Thiết Kế Website Thời Trang Cần Những Gì? Hướng Dẫn Chi Tiết
Thiết kế website thời trang là bài toán giao thoa giữa thẩm mỹ, công nghệ và hiệu suất kinh doanh. Một trang web chuẩn cần UI/UX hiện đại, bố cục semantic rõ ràng, tốc độ tải nhanh, tương thích đa thiết bị và hệ thống thương mại điện tử mượt mà (từ danh mục, lọc sản phẩm đến checkout an toàn).
Nền tảng phù hợp (WordPress/WooCommerce, Shopify, Magento hoặc giải pháp kéo-thả) kết hợp hosting mạnh, CDN, SSL/WAF giúp vận hành ổn định. SEO toàn diện (Onpage, Offpage, Technical) dựa trên cấu trúc URL/heading chuẩn, Core Web Vitals, Schema và nội dung EEAT; bên cạnh đó là hình ảnh–video tối ưu, mô tả sản phẩm thuyết phục và blog cập nhật xu hướng/tips phối đồ để kéo traffic và tăng chuyển đổi. AI/chatbot hỗ trợ cá nhân hóa, gợi ý sản phẩm, tìm kiếm bằng hình ảnh và quản trị đơn hàng. Doanh nghiệp có thể chọn dịch vụ trọn gói hoặc tự làm tùy ngân sách (từ cơ bản đến cao cấp), tránh các lỗi UX, tốc độ, SEO và hạn chế của website miễn phí để xây dựng thương hiệu bền vững.
Để website thời trang đạt hiệu quả bán hàng, cấu trúc giao diện và bố cục nội dung phải được tổ chức logic, giúp người dùng dễ tìm kiếm sản phẩm. Hệ thống danh mục, thẻ heading và liên kết nội bộ cần sắp xếp theo chủ đề rõ ràng. Việc tối ưu tốc độ tải trang và khả năng tương tác cũng là yếu tố cốt lõi trong chiến lược thiết kế website chuẩn SEO cho ngành thời trang hiện đại.
Những Yếu Tố Cần Có Khi Thiết Kế Website Thời Trang
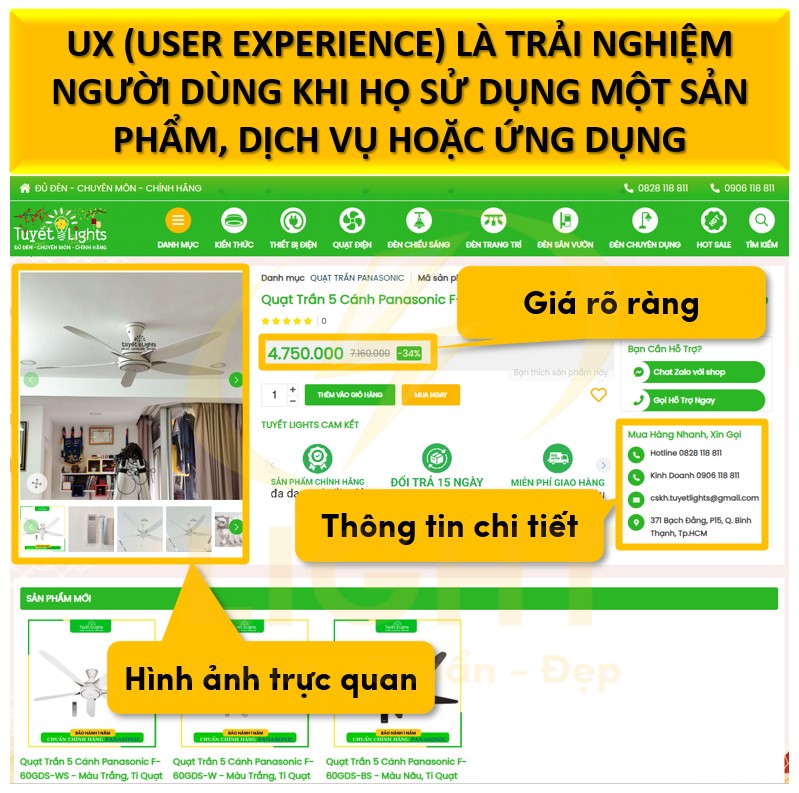
Thiết kế website thời trang không chỉ đơn thuần là tạo một giao diện đẹp mắt mà còn phải đảm bảo trải nghiệm người dùng mượt mà, tối ưu hiệu suất và hỗ trợ tối đa quá trình mua sắm. Một website chuyên nghiệp cần phản ánh đúng phong cách thương hiệu, áp dụng các xu hướng UI/UX hiện đại, tích hợp đầy đủ chức năng quan trọng và đảm bảo tốc độ tải nhanh để giữ chân khách hàng. Dưới đây là các yếu tố cốt lõi cần có khi xây dựng một website thời trang chuyên nghiệp. Một website thời trang chuyên nghiệp cần tích hợp đầy đủ các yếu tố về UI/UX, tốc độ tải nhanh và khả năng tương thích trên mọi thiết bị. Việc nắm rõ thiết kế website là gì giúp doanh nghiệp định hình chiến lược phát triển bền vững trên nền tảng số.
Thiết Kế Giao Diện
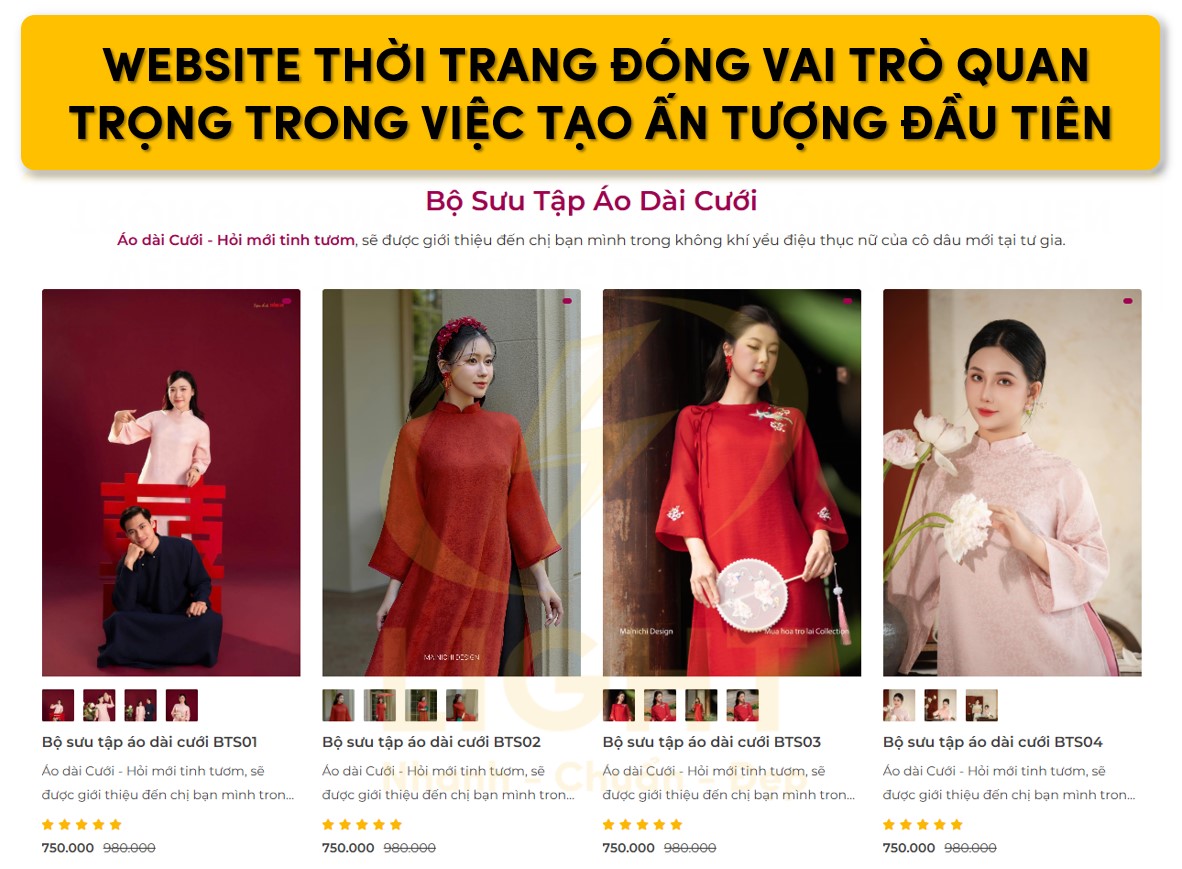
Giao diện của một website thời trang đóng vai trò quan trọng trong việc tạo ấn tượng đầu tiên và giữ chân khách hàng. Nó phải kết hợp hài hòa giữa xu hướng thiết kế hiện đại và tính thực tiễn để mang lại trải nghiệm tốt nhất cho người dùng.
Xu hướng UI/UX trong ngành thời trang
Thiết kế UI/UX trong ngành thời trang cần đảm bảo sự cân bằng giữa tính thẩm mỹ, trải nghiệm người dùng và khả năng chuyển đổi. Một số xu hướng quan trọng bao gồm:
- Thiết kế tối giản (Minimalism): Xu hướng tập trung vào bố cục sạch sẽ, loại bỏ yếu tố thừa thãi, chỉ giữ lại nội dung quan trọng như hình ảnh sản phẩm, tiêu đề ngắn gọn và nút kêu gọi hành động rõ ràng. Điều này giúp cải thiện tốc độ tải trang và tăng khả năng điều hướng. Theo nghiên cứu của Nielsen Norman Group (2019), thiết kế tối giản giúp giảm đáng kể thời gian người dùng tìm kiếm thông tin và cải thiện tỷ lệ chuyển đổi trên các website thời trang. Chuyên gia UX Don Norman nhấn mạnh: 'Sự đơn giản trong thiết kế UI không chỉ là xu hướng thẩm mỹ mà còn là chiến lược tối ưu hóa trải nghiệm, giúp người dùng tập trung vào quyết định mua hàng.' Các thương hiệu như COS và Uniqlo đã chứng minh hiệu quả của phương pháp này với tỷ lệ thoát trang thấp hơn đáng kể so với các website có thiết kế phức tạp.
- Hình ảnh lớn và video nền: Thương hiệu thời trang cao cấp thường sử dụng hình ảnh kích thước lớn hoặc video nền để tạo ấn tượng mạnh ngay từ trang chủ. Nội dung trực quan này giúp khách hàng dễ dàng cảm nhận chất liệu, phong cách thiết kế và giá trị thương hiệu.
- Điều hướng trực quan (Intuitive Navigation): Thiết kế thanh menu rõ ràng với Mega Menu giúp hiển thị nhiều danh mục sản phẩm mà không làm rối giao diện. Điều hướng breadcrumb cũng cần được tích hợp để giúp người dùng dễ dàng quay lại các danh mục trước đó.
- Dark Mode và sự tương phản màu sắc: Xu hướng Dark Mode đang được nhiều thương hiệu áp dụng, kết hợp với màu sắc tương phản để làm nổi bật nội dung quan trọng. Đặc biệt, những thương hiệu thời trang cao cấp thường sử dụng nền đen, chữ trắng để tăng tính sang trọng.
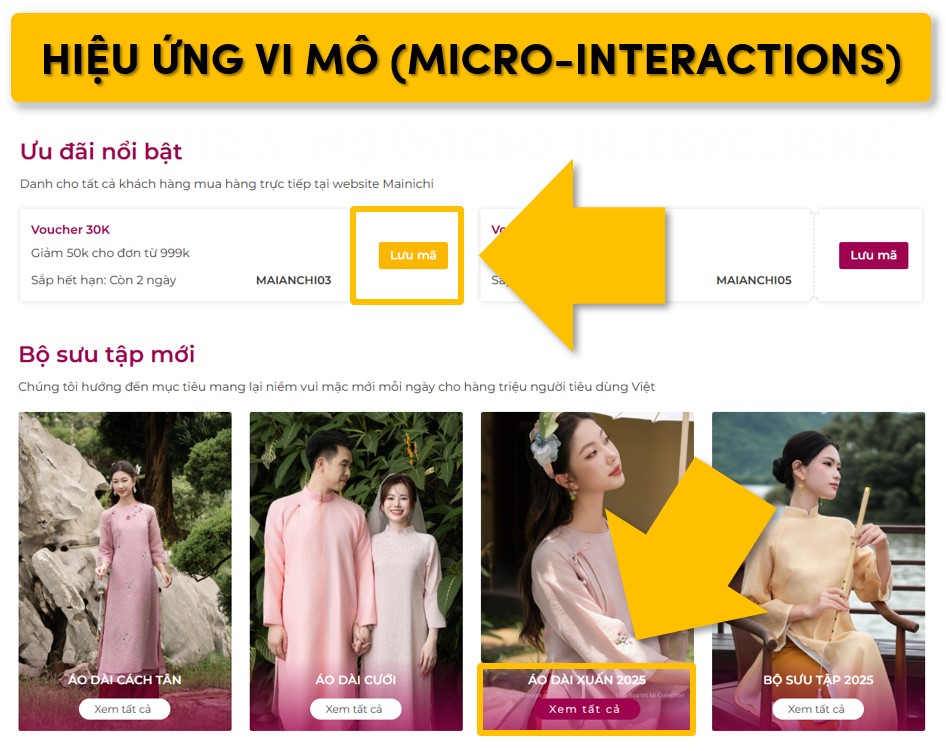
- Hiệu ứng vi mô (Micro-interactions): Các hiệu ứng hover, animation khi cuộn trang, thay đổi trạng thái nút bấm giúp tăng trải nghiệm tương tác. Ví dụ, hiệu ứng zoom-in khi di chuột vào sản phẩm giúp khách hàng xem chi tiết mà không cần truy cập trang sản phẩm riêng lẻ.

- Cá nhân hóa trải nghiệm (Personalized Experience): Công nghệ AI có thể được tích hợp để gợi ý sản phẩm dựa trên lịch sử duyệt web, hành vi mua sắm, giúp tăng tỷ lệ chuyển đổi.
Việc phát triển giao diện chuyên nghiệp cho website thời trang đòi hỏi quy trình nghiên cứu hành vi người dùng, thiết kế nguyên mẫu (prototype) và thử nghiệm thực tế trước khi triển khai. Doanh nghiệp nên hợp tác với đơn vị có kinh nghiệm trong dịch vụ thiết kế website để đảm bảo bố cục, màu sắc, font chữ và trải nghiệm thị giác thống nhất, tạo nên hình ảnh thương hiệu nhất quán và dễ ghi nhớ trong mắt khách hàng.
Màu sắc, bố cục, font chữ phù hợp
Thiết kế website thời trang cần đảm bảo tính đồng bộ về nhận diện thương hiệu thông qua màu sắc, bố cục và typography.
- Màu sắc: Lựa chọn màu sắc dựa trên đối tượng khách hàng và phong cách thương hiệu. Thời trang đường phố thường sử dụng màu sắc rực rỡ, trong khi thời trang công sở hoặc cao cấp ưu tiên bảng màu trung tính. Quy tắc 60-30-10 thường được áp dụng, trong đó 60% là màu nền, 30% là màu phụ, và 10% là màu nhấn để tạo điểm nổi bật.
