Cách Tối Ưu Hóa Hình Ảnh Để Tăng Hiệu Suất Của Landing Page Chi Tiết
Khi thiết kế Landing Page, nhiều người rất dễ quên đi vai trò đích thực của hình ảnh đối với khả năng chuyển đổi của trang. Thực tế hình ảnh liên quan trực tiếp tới thông điệp bạn muốn gửi tới khách hàng, vậy bạn đã biết cách tối ưu hóa hình ảnh để tăng hiệu suất Landing Page chưa? và landing page là gì? Nếu chưa thì hãy cùng LIGHT khám phá thông tin hữu ích về vấn đề này thôi nào!
Tầm quan trọng của hình ảnh trên Landing Page
Như bạn đã biết, mục đích chính của bất kỳ Landing Page nào đều là hướng tới việc tăng khả năng chuyển đổi khách hàng tiềm năng. Mặc dù thiết kế trang đích trông có vẻ đơn giản và khá rõ ràng nhưng để gây ấn tượng với người truy cập thì chắc chắn phải được tối ưu hoá các thành phần như văn bản, hình ảnh, phong cách thiết kế, font chữ.
Trong đó hình ảnh chính là một yếu tố quan trọng bạn không nên bỏ qua. Bởi việc sử dụng ngẫu nhiên, dùng hình không phù hợp trên Landing Page có thể khiến thiết kế của bạn dễ gây nhầm lẫn, trông không đẹp mắt, nhàm chán. Những loại được tối ưu chỉn chu và phù hợp trên trang đích rất cần thiết vì những lý do sau:
- Giúp Landing Page có cơ hội tạo ấn tượng đầu tiên: Ấn tượng đầu tiên rất quan trọng khi khách hàng mới click vào trang đích của bạn. Cần chuyên nghiệp, mô tả đúng đặc tính sản phẩm chính là chìa khoá để Landing Page truyền tải thông điệp, thu hút người xem. Ngược lại, việc sử dụng không đúng hình ảnh, hình ảnh mờ nhoè sẽ khiến trang đích trông thiếu chuyên nghiệp, làm khách hàng khó chịu.
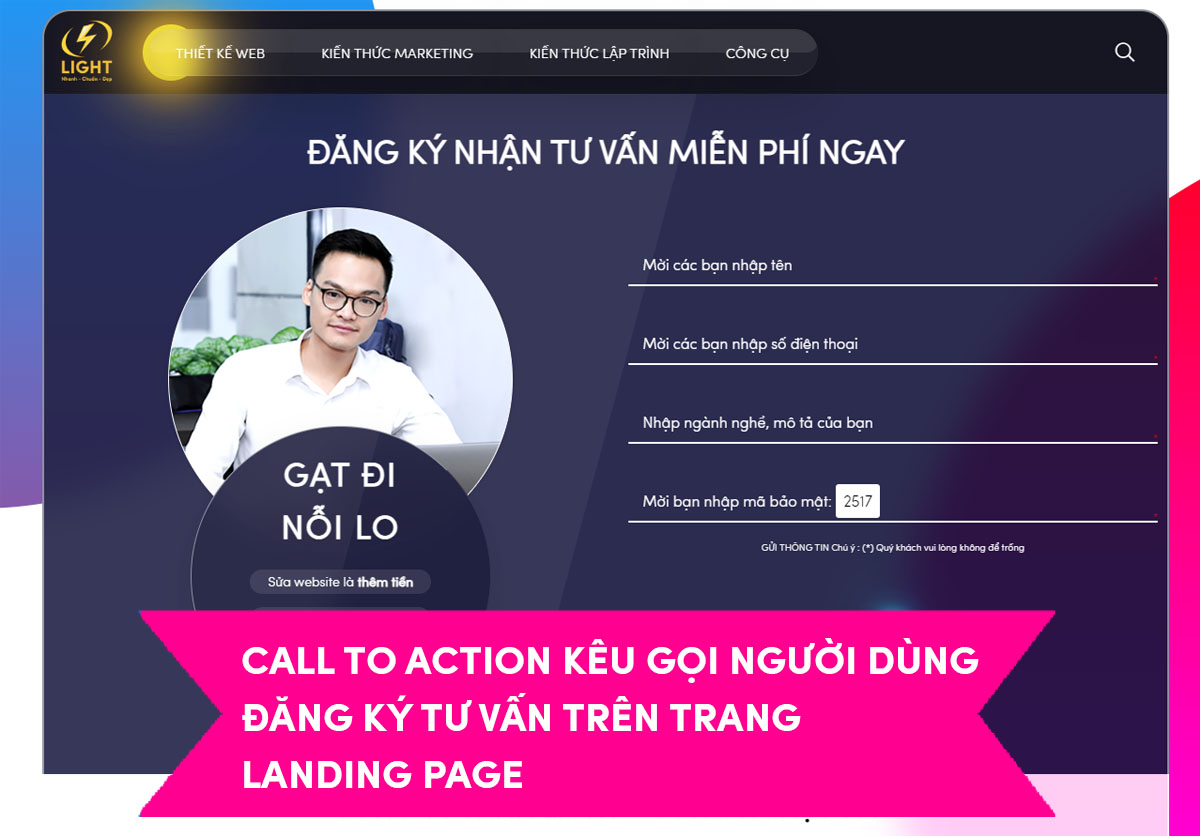
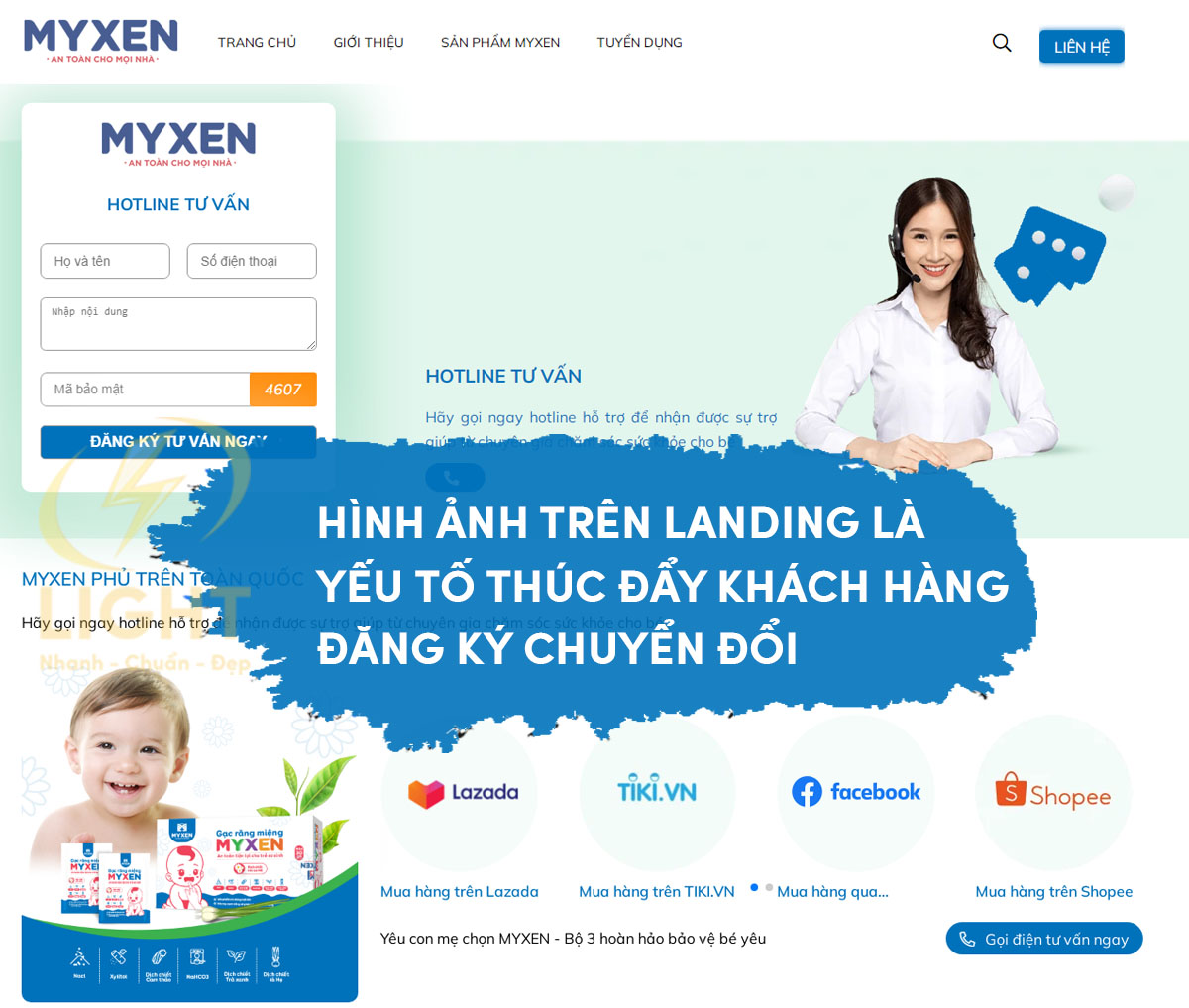
- Tạo cảm xúc cho trang đích: Phần lớn khách hàng thường có hướng đưa ra hành động, nhất là quyết định mua hàng dựa theo cảm xúc khơi gợi. Hình ảnh trên Landing là yếu tố tác động tới cảm xúc tích cực thúc đẩy khách hàng chuyển đổi.
