Traffic User Là Gì? 4 Loại Phần Mềm Chủ Yếu Dùng Để Tăng Traffic User
Traffic user theo đúng nghĩa thì là số lượng người dùng truy cập website của bạn. Tuy nhiên đối với các công việc SEO liên hiện hay thì chúng ta khi nhắc đến nghĩ đến đó là các công cụ traffic user hay được gọi là các tool traffic user, tool tăng traffic user vì hiện nay khá nhiều người sử dụng công cụ này. Theo nghiên cứu của HubSpot (2023), traffic user tự nhiên chiếm 53% tổng lưu lượng truy cập web, trong khi công cụ tăng traffic nhân tạo tiềm ẩn rủi ro Google Penalty.
Việc sử dụng các công cụ traffic user này nó còn liên quan đến hành vì sử dụng vì nó có thể coi là SEO mũ đen trong giới làm SEO. Có nhiều loại phần mềm tăng traffic user nhưng chủ yếu là có 4 loại công cụ để tăng traffic thông dụng đó là spam click trên một máy thông thường, loại giả lập tìm kiếm từ google, loại thuê qua app điện thoại và cuối cùng là traffic user đến từ download phần mềm. Việc sử dụng cũng có những rủi ro đáng kể như bị phạt (Google Penalty) dẫn đến tụt hạng và trong bài viết cũng sẽ nói rõ về vấn đề này về cách để khắc phục, tỷ lệ và thời gian khắc phục là bao nhiêu % và bao lâu.
Đầu tiên chúng ta hãy cùng hiểu traffic user mà loại tự nhiên đến từ các kênh facebook, google ads, tự nổi tiếng là loại tự nhiên còn bài viết này là bài viết về các công cụ tăng traffic user không tự nhiên (SEO mũ đen).
Muốn phát triển website bền vững, điều quan trọng là hiểu rõ traffic user tự nhiên và nhận diện rủi ro khi sử dụng tool tăng traffic. Chương trình đào tạo SEO cung cấp kiến thức toàn diện về quản lý traffic, giúp chủ website tối ưu hiệu quả mà không lo gặp rủi ro bị phạt từ Google.
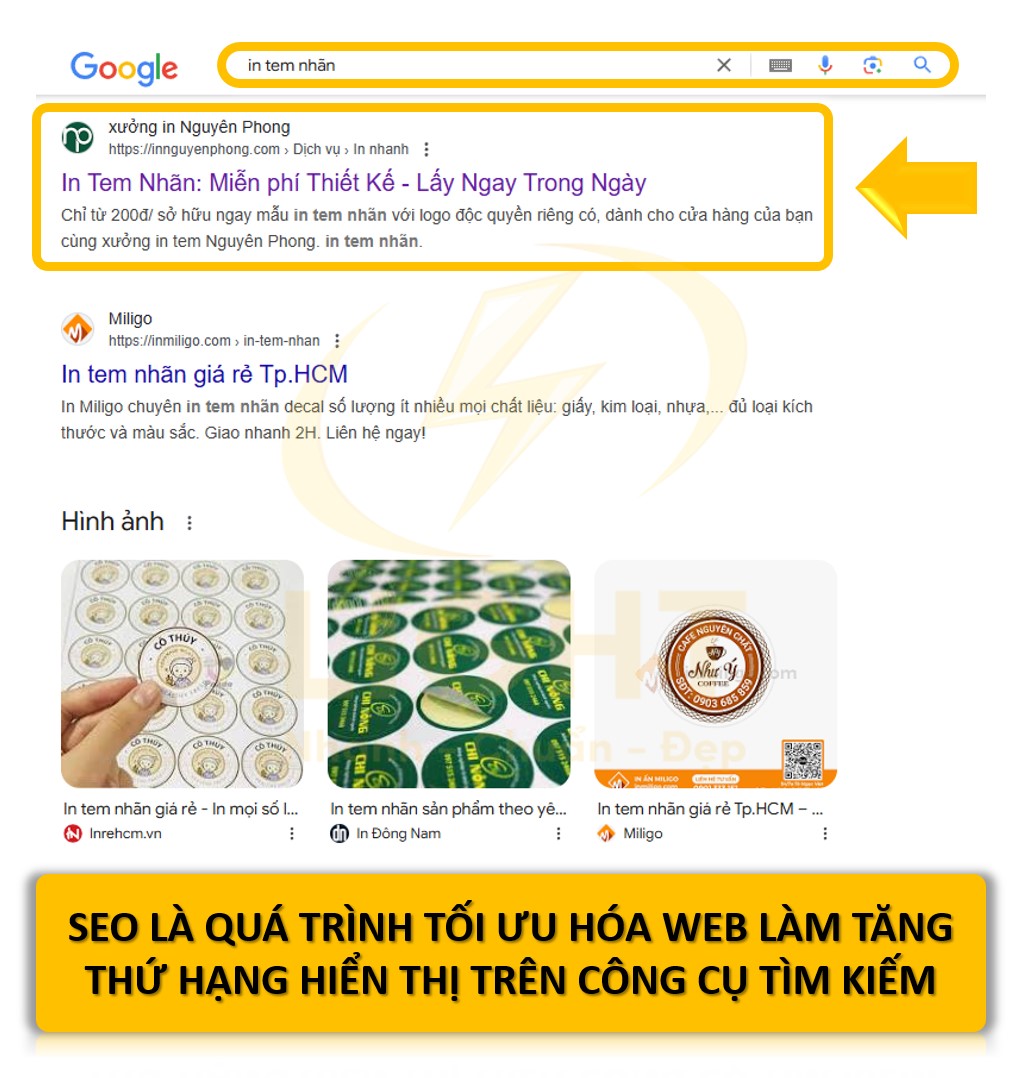
Tại sao hiểu được traffic user là gì rất quan trọng: Đơn giản traffic user là 1 trong 3 yếu tố quan trọng nhất để SEO google đó là traffic - link – content.
Có bao nhiêu công cụ hay loại tăng traffic user?
