Các Quy Tắc Phối Màu Trong Thiết Kế Chi Tiết
Màu sắc là một trong những yếu tố quan trọng nhất trong thiết kế, không chỉ mang lại giá trị thẩm mỹ mà còn ảnh hưởng mạnh mẽ đến cảm xúc, tâm lý, và hành vi của người dùng. Một bảng màu được chọn và phối hợp đúng cách không chỉ giúp thương hiệu trở nên dễ nhận diện mà còn truyền tải thông điệp một cách sâu sắc, tạo sự kết nối với khách hàng mục tiêu.
Mỗi màu sắc mang một ý nghĩa riêng: màu đỏ kích thích sự khẩn cấp và hành động, xanh dương mang lại cảm giác tin cậy, trong khi vàng tạo cảm giác hạnh phúc và ấm áp. Việc hiểu rõ ý nghĩa tâm lý của từng màu sắc giúp bạn không chỉ thu hút sự chú ý mà còn định hướng hành vi người dùng theo mong muốn, từ việc thúc đẩy hành động trên các nút CTA đến tối ưu trải nghiệm thị giác trong giao diện. Mỗi màu sắc đều mang ý nghĩa riêng: đỏ tạo cảm giác khẩn cấp, xanh gợi niềm tin, vàng thể hiện sự ấm áp. Việc hiểu rõ tâm lý màu sắc sẽ giúp bạn điều hướng hành vi người dùng hiệu quả hơn. Khi kết hợp cùng thiết kế website, màu sắc không chỉ là yếu tố trang trí mà còn là công cụ chiến lược để nhấn mạnh CTA, dẫn dắt ánh nhìn và nâng cao trải nghiệm trực tuyến. Đây chính là sự khác biệt giữa giao diện bình thường và giao diện thuyết phục.
Bài viết này sẽ đi sâu vào các quy tắc phối màu như 60-30-10, màu bổ túc, màu tương đồng, và màu tam giác. Đồng thời, chúng ta sẽ khám phá cách áp dụng màu sắc trong các lĩnh vực khác nhau như thương mại điện tử, công nghệ, y tế, và thời trang. Ngoài ra, bài viết còn giới thiệu những quy luật nâng cao như cân bằng màu sắc, tương phản sáng tối, và ngữ cảnh màu sắc, cùng các lỗi phổ biến cần tránh.
Tại Sao Màu Sắc Là Yếu Tố Quan Trọng Nhất Trong Thiết Kế?
Màu sắc truyền cảm xúc, xây dựng nhận diện thương hiệu và ảnh hưởng đến tâm lý người dùng. Ví dụ, màu đỏ gợi sự khẩn cấp, xanh dương tạo cảm giác tin cậy. Phối màu đúng không chỉ thu hút mà còn nâng cao trải nghiệm, giúp thương hiệu ghi dấu ấn mạnh mẽ. Theo nghiên cứu của Colorcom (2020), màu sắc ảnh hưởng đáng kể đến quyết định mua hàng, dựa trên khảo sát nhiều người tiêu dùng. Báo cáo từ University of Winchester (2019) xác nhận màu sắc tác động mạnh mẽ đến cảm xúc người dùng, minh chứng vai trò quan trọng trong thiết kế và trải nghiệm.Truyền Cảm Xúc Và Nhận Diện Thương Hiệu
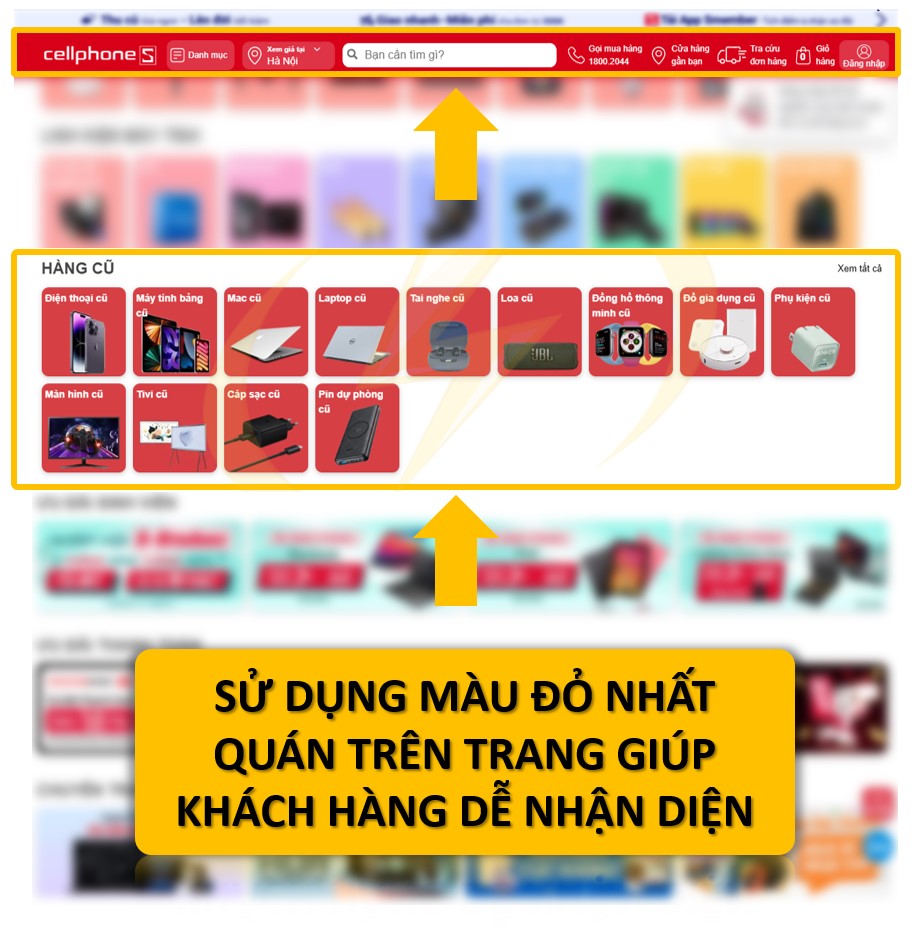
Màu sắc là công cụ mạnh mẽ để truyền cảm xúc và xây dựng nhận diện thương hiệu đến khách hàng. Phối màu trong thiết kế nhận diện thương hiệu rất quan trọng đối với doanh nghiệp. Ví dụ, màu đỏ gợi cảm giác khẩn cấp, năng động; màu xanh dương tạo sự tin cậy, an toàn. Một thương hiệu nhất quán trong việc sử dụng màu sắc giúp khách hàng dễ nhận diện và ghi nhớ.
