Làm Thế Nào Để Tối Ưu Hóa Tốc Độ Tải Trang Của Landing Page Nhanh Nhất?
Tối ưu tốc độ tải trang Landing Page đem lại nhiều lợi ích cho chiến dịch Marketing. Trang đích càng tải nhanh thì thông tin quảng bá của bạn càng tiếp cận tệp khách hàng tiềm năng nhanh hơn, trải nghiệm người dùng trên trang cũng tốt hơn. Vậy làm thế nào để tối ưu tốc độ trang Landing Page, cùng LIGHT tìm hiểu ở bài viết sau nhé!
Tầm quan trọng của việc tối ưu tốc độ load của Landing Page
Thống kê từ phía Google cho thấy có gần 60% người dùng bỏ truy cập vào một trang bất kỳ trên thiết bị di động nếu phải quá 3 giây để tải trang. Một nghiên cứu khác cũng cho kết quả gần 80% khách hàng tiềm năng không thực hiện chuyển đổi khi truy cập vào một trang load chậm. Điều này cho thấy việc tối ưu speed trang của Landing page rất quan trọng, tốt nhất speed trang đích nên dưới 3 giây để hiển thị những nội dung đầu tiên. Cụ thể lợi ích của việc tăng speed trang như sau:
- Giúp người dùng tiếp cận thông tin nhanh hơn
- Khách hàng tiết kiệm thời gian chờ đợi trang load
- Đem lại trải nghiệm tốt hơn cho khách hàng
- Giúp Landing Page tăng khả năng tạo thiện cảm với khách hàng
- Khách hàng sẽ cảm thấy dịch vụ, sản phẩm của bạn đáng tin hơn
- Nếu thông tin trang đích hấp dẫn và tốc độ trang nhanh thì khách hàng còn dễ bị thuyết phục, thôi thúc họ thực hiện hành động
- Hỗ trợ nâng cao điểm SEO
- Giúp trang được Google đánh giá cao hơn, từ đây có thể tối ưu chi phí quảng cáo đáng kể.

Hướng dẫn cách kiểm tra Landing Page của bạn load nhanh hay chậm
Trước khi tìm hiểu cách tối ưu tốc độ tải của trang đích thì bạn nên kiểm tra xem thực trạng trang hiện tại như thế nào. Dưới đây là một số cách hữu ích giúp bạn nhận định trang đang load nhanh hay chậm:
