Iframe là gì? Cách thêm Iframe vào website nhanh nhất
Iframe là công cụ phổ biến trong lập trình web, cho phép hiển thị video, bản đồ, tài liệu hoặc ứng dụng từ nền tảng bên thứ ba. Nó giúp cách ly nội dung nhúng, tránh xung đột và bảo vệ trang.
Khi triển khai đúng cách, Iframe hỗ trợ tích hợp nội dung, tăng bảo mật, tối ưu hiệu suất và tùy chỉnh linh hoạt. Việc sử dụng hiệu quả đòi hỏi hiểu rõ các thuộc tính như src, sandbox, allow và kỹ thuật tối ưu như lazy-loading.
Iframe không chỉ dùng để nhúng nội dung mà còn kết nối các nền tảng, từ YouTube, Google Maps đến ứng dụng web. Hiểu rõ ưu điểm, hạn chế và cách tối ưu hóa giúp khai thác tối đa giá trị của nó.
Iframe là gì?
Iframe (Inline Frame) là thẻ HTML dùng để nhúng một trang web hoặc tài liệu HTML khác vào trang hiện tại. Nó hiển thị nội dung từ nguồn khác mà không cần tải lại toàn bộ trang.Ví dụ cú pháp cơ bản:
<iframe src="https://light.com" width="600" height="400"></iframe>
Các thuộc tính phổ biến:
src: URL của nội dung nhúng (ví dụ:https://light.com).widthvàheight: Kích thước khung hiển thị (ví dụ:600x400).sandbox: Hạn chế quyền của nội dung nhúng (ví dụ: ngăn chạy script).allow: Cho phép các tính năng như camera, microphone hoặc toàn màn hình.
Ứng dụng:
Iframe thường dùng để nhúng video (YouTube), bản đồ (Google Maps), hoặc nội dung từ trang khác.
Lưu ý: Quản lý bảo mật cẩn thận để tránh rủi ro từ nội dung nhúng.
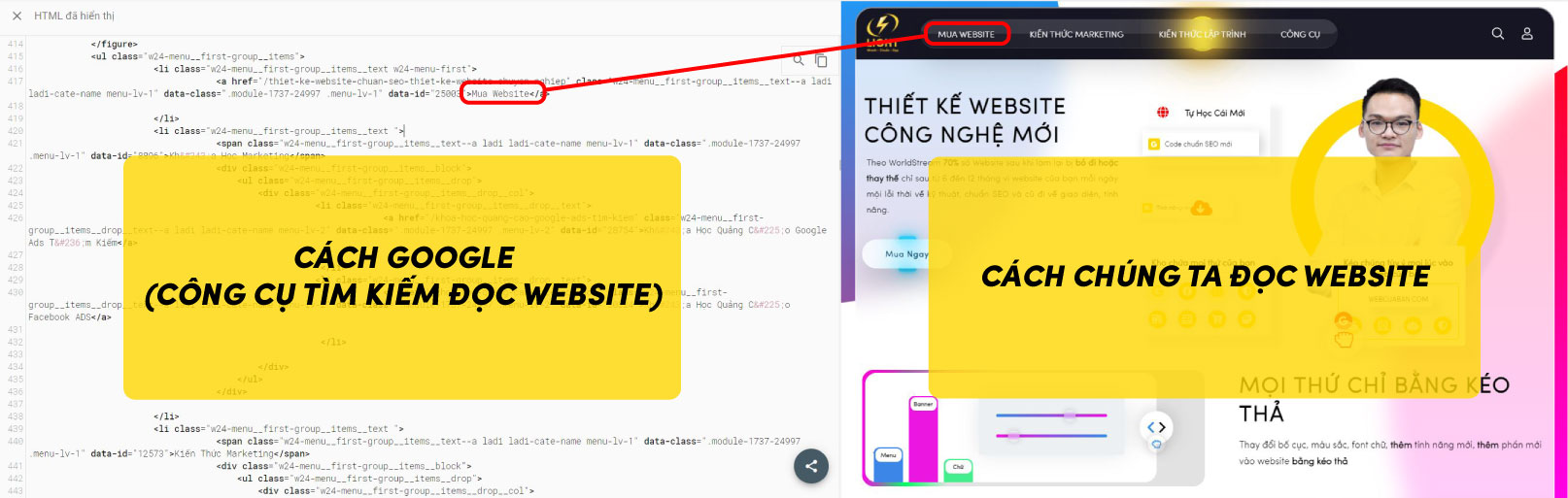
Cách hoạt động của Iframe trong website
Iframe hoạt động dựa trên cơ chế nhúng nội dung từ một nguồn bên ngoài vào trang web hiện tại. Nó cung cấp một không gian độc lập trong trang, đóng vai trò như một khung để hiển thị nội dung từ URL được cung cấp trong thuộc tính src. Theo nghiên cứu của Barth và cộng sự trong 'The Security Architecture of the Chromium Browser' (2008), iframe tạo ra một ngữ cảnh duyệt web riêng biệt với mô hình đối tượng tài liệu (DOM) độc lập, cho phép tách biệt mã nguồn và tài nguyên giữa trang chính và nội dung nhúng. Theo báo cáo 'HTTP Archive Web Almanac 2023', khoảng 61% trang web hiện đại sử dụng ít nhất một iframe để tích hợp nội dung bên ngoài. Khi trang chính được tải, trình duyệt sẽ gửi thêm một yêu cầu HTTP để tải nội dung từ URL của Iframe. Toàn bộ nội dung được tải trong Iframe được quản lý như một tài liệu riêng biệt, đảm bảo không gây ảnh hưởng trực tiếp đến mã nguồn hoặc các tài nguyên khác của trang chính.
Quy trình hoạt động của Iframe
Gửi yêu cầu HTTP riêng biệt:
Khi trình duyệt gặp thẻ Iframe trong mã HTML, nó sẽ tạo một yêu cầu HTTP tới URL được chỉ định trong thuộc tínhsrc. Đây là một yêu cầu độc lập, tách biệt với các tài nguyên của trang chính.Xử lý và tải nội dung:
Sau khi máy chủ nguồn trả về dữ liệu, trình duyệt sẽ tải tài liệu HTML, CSS, JavaScript, hoặc các tài nguyên khác từ URL đó vào trong khung Iframe. Việc tải này không ảnh hưởng đến tốc độ hoặc cách xử lý các tài nguyên của trang web chính.Cách ly nội dung:
Nội dung trong Iframe được cách ly với trang chính theo cơ chế DOM (Document Object Model). Điều này giúp ngăn ngừa xung đột về mã JavaScript, CSS hoặc các tài nguyên khác giữa nội dung nhúng và nội dung chính. Bảo mật cũng được cải thiện nhờ các thuộc tính nhưsandbox, giúp giới hạn quyền truy cập của nội dung nhúng vào tài nguyên của trình duyệt hoặc hệ thống người dùng.
Ví dụ thực tế về cách hoạt động của Iframe
Nhúng video từ YouTube:
Một video từ YouTube được hiển thị trong trang web nhờ Iframe. Nội dung video (HTML, CSS, JavaScript) được tải từ máy chủ YouTube, trong khi trang chính không lưu trữ bất kỳ phần nào của video.Hiển thị tài liệu từ Google Docs:
Khi nhúng tài liệu Google Docs vào một trang web, trình duyệt sẽ gửi yêu cầu tới Google và hiển thị tài liệu trong khung Iframe.Tích hợp bản đồ từ Google Maps:
Google Maps sử dụng Iframe để hiển thị bản đồ tương tác trong các trang web khác, mà không cần tích hợp mã nguồn phức tạp vào trang chính.
Lợi ích của việc sử dụng Iframe
Tách biệt nội dung:
Iframe tách biệt hoàn toàn nội dung nhúng với trang chính. Điều này giúp ngăn chặn xung đột về mã JavaScript, CSS hoặc các yếu tố khác giữa hai phần nội dung. Theo báo cáo kỹ thuật của Mozilla Developer Network (MDN) về 'Iframe Security Considerations' (2022), 'Sự tách biệt về mặt DOM và không gian bộ nhớ giữa iframe và trang chính tạo ra một lớp bảo vệ quan trọng chống lại các cuộc tấn công bằng mã độc.' Google's Web Fundamentals cũng khẳng định rằng cơ chế tách biệt của iframe giúp duy trì tính ổn định của trang web ngay cả khi nội dung nhúng gặp lỗi hoặc bị chặn.
Tăng tính linh hoạt:
Iframe cho phép dễ dàng tích hợp các tài nguyên từ các nguồn bên ngoài. Ví dụ, nhúng video, bản đồ, hoặc tài liệu mà không cần chỉnh sửa mã nguồn chính.
Tiết kiệm tài nguyên:
Thay vì lưu trữ và quản lý tài nguyên lớn (như video, tài liệu, hoặc ứng dụng), Iframe cho phép tải trực tiếp nội dung từ các máy chủ nguồn. Điều này giảm tải cho máy chủ của trang chính và tối ưu hóa chi phí.
Cải thiện bảo mật:
Thuộc tính sandbox của Iframe cung cấp nhiều tùy chọn kiểm soát, như ngăn ngừa nội dung nhúng thực thi JavaScript, hạn chế mở cửa sổ pop-up, hoặc truy cập dữ liệu nhạy cảm.
Hỗ trợ tích hợp dịch vụ bên thứ ba:
Iframe thường được sử dụng để nhúng các ứng dụng hoặc dịch vụ bên ngoài như chatbot hỗ trợ khách hàng, trình phát nhạc trực tuyến, quảng cáo, hoặc công cụ phân tích dữ liệu. Theo báo cáo 'Conversational Commerce' từ Juniper Research (2023), 'Các trang thương mại điện tử tích hợp chatbot hỗ trợ khách hàng qua iframe ghi nhận sự cải thiện đáng kể về tỷ lệ chuyển đổi và giảm tỷ lệ bỏ giỏ hàng.' Một nghiên cứu từ Baymard Institute về trải nghiệm người dùng trong thương mại điện tử cũng chỉ ra rằng các ứng dụng nhúng qua iframe có thể cải thiện thời gian lưu trên trang và tăng giá trị đơn hàng trung bình khi được triển khai hiệu quả.