Có khá nhiều công cụ tăng traffic user hiện tại, tôi sẽ không kể tên vì có quá nhiều. Thay vì vậy tôi sẽ kể 4 loại công cụ traffic user phổ biến nhất đó là loại dùng phần mềm máy tính thông thường, loại giả lập bằng proxy, loại dùng mobile app và traffic user download để bạn chọn để hiểu và đánh giá sẽ tổng quát hơn vì khi bạn nắm được các loại công cụ này cơ chế như thế nào rồi bạn sẽ tự biết tìm công cụ nào phù hợp để dùng hoặc không dùng.
1. Công cụ tăng traffic user bằng phần mềm máy tính thông thường – loại cơ bản nhất
Đây là loại cơ bản nhất, giống như bạn tự truy cập website của bạn để tăng traffic vậy, loại phần mềm này thay vì bạn truy cập website bằng tay thì phần mềm tự động lặp lại liên tục dành độ đó của bạn. Hiệu quả của phần mềm này là gần như bằng 0 đối với SEO vì chung 1 IP, chung 1 địa chỉ MAC, chung 1 máy tính. Nó sẽ kém hiệu quả hơn loại giả lập tìm kiếm từ khóa trên google để người dùng click vào.
2. Công cụ tăng traffic user giả lập tìm kiếm từ khóa google
Đây là loại về mặt kỹ thuật sẽ sử dụng Proxy (bạn nên bỏ qua yếu tố kỹ thuật).
Đơn giản là khi sử dụng phần mềm này bạn sẽ thấy giao diện phần mềm sẽ tự động gõ từ khóa tìm kiếm của bạn vào Google.com.vn chẳng hạn rồi tự nó sẽ click vào website của bạn. Cái hay của nó là khi càng nhiều người dùng phần mềm nó sẽ hoán đổi việc gõ các từ khóa và truy cập website cho nhau giữa các máy làm cho nguồn traffic user của bạn được đa dạng hơn từ đó đánh lừa được bộ máy tìm kiếm rằng traffic user này là thật. Thậm chí khi vào trong website phần mềm sẽ tự động scroll chuột, y hệt như người dùng bình thường đang đọc web, phần mềm này còn giả lập cả trên điện thoại để tăng tính chân thật. Nó chỉ đơn giản là mô phỏng hành vì người dùng bằng các câu lệnh lập trình không phải AI hay trí tạo nhân tuệ...:))) mà nhiều người vẫn gọi và hiểu nhầm khi thấy chúng tự động gõ phím.