- Bố cục (Layout): Thiết kế grid-based giúp sắp xếp nội dung có tổ chức, dễ dàng mở rộng khi cần cập nhật sản phẩm mới. Cấu trúc trang cần rõ ràng, ưu tiên F-pattern hoặc Z-pattern để dẫn dắt mắt người dùng đến các khu vực quan trọng. Theo nghiên cứu từ Nielsen Norman Group về hành vi mắt người dùng (eye-tracking) công bố năm 2023, phần lớn người tiêu dùng trực tuyến quét website theo mô hình F-pattern khi duyệt danh mục sản phẩm thời trang. TS. Jakob Nielsen giải thích: 'Grid-based design không chỉ là xu hướng thẩm mỹ mà còn là ứng dụng khoa học thần kinh vào thiết kế giao diện. Não bộ con người ưa chuộng trật tự và mẫu hình có thể dự đoán.' Các thương hiệu áp dụng cấu trúc này như Net-a-Porter và Farfetch ghi nhận tỷ lệ chuyển đổi cao hơn so với trung bình ngành.
- Font chữ: Cần chọn typography phản ánh phong cách thương hiệu. Font Serif thường được các thương hiệu thời trang cao cấp sử dụng để tạo cảm giác sang trọng, trong khi font Sans-serif phù hợp với thời trang trẻ trung, hiện đại. Nên kết hợp tối đa hai loại font để tránh rối mắt.
Chức Năng Quan Trọng
Chức năng của website thời trang phải đảm bảo sự tiện lợi trong trải nghiệm mua sắm, từ việc duyệt sản phẩm, thêm vào giỏ hàng đến thanh toán.
Trang chủ, bộ sưu tập, sản phẩm
Trang chủ là điểm tiếp xúc đầu tiên của người dùng với thương hiệu, cần có thiết kế thu hút với bố cục hợp lý.
- Trang chủ: Phải có banner chính với hình ảnh hoặc video chất lượng cao, nút kêu gọi hành động rõ ràng (CTA), danh mục sản phẩm nổi bật, lời chứng thực từ khách hàng và thông tin chương trình khuyến mãi. Nên tích hợp tính năng cuộn vô hạn (infinite scroll) để giữ chân khách hàng lâu hơn.
- Bộ sưu tập: Cần được phân loại theo mùa, phong cách, hoặc xu hướng để khách hàng dễ tìm kiếm. Bộ lọc nâng cao (theo kích cỡ, màu sắc, giá cả) và chế độ xem lưới hoặc danh sách giúp tối ưu hóa trải nghiệm mua sắm.
- Trang sản phẩm: Phải cung cấp hình ảnh độ phân giải cao, chức năng xem ảnh 360 độ, video thử đồ (nếu có), thông tin chi tiết về chất liệu, kích cỡ, hướng dẫn bảo quản và đánh giá từ khách hàng. Các nút mua hàng, thêm vào wishlist hoặc chia sẻ lên mạng xã hội cần được thiết kế nổi bật.
Giỏ hàng, thanh toán, đăng nhập người dùng
- Giỏ hàng: Giao diện giỏ hàng cần hiển thị đầy đủ thông tin sản phẩm (ảnh, tên, giá, số lượng). Nên có tùy chọn lưu giỏ hàng để khách hàng có thể quay lại sau. Tính năng hiển thị thông báo "chỉ còn X sản phẩm" giúp thúc đẩy tâm lý mua hàng.
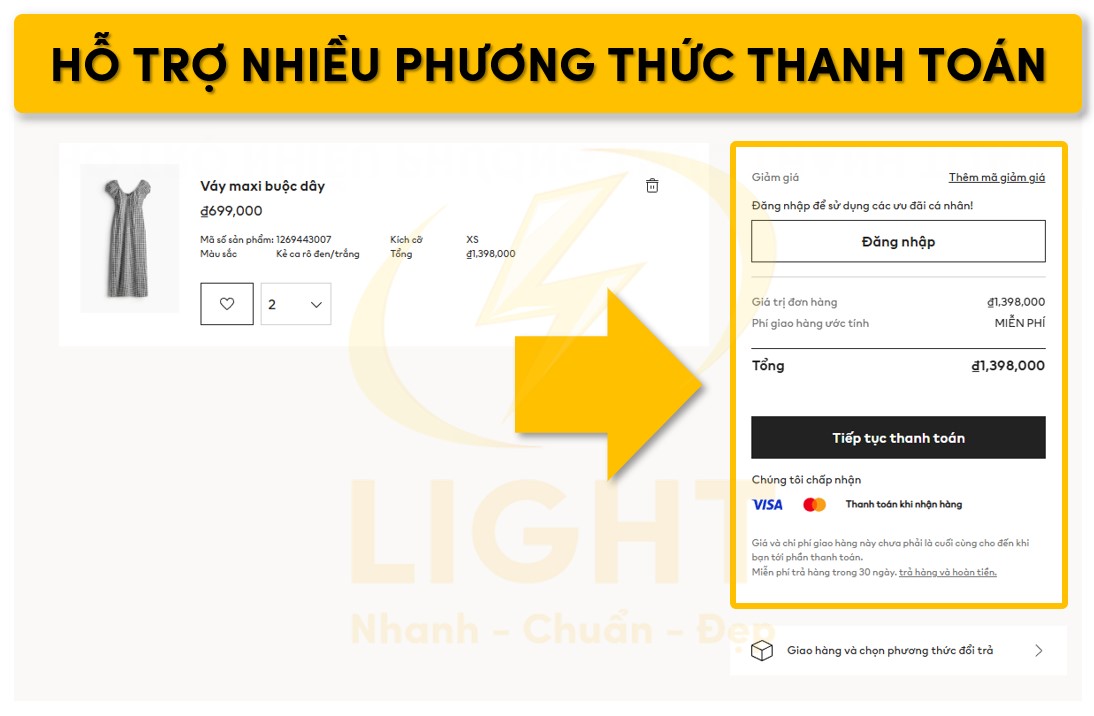
- Thanh toán (Checkout): Cần hỗ trợ nhiều phương thức thanh toán như thẻ tín dụng, ví điện tử, chuyển khoản ngân hàng và thanh toán khi nhận hàng (COD). Quá trình checkout nên có tối đa ba bước để giảm tỷ lệ bỏ giỏ hàng. Cổng thanh toán phải được mã hóa SSL để đảm bảo an toàn thông tin khách hàng.

- Đăng nhập & tài khoản người dùng: Hỗ trợ đăng nhập qua mạng xã hội (Google, Facebook, Apple ID) giúp khách hàng tạo tài khoản nhanh chóng. Hồ sơ khách hàng nên bao gồm lịch sử mua hàng, wishlist và chương trình thành viên.
Một website thời trang hoạt động hiệu quả cần được xây dựng trên nền tảng thương mại điện tử tối ưu. Các tính năng như giỏ hàng thông minh, quản lý tồn kho, gợi ý sản phẩm và mã giảm giá phải vận hành liền mạch. Việc áp dụng mô hình thiết kế website bán hàng giúp đồng bộ quy trình mua sắm, hỗ trợ doanh nghiệp tăng tỷ lệ chuyển đổi và mang lại trải nghiệm mua hàng tiện lợi cho khách truy cập.
Tốc Độ & Hiệu Suất
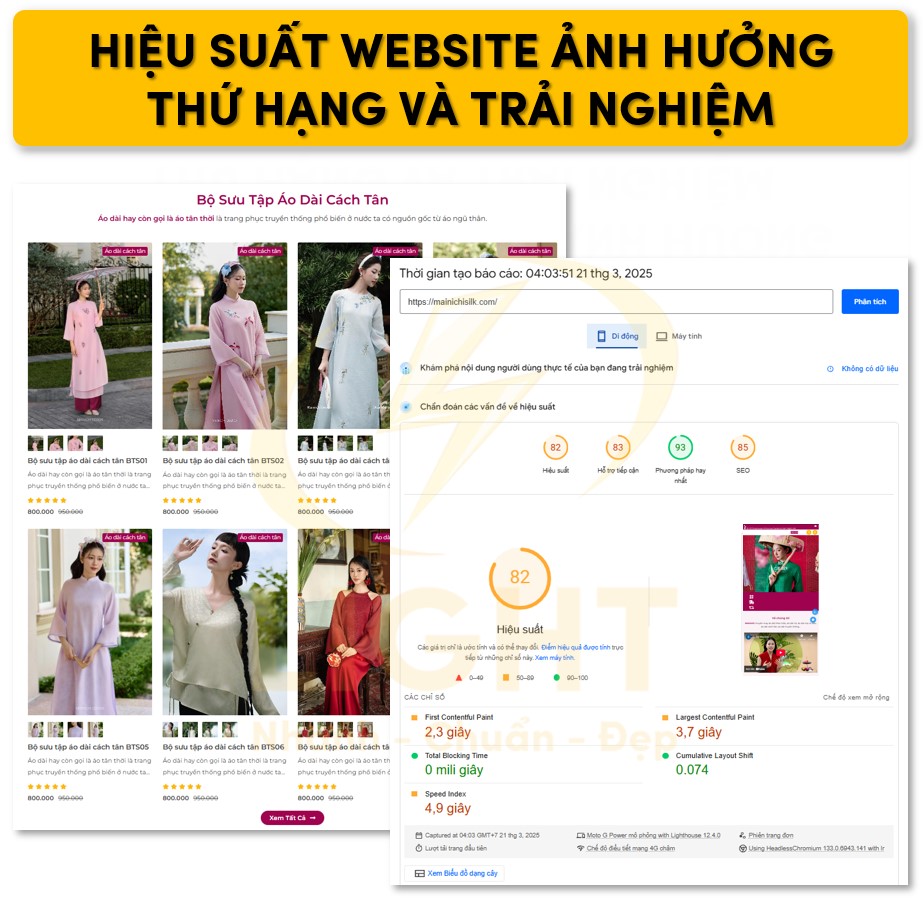
Hiệu suất website là yếu tố then chốt ảnh hưởng đến trải nghiệm người dùng và thứ hạng trên công cụ tìm kiếm.
Hosting phù hợp
Lựa chọn hosting quyết định tốc độ tải trang và hiệu suất hoạt động của website.
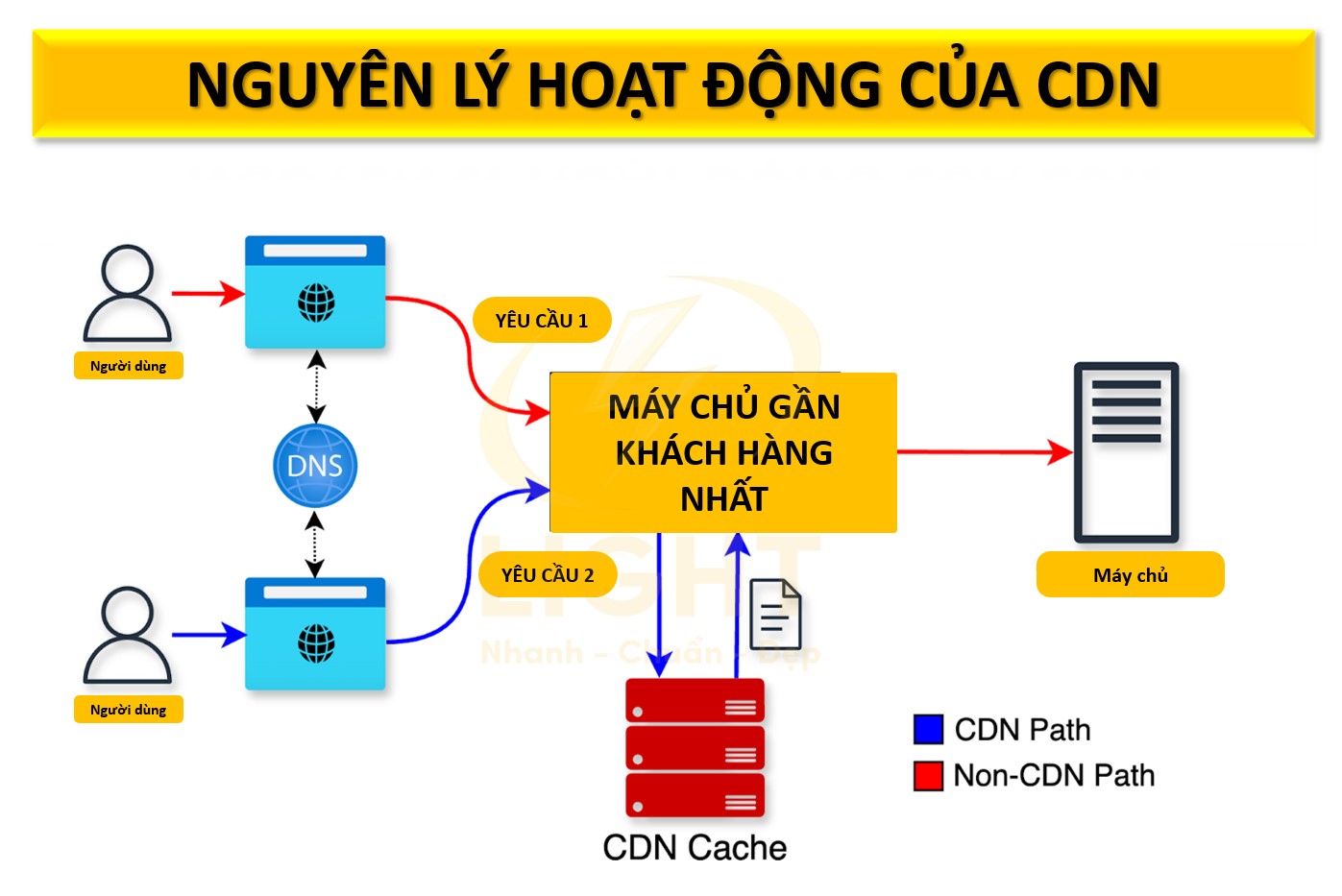
- Máy chủ đặt tại khu vực khách hàng mục tiêu giúp giảm thời gian phản hồi. Các thương hiệu toàn cầu nên sử dụng Cloud Hosting hoặc CDN (Content Delivery Network) để tối ưu tốc độ trên phạm vi quốc tế.
- Hỗ trợ tối ưu tài nguyên như auto-scaling để website có thể chịu tải tốt khi lượng truy cập tăng đột biến trong các dịp khuyến mãi lớn.
- Bảo mật: Cần có chứng chỉ SSL, tường lửa ứng dụng web (WAF) và hệ thống backup tự động để đảm bảo an toàn dữ liệu.
Tối ưu hóa hình ảnh, mã nguồn
- Hình ảnh: Sử dụng định dạng WebP hoặc AVIF giúp giảm dung lượng ảnh mà không ảnh hưởng đến chất lượng. Cần áp dụng kỹ thuật lazy loading để chỉ tải ảnh khi người dùng cuộn tới.
- Mã nguồn: Giảm kích thước file bằng cách minify CSS, JavaScript và HTML. Sử dụng các kỹ thuật tối ưu như tree shaking để loại bỏ mã không cần thiết.
