Hướng dẫn nâng cấp website từ quét dữ liệu - cấu trúc - giữ top SEO
Nâng cấp website không chỉ là thay đổi giao diện mà là chiến lược tối ưu toàn diện để duy trì và gia tăng hiệu quả kinh doanh. Khi website tải chậm, không thân thiện với di động hoặc từ khóa SEO tụt hạng, đó là lúc cần cải thiện. Một website chuẩn SEO sau nâng cấp phải đảm bảo tốc độ cao (Core Web Vitals ≥ 90), thiết kế responsive, cấu trúc rõ ràng và tích hợp công nghệ mới. Quá trình nâng cấp cần đi kèm quét dữ liệu, tối ưu cấu trúc, xử lý lỗi kỹ thuật, và xây dựng liên kết nội bộ logic để giữ vững TOP Google. Giữ thứ hạng SEO sau nâng cấp cực kỳ quan trọng, giúp duy trì traffic tự nhiên, bảo vệ lợi thế cạnh tranh và giảm chi phí quảng cáo. Một nền tảng website hiện đại, chuẩn SEO sẽ mang lại trải nghiệm mượt mà, tăng chuyển đổi và củng cố thương hiệu dài hạn.
Một website lỗi thời thường khó đáp ứng nhu cầu người dùng hiện đại, đặc biệt là trên thiết bị di động. Nâng cấp bằng dịch vụ làm website sẽ đảm bảo giao diện responsive, tốc độ tải nhanh và cấu trúc rõ ràng, giúp người dùng thao tác dễ dàng. Đồng thời, hệ thống SEO On-page và Technical SEO được tối ưu hóa để website duy trì thứ hạng ổn định. Sự cải thiện toàn diện này không chỉ hỗ trợ giữ chân khách hàng mà còn nâng cao uy tín thương hiệu, tạo đà phát triển lâu dài trong môi trường số đầy cạnh tranh.
Khi nào cần nâng cấp website?
Nâng cấp website là cần thiết khi bạn muốn tăng doanh số từ website, làm SEO nhanh hơn hoặc chạy quảng cáo rẻ hơn, tối ưu người dùng và công cụ tìm kiếm(SEO). Dưới đây là các trường hợp phổ biến cần xem xét nâng cấp:
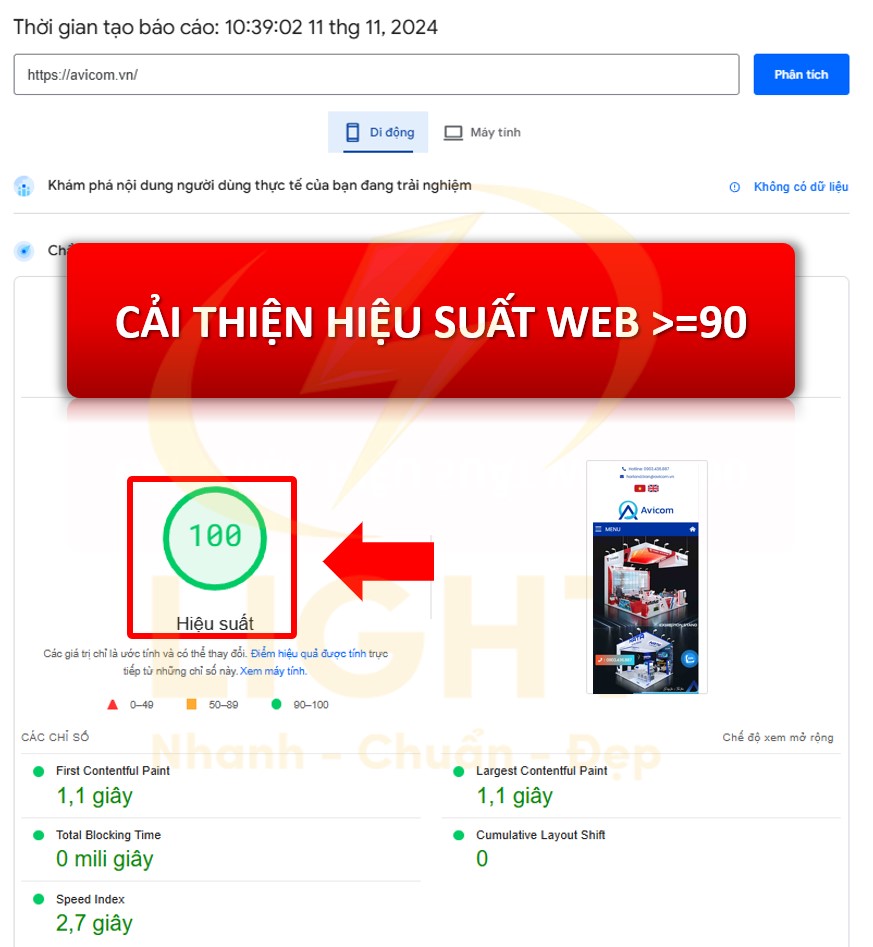
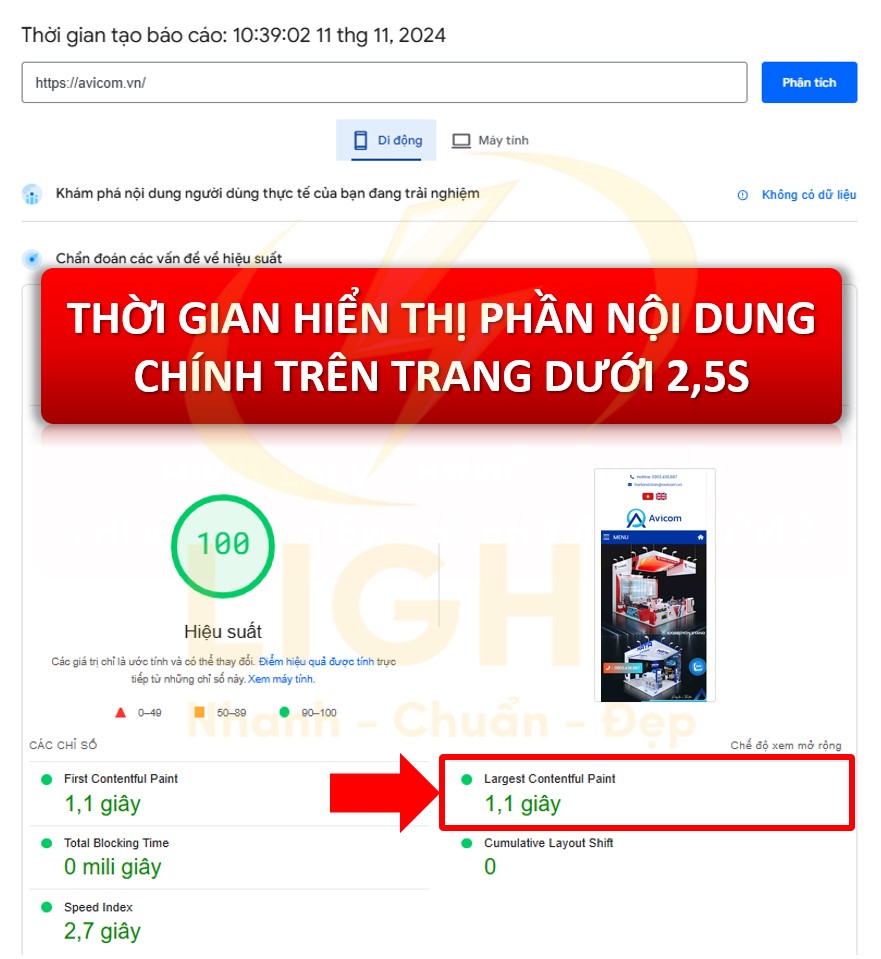
Tốc độ tải trang chậm - điểm hiệu suất Google Developer trên Mobile < 85-90 : Nếu website mất nhiều thời gian để tải, bạn cần nâng cấp để cải thiện điểm hiệu suất Google Core Web Vitals(>= 90), tăng trải nghiệm khách hàng và thứ hạng trên Google. Tốc độ tải trang chậm không chỉ khiến người dùng rời bỏ website mà còn ảnh hưởng trực tiếp đến điểm SEO. Một giải pháp bền vững là đầu tư vào thiết kế website ngay từ đầu, đảm bảo tối ưu Core Web Vitals, giảm dung lượng tài nguyên và cải thiện tốc độ phản hồi máy chủ. Khi nền tảng được xây dựng đúng chuẩn, việc nâng cấp sau này sẽ dễ dàng hơn, giúp website duy trì hiệu suất ổn định, cải thiện trải nghiệm khách hàng và giữ vững vị trí trên công cụ tìm kiếm trong dài hạn.