Traffic user là gì?
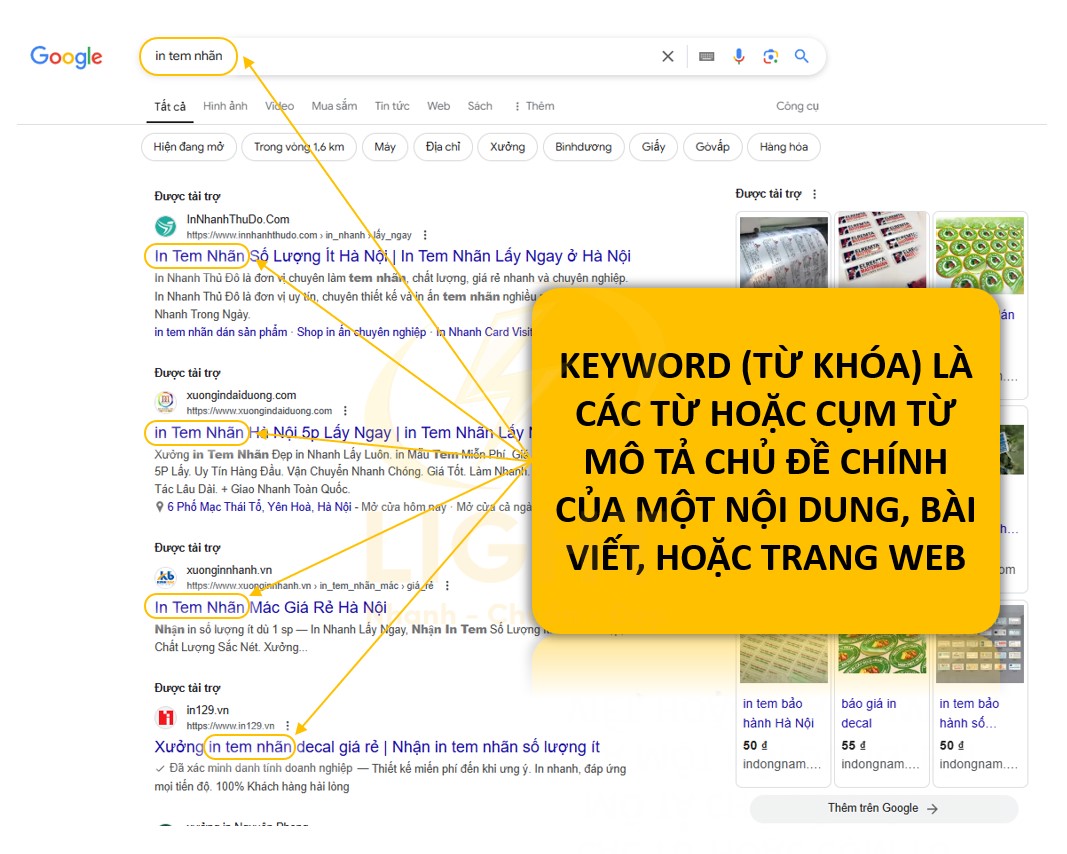
Nhìn bên ngoài thì nó khá là hay khi mà khá nhiều người sử dụng vì nó rẻ, chưa kể yêu cầu nó gõ một số từ để tự gợi ý ra thương hiệu của mình nhiều để về sau nó tự động hiện gợi ý, ví dụ bạn cài đặt phần mềm gõ “dịch vụ marketing online” + “light” thì về sau khi người dùng gõ từ liên quan đến ngành nghề của bạn google sẽ tự động gợi ý ra luôn thương hiệu mà bạn chạy lâu rồi đó. Cách kiểm tra khá là đơn giản bạn cứ thấy bên nào không thấy nổi tiếng mà gõ các từ khóa liên quan đến sản phẩm hoặc ngành nghề của bên họ là lên thương hiệu của họ luôn là hầu như họ làm như vậy, có thể là bằng tay nhưng bằng các công cụ như thế này sẽ tiết kiệm công sức hơn.
