Thiết Kế Website Ở Đâu Tốt? Hướng Dẫn Chọn Đơn Vị Phù Hợp
Chọn đơn vị thiết kế website phù hợp không chỉ là tìm kiếm một nhà cung cấp dịch vụ mà còn là quyết định chiến lược ảnh hưởng đến sự phát triển lâu dài của doanh nghiệp. Một website chuyên nghiệp không chỉ cần giao diện đẹp mà còn phải đảm bảo hiệu suất, bảo mật, khả năng mở rộng và tối ưu SEO. Để đánh giá chính xác, doanh nghiệp cần xem xét kinh nghiệm, công nghệ, danh mục dự án, phản hồi khách hàng, chính sách hỗ trợ và khả năng tùy chỉnh. Nội dung dưới đây sẽ giúp bạn hiểu rõ các tiêu chí quan trọng để lựa chọn đơn vị thiết kế website tốt nhất, đảm bảo website hoạt động hiệu quả và mang lại lợi ích kinh doanh bền vững.
Làm Thế Nào Để Biết Đâu Là Đơn Vị Thiết Kế Website Tốt?
Một đơn vị thiết kế website tốt không chỉ tạo ra giao diện đẹp mà còn đảm bảo hiệu suất, bảo mật, khả năng mở rộng và đáp ứng mục tiêu kinh doanh. Việc đánh giá không thể dựa trên giá cả hay lời quảng cáo mà phải phân tích chuyên sâu qua nhiều yếu tố then chốt.
Dựa Vào Kinh Nghiệm Và Danh Mục Dự Án
Kinh nghiệm trong ngành là thước đo năng lực quan trọng, giúp đơn vị thiết kế website có khả năng tư vấn đúng nhu cầu, tối ưu UX/UI và xử lý tốt các tình huống phức tạp. Theo nghiên cứu của IEEE (2018), đơn vị thiết kế có kinh nghiệm lâu năm giảm đáng kể lỗi kỹ thuật trong dự án, dựa trên phân tích nhiều website. Báo cáo cũng chỉ ra danh mục dự án chất lượng tăng đáng kể niềm tin khách hàng, minh chứng vai trò của kinh nghiệm. Cần đánh giá theo các tiêu chí cụ thể:
- Số năm hoạt động: Một đơn vị có trên 5 năm kinh nghiệm thường đã xây dựng được quy trình chuẩn hóa, có khả năng dự đoán rủi ro và đề xuất giải pháp phù hợp cho từng ngành nghề.
- Số lượng dự án thực tế: Xem xét số lượng website đã triển khai, đặc biệt là trong cùng lĩnh vực với doanh nghiệp để đánh giá mức độ am hiểu ngành. Những đơn vị đã thực hiện nhiều dự án trong một ngành cụ thể thường có giải pháp tối ưu hơn.
- Chất lượng danh mục dự án: Không chỉ xem số lượng mà cần đánh giá chất lượng. Một website tốt phải đảm bảo tính thẩm mỹ, tốc độ tải nhanh, điều hướng mượt mà và nội dung phù hợp với thương hiệu. Cần kiểm tra trực tiếp các website đã thiết kế xem có đúng như quảng cáo không.
- Feedback khách hàng: Những đánh giá trên Google Review, Trustpilot, Clutch hoặc các diễn đàn chuyên ngành giúp xác thực uy tín của đơn vị thiết kế. Nếu có nhiều phản hồi tiêu cực về việc chậm trễ tiến độ, chất lượng thấp, hỗ trợ kém thì cần cân nhắc.

Đánh Giá Công Nghệ Và Quy Trình Thiết Kế
Công nghệ quyết định khả năng mở rộng, bảo mật và hiệu suất website, trong khi quy trình thiết kế ảnh hưởng trực tiếp đến chất lượng sản phẩm cuối cùng. Công nghệ đóng vai trò quan trọng trong việc đảm bảo website hoạt động mượt mà và an toàn, nhưng để đạt được điều đó, việc thiết kế website cần được xây dựng trên nền tảng tối ưu. Chẳng hạn, khi sử dụng WordPress, việc chọn theme nhẹ và hạn chế plugin dư thừa giúp tăng tốc độ load, đồng thời tạo điều kiện thuận lợi cho việc mở rộng tính năng về sau.
- Nền tảng sử dụng:
- Nếu dùng WordPress, cần kiểm tra theme có tối ưu không, có dùng quá nhiều plugin gây nặng web không?
- Nếu dùng Webflow, cần đánh giá khả năng tùy chỉnh, bảo trì so với các nền tảng khác.
- Nếu lập trình tùy chỉnh bằng Laravel, React, Vue.js, cần đảm bảo code tối ưu, dễ bảo trì, có tài liệu hướng dẫn rõ ràng.
- Khả năng tùy biến: Website có thể mở rộng không? Nếu cần tích hợp CRM, chatbot, thanh toán online trong tương lai, có dễ dàng thực hiện hay phải làm lại từ đầu? Những nền tảng độc quyền do đơn vị thiết kế tự phát triển có thể gây khó khăn khi cần chỉnh sửa hoặc đổi nhà cung cấp.
- Quy trình thiết kế website: Một quy trình chuyên nghiệp thường bao gồm các bước:
- Tư vấn & phân tích yêu cầu – Xác định mục tiêu website, đối tượng người dùng, tính năng cần thiết.
- Thiết kế wireframe & UI/UX – Xây dựng bố cục sơ bộ, tối ưu trải nghiệm người dùng (UX), thiết kế giao diện (UI).
- Lập trình & phát triển – Mã hóa website theo công nghệ phù hợp, đảm bảo tối ưu tốc độ và bảo mật.
- Kiểm thử & tối ưu – Đánh giá hiệu suất, kiểm tra lỗi, tối ưu trải nghiệm trên đa nền tảng.
- Bàn giao & hướng dẫn sử dụng – Đảm bảo khách hàng có thể quản trị website dễ dàng.
Những đơn vị không có quy trình rõ ràng thường dẫn đến chậm tiến độ, lỗi kỹ thuật hoặc thiếu tính nhất quán trong thiết kế.

Website Có Tối Ưu SEO, Bảo Mật Và Tính Năng Đầy Đủ Không?
Một website chất lượng không chỉ đẹp mắt mà còn phải đạt chuẩn kỹ thuật để đảm bảo khả năng hiển thị trên Google, tốc độ tải nhanh và bảo mật cao.
Tối ưu SEO:
- Cấu trúc URL thân thiện, không chứa ký tự lạ hoặc ID động.
- Heading (H1, H2, H3…) được sử dụng đúng theo thứ tự logic, không nhồi nhét từ khóa.
- Tối ưu Core Web Vitals (LCP, FID, CLS) để cải thiện tốc độ tải và trải nghiệm người dùng.
- Tích hợp schema markup để giúp công cụ tìm kiếm hiểu nội dung trang web.
- Website thân thiện với thiết bị di động, đạt chuẩn Google Mobile-Friendly.
Bảo mật website:
- Sử dụng chứng chỉ SSL để mã hóa dữ liệu, đảm bảo an toàn khi truyền tải thông tin.
- Thiết lập bảo vệ chống tấn công DDoS, đặc biệt với các website có lưu lượng truy cập lớn.
- Cơ chế backup định kỳ, phục hồi dữ liệu nhanh chóng khi gặp sự cố.
- Tích hợp tường lửa ứng dụng web (WAF) để bảo vệ khỏi các cuộc tấn công phổ biến như SQL Injection, XSS.
Tính năng cần thiết:
- Website có tích hợp công cụ phân tích dữ liệu (Google Analytics, Google Tag Manager, Hotjar) để đo lường hiệu suất không?
- Có hỗ trợ đa ngôn ngữ, đặc biệt với các doanh nghiệp có khách hàng quốc tế?
- Nếu là website thương mại điện tử, có cổng thanh toán trực tuyến uy tín, chuẩn PCI DSS?
- Form liên hệ, chatbot, tích hợp CRM có hoạt động trơn tru không?
Những website thiếu tối ưu SEO, bảo mật kém hoặc không đầy đủ tính năng có thể gây gián đoạn kinh doanh, ảnh hưởng đến uy tín thương hiệu.