Không thân thiện với thiết bị di động: Khi website không hoạt động tốt trên các màn hình khác nhau, nâng cấp thiết kế responsive là yếu tố bắt buộc để đáp ứng yêu cầu hiện tại.
Cấu trúc website phức tạp, khó sử dụng: Nếu khách hàng hoặc bạn khó tìm thấy thông tin hoặc trang web có tỷ lệ thoát cao, việc nâng cấp cấu trúc và điều hướng sẽ giúp cải thiện trải nghiệm và tối ưu hóa SEO.
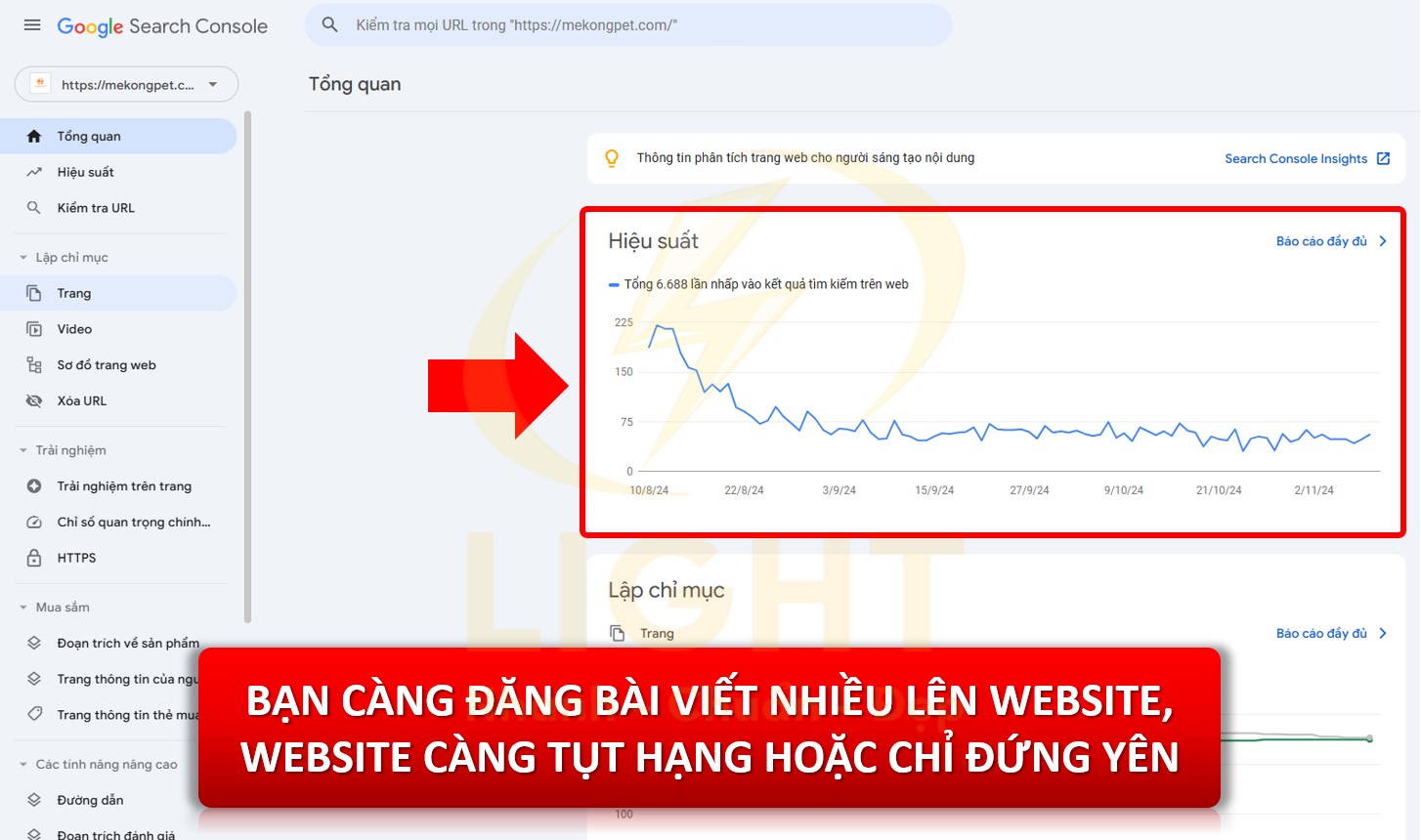
Từ khóa giảm thứ hạng: Bạn càng đăng bài viết nhiều lên website, website càng tụt hạng hoặc chỉ đứng yên chứng tỏ website của bạn đang bị lỗi technical SEO nếu các bài viết của bạn không quá ngắn hoặc quá tệ.

Không đáp ứng tiêu chuẩn công nghệ mới: Sự thay đổi trong thuật toán Google hoặc công nghệ web (HTML5, CSS3, AMP) yêu cầu website phải được nâng cấp để phù hợp.
- Yêu cầu mở rộng chức năng: Khi bạn cần thêm tính năng như kéo thả linh hoạt, e-commerce, blog, hoặc tích hợp công cụ bên thứ ba, việc nâng cấp giúp đáp ứng nhu cầu mới mà không làm gián đoạn hoạt động.