Công cụ này đi kèm với các website đã tối ưu tốt như website của Light thì bạn có thể tăng được khả năng index và SEO còn đối với các website thông thường chất lượng kém hay quá nhiều Plugin, nặng chậm thì hiệu quả không được thấy rõ ràng kể cả đối với khả năng index bài viết. Khi triển khai các dự án SEO bạn phải triển khai khá nhiều thứ đi kèm, như sitemap là một phần không thể thiếu khi làm SEO sẽ giúp website của bạn được index và google nắm rõ trang của bạn tốt hơn.
Ưu điểm: Đánh lừa các công cụ tìm kiếm khá là hay, gần giống với cách người dùng truy cập nên việc lập chỉ mục và lên TOP cũng dễ hơn đôi chút. Giá rẻ tầm vài triệu/ 1 năm.
Nhược điểm: SEO mũ đen, hành vi phần mềm khá giống với người dùng thật nhưng chưa đạt đến mức cao nhất, khoảng 65%. Đỏ thì không sao đen thì bạn sẽ bị phát hiện và tụt top tuy nhiên theo mình thấy hình phạt không nặng lắm, cách gỡ cũng khá dễ đó là dừng chạy là được.
Với loại này nó hiệu quả hơn loại số 1 đó là Spam trên một máy tính nhưng nó cũng kém hiệu quả hơn loại traffic đi thuê qua app mobile.
3. Phần mềm traffic user đi thuê qua app
Đây là loại giống với người dùng thật nhất, khoảng 75% - 80%, khi bạn dùng loại này các công cụ tìm kiếm cũng khó phát hiện nhất vì cơ chế nó hoạt động như sau, ở đâu tôi sẽ mô phỏng đơn giản hóa các yếu tố kỹ thuật cho các bạn dễ hiểu:
Một công ty A tạo ra cái app tên là “LƯỚT WEB LÀ KIẾM ĐƯỢC TIỀN” và phát hành chúng trên CH PLAY chẳng hạn để các điện thoại có thể tải về. Khi bạn trả tiền cho A để tăng traffic user cho website của bạn thì công ty đó lại trả tiền cho những người dùng cái app họ tạo ra để truy cập vào website của bạn. Mỗi lượt xem những người xem website của bạn họ được 1.000 đồng chẳng hạn, còn bạn sẽ phải trả cho công ty A 1.200 đồng chẳng hạn, đương nhiên rồi họ phải lấy phí chứ. Và cứ như vậy toàn bộ 100% traffic user truy cập vào website của bạn đều là người dùng thật 100%.

Kiểu traffic này thì sẽ tùy thuộc khá nhiều thêm vào hiệu năng website vì hiệu quả SEO hiện giờ phụ thuộc mạnh vào 2 yếu tố đó là traffic và hiệu năng website. Nếu mà chạy vào những website code sạch và có hiệu năng tốt như website của Light thì hiệu quả index hay SEO sẽ tốt hơn những website thông thường phải cài nhiều Plugin hỗ trợ cho việc chạy website, nặng, chậm.
Ưu điểm: Giống người dùng thật nhất đến 75% đến 80% giúp bạn tăng thứ hạn mà không lo mấy vấn đề bị phát hiện, nó còn có thể có toàn bộ ưu điểm của loại thứ (2) trong bài viết này trừ giá, giúp tăng thứ hạng website – vui vẻ.