Đơn Vị Có Cam Kết Hỗ Trợ, Bảo Trì Lâu Dài Không?
Một trong những yếu tố quan trọng nhưng thường bị bỏ qua là chính sách hậu mãi. Nhiều đơn vị chỉ tập trung triển khai website mà không đảm bảo hỗ trợ sau khi bàn giao. Theo nghiên cứu của Nielsen Norman Group (2017), nhiều doanh nghiệp coi hỗ trợ sau bàn giao là yếu tố quan trọng, dựa trên phân tích từ khách hàng. Báo cáo chỉ ra bảo trì định kỳ tăng đáng kể tuổi thọ website.
Chính sách bảo hành website:
- Thời gian bảo hành kéo dài bao lâu? Thông thường, ít nhất phải từ 6 – 12 tháng.
- Website có được cập nhật bảo mật định kỳ hay không? Những lỗ hổng bảo mật thường xuất hiện sau khi triển khai, cần được vá lỗi kịp thời.
- Nếu phát sinh lỗi kỹ thuật, đơn vị có cam kết sửa lỗi nhanh chóng không?
Hỗ trợ kỹ thuật:
- Có tổng đài hỗ trợ hay chỉ liên hệ qua email? Tổng đài hỗ trợ giúp xử lý nhanh hơn trong các trường hợp khẩn cấp.
- Thời gian phản hồi ticket trung bình là bao lâu? Một đơn vị chuyên nghiệp thường có SLA (Service Level Agreement) cam kết phản hồi trong 24 giờ.
- Hỗ trợ có giới hạn số lần hay không? Một số đơn vị chỉ hỗ trợ miễn phí trong thời gian ngắn, sau đó tính phí mỗi lần xử lý.
Chi phí bảo trì định kỳ:
- Có chi phí phát sinh nào không được đề cập ban đầu không? Một số đơn vị có thể thu thêm phí nếu khách hàng yêu cầu chỉnh sửa nhỏ sau khi bàn giao.
- Nếu muốn nâng cấp tính năng, đơn vị có cung cấp dịch vụ mở rộng hay không?
Việc chọn đơn vị thiết kế website không chỉ dừng lại ở giao diện đẹp mà cần xem xét toàn diện từ kinh nghiệm, công nghệ, tối ưu kỹ thuật đến chính sách hỗ trợ dài hạn. Một quyết định đúng đắn sẽ giúp doanh nghiệp có nền tảng số vững chắc để phát triển bền vững.

Có Những Loại Đơn Vị Thiết Kế Website Nào?
Thiết kế website là một bước quan trọng trong chiến lược số hóa của doanh nghiệp. Tùy thuộc vào quy mô, mục tiêu và ngân sách, doanh nghiệp có thể lựa chọn các đơn vị thiết kế website khác nhau. Dưới đây là các loại đơn vị phổ biến, phân tích sâu về ưu, nhược điểm và những yếu tố cần xem xét trước khi quyết định.