Ảnh Hưởng Đến Tâm Lý Người Dùng
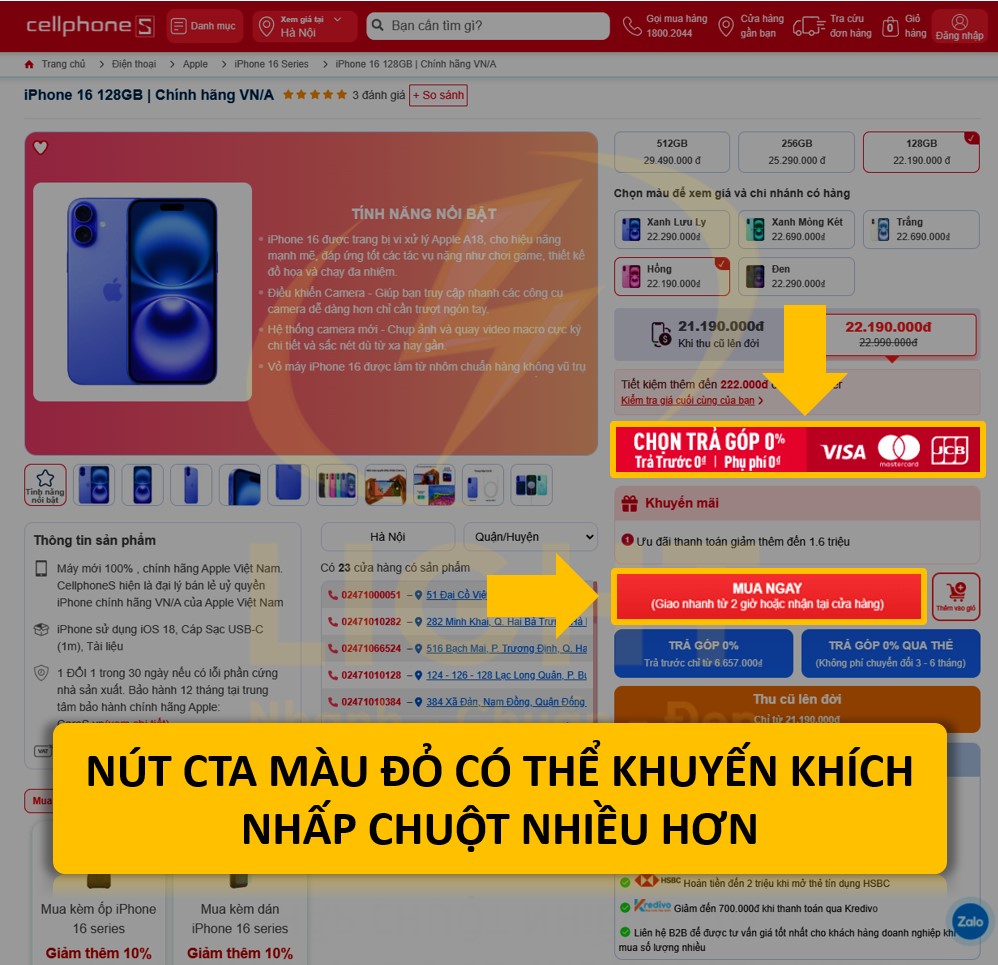
Màu sắc tác động đến quyết định mua hàng và hành vi người dùng. Một nút CTA màu đỏ có thể khuyến khích nhấp chuột nhiều hơn so với màu đen bình thường. Phối màu đúng cách không chỉ thu hút sự chú ý mà còn tạo cảm giác phù hợp với sản phẩm hoặc dịch vụ của bạn.