Duy trì giao diện động:
Iframe cho phép người dùng tương tác trực tiếp với nội dung nhúng (như cuộn tài liệu, xem video, hoặc sử dụng ứng dụng), trong khi nội dung trang chính vẫn giữ nguyên trạng thái.
Ví dụ thực tế về lợi ích
- Khi nhúng video quảng cáo qua Iframe, bạn có thể đảm bảo rằng mã video sẽ không xung đột với mã quảng cáo khác trên trang.
- Sử dụng Iframe để tích hợp công cụ thanh toán bên thứ ba giúp tăng bảo mật và tuân thủ các tiêu chuẩn như PCI DSS.
Lưu ý quan trọng
Mặc dù Iframe mang lại nhiều lợi ích, nhưng việc lạm dụng có thể gây ảnh hưởng tiêu cực đến hiệu suất và trải nghiệm người dùng. Các vấn đề phổ biến bao gồm:
- Tăng số lượng yêu cầu HTTP, ảnh hưởng đến thời gian tải trang.
- Khó khăn trong việc tối ưu hóa SEO vì nội dung trong Iframe không được công cụ tìm kiếm thu thập dữ liệu đầy đủ.
- Nguy cơ bị tấn công bảo mật nếu nhúng nội dung từ nguồn không đáng tin cậy.
Ưu và nhược điểm của Iframe
Chi tiết các ưu điểm, nhược điểm của Iframe, cũng như các ứng dụng thực tế và biện pháp khắc phục những vấn đề phổ biến sẽ được phân tích sau đây.
Iframe mang lại nhiều lợi ích trong việc tích hợp ứng dụng, hiển thị nội dung bên ngoài và tối ưu hóa quy trình phát triển. Tuy nhiên, nó cũng tồn tại một số hạn chế liên quan đến hiệu suất, bảo mật, và SEO.

Ưu điểm
Tích hợp nội dung từ nguồn khác dễ dàng
Iframe được thiết kế để hỗ trợ nhúng nội dung từ các nguồn bên ngoài vào trang web hiện tại một cách hiệu quả mà không cần tích hợp phức tạp. Khi sử dụng thuộc tính src, nhà phát triển có thể chỉ định URL của tài nguyên cần nhúng, sau đó trình duyệt sẽ tự động tải và hiển thị nội dung từ nguồn đó trong khung Iframe.
Ứng dụng phổ biến:
- Nhúng video: YouTube cung cấp mã nhúng sẵn để hiển thị video trên các trang web.
- Hiển thị tài liệu: Google Docs hỗ trợ nhúng tài liệu trực tiếp vào trang web thông qua Iframe, cho phép người dùng xem mà không cần tải xuống.
- Tích hợp ứng dụng web: Các dịch vụ như chatbot, biểu mẫu khảo sát, hoặc công cụ đặt vé được nhúng dễ dàng thông qua Iframe.
Lợi ích kỹ thuật:
- Tách biệt hoàn toàn nội dung: Nội dung nhúng không yêu cầu đồng bộ với mã nguồn chính, giảm thiểu nguy cơ xung đột về JavaScript hoặc CSS.
- Tối ưu hóa quá trình phát triển: Thay vì viết lại chức năng từ đầu, nhà phát triển có thể tận dụng các công cụ và nội dung đã được cung cấp sẵn bởi bên thứ ba.
Tăng khả năng tùy chỉnh nội dung nhúng
Iframe cung cấp nhiều tùy chọn để định hình và kiểm soát cách hiển thị nội dung nhúng, giúp tích hợp liền mạch với giao diện và chức năng của trang chính.
Điều chỉnh kích thước:
Các thuộc tínhwidthvàheightcho phép định nghĩa rõ ràng chiều rộng và chiều cao của khung Iframe. Điều này đảm bảo rằng nội dung nhúng hiển thị chính xác theo yêu cầu thiết kế, không gây gián đoạn bố cục trang.Hỗ trợ cuộn nội dung:
Thuộc tínhscrollingcho phép bật hoặc tắt thanh cuộn trong khung Iframe, giúp tối ưu hóa không gian hiển thị và trải nghiệm người dùng.Giới hạn chức năng của nội dung nhúng:
- Thuộc tính
sandbox: Kiểm soát hành vi của nội dung bên trong Iframe, chẳng hạn như chặn thực thi mã JavaScript, cấm tải nội dung từ các nguồn không xác định, hoặc ngăn chặn mở cửa sổ pop-up. - Thuộc tính
allow: Xác định các quyền cụ thể mà nội dung nhúng có thể sử dụng, ví dụ: cho phép truy cập camera, microphone, hoặc sử dụng API toàn màn hình.
- Thuộc tính
Tích hợp liền mạch với giao diện:
- Điều chỉnh đường viền: Thuộc tính
framebordercho phép bật hoặc tắt đường viền xung quanh khung, đảm bảo nội dung nhúng đồng nhất với giao diện trang web. - Kết hợp CSS: Nhà phát triển có thể áp dụng các quy tắc CSS để tạo sự liền mạch giữa Iframe và nội dung chính, chẳng hạn như thiết kế viền, đổ bóng, hoặc căn chỉnh vị trí.
- Điều chỉnh đường viền: Thuộc tính
Ứng dụng thực tế:
- Dịch vụ thanh toán: Các cổng thanh toán trực tuyến như PayPal hoặc Stripe cho phép nhúng giao diện thanh toán vào trang web thông qua Iframe, đảm bảo trải nghiệm mua sắm liền mạch mà không cần chuyển hướng.
- Trình xem tài liệu: Các trang web học trực tuyến sử dụng Iframe để hiển thị các bài giảng, giúp học viên truy cập tài liệu nhanh chóng mà không cần tải xuống hoặc mở phần mềm bên ngoài.
Nhược điểm
1. Ảnh hưởng đến SEO
- Nội dung trong Iframe không được các công cụ tìm kiếm như Google lập chỉ mục đầy đủ, vì chúng xem nội dung nhúng là tài nguyên bên ngoài. Điều này dẫn đến việc không tận dụng được nội dung trong Iframe để cải thiện xếp hạng trang.
- Các liên kết trong Iframe không truyền giá trị liên kết (link equity) đến trang chính, làm giảm hiệu quả của chiến lược liên kết nội bộ và backlink.
- Nếu trang nhúng ngừng hoạt động hoặc bị xóa, nội dung sẽ biến mất, làm giảm chất lượng trang chính trong mắt các công cụ tìm kiếm.
2. Vấn đề bảo mật
- Clickjacking: Một trang web độc hại có thể nhúng trang chính trong Iframe và sử dụng giao diện giả mạo để lừa người dùng thực hiện các hành động không mong muốn (như nhấp chuột hoặc nhập thông tin). Theo báo cáo của OWASP (Open Web Application Security Project) về 'Clickjacking Defense' (2023), 'Clickjacking thông qua lạm dụng iframe là một trong những phương thức tấn công phổ biến nhắm vào các trang web không được bảo vệ đúng cách.' Tài liệu bảo mật web của Mozilla Developer Network khuyến nghị: 'Việc triển khai đồng thời cả tiêu đề X-Frame-Options và Content-Security-Policy là biện pháp hiệu quả để bảo vệ trang web khỏi các cuộc tấn công clickjacking.
- Cross-Origin Risks: Nếu Iframe nhúng nội dung từ một nguồn khác (cross-origin), hacker có thể khai thác các lỗ hổng như XSS (Cross-Site Scripting) hoặc CSRF (Cross-Site Request Forgery).
- Thiếu kiểm soát: Nội dung nhúng có thể chứa script hoặc mã độc, đặc biệt nếu không sử dụng các thuộc tính bảo mật như
sandbox,CSP (Content Security Policy), hoặcX-Frame-Options.
3. Tăng thời gian tải trang
- Mỗi Iframe tạo ra một ngữ cảnh duyệt web (browsing context) riêng, yêu cầu tải thêm các tài nguyên như HTML, CSS, JavaScript từ nguồn ngoài. Điều này làm tăng số lượng yêu cầu HTTP.
- Nếu nội dung trong Iframe có kích thước lớn hoặc phụ thuộc vào nhiều tài nguyên phụ, thời gian tải của trang chính sẽ bị kéo dài.
- Khi nhúng nhiều Iframe, trình duyệt phải quản lý nhiều luồng xử lý, gây tăng mức tiêu thụ tài nguyên CPU và bộ nhớ.
4. Khả năng tương tác hạn chế
- Các thành phần trong Iframe khó tương tác với nội dung của trang chính do các giới hạn bảo mật giữa các nguồn khác nhau (same-origin policy). Điều này gây khó khăn khi cần chia sẻ dữ liệu hoặc xử lý sự kiện giữa Iframe và trang chủ.
- Một số trình duyệt hoặc thiết bị cũ không hỗ trợ tốt Iframe, gây ra lỗi hiển thị hoặc trải nghiệm không đồng nhất.
5. Khó khăn trong quản lý nội dung nhúng
- Nội dung nhúng qua Iframe phụ thuộc vào nguồn bên ngoài. Nếu nguồn không còn tồn tại, nội dung sẽ bị mất mà không có cách kiểm soát.
- Khả năng tuỳ chỉnh giao diện của nội dung trong Iframe bị giới hạn, gây khó khăn trong việc đảm bảo thiết kế nhất quán giữa trang chính và nội dung nhúng.