Công Ty Thiết Kế Website Chuyên Nghiệp
Các công ty thiết kế website chuyên nghiệp cung cấp dịch vụ từ tư vấn, thiết kế giao diện, lập trình tính năng đến tối ưu SEO, bảo mật và bảo trì sau khi bàn giao. Đây là giải pháp phù hợp cho doanh nghiệp cần một website chất lượng cao, có khả năng mở rộng và tích hợp nhiều công nghệ.
Đội ngũ chuyên gia và quy trình triển khai
Công ty thiết kế website thường có đội ngũ chuyên môn gồm:
- Chuyên gia tư vấn chiến lược số: Phân tích mô hình kinh doanh, đề xuất giải pháp website phù hợp với mục tiêu phát triển.
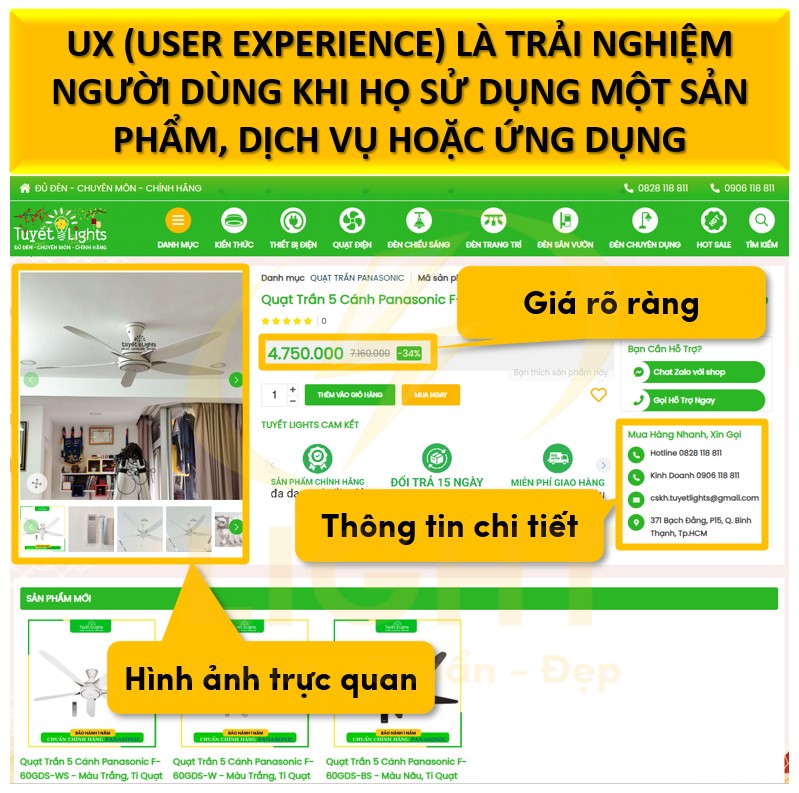
- UX/UI Designer: Thiết kế giao diện và trải nghiệm người dùng (User Experience) nhằm tối ưu tỷ lệ chuyển đổi (Conversion Rate Optimization - CRO).
- Lập trình viên (Developer): Xây dựng website theo công nghệ phù hợp (WordPress, Laravel, React, Vue.js, v.v.).
- Chuyên gia SEO: Tối ưu cấu trúc website theo chuẩn SEO, đảm bảo khả năng xếp hạng cao trên Google.
- Chuyên viên bảo mật: Tích hợp tường lửa, SSL, bảo vệ website khỏi tấn công DDoS, SQL Injection, XSS, v.v.
Quy trình thiết kế website tại công ty chuyên nghiệp thường gồm các bước:
- Phân tích yêu cầu: Tiếp nhận và phân tích nhu cầu, xác định mục tiêu, đối tượng người dùng.
- Xây dựng wireframe & mockup: Tạo bố cục khung (wireframe) và thiết kế giao diện mẫu (mockup).
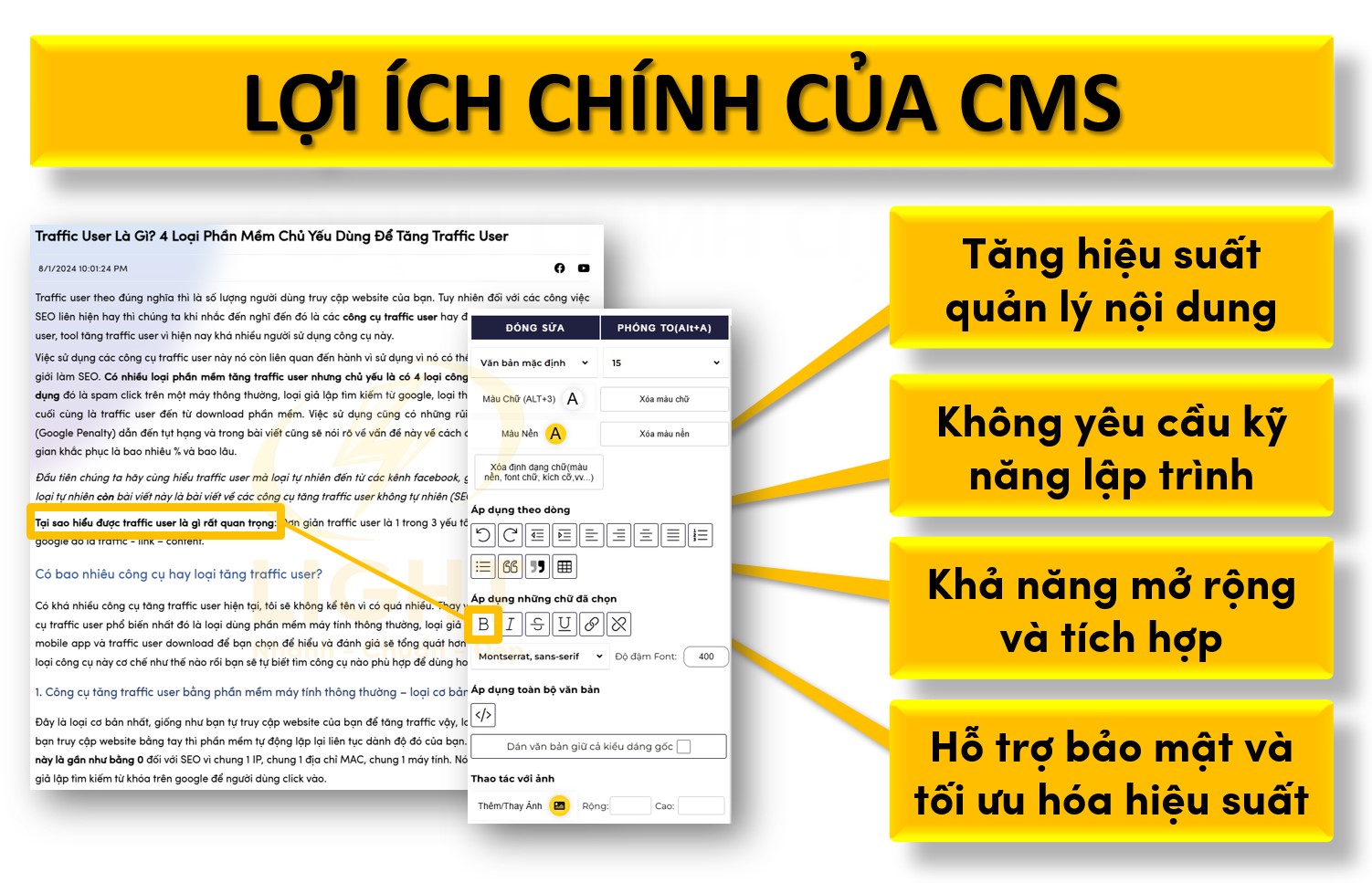
- Lập trình backend & frontend: Xây dựng hệ thống quản trị (CMS), tính năng đặt hàng, thanh toán, chatbot, v.v.
- Kiểm thử & tối ưu: Đảm bảo website hoạt động ổn định, tối ưu hiệu suất (Core Web Vitals), tương thích trên mọi thiết bị.
- Bàn giao & bảo trì: Đào tạo sử dụng, cung cấp tài liệu hướng dẫn, hỗ trợ kỹ thuật dài hạn.
Ưu điểm
- Chất lượng cao: Website được tối ưu UX/UI, tốc độ, bảo mật và SEO từ đầu.
- Tùy chỉnh sâu: Đáp ứng mọi yêu cầu đặc thù, tích hợp API, phần mềm quản lý doanh nghiệp (CRM, ERP).
- Bảo mật mạnh mẽ: Được thiết kế với các tiêu chuẩn bảo mật cao, hạn chế rủi ro bị hack.
- Bảo trì & hỗ trợ lâu dài: Có hợp đồng bảo trì, nâng cấp website khi cần thiết.
Nhược điểm
- Chi phí cao: Phù hợp với doanh nghiệp có ngân sách lớn, cần giải pháp bền vững.
- Thời gian triển khai dài: Các dự án phức tạp có thể mất từ 1 đến 6 tháng để hoàn thành.
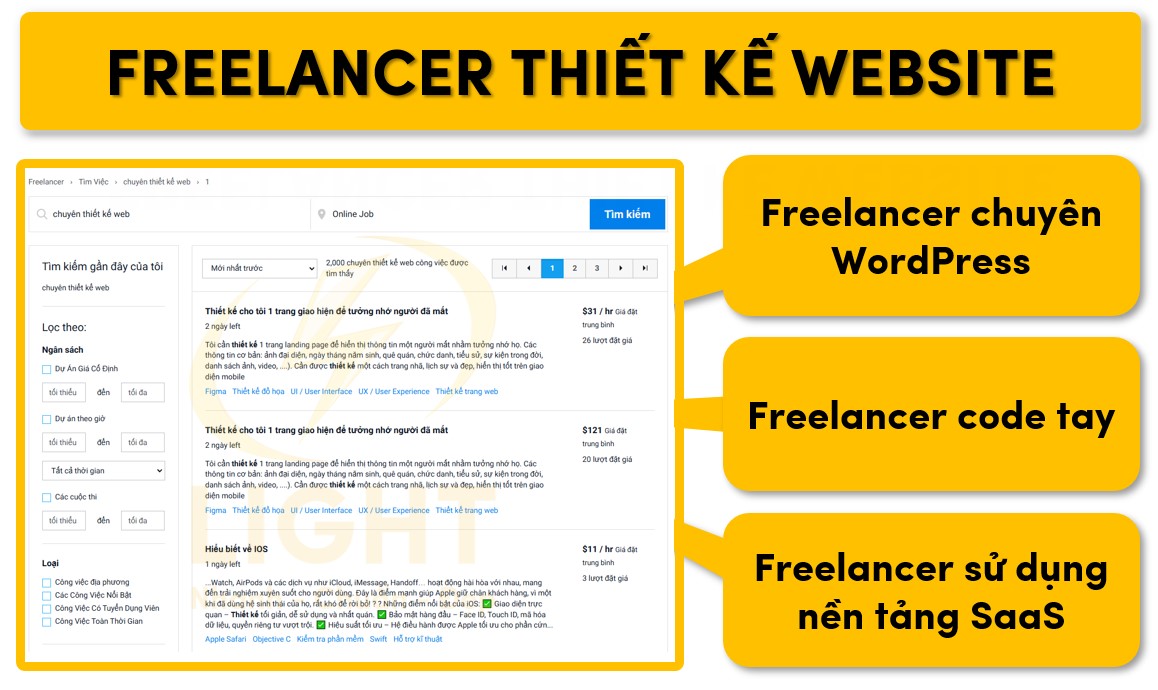
Freelancer Thiết Kế Website
Freelancer là những cá nhân làm việc độc lập, cung cấp dịch vụ thiết kế website trên nền tảng như WordPress, Webflow, Shopify hoặc code tay bằng HTML/CSS/JS. Lựa chọn freelancer có thể giúp tiết kiệm chi phí và triển khai nhanh hơn so với công ty.
Các loại freelancer và công nghệ sử dụng
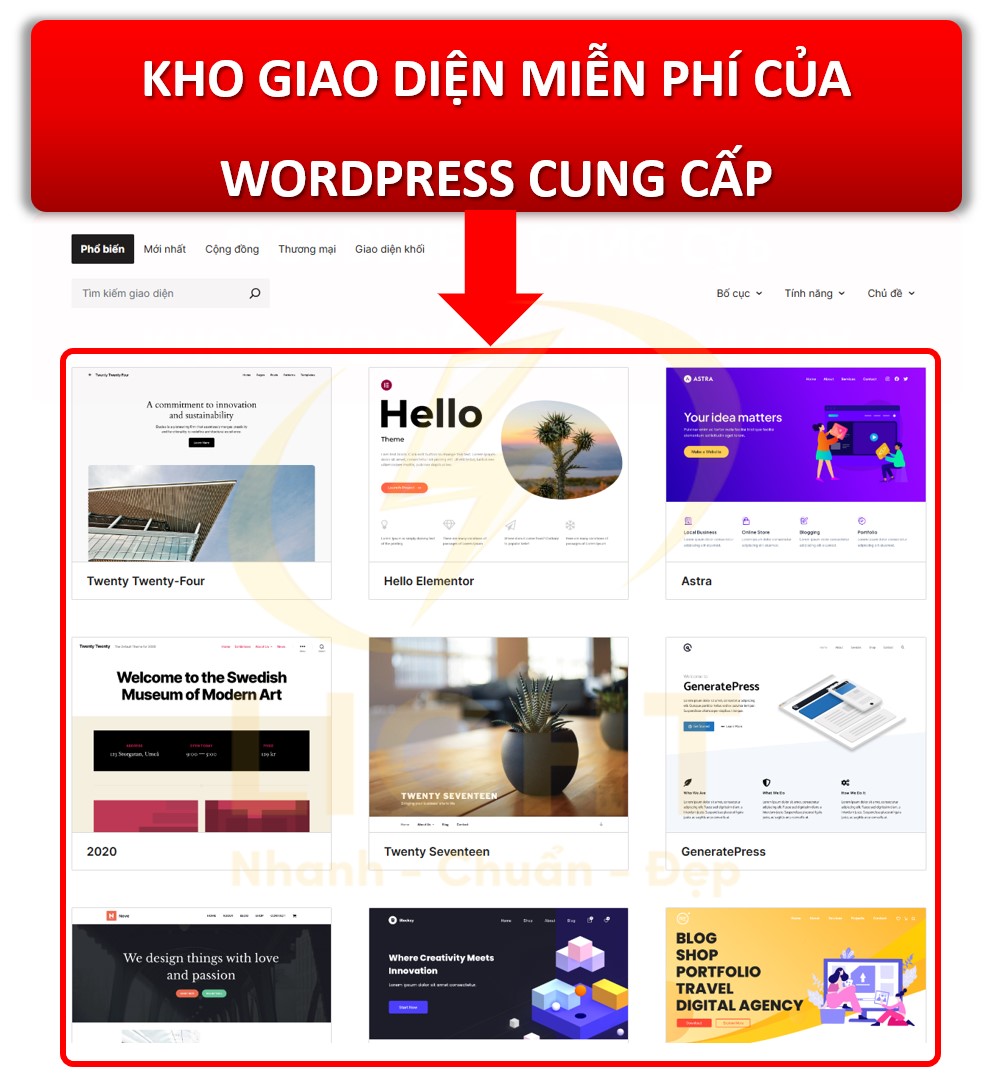
- Freelancer chuyên WordPress: Dùng theme có sẵn hoặc xây dựng theme tùy chỉnh.
- Freelancer code tay: Lập trình website từ đầu bằng HTML, CSS, JavaScript, PHP, Python.
- Freelancer sử dụng nền tảng SaaS: Webflow, Wix, Shopify, Squarespace.
Ưu điểm
- Chi phí thấp hơn: Không phải chịu chi phí vận hành công ty, giá dịch vụ cạnh tranh.
- Linh hoạt, dễ điều chỉnh: Dễ trao đổi trực tiếp với freelancer để sửa đổi theo yêu cầu.
- Thời gian triển khai nhanh: Website đơn giản có thể hoàn thành trong vài ngày đến một tuần.
Nhược điểm
- Chất lượng không đồng nhất: Không phải freelancer nào cũng có chuyên môn cao, khó đảm bảo hiệu suất và bảo mật.
- Rủi ro bảo trì: Nếu freelancer ngừng hoạt động hoặc không hỗ trợ lâu dài, doanh nghiệp có thể gặp khó khăn khi cần chỉnh sửa.
- Hạn chế tích hợp mở rộng: Không phải freelancer nào cũng có khả năng triển khai các tính năng phức tạp.
Khi nào nên thuê freelancer?
- Khi cần website đơn giản, không có nhiều yêu cầu về tính năng phức tạp.
- Khi có ngân sách hạn chế và cần giải pháp nhanh.
- Khi doanh nghiệp có sẵn nhân sự quản lý kỹ thuật, không cần phụ thuộc vào freelancer lâu dài.