Cách kiểm tra thủ công
Chắc chắn đây là cách kiểm tra dễ thực hiện và nhiều người đang áp dụng nhất. Nếu thực hiện theo cách này, bạn chỉ cần thử truy cập vào trang để xem các nội dung trên trang hiển thị với tốc độ nhanh hay chậm. Mặc dù cách kiểm tra này khá cảm tính nhưng sẽ giúp bạn đặt mình vào vị trí của khách hàng để cảm nhận trải nghiệm của họ.
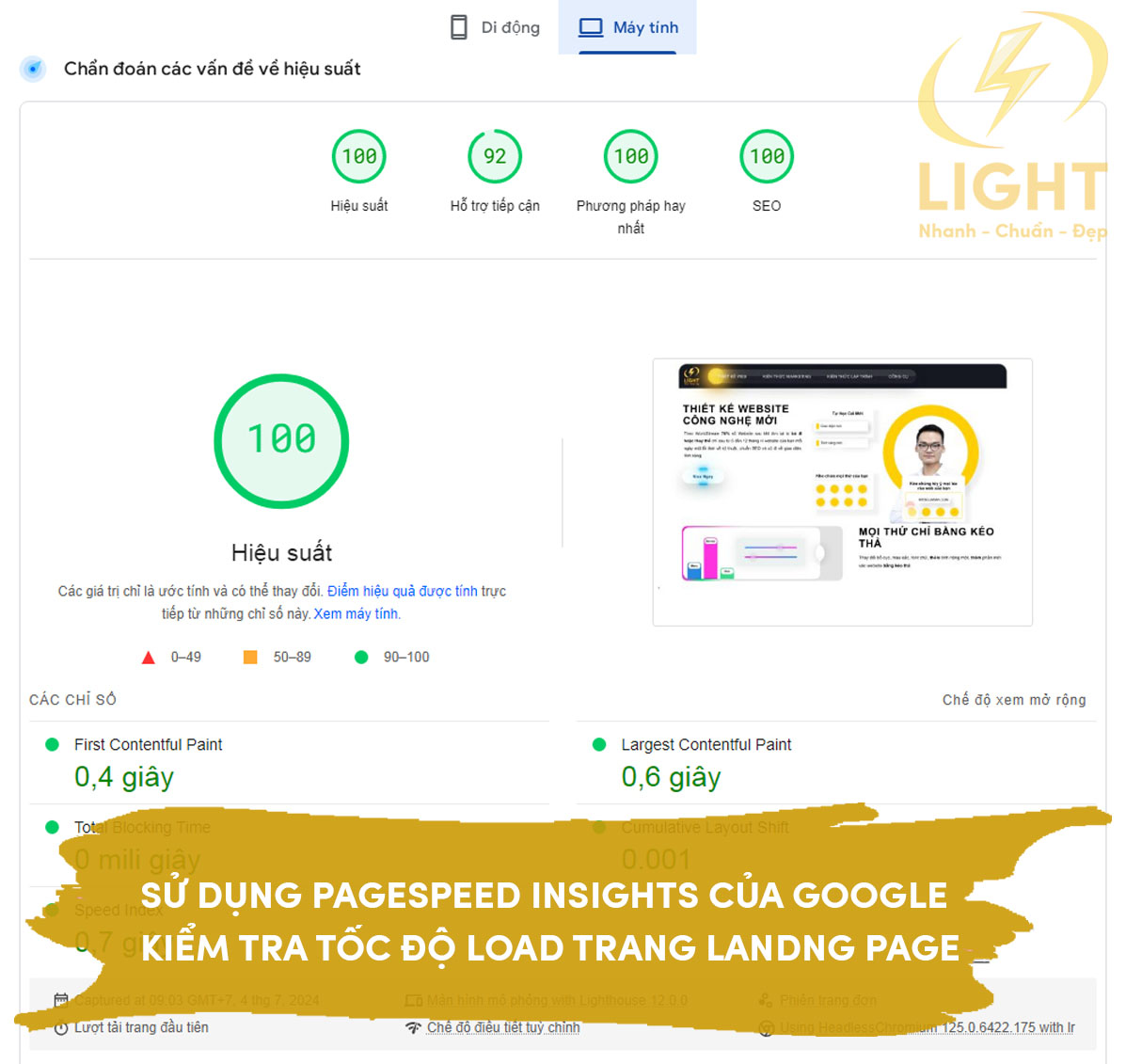
Sử dụng PageSpeed Insights của Google kiểm tra tốc độ load Landing Page
PageSpeed Insight của Google là công cụ báo cáo hiệu suất thực tế của trang trên máy tính và thiết bị di động. Trong việc kiểm tra tốc độ load trang, công cụ này sẽ cho độ chính xác tới hơn 90%. Các bước kiểm tra Landing Page với PageSpeed Insight như sau:
- Bước 1: Bạn truy cập và PageSpeed Insight
- Bước 2: Đính URL của trang đích vào -> chọn tính năng Analyze (Phân tích)
- Bước 3: Kết quả sẽ hiển thị chỉ số của trang trên máy tính và thiết bị di động kèm theo các gợi ý tối ưu đi kèm. Tuy nhiên để hiểu hết ý nghĩa các kết quả này thì bắt buộc bạn phải có kiến thức về lập trình.

Kiểm tra qua F12
Cách kiểm tra tốc độ tải trang của trang đích bằng tổ hợp phím F12 khá thuận tiện. Đầu tiên, bạn mở trang đích cần kiểm tra tốc độ load trang nên rồi nhấn tổ hợp phím F12 -> chọn mục Network rối chỉnh sang chế độ ngang để dễ thao tác hơn. Kế tiếp, tại thanh tìm kiếm, bạn nhập tên miền vào -> ấn Enter và đợi kết quả kiểm tra là xong. Nếu thấy kết quả hiển thị trang dưới 3 giây thì Landing Page của bạn đang khá hiệu quả.
Làm thế nào để tối ưu tốc độ tải trang của Landing Page?