Biện pháp khắc phục chuyên sâu
SEO:
- Thay thế Iframe bằng cách sử dụng các API cung cấp dữ liệu từ nguồn ngoài, sau đó kết xuất dữ liệu trực tiếp trên trang chính.
- Sử dụng thẻ meta
noindextrong Iframe nếu nội dung không quan trọng để tránh ảnh hưởng tiêu cực.
Bảo mật:
- Kích hoạt thuộc tính
sandboxvới các giá trị hạn chế nhưallow-formshoặcallow-same-originchỉ khi cần thiết. - Áp dụng tiêu đề HTTP
X-Frame-Optionsđể hạn chế khả năng nhúng nội dung trong Iframe từ các trang không tin cậy. - Sử dụng CSP để kiểm soát chính xác nguồn được phép nhúng nội dung.
- Kích hoạt thuộc tính
Hiệu suất:
- Tối ưu hóa nội dung trong Iframe bằng cách giảm kích thước tài nguyên hoặc chỉ tải nội dung khi người dùng cần (lazy-loading).
- Giảm thiểu số lượng Iframe trên một trang và chỉ nhúng khi thực sự cần thiết.
Tương tác:
- Sử dụng thư viện JavaScript hỗ trợ giao tiếp giữa trang chính và Iframe qua postMessage API để trao đổi dữ liệu một cách an toàn.
- Thiết kế giao diện chính tránh phụ thuộc quá nhiều vào Iframe để đảm bảo tính nhất quán.
Các ứng dụng phổ biến của Iframe
Một trong những ứng dụng lớn nhất của Iframe là khả năng tùy chỉnh hiển thị và kiểm soát hành vi của nội dung nhúng thông qua các thuộc tính và thông số. Ngoài việc giúp tiết kiệm thời gian và công sức, Iframe còn cung cấp giải pháp tích hợp nội dung chuyên nghiệp với khả năng kiểm soát bảo mật, tương tác linh hoạt và hiệu suất ổn định.

Với sự phổ biến của các dịch vụ trực tuyến như YouTube, Google Maps, hoặc các công cụ khảo sát, Iframe đã trở thành một thành phần không thể thiếu trong việc xây dựng các trang web hiện đại, đặc biệt khi cần kết nối thông tin hoặc dịch vụ từ bên ngoài mà không làm ảnh hưởng đến mã nguồn gốc của trang chính.
Nhúng video từ YouTube, Vimeo
Iframe được sử dụng rộng rãi để tích hợp video từ các nền tảng chia sẻ video như YouTube và Vimeo vào trang web mà không cần tải nội dung video trực tiếp về máy chủ. Điều này đảm bảo hiệu suất tải trang và sử dụng tài nguyên hiệu quả.
Cách thức hoạt động:
- Khi mã nhúng từ YouTube hoặc Vimeo được chèn vào thẻ Iframe, thuộc tính
srcsẽ chứa URL dẫn đến nội dung video. Trình duyệt sẽ gửi yêu cầu HTTP riêng biệt đến máy chủ video, tải giao diện trình phát và nội dung video vào khung hiển thị. - Các chức năng như phát, tạm dừng, tua nhanh, hoặc thay đổi chất lượng video đều được xử lý bởi máy chủ của YouTube hoặc Vimeo, không ảnh hưởng đến mã nguồn chính của trang web.
Tùy chỉnh hiển thị:
- Các tham số URL: Nhà phát triển có thể thêm các tham số tùy chỉnh vào URL, như
autoplay=1để tự động phát video,controls=0để ẩn các nút điều khiển, hoặcmute=1để tắt âm thanh mặc định. - Kích thước: Thuộc tính
widthvàheightgiúp điều chỉnh khung hiển thị video phù hợp với bố cục trang.
Ứng dụng thực tế:
- Tích hợp video quảng cáo sản phẩm, hướng dẫn sử dụng, hoặc các bài giảng trên các trang thương mại điện tử, blog cá nhân hoặc nền tảng học trực tuyến.
- Ví dụ: Nhúng mã từ YouTube như sau:
<iframe width="560" height="315" src="https://www.youtube.com/embed/video_id" frameborder="0" allowfullscreen></iframe>
Hiển thị bản đồ Google Maps
Iframe cho phép hiển thị bản đồ Google Maps trên trang web với tính năng tương tác như phóng to, thu nhỏ, tìm kiếm địa điểm, và dẫn đường mà không cần sử dụng Google Maps API phức tạp.
Cách thức hoạt động:
- Google Maps cung cấp mã nhúng với URL chứa tọa độ, mức zoom, và các tham số hiển thị bản đồ. Khi mã nhúng này được chèn vào Iframe, trình duyệt sẽ tải nội dung từ máy chủ của Google và hiển thị bản đồ tương tác.
- Người dùng có thể tương tác trực tiếp với bản đồ mà không cần rời khỏi trang web.
Tùy chỉnh hiển thị:
- Tọa độ: URL trong Iframe có thể bao gồm tham số
qđể định nghĩa địa điểm cụ thể, ví dụ:q=1600+Amphitheatre+Parkway. - Loại bản đồ: Các chế độ hiển thị như bản đồ đường đi, vệ tinh, hoặc địa hình được xác định thông qua tham số trong URL.
Ứng dụng thực tế:
- Hiển thị vị trí cửa hàng, văn phòng hoặc địa điểm tổ chức sự kiện trên các trang giới thiệu doanh nghiệp hoặc trang sự kiện.
- Ví dụ:
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3153.917276!2d-122.084249!3d37.422316!3m2!1i1024!2i768!4f13.1" width="600" height="450" frameborder="0" style="border:0;" allowfullscreen></iframe>
Nhúng biểu mẫu từ dịch vụ bên ngoài
Iframe hỗ trợ nhúng biểu mẫu trực tiếp từ các nền tảng như Google Forms, Typeform, hoặc Microsoft Forms vào trang web, giúp thu thập dữ liệu từ người dùng mà không cần xây dựng hệ thống biểu mẫu phức tạp.
Cách thức hoạt động:
- Biểu mẫu được thiết kế và lưu trữ trên nền tảng cung cấp dịch vụ. Khi URL của biểu mẫu được chỉ định trong Iframe, trình duyệt sẽ tải giao diện biểu mẫu và hiển thị trên trang web.
- Khi người dùng điền và gửi biểu mẫu, dữ liệu sẽ được lưu trực tiếp vào máy chủ của dịch vụ mà không cần xử lý thêm từ phía trang chính.
Tùy chỉnh hiển thị:
- Kích thước: Kích thước khung Iframe được điều chỉnh bằng các thuộc tính
widthvàheightđể đảm bảo biểu mẫu hiển thị đầy đủ và không bị cắt. - Phản hồi sau gửi: Một số nền tảng cho phép tùy chỉnh hành động sau khi gửi biểu mẫu, như hiển thị thông báo hoặc chuyển hướng người dùng.
Ứng dụng thực tế:
- Tạo khảo sát ý kiến khách hàng hoặc thu thập phản hồi sản phẩm.
- Đăng ký sự kiện, lớp học hoặc dịch vụ trực tuyến.
- Ví dụ:
<iframe src="https://docs.google.com/forms/d/e/form_id/viewform" width="640" height="480" frameborder="0" allowfullscreen></iframe>
Hiển thị nội dung từ các website khác
Iframe cho phép hiển thị nội dung từ các trang web khác mà không cần tải lại hoặc chỉnh sửa mã nguồn của trang chính, giúp tích hợp thông tin hoặc dịch vụ từ bên thứ ba một cách hiệu quả.
Cách thức hoạt động:
- URL của trang web cần hiển thị được chèn vào thuộc tính
srccủa Iframe. Trình duyệt sẽ tải toàn bộ nội dung từ URL đó và hiển thị trong khung Iframe trên trang chính. - Nội dung được cách ly hoàn toàn về mặt tài nguyên và DOM, tránh xung đột với mã nguồn chính.
Tùy chỉnh hiển thị:
- Bảo mật: Sử dụng thuộc tính
sandboxđể giới hạn quyền truy cập, như chặn thực thi mã JavaScript hoặc tải nội dung không đáng tin cậy. - Thanh cuộn: Thuộc tính
scrollingcho phép điều chỉnh khả năng cuộn nội dung trong Iframe, hữu ích khi hiển thị các trang có độ dài lớn.
Ứng dụng thực tế:
- Hiển thị bảng giá, tin tức hoặc thông tin sản phẩm từ đối tác kinh doanh.
- Tích hợp dịch vụ như công cụ đặt vé máy bay, khách sạn hoặc các công cụ so sánh giá.