- Bộ nhớ cache: Kết hợp cache trình duyệt, cache server và CDN giúp cải thiện tốc độ tải trang.
- Chỉ số hiệu suất: Đánh giá và tối ưu Core Web Vitals (LCP, FID, CLS) để cải thiện trải nghiệm người dùng, đảm bảo website đạt điểm cao trên Google PageSpeed Insights.
Một website thời trang chuyên nghiệp không chỉ cần đẹp mắt mà còn phải tối ưu về hiệu suất, tốc độ và trải nghiệm mua sắm, đảm bảo khách hàng có hành trình liền mạch từ lúc tiếp cận thương hiệu đến khi hoàn tất đơn hàng.
Tối Ưu SEO Cho Website Thời Trang
SEO giúp website thời trang tăng hiển thị, thu hút khách hàng và nâng cao doanh thu. Ngành thời trang có tính cạnh tranh cao, cần chiến lược SEO toàn diện từ tối ưu nội dung (Onpage), xây dựng liên kết (Offpage) đến cải thiện kỹ thuật (Technical).
SEO Onpage đảm bảo cấu trúc website chặt chẽ, nội dung hấp dẫn, hình ảnh tối ưu, nâng cao trải nghiệm người dùng. SEO Offpage tăng uy tín qua backlink chất lượng, tín hiệu mạng xã hội. SEO Technical cải thiện hiệu suất tải trang, hiển thị trên thiết bị di động, áp dụng Core Web Vitals, Schema Markup.
Chiến lược SEO đúng giúp website đạt thứ hạng cao, tăng traffic tự nhiên, tối đa hóa chuyển đổi.
SEO Onpage
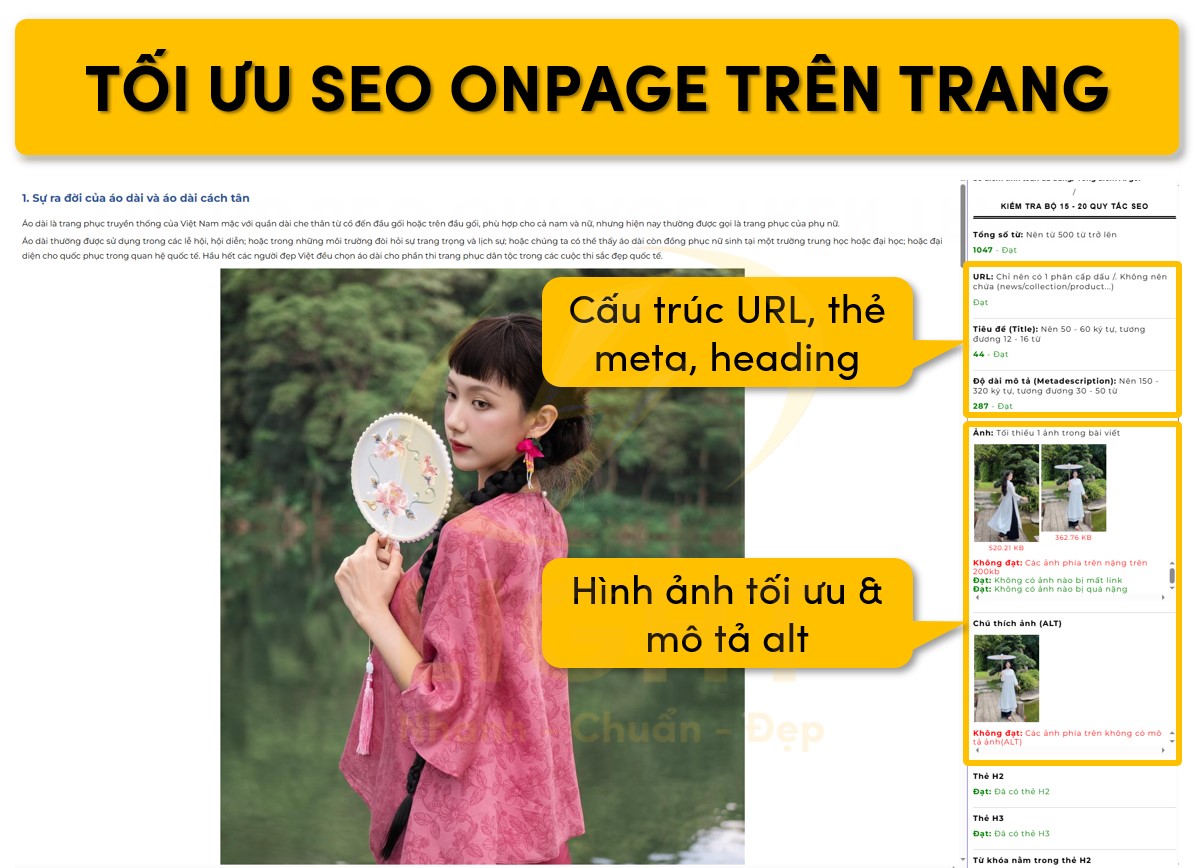
SEO Onpage là nền tảng giúp tối ưu nội dung và trải nghiệm người dùng trên website thời trang, tạo điều kiện thuận lợi cho việc lập chỉ mục và tăng thứ hạng trên Google. Trong đó, việc tối ưu cấu trúc URL, thẻ meta và hệ thống heading đóng vai trò quan trọng trong cách Google hiểu và đánh giá nội dung của từng trang.
Cấu trúc URL, thẻ meta, heading
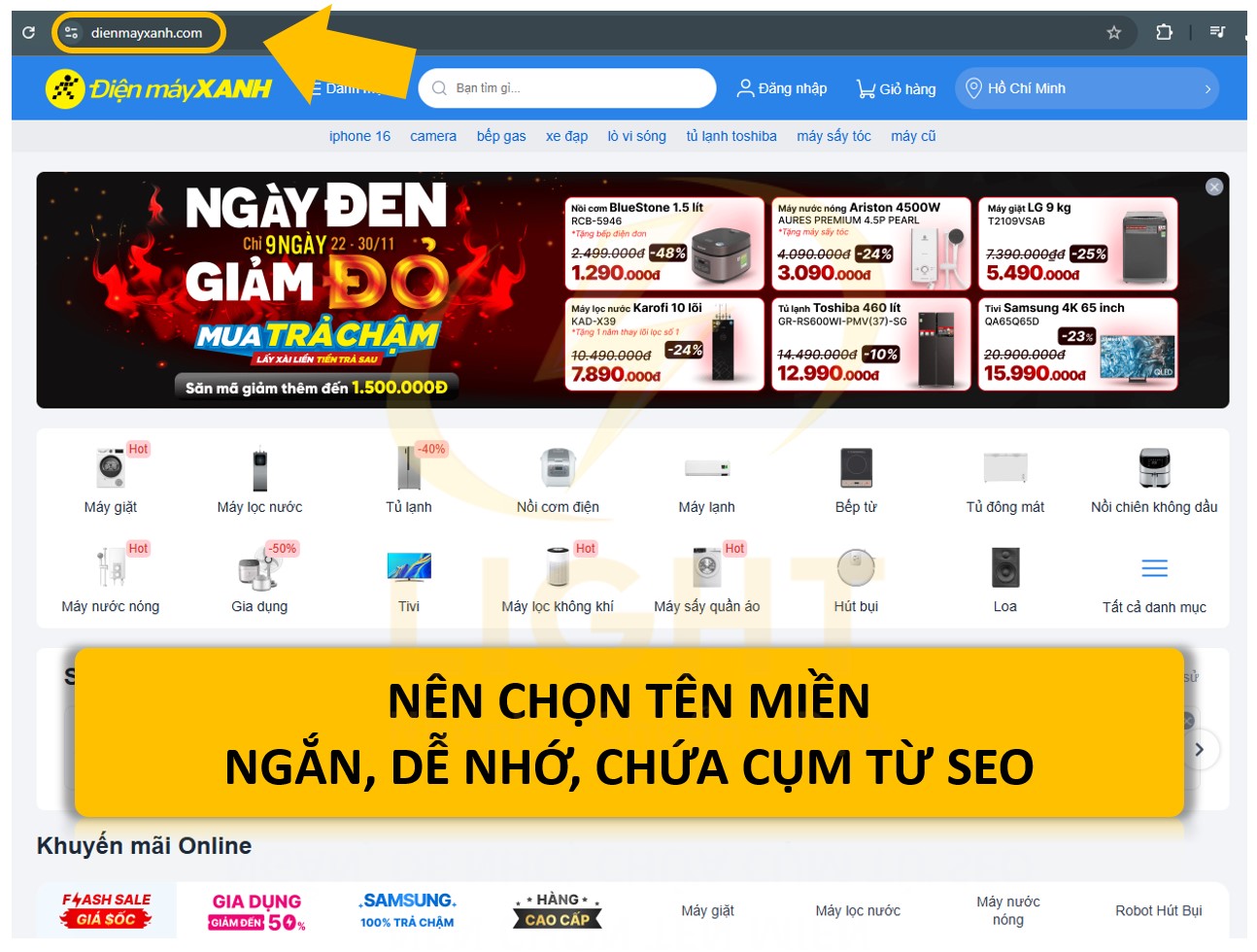
URL cần được tối ưu để thân thiện với người dùng và công cụ tìm kiếm. Một URL lý tưởng phải ngắn gọn, chứa từ khóa chính, không có ký tự đặc biệt, dấu tiếng Việt hoặc chuỗi số không cần thiết. Các URL động có chứa tham số như ?id=123&ref=xyz không mang lại giá trị SEO vì Google khó hiểu được nội dung thực sự của trang.
Cấu trúc URL nên có dạng thư mục rõ ràng, phản ánh chính xác nội dung trang. Nếu website có nhiều danh mục thời trang, mỗi danh mục nên có một thư mục riêng, sau đó đến các trang con.
Ví dụ về cấu trúc URL chuẩn:
https://domain.com/thoi-trang-nam/ao-thun-cotton(Danh mục + sản phẩm)https://domain.com/blog/bi-quyet-phoi-do-mua-he(Blog + chủ đề bài viết)
Thẻ meta đóng vai trò quan trọng trong việc thu hút người dùng từ kết quả tìm kiếm. Meta title phải chứa từ khóa chính, độ dài tối ưu từ 50-60 ký tự để không bị cắt trên SERP. Meta description cần mô tả nội dung trang một cách hấp dẫn, có độ dài khoảng 150-160 ký tự và chứa từ khóa một cách tự nhiên.
Ví dụ về meta title chuẩn SEO:
- "Áo Thun Cotton Nam Cao Cấp - Mềm Mại, Thoáng Mát, Giá Tốt"
- "Cách Phối Đồ Thu Đông Nữ | Xu Hướng Thời Trang Mới Nhất"
Hệ thống heading giúp tổ chức nội dung một cách logic. H1 là tiêu đề chính của trang, chỉ nên có một H1 duy nhất. Các H2, H3, H4 được sử dụng để chia nhỏ nội dung thành các phần dễ đọc. Khi triển khai heading, cần đảm bảo rằng chúng không chỉ giúp Google hiểu nội dung mà còn cải thiện trải nghiệm người dùng.
Ví dụ về hệ thống heading tối ưu:
- H1: Cách Phối Đồ Thu Đông Cho Nữ - Xu Hướng 2025
- H2: Màu Sắc Chủ Đạo Trong Mùa Thu Đông
- H3: Sự Lên Ngôi Của Tông Màu Trầm
- H2: Phối Đồ Theo Phong Cách
- H3: Phong Cách Minimalism – Khi Đơn Giản Là Đẳng Cấp
- H3: Phối Đồ Layering Để Giữ Ấm Và Tạo Điểm Nhấn
- H2: Màu Sắc Chủ Đạo Trong Mùa Thu Đông
Hình ảnh tối ưu & mô tả alt
Hình ảnh chuẩn SEO đóng vai trò quan trọng trong website thời trang vì chúng giúp khách hàng hình dung sản phẩm một cách rõ ràng. Việc tối ưu hình ảnh không chỉ giúp cải thiện tốc độ tải trang mà còn góp phần nâng cao thứ hạng trên Google Image Search.
Định dạng ảnh nên được chọn tùy vào mục đích sử dụng. WebP là lựa chọn tối ưu nhất vì dung lượng nhỏ hơn 25-34% so với JPEG và PNG nhưng vẫn giữ được chất lượng cao. Nếu cần ảnh nền trong suốt, PNG là lựa chọn tốt hơn, còn JPEG phù hợp với ảnh có nhiều màu sắc và độ chi tiết cao.
Kích thước ảnh cần phù hợp với bố cục trang web:
- Ảnh sản phẩm: Ít nhất 1000x1000px để đảm bảo sắc nét trên mọi thiết bị.
- Ảnh banner: Tối thiểu 1920x1080px, sử dụng lazy load để tránh ảnh hưởng đến tốc độ tải trang.
- Ảnh thumbnail: Không nên vượt quá 300x300px để giữ hiệu suất tải trang tốt.
Tên file ảnh cần đặt theo ngữ cảnh và có chứa từ khóa chính. Không nên để tên mặc định như IMG1234.jpg, thay vào đó nên đặt tên như ao-thun-nam-cotton-trang.jpg.
Thẻ alt giúp Google hiểu nội dung của hình ảnh. Alt text cần ngắn gọn, mô tả chính xác và có chứa từ khóa một cách tự nhiên.