- Giúp người xem ghi nhớ tốt hơn: Có thể bạn chưa biết, bộ não con người sẽ xử lý hình ảnh nhanh hơn bội lần so với các nội dung khác. Đôi mắt là cách mà tất cả chúng ta tiếp nhận và hiểu thông tin. Vì thế việc tối ưu chúng trên trang đích đúng cách sẽ giúp khách hàng ghi nhớ và có thiện cảm với các nội dung trên trang đích hơn.

Hướng dẫn tối ưu hóa hình ảnh để tăng hiệu suất của Landing Page chi tiết
Rõ ràng hình ảnh có vai trò then chốt trong khả năng hiệu quả của một Landing Page. Việc tối ưu image sẽ giúp thiết kế của bạn chuyên nghiệp, tăng tốc độ load trang và hấp dẫn người truy cập hơn. Dưới đây LIGHT sẽ mách nhỏ bạn những cách tối ưu hình ảnh để tăng hiệu suất Landing Page chi tiết:
Tối ưu chất lượng ảnh
Chất lượng ảnh thể hiện ở độ nét, kích thước chuẩn. Để trang đích của bạn dễ tạo thiện cảm với khách hàng hơn, hãy loại bỏ những ảnh nhoè loá, quá nhỏ, bóp ảnh. Thay vào đó, hãy lựa chọn hình thật sắc nét, kích thước dễ nhìn, giữ nguyên form hình.
Chú ý bản quyền hình ảnh sử dụng
Khi thiết kế Landing Page, bạn hãy dừng ngay việc sử dụng hình tải xuống từ Google. Bởi những tấm hình này đã được đăng lên trang web của doanh nghiệp khác, khi bạn tải xuống có thể dính bản quyền hoặc chưa được dùng miễn phí nên khi đưa vào trang đích sẽ khiến Google đánh giá trang thấp.
Bạn nên ưu tiên đưa ảnh tự chụp sản phẩm vào trang đích ở các góc nhìn khác nhau để khách hàng dễ hình dung sản phẩm hơn. Song song, có thể sử dụng ảnh tự thiết kế hoặc hình trong kho bản quyền. Một số kho miễn phí dành cho tất cả nhóm ngành mà bạn nên bỏ túi để thiết kế Landing Page như Pexels, Pixabay, Envato Elements, Free Pick, Picjumbo, Shutterstock,... Những nguồn lấy ảnh này đều là kiểu tự chụp của các nhiếp ảnh gia, chúng có thể miễn phí hoặc bản quyền trả phí tùy theo từng hình.

Tối ưu kích thước ảnh trên Landing Page
Một số Landing Page sẽ dùng ảnh có kích thước tối đa lớn nhất để đảm bảo độ nét. Tuy nhiên đây lại là sai lầm lớn vì khi bạn up lên như vậy lên trang đích thì sẽ khiến mỗi lần tải trang khá chậm do dung lượng lớn, phải chờ load lâu. Tất nhiên khách hàng sẽ không thể kiên nhẫn đợi trang của bạn tải và nhanh chóng rời đi dù chưa biết Landing Page có nội dung gì. Vì thế trước khi sử dụng bất kỳ hình nào trên trang đích thì bạn nên kiểm tra lại kích thước của chúng, nếu cần thì hãy điều chỉnh cho phù hợp. Một số công cụ chỉnh sửa, thay đổi kích cỡ bạn có thể dùng như:
- iLoveIMG: Hỗ trợ thay đổi kích thước ở nhiều định dạng file khác nhau như JPG, JPEG, PNG, GIF hoặc SVG theo đơn vị pixel. Song song, công cụ này cũng hỗ trợ thay đổi kích thước nhiều cái trong cùng một thao tác.