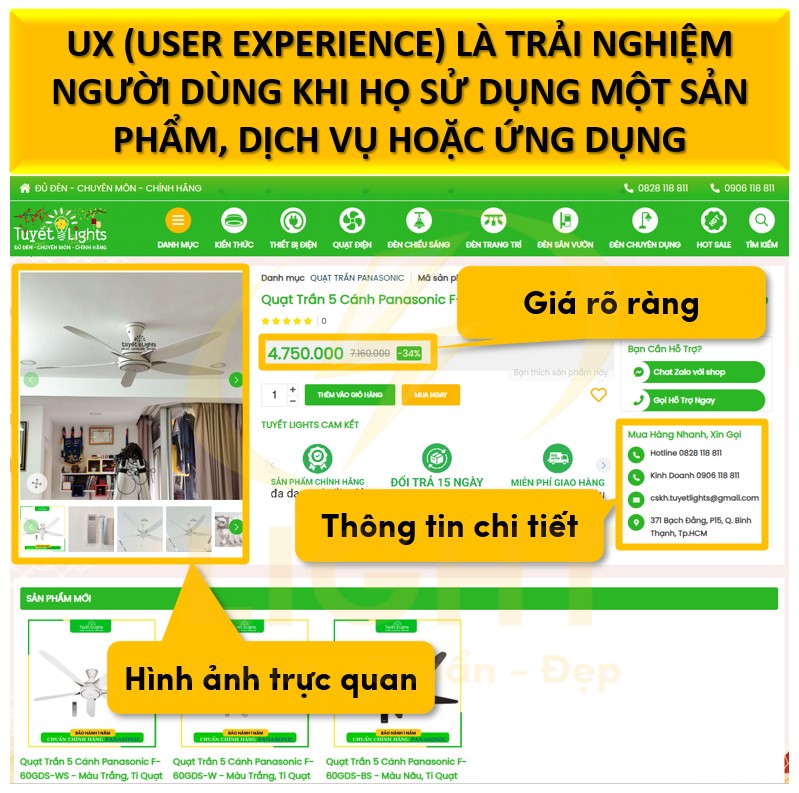
Nâng Cao Trải Nghiệm Người Dùng (UX/UI)
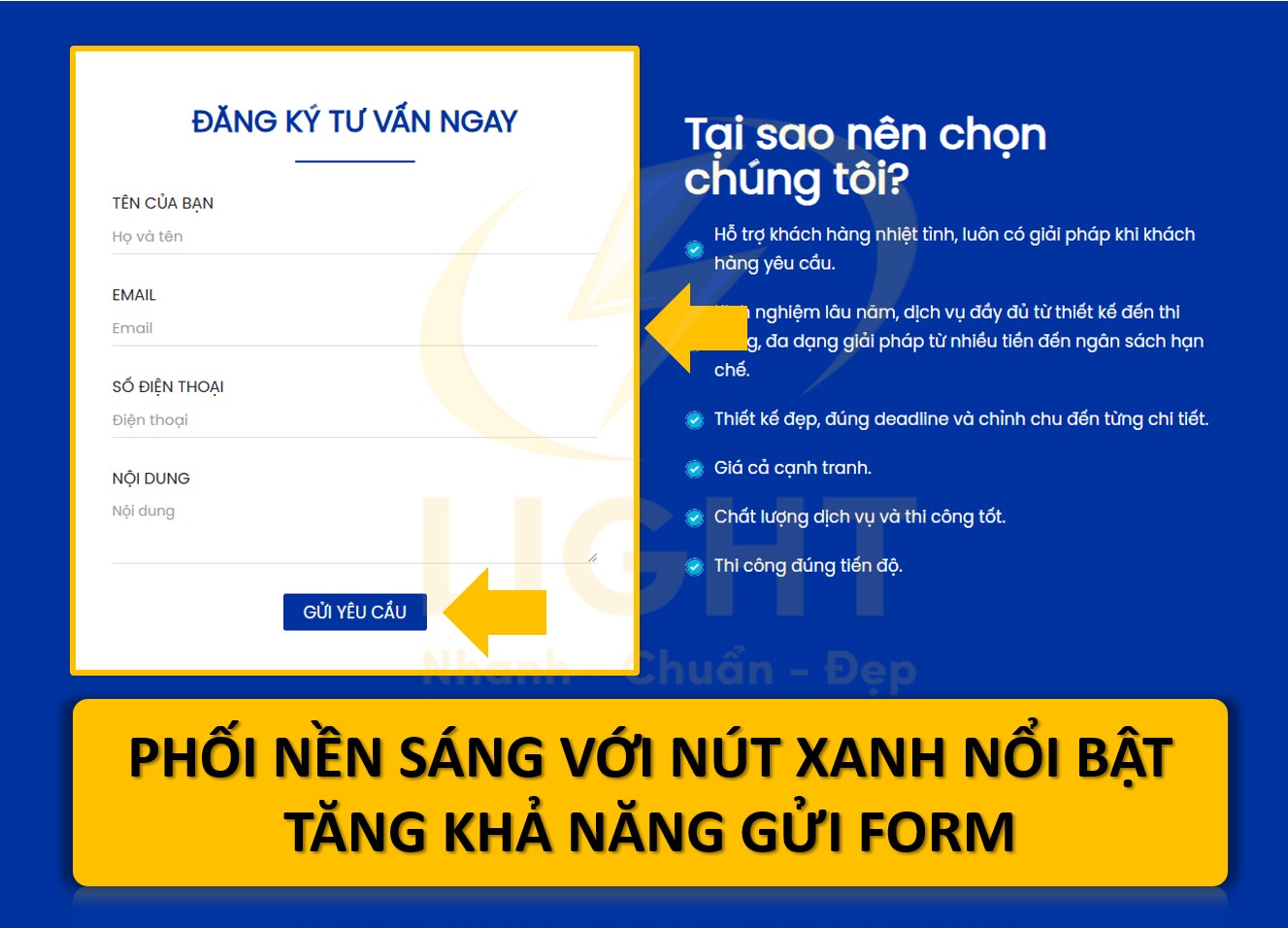
Màu sắc cải thiện trải nghiệm bằng cách hướng dẫn người dùng qua giao diện. Sử dụng đúng tông màu giúp giao diện trực quan, dễ sử dụng. Ví dụ, Khi phối nền sáng với nút tối nổi bật tăng khả năng tương tác. Điều này không chỉ làm đẹp giao diện mà còn tăng hiệu quả sử dụng.
