Website chuẩn SEO và ảnh hưởng của Responsive design đến nó
Hiện nay đang xuất hiện hai xu hướng thiết kế website đó là Flat Design (hay còn gọi là thiết kế phẳng) và Responsive Web Design (thiết kế Web đáp ứng). Tuy nhiên, xu hướng được nhiều sự đón nhận nhất đó chính là Responsive Web Design khi thiết kế website chuẩn SEO cực cần.
1. Cách thức hoạt động của Responsive Web Design?
Responsive Web Design có nhiều triển vọng trong ngành Digital marketing nhưng lại không có cơ sở khi số lượng người truy cập bằng điện thoại vẫn liên tục tăng và con số này vẫn không có dấu hiệu dừng lại.
Hiện nay người dùng dành khá nhiều thời gian để sử dụng các thiết bị điện tử do thao tác dễ thực hiện. Trước sự tiềm năng ấy, các chủ sở hữu doanh nghiệp cần phải tận dụng cơ hội này để có thể đem lại nhiều lợi nhuận nhất cho doanh nghiệp.
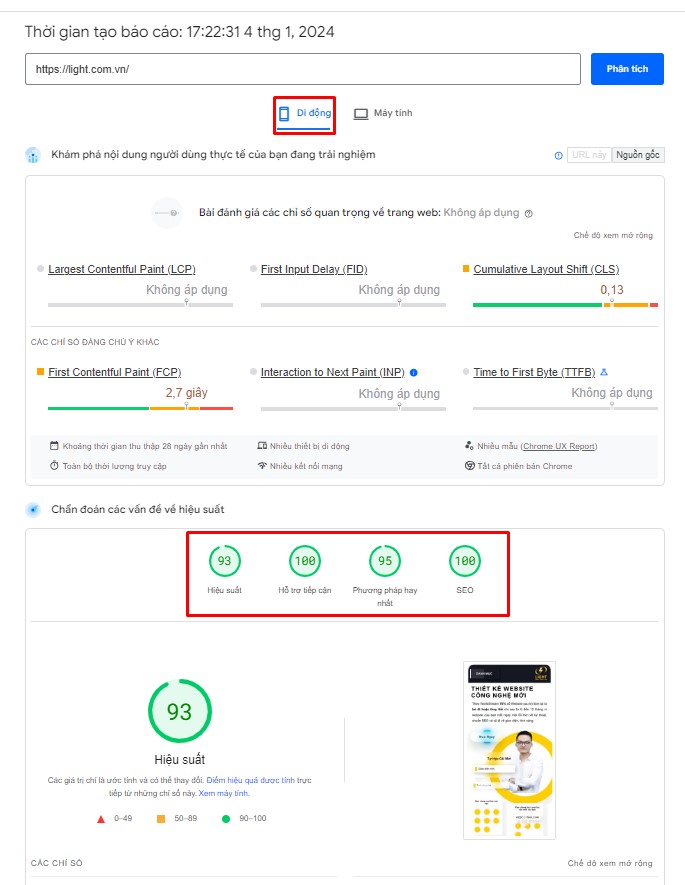
Để sở hữu một trang web chuẩn SEO thì cần phải đảm bảo hai yếu tố đó chính là: Sử dụng được (Usability) và Đọc được (Readability).
Để hoàn thành đầy đủ hai yếu tố trên thì không thể không nhắc đến RWD. Đây là một nhân tố quan trọng trong các chiến lược tiếp cận khách hàng tiềm năng, sử dụng những trải nghiệm của người dùng làm yếu tố cốt lõi.
Một trang web cố định sẽ có kích thước là 800 x 600 px và được canh giữa màn hình. Các thành phần trong RWD sẽ lựa chọn vị trí, kích thước phù hợp để có thể thực hiện thông qua các thao tác tìm kiếm trong CSS.
Tầm quan trọng của Responsive Web Design cho SEO
Dưới đây là một số vai trò của Responsive Web Design đối với SEO.