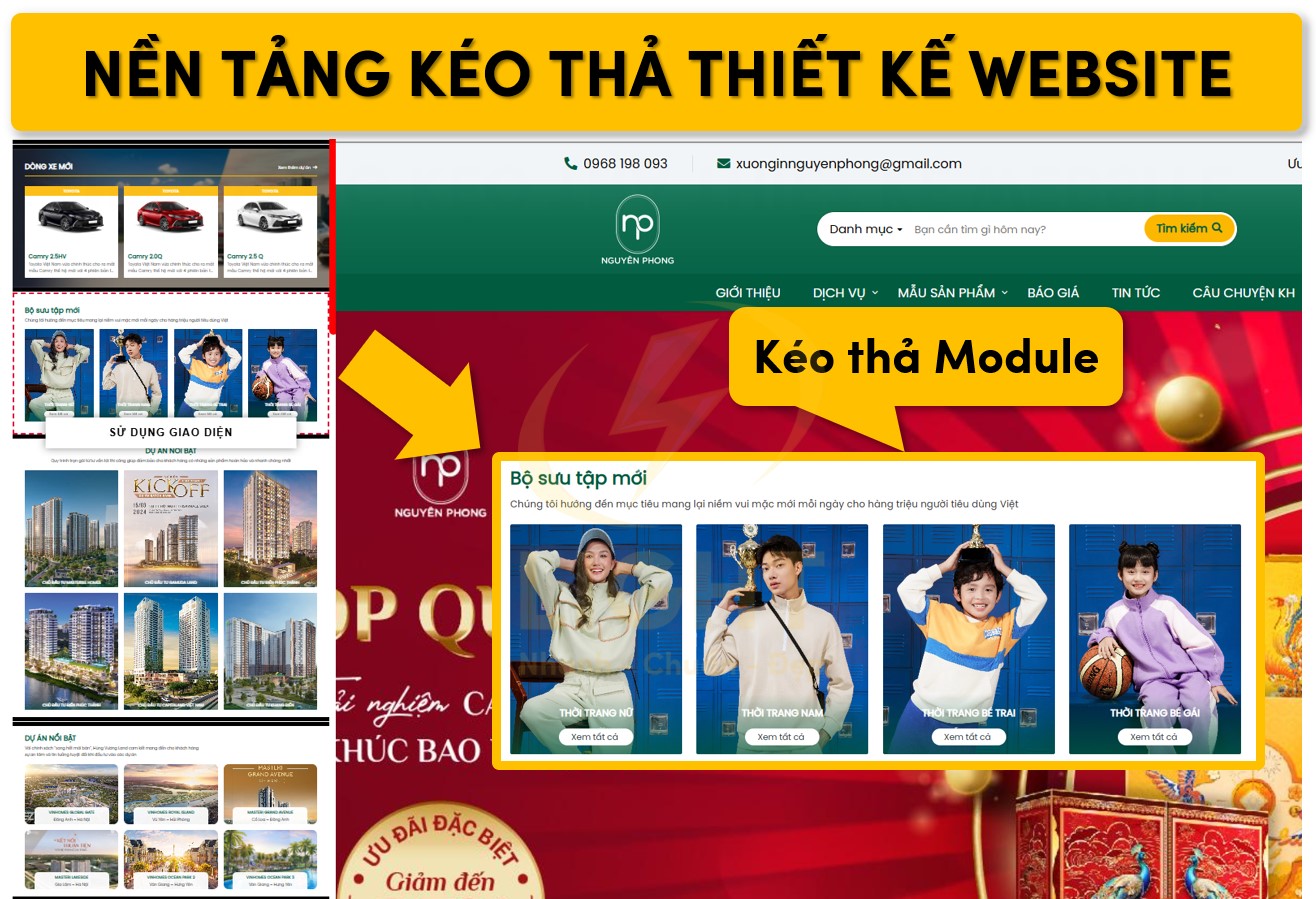
Nền Tảng Kéo Thả Thiết Kế Website
Các nền tảng kéo thả (drag-and-drop) giúp người dùng tự tạo website mà không cần viết code. Một số nền tảng phổ biến gồm: Wix, Webflow, Squarespace, Shopify, WordPress với Elementor.
Cách hoạt động của nền tảng kéo thả
Theo nghiên cứu của University of Oxford (2021), nền tảng kéo thả giảm đáng kể thời gian triển khai website, dựa trên phân tích từ người dùng.
- Chọn template: Người dùng chọn giao diện có sẵn phù hợp với ngành nghề.
- Tùy chỉnh bằng kéo thả: Kéo thả các thành phần (hình ảnh, văn bản, button, v.v.) vào vị trí mong muốn.
- Tích hợp sẵn tính năng: Form liên hệ, giỏ hàng, blog, quản lý sản phẩm, thanh toán online.
- Xuất bản website: Sau khi hoàn tất thiết kế, người dùng có thể xuất bản ngay mà không cần lập trình.
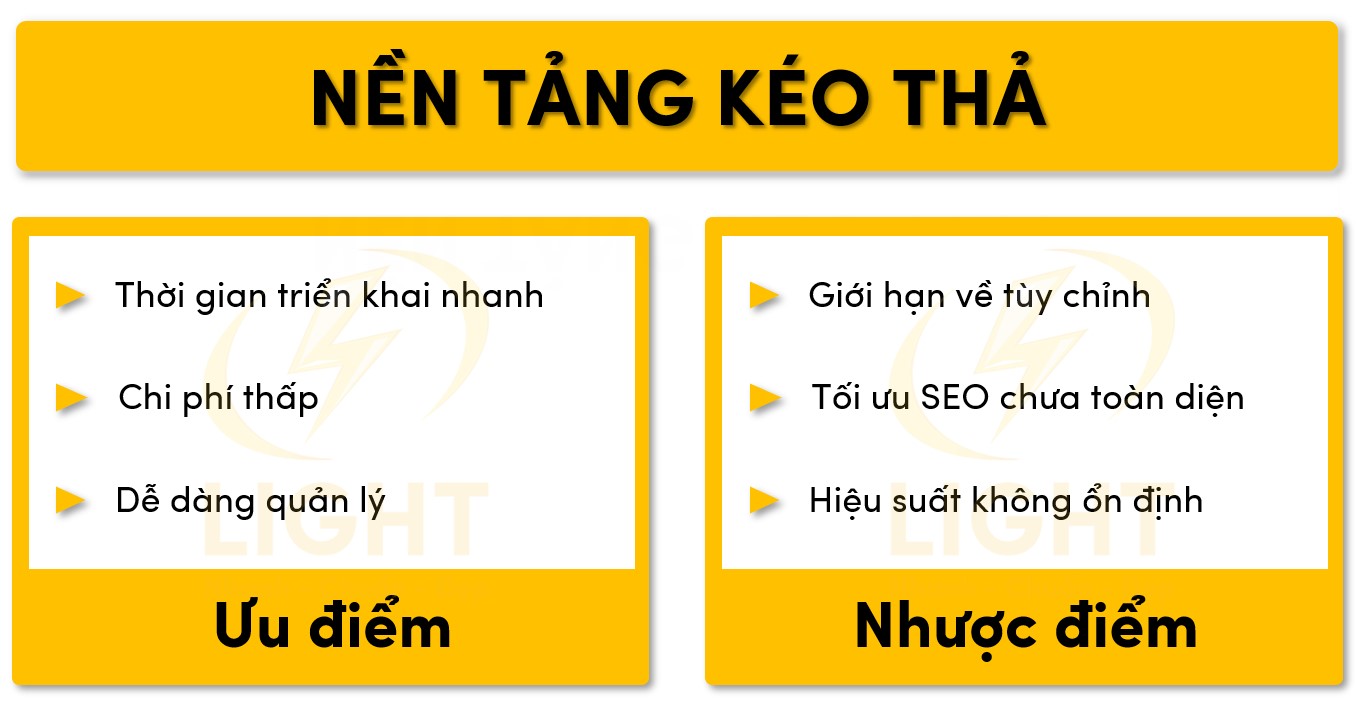
Ưu điểm
- Dễ sử dụng: Không cần kỹ năng lập trình, phù hợp với người mới bắt đầu.
- Chi phí thấp: Mô hình thanh toán theo tháng hoặc năm, không tốn chi phí phát triển ban đầu.
- Tốc độ triển khai nhanh: Có thể tạo website trong vài giờ đến vài ngày.
Nhược điểm
- Giới hạn tùy chỉnh: Không thể thay đổi sâu về code, khó tích hợp tính năng nâng cao.
- SEO và hiệu suất hạn chế: Một số nền tảng không tối ưu tốt về tốc độ tải trang và kỹ thuật SEO.
- Phụ thuộc vào nền tảng: Nếu nền tảng thay đổi chính sách hoặc ngừng hoạt động, doanh nghiệp có thể mất quyền kiểm soát website.
Khi nào nên sử dụng nền tảng kéo thả?
- Khi cần website đơn giản, không yêu cầu lập trình phức tạp.
- Khi không có ngân sách thuê freelancer hoặc công ty thiết kế.
- Khi muốn tự quản lý website mà không cần đội ngũ kỹ thuật hỗ trợ.
Lựa chọn đơn vị thiết kế website cần dựa trên nhu cầu cụ thể của doanh nghiệp, cân nhắc kỹ về ngân sách, thời gian triển khai, chất lượng mong muốn và khả năng mở rộng trong tương lai.