Màu Sắc Và Tâm Lý Học Kết Nối Tiềm Thức Con Người
Màu sắc không chỉ mang lại vẻ đẹp mà còn truyền tải ý nghĩa và cảm xúc, tác động mạnh mẽ đến tâm lý khách hàng. Dưới đây là ý nghĩa của các màu cơ bản cùng cách ứng dụng chúng trong thiết kếÝ nghĩa của các màu cơ bản
Mỗi màu sắc mang một ý nghĩa và cảm xúc khác nhau, mỗi kiểu phối màu sẽ tác động trực tiếp đến tâm lý khách hàng. Theo nghiên cứu của Journal of Business Research (2018), màu sắc thương hiệu nhất quán tăng đáng kể khả năng nhận diện, dựa trên phân tích nhiều thương hiệu lớn. Báo cáo từ Psychology Today (2021) cho thấy màu sắc ảnh hưởng đáng kể đến phản ứng cảm xúc ban đầu của người dùng, khẳng định vai trò trong ấn tượng và hành vi. Dưới đây là các màu cơ bản và ý nghĩa của chúng:
Màu Đỏ (Năng Động, Khẩn Cấp):
- Tăng cường cảm giác mạnh mẽ, kích thích sự chú ý và hành động.
- Phù hợp cho các chiến dịch giảm giá, CTA khẩn cấp hoặc ngành thực phẩm.
- Ví dụ: Coca-Cola, KFC.
Màu Xanh Dương (Bình Yên, Đáng Tin Cậy):
- Mang lại cảm giác yên tĩnh, chuyên nghiệp và tin tưởng.
- Thường sử dụng trong ngành công nghệ, tài chính, và y tế.
- Ví dụ: Facebook, Samsung.
Màu Vàng (Hạnh Phúc, Ấm Áp):
- Kích thích sự sáng tạo, niềm vui, và lạc quan.
- Phù hợp với các sản phẩm trẻ em, thời trang, và quảng cáo năng lượng tích cực.
- Ví dụ: McDonald's, Ikea.
Màu Xanh Lá (Tươi Mát, Sức Khỏe):
- Gợi cảm giác tự nhiên, an toàn và sự phát triển.
- Thường được sử dụng trong ngành môi trường, sức khỏe, hoặc thực phẩm sạch.
- Ví dụ: Starbucks, Whole Foods.
Màu Đen (Sang Trọng, Quyền Lực):
- Tạo sự mạnh mẽ, tinh tế và cao cấp.
- Phù hợp với thời trang, công nghệ, và thương hiệu cao cấp.
- Ví dụ: Chanel, Apple.
4 Cách Phối Màu Sắc Phù Hợp Với Sản Phẩm Hoặc Dịch Vụ
Việc phối màu sắc phù hợp không chỉ tạo thẩm mỹ mà còn tăng giá trị cảm nhận của thương hiệu:
Sản phẩm/dịch vụ trẻ em:
- Kết hợp màu vàng (vui vẻ) và xanh lá (tươi mát) để gợi cảm giác hạnh phúc và an toàn.
- Ví dụ: Đồ chơi hoặc quần áo trẻ em.
Ngành tài chính hoặc y tế:
- Sử dụng màu xanh dương (tin cậy) với trắng (sạch sẽ, minh bạch).
- Ví dụ: Dịch vụ ngân hàng hoặc bảo hiểm.
Ngành thời trang cao cấp:
- Kết hợp màu đen (sang trọng) với vàng ánh kim (cao cấp).
- Ví dụ: Thương hiệu đồ da hoặc trang sức.
Sản phẩm công nghệ:
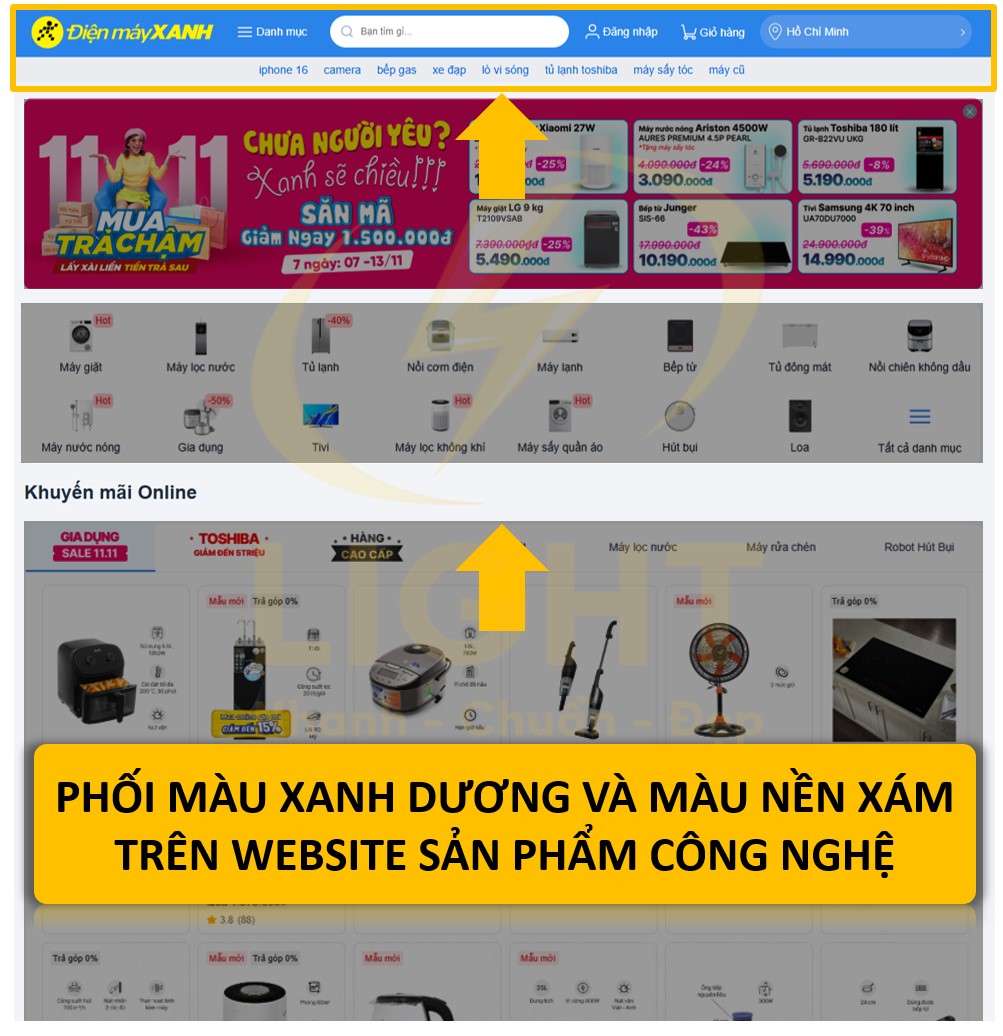
- Phối hợp màu xám (hiện đại) và xanh dương (chuyên nghiệp).