- Ví dụ:
<iframe src="https://light.com" width="800" height="600" frameborder="0" style="border:0;" allowfullscreen></iframe>
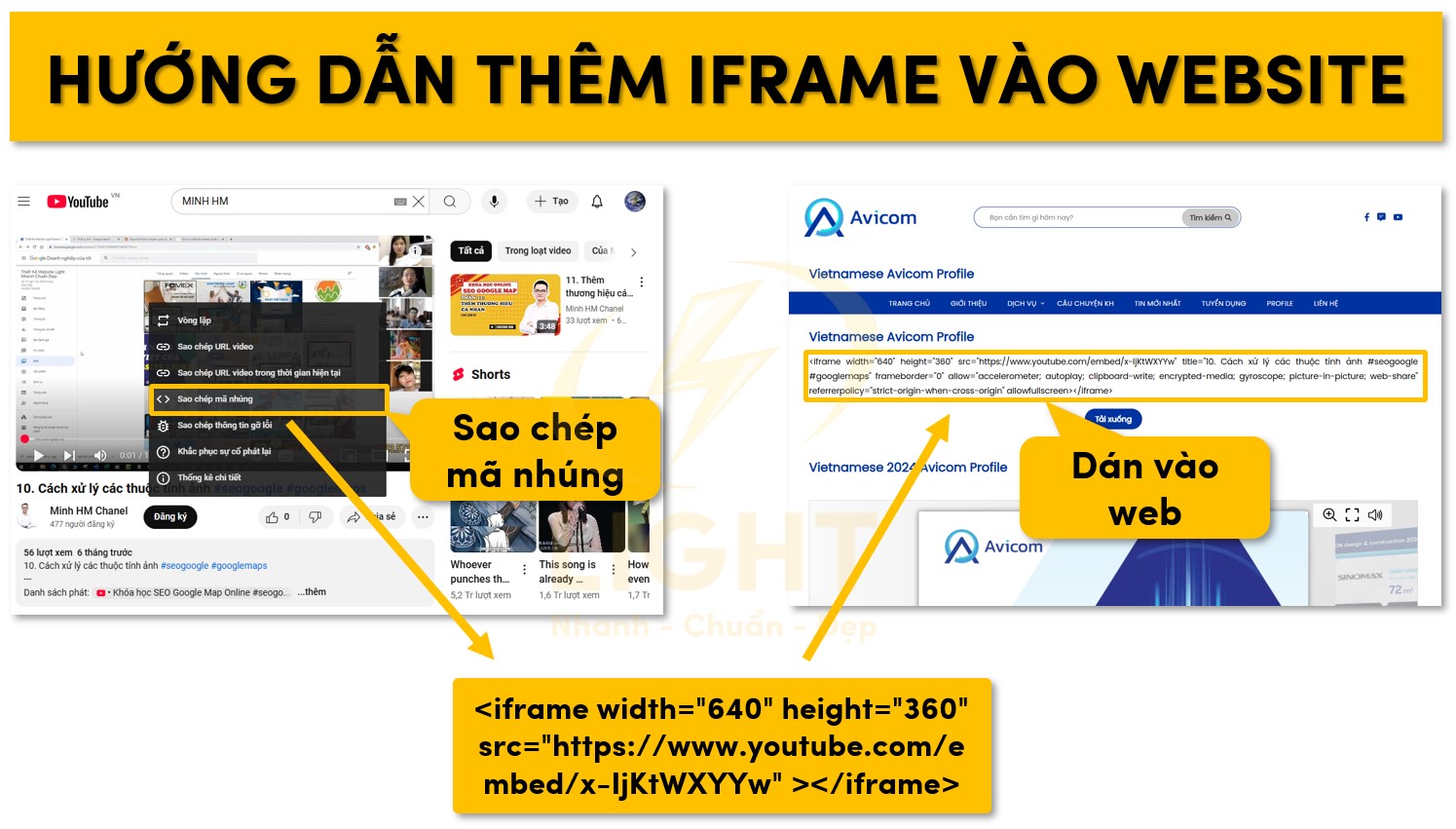
Hướng dẫn thêm Iframe vào website
Iframe hoạt động dựa trên cấu trúc cơ bản của thẻ HTML với nhiều thuộc tính tùy chọn. Mỗi thuộc tính đóng vai trò cụ thể, từ việc xác định nguồn nội dung, kích thước hiển thị, đến kiểm soát quyền truy cập và các yếu tố bảo mật. Việc hiểu rõ và sử dụng đúng các thuộc tính như src, width, height, sandbox, hay allow là yếu tố cốt lõi giúp tối ưu hiệu suất và trải nghiệm người dùng trên trang web.

Iframe không chỉ là một công cụ nhúng nội dung thông thường mà còn là một giải pháp linh hoạt cho các nhu cầu tích hợp đa dạng, từ việc nhúng video YouTube, bản đồ Google Maps, đến việc hiển thị biểu mẫu khảo sát hoặc ứng dụng web phức tạp. Với khả năng tùy biến cao và tính năng bảo mật được cải tiến, Iframe tiếp tục là lựa chọn hàng đầu cho các nhà phát triển khi cần tích hợp nội dung từ nguồn bên ngoài.
Cấu trúc cơ bản của thẻ Iframe
Iframe (Inline Frame) là một thẻ HTML được sử dụng để nhúng tài nguyên bên ngoài, chẳng hạn như trang web, video, ứng dụng web hoặc tài liệu, vào trong một trang web chính. Thẻ này cho phép tách biệt nội dung nhúng với mã nguồn chính, mang lại tính linh hoạt trong quản lý và trình bày.
Cú pháp chi tiết:
<iframe src="URL_tài_nguyên" width="chiều_rộng" height="chiều_cao" frameborder="giá_trị" scrolling="giá_trị" allow="giá_trị" sandbox="giá_trị" loading="giá_trị"></iframe>
Chi tiết các thuộc tính:
1. src (Source)
- Xác định URL của tài nguyên được nhúng.
- Có thể sử dụng đường dẫn tuyệt đối (
https://light.com) hoặc đường dẫn tương đối (/tài_nguyên/nhúng.html). - Ví dụ:
<iframe src="https://light.com"></iframe>
2. width và height (Kích thước)
- Xác định chiều rộng và chiều cao của khung Iframe.
- Đơn vị thường dùng là pixel (
px) hoặc phần trăm (%). - Giá trị này cần được thiết kế phù hợp với giao diện trang để tránh phá vỡ bố cục.
- Ví dụ:
<iframe src="https://light.com" width="800" height="600"></iframe>
3. frameborder (Đường viền)
- Kiểm soát hiển thị đường viền của Iframe.
- Giá trị:
0để ẩn đường viền,1để hiển thị. - Lưu ý: Thuộc tính này đã lỗi thời, khuyến nghị sử dụng CSS để thay thế.
4. scrolling (Thanh cuộn)
- Kiểm soát hiển thị thanh cuộn trong khung Iframe.
- Các giá trị:
auto: Hiển thị thanh cuộn khi cần.yes: Luôn hiển thị thanh cuộn.no: Tắt thanh cuộn.
- Ví dụ:
<iframe src="https://light.com" scrolling="no"></iframe>
5. allow (Quyền truy cập)
- Xác định các quyền mà nội dung trong Iframe được phép sử dụng.
- Giá trị thông dụng:
camera: Cho phép sử dụng camera.microphone: Cho phép sử dụng microphone.fullscreen: Cho phép toàn màn hình.
- Ví dụ:
<iframe src="https://light.com" allow="fullscreen; microphone"></iframe>
6. sandbox (Hạn chế bảo mật)
- Tạo môi trường hạn chế cho nội dung nhúng, giảm thiểu rủi ro bảo mật.
- Giá trị thường dùng:
allow-scripts: Cho phép thực thi JavaScript.allow-same-origin: Cho phép truy cập tài nguyên cùng nguồn.allow-forms: Cho phép gửi biểu mẫu.
- Ví dụ:
<iframe src="https://light.com" sandbox="allow-scripts allow-same-origin"></iframe>
7. loading (Tối ưu hóa tải)
- Tối ưu hóa hiệu suất bằng cách kiểm soát thời điểm tải nội dung.
- Giá trị:
lazy: Chỉ tải khi khung Iframe xuất hiện trong vùng nhìn của người dùng.eager: Tải ngay lập tức khi trang tải xong.
- Ví dụ:
<iframe src="https://light.com" loading="lazy"></iframe>
Ví dụ minh họa:
Nhúng video YouTube:
<iframe src="https://www.youtube.com/embed/abc123" width="560" height="315" allow="fullscreen" loading="lazy"></iframe>
Nhúng tài liệu Google Docs:
<iframe src="https://docs.google.com/document/d/xyz456/view" width="100%" height="800" frameborder="0" sandbox="allow-scripts allow-same-origin" scrolling="auto"></iframe>
Nhúng ứng dụng web:
<iframe src="https://light.com/app" width="100%" height="600" sandbox="allow-scripts allow-forms allow-same-origin" allow="microphone; camera"></iframe>
Ghi chú quan trọng:
- Hạn chế sử dụng quá nhiều Iframe trên một trang để tối ưu hóa hiệu suất.
- Kiểm tra tính tương thích của Iframe với các trình duyệt và thiết bị khác nhau.
- Sử dụng các biện pháp bảo mật như
sandboxvàCSPđể bảo vệ người dùng khỏi các rủi ro tiềm ẩn.
Thuộc tính quan trọng của Iframe
src: Đường dẫn nội dung nhúng
Thuộc tính src xác định URL của nội dung sẽ được hiển thị trong Iframe. Đây là thành phần cốt lõi giúp trình duyệt biết nơi để lấy nội dung.
Cách sử dụng:
- URL có thể trỏ đến một trang web, một tài liệu HTML, hoặc một dịch vụ cụ thể.
- Đảm bảo URL bắt đầu bằng giao thức hợp lệ như
https://để tránh lỗi tải nội dung trên các trình duyệt hiện đại vốn yêu cầu kết nối an toàn.
Ví dụ thực tế:
Khi nhúng một video từ YouTube, URL sẽ chứa định danh video duy nhất. Ví dụ:<iframe src="https://www.youtube.com/embed/video_id"></iframe>Khi nhúng biểu mẫu Google Forms:
<iframe src="https://docs.google.com/forms/d/e/form_id/viewform"></iframe>Lưu ý chuyên môn:
- Tránh nhúng URL từ các nguồn không đáng tin cậy vì chúng có thể chứa mã độc.
- Một số nguồn có thể chặn nhúng nội dung bằng cách sử dụng tiêu đề HTTP như
X-Frame-Options.
width, height: Kích thước Iframe
Thuộc tính width và height xác định chiều rộng và chiều cao của khung Iframe, giúp kiểm soát cách hiển thị nội dung.