Nhược điểm: Giống thôi cứ không phải hoàn toàn không nhận ra, nếu traffic đến từ nó mà lớn thì sẽ thấy là các phần mềm đều có quy luật ví dụ người dùng xem 1 phút đến 1 phút 30 giây là xong 1 phiên mà ai cũng khoảng đó trên vài chục ngàn người là có thể nhận ra, tôi ví dụ vậy trên thực tế có thể để nhận biết có thể sử dụng khá nhiều các yếu tố kỹ thật nếu website của bạn đủ lớn và bất thường để google kiểm tra bằng tay, tuy nhiên tôi vẫn phải nhắc lại nó vẫn là loại tốt nhất trong 3 loại trên. Nếu bị phát hiện bạn buộc phải dừng phần mềm và đương nhiên đen thì bị tác vụ thủ công, đỏ thì dừng phần mềm là xong.
Giá cao, dừng chạy là mất TOP tương tự như chạy quảng cáo nhưng lại rẻ hơn một chút. Loại này cứ coi như là loại hiệu quả nhất, thậm trí là hiệu quả hơn cả loại traffic user download tức là loại nhập mã để tải tài liệu hoặc phần mềm.
4. Loại bắt người dùng nhập mã mới được tải tài liệu phần mềm
Loại này còn gọi à traffic user download, tôi sẽ giải thích cơ chế cho các bạn như sau:
Người bán traffic user cho bạn sẽ tạo ra các trang để cho người dùng có thể tải các phần mềm crack, các tài liệu mà người dùng cần. Tuy nhiên để tải được thì họ bắt người dùng phải truy cập vào website của các bạn thông qua gõ các từ khóa trên google. Ví dụ bạn muốn SEO từ khóa như "traffic là gì" thì sẽ bắt người dùng kéo xuống đúng trang web của bạn sau đó truy cập vào. Bước tiếp theo là phải scroll xuống chân trang để lấy được mã ở chân trang web (mã code này sẽ được bên bạn thuê làm cài) của bạn. Mục đích của việc này là làm giả hành vi người dùng có đọc nội dung, thao tác trên trang của bạn.
Sau khi có được mã code từ chân trang web của bạn rồi thì người dùng nhập mã này vào trang của họ để có thể download được tài liệu hoặc phần mềm cần thiết.
Ưu điểm: Hơi giống người dùng thật 30 - 40%, gõ từ khóa trực tiếp trên google, chứng tỏ rằng tiêu đề của bạn tốt, hoặc thương hiệu có nhiều người biết đến, không tốn nhiều công làm thuê cái là xong.
Nhược điểm: Thời gian onsite thấp, tỷ lệ thoát cao, nếu số lượng quá lớn thì thông qua heatmap time on page là biết là traffic kém chất lượng, giá thuê dịch vụ cũng không rẻ. Nếu bị phạt thì cũng chỉ cần dừng dịch vụ là xong, không phải làm gì thêm - nhàn.
4 loại trên đều có ưu và nhược điểm khác nhau, nên dùng hay không nên dùng bạn phải biết cách phân tích và nắm được cách đo lường traffic user trên trang web của bạn nhanh chóng nhất để quyết định sử dụng loại nào hoặc không nên sử dụng một cách đúng đắn.
Rủi Ro Khi Sử Dụng Công Cụ Tăng Traffic User
Khi sử dụng công cụ tăng traffic user có những rủi ro nhất định như có thể sẽ bị phạt thủ công (Manual Penalty) hoặc bị phạt theo thuật toán, khó phân tích dữ liệu thực tế, chi phí sử dụng cao và thời gian khôi phục cũng lâu.
- Dễ bị Google phạt: Có nguy cơ bị phạt đó là bị phạt từ Google thuật toán (Google algorithm Penalty) và bị phạt thủ công (Manual Penalty). Google có thể phạt thủ công nếu nhận thấy website có lượng traffic bất thường hoặc sử dụng hành vi gian lận, chẳng hạn như sử dụng các công cụ giả lập traffic. Những hình phạt thủ công này có thể làm website của bạn bị tụt hạng ngay lập tức và khó khôi phục. Còn nếu phạt theo thuật toán thì Google có các thuật toán phát hiện các dấu hiệu bất thường trong hành vi người dùng, như tỷ lệ thoát (bounce rate) cao, thời gian onsite thấp. Nếu các chỉ số này không phù hợp với lưu lượng truy cập tự nhiên, website có nguy cơ bị phạt, giảm thứ hạng hoặc thậm chí mất khả năng hiển thị.