- Ví dụ: Thiết bị điện tử hoặc ứng dụng công nghệ.

3 Quy Luật Tương Phản Tâm Lý: Cách Phối Màu Để Thu Hút Sự Chú Ý
Tương phản là cách hiệu quả để hướng ánh nhìn người dùng đến các yếu tố quan trọng:
Tương phản sáng – tối:
- Sử dụng màu sáng (vàng, trắng) trên nền tối (đen, xanh đậm) để làm nổi bật nội dung hoặc nút hành động.
- Ví dụ: Nút CTA "Đăng Ký Ngay" trên nền đen.
- Tương phản giữa màu nóng và lạnh:
- Màu nóng (đỏ, cam) thu hút ánh nhìn ngay lập tức, trong khi màu lạnh (xanh, tím) tạo cảm giác thư giãn.
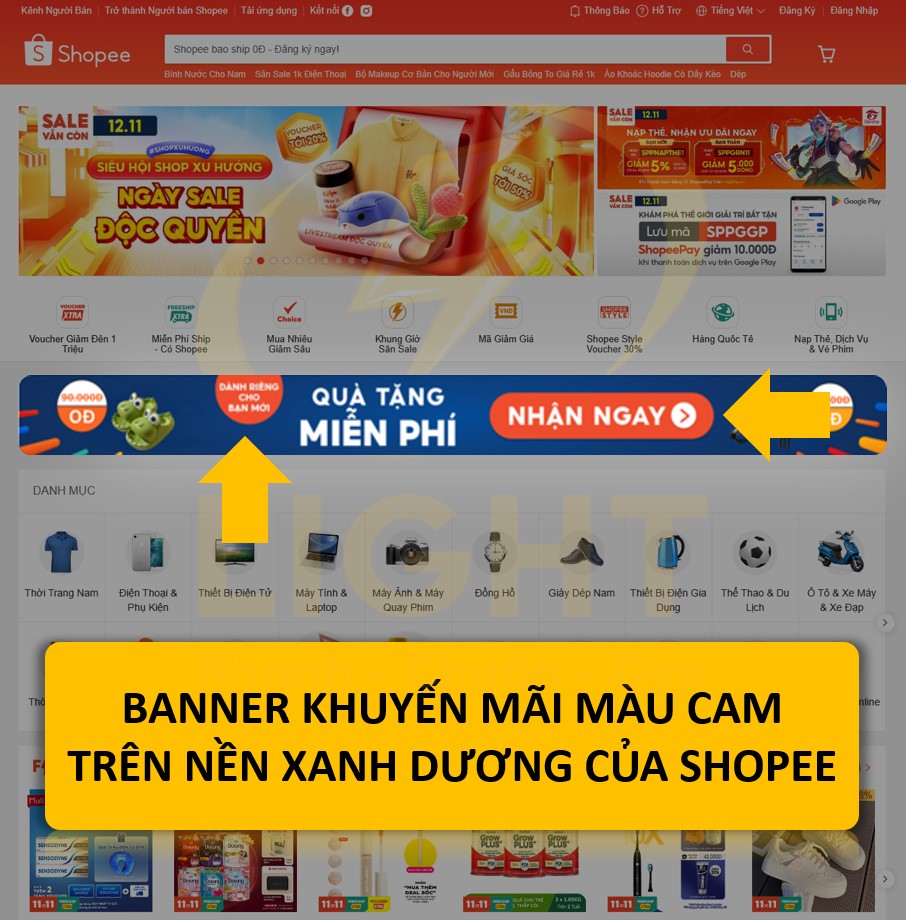
- Ví dụ: Một website bán hàng có banner khuyến mãi màu đỏ trên nền xanh dương.

- Sử dụng màu sắc nhấn mạnh:
- Chọn một màu nổi bật để hướng dẫn người dùng hành động, chẳng hạn màu cam cho các nút CTA trong thiết kế website thương mại điện tử.
- Ví dụ: Lazada, Shopee.