Ví dụ về thẻ alt chuẩn:
alt="Áo sơ mi nữ tay dài màu trắng phong cách Hàn Quốc"alt="Giày sneaker nam trắng đế cao phong cách trẻ trung"
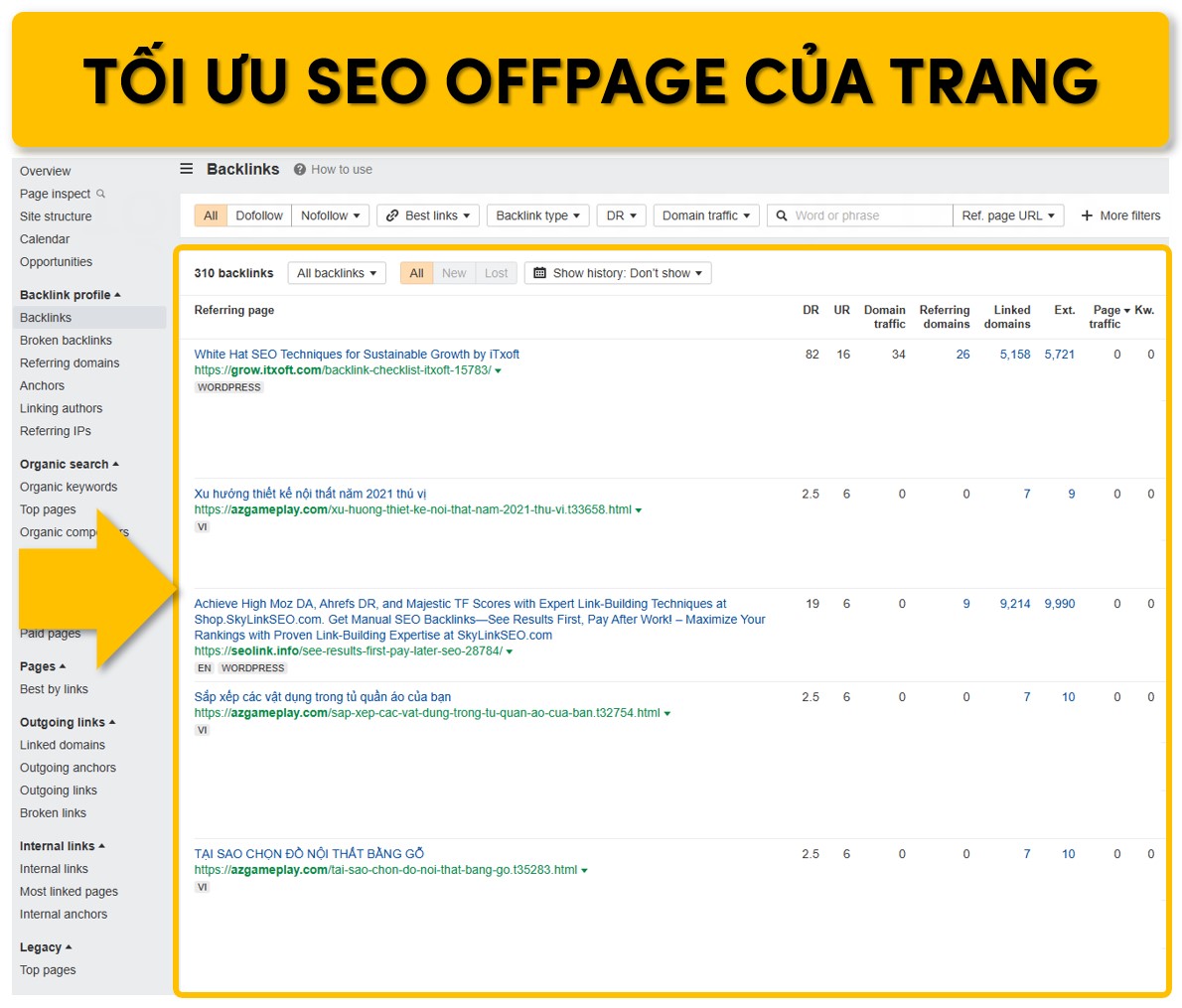
SEO Offpage
SEO Offpage tập trung vào việc xây dựng độ uy tín và mức độ liên kết của website từ các nguồn bên ngoài. Trong đó, backlink đóng vai trò là một trong những tín hiệu quan trọng để Google đánh giá chất lượng website. Xây dựng backlink từ các trang web có uy tín và liên quan giúp tăng độ tin cậy và cải thiện xếp hạng trên công cụ tìm kiếm.
Xây dựng backlink chất lượng
Backlink là yếu tố quan trọng giúp Google đánh giá độ uy tín của website. Tuy nhiên, không phải mọi backlink đều có giá trị.
Các tiêu chí đánh giá backlink chất lượng:
- Độ uy tín (Domain Authority - DA / Domain Rating - DR): Chỉ nên lấy backlink từ các website có DR/DA từ 50 trở lên để đảm bảo chất lượng.
- Mức độ liên quan: Một backlink từ blog thời trang có giá trị cao hơn backlink từ trang không liên quan.
- Loại liên kết: Dofollow giúp truyền giá trị SEO, trong khi Nofollow không trực tiếp ảnh hưởng đến thứ hạng nhưng vẫn có lợi cho traffic.
- Anchor text: Cần đa dạng, tránh nhồi nhét từ khóa chính xác.
Các chiến lược xây dựng backlink hiệu quả:
- Guest Posting: Viết bài cho các blog thời trang để lấy backlink từ nội dung chất lượng.
- PR báo chí: Hợp tác với các trang tin tức để đăng bài viết giới thiệu thương hiệu.
- Broken Link Building: Tìm các liên kết gãy trên website khác và đề xuất thay thế bằng nội dung của bạn.
Liên kết với mạng xã hội
Mạng xã hội không trực tiếp ảnh hưởng đến SEO nhưng giúp tăng tín hiệu thương hiệu và tạo cơ hội có được backlink tự nhiên.
Chiến lược tối ưu:
- Xây dựng hồ sơ doanh nghiệp trên Facebook, Instagram, TikTok, Pinterest.
- Đăng nội dung đa dạng như hình ảnh, video, bài viết chuyên sâu để tăng tương tác.
- Sử dụng Hashtag phù hợp để mở rộng phạm vi tiếp cận.
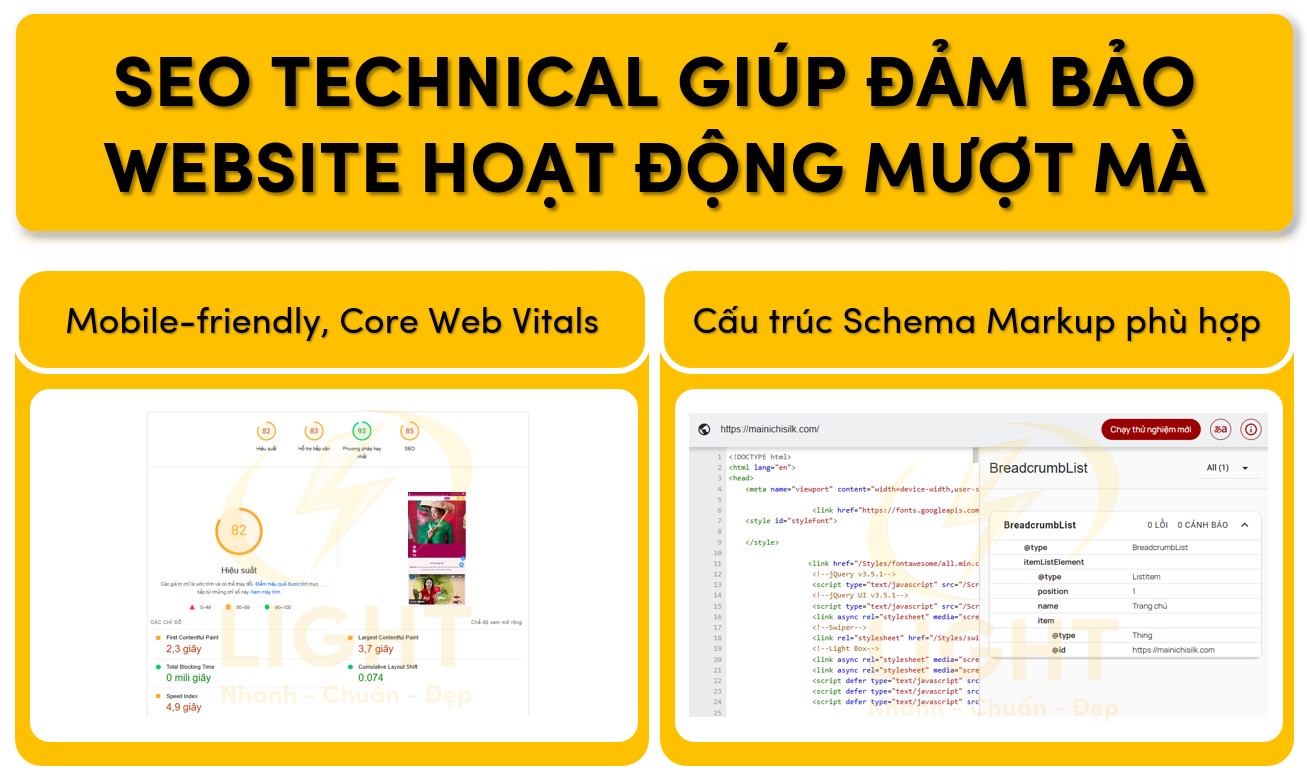
SEO Technical
SEO Technical giúp đảm bảo website hoạt động mượt mà, đáp ứng yêu cầu của Google và mang lại trải nghiệm tốt nhất cho người dùng. Một website thời trang thân thiện với thiết bị di động và có hiệu suất tải trang tốt sẽ được Google ưu tiên hơn trên kết quả tìm kiếm. Core Web Vitals là bộ chỉ số quan trọng đo lường tốc độ, khả năng tương tác và độ ổn định của trang web, tác động trực tiếp đến SEO
Mobile-friendly, Core Web Vitals
Google ưu tiên các trang web thân thiện với thiết bị di động. Mobile-first Indexing yêu cầu website phải có thiết kế responsive, hiển thị tốt trên mọi kích thước màn hình.
Core Web Vitals là bộ 3 chỉ số quan trọng:
- LCP (Largest Contentful Paint): Thời gian tải nội dung chính phải dưới 2.5 giây. Giảm thiểu slider nặng, tối ưu ảnh, sử dụng preload cho tài nguyên quan trọng.
- FID (First Input Delay): Độ trễ phản hồi của trang phải dưới 100ms. Giảm thiểu JavaScript không cần thiết, ưu tiên tải tài nguyên quan trọng trước.
- CLS (Cumulative Layout Shift): Tránh tình trạng nội dung bị xô lệch khi tải trang bằng cách đặt thuộc tính kích thước cố định cho ảnh và video.
Cấu trúc Schema Markup phù hợp
Schema Markup giúp Google hiểu nội dung trang một cách chi tiết hơn và hiển thị rich snippets trên kết quả tìm kiếm. Theo nghiên cứu từ Search Engine Journal phối hợp với SEMrush (2023), các trang web thời trang sử dụng Schema Markup đầy đủ có tỷ lệ nhấp chuột (CTR) cao hơn đáng kể so với các trang không sử dụng. Barry Schwartz, chuyên gia SEO hàng đầu, nhận định: 'Schema.org tạo ra một ngôn ngữ chung giữa website và công cụ tìm kiếm, cho phép Google hiển thị thông tin có cấu trúc như đánh giá sao, giá cả và tình trạng kho hàng ngay trên SERP.' Nghiên cứu trường hợp với các thương hiệu thời trang lớn cho thấy việc triển khai đầy đủ Product Schema đã tăng lưu lượng hữu cơ đáng kể. Đặc biệt, FAQ Schema trên các trang sản phẩm giúp tăng diện tích hiển thị trên SERP và cải thiện vị trí xếp hạng.
Các loại Schema quan trọng:
- Product Schema: Hiển thị thông tin sản phẩm như giá, tình trạng kho hàng.
- BreadcrumbList Schema: Tạo đường dẫn điều hướng trong kết quả tìm kiếm.
- FAQPage Schema: Nếu trang có mục hỏi đáp, sử dụng Schema này giúp hiển thị nội dung ngay trên SERP.
- Article Schema: Nếu có blog, thêm Schema này để tối ưu hiển thị.
Công cụ kiểm tra Schema:
- Google Rich Results Test để xác minh hiển thị trên kết quả tìm kiếm.
- Schema.org Validator để kiểm tra cú pháp Schema.
Nội Dung Cần Có Trên Website Thời Trang
Nội dung trên website cần được xây dựng bài bản, kết hợp giữa yếu tố trực quan và thông tin chuyên sâu, đảm bảo trải nghiệm mua sắm liền mạch. Các thành phần quan trọng bao gồm mô tả sản phẩm hấp dẫn để tối ưu hành vi mua sắm, blog thời trang cập nhật xu hướng và chia sẻ kiến thức chuyên môn, cùng hệ thống hình ảnh, video chất lượng cao giúp khách hàng có cái nhìn chân thực nhất về sản phẩm. Để tạo nên một trang web thời trang hiệu quả, trước tiên cần hiểu rõ website là gì và cách tối ưu nội dung để giữ chân khách hàng. Một trang web tốt không chỉ cung cấp thông tin sản phẩm mà còn giúp khách hàng dễ dàng đưa ra quyết định mua hàng.
Mô tả sản phẩm hấp dẫn
Mô tả sản phẩm không chỉ là việc liệt kê thông tin cơ bản mà cần kể một câu chuyện thuyết phục về giá trị sản phẩm. Một mô tả hấp dẫn cần tập trung vào ba yếu tố: cảm xúc, thông tin chi tiết và tính ứng dụng thực tế.
1. Cảm xúc & Trải nghiệm
Khách hàng không chỉ mua sản phẩm, họ mua phong cách sống, sự tự tin và cảm xúc khi diện trang phục. Vì vậy, mô tả sản phẩm nên tạo ra sự kết nối với người đọc bằng cách gợi lên hình ảnh cụ thể, chẳng hạn:
- “Chiếc đầm midi với chất liệu lụa mềm mại ôm nhẹ cơ thể, tạo cảm giác thanh thoát khi di chuyển. Gam màu beige thanh lịch giúp bạn tỏa sáng trong những buổi hẹn hò hoặc sự kiện quan trọng.”
Cách diễn đạt này giúp khách hàng hình dung họ sẽ cảm thấy thế nào khi mặc sản phẩm, thay vì chỉ đơn thuần mô tả chất liệu hay kiểu dáng.
2. Thông tin chi tiết & Kỹ thuật
Cần đảm bảo mô tả cung cấp đầy đủ thông số quan trọng mà khách hàng quan tâm:
- Chất liệu: Nêu rõ loại vải, độ co giãn, đặc điểm như thoáng khí, giữ form tốt, chống nhăn.
- Kích thước & phom dáng: Không chỉ liệt kê size mà cần giải thích kiểu dáng có phù hợp với dáng người nào (ví dụ: phù hợp với người có vóc dáng quả lê, che khuyết điểm vòng hai).
- Màu sắc & phong cách: Không chỉ mô tả màu sắc mà nên gợi ý cách phối màu theo xu hướng hoặc tông da phù hợp.
3. Tính ứng dụng thực tế
Một mô tả chuẩn cần có gợi ý sử dụng thực tế để giúp khách hàng hình dung cách diện sản phẩm:
- Phối cùng blazer để tạo phong cách công sở chuyên nghiệp.
- Kết hợp với sneaker trắng cho phong cách năng động, trẻ trung.
- Dễ dàng mix-match với quần jeans hoặc chân váy để tạo nhiều outfit khác nhau.
Ngoài ra, cần tích hợp các đánh giá thực tế từ khách hàng đã mua, giúp tăng độ tin cậy và thuyết phục người xem.
Blog thời trang: xu hướng, tips phối đồ
Blog thời trang là công cụ quan trọng giúp website tăng lượng truy cập tự nhiên, giữ chân khách hàng và xây dựng uy tín thương hiệu. Nội dung blog cần bám sát xu hướng thị trường, sử dụng phân tích chuyên sâu để nâng cao giá trị thông tin.
1. Xu hướng thời trang & Dự báo
Mỗi bài viết cần cung cấp cái nhìn tổng thể về xu hướng thời trang hiện tại và sắp tới, dựa trên nguồn tin từ các tuần lễ thời trang lớn (Paris, Milan, New York), phân tích của chuyên gia và phản hồi từ thị trường. Một bài viết chuyên sâu có thể đề cập đến:
- Sự trỗi dậy của các chất liệu bền vững: Cách các thương hiệu đang sử dụng vải tái chế, cotton hữu cơ để tạo ra sản phẩm thời trang thân thiện với môi trường.