- Image Resize: Công cụ này giúp bạn thay đổi linh hoạt kích thước online hoàn toàn miễn phí. Với Image Resize, bạn sẽ dễ dàng kéo dài và thu nhỏ, tăng và giảm độ phân giải hình.
- PicResize: Hỗ trợ thay đổi kích thước, cắt và chỉnh sửa online miễn phí
- Fotor: Đây là trình chỉnh kích thước nhanh chóng mà không cắt bớt hình
Lựa chọn định dạng ảnh phù hợp
Khi tối ưu hóa hình ảnh để tăng hiệu suất của Landing Page thì bạn cũng cần quan tâm tới định dạng của chúng. Dưới đây là một số định dạng ảnh thường gặp và đặc điểm của chúng:
- Đuôi JPG: Đây là định dạng file ảnh phổ biến nhất cho thiết kế trang đích và được ưu tiên lựa chọn hơn cả. Định dạng này có dung lượng phù hợp với thiết kế trang đích, thân thiện với công cụ tìm kiếm và dễ thay đổi chất lượng mà không ảnh hưởng tới kích thước.
- Định dạng PNG: Với đuôi ảnh PNG thì bạn sẽ có 2 tùy chọn là PNG-8 và PNG-24. Trong đó loại PNG-8 sẽ giới hạn 256 màu, còn loại PNG-24 chất lượng cao hơn nhưng dung lượng file cũng khá nặng. Cả hai tùy chọn này đều được sử dụng nhiều trong Landing Page, nhất là những hình có nền trong suốt.
- Định dạng GIF: Ảnh GIF là dạng chuyển động. Thêm loại GIF vào trang đích sẽ giúp nội dung của bạn thêm sinh động hơn, tuy nhiên loại này sẽ bị hạn chế 256 màu.
- Định dạng ảnh SVG: Đây là ở dạng vector, có thể thay đổi kích thước tùy ý mà vẫn giữ nguyên chất lượng. Trong thiết kế Landing Page thì loại SVG thường dùng cho logo, các hình đơn giản hoặc icon.

Tối ưu dung lượng ảnh
Tối ưu dung lượng chính là việc bạn nén ảnh nhằm giảm dung lượng, giúp ảnh “nhẹ” hơn khi tải lên Landing Page nhưng vẫn giữ nguyên kích thước, chất lượng. Thông thường dung lượng tối đa của hình đuôi JPG/ JPEG là 150KB, PNG là 100kB và dạng SVG là 50KB. Nếu ảnh bạn sử dụng trên Landing Page có dung lượng lớn thì có thể nén chúng lại bằng một trong các công cụ hữu ích dưới đây:
- TinyJPG: Đây là cách nén online khá thông dụng và hoàn toàn miễn phí. Hiệu quả nén của TinyJPG được nhiều người dùng đánh giá cao vì sau nén dường như không có bất kỳ sự khác biệt nào ngoài việc dung lượng giảm đi khá nhiều.
- Sử dụng Photoshop, Canva hoặc AI để xuất ảnh: Với những phần mềm này thì khi xuất ảnh bạn chủ cần tối ưu quality là hình sẽ không hề nặng.
- Lossy: Công cụ này cũng giúp giảm dung lượng khá nhiều. Tuy nhiên bạn chỉ cần chọn mức độ tối ưu dung lượng vừa phải, bởi nếu nén mạnh tay quá thì Lossy sẽ khiến bức hình của bạn giảm độ sắc nét, giảm số lượng màu sắc, thậm chí không nhìn thấy ảnh đâu.
- Ngoài ra bạn cũng có thể tham khảo cách dùng các công cụ khác như Squoosh, TinyPNG, Image Compressor,...
Như vậy LIGHT đã cùng bạn khám phá cách tối ưu hóa hình ảnh để tăng hiệu suất của Landing Page nhanh chóng. Hy vọng thông qua những chia sẻ trên, bạn đã biết làm thế nào để hình ảnh trên trang đích của bạn trông chuyên nghiệp, cuốn hút hơn rồi nhé!