Nên Chọn Công Ty, Freelancer Hay Nền Tảng Kéo Thả?
Khi xây dựng website, việc lựa chọn giữa công ty thiết kế, freelancer hoặc nền tảng kéo thả ảnh hưởng trực tiếp đến chất lượng, khả năng mở rộng, tối ưu SEO và trải nghiệm người dùng. Quyết định này cần dựa trên mục tiêu kinh doanh, yêu cầu kỹ thuật, ngân sách và mức độ linh hoạt mong muốn. Dưới đây là phân tích chi tiết về ưu nhược điểm của từng phương án và tình huống cụ thể để lựa chọn phù hợp.
Ưu Điểm Và Nhược Điểm Của Từng Loại
1. Công Ty Thiết Kế Website
Ưu điểm:
- Đội ngũ chuyên gia đa lĩnh vực: Các công ty thiết kế website có các chuyên gia về UI/UX, lập trình backend/frontend, tối ưu SEO, bảo mật, tốc độ tải trang và trải nghiệm người dùng. Điều này đảm bảo website có chất lượng cao, đáp ứng tốt các tiêu chuẩn công nghệ.
- Giải pháp tùy chỉnh cao: Công ty có khả năng lập trình từ đầu theo yêu cầu cụ thể, tích hợp API của bên thứ ba, phát triển tính năng đặc thù như đặt hàng, thanh toán, quản lý khách hàng (CRM), hệ thống ERP, AI chatbot hoặc các công cụ tự động hóa.
- Tối ưu SEO chuyên sâu: Các công ty lớn có chuyên gia SEO giúp tối ưu tốc độ tải trang, cấu trúc heading, sitemap, internal linking, dữ liệu có cấu trúc (schema markup) và cải thiện trải nghiệm tìm kiếm trên Google.
- Bảo mật cao: Các công ty thường có quy trình bảo mật nghiêm ngặt, bao gồm chống DDoS, SSL, bảo vệ dữ liệu khách hàng và giám sát an ninh mạng.
- Hỗ trợ và bảo trì dài hạn: Cung cấp dịch vụ bảo trì, cập nhật phiên bản, sửa lỗi, nâng cấp giao diện và tính năng theo nhu cầu.
Nhược điểm:
- Chi phí cao: Dịch vụ thiết kế website chuyên nghiệp có thể dao động từ vài chục triệu đến hàng trăm triệu đồng, tùy vào quy mô dự án và yêu cầu kỹ thuật.
- Thời gian triển khai dài: Quy trình từ tư vấn, phân tích yêu cầu, thiết kế giao diện, lập trình, kiểm thử và bàn giao có thể kéo dài từ vài tuần đến vài tháng.
- Phải làm việc qua trung gian: Khi cần chỉnh sửa, bạn có thể phải liên hệ qua bộ phận chăm sóc khách hàng, thay vì làm việc trực tiếp với lập trình viên hoặc nhà thiết kế.

2. Freelancer Thiết Kế Website
Ưu điểm:
- Chi phí thấp hơn công ty: Freelancer thường có giá cạnh tranh hơn so với công ty thiết kế website, phù hợp với startup hoặc cá nhân cần một website đẹp mà không cần quá nhiều chức năng phức tạp.
- Linh hoạt và nhanh chóng: Làm việc trực tiếp với freelancer giúp bạn có thể yêu cầu chỉnh sửa nhanh chóng mà không qua nhiều quy trình trung gian.
- Đa dạng phong cách thiết kế: Freelancer thường có phong cách thiết kế độc đáo, sáng tạo hơn so với các công ty vốn thường áp dụng theo quy trình tiêu chuẩn hóa.
Nhược điểm:
- Chất lượng không đồng đều: Mỗi freelancer có kỹ năng khác nhau, dẫn đến sự khác biệt về chất lượng thiết kế, mã nguồn, tối ưu SEO và hiệu suất website.
- Không đảm bảo bảo trì lâu dài: Nếu freelancer ngừng hoạt động hoặc không còn làm việc với bạn, việc sửa lỗi và nâng cấp sau này có thể gặp khó khăn.
- Khả năng bảo mật hạn chế: Freelancer có thể không có đủ kiến thức hoặc công cụ để triển khai bảo mật toàn diện như một công ty chuyên nghiệp.