- Xu hướng màu sắc: Những gam màu chủ đạo được Pantone công bố hàng năm và cách áp dụng vào trang phục hàng ngày.
- Phong cách street style: Tổng hợp các outfit ấn tượng từ những fashionista hàng đầu, cách biến tấu trang phục để tạo dấu ấn cá nhân.
2. Tips phối đồ theo từng phong cách & dáng người
Mỗi bài hướng dẫn phối đồ cần chi tiết hóa bằng hình ảnh minh họa và phân tích lý do tại sao công thức đó hiệu quả. Một bài viết về phối đồ chuẩn SEO có thể đi sâu vào:
- Phối đồ theo dáng người: Cách chọn trang phục cho dáng quả lê, dáng đồng hồ cát, dáng tam giác ngược để tôn lên ưu điểm và che khuyết điểm.
- Mix-match theo màu sắc: Nguyên tắc phối màu monochrome, color-blocking, pastel layering để giúp khách hàng dễ dàng áp dụng.
- Cách chọn phụ kiện hoàn thiện outfit: Khi nào nên chọn túi oversized, khi nào nên dùng thắt lưng bản nhỏ để tạo điểm nhấn cho trang phục.
3. Review & Phân tích sản phẩm
Bên cạnh xu hướng, blog cũng nên có chuyên mục đánh giá sản phẩm chi tiết, giúp khách hàng đưa ra quyết định mua sắm sáng suốt. Các bài review nên tập trung vào:
- So sánh chất liệu & form dáng giữa các dòng sản phẩm để khách hàng dễ dàng chọn lựa.
- Đánh giá thực tế từ người dùng: Lấy ý kiến từ khách hàng đã mua, kèm hình ảnh minh họa thực tế để tăng tính xác thực.
- Bảng xếp hạng & đề xuất sản phẩm: Danh sách các sản phẩm bán chạy nhất, sản phẩm phù hợp với từng phong cách hoặc từng dịp cụ thể.
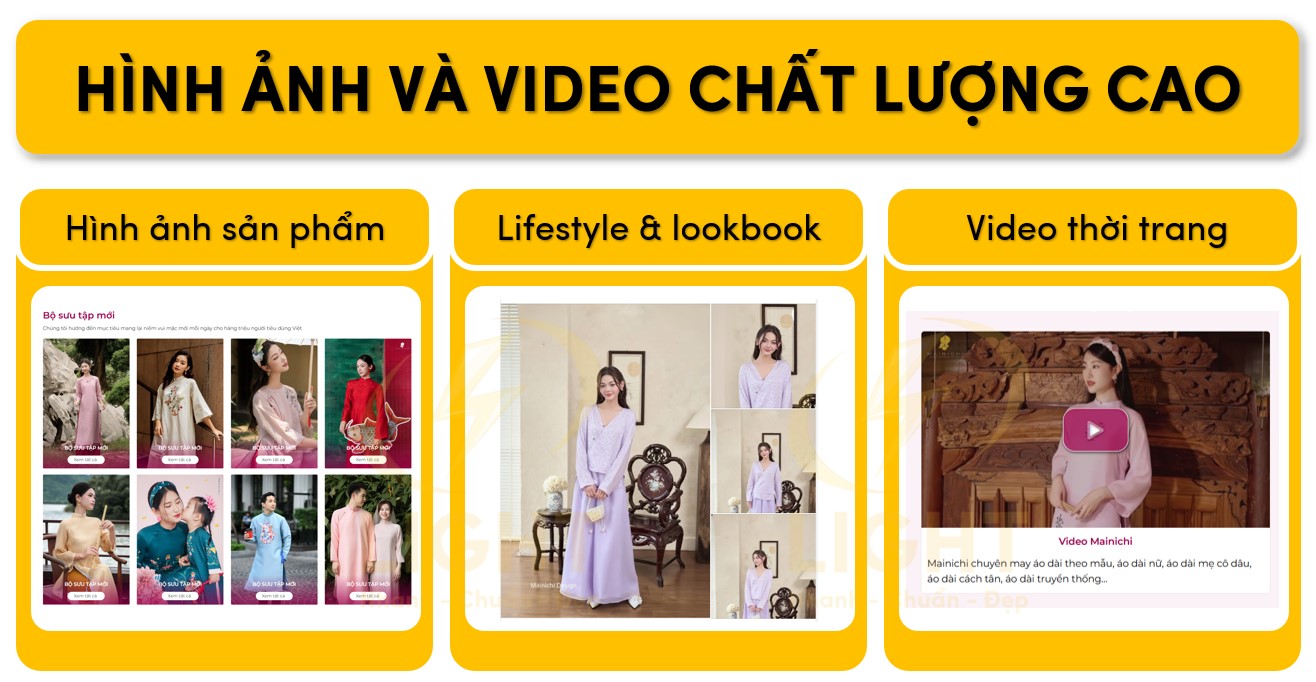
Hình ảnh và video chất lượng cao
Hình ảnh và video không chỉ đơn thuần là yếu tố trực quan mà còn đóng vai trò quyết định trong việc tạo cảm xúc và thúc đẩy hành động mua hàng. Để tối ưu nội dung hình ảnh trên website thời trang, cần đảm bảo ba tiêu chí chính: chất lượng, đa dạng và tối ưu hóa cho hiệu suất website. Theo nghiên cứu do MIT và Adobe phối hợp thực hiện (2023) về tác động của hình ảnh đối với hành vi mua sắm trực tuyến, website thời trang sử dụng hình ảnh 360° có tỷ lệ trả lại sản phẩm thấp hơn. Các nhà nghiên cứu kết luận: 'Khách hàng xử lý thông tin hình ảnh nhanh hơn nhiều so với văn bản, và phần lớn quyết định mua hàng thời trang dựa trên đánh giá trực quan.' Phân tích eye-tracking với người mua sắm trực tuyến cho thấy họ dành phần lớn thời gian xem trang sản phẩm cho hình ảnh. Website sử dụng nhiều góc chụp sản phẩm khác nhau ghi nhận tỷ lệ chuyển đổi cao hơn so với trang chỉ có 1-2 hình ảnh. Đặc biệt, video ngắn giới thiệu sản phẩm có thể tăng đáng kể tỷ lệ mua hàng đối với các mặt hàng giá cao.
1. Hình ảnh sản phẩm chuẩn thương mại điện tử
Ảnh sản phẩm cần đạt độ sắc nét cao, có độ phân giải từ 2000x2000 pixel trở lên để đảm bảo hiển thị tốt trên mọi thiết bị. Một bộ ảnh chuyên nghiệp nên bao gồm:
- Ảnh chụp chính diện sản phẩm trên nền trắng để làm nổi bật chi tiết.
- Ảnh cận cảnh chất liệu vải, đường may giúp khách hàng đánh giá chất lượng.
- Ảnh sản phẩm khi mặc trên người mẫu với nhiều dáng pose để thể hiện sự linh hoạt khi mặc.
- Hình ảnh so sánh kích thước để giúp khách hàng hình dung về độ rộng, dài của sản phẩm.
2. Hình ảnh lifestyle & lookbook
Ngoài ảnh sản phẩm, hình ảnh phong cách sống (lifestyle) rất quan trọng trong việc tạo cảm hứng mua sắm. Những yếu tố cần có trong ảnh lifestyle:
- Trang phục được chụp trong bối cảnh thực tế: Quán cà phê, đường phố, văn phòng để giúp khách hàng dễ hình dung cách ứng dụng sản phẩm.
- Chụp theo bộ sưu tập theo mùa: Các thương hiệu lớn thường có lookbook theo từng mùa, giúp thể hiện sự đồng bộ trong phong cách.
- Ảnh động GIF hoặc 360 độ: Hiển thị các góc nhìn khác nhau của sản phẩm giúp khách hàng có trải nghiệm trực quan hơn.
3. Video thời trang chuyên nghiệp
Video có tác động mạnh đến tâm lý mua hàng, giúp khách hàng có trải nghiệm gần với thực tế nhất. Các loại video nên có trên website thời trang:
- Video catwalk: Người mẫu trình diễn sản phẩm để khách hàng quan sát cách trang phục chuyển động khi mặc.
- Video hướng dẫn mix đồ: Cách kết hợp một sản phẩm theo nhiều phong cách khác nhau, giúp khách hàng tối ưu hóa việc sử dụng sản phẩm.
- Video hậu trường & storytelling: Câu chuyện đằng sau quá trình thiết kế, sản xuất giúp nâng cao giá trị thương hiệu và tạo kết nối với khách hàng.
Tối ưu hình ảnh và video bằng cách sử dụng định dạng WebP, nén ảnh mà không làm giảm chất lượng, tích hợp lazy load để tăng tốc độ tải trang, giúp website thân thiện hơn với công cụ tìm kiếm và người dùng.
Bảo Mật & Tích Hợp Công Nghệ Trên Website
Bảo mật mạnh mẽ giúp bảo vệ thông tin khách hàng, nâng cao uy tín thương hiệu, trong khi công nghệ như AI và chatbot giúp cá nhân hóa hành trình mua sắm, tăng tỷ lệ chuyển đổi. Việc kết hợp các yếu tố này không chỉ giúp website vận hành hiệu quả mà còn tạo lợi thế cạnh tranh bền vững trong thị trường thời trang trực tuyến.
Chứng chỉ SSL, bảo vệ dữ liệu người dùng
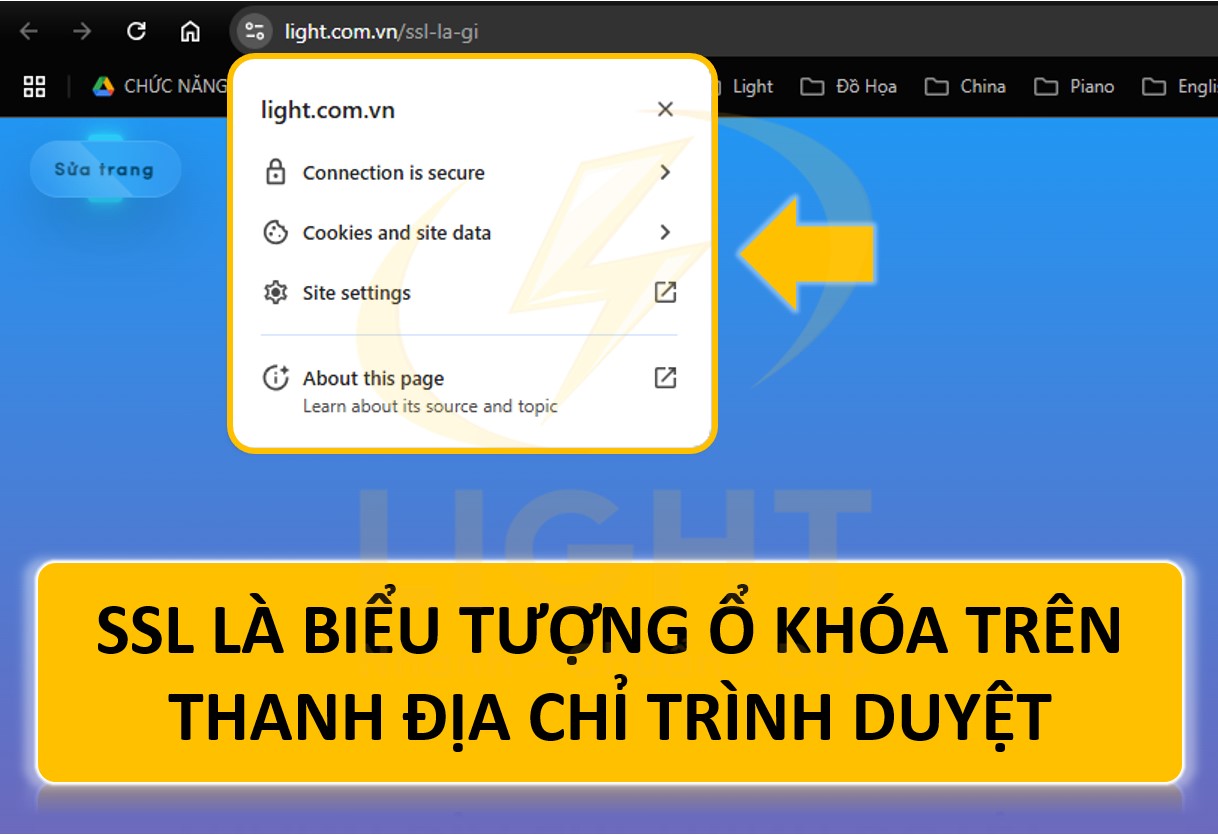
Bảo mật là yếu tố quan trọng hàng đầu đối với website thời trang, đặc biệt khi có tích hợp chức năng thương mại điện tử. Chứng chỉ SSL (Secure Sockets Layer) giúp mã hóa dữ liệu giữa trình duyệt và máy chủ, ngăn chặn nguy cơ đánh cắp thông tin từ hacker thông qua các cuộc tấn công trung gian (Man-in-the-Middle - MITM). Khi SSL được kích hoạt, trình duyệt sẽ hiển thị biểu tượng ổ khóa bên cạnh URL, giúp tăng mức độ tin cậy của website trong mắt khách hàng. Trong môi trường thương mại điện tử, việc bảo vệ dữ liệu khách hàng là ưu tiên hàng đầu. Hiểu SSL là gì giúp doanh nghiệp áp dụng biện pháp mã hóa an toàn, ngăn chặn các cuộc tấn công trung gian và nâng cao mức độ tin cậy của website trong mắt khách hàng.
Ngoài SSL, doanh nghiệp cần triển khai thêm các biện pháp bảo mật chuyên sâu:
- TLS (Transport Layer Security): Phiên bản nâng cấp của SSL, cung cấp khả năng mã hóa mạnh hơn, hỗ trợ Perfect Forward Secrecy (PFS) để bảo vệ các phiên giao dịch.
- Hệ thống tường lửa (Web Application Firewall - WAF): Lọc và chặn các cuộc tấn công phổ biến như SQL Injection, Cross-Site Scripting (XSS), Cross-Site Request Forgery (CSRF).
- Hệ thống phát hiện và ngăn chặn xâm nhập (IDS/IPS): Giám sát lưu lượng truy cập để phát hiện các hành vi bất thường, tự động ngăn chặn các cuộc tấn công có dấu hiệu nguy hiểm.
- Mã hóa dữ liệu end-to-end: Đảm bảo dữ liệu quan trọng như mật khẩu, thông tin thanh toán không thể bị đọc khi truyền qua mạng.
Đối với website thời trang có tính năng thanh toán trực tuyến, cần tuân thủ các tiêu chuẩn bảo mật như PCI DSS (Payment Card Industry Data Security Standard) để bảo vệ thông tin thẻ tín dụng. Việc sử dụng các cổng thanh toán uy tín như Stripe, PayPal, hoặc VNPay (cho thị trường Việt Nam) giúp giảm thiểu rủi ro rò rỉ dữ liệu.
Bên cạnh đó, cần thực hiện kiểm tra bảo mật định kỳ (penetration testing, vulnerability assessment) để phát hiện lỗ hổng, đồng thời cập nhật plugin, mã nguồn để tránh nguy cơ khai thác từ các bản vá lỗi cũ.