5 Quy Tắc Phối Màu Cơ Bản Trong Thiết Kế
Trong thiết kế, màu sắc không chỉ là yếu tố thẩm mỹ mà còn quyết định sự hài hòa và thu hút ánh nhìn. Việc áp dụng đúng các quy tắc phối màu như 60-30-10, màu bổ túc, màu tương đồng, và màu tam giác giúp tạo ra bố cục cân bằng, tăng trải nghiệm thị giác và đạt hiệu quả thiết kế cao, chi tiết bao gồm:Quy tắc 60-30-10
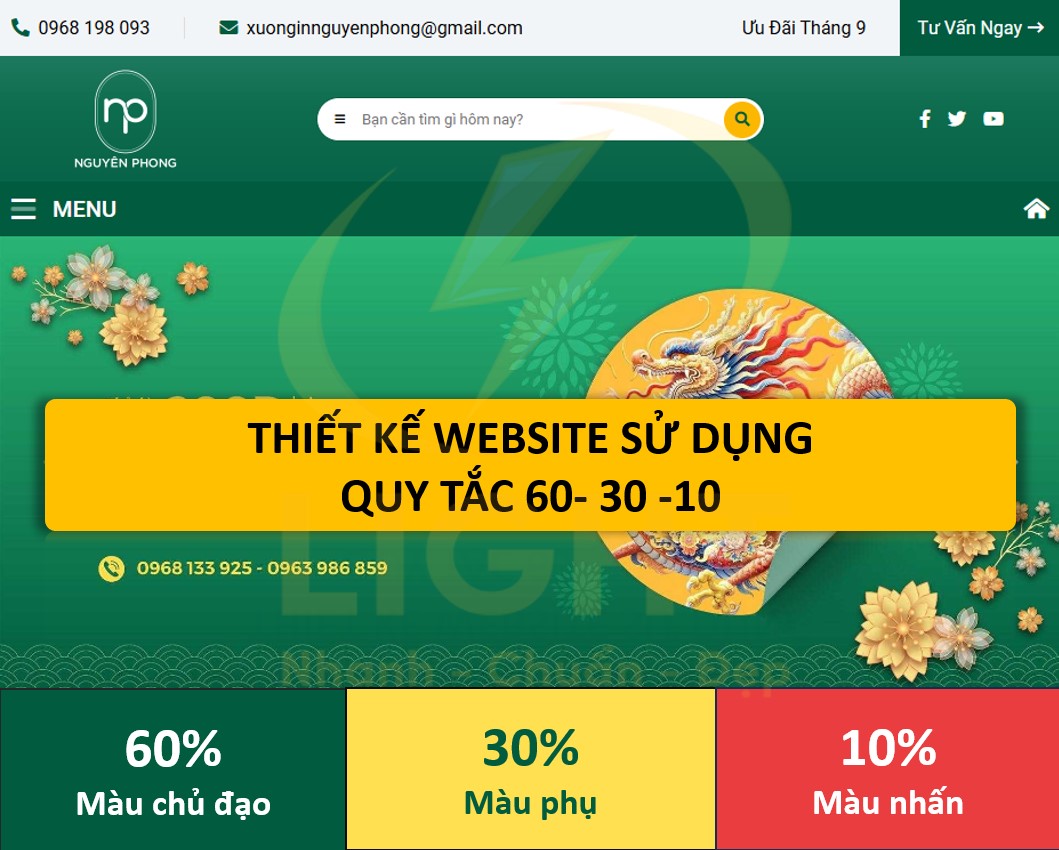
Quy tắc 60-30-10 giúp phân chia tỷ lệ màu sắc hợp lý trong thiết kế để tạo sự cân bằng và hài hòa:
- 60%: Màu chủ đạo, chiếm phần lớn không gian, giúp tạo nên cảm giác thống nhất.
- 30%: Màu phụ, bổ sung cho màu chủ đạo, làm tăng chiều sâu.
- 10%: Màu nhấn, tạo điểm nổi bật, thu hút ánh nhìn.