Giữ TOP SEO sau khi nâng cấp quan trọng nhứ thế nào?
Việc giữ TOP SEO sau khi nâng cấp không chỉ giúp tăng lượt truy cập tự nhiên cho website mà còn đảm bảo hiệu quả kinh doanh ổn định. Khi website được tối ưu hóa, các yếu tố như cấu trúc dữ liệu, tốc độ tải trang, và trải nghiệm người dùng được cải thiện. Điều này giúp Google đánh giá cao hơn, giữ thứ hạng ổn định, tránh mất traffic quan trọng.
Các website không tối ưu liên tục dễ mất thứ hạng khi Google cập nhật thuật toán. Duy trì TOP SEO còn giúp tăng độ tin cậy, giảm chi phí quảng cáo và đảm bảo khả năng cạnh tranh lâu dài trên thị trường.
Việc nâng cấp website cần đi đôi với chiến lược SEO bền vững, tối ưu hóa nội dung, và liên kết nội bộ để giữ được vị trí trên kết quả tìm kiếm. Giữ TOP SEO không chỉ phụ thuộc vào nội dung mà còn liên quan chặt chẽ đến nền tảng kỹ thuật. Áp dụng thiết kế website chuẩn SEO sẽ giúp website đạt hiệu suất Core Web Vitals cao, thân thiện di động và an toàn bảo mật. Đây là các yếu tố Google ưu tiên khi xếp hạng, đặc biệt sau các bản cập nhật thuật toán gần đây. Nhờ đó, website vừa mang lại trải nghiệm mượt mà cho người dùng vừa duy trì được lưu lượng truy cập tự nhiên ổn định, hỗ trợ doanh nghiệp cạnh tranh lâu dài trong môi trường số khốc liệt.
Duy trì lưu lượng truy cập tự nhiên
- Lưu lượng truy cập ổn định: Thứ hạng SEO cao trên Google đảm bảo rằng bạn tiếp cận đúng khách hàng tiềm năng mà không phải chi thêm tiền cho quảng cáo.
- Tăng tỷ lệ chuyển đổi: Người dùng tin tưởng vào các website có vị trí SEO cao, dẫn đến tỷ lệ nhấp (CTR) cao hơn và chuyển đổi tốt hơn.
Bảo vệ lợi thế cạnh tranh trước đối thủ
- Đối thủ luôn tìm cách vượt qua bạn: Khi website bị tụt hạng, đối thủ sẽ tận dụng cơ hội để vượt bạn để giành lấy khách hàng và thị phần tự bạn.
- Giữ hình ảnh thương hiệu: Vị trí cao trên Google không chỉ tăng doanh thu mà còn tăng truyền thông thương hiệu.
Tránh tụt hạng từ các thuật toán của Google
- Thuật toán thay đổi thường xuyên: Nếu không nâng cấp website hoặc nâng cấp bên mà không có trình độ giỏi về SEO. Website bạn có thể bị giảm thứ hạng do các yếu tố kỹ thuật không phù hợp với thuật toán của Google.
- Phục hồi khó khăn hơn: Khi tụt TOP, việc phục hồi đòi hỏi thời gian dài và chi phí cao hơn rất nhiều.
Tối ưu trải nghiệm người dùng (UX) để tăng điểm SEO
- Google đánh giá cao trang có trải nghiệm tốt: Nâng cấp không chỉ là cải thiện tốc độ và giao diện mà còn phải làm hài lòng người dùng với nội dung giá trị và dễ truy cập.
- Giảm tỷ lệ thoát trang (bounce rate): Một website giữ TOP SEO thường có tỷ lệ người dùng quay lại cao, nhờ vào trải nghiệm tốt từ nội dung đến kỹ thuật.
Tối ưu chi phí cho chiến lược SEO
- SEO không phải là một lần làm xong: Sau khi nâng cấp, việc tối ưu và duy trì SEO liên tục giúp bạn xây dựng một nền tảng vững chắc để lên TOP lâu dài.
- Chi phí tối ưu hơn: Duy trì TOP SEO giúp giảm phụ thuộc vào quảng cáo trả phí, tăng lợi nhuận.
Quét dữ liệu cần làm những gì?
Quét dữ liệu để lấy giữ liệu từ website của bạn về bao gồm cả phân tích dữ liệu để phát hiện lỗi kỹ thuật và tối ưu hóa hiệu suất website. Sử dụng các công cụ như Google Search Console, Screaming Frog, và PageSpeed Insights để kiểm tra trạng thái index, lỗi crawl, hiệu suất tốc độ, liên kết nội bộ, và nội dung trùng lặp. Tối ưu sau quét bằng cách sửa lỗi crawl, cải thiện tốc độ tải trang, xây dựng liên kết nội bộ logic, và tối ưu hóa robots.txt cùng sitemap.
Công cụ hỗ trợ quét dữ liệu
Công cụ kiểm tra trạng thái quét dữ liệu (Crawling)
- Google Search Console: Kiểm tra trạng thái index, lỗi crawl, và các vấn đề về hiệu suất từ khóa.
- Screaming Frog SEO Spider: Phân tích toàn diện trang web, bao gồm cấu trúc URL, metadata, heading tags, và trạng thái HTTP.
- DeepCrawl: Quét các Url sâu hơn để tránh sót giữ liệu.
- Sitebulb: Công cụ trực quan hóa dữ liệu, dùng để đánh giá cấu trúc liên kết và các vấn đề kỹ thuật.
Công cụ phân tích tốc độ và hiệu suất website
- PageSpeed Insights: Đánh giá Core Web Vitals như LCP, FID, CLS, và tốc độ tải trang.
- GTmetrix: Phân tích chi tiết các yếu tố ảnh hưởng đến tốc độ, bao gồm hình ảnh, mã JavaScript, và CSS.