Chatbot, AI cá nhân hóa trải nghiệm
Sự kết hợp giữa trí tuệ nhân tạo (AI - Artificial Intelligence) và chatbot nâng cao trải nghiệm mua sắm, giúp khách hàng có sự tương tác liền mạch, nhanh chóng và cá nhân hóa hơn. AI giúp tự động hóa quy trình xử lý đơn hàng, giảm tải công việc cho nhân viên. Khi doanh nghiệp nắm rõ AI là gì, bạn có thể triển khai AI vào hệ thống logistics để theo dõi đơn hàng, dự đoán thời gian giao hàng và giải quyết khiếu nại một cách tối ưu.
Chatbot thông minh
Một chatbot AI không chỉ đóng vai trò hỗ trợ khách hàng mà còn có thể thực hiện nhiều chức năng phức tạp:
- Tư vấn sản phẩm: Chatbot sử dụng machine learning để phân tích sở thích, lịch sử mua hàng của khách hàng, từ đó đưa ra gợi ý sản phẩm phù hợp. Ví dụ, một khách hàng thường xuyên mua quần áo phong cách streetwear có thể được chatbot đề xuất các mẫu mới ra mắt theo xu hướng tương tự.
- Hỗ trợ mua sắm: Khách hàng có thể sử dụng chatbot để tra cứu thông tin về chất liệu, size, chính sách đổi trả mà không cần liên hệ trực tiếp với nhân viên.
- Xử lý đơn hàng: Chatbot có thể theo dõi trạng thái đơn hàng, cung cấp thông tin vận chuyển và xử lý khiếu nại tự động.
- Tích hợp với trợ lý ảo: Một số chatbot nâng cao có thể kết nối với các nền tảng như Google Assistant, Alexa, Facebook Messenger để hỗ trợ khách hàng đa kênh.
AI cá nhân hóa trải nghiệm
AI không chỉ dừng lại ở chatbot mà còn giúp website thời trang nâng cao tỷ lệ chuyển đổi thông qua các công nghệ cá nhân hóa:
- Hệ thống đề xuất thông minh (Recommendation Engine): AI sử dụng Collaborative Filtering hoặc Content-Based Filtering để phân tích hành vi khách hàng, từ đó đưa ra sản phẩm phù hợp. Đây là công nghệ mà các nền tảng lớn như Amazon, Zalora áp dụng để tăng doanh thu.
- Tìm kiếm bằng hình ảnh (Visual Search): Người dùng có thể tải lên một bức ảnh, AI sẽ phân tích và hiển thị các sản phẩm tương tự có sẵn trên website. Điều này giúp trải nghiệm mua sắm trực quan hơn, đặc biệt phù hợp với ngành thời trang.
- Công nghệ thử đồ ảo (Augmented Reality - AR, Virtual Try-On): AR giúp khách hàng xem trước sản phẩm trên người bằng cách sử dụng camera điện thoại, đặc biệt hữu ích cho các dòng sản phẩm như kính mắt, quần áo, giày dép.
- AI dự báo nhu cầu (Predictive Analytics): Phân tích xu hướng tiêu dùng, dự đoán sản phẩm có khả năng bán chạy để tối ưu kho hàng và chiến dịch marketing.
Việc ứng dụng AI và chatbot không chỉ cải thiện trải nghiệm mua sắm mà còn giúp thương hiệu tối ưu quy trình vận hành, tăng cường sự trung thành của khách hàng. Khi được kết hợp với các tiêu chuẩn bảo mật mạnh mẽ, doanh nghiệp có thể xây dựng một hệ thống website thời trang hiện đại, đáng tin cậy và có khả năng mở rộng trong tương lai.
Các Công Cụ & Nền Tảng Hỗ Trợ
Việc xây dựng một website thời trang chuyên cần đến các công cụ và nền tảng hỗ trợ mạnh mẽ. Một nền tảng thiết kế kéo thả chuyên dụng giúp tối ưu quy trình tạo giao diện mà không cần kỹ năng lập trình, trong khi các công cụ theo dõi hiệu suất như Google Analytics và Search Console cung cấp dữ liệu quan trọng để tối ưu chuyển đổi và cải thiện trải nghiệm người dùng.
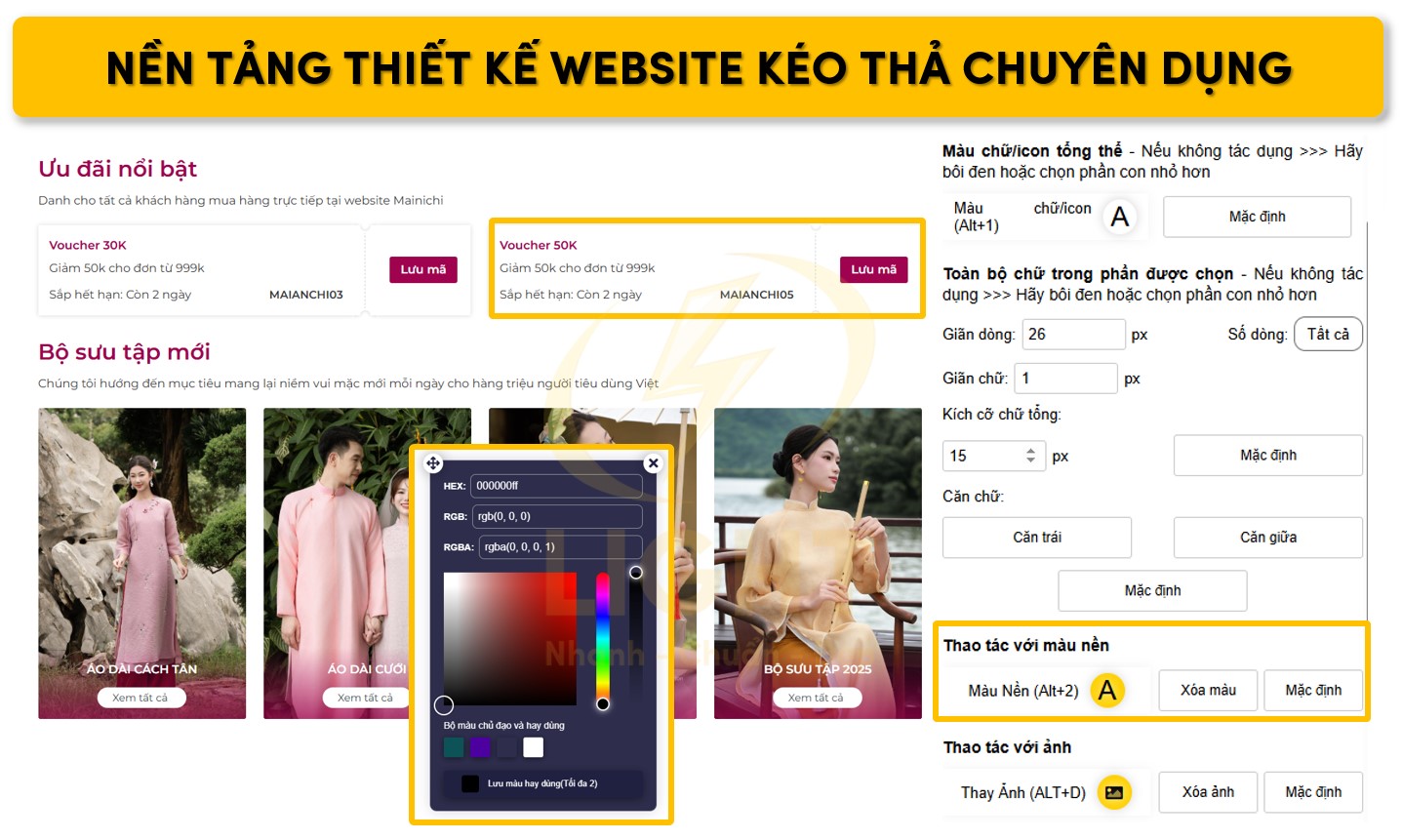
Nền tảng thiết kế website kéo thả chuyên dụng
Một nền tảng thiết kế website kéo thả chuyên dụng cần đảm bảo khả năng đáp ứng đầy đủ yêu cầu của ngành thời trang, nơi mà sự sáng tạo, thẩm mỹ và trải nghiệm người dùng đóng vai trò quyết định. 
Dưới đây là các yếu tố quan trọng khi lựa chọn nền tảng:
Hệ thống bố cục linh hoạt: Một trình kéo thả tiên tiến phải hỗ trợ khả năng tùy chỉnh bố cục không giới hạn, cho phép thiết kế độc đáo thay vì bị bó buộc trong các template cố định. Điều này bao gồm các tính năng như grid system, khả năng điều chỉnh padding, margin, layering, cũng như hỗ trợ animation CSS để tạo hiệu ứng thu hút.
Tích hợp thư viện thiết kế chuyên biệt cho ngành thời trang: Hệ thống cần cung cấp thư viện mẫu giao diện (template) được tối ưu hóa cho lĩnh vực thời trang, giúp các thương hiệu dễ dàng áp dụng mà không mất nhiều thời gian chỉnh sửa. Các mẫu này nên có bố cục tập trung vào hình ảnh, video, lookbook và storytelling nhằm tạo ra trải nghiệm thị giác mạnh mẽ.
Hỗ trợ eCommerce nâng cao: Ngành thời trang không chỉ cần một website giới thiệu mà còn yêu cầu hệ thống thương mại điện tử mạnh mẽ. Một nền tảng tốt cần có:
- Hệ thống quản lý sản phẩm chi tiết, bao gồm thuộc tính sản phẩm như kích thước, màu sắc, chất liệu, SKU và số lượng tồn kho.
- Công cụ quản lý đơn hàng và vận chuyển, hỗ trợ tích hợp với các đơn vị vận chuyển, đồng bộ trạng thái đơn hàng theo thời gian thực.
- Thanh toán đa phương thức, cho phép sử dụng các cổng thanh toán phổ biến như Stripe, PayPal, VNPay, Momo, cùng tính năng mua trước trả sau (BNPL) phù hợp với khách hàng thời trang cao cấp.
Tối ưu hóa tốc độ tải trang & Core Web Vitals:
- Tích hợp hệ thống nén ảnh tự động: Hỗ trợ định dạng WebP, AVIF giúp giảm kích thước hình ảnh mà không làm giảm chất lượng, đảm bảo tốc độ tải trang nhanh mà vẫn giữ được trải nghiệm hình ảnh sắc nét.
- Cơ chế lazy loading và preloading: Giúp tải nội dung quan trọng trước, trì hoãn tải hình ảnh và video không cần thiết, giúp cải thiện Largest Contentful Paint (LCP).
- Hệ thống CDN toàn cầu: Giúp phân phối nội dung nhanh chóng đến người dùng ở nhiều khu vực khác nhau, giảm thời gian phản hồi của server (TTFB). Một trong những cách tăng tốc độ tải trang web hiệu quả là sử dụng CDN, giúp phân phối nội dung nhanh hơn đến người dùng từ máy chủ gần nhất. Điều này không chỉ cải thiện tốc độ mà còn giảm tải cho server gốc, nâng cao hiệu suất tổng thể của trang web.
Hỗ trợ SEO kỹ thuật & tối ưu hóa nội dung:
- Khả năng chỉnh sửa thẻ meta, URL, sitemap động: Giúp các trang sản phẩm, bộ sưu tập và bài viết dễ dàng lập chỉ mục trên Google.
- Tích hợp cấu trúc dữ liệu JSON-LD: Hỗ trợ rich snippet hiển thị giá, đánh giá sản phẩm trực tiếp trên kết quả tìm kiếm, giúp tăng CTR.
- Hệ thống quản lý backlink nội bộ (Internal Linking System): Gợi ý các liên kết nội bộ phù hợp để tăng sức mạnh SEO và cải thiện trải nghiệm điều hướng.
Giao diện tối ưu trên thiết bị di động & hỗ trợ PWA:
- Thiết kế mobile-first, đảm bảo trải nghiệm mượt mà trên smartphone, nơi chiếm hơn 70% lưu lượng truy cập ngành thời trang.
- Hỗ trợ Progressive Web App (PWA): Cho phép website hoạt động như một ứng dụng di động, giúp khách hàng có thể lướt web ngay cả khi không có kết nối mạng.
Công cụ theo dõi hiệu suất: Google Analytics, Search Console
Việc giám sát hiệu suất website thời trang là yếu tố quan trọng để tối ưu trải nghiệm người dùng, cải thiện doanh thu và tối đa hóa tỷ lệ chuyển đổi. Hai công cụ quan trọng giúp thực hiện điều này là Google Analytics và Google Search Console.
Google Analytics – Phân tích dữ liệu hành vi khách hàng
Báo cáo nhân khẩu học giúp thương hiệu hiểu rõ đối tượng khách hàng, từ giới tính, độ tuổi đến sở thích thời trang. Biết Google Analytics là gì giúp doanh nghiệp xây dựng chiến lược nội dung và quảng cáo chính xác, tiếp cận đúng khách hàng tiềm năng.- Theo dõi luồng hành vi (Behavior Flow): Xác định khách hàng truy cập website từ đâu, họ di chuyển qua các trang nào, và điểm thoát trang phổ biến để cải thiện UX/UI.
- Phân tích tỷ lệ chuyển đổi theo kênh (Conversion Tracking): Đánh giá hiệu quả của từng nguồn traffic (SEO, quảng cáo, mạng xã hội), giúp tối ưu ngân sách marketing.
- Báo cáo nhân khẩu học nâng cao (Demographic & Interests Report): Hiểu rõ đối tượng khách hàng theo giới tính, độ tuổi, sở thích thời trang để xây dựng chiến lược nội dung và quảng cáo phù hợp.
- Phân tích phễu bán hàng (Ecommerce Funnel Analysis): Theo dõi quá trình khách hàng thêm sản phẩm vào giỏ hàng, tiến hành thanh toán và hoàn tất giao dịch để phát hiện điểm nghẽn, giảm tỷ lệ bỏ giỏ hàng.
Google Search Console – Giám sát & tối ưu hiệu suất SEO
Trải nghiệm trang là yếu tố quan trọng ảnh hưởng đến xếp hạng tìm kiếm. Biết Google Search Console là gì giúp theo dõi các chỉ số Core Web Vitals như LCP, FID, CLS để đảm bảo tốc độ tải trang nhanh và tối ưu trải nghiệm người dùng.- Kiểm tra chỉ mục (Index Coverage Report): Đảm bảo toàn bộ trang quan trọng được Google lập chỉ mục chính xác, tránh tình trạng mất traffic do lỗi index.
- Phân tích hiệu suất từ khóa (Search Performance Report): Cung cấp dữ liệu chi tiết về từ khóa người dùng tìm kiếm, tỷ lệ nhấp chuột (CTR) và vị trí trung bình trên Google để tối ưu nội dung.
- Báo cáo trải nghiệm trang (Page Experience & Core Web Vitals): Kiểm tra các chỉ số LCP, FID, CLS để đảm bảo tốc độ tải trang đạt chuẩn, tránh bị Google hạ xếp hạng do trải nghiệm kém.