Tốc độ tải trang của trang đích nhìn chung phụ thuộc vào chất lượng, dung lượng và tốc độ load của từng phần tử trang trang. Hiện tại hầu như không có bất kỳ công cụ nào có thể giúp bạn tối ưu tốc độ load. Trên thực tế để thực hiện hạng mục này thì bạn cần tối ưu thủ công các yếu tố như nội dung, hình ảnh, video, font chữ, hiệu ứng,... Chi tiết cách thực hiện như sau:
Tạo tên miền riêng cho trang đích
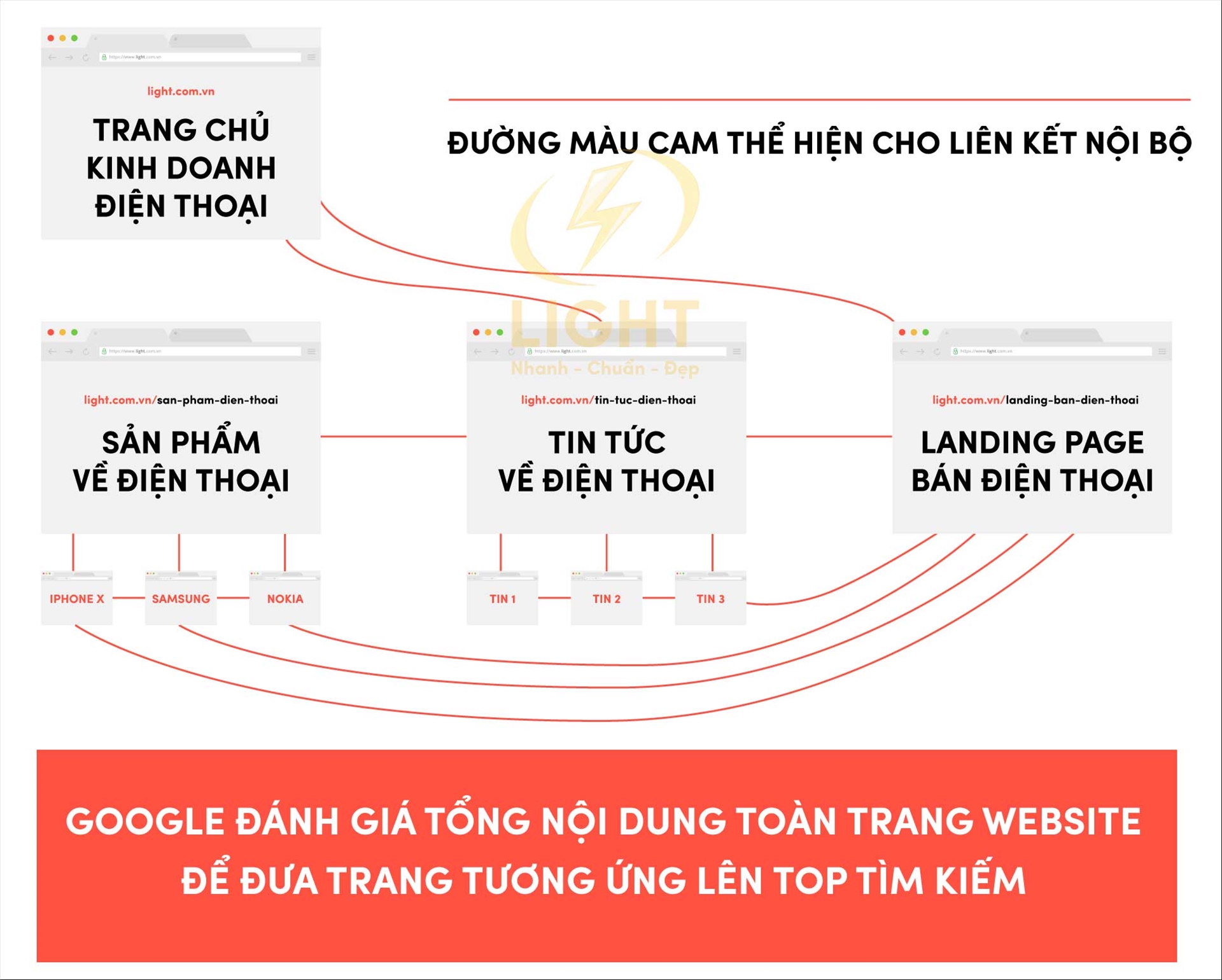
Khi tạo trang đích thì bạn cần tách riêng với những thành phần web chính đang dùng. Các file của web không có bất cứ sự liên quan nào tới trang đích. Trong đó nếu page bạn chi phí rẻ mà vẫn đảm bảo chất lượng chuyển đổi thì nên sử dụng URL dạng subdomain để dễ tạo lòng tin hơn cho người dùng, cụ thể ở dạng light.wplandingpage.com. Còn trang bình thường sẽ ưu tiên tên miền độc lập dạng tenlandingpage.com. Lý do LIGHT khuyến cáo bạn không nên dùng URL dạng tenweb.com/tenladingpage (chẳng hạn trang đích có URL light.com.vn/thiet-ke-website) vì nó sẽ load những đoạn code từ web chính của bạn bổ sung vào Landing Page. Nhưng các đoạn code này không hề sử dụng tới dẫn đến việc lãng phí tài nguyên, làm tốc độ load trang chậm hơn rõ rệt.