Ví dụ: Trong thiết kế website, nền trắng chiếm 60%, màu xanh lam cho nút bấm chiếm 30%, và màu cam nhấn mạnh vào các nút CTA chiếm 10%.
Quy tắc màu bổ túc
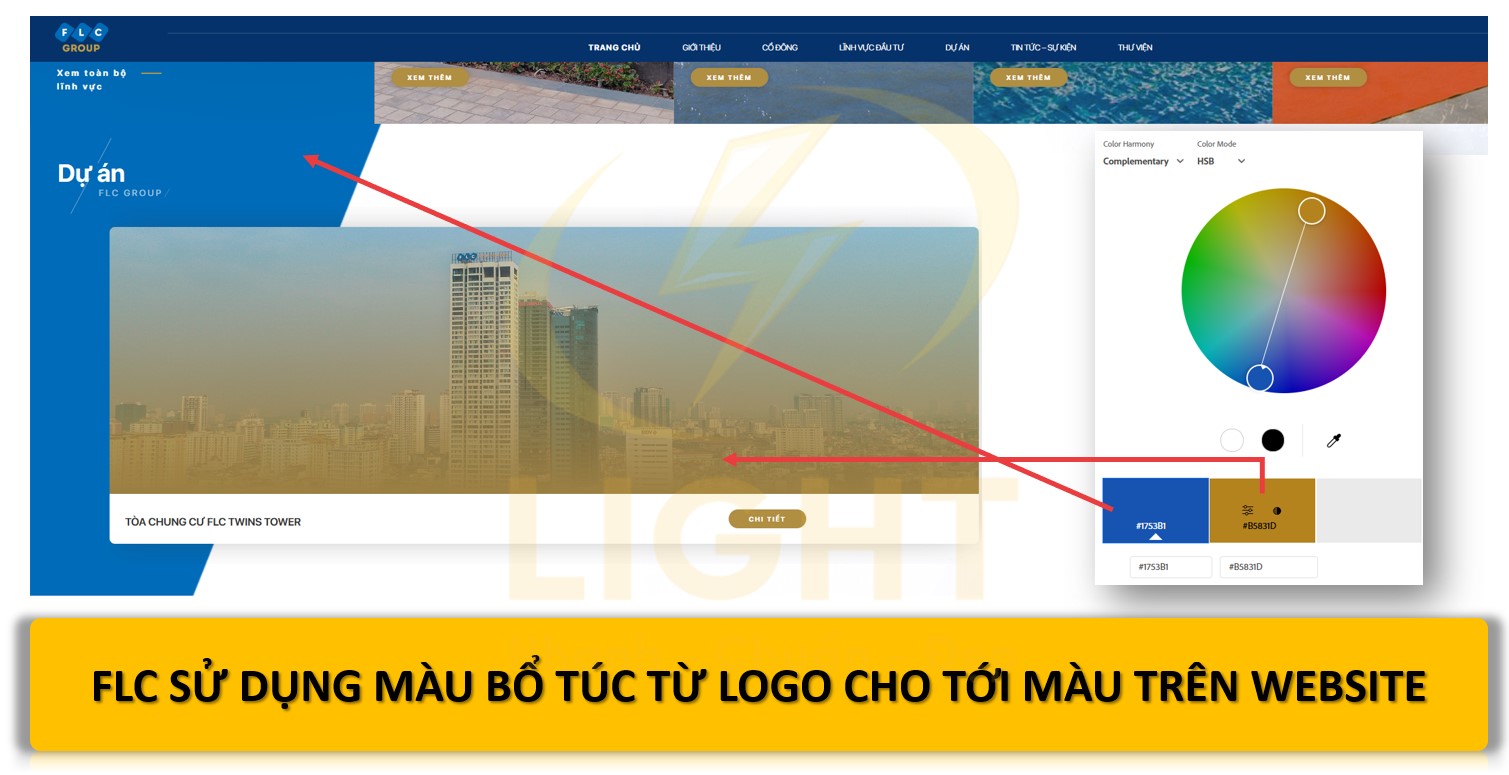
Quy luật màu bổ túc dựa trên việc kết hợp các màu đối lập nhau trên bánh xe màu để tạo sự tương phản mạnh, thu hút sự chú ý:
- Ví dụ: Xanh dương và cam, đỏ và xanh lá cây.
- Sử dụng hiệu quả trong nút CTA, tiêu đề hoặc các khu vực cần nổi bật.

Lưu ý: Sử dụng màu bổ túc hợp lý, tránh lạm dụng gây cảm giác rối mắt.
Quy tắc màu tương đồng (Analogous Colors)
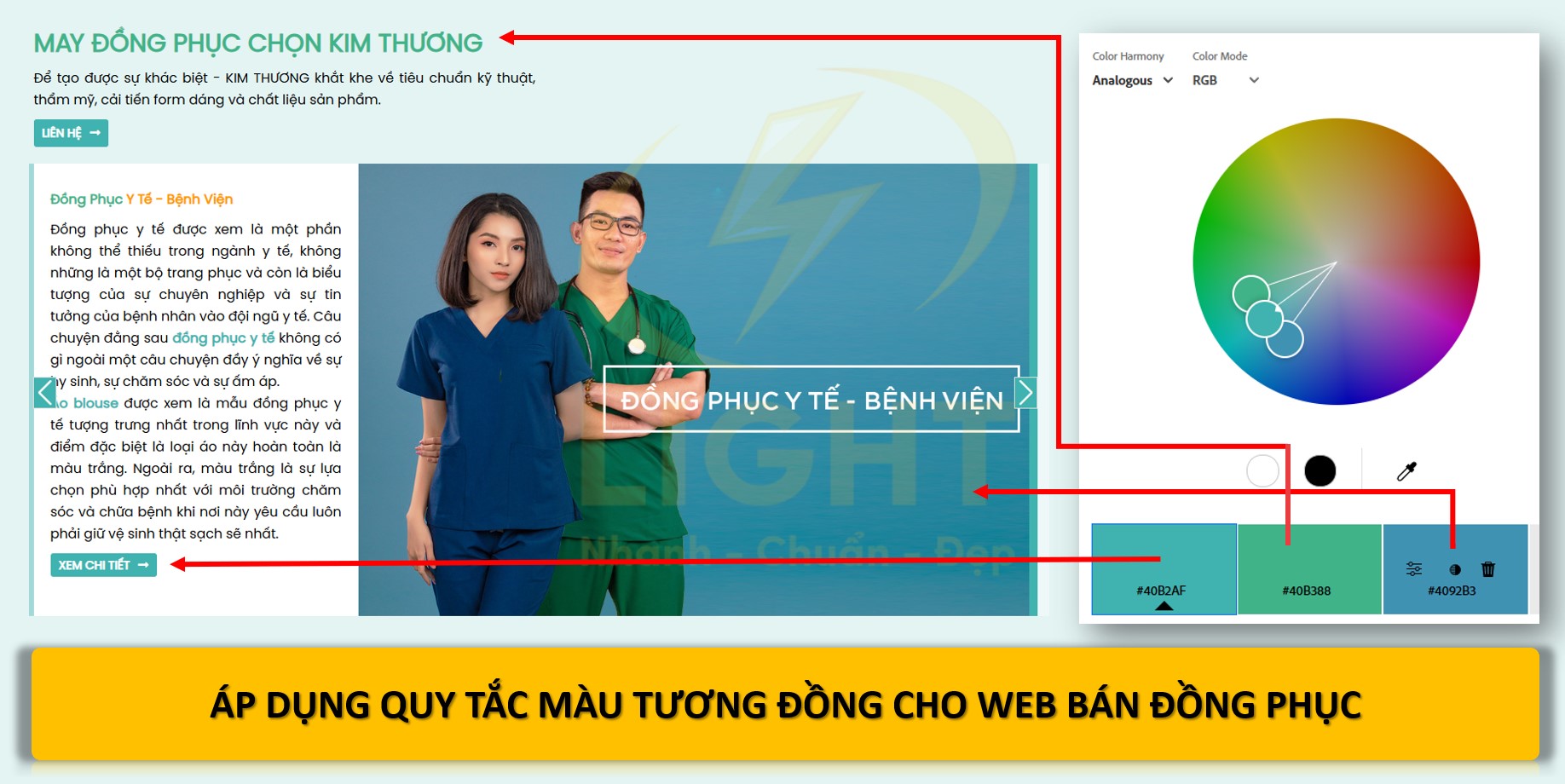
Quy luật phối màu tương đồng sử dụng các màu gần nhau trên bánh xe màu để tạo cảm giác hài hòa và dễ chịu:
- Ví dụ: Xanh dương, xanh lá, xanh lam nhạt.