- Theo dõi backlink và kiểm tra liên kết độc hại: Xem xét danh sách backlink trỏ về website, phát hiện và từ chối (disavow) các backlink spam có thể gây hại đến xếp hạng.
- Kiểm tra lỗi trên thiết bị di động (Mobile Usability Report): Đánh giá mức độ thân thiện với di động, phát hiện các vấn đề như font chữ quá nhỏ, các phần tử chồng chéo hoặc khó thao tác trên màn hình cảm ứng.
Việc kết hợp các công cụ này giúp doanh nghiệp thời trang có cái nhìn toàn diện về hiệu suất website, tối ưu hóa nội dung, cải thiện SEO và xây dựng chiến lược kinh doanh hiệu quả.
Kiến thức quan trọng khi thiết kế web thời trang có những gì?
Thiết kế website thời trang cần kết hợp thẩm mỹ, công nghệ và chiến lược kinh doanh để tối ưu trải nghiệm người dùng, thu hút khách hàng và tăng doanh số. Các yếu tố quan trọng gồm chi phí, nền tảng, hosting, bảo mật, AI cá nhân hóa, SEO và chiến lược nội dung. Lựa chọn đúng giải pháp và tránh sai lầm phổ biến sẽ quyết định hiệu quả kinh doanh trực tuyến.
Chi phí thiết kế website thời trang là bao nhiêu?
Chi phí thiết kế website thời trang phụ thuộc vào nhiều yếu tố, bao gồm giao diện, tính năng, nền tảng sử dụng và dịch vụ đi kèm. Các mức giá phổ biến:- Website cơ bản (5 - 10 triệu VNĐ): Giao diện đơn giản, chủ yếu là giới thiệu thương hiệu, sản phẩm, có tích hợp giỏ hàng cơ bản.
- Website trung cấp (15 - 30 triệu VNĐ): Thiết kế tùy chỉnh, tối ưu UX/UI, tích hợp thanh toán online, bộ lọc sản phẩm, tối ưu tốc độ tải trang.
- Website cao cấp (trên 50 triệu VNĐ): Giao diện độc quyền, tính năng cao cấp như cá nhân hóa trải nghiệm người dùng, AI gợi ý sản phẩm, đa kênh bán hàng.
Ngoài chi phí thiết kế, còn có các khoản phí duy trì như hosting, domain, bảo trì, cập nhật tính năng mới.
Thiết kế website thời trang chuẩn SEO cần những yếu tố gì?
Để website thời trang đạt chuẩn SEO, cần đảm bảo nhiều yếu tố giúp website thời trang hiển thị tốt hơn trên công cụ tìm kiếm, từ đó tăng traffic tự nhiên. Hiểu website chuẩn SEO là gì giúp doanh nghiệp xây dựng trang web có cấu trúc URL thân thiện, nội dung chuẩn EEAT và tốc độ tải nhanh để cạnh tranh tốt hơn. Chi tiết các yếu tố:- Tối ưu tốc độ tải trang: Hình ảnh nén, code sạch, sử dụng CDN, hosting chất lượng.
- Cấu trúc URL thân thiện: Đặt URL ngắn gọn, chứa từ khóa chính, không có ký tự đặc biệt.
- Bố cục chuẩn Semantic HTML: Heading (H1, H2, H3) rõ ràng, sử dụng schema markup cho sản phẩm, review.
- Nội dung chuẩn EEAT: Chất lượng, chuyên sâu, có hình ảnh/video minh họa độc quyền.
- Trải nghiệm di động tốt: Giao diện responsive, thao tác mượt mà trên mọi thiết bị.
- Tích hợp Open Graph & Structured Data: Hỗ trợ Google hiển thị rich snippet, tăng CTR.
Nên dùng nền tảng nào để thiết kế website thời trang?
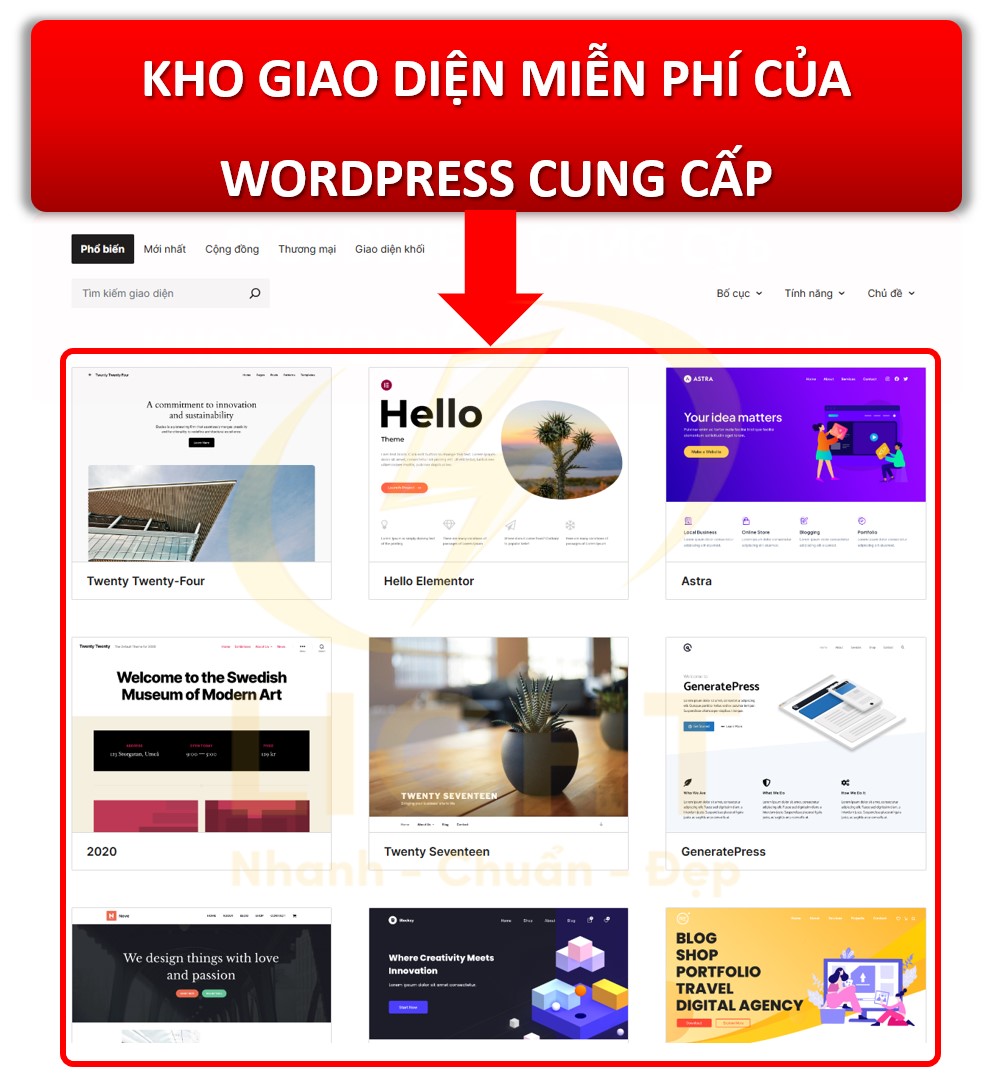
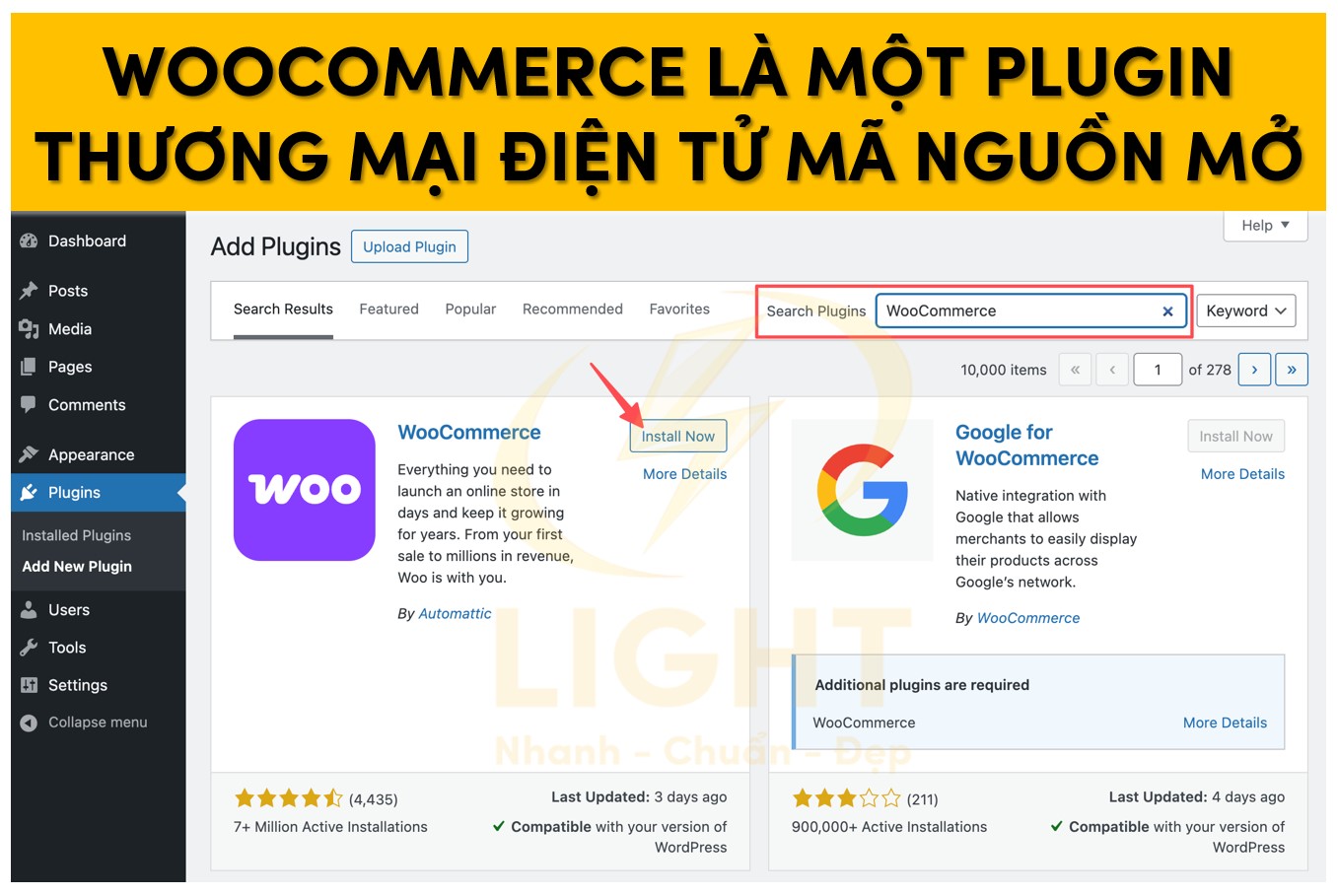
Lựa chọn nền tảng phụ thuộc vào nhu cầu kinh doanh và khả năng mở rộng:- WordPress + WooCommerce: Dễ tùy chỉnh, nhiều plugin hỗ trợ SEO, phù hợp với cửa hàng vừa và nhỏ.
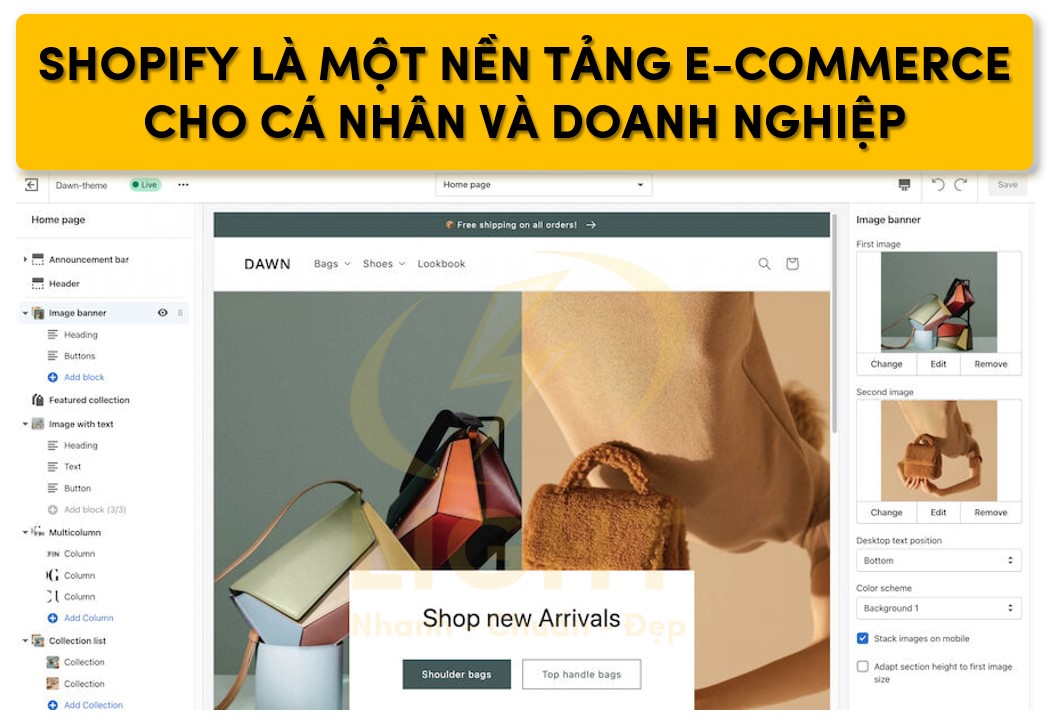
- Shopify: Hỗ trợ tốt bán hàng đa kênh, tích hợp nhiều phương thức thanh toán, phù hợp với doanh nghiệp muốn mở rộng nhanh.