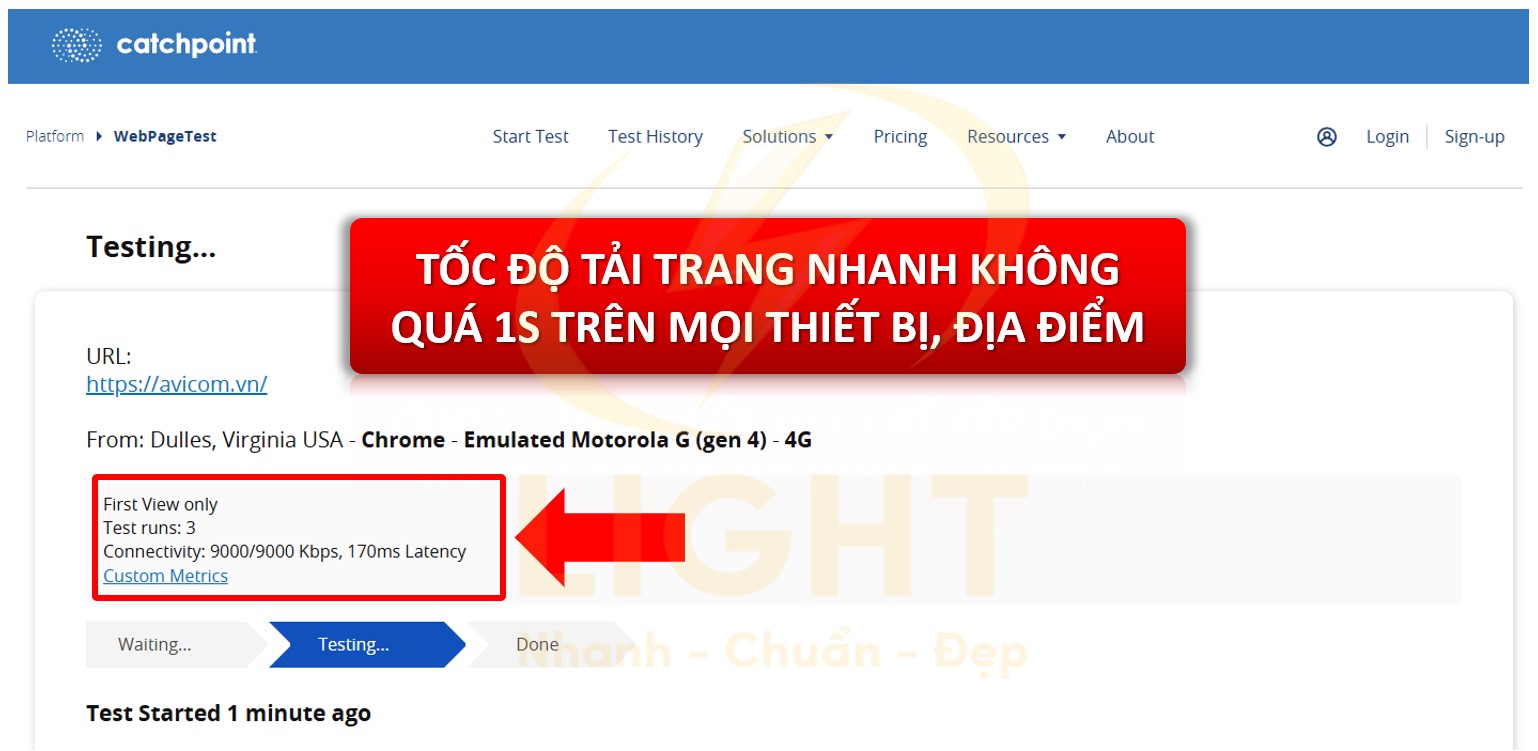
- WebPageTest: Cung cấp báo cáo nâng cao về thời gian phản hồi máy chủ và tối ưu hóa tài nguyên.
Công cụ phân tích nội dung và liên kết nội bộ
- Ahrefs Site Audit: Phân tích các lỗi kỹ thuật và liên kết nội bộ.
- SEMrush Site Audit: Đánh giá sức khỏe website, tối ưu hóa SEO, và phát hiện trang kém chất lượng.
- Ryte: Hỗ trợ đánh giá on-page và kiểm tra dữ liệu meta
Kiểm tra trong quá trình quét dữ liệu
- Trạng thái HTTP: Xác định lỗi 404, chuyển hướng 301, hoặc các trạng thái HTTP bất thường khác.
- Metadata (Title, Description): Phát hiện các trang thiếu hoặc tối ưu chưa đủ chuẩn.
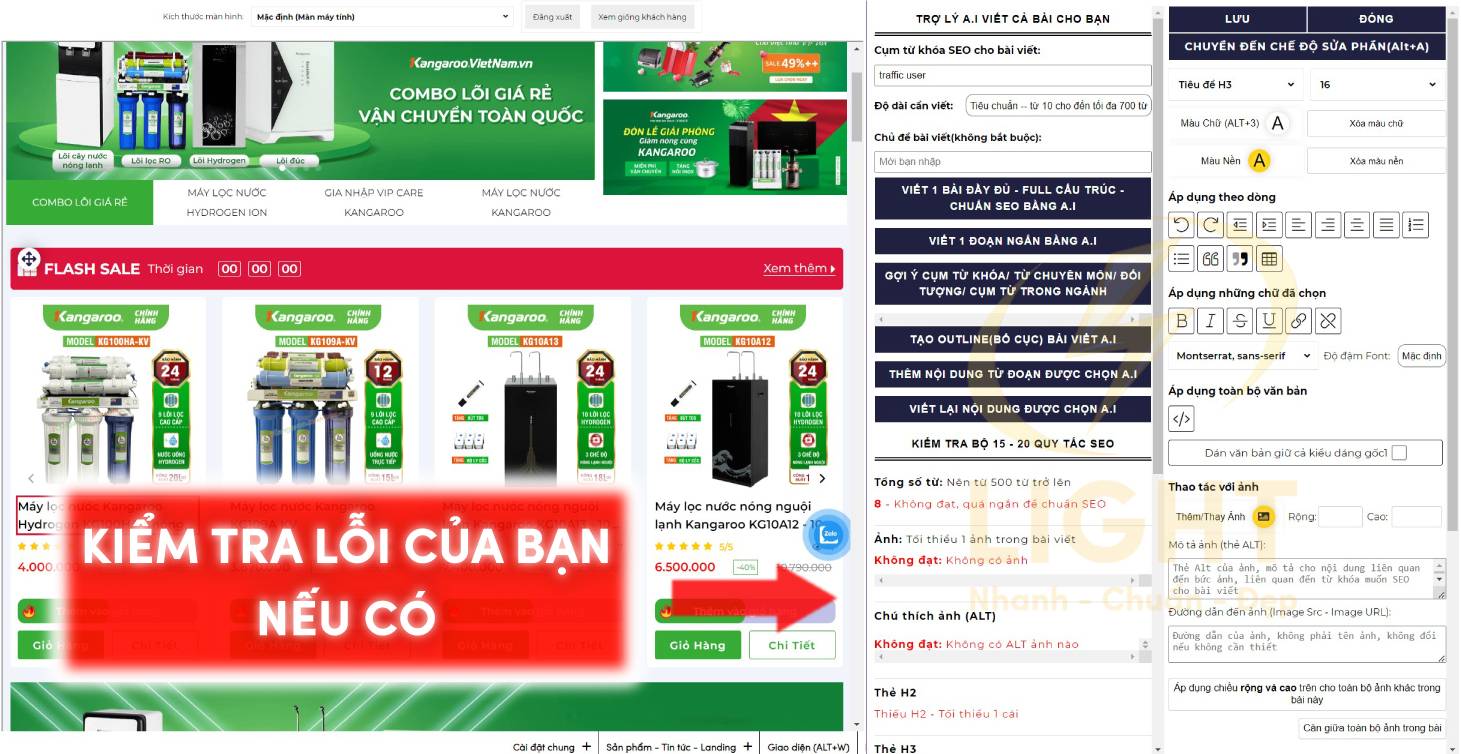
- Heading Tags (H1, H2, H3): Kiểm tra các trang có nội dung tối ưu hay không.