3. Nền Tảng Kéo Thả
Ưu điểm:
- Thời gian triển khai nhanh: Người dùng có thể tạo website trong vài giờ đến vài ngày mà không cần kiến thức lập trình.
- Chi phí thấp: Phù hợp với cá nhân, doanh nghiệp nhỏ, startup cần website cơ bản để chạy quảng cáo hoặc giới thiệu sản phẩm.
- Dễ dàng quản lý: Giao diện kéo thả giúp người dùng không chuyên có thể chỉnh sửa, thay đổi nội dung mà không cần thuê lập trình viên.
Nhược điểm:
- Giới hạn về tùy chỉnh: Website tạo từ nền tảng kéo thả bị giới hạn về khả năng chỉnh sửa mã nguồn, tích hợp API nâng cao hoặc tối ưu theo nhu cầu đặc thù.
- Tối ưu SEO chưa toàn diện: Một số nền tảng chưa hỗ trợ đầy đủ các yếu tố SEO như tùy chỉnh schema markup, cải thiện tốc độ tải trang nâng cao hoặc tối ưu trải nghiệm Core Web Vitals.
- Hiệu suất không ổn định: Nếu dùng nhiều plugin hoặc chủ đề có sẵn, website có thể bị chậm, ảnh hưởng đến trải nghiệm người dùng và thứ hạng trên Google.

Khi Nào Nên Chọn Từng Loại Dịch Vụ Thiết Kế?
Chọn công ty thiết kế website khi:
- Doanh nghiệp cần một website chuyên nghiệp, có tính năng tùy chỉnh cao, tích hợp hệ thống quản lý phức tạp như CRM, ERP, AI chatbot hoặc nền tảng thương mại điện tử lớn.
- Yêu cầu bảo mật cao, đặc biệt trong các lĩnh vực tài chính, ngân hàng, bảo hiểm, y tế hoặc thương mại điện tử.
- Cần hỗ trợ bảo trì, nâng cấp website lâu dài mà không phải tự quản lý các vấn đề kỹ thuật.
Chọn freelancer khi:
- Doanh nghiệp nhỏ hoặc cá nhân có ngân sách hạn chế nhưng vẫn cần một website có giao diện độc đáo, tối ưu UX/UI và SEO cơ bản.
- Cần làm việc linh hoạt, không muốn phụ thuộc vào quy trình phức tạp của công ty thiết kế.
- Muốn triển khai website nhanh hơn mà vẫn đảm bảo chất lượng ở mức trung bình khá.
Chọn nền tảng kéo thả khi:
- Cá nhân, doanh nghiệp nhỏ, cửa hàng online cần website đơn giản để giới thiệu sản phẩm, dịch vụ hoặc chạy quảng cáo mà không yêu cầu tùy chỉnh sâu.
- Muốn chủ động quản lý và chỉnh sửa nội dung mà không cần kiến thức lập trình.
- Cần triển khai website nhanh, tiết kiệm chi phí và không cần quá nhiều chức năng phức tạp.
Việc chọn công ty thiết kế website, freelancer hay nền tảng kéo thả phụ thuộc vào nhu cầu thực tế và nguồn lực của doanh nghiệp. Nếu cần website chuyên nghiệp, bảo mật cao và có tính mở rộng tốt, công ty thiết kế là lựa chọn tối ưu. Nếu muốn tiết kiệm chi phí và có sự linh hoạt, freelancer là giải pháp phù hợp. Trong khi đó, nền tảng kéo thả đáp ứng nhu cầu nhanh chóng với chi phí thấp, nhưng hạn chế về khả năng tùy chỉnh và tối ưu SEO.

Làm Sao Để Xác Định Đơn Vị Thiết Kế Website Phù Hợp Với Nhu Cầu?
Chọn một đơn vị thiết kế website phù hợp đòi hỏi sự đánh giá kỹ lưỡng trên nhiều khía cạnh, từ mục tiêu kinh doanh, ngân sách, danh mục dự án, phản hồi khách hàng đến khả năng trải nghiệm thực tế qua demo. Một quyết định sai có thể dẫn đến website hoạt động kém hiệu quả, không tối ưu SEO, bảo mật kém hoặca khó mở rộng về sau. Hiểu website là gì giúp doanh nghiệp đặt ra tiêu chuẩn rõ ràng khi chọn đơn vị thiết kế. Một website đạt chuẩn cần tích hợp SEO hiệu quả, bảo mật đáng tin cậy và khả năng mở rộng linh hoạt, tránh rủi ro từ những quyết định thiếu cân nhắc.