Phần hình ảnh
Hình ảnh trên trang đích cần tối ưu về kích thước, dung lượng và định dạng. Cụ thể bạn chú ý kích thước ảnh thường không được vượt quá 3000 x 3000 px, kích cỡ nhỏ hơn 5M. Tuy nhiên bạn nên giảm kích thước ảnh theo bố cục thiết kế rồi giảm tiếp dung lượng ảnh theo, nên để dung lượng càng thấp càng tốt nhưng vẫn cần đảm bảo hình ảnh sắc nét, dễ nhìn. Ngoài ra, việc sử dụng ảnh định dạng jpg/ jpeg cũng được ưu tiên. Nếu thực hiện chỉn chu các gợi ý về hình ảnh như trên thì chắc chắn tốc độ tải của trang đích sẽ được cải thiện đáng kể.
Tối ưu video để tốc độ trang đích nhanh hơn
Về các video đính kèm thì để giảm tải cho server trang đích, bạn nên tải video qua các bên thức 3 như Youtube rồi đính kèm vào sau. Nếu video có kích thước nhỏ thì cũng có thể tải trực tiếp lên được, trong đó lưu ý kích cỡ video giới hạn tầm 5-20M, tránh up video thời gian dài vì chúng có kích cỡ lớn, làm trang load chậm.
Phần nội dung
Tối ưu nội dung cũng là một phần quan trọng để giúp tốc độ load Landing Page nhanh hơn. Nội dung cần ngắn gọn, cung cấp đủ thông tin về sản phẩm, dịch vụ, không được lan man, nhất là với bản Mobile. Bạn có thể dùng nội dung dạng danh sách để khách hàng dễ theo dõi, dễ truyền tải thông điệp hơn.

Về font chữ
Khi thiết kế Landing Page thì bạn hoàn toàn có thể chủ động tải font chữ lên. Tuy nhiên nếu dùng quá nhiều kiểu chữ trong cùng một trang thì sẽ khiến speed trang chậm hơn để có cái nhìn tốt nhất và biết cách tối ưu hơn bạn có thể xem thêm bài viết landing page là gì để biết tại sao lại vậy. Vì thế bạn nên hạn chế sử dụng font chữ ngoài, nhất là ở phần đầu của thiết kế. Mục này bạn chỉ nên dùng Font chữ của Ladipage, nếu dùng font ngoài thì khi xuất file cần cài kèm của font chữ bạn dùng lên để dễ đồng bộ hơn.
Phần hiệu ứng trên Landing Page
Hiệu ứng cũng là một thành phần tác động trực tiếp tới tốc độ. Các công cụ thiết kế trang đích đều hỗ trợ hiệu ứng cho các phần tử, hiệu ứng chữ, hiệu ứng Section,... nên nhiều người thường có thói quen dùng nhiều tính năng này để đẹp mắt hơn. Tuy nhiên chính điều này khiến tốc độ chậm trễn. Do đó bạn nên hạn chế dùng nhiều hiệu ứng quá nhiều cả ở phần mở đầu lẫn phần thân bên dưới.
Trên đây là chi tiết cách tối ưu tốc độ tải của trang đích nhanh nhất. Hy vọng những chia sẻ hữu ích của LIGHT sẽ giúp bạn nhanh chóng kiểm tra và cải thiện trang của mình hiệu quả hơn!