- Hình ảnh và Alt Text: Kiểm tra đầy đủ các thẻ ALT, đường dẫn hình ảnh và chuyển hướng hình ảnh.
- Tốc độ tải trang: Xác định các yếu tố làm chậm website như hình ảnh nặng, file JS/CSS chưa nén.
- Cấu trúc liên kết nội bộ: Xác định các trang mồ côi (orphan pages).
- Nội dung trùng lặp (Duplicate Content): Phát hiện các trang tương tự hoặc bị sao chép.
Phân tích và cải thiện sau quét dữ liệu
- Xây dựng liên kết nội bộ: Tạo hệ thống internal link logic để tăng độ liên quan giữa các trang.
- Tối ưu hóa tốc độ: Giảm thiểu thời gian phản hồi, kích thước tệp, và cải thiện hiệu suất toàn diện.
- Phân tích kỹ thuật: Sửa lỗi crawl, xử lý URL không hợp lệ, tối ưu robots.txt và sitemap, code backend và frontend.
Cấu trúc website (Website Architecture): Tối ưu hóa cấu trúc khi nâng cấp website
Cấu trúc website đóng vai trò then chốt trong SEO và trải nghiệm người dùng. Một cấu trúc hợp lý giúp Google thu thập dữ liệu dễ dàng, cải thiện thứ hạng và giữ chân khách hàng hiệu quả. Dưới đây là các nguyên tắc thiết kế cấu trúc chuẩn SEOCấu trúc website quan trọng như thế nào?
Cấu trúc website là nền tảng ảnh hưởng đến khả năng thu thập dữ liệu của Google và liên quan đến trải nghiệp khách hàng. Một cấu trúc hợp lý giúp tăng cường khả năng index, cải thiện thứ hạng và giảm tỷ lệ thoát trang.5 nguyên tắc thiết kế cấu trúc chuẩn SEO
Tạo cấu trúc phân cấp rõ ràng:
- Sử dụng Silo Structure: Nhóm nội dung theo chủ đề liên quan để tăng độ tin cậy.
- Trang chủ liên kết trực tiếp đến danh mục và các trang con quan trọng.
URL ngắn gọn, dễ hiểu:
- Tránh URL quá dài hoặc chứa ký tự không cần thiết.
- Đảm bảo từ khóa chính xuất hiện trong URL.
Liên kết nội bộ hợp lý:
- Tăng sức mạnh cho các trang quan trọng bằng internal link.
- Sử dụng anchor text tự nhiên, liên quan đến nội dung.
Sitemap tối ưu:
- Cập nhật sitemap XML để công cụ tìm kiếm dễ dàng theo dõi các thay đổi.
- Tạo sitemap HTML giúp người dùng dễ điều hướng.
- Điều Hướng (Navigation):
- Sử dụng breadcrumb để người dùng dễ dàng theo dõi vị trí hiện tại trên website.
- Cấu trúc điều hướng rõ ràng giúp giảm tỷ lệ thoát trang và cải thiện trải nghiệm người dùng.
Các công cụ hỗ trợ tối ưu khi nâng cấp website
1. Google Search Console
- Chức năng chính:
- Kiểm tra trạng thái thu thập dữ liệu và lập chỉ mục (index).
- Báo cáo về các lỗi crawl, URL không hợp lệ, hoặc nội dung trùng lặp.
- Cách sử dụng:
- Sử dụng tính năng Coverage để xem các trang nào đang gặp vấn đề trong cấu trúc.
- Kiểm tra Sitemap Submission để đảm bảo sitemap XML luôn được cập nhật.
2. Screaming Frog SEO Spider
- Chức năng chính:
- Quét toàn bộ website để phân tích URL, liên kết nội bộ, meta tags, và các vấn đề kỹ thuật.
- Hỗ trợ kiểm tra trạng thái HTTP (404, 301, 302), giúp tối ưu cấu trúc website.
- Cách sử dụng:
- Chạy crawl toàn bộ trang để xác định các lỗi về cấu trúc hoặc liên kết nội bộ.
- Xuất báo cáo chi tiết để phân tích và đưa ra kế hoạch cải thiện.
3. Ahrefs
- Chức năng chính:
- Phân tích liên kết nội bộ và external link.
- Kiểm tra độ phủ của từ khóa trong website và đưa ra gợi ý tối ưu cấu trúc.
- Cách sử dụng:
- Dùng tính năng Site Audit để phân tích cấu trúc tổng thể.
- Theo dõi sức mạnh internal link qua Internal Link Explorer.
4. SEMrush
- Chức năng chính:
- Đánh giá toàn bộ website qua công cụ Site Audit với các tiêu chí như crawlability, indexability.
- Phân tích độ phủ từ khóa trong cấu trúc trang.
- Cách sử dụng:
- Kiểm tra sự phân bố từ khóa giữa các trang chính.
- Dùng tính năng On-Page SEO Checker để gợi ý tối ưu URL và cấu trúc nội dung.
5. Light SEO Tool (Nếu bạn đang dùng hệ thống của Light)
- Chức năng chính:
- Tự động phân tích và gợi ý cấu trúc tối ưu dựa trên thuật toán Google mới nhất.
- Cảnh báo lỗi cấu trúc website và đề xuất khắc phục.
- Cách sử dụng:
- Quét toàn bộ cấu trúc website để phát hiện các liên kết hỏng, trùng lặp, vv...
- Sử dụng tính năng Internal Link Optimizer để phân bổ liên kết nội bộ hiệu quả.
Các kỹ thuật cần chú ý để giữ Top SEO khi nâng cấp website
Cấu trúc website ảnh hưởng trực tiếp đến khả năng thu thập dữ liệu của Google và trải nghiệm của khách hàng. Một cấu trúc hợp lý không chỉ giúp cải thiện thứ hạng, giảm tỷ lệ thoát trang mà còn tăng khả năng index hiệu quả
Xử lý lỗi Code SEO và website
- Chuyển hướng 301: Dùng khi thay đổi vĩnh viễn URL cũ sang URL mới, giúp giữ thứ hạng SEO của URL gốc.
- Chuyển hướng 302: Sử dụng cho các thay đổi tạm thời, đảm bảo Google không cập nhật URL mới làm URL chính.
- Tránh lạm dụng chuyển hướng chuỗi (redirect chain) vì sẽ làm chậm tốc độ tải trang và giảm hiệu quả SEO.
- Lỗi 404: Hiển thị khi trang không tồn tại hoặc URL sai, nên tạo trang 404 tùy chỉnh để hướng dẫn người dùng quay lại trang chính.