Xác Định Mục Tiêu Kinh Doanh Và Ngân Sách
Mỗi website có mục tiêu khác nhau, do đó cần xác định rõ yêu cầu để tìm đơn vị thiết kế đáp ứng đúng nhu cầu mà không lãng phí nguồn lực.
Xác định rõ loại website cần thiết kế
- Website giới thiệu doanh nghiệp: Tập trung vào thiết kế đẹp mắt, nội dung thương hiệu, tối ưu trải nghiệm người dùng (UX).
- Website bán hàng (eCommerce): Yêu cầu tích hợp giỏ hàng, thanh toán online, quản lý đơn hàng, tối ưu tốc độ tải trang.
- Website tin tức, blog: Chú trọng quản lý nội dung (CMS), SEO, tốc độ tải nhanh.
- Landing page chiến dịch quảng cáo: Cần thiết kế tối ưu chuyển đổi, tốc độ tải nhanh, tích hợp tracking.
Xác định đối tượng khách hàng
- Người dùng chủ yếu trên desktop hay mobile?
- Độ tuổi, thói quen sử dụng web?
- Cần đa ngôn ngữ không?
Xác định ngân sách
- Ngân sách thấp: Tùy chọn website template (ít tùy chỉnh, nhanh triển khai, chi phí thấp).
- Ngân sách trung bình: Website thiết kế theo mẫu có chỉnh sửa giao diện, tối ưu UX nhưng vẫn giới hạn tính năng.
- Ngân sách cao: Thiết kế hoàn toàn theo yêu cầu, tối ưu UX/UI chuyên sâu, tích hợp hệ thống riêng biệt, bảo mật cao.
Các chi phí cần tính đến
- Thiết kế ban đầu: Phí lập trình, UI/UX, phát triển tính năng.
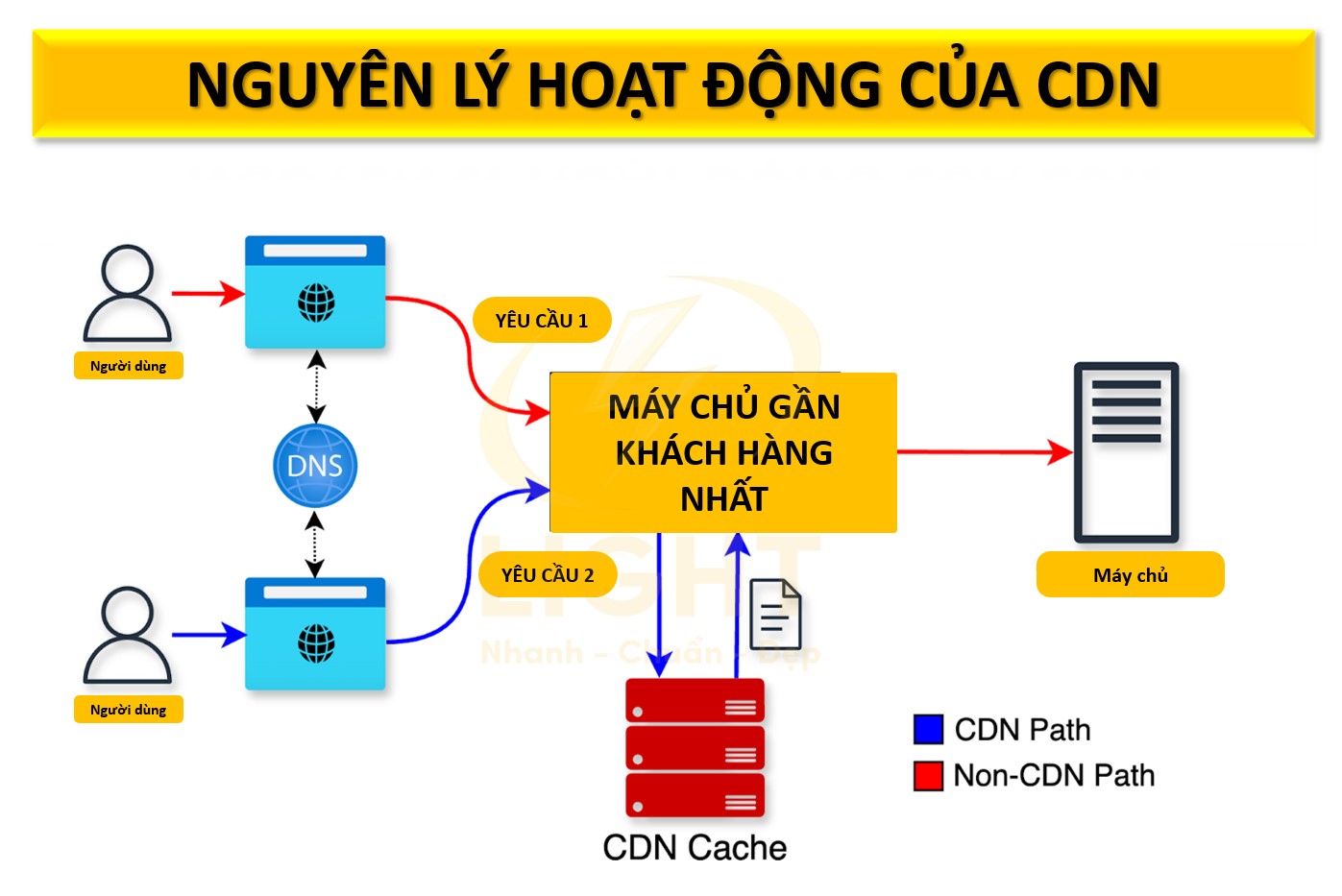
- Hosting & tên miền: VPS, Cloud Server, CDN nếu cần tốc độ cao.
- Bảo trì & nâng cấp: Cập nhật bảo mật, sửa lỗi, thêm tính năng.
- SEO & tối ưu hiệu suất: Nhiều đơn vị thiết kế website không bao gồm dịch vụ này, cần kiểm tra trước khi ký hợp đồng.
Cách Kiểm Tra Đánh Giá Và Phản Hồi Từ Khách Hàng Cũ
Một đơn vị thiết kế website chuyên nghiệp thường có danh mục dự án rõ ràng, nhận xét tích cực từ khách hàng cũ và ít khiếu nại về dịch vụ hậu mãi, theo nghiên cứu của Clutch (2019), nhiều khách hàng dựa vào phản hồi để đánh giá đơn vị thiết kế, dựa trên phân tích từ các đánh giá chỉ ra phản hồi tích cực tăng đáng kể khả năng hợp tác.
Kiểm tra danh mục dự án thực tế (Portfolio)
- Có bao nhiêu dự án trong lĩnh vực tương tự?
- Website có giao diện đẹp nhưng tốc độ chậm hoặc không thân thiện với thiết bị di động không?
- UX có logic không? Người dùng có dễ dàng thao tác không?
Kiểm tra phản hồi trên các nền tảng đánh giá
- Google Reviews: Xem số lượng đánh giá, mức độ hài lòng.
- Clutch.co, Trustpilot: Đánh giá chuyên sâu về dịch vụ B2B.
- Facebook Groups, LinkedIn: Diễn đàn thảo luận, đánh giá từ cộng đồng chuyên gia.
- Website công ty: Một số đơn vị có thể chỉ đăng đánh giá tích cực, cần kiểm tra chéo.
Dấu hiệu cảnh báo về chất lượng kém
- Nhiều khách hàng phản hồi về chậm tiến độ, thiếu trách nhiệm, website lỗi.
- Hỗ trợ khách hàng chậm, phản hồi chung chung, không giải quyết vấn đề cụ thể.
- Chính sách bảo hành không rõ ràng, phát sinh nhiều chi phí ẩn.
Hỏi trực tiếp khách hàng cũ
- Nếu có thể, liên hệ khách hàng cũ để hỏi về quá trình làm việc, mức độ hài lòng.
- Một số doanh nghiệp sẵn sàng chia sẻ trải nghiệm thật nếu được hỏi đúng cách.
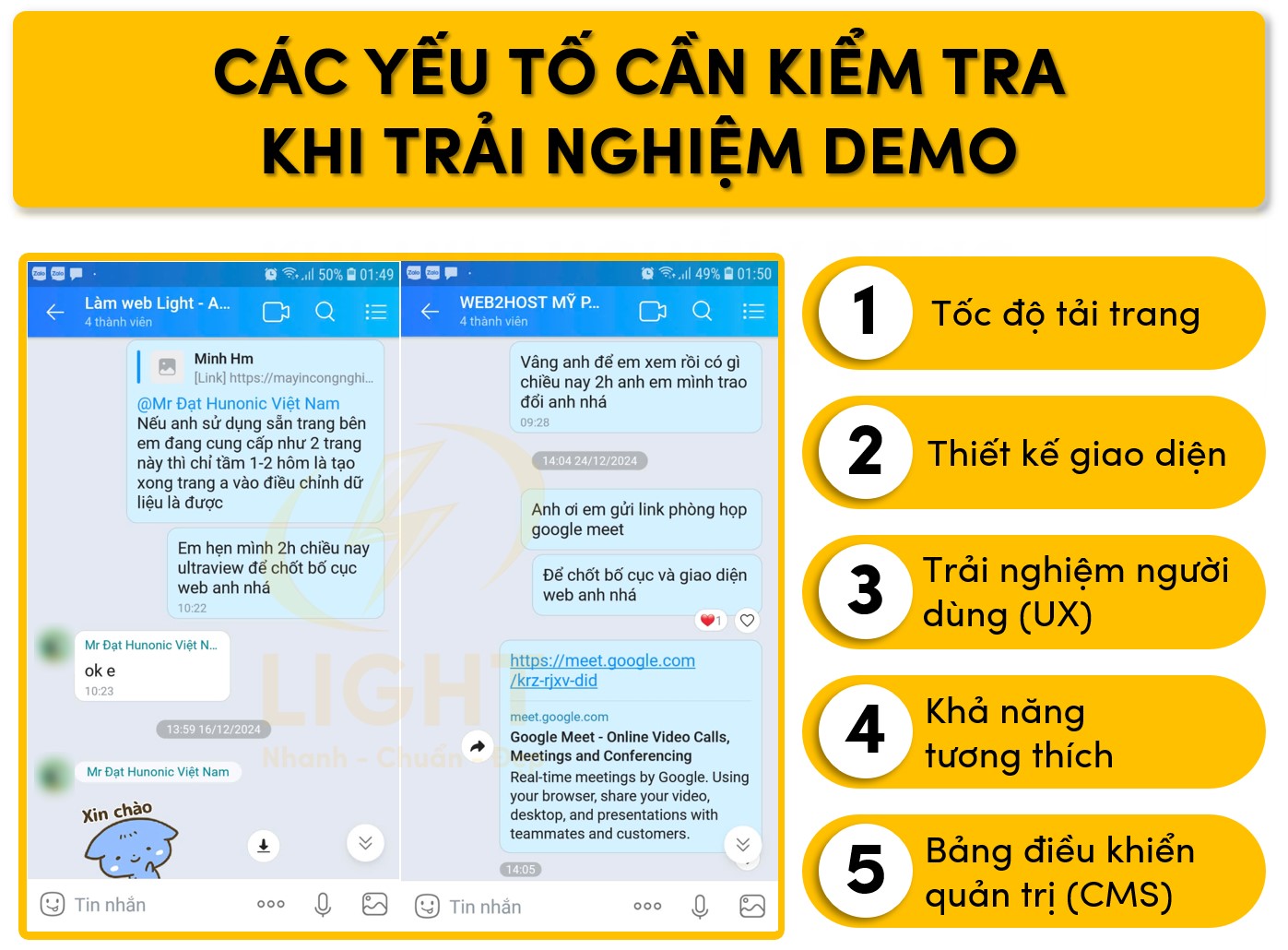
Có Nên Trải Nghiệm Demo Trước Khi Chọn Dịch Vụ?
Trải nghiệm demo là cách tốt nhất để kiểm tra chất lượng dịch vụ trước khi ký hợp đồng chính thức.
Các yếu tố cần kiểm tra khi trải nghiệm demo
- Tốc độ tải trang: Kiểm tra với Google PageSpeed Insights hoặc GTmetrix để đánh giá hiệu suất.
- Thiết kế giao diện: Màu sắc, font chữ, khoảng cách giữa các phần có dễ đọc không?
- Trải nghiệm người dùng (UX): Chuyển trang có mượt mà không, có quá nhiều bước không cần thiết không?
- Khả năng tương thích: Kiểm tra trên cả desktop, tablet, mobile.
- Bảng điều khiển quản trị (CMS): Có dễ sử dụng không? Cập nhật nội dung có nhanh không?
Cách yêu cầu demo từ đơn vị thiết kế
- Một số đơn vị có demo mẫu (template có sẵn) nhưng không phản ánh đúng năng lực thực sự.
- Đơn vị chuyên nghiệp có thể cung cấp demo tùy chỉnh, mô phỏng trải nghiệm website thực tế theo yêu cầu.
- Nếu có thể, yêu cầu truy cập vào hệ thống quản trị để kiểm tra tính linh hoạt trong chỉnh sửa nội dung.
Lưu ý khi trải nghiệm demo
- Kiểm tra tốc độ trên nhiều thiết bị, mạng khác nhau để đánh giá chính xác.
- Thử nhập liệu trên form liên hệ, đăng ký tài khoản để kiểm tra hệ thống hoạt động đúng.
- Nếu website có tính năng thương mại điện tử, thử đặt hàng giả lập để xem trải nghiệm thanh toán.
Trải nghiệm demo giúp đánh giá thực tế về chất lượng dịch vụ, giảm rủi ro khi chọn nhầm đơn vị thiết kế website không phù hợp.