Cách thiết lập:
- Giá trị thường được định nghĩa bằng đơn vị pixel (
px) hoặc phần trăm (%). - Dùng pixel cho bố cục cố định và phần trăm khi muốn khung Iframe thay đổi kích thước theo màn hình hoặc vùng chứa.
- Giá trị thường được định nghĩa bằng đơn vị pixel (
Ví dụ thực tế:
Nhúng video với kích thước cố định:<iframe src="https://www.youtube.com/embed/video_id" width="800" height="450"></iframe>Nhúng nội dung có kích thước linh hoạt:
<iframe src="https://light.com" width="100%" height="500"></iframe>Gợi ý nâng cao:
- Kết hợp CSS để quản lý kích thước linh hoạt hơn, đặc biệt khi làm việc với giao diện đáp ứng (responsive).
- Ví dụ:
iframe { max-width: 100%; height: auto;}
frameborder: Hiển thị đường viền
Thuộc tính frameborder điều khiển việc hiển thị đường viền xung quanh khung Iframe.
Giá trị hợp lệ:
0: Tắt đường viền.1: Hiển thị đường viền.
Lưu ý hiện đại:
frameborderđã bị loại bỏ trong HTML5. Thay vào đó, sử dụng CSS để kiểm soát đường viền:iframe { border: none;}
Ví dụ thực tế:
Tắt đường viền khi nhúng bản đồ Google Maps:<iframe src="https://maps.google.com/maps?q=location&z=15&output=embed" frameborder="0"></iframe>
allow: Quyền truy cập
Thuộc tính allow cho phép kiểm soát các quyền mà nội dung nhúng có thể sử dụng.
Các quyền phổ biến:
fullscreen: Cho phép nội dung nhúng mở chế độ toàn màn hình.camera: Cho phép sử dụng camera của thiết bị.microphone: Cho phép sử dụng microphone của thiết bị.autoplay: Cho phép tự động phát nội dung âm thanh hoặc video.
Ví dụ thực tế:
Nhúng video với quyền phát toàn màn hình:<iframe src="https://www.youtube.com/embed/video_id" allow="fullscreen"></iframe>Nhúng ứng dụng cần quyền camera và microphone:
<iframe src="https://app.light.com" allow="camera; microphone"></iframe>Lưu ý bảo mật:
- Hạn chế các quyền không cần thiết để giảm thiểu rủi ro bảo mật.
- Kiểm tra chính sách bảo mật của nguồn cung cấp nội dung trước khi cấp quyền.
sandbox: Tăng bảo mật
Thuộc tính sandbox giúp cách ly nội dung nhúng, ngăn chặn các hành vi không mong muốn như thực thi mã JavaScript độc hại, mở cửa sổ pop-up hoặc truy cập tài nguyên từ trang chính.
Giá trị tùy chọn:
allow-scripts: Cho phép chạy mã JavaScript trong nội dung nhúng.allow-same-origin: Cho phép nội dung nhúng truy cập dữ liệu từ cùng một nguồn.allow-popups: Cho phép mở các cửa sổ pop-up từ nội dung nhúng.allow-modals: Cho phép hiển thị hộp thoại (modal).
Ví dụ thực tế:
Nhúng nội dung với bảo mật chặt chẽ:<iframe src="https://light.com" sandbox></iframe>Nhúng nội dung cần quyền bổ sung:
<iframe src="https://light.com" sandbox="allow-scripts allow-same-origin"></iframe>Lưu ý nâng cao:
- Sử dụng thuộc tính
sandboxlà phương pháp tốt nhất để bảo vệ trang web khỏi các lỗ hổng bảo mật khi nhúng nội dung từ nguồn không đáng tin cậy. - Hạn chế việc sử dụng
allow-same-originnếu không cần thiết, vì nó làm giảm mức độ bảo mật.
- Sử dụng thuộc tính
Cách tối ưu Iframe trên website
Cách tối ưu hóa Iframe trên website không chỉ dừng lại ở việc cải thiện tốc độ tải trang mà còn đảm bảo khả năng hiển thị trên nhiều thiết bị và trình duyệt khác nhau. Các kỹ thuật như sử dụng lazy-loading, chọn nguồn nội dung đáng tin cậy, và kiểm tra tương thích đóng vai trò quan trọng trong việc tăng cường hiệu quả và tính bảo mật của Iframe.

Việc tích hợp Iframe đúng cách mang lại nhiều lợi ích như giảm thiểu chi phí phát triển, sử dụng tài nguyên của bên thứ ba, và cải thiện giao diện động của trang web. Tuy nhiên, để đạt được hiệu quả tối ưu, cần áp dụng các giải pháp kỹ thuật chi tiết, đặc biệt khi làm việc với các trang web có lưu lượng truy cập cao hoặc yêu cầu khắt khe về bảo mật. Việc tối ưu hóa Iframe giúp cải thiện hiệu suất trang web, nhưng để áp dụng đúng cách, cần phải hiểu website là gì và cách các trình duyệt xử lý nội dung nhúng.
Sử dụng thuộc tính lazy-loading để cải thiện tốc độ tải
Lazy-loading là một kỹ thuật trì hoãn việc tải nội dung Iframe cho đến khi nó thực sự xuất hiện trong vùng nhìn của người dùng. Thuộc tính loading="lazy" là một giải pháp hiệu quả để giảm thiểu việc sử dụng tài nguyên không cần thiết và cải thiện hiệu suất trang web.
Thuộc tính này hoạt động bằng cách báo cho trình duyệt chỉ tải nội dung Iframe khi người dùng cuộn đến vị trí chứa nó. Điều này giúp giảm số lượng yêu cầu HTTP ban đầu và tối ưu hóa trải nghiệm tải trang. Khi một trang web có nhiều nội dung nặng như video hoặc hình ảnh, việc tìm hiểu lazy-loading là gì sẽ giúp cải thiện tốc độ tải và tối ưu trải nghiệm người dùng.
Cú pháp:
<iframe src="https://light.com" width="800" height="600" loading="lazy"></iframe>Lợi ích chính bao gồm giảm thời gian tải trang, giảm băng thông sử dụng và tối ưu hóa trải nghiệm cho người dùng trên thiết bị di động hoặc mạng chậm. Đặc biệt, với các trang có nhiều Iframe như các bài báo nhúng video hoặc biểu mẫu khảo sát, lazy-loading giúp giảm đáng kể áp lực lên máy chủ.
Khi triển khai lazy-loading, cần kiểm tra tương thích với các trình duyệt, vì một số phiên bản cũ có thể không hỗ trợ thuộc tính này. Trong các trường hợp như vậy, bạn có thể kết hợp lazy-loading với các thư viện JavaScript như Intersection Observer để đảm bảo tính năng hoạt động đồng nhất trên mọi trình duyệt.
Chỉ nhúng nội dung từ nguồn đáng tin cậy
Nhúng nội dung từ các nguồn bên ngoài vào website thông qua Iframe cần đảm bảo rằng nguồn đó đáng tin cậy để tránh rủi ro bảo mật và cải thiện hiệu suất. Nguồn không đáng tin cậy có thể chứa mã độc, gây hại cho người dùng hoặc trang web.
Khi chọn nguồn nhúng, cần ưu tiên các nền tảng đã được kiểm chứng và có chính sách bảo mật rõ ràng. Ví dụ: các dịch vụ phổ biến như YouTube, Google Maps, hoặc các ứng dụng từ đối tác uy tín thường đảm bảo chất lượng và an toàn.
Một số biện pháp tăng cường bảo mật bao gồm:
Kiểm tra giao thức URL:
URL của nội dung nhúng cần sử dụng giao thức HTTPS để đảm bảo kết nối an toàn. Giao thức HTTP không được khuyến khích vì có thể bị tấn công trung gian (MITM).
Ví dụ:<iframe src="https://trusted-source.com" width="800" height="600"></iframe>Triển khai chính sách bảo mật nội dung (CSP):
CSP là một cơ chế bảo mật giúp hạn chế các nguồn tài nguyên mà trang web có thể tải. Với Iframe, CSP có thể được cấu hình để chỉ cho phép nhúng nội dung từ các nguồn cụ thể.
Ví dụ:Content-Security-Policy: frame-src 'self' https://trusted-source.com;Sử dụng thuộc tính
sandbox:
Thuộc tínhsandboxcách ly nội dung nhúng, ngăn chặn các hành vi như thực thi mã JavaScript hoặc truy cập tài nguyên không mong muốn. Các giá trị nhưallow-scriptshoặcallow-same-originchỉ nên sử dụng khi cần thiết.
Ví dụ:<iframe src="https://trusted-source.com" sandbox="allow-scripts allow-same-origin"></iframe>Hạn chế quyền truy cập thông qua
allow:
Thuộc tínhallowgiúp kiểm soát các quyền như toàn màn hình, camera, hoặc microphone mà nội dung nhúng có thể sử dụng. Chỉ cấp quyền tối thiểu cần thiết.
Ví dụ:<iframe src="https://trusted-source.com" allow="fullscreen"></iframe>
Kiểm tra độ tương thích trên các thiết bị
Iframe cần được kiểm tra kỹ lưỡng để đảm bảo hiển thị chính xác trên mọi loại thiết bị và trình duyệt, từ máy tính để bàn đến điện thoại di động. Điều này giúp tối ưu hóa trải nghiệm người dùng và tránh các vấn đề liên quan đến bố cục hoặc chức năng.
Các bước kiểm tra:
Kiểm tra hiển thị trên các trình duyệt:
Sử dụng công cụ phát triển trình duyệt (Developer Tools) để kiểm tra Iframe trên các trình duyệt phổ biến như Chrome, Firefox, Safari, Edge. Đặc biệt chú ý đến các trình duyệt di động vì chúng thường có cách xử lý CSS và HTML khác biệt.Đảm bảo tương thích với thiết bị di động:
Nội dung trong Iframe cần hỗ trợ giao diện thân thiện (responsive). Nếu nội dung nhúng không hỗ trợ responsive, sử dụng CSS để điều chỉnh khung Iframe.