- Lỗi 410: Dùng khi trang đã bị xóa vĩnh viễn và không có nội dung thay thế, giúp Google hiểu rằng trang sẽ không bao giờ được khôi phục.
- Xử lý lỗi code Backend khi máy chủ không thể xử lý yêu cầu(500).
- Đảm bảo dung lượng hosting, và xử lý các plugin xung đột.
- Đảm bảo máy chủ hoạt động ổn định để không ảnh hưởng đến tốc độ và thứ hạng SEO.
- Dùng Google Search Console để theo dõi các lỗi crawl.
- Sử dụng Screaming Frog để quét toàn bộ trang, phát hiện lỗi redirect và status code bất thường.
Tối ưu hóa tốc độ và trải nghiệm người dùng
- Tải trang nhanh, không quá 1 giây(1000ms), trên mọi thiết bị.

- Giảm kích thước tài nguyên: Nén hình ảnh, giảm mã CSS, JavaScript, HTML.
- Sử dụng CDN: Phân phối nội dung qua nhiều máy chủ gần người dùng nhất.
- Tối ưu bộ nhớ cache: Lưu các thành phần tĩnh để giảm thời gian tải lại.
- Kiểm tra tốc độ thường xuyên: Sử dụng Google PageSpeed Insights, Lighthouse hoặc công cụ của Light.
- Đảm bảo website responsive: Tự điều chỉnh giao diện phù hợp với mọi kích thước màn hình.
- Tránh pop-up hoặc quảng cáo che nội dung chính.
- Sử dụng phông chữ dễ đọc, đảm bảo kích thước và khoảng cách hợp lý.
- Theo dõi chỉ số Core Web Vitals (LCP, FID, CLS) để cải thiện hiệu suất.
- Điều chỉnh giao diện và nội dung dựa trên hành vi thực tế của người dùng.
Core Web Vitals (Tối ưu tốc độ tải trang, thời gian phản hồi).
Core Web Vitals là tập hợp các chỉ số đo lường hiệu suất website quan trọng mà Google sử dụng để đánh giá trải nghiệm người dùng. Chúng ảnh hưởng trực tiếp đến thứ hạng SEO của trang web và hiệu suất tổng thể. Tối ưu các chỉ số này không chỉ giúp cải thiện trải nghiệm người dùng mà còn đảm bảo website duy trì hoặc cải thiện thứ hạng SEO:- Largest Contentful Paint (LCP): Thời gian hiển thị phần nội dung chính lớn nhất trên trang. Mục tiêu: Dưới 2.5 giây(2500ms).

- First Input Delay (FID): Thời gian phản hồi từ lần đầu người dùng tương tác (như nhấp chuột hoặc gõ bàn phím). Mục tiêu: Dưới 0.1 giây (100ms).
- Cumulative Layout Shift (CLS): Độ ổn định của bố cục trang khi tải. Mục tiêu: Dưới 0.1.
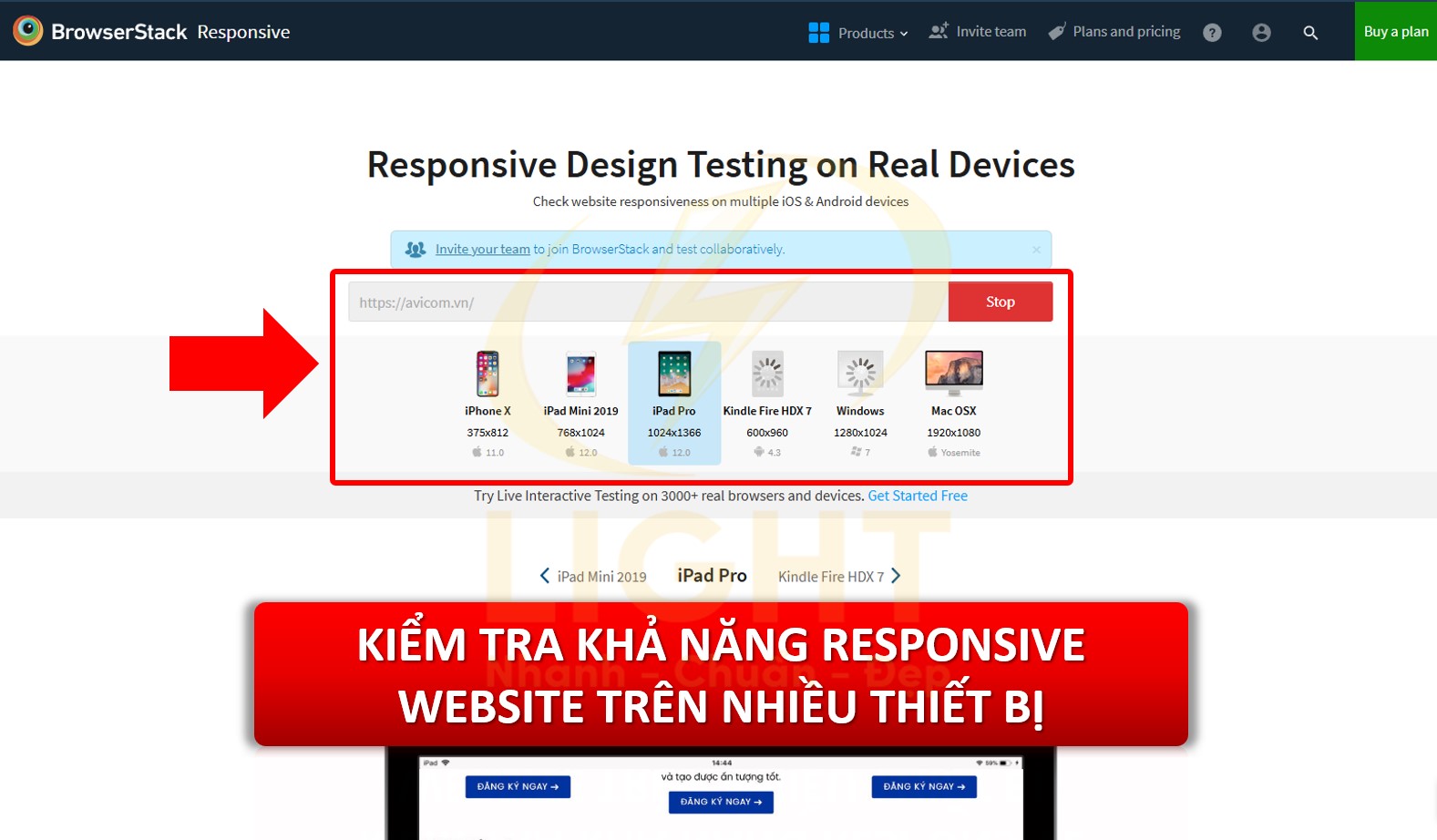
Đảm bảo website responsive trên mọi thiết bị.