Đơn Vị Thiết Kế Website Nào Được Đánh Giá Cao Trên Thị Trường?
Một số đơn vị thiết kế website được đánh giá cao có thể kể đến như các công ty chuyên nghiệp, freelancer uy tín và nền tảng kéo thả tiên tiến, trong đó nổi bật là Light, nền tảng kéo thả mới duy nhất trên thị trường, mang lại giải pháp thiết kế website nhanh chóng, tối ưu và linh hoạt. Khi chọn dịch vụ thiết kế website, doanh nghiệp cần cân nhắc giữa chất lượng và chi phí. Các đơn vị chuyên nghiệp thường xây dựng website có khả năng tích hợp tính năng mới dễ dàng, hỗ trợ chiến lược dài hạn mà không làm gián đoạn hoạt động kinh doanh.
Thị trường thiết kế website rất đa dạng, với nhiều đơn vị cung cấp dịch vụ theo các mô hình khác nhau. Tùy vào nhu cầu, doanh nghiệp có thể chọn các công ty thiết kế chuyên nghiệp, freelancer hoặc nền tảng kéo thả. Mỗi lựa chọn có ưu và nhược điểm riêng, nhưng điểm chung là phải đảm bảo chất lượng thiết kế, hiệu suất, bảo mật và khả năng mở rộng để đáp ứng chiến lược kinh doanh dài hạn.
Tiêu Chí Chọn Lọc Đơn Vị Uy Tín
1. Kinh Nghiệm Và Danh Mục Dự Án
- Một đơn vị uy tín phải có danh mục dự án đa dạng, phục vụ nhiều ngành nghề.
- Kinh nghiệm làm việc với các doanh nghiệp lớn, nhỏ, startup sẽ phản ánh năng lực triển khai thực tế.
- Các dự án đã thực hiện cần có tính nhất quán về chất lượng, khả năng tùy biến và đáp ứng xu hướng thiết kế hiện đại.
2. Công Nghệ Và Chất Lượng Lập Trình
- Công nghệ lập trình tiên tiến như React.js, Vue.js, Laravel, Node.js giúp đảm bảo hiệu suất và bảo mật.
- Hỗ trợ các nền tảng CMS mạnh mẽ như WordPress, Webflow, Shopify hoặc hệ thống tùy chỉnh.
- Khả năng tích hợp API bên thứ ba, thanh toán trực tuyến, chatbot, hệ thống CRM và ERP.
3. Khả Năng Tối Ưu SEO Và Hiệu Suất
Tối ưu hóa code là yếu tố không thể bỏ qua để nâng cao trải nghiệm người dùng. Biết SEO là gì cho thấy một website sạch, nhẹ sẽ được đánh giá cao, hỗ trợ cải thiện vị trí trên kết quả tìm kiếm một cách tự nhiên.
- Website phải đáp ứng tiêu chí Core Web Vitals của Google để tối ưu SEO và trải nghiệm người dùng.
- Cấu trúc website chuẩn SEO, tốc độ tải nhanh, code tối ưu giúp tăng khả năng hiển thị trên công cụ tìm kiếm.
- Mobile-first, hỗ trợ AMP giúp nâng cao hiệu suất trên thiết bị di động.
4. Tích Hợp Và Khả Năng Mở Rộng
- Một website chuyên nghiệp cần có khả năng tích hợp với các hệ thống quan trọng như CRM, ERP, chatbot AI, hệ thống email marketing.
- Website phải linh hoạt trong việc mở rộng, thêm tính năng mới mà không làm ảnh hưởng đến hiệu suất.
- Các nền tảng kéo thả như Light giúp doanh nghiệp có thể tự tùy chỉnh và mở rộng mà không cần lập trình.
5. Chính Sách Hỗ Trợ Và Bảo Trì
- Hỗ trợ kỹ thuật nhanh chóng qua hotline, email, live chat.
- Cập nhật bảo mật định kỳ để đảm bảo website không bị tấn công.
- Cung cấp tài liệu hướng dẫn, đào tạo quản trị viên để dễ dàng quản lý website sau khi bàn giao.
6. Đánh Giá Khách Hàng Và Uy Tín Thương Hiệu
- Các review thực tế từ khách hàng giúp đánh giá mức độ hài lòng với dịch vụ.
- Giải thưởng, chứng nhận trong ngành thiết kế website là yếu tố tham khảo quan trọng.
- Xem xét dự án đã triển khai để kiểm chứng cam kết về chất lượng.

Gợi Ý Các Đơn Vị Thiết Kế Website Nổi Bật
1. Công Ty Thiết Kế Website Chuyên Nghiệp
Các công ty này cung cấp dịch vụ thiết kế website cao cấp, đảm bảo chất lượng, bảo mật và khả năng mở rộng.
- Light: công ty thiết kế website chuyên nghiệp với nền tảng kéo thả tiên tiến, giúp doanh nghiệp tạo website nhanh, chất lượng cao. Tối ưu UX, tốc độ tải, SEO, hỗ trợ API, thương mại điện tử, mở rộng linh hoạt. Công nghệ độc quyền giúp tùy chỉnh dễ dàng, không giới hạn.
- Haravan: Giải pháp thiết kế website thương mại điện tử, hỗ trợ bán hàng đa kênh, tích hợp với hệ sinh thái TMĐT.
- Mona Media: Chuyên thiết kế website doanh nghiệp, giải pháp website theo yêu cầu.
- Sapo Web: Phù hợp cho doanh nghiệp vừa và nhỏ, cung cấp website tích hợp sẵn tính năng thương mại điện tử.
- GIGASITE (Bizweb cũ): Mô hình SaaS, cung cấp website quản lý đơn hàng, tối ưu SEO.
2. Freelancer Thiết Kế Website
Freelancer là lựa chọn phù hợp với cá nhân, startup hoặc doanh nghiệp nhỏ muốn tiết kiệm chi phí nhưng vẫn có website chuyên nghiệp.
- Upwork: Nền tảng tuyển dụng freelancer với các hồ sơ có đánh giá công khai.
- Fiverr: Dịch vụ đa dạng, giá linh hoạt, phù hợp với các dự án nhỏ.
- Freelancer.com: Lựa chọn freelancer theo mô hình đấu giá, giúp tìm được giá phù hợp.
- Toptal: Cộng đồng freelancer cao cấp, chuyên cung cấp giải pháp thiết kế website chất lượng cao.
3. Nền Tảng Kéo Thả Thiết Kế Website
Nền tảng kéo thả giúp doanh nghiệp hoặc cá nhân tự tạo website nhanh chóng mà không cần lập trình.
- Light: Nền tảng kéo thả mới duy nhất trên thị trường, cho phép tạo website chuyên nghiệp với khả năng tùy chỉnh mạnh mẽ, tối ưu SEO, tối ưu bán hàng thương mại điện tử, tốc độ tải nhanh và hỗ trợ mở rộng linh hoạt.
- Webflow: Dành cho designer chuyên nghiệp, có khả năng tùy chỉnh sâu về UX/UI.
- Wix: Giao diện thân thiện, dễ sử dụng, tích hợp sẵn nhiều tính năng.
- Shopify: Hệ thống thiết kế web thương mại điện tử, tối ưu bán hàng online.
- Squarespace: Phù hợp với cá nhân, doanh nghiệp nhỏ, các website sáng tạo như portfolio, blog.
Light là một lựa chọn nổi bật khi so sánh với các nền tảng kéo thả khác nhờ công nghệ tiên tiến, khả năng linh hoạt và tối ưu hiệu suất. Với Light, doanh nghiệp có thể nhanh chóng xây dựng website theo yêu cầu mà không cần phụ thuộc vào lập trình viên hay nền tảng cũ kỹ, khó mở rộng.



Chi tiết: https://light.com.vn/minh-hm
Youtube: https://www.youtube.com/@minhhmchanel2340