- Khó phân tích dữ liệu thực tế: Traffic từ công cụ không phản ánh chính xác hành vi của người dùng thật, khiến các chỉ số đo lường bị méo mó. Điều này gây khó khăn cho việc đánh giá hiệu quả SEO và đưa ra chiến lược dài hạn.
- Thời gian khắc phục lâu: Nếu bị phạt do sử dụng traffic user không tự nhiên, thời gian khôi phục có thể kéo dài từ 6 tháng đến 1 năm, hoặc lâu hơn tùy vào mức độ vi phạm và khả năng phục hồi của website, Theo SE Land, thời gian khôi phục penalty có thể kéo dài tùy chiến lược khắc phục mà ta sẽ thực hiện.
Có nên dùng traffic user hay không?
- Còn tùy.....có khá nhiều loại trên thị trường nhưng trên là tôi liệt kê 4 loại mà nhiều người hay dùng nhất để bạn có thể cân nhắc hiệu quả và rủi ro. Mỗi loại sẽ có ưu điểm và nhược điểm riêng và việc nên dùng hay không dùng bạn nên xem quan trọng nhất vẫn là hiệu quả và doanh thu.
Nếu dùng thì có bị Google phạt không?
Có thể, bị google phạt khi phát hiện làm SEO mũ đen còn gọi là bị Google Penalty, tùy vào loại bạn sử dụng và bên trên tôi đã giải thích rõ số phần trăm bạn có thể bị nhận biết và bị phạt tuy nhiên nó cũng phì hợp vào mức độ may mắn của bạn.
Nếu bị phạt thì bị phạt có lâu không và cách khắc phục như thế nào?
Thời gian để có thể khôi phục lại khi bị phạt nếu bị phát hiện dùng traffic user nhanh thì 6 tháng đến 1 năm chậm thì có thể lâu hơn tùy vào mức độ đen đủi của bạn. Được cái là nếu bị phạt bạn chỉ cần dừng chạy, không cần gỡ backlink, không cần audit, không cần disavow, khá là nhàn nhã.
Không dùng tool tăng traffic user thì có cách nào khác để tăng traffic website không?
Nếu không dùng các loại phần mềm SEO mũ đen trên bạn có thể tìm hiểu như entity là gì? Hay làm website chuẩn SEO trước khi viết bài vì đến 99% trong số 4000 học viên trong các khóa học SEO của Light là dùng website không chuẩn SEO để làm SEO, đa số mọi người đều lầm tưởng website của mình đã chuẩn SEO trong khi mọi thứ cho dù đăng bài hay viết content, đi backlink, entity, traffic user đều hướng về website của chúng ta hết, các bài viết cho dù viết chuẩn SEO 100% tuyệt đối nếu đăng lên một website không chuẩn SEO thì cũng đều bị coi là không chuẩn SEO hàng loạt mà thôi, dẫn đến làm mãi mà không lên TOP. Đây là một cách bền vững để triển khai vì nó cũng là một phương pháp SEO nhưng mà là SEO mũ trắng
Để làm SEO tốt hơn bạn có thể tham gia khóa học SEO để có thể trò chuyện trực tiếp với tôi và hiện tại tôi đang làm thương hiệu nên miễn phí bạn có thể đăng kí bên dưới.
Một số case tôi làm SEO lên ví dụ như dịch vụ marketing online hay chính bài viết này với cụm từ "traffic user là gì" là những ví dụ mà tôi muốn lấy để làm mẫu về các chiến dịch SEO tôi thực hiện. Và tôi đố các bạn biết là tôi có dùng traffic user hay không :D
Các bạn có thể đăng ký khóa học và vào chia sẻ với tôi trong khóa học nhé. Xin cảm ơn!
Chi tiết: https://light.com.vn/minh-hm
Youtube: https://www.youtube.com/@minhhmchanel2340