Website responsive là yếu tố quan trọng để tăng trải nghiệm khách hàng và tăng thứ hạng SEO. Một trang web cần được thiết kế sao cho hiển thị hoàn hảo trên mọi thiết bị, từ điện thoại di động, máy tính bảng đến máy tính để bàn. Điều này không chỉ giúp giảm tỷ lệ thoát trang mà còn tăng thời gian truy cập, từ đó cải thiện khả năng lên TOP trên Google.
Các bước đảm bảo website responsive:
- Sử dụng thiết kế giao diện linh hoạt, phù hợp với nhiều kích thước màn hình.

- Kiểm tra và tối ưu tốc độ tải trang trên thiết bị di động.
- Dùng công cụ kiểm tra như Google Mobile-Friendly Test để đánh giá và cải thiện khả năng responsive.
Các lỗi phổ biến khi nâng cấp website và cách tránh
Khi nâng cấp website, việc tránh các lỗi phổ biến là yếu tố quan trọng để duy trì hiệu quả SEO và trải nghiệm người dùng. Từ lỗi quét dữ liệu chưa đầy đủ, tối ưu cấu trúc website kém, đến vấn đề về tốc độ và Core Web Vitals, mỗi chi tiết đều có thể ảnh hưởng đến thứ hạng và hiệu suất trang web của bạn, chi tiết:
1. Lỗi quét dữ liệu+
- Bỏ sót dữ liệu quan trọng: Không kiểm tra đầy đủ trang con, subdomain, hoặc các trang bị chặn crawl. Điều này dẫn đến việc không phát hiện được các lỗi ảnh hưởng SEO.
- Không kiểm tra trang đa ngôn ngữ: Website đa ngôn ngữ thường bị lỗi hreflang hoặc thiếu tối ưu meta. Hãy sử dụng các công cụ như Screaming Frog hoặc Ahrefs để rà soát kỹ hơn.
2. Lỗi tối ưu cấu trúc website
- Liên kết nội bộ quá mức: Tạo quá nhiều liên kết không cần thiết làm giảm giá trị liên kết trang chính. Tập trung vào các liên kết có ý nghĩa và hỗ trợ chuyển đổi.
- Thay đổi cấu trúc URL mà không redirect: Khi thay đổi URL, không thực hiện 301 redirect khiến trang mất thứ hạng cũ. Đảm bảo kế hoạch redirect đầy đủ trước khi triển khai.
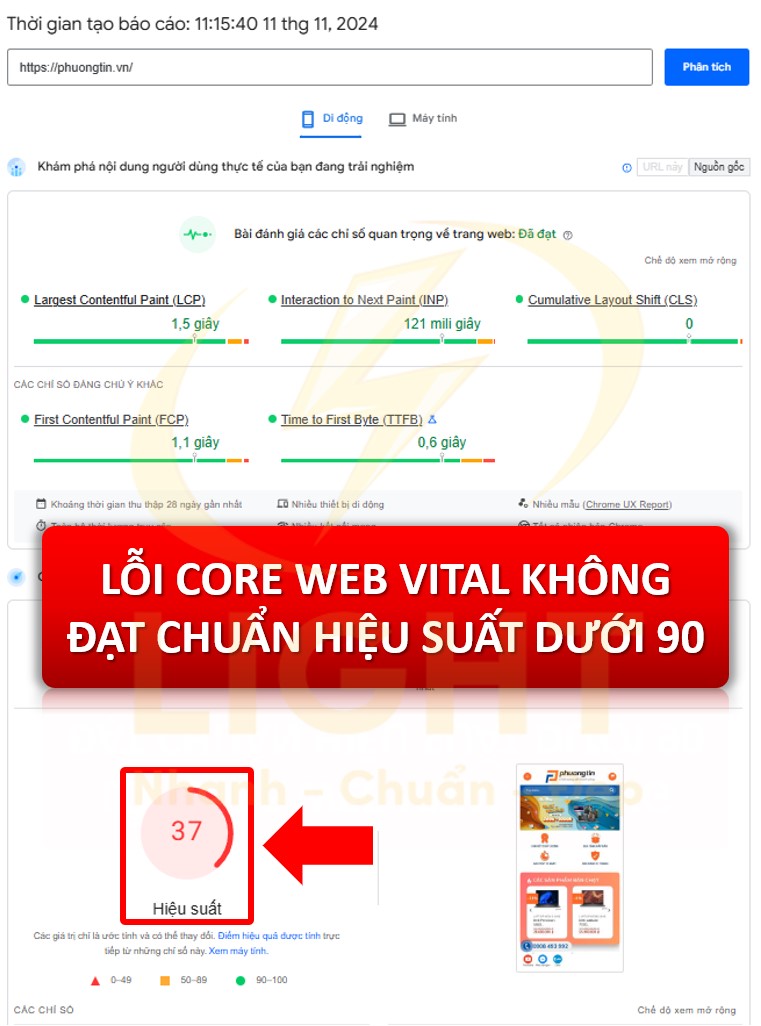
3. Lỗi Core Web Vitals không đạt chuẩn(điểm hiệu suất Google Developer trên mobile < 90)
- Tốc độ tải trang thấp: Không cải thiện các yếu tố như hình ảnh nặng hoặc mã không tối ưu làm ảnh hưởng đến Core Web Vitals. Tối ưu nén hình ảnh và sử dụng hosting chất lượng cao.

- Trải nghiệm người dùng kém: Website không tương thích di động hoặc giao diện khó sử dụng khiến người dùng rời trang nhanh. Kiểm tra kỹ giao diện và thử nghiệm trên nhiều thiết bị.
Lợi ích khi bạn nâng cấp website chuẩn SEO
Nâng cấp website chuẩn SEO không chỉ là một công việc kỹ thuật mà còn là chiến lược giúp tăng hiệu quả kinh doanh của doanh nghiệp bạn. Một website được tối ưu hóa toàn diện sẽ nâng cao khả năng cạnh tranh, từ việc giữ thứ hạng cao trên TOP Google cho đến việc thu hút và giữ chân người dùng. Các cải tiến như tăng tốc độ tải trang, nâng cấp giao diện thân thiện hơn, và tối ưu hóa nội dung đảm bảo rằng website không chỉ đáp ứng các tiêu chí của Google mà còn đáp ứng tiêu chí của khách hàng.
Hơn nữa, một website chuẩn SEO hoạt động như một cỗ máy tự động, mang lại lượt truy cập ổn định, giúp bạn tiết kiệm chi phí quảng cáo. Đó không chỉ là cách để làm hài lòng Google mà còn là cơ hội để xây dựng thương hiệu lâu dài trong lòng khách hàng.
Tôi có thể giữ nguyên nội dung cũ khi nâng cấp website không?
Có, bạn hoàn toàn có thể giữ nguyên nội dung cũ khi nâng cấp website. Khi nâng cấp, nếu nội dung hiện tại vẫn phù hợp và không cần thay đổi, bạn có thể giữ nguyên mà chỉ cần cải thiện phần kỹ thuật hoặc giao diện của website để tối ưu hơn. Điều này giúp bạn duy trì giá trị SEO đã tích lũy trước đó và đảm bảo tính nhất quán cho người dùng.Cần bao lâu để hoàn thành việc nâng cấp website?
