanh toán dễ dàng, và bảo mật tốt.
Thiết kế website bán điện thoại như thế nào để chuẩn SEO?
SEO website bán điện thoại cần đảm bảo các yếu tố kỹ thuật, nội dung và trải nghiệm người dùng, đầu tư vào website chuẩn SEO. Một trang web đạt chuẩn phải có tốc độ tải nhanh, hiển thị tốt trên mọi thiết bị, nội dung được tối ưu theo từ khóa và áp dụng chiến lược backlink từ các nguồn uy tín.:
- Tốc độ tải trang: Dùng CDN, tối ưu hình ảnh, nén file CSS/JS, sử dụng hosting chất lượng cao để đảm bảo tốc độ tải dưới 3 giây.
- Cấu trúc URL: URL ngắn gọn, chứa từ khóa chính, không có ký tự đặc biệt, ví dụ:
https://light.com.vn/iphone-15-pro-max. - Tối ưu nội dung: Viết mô tả sản phẩm chi tiết, có từ khóa tự nhiên, sử dụng danh sách bullet để giúp người dùng dễ đọc.
- Schema Markup: Áp dụng dữ liệu có cấu trúc cho sản phẩm (Product Schema), bài viết đánh giá (Review Schema) để hiển thị thông tin chi tiết trên Google.
- Backlink chất lượng: Xây dựng backlink từ các trang uy tín, liên quan đến lĩnh vực công nghệ.
- Thiết kế mobile-first: Website cần responsive, tối ưu trải nghiệm trên mobile vì đa số người dùng mua sắm qua điện thoại.
Kết hợp các yếu tố này giúp website có thứ hạng cao trên Google, thu hút lượng truy cập lớn và tăng tỷ lệ chuyển đổi.
Website bán điện thoại có cần chứng chỉ SSL không?
Chứng chỉ SSL bắt buộc đối với website bán điện thoại vì các lý do sau:
- Bảo mật dữ liệu khách hàng: SSL mã hóa thông tin thanh toán, tài khoản giúp ngăn chặn đánh cắp dữ liệu. Theo báo cáo an ninh mạng của IBM (2023), các website thương mại điện tử không triển khai SSL có khả năng bị tấn công cao hơn đáng kể so với các trang đã triển khai. Nghiên cứu về Hành vi Mua sắm Trực tuyến cho thấy đa số người tiêu dùng từ chối nhập thông tin thanh toán vào website không có biểu tượng ổ khóa SSL. Đáng chú ý, việc nâng cấp từ SSL cơ bản lên EV SSL (Extended Validation) đã được chứng minh là giúp tăng tỷ lệ hoàn thành giao dịch trong ngành bán lẻ điện tử công nghệ.
- Tăng uy tín và độ tin cậy: Trình duyệt hiển thị biểu tượng ổ khóa trên thanh địa chỉ giúp khách hàng yên tâm hơn khi giao dịch.
- Tác động đến SEO: Google ưu tiên xếp hạng các website có HTTPS, giúp cải thiện thứ hạng tìm kiếm.
- Hỗ trợ thanh toán online: Các cổng thanh toán như VNPay, MoMo, PayPal yêu cầu website phải có SSL mới có thể tích hợp.
Website bán điện thoại có cần tích hợp trang blog không?
Tích hợp trang blog giúp website bán điện thoại nâng cao trải nghiệm người dùng và tối ưu SEO. Blog cung cấp nội dung chuyên sâu về đánh giá sản phẩm, hướng dẫn sử dụng, so sánh thiết bị, cập nhật công nghệ mới, thu hút lượng truy cập tự nhiên từ Google. Ngoài ra, nội dung chất lượng giúp tăng độ tin cậy, giữ chân khách hàng lâu hơn và tạo động lực mua hàng.Có nên tích hợp hệ thống quản lý kho hàng vào website không?
Tích hợp hệ thống quản lý kho giúp doanh nghiệp kiểm soát số lượng sản phẩm theo thời gian thực, tránh tình trạng hết hàng hoặc dư thừa không cần thiết. Hệ thống này đồng bộ dữ liệu giữa cửa hàng trực tuyến và kho vật lý, giúp giảm sai sót trong vận hành. Ngoài ra, khả năng tự động cập nhật tồn kho khi có đơn hàng giúp nâng cao hiệu suất kinh doanh, giảm chi phí vận hành và cải thiện trải nghiệm khách hàng.Website bán điện thoại có cần hỗ trợ nhiều ngôn ngữ không?
Hỗ trợ nhiều ngôn ngữ cần thiết nếu doanh nghiệp hướng đến khách hàng quốc tế hoặc cộng đồng đa ngôn ngữ trong nước. Giao diện đa ngôn ngữ giúp tăng độ tiếp cận, tạo trải nghiệm thân thiện cho người dùng, nâng cao tỷ lệ chuyển đổi. Ngoài ra, nội dung được bản địa hóa tốt giúp website đạt thứ hạng cao hơn trên công cụ tìm kiếm tại từng thị trường mục tiêu.Dịch vụ thiết kế website bán điện thoại nào tốt nhất hiện nay?
Dịch vụ thiết kế website cần đáp ứng các tiêu chí: giao diện tối ưu trải nghiệm người dùng, tốc độ tải trang nhanh, tương thích trên mọi thiết bị, tích hợp tính năng cần thiết như giỏ hàng, quản lý kho, blog, hỗ trợ SEO, bảo mật cao. Nên lựa chọn đơn vị thiết kế chuyên sâu trong lĩnh vực thương mại điện tử, có khả năng tùy chỉnh theo nhu cầu doanh nghiệp và hỗ trợ lâu dài. Khi lựa chọn dịch vụ thiết kế web, doanh nghiệp cần tìm đơn vị có kinh nghiệm trong lĩnh vực thương mại điện tử, đảm bảo website hoạt động ổn định, bảo mật cao và tích hợp đầy đủ tính năng từ giỏ hàng, quản lý đơn hàng đến hỗ trợ khách hàng qua chatbot và live chat.



Chi tiết: https://light.com.vn/minh-hm
Youtube: https://www.youtube.com/@minhhmchanel2340