Ví dụ:iframe { max-width: 100%; height: auto;}Sử dụng dịch vụ kiểm tra đa thiết bị:
Các công cụ như BrowserStack hoặc LambdaTest cho phép mô phỏng hiển thị của Iframe trên nhiều thiết bị và độ phân giải màn hình khác nhau. Điều này đặc biệt hữu ích khi cần kiểm tra hiệu suất và giao diện trên các dòng điện thoại cũ hoặc trình duyệt ít phổ biến.Cải thiện khả năng hiển thị với Aspect Ratio Box:
Đảm bảo tỷ lệ khung hình của nội dung nhúng luôn chính xác trên mọi thiết bị bằng cách sử dụng CSS với tỷ lệ khung hình cố định.
Ví dụ:.iframe-container { position: relative; width: 100%; padding-bottom: 56.25%; /* Tỷ lệ 16:9 */ height: 0;}.iframe-container iframe { position: absolute; top: 0; left: 0; width: 100%; height: 100%;}Kiểm tra thời gian tải nội dung:
Nội dung nhúng cần được kiểm tra thời gian tải để đảm bảo rằng nó không gây chậm trễ cho trang chính. Sử dụng các công cụ phân tích như Google Lighthouse để đo lường và tối ưu hóa thời gian tải.Áp dụng các thẻ meta cho trải nghiệm tốt hơn trên di động:
Sử dụng thẻ meta để cải thiện cách nội dung Iframe hiển thị trên thiết bị di động.
Ví dụ:<meta name="viewport" content="width=device-width, initial-scale=1">
Những lỗi thường gặp khi sử dụng Iframe và cách khắc phục
Những lỗi phổ biến như nội dung không hiển thị do hạn chế từ cấu hình máy chủ, kích thước hiển thị không phù hợp, hay các vấn đề tương tác giữa nội dung nhúng và trang chính thường xuyên xảy ra, đặc biệt khi làm việc với các nguồn không đồng nhất.

Những lỗi này không chỉ ảnh hưởng đến trải nghiệm người dùng mà còn có thể gây ra những rủi ro về bảo mật, như khai thác lỗ hổng thông qua nội dung nhúng hoặc giảm hiệu suất tải trang nếu không được quản lý tốt. Để khắc phục, người phát triển cần nắm vững nguyên lý hoạt động của Iframe, hiểu rõ cách cấu hình các thuộc tính cần thiết và áp dụng các biện pháp tối ưu hóa phù hợp. Nội dung dưới đây sẽ trình bày chi tiết từng lỗi phổ biến và các phương pháp khắc phục một cách hiệu quả và chuyên sâu
Lỗi không hiển thị nội dung (Blocked by X-Frame-Options)
Nguyên nhân:
- Máy chủ của nội dung nhúng sử dụng tiêu đề HTTP
X-Frame-Optionsđể ngăn chặn việc nhúng nội dung trong Iframe từ các nguồn khác. - Giá trị
X-Frame-Optionsphổ biến:DENY: Chặn tất cả các yêu cầu nhúng.SAMEORIGIN: Chỉ cho phép nhúng nếu nguồn nhúng cùng tên miền.
- Tiêu đề
Content-Security-Policy (CSP)cũng có thể hạn chế nhúng nội dung thông quaframe-ancestors,frame-src, hoặcchild-src.
Cách khắc phục:
Liên hệ quản trị nguồn nhúng:
- Gửi yêu cầu cập nhật cấu hình để cho phép nhúng từ trang web của bạn.
- Đề xuất sửa cấu hình tiêu đề HTTP:
- Sửa
X-Frame-OptionsthànhALLOW-FROM https://yourdomain.com(nếu hỗ trợ). - Cập nhật
Content-Security-Policyđể bổ sung tên miền của bạn vào danh sách được phép nhúng:Content-Security-Policy: frame-ancestors https://yourdomain.com;
- Sửa
Thay thế bằng API hoặc mã nhúng:
- Nếu nguồn nhúng cung cấp API, sử dụng API để lấy nội dung và hiển thị trực tiếp trên trang web của bạn.
- Ví dụ: Sử dụng API của Google Maps thay vì nhúng bản đồ qua Iframe.
Cung cấp liên kết thay thế:
- Trong trường hợp không thể khắc phục, thêm liên kết chuyển hướng đến nội dung nhúng để người dùng truy cập trực tiếp:
<p>Nội dung không hiển thị. <a href="https://light.com" target="_blank">Xem nội dung tại đây</a>.</p>
- Trong trường hợp không thể khắc phục, thêm liên kết chuyển hướng đến nội dung nhúng để người dùng truy cập trực tiếp:
Sử dụng proxy server:
- Nếu bạn có quyền kiểm soát máy chủ, tạo một proxy để tải nội dung nhúng qua máy chủ của bạn, giúp bỏ qua các hạn chế
X-Frame-Options. - Lưu ý: Cần cẩn thận với các vấn đề bảo mật khi sử dụng phương pháp này.
- Nếu bạn có quyền kiểm soát máy chủ, tạo một proxy để tải nội dung nhúng qua máy chủ của bạn, giúp bỏ qua các hạn chế
Kiểm tra cấu hình trang web của bạn:
- Đảm bảo không có xung đột với cấu hình bảo mật của trang web chính.
Kích thước Iframe không phù hợp
Nguyên nhân:
- Kích thước cố định không tương thích với nội dung nhúng, gây hiện tượng cắt xén hoặc vùng trống.
- Kích thước không đáp ứng (responsive), dẫn đến hiển thị không đúng trên các thiết bị có kích thước màn hình khác nhau.
- Nội dung bên trong Iframe có kích thước động, không khớp với khung định sẵn.
Cách khắc phục:
Định nghĩa kích thước linh hoạt:
- Sử dụng đơn vị phần trăm hoặc
vw,vhđể khung Iframe tự động điều chỉnh theo kích thước của phần tử chứa:<iframe src="https://light.com" style="width: 100%; height: 500px; border: none;"></iframe>
- Sử dụng đơn vị phần trăm hoặc
Sử dụng tỷ lệ khung hình cố định với CSS:
- Đảm bảo nội dung nhúng giữ tỷ lệ khung hình chuẩn như 16:9 hoặc 4:3, đặc biệt khi nhúng video hoặc ứng dụng:
<div style="position: relative; width: 100%; height: 0; padding-bottom: 56.25%;"><iframe src="https://light.com" style="position: absolute; top: 0; left: 0; width: 100%; height: 100%; border: none;"></iframe></div> - Tỷ lệ khung hình được xác định qua
padding-bottom, ví dụ: 56.25% tương đương tỷ lệ 16:9.
- Đảm bảo nội dung nhúng giữ tỷ lệ khung hình chuẩn như 16:9 hoặc 4:3, đặc biệt khi nhúng video hoặc ứng dụng:
Tự động điều chỉnh kích thước với JavaScript:
- Khi nội dung nhúng có kích thước động, sử dụng JavaScript để tự động cập nhật chiều cao Iframe:
function adjustIframeHeight(iframe) { iframe.style.height = iframe.contentWindow.document.body.scrollHeight + "px";}const iframe = document.getElementById("myIframe");iframe.onload = () => adjustIframeHeight(iframe); - Gán ID cho Iframe:
<iframe id="myIframe" src="https://light.com" style="width: 100%; border: none;"></iframe>
- Khi nội dung nhúng có kích thước động, sử dụng JavaScript để tự động cập nhật chiều cao Iframe:
Áp dụng CSS Media Queries:
- Đảm bảo Iframe tương thích với các kích thước màn hình khác nhau, đặc biệt trên thiết bị di động:
iframe { width: 100%; max-width: 800px; height: auto;}@media (max-width: 768px) { iframe { height: 300px; }}
- Đảm bảo Iframe tương thích với các kích thước màn hình khác nhau, đặc biệt trên thiết bị di động:
Hạn chế nội dung nhúng vượt kích thước:
- Đối với nội dung lớn hơn khung Iframe, thêm thuộc tính
scrolling="auto"hoặc CSS để hiển thị thanh cuộn:<iframe src="https://light.com" style="width: 100%; height: 400px; overflow: auto;"></iframe>
- Đối với nội dung lớn hơn khung Iframe, thêm thuộc tính
Kiểm tra nội dung bên trong Iframe:
- Đảm bảo nội dung nhúng có khả năng tương thích với khung định sẵn bằng cách kiểm tra kích thước tài nguyên bên trong.
- Nếu nội dung động, sử dụng CSS hoặc script của nguồn nhúng để tối ưu hiển thị.
Lưu ý chuyên môn:
- Ưu tiên thiết kế giao diện đáp ứng (responsive) để cải thiện trải nghiệm người dùng.
- Tránh sử dụng kích thước cố định nếu Iframe chứa nội dung có kích thước thay đổi thường xuyên.
- Tối ưu hiệu suất bằng cách sử dụng
loading="lazy"để trì hoãn tải nội dung Iframe đến khi cần thiết.