2.1. Tính khả dụng (Usability)
Thuật toán của Google sẽ giúp bạn đến với nội dung trên các trang web phù hợp. Trong trường hợp người dùng đến với trang web và sau đó bị trở lại ngay lập tức thì Google sẽ nhận lại phản hồi không có thông tin nào tốt trên trang web của bạn.
Nếu phiên bản mobile trên trang web của bạn lỗi thời, chưa cập nhật thì sẽ khiến cho khách hàng cảm thấy nhàm chán, thất vọng và không muốn quay trở lại nữa. Tuy nhiên, nếu bạn chưa sở hữu trang web trên điện thoại thì cần nhanh chóng tiến hành thêm chúng bởi có đến hơn 60% lượng khách hàng truy cập sẽ trở lại Google để có thể tìm được thông tin hữu ích.

Đặc biệt với RWD thì khách hàng có thể tìm kiếm được tất cả mọi thông tin mà họ mong muốn được đọc.
2.2. Trùng hiện tượng lặp lại nội dung
RWD sẽ giúp bạn tránh hiện tượng lặp lại nội dung trên cả hai phiên bản PC và mobile nhờ những thuật toán của Google. Điều này giúp cho trang web của bạn có thể tránh được những rắc rối hoặc không phải tốn nhiều thời gian để khắc phục các sự cố liên quan đến nội dung.
2.3. Nâng cao thứ hạng tìm kiếm trên mobile
Thông thường, Google sẽ ưu tiên những trang web có thứ hạng cao so với những trang web thông thường. Ngoài ra, nó còn khuyến khích người dùng sử dụng RWD để có thể cải thiện thứ hạng và tối ưu hoá cho phiên bản trên điện thoại.
2.4. Xây dựng các đường liên kết
Mỗi liên kết được đến với website cũng chính là những liên kết sẽ đến trên phiên bản điện thoại. Với RWD, các backlinks và lượng khách truy cập từ điện thoại sẽ là một trong những lợi thế so với các đối thủ cạnh tranh. Đặc biệt, việc sử dụng trên thiết bị điện thoại đang có xu hướng tăng thì việc sở hữu các backlinks sẽ tạo nên một chiến lược SEO hoàn hảo.
Kết quả
Từ đó có thể đoán được rằng, nếu trang web của bạn chưa được tối ưu thì tỷ lệ khách hàng rời đi là tương đối cao. Vậy nên, bạn cần bổ sung thêm RWD để nó có thể cải thiện tình trạng này. Đặc biệt, một trang web sau khi áp dụng RWD tỷ lệ lượng khách hàng truy cập đã tăng lên tới 400% chỉ trong vòng một tháng.
Mặt hạn chế
Bên cạnh những ưu điểm trên thì RWD vẫn còn tồn tại một số hạn chế. Nó không phải được xem là một giải pháp hoàn hảo và bạn cần phải cân nhắc một số nhược điểm dưới đây:
3.1. Tốn thời gian thiết lập
Bạn sẽ mất khá nhiều thời gian nếu đổi sang RWD cho cả nhóm phát triển trang web bởi họ phải trang bị những kiến thức mới trước khi bắt đầu vào việc triển khai chúng.
3.2. Trang có nhiều nội dung
Nếu thông tin trên desktop có nhiều trong một trang thì tất cả thông tin sẽ được đẩy lên hết trên phiên bản mobile. Nếu điện thoại bạn có cấu hình thấp thì đây lại là một vấn đề đáng lo ngại.

Do đó, một số trang web phải có những phiên bản dành riêng cho điện thoại như NYTimes.com, CNN.com…Vậy nên, nếu trang web của bạn khá lớn thì việc chia chúng thành hai phiên bản là một điều vô cùng cần thiết.
3.3. Trải nghiệm của khách hàng trên thiết bị di động
RWD sẽ gây ra một số hạn chế nhất định cho người dùng như việc khách hàng đang xem cùng một nội dung trên cả hai phiên bản nhưng khi họ tìm kiếm thông tin trên hai phiên bản mobile và desktop thì lại xuất hiện nhiều sự khác biệt.