Thông thường cần 3 tuần để nâng cấp toàn bộ một website(1000 - 20000 sản phẩm) từ chuyển hướng giữ thứ hạng SEO, quét dữ liệu, sửa lỗi, làm giao diện đủ như các bước phía trên đã trình bày.Thông thường cần cung cấp thông tin gì cho bên thiết kế web để nâng cấp website?
Để nâng cấp website, bạn thường cần cung cấp cho bên thiết kế web các thông tin sau:
Yêu cầu cụ thể về nâng cấp: Mô tả chi tiết các tính năng hoặc hạng mục cần nâng cấp, chẳng hạn như giao diện, tính năng mới, tối ưu tốc độ, hoặc cải thiện bảo mật qua Mail, Word, hoặc Excel rõ ràng.
Thông tin đăng nhập quản trị website: Cung cấp thông tin đăng nhập vào quản trị viên (CMS), cPanel, hoặc hosting của website để bên thiết kế có thể truy cập và thực hiện các thao tác nâng cấp cần thiết.
Nội dung cập nhật: Nội dung mới hoặc chỉnh sửa của các trang, hình ảnh mới, hoặc bất kỳ tài liệu nào cần thay thế hoặc bổ sung.
Thiết kế hoặc hình ảnh minh họa: Nếu bạn có ý tưởng về giao diện mới, cần cung cấp các bản phác thảo, hình ảnh minh họa, hoặc ví dụ từ những website bạn yêu thích.
Thông tin liên hệ: Thông tin liên hệ để dễ dàng trao đổi, ví dụ như số điện thoại, email, hoặc tài khoản chat trực tuyến để kịp thời phản hồi khi có thắc mắc hoặc yêu cầu điều chỉnh.
Bảng phân tích người dùng và SEO: Nếu mục tiêu nâng cấp liên quan đến việc cải thiện hiệu suất SEO hoặc trải nghiệm người dùng, cần cung cấp báo cáo phân tích từ các công cụ như Google Analytics hoặc các công cụ theo dõi khác.
Các tài liệu về tính năng: Nếu yêu cầu thêm các tính năng mới, hãy cung cấp mô tả chi tiết về cách bạn mong muốn chúng hoạt động và kết quả cuối cùng cần đạt được.
Nếu chuyển sang dùng dịch vụ thiết kế website của Light thì quy trình nâng cấp sẽ như thế nào?
Với nền tảng công nghệ mới của Light đã được tự động tích hợp rất nhiều công nghệ phía trên bài viết đã nêu để có thể nâng cấp website của bạn được nhanh chóng và chính xác. Khi sử dụng dịch vụ thiết kế website của Light thì 99% bạn chỉ cần đợi sau đó trỏ tên miền về website mới là xong không cần phải làm gì cả nhưng để đảm bảo an toàn bạn có thể cung cấp đầy đủ các thông tin như câu hỏi và trả lời phía trên để an tâm hơn cũng không thành vấn đề.Quy trình nâng cấp website được thực hiện một cách chuyên nghiệp và hiệu quả. Đầu tiên, đội ngũ của Light sẽ tiến hành tư vấn và phân tích nhu cầu nâng cấp của bạn, đánh giá tình trạng hiện tại của website để đề xuất các hạng mục cần cải thiện. Sau đó, chúng tôi sẽ lên kế hoạch nâng cấp chi tiết, bao gồm việc sao lưu dữ liệu, cấu trúc và cập nhật lên một bản demo. Quá trình nâng cấp được thực hiện trên bản demo này, đảm bảo website chính thức của bạn vẫn hoạt động bình thường trong suốt thời gian nâng cấp. Sau khi hoàn thành, Light sẽ kiểm tra toàn bộ hệ thống, đảm bảo mọi tính năng hoạt động ổn định trước khi bàn giao lại cho bạn. Ngoài ra, Light cam kết bảo hành website sau khi nâng cấp vĩnh viễn không thu phí và hỗ trợ tư vấn miễn phí gần như 24/7 trong suốt quá trình bạn vận hành website.
Nâng cấp website có ảnh hưởng đến thứ hạng SEO hiện tại không?
Có, nếu bạn nâng cấp lên một website chuẩn SEO hơn thì thứ hạng có thể còn năng, còn tùy vào cấu trúc và bố cục mới bạn triển khai trên website mới nữa. Khi nâng cấp website, đặc biệt là hướng đến thiết kế website chuẩn SEO, các yếu tố kỹ thuật và nội dung đều đóng vai trò quan trọng trong việc duy trì hoặc cải thiện thứ hạng hiện tại.Khi thiết kế website chuẩn SEO, các yếu tố như tốc độ tải trang, thân thiện với thiết bị di động, và khả năng dễ dàng thu thập dữ liệu đều được đặt lên hàng đầu. Hơn thế nữa, cấu trúc URL rõ ràng, breadcrumbs logic, và các yếu tố hỗ trợ điều hướng không chỉ giúp bot Google hiểu trang của bạn tốt hơn mà còn giữ chân người dùng lâu hơn.Nếu bạn nâng cấp từ một website cũ kém tối ưu lên một nền tảng hiện đại và chuẩn SEO, thứ hạng có thể cải thiện đáng kể, nhưng bạn cũng cần lưu ý đến sự chuyển đổi dữ liệu.
Việc mất đi các backlink giá trị hoặc tạo ra các lỗi 404 không mong muốn có thể ảnh hưởng xấu đến SEO nếu không được quản lý đúng cách.Điều quan trọng là sự nâng cấp phải đi kèm với chiến lược SEO toàn diện. Bạn cần kiểm tra lại toàn bộ các thẻ meta, tối ưu hóa nội dung theo cấu trúc semantic, và đảm bảo rằng sitemap XML của bạn phản ánh chính xác cấu trúc mới. Một website chuẩn SEO không chỉ làm tăng cơ hội lên top mà còn là nền tảng bền vững để duy trì vị trí đó trước các thay đổi thuật toán liên tục từ Google.
Có cần thay đổi hosting khi nâng cấp website không?
Có, bạn nên xem xét thay đổi hosting khi nâng cấp website. Việc nâng cấp thường đi kèm với nhu cầu cao hơn về tốc độ, dung lượng lưu trữ, và bảo mật. Một gói hosting cũ có thể không đáp ứng đủ yêu cầu của website mới, gây ảnh hưởng đến trải nghiệm người dùng và hiệu quả SEO. Nâng cấp hosting phù hợp sẽ giúp cải thiện hiệu suất và đảm bảo website hoạt động ổn định hơn.

Chi tiết: https://light.com.vn/minh-hm
Youtube: https://www.youtube.com/@minhhmchanel2340