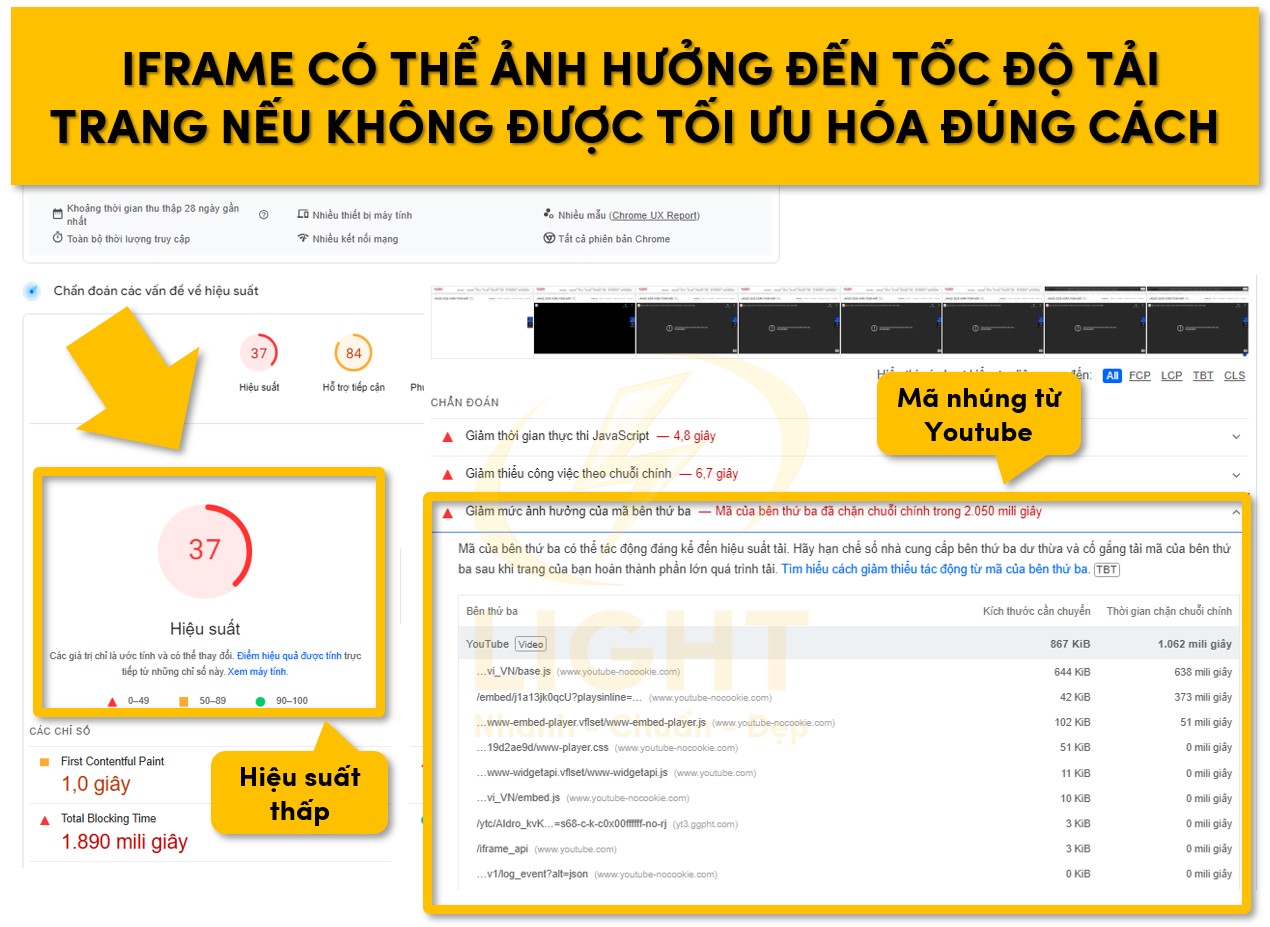
Iframe có gây ảnh hưởng tốc độ trang không?
Có, Iframe có thể ảnh hưởng đến tốc độ tải trang nếu không được tối ưu hóa đúng cách. Tác động của Iframe đến hiệu suất trang phụ thuộc vào cách nó được triển khai và loại nội dung nhúng bên trong. Khi trang web chứa quá nhiều Iframe, hiệu suất có thể bị ảnh hưởng đáng kể, vì vậy sử dụng Công cụ kiểm tra tốc độ website giúp đánh giá mức độ tác động và tìm cách tối ưu. Dưới đây là các khía cạnh chi tiết về ảnh hưởng của Iframe đến tốc độ trang web:

Tăng số lượng yêu cầu HTTP
Khi sử dụng Iframe, trình duyệt sẽ gửi một yêu cầu HTTP riêng biệt để tải nội dung từ URL được chỉ định trong thuộc tính src. Mỗi Iframe bổ sung làm tăng số lượng yêu cầu, điều này có thể làm chậm quá trình tải trang, đặc biệt trên các trang chứa nhiều Iframe hoặc khi nội dung nhúng có kích thước lớn.
Ví dụ:
- Một trang web nhúng ba video YouTube bằng Iframe sẽ yêu cầu ba yêu cầu HTTP riêng biệt để tải nội dung video và giao diện trình phát.
Tải tài nguyên bổ sung
Nội dung trong Iframe hoạt động độc lập với trang chính, dẫn đến việc tải thêm tài nguyên như CSS, JavaScript, hoặc hình ảnh. Những tài nguyên này không chia sẻ bộ nhớ đệm (cache) với trang chính, gây thêm áp lực lên băng thông và thời gian tải.
Ví dụ:
- Một Iframe nhúng ứng dụng web sẽ tải toàn bộ mã HTML, CSS, và JavaScript của ứng dụng đó, ngay cả khi các tài nguyên tương tự đã được tải trong trang chính.
Ảnh hưởng đến kết xuất giao diện (rendering)
Iframe có thể làm chậm quá trình kết xuất trang vì trình duyệt cần xử lý nội dung nhúng như một tài liệu riêng biệt. Nếu nội dung nhúng lớn hoặc phức tạp, thời gian kết xuất tổng thể của trang có thể tăng lên.
Lazy-loading và tối ưu hóa hiệu suất
Sử dụng thuộc tính loading="lazy" là một giải pháp hiệu quả để giảm tác động của Iframe đến tốc độ tải trang. Lazy-loading trì hoãn việc tải nội dung Iframe cho đến khi nó xuất hiện trong vùng nhìn của người dùng, giảm tải tài nguyên không cần thiết trong giai đoạn tải ban đầu. Theo tài liệu kỹ thuật của Google Web Fundamentals về 'Lazy Loading Images and Video' (2022), 'Việc áp dụng thuộc tính loading="lazy" cho iframe có thể cải thiện đáng kể thời gian tải trang và giảm lượng dữ liệu cần tải ban đầu.' Nghiên cứu về Core Web Vitals từ Web.dev đã chỉ ra rằng lazy-loading giúp cải thiện chỉ số Largest Contentful Paint (LCP), từ đó nâng cao hiệu suất SEO, đặc biệt đối với các trang có nhiều iframe.
Ví dụ:
<iframe src="https://light.com" width="800" height="600" loading="lazy"></iframe>
Cách ly nội dung và tài nguyên trình duyệt
Iframe được cách ly về mặt tài nguyên, điều này giúp tăng cường bảo mật nhưng đồng thời cũng làm giảm khả năng tối ưu hóa hiệu suất tổng thể. Nội dung trong Iframe không thể tận dụng bộ nhớ đệm của trang chính, khiến thời gian tải tăng lên.
Ảnh hưởng từ nguồn nội dung nhúng
Nếu nguồn nội dung nhúng có tốc độ chậm hoặc không ổn định, toàn bộ quá trình tải nội dung của Iframe sẽ bị chậm theo. Ngoài ra, nếu URL được nhúng không sử dụng giao thức HTTPS, trình duyệt có thể chặn tải nội dung, gây ra lỗi hiển thị và làm gián đoạn trải nghiệm người dùng.
Cách giảm thiểu ảnh hưởng của Iframe đến tốc độ trang
- Sử dụng lazy-loading: Trì hoãn việc tải nội dung nhúng đến khi cần thiết.
- Giảm kích thước nội dung nhúng: Hạn chế nhúng tài nguyên lớn hoặc không cần thiết.
- Kiểm tra nguồn đáng tin cậy: Đảm bảo rằng nguồn nội dung nhúng có tốc độ tải ổn định và hỗ trợ HTTPS.
- Giới hạn số lượng Iframe: Chỉ sử dụng Iframe khi cần thiết để tránh quá tải yêu cầu HTTP.
- Tối ưu hóa kích thước hiển thị: Đảm bảo Iframe được thiết kế vừa đủ với nội dung để tránh tải các phần không cần thiết.
Iframe có thể gây ảnh hưởng đến tốc độ tải trang, nhưng với các phương pháp tối ưu hóa phù hợp, tác động này có thể được giảm thiểu đáng kể.
Dịch vụ thiết kế website có hỗ trợ nhúng video bằng Iframe không?
Hầu hết các dịch vụ thiết kế website hiện nay đều hỗ trợ tính năng nhúng video bằng Iframe, nhờ vào sự phổ biến của các nền tảng video trực tuyến như YouTube, Vimeo, hoặc các dịch vụ phát trực tuyến khác. Tính năng này không chỉ giúp hiển thị video trực tiếp trên website mà còn đảm bảo tối ưu hóa hiệu suất và trải nghiệm người dùng.
Cách thức hỗ trợ nhúng video bằng Iframe
Công cụ tích hợp sẵn trong dịch vụ thiết kế website:
- Nhiều dịch vụ như WordPress, Wix, Squarespace, hoặc Shopify cung cấp giao diện thân thiện, cho phép người dùng dễ dàng nhúng video thông qua khối hoặc widget Iframe.
- Người dùng chỉ cần sao chép và dán mã nhúng được cung cấp bởi các nền tảng video vào phần cài đặt của website.
Hỗ trợ chỉnh sửa mã nguồn trực tiếp:
- Các dịch vụ chuyên nghiệp cho phép chỉnh sửa mã HTML/CSS của trang, giúp người dùng tùy chỉnh Iframe theo yêu cầu.