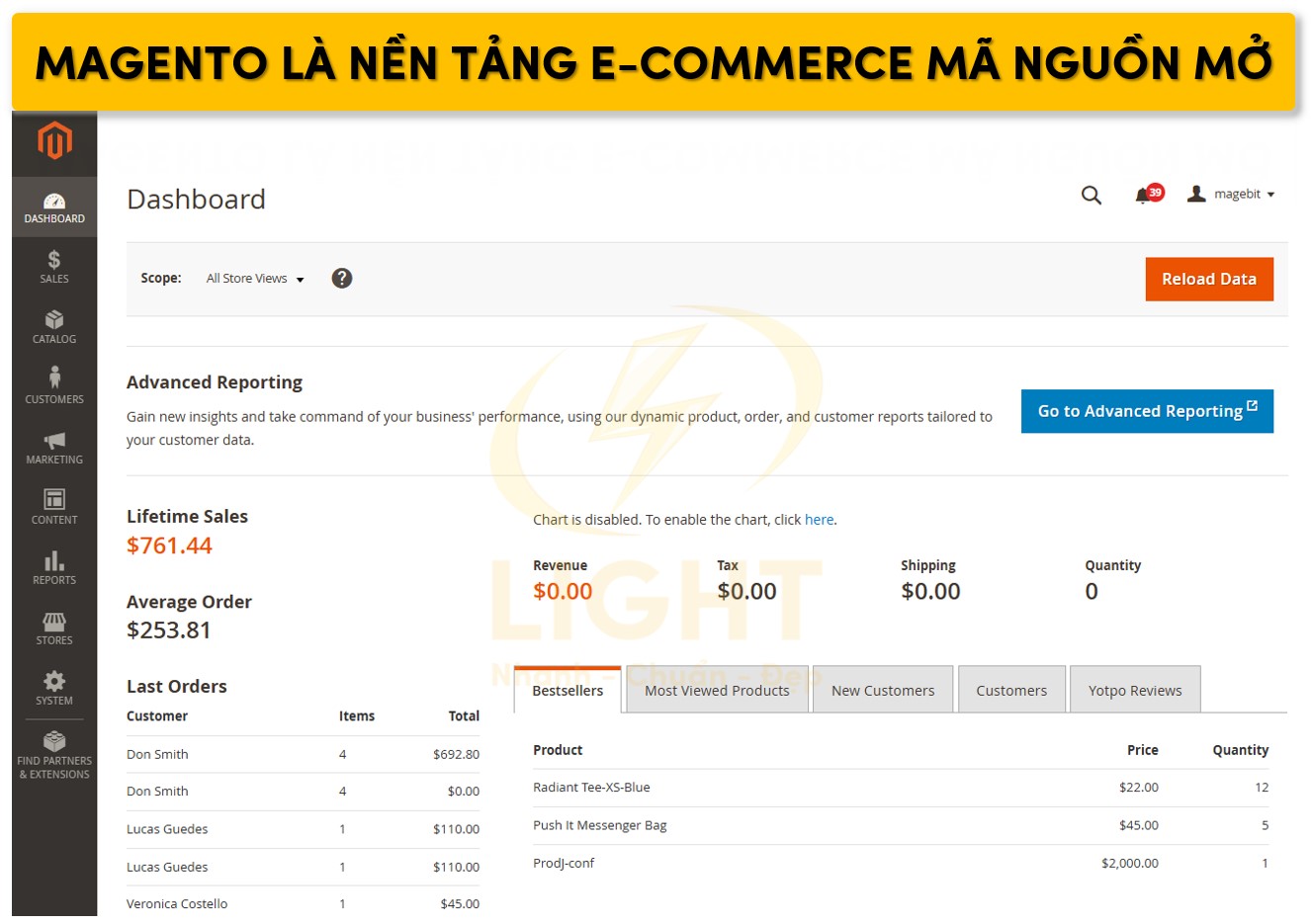
- Magento: Mạnh về quản lý sản phẩm, tính năng nâng cao, phù hợp với doanh nghiệp lớn.
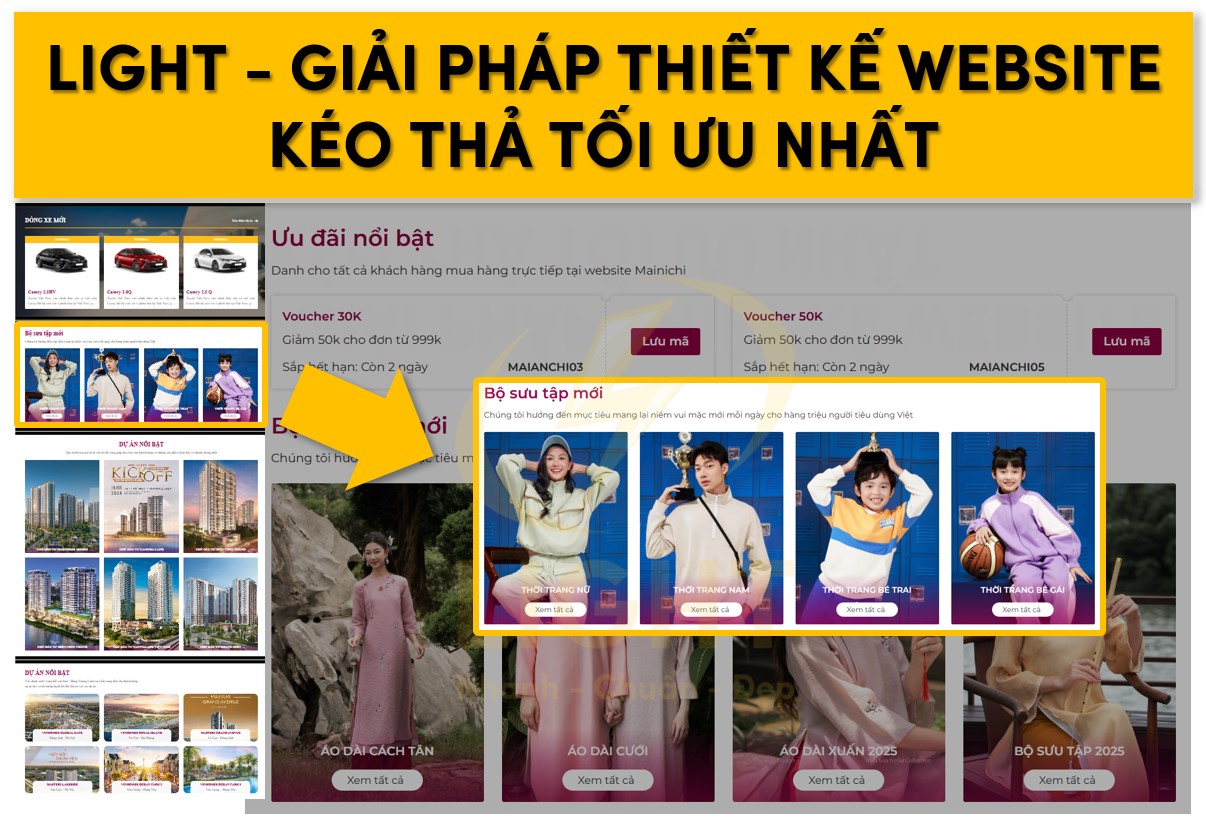
- Nền tảng kéo thả độc quyền: Nếu muốn tốc độ triển khai nhanh, giao diện linh hoạt mà không cần code, có thể sử dụng giải pháp thiết kế website kéo thả hiện đại.
- Light - Giải pháp thiết kế website kéo thả tối ưu nhất: Light giúp tạo website thời trang chuyên nghiệp nhanh chóng, tối ưu SEO, tốc độ cao, không cần kỹ năng lập trình.

Hosting nào phù hợp cho website thời trang?
Website thời trang thường có lượng hình ảnh lớn, cần hosting mạnh mẽ để đảm bảo tốc độ tải trang và ổn định, Với lượng hình ảnh lớn và nhu cầu tải nhanh, website thời trang cần dịch vụ hosting chất lượng cao. Khi biết hosting là gì, doanh nghiệp có thể chọn VPS, Cloud Hosting hoặc SSD Hosting để đảm bảo tốc độ truy cập mượt mà và khả năng mở rộng tốt.:- VPS hoặc Cloud Hosting: Dành cho website có lượng truy cập cao, khả năng mở rộng tốt.
- Hosting SSD tốc độ cao: Phù hợp với cửa hàng online vừa và nhỏ, cải thiện tốc độ tải trang.
- Dịch vụ CDN (Content Delivery Network): Giúp website tải nhanh hơn trên toàn cầu, đặc biệt quan trọng nếu có khách hàng quốc tế.
- Nhà cung cấp uy tín: Một số lựa chọn phổ biến là Vultr, Linode, SiteGround, Kinsta hoặc dịch vụ hosting trong nước có máy chủ mạnh và hỗ trợ tốt.
Lựa chọn nền tảng và hosting phù hợp giúp website thời trang vận hành ổn định, tối ưu trải nghiệm người dùng và gia tăng doanh số bán hàng.
Nên Chọn Dịch Vụ Thiết Kế Website Trọn Gói Hay Tự Làm?
Lựa chọn giữa dịch vụ thiết kế website trọn gói và tự làm phụ thuộc vào ngân sách, mục tiêu kinh doanh và khả năng kỹ thuật. Nếu doanh nghiệp muốn có một nền tảng bán hàng online chuyên nghiệp, dịch vụ thiết kế web sẽ là giải pháp tối ưu. Việc tích hợp giỏ hàng, thanh toán và hệ thống quản lý sản phẩm giúp vận hành kinh doanh dễ dàng, đồng thời tối ưu hiệu quả marketing và chăm sóc khách hàng.
Dịch vụ thiết kế website trọn gói phù hợp với doanh nghiệp muốn có website chuyên nghiệp, tối ưu hiệu suất và sẵn sàng hoạt động ngay. Các lợi ích bao gồm:
- Thiết kế chuyên biệt theo nhận diện thương hiệu, đảm bảo tính thẩm mỹ cao.
- Tích hợp tính năng thương mại điện tử, hệ thống quản lý sản phẩm, giỏ hàng, thanh toán và marketing tự động.
- Tối ưu hóa SEO kỹ thuật & tốc độ tải trang, giúp website đạt chuẩn Core Web Vitals và dễ dàng xếp hạng trên Google.
- Bảo trì, nâng cấp và hỗ trợ kỹ thuật, giúp doanh nghiệp tập trung vào kinh doanh thay vì xử lý các vấn đề kỹ thuật.
Tự làm website phù hợp với các shop thời trang nhỏ hoặc startup có ngân sách hạn chế, sẵn sàng đầu tư thời gian học hỏi công nghệ. Các yếu tố cần cân nhắc:
- Hạn chế về tùy chỉnh giao diện, chỉ sử dụng được các template có sẵn.
- Cần tìm hiểu về SEO, UX/UI, bảo mật để đảm bảo hiệu quả lâu dài.
- Tốn nhiều thời gian & công sức để hoàn thiện và duy trì website.
Nếu doanh nghiệp cần một nền tảng kinh doanh online chuyên nghiệp, dịch vụ thiết kế trọn gói là lựa chọn tối ưu. Nếu chỉ cần website cơ bản để thử nghiệm thị trường, tự làm có thể là giải pháp tạm thời.
Những Sai Lầm Thường Gặp Khi Thiết Kế Website Thời Trang Là Gì?
Website thời trang không chỉ là nơi trưng bày sản phẩm mà còn ảnh hưởng lớn đến hành vi mua sắm. Một số sai lầm phổ biến khiến website hoạt động kém hiệu quả:
Thiết kế không tối ưu trải nghiệm người dùng (UX/UI)
- Giao diện rối mắt, không có bố cục rõ ràng, khó điều hướng.
- Không ưu tiên hình ảnh lớn, sắc nét, khiến sản phẩm không nổi bật.
- Thiếu bộ lọc sản phẩm chi tiết (màu sắc, kích thước, chất liệu), gây khó khăn khi tìm kiếm.
Không tối ưu trên thiết bị di động
- Website hiển thị kém trên smartphone, khó thao tác, tốc độ tải chậm.
- Không có nút CTA rõ ràng như "Mua ngay", "Thêm vào giỏ hàng".
- Bố cục không phù hợp, hình ảnh bị cắt mất hoặc quá nhỏ.
Bỏ qua yếu tố SEO & tốc độ tải trang
- Không tối ưu hình ảnh, thiếu mô tả sản phẩm chuẩn SEO.
- Tốc độ tải trang chậm do không sử dụng CDN, nén hình ảnh hoặc tối ưu mã nguồn.
- Không cập nhật sitemap, robots.txt, khiến Google khó lập chỉ mục.
Không tích hợp tính năng marketing & remarketing
- Thiếu pop-up thu thập email, không có chương trình ưu đãi khuyến mãi.
- Không cài đặt pixel Facebook, Google Ads để theo dõi và tiếp thị lại khách hàng.
- Không sử dụng công cụ live chat, chatbot để hỗ trợ khách hàng nhanh chóng.
Khắc phục các sai lầm này giúp website hoạt động hiệu quả hơn, tăng tỷ lệ chuyển đổi và doanh thu.
Website Thời Trang Nên Có Blog Không?
Blog là công cụ mạnh mẽ giúp thu hút khách hàng tiềm năng, tăng cường SEO và xây dựng thương hiệu.
Lợi ích của blog đối với website thời trang
- Tăng traffic tự nhiên từ Google: Nội dung chuyên sâu về xu hướng thời trang, hướng dẫn phối đồ giúp tăng lượt truy cập.
- Tạo dựng niềm tin & thương hiệu: Cung cấp kiến thức giá trị giúp khách hàng tin tưởng vào thương hiệu.
- Hỗ trợ SEO & chiến lược nội dung: Tối ưu từ khóa dài (long-tail keywords) giúp website dễ dàng xếp hạng trên Google.
- Kết hợp chiến lược bán hàng: Chèn sản phẩm vào bài viết, hướng khách hàng đến trang mua sắm mà không tạo cảm giác quảng cáo.
Các loại nội dung nên có trong blog thời trang
- Xu hướng thời trang mới nhất theo mùa, năm.
- Cách phối đồ theo phong cách, hoàn cảnh.
- Đánh giá sản phẩm, chất liệu, ưu nhược điểm.
- Chia sẻ từ influencer, khách hàng thực tế.
- Câu chuyện thương hiệu, hậu trường sản xuất.
Một blog có chiến lược nội dung bài bản không chỉ giúp website thời trang phát triển mà còn xây dựng mối quan hệ bền vững với khách hàng.
Có Nên Sử Dụng Website Miễn Phí Cho Shop Thời Trang Không?
Website miễn phí có thể là lựa chọn tạm thời cho shop nhỏ, nhưng tồn tại nhiều hạn chế ảnh hưởng đến sự phát triển lâu dài:
Giới hạn tùy chỉnh & tính năng
- Không thể tùy chỉnh giao diện theo nhận diện thương hiệu.
- Hạn chế về số lượng sản phẩm, không hỗ trợ các tính năng nâng cao như giỏ hàng thông minh, remarketing.
- Không tích hợp được cổng thanh toán phổ biến hoặc chỉ hỗ trợ phương thức đơn giản.
Ảnh hưởng đến SEO & tốc độ tải trang
- Không có quyền kiểm soát URL, meta description, sitemap.
- Tên miền phụ (subdomain) làm giảm độ tin cậy, khó xếp hạng trên Google.
- Máy chủ chậm, băng thông giới hạn khiến website tải lâu, làm giảm tỷ lệ chuyển đổi.
Thiếu chuyên nghiệp & độ tin cậy
- Không tạo được ấn tượng chuyên nghiệp với khách hàng.
- Không có quyền sở hữu hoàn toàn, có nguy cơ mất dữ liệu hoặc bị xóa nếu vi phạm chính sách của nền tảng miễn phí.
- Không hỗ trợ bảo mật SSL đầy đủ, dễ bị tấn công hoặc mất dữ liệu.
Một website chuyên nghiệp là tài sản quan trọng trong kinh doanh online. Nếu nghiêm túc phát triển thương hiệu thời trang, việc đầu tư vào một website có hosting, tên miền riêng và nền tảng tối ưu là cần thiết.


Chi tiết: https://light.com.vn/minh-hm
Youtube: https://www.youtube.com/@minhhmchanel2340