- Ví dụ, mã nhúng video YouTube:
<iframe
src="https://www.youtube.com/embed/videoID"
width="560"
height="315"
frameborder="0"
allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture"
allowfullscreen></iframe>
Ưu điểm của việc hỗ trợ nhúng video bằng Iframe
- Giảm tải cho máy chủ website: Video được phát trực tiếp từ máy chủ của nền tảng lưu trữ video, giảm yêu cầu tài nguyên từ máy chủ hosting của website.
- Tối ưu hóa hiệu suất: Sử dụng Iframe cho phép tận dụng các công nghệ nén và truyền phát video của bên thứ ba, đảm bảo tốc độ tải nhanh và chất lượng video cao.
- Tích hợp tính năng mở rộng: Các nền tảng video thường cung cấp các tính năng như phát toàn màn hình, tự động phát, phụ đề, và chế độ chất lượng tùy chỉnh, giúp nâng cao trải nghiệm người dùng.
Nhược điểm cần lưu ý
- Hạn chế tùy chỉnh giao diện: Mặc dù có thể chỉnh sửa kích thước hoặc kiểu hiển thị, nội dung video vẫn phụ thuộc vào nền tảng cung cấp.
- Tác động đến tốc độ tải trang: Khi sử dụng nhiều Iframe, số lượng yêu cầu HTTP tăng lên, có thể làm chậm trang nếu không tối ưu hóa.
- Các vấn đề bảo mật: Iframe có thể bị lợi dụng nếu mã nhúng chứa mã độc hoặc bị tấn công thông qua clickjacking.
Lưu ý khi sử dụng dịch vụ hỗ trợ nhúng video bằng Iframe
- Kiểm tra khả năng tương thích: Đảm bảo dịch vụ thiết kế website hỗ trợ đầy đủ các thuộc tính Iframe, đặc biệt nếu cần sử dụng các tính năng nâng cao như lazy-loading hoặc sandbox.
- Tối ưu hóa hiệu suất: Sử dụng thuộc tính
loading="lazy"để trì hoãn tải Iframe cho đến khi người dùng cuộn đến vùng chứa video.<iframe src="https://www.youtube.com/embed/videoID" width="560" height="315" frameborder="0" loading="lazy"></iframe> - Tăng cường bảo mật: Sử dụng các thuộc tính như
sandboxvà hạn chế quyền truy cập để giảm rủi ro bảo mật:<iframe src="https://www.youtube.com/embed/videoID" width="560" height="315" frameborder="0" sandbox="allow-same-origin allow-scripts" allowfullscreen></iframe>
Kết luận chuyên môn
Dịch vụ thiết kế website với tính năng hỗ trợ nhúng video bằng Iframe là lựa chọn hiệu quả để tích hợp nội dung đa phương tiện vào website một cách nhanh chóng và chuyên nghiệp. Việc sử dụng các phương pháp tối ưu hóa và bảo mật phù hợp sẽ đảm bảo rằng tính năng này hoạt động hiệu quả và an toàn.
Iframe có ảnh hưởng gì đến chỉ số Core Web Vitals của website chuẩn SEO?
Iframe có thể tác động đáng kể đến các chỉ số Core Web Vitals, vốn là các yếu tố quan trọng để đánh giá hiệu suất và trải nghiệm người dùng trên trang web. Theo tài liệu của Google Web.dev về 'Core Web Vitals' (2023), 'Các iframe không được tối ưu hóa có thể ảnh hưởng tiêu cực đến các chỉ số Core Web Vitals, đặc biệt là Largest Contentful Paint (LCP) và Cumulative Layout Shift (CLS).' Báo cáo HTTP Archive's Web Almanac chỉ ra rằng việc tối ưu hóa iframe bằng các kỹ thuật như lazy-loading và xác định kích thước trước có thể cải thiện đáng kể các chỉ số này, giúp trang web đạt ngưỡng 'Tốt' theo tiêu chuẩn của Google. Các chỉ số này bao gồm Largest Contentful Paint (LCP), First Input Delay (FID), và Cumulative Layout Shift (CLS). Tùy thuộc vào cách sử dụng và tối ưu hóa, Iframe có thể gây ra tác động tích cực hoặc tiêu cực đến thứ hạng SEO và trải nghiệm người dùng. Các trang web thương mại điện tử hoặc blog thường sử dụng nhiều Iframe, do đó cần nắm vững website chuẩn SEO là gì để tối ưu hóa trải nghiệm người dùng mà không ảnh hưởng đến tốc độ tải trang.
Ảnh hưởng của Iframe đến các chỉ số Core Web Vitals
1. Largest Contentful Paint (LCP)
LCP đo lường thời gian tải của nội dung lớn nhất trên màn hình.
Tác động tiêu cực:
- Nếu nội dung trong Iframe chiếm phần lớn diện tích màn hình, thời gian tải nội dung này có thể làm tăng LCP, đặc biệt khi tài nguyên nhúng chậm hoặc không được tối ưu hóa.
- Các yêu cầu bổ sung từ nguồn bên ngoài (như video, ứng dụng web) khiến trình duyệt cần thêm thời gian để tải đầy đủ nội dung.
Giải pháp tối ưu:
- Sử dụng lazy-loading cho Iframe để trì hoãn tải nội dung không cần thiết ngay lập tức:
<iframe src="https://light.com" loading="lazy"></iframe> - Tối ưu hóa nội dung bên trong Iframe, chẳng hạn như giảm kích thước video hoặc hình ảnh nhúng.
- Sử dụng lazy-loading cho Iframe để trì hoãn tải nội dung không cần thiết ngay lập tức:
2. First Input Delay (FID)
FID đo lường độ trễ khi người dùng tương tác lần đầu với trang.
Tác động tiêu cực:
- Iframe chứa nội dung sử dụng JavaScript hoặc phụ thuộc nhiều vào tài nguyên bên ngoài có thể làm tăng độ trễ khi xử lý tương tác của người dùng.
- Các luồng xử lý bổ sung từ Iframe có thể cạnh tranh tài nguyên với nội dung chính, làm giảm hiệu suất tổng thể.
Giải pháp tối ưu:
- Giảm thiểu số lượng Iframe trên trang và chỉ sử dụng khi cần thiết.
- Sử dụng các thuộc tính bảo mật như
sandboxđể giới hạn quyền của nội dung nhúng, giảm gánh nặng xử lý JavaScript không cần thiết.
3. Cumulative Layout Shift (CLS)
CLS đo lường mức độ dịch chuyển bố cục không mong muốn trong quá trình tải trang.
Tác động tiêu cực:
- Iframe không được định kích thước cố định (chiều rộng và chiều cao) có thể gây dịch chuyển bố cục khi nội dung nhúng tải xong.
- Nội dung động trong Iframe, như quảng cáo hoặc video, thường làm thay đổi kích thước khung, gây ảnh hưởng đến trải nghiệm người dùng.
Giải pháp tối ưu:
- Định kích thước cụ thể cho Iframe để trình duyệt dự trù không gian trước khi nội dung được tải:
<iframe src="https://light.com" width="600" height="400"></iframe> - Sử dụng CSS để duy trì tỷ lệ khung hình cố định, tránh việc thay đổi kích thước không kiểm soát:
<div style="position: relative; width: 100%; height: 0; padding-bottom: 56.25%;"><iframe src="https://light.com" style="position: absolute; top: 0; left: 0; width: 100%; height: 100%; border: none;"></iframe></div>
- Định kích thước cụ thể cho Iframe để trình duyệt dự trù không gian trước khi nội dung được tải:
Tác động tổng thể của Iframe đến SEO
Iframe không trực tiếp ảnh hưởng đến khả năng lập chỉ mục nội dung trong khung bởi các công cụ tìm kiếm như Google. Nếu không được tối ưu hóa đúng cách, việc sử dụng Iframe có thể làm giảm điểm Core Web Vitals, ảnh hưởng trực tiếp đến hiệu suất của trang, điều này cho thấy tầm quan trọng của việc hiểu SEO là gì, nếu không tối ưu hóa, Iframe có thể gây ra:
- Giảm điểm Core Web Vitals, ảnh hưởng tiêu cực đến thứ hạng SEO.
- Tăng tỷ lệ thoát trang (bounce rate) do thời gian tải chậm hoặc bố cục không ổn định.
- Giảm trải nghiệm người dùng, đặc biệt khi nội dung nhúng không phản hồi hoặc mất quá nhiều thời gian để tải.
Các biện pháp tối ưu hóa khi sử dụng Iframe
Chọn nguồn nhúng đáng tin cậy:
- Sử dụng các dịch vụ hoặc máy chủ nhúng có hiệu suất cao để giảm thời gian tải.
Tích hợp hợp lý:
- Tránh sử dụng quá nhiều Iframe trên một trang.
- Ưu tiên hiển thị nội dung nhúng trực tiếp qua API nếu có thể thay vì Iframe.
Áp dụng các thuộc tính HTML phù hợp:
loading="lazy": Giảm tải tài nguyên không cần thiết khi trang vừa tải xong.sandbox: Kiểm soát các hành vi của nội dung nhúng, tăng cường bảo mật và hiệu suất.
Tối ưu hóa nội dung nhúng:
- Kiểm tra và tối ưu hóa tài nguyên bên trong Iframe như hình ảnh, video, hoặc mã JavaScript.
- Đảm bảo máy chủ cung cấp nội dung hỗ trợ nén dữ liệu và CDN.
Iframe có thể trở thành một yếu tố có giá trị trong thiết kế web nếu được sử dụng và tối ưu hóa đúng cách, giúp cân bằng giữa hiệu suất và trải nghiệm người dùng trong các chỉ số Core Web Vitals.




Chi tiết: https://light.com.vn/minh-hm
Youtube: https://www.youtube.com/@minhhmchanel2340