- Phù hợp với các thiết kế muốn truyền tải sự liên kết tự nhiên, như lĩnh vực môi trường hoặc y tế.

Màu tương đồng giúp nội dung không bị phân tán và mang lại trải nghiệm thị giác êm dịu.
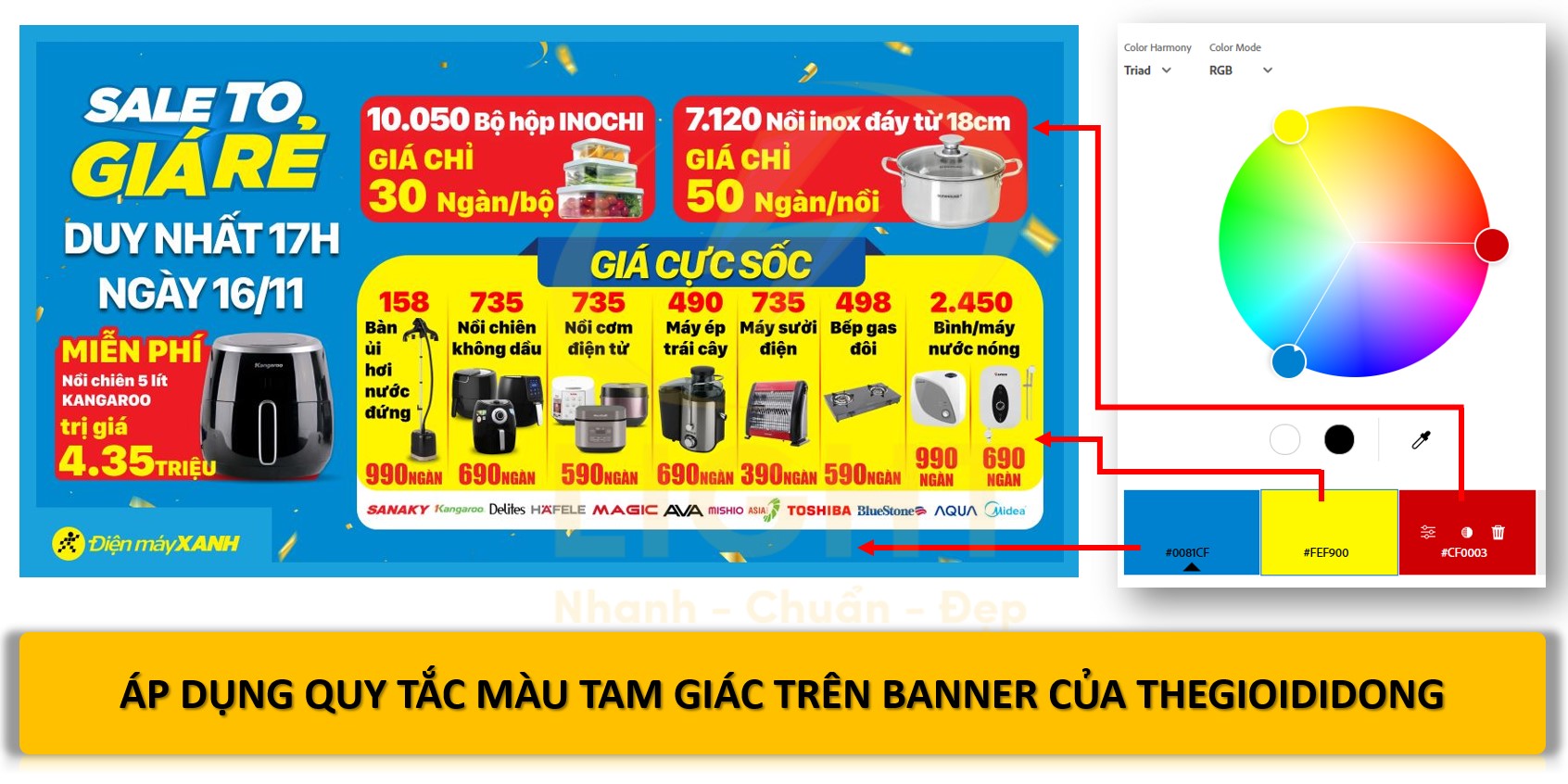
Quy tắc màu tam giác (Triadic Colors)
Quy luật màu tam giác sử dụng khi phối ba màu cách đều nhau trên bánh xe màu để tạo sự cân bằng và sống động:
- Ví dụ: Đỏ, xanh dương, vàng.
- Thích hợp cho các thiết kế cần sự trẻ trung, sáng tạo, hoặc nhấn mạnh nhiều yếu tố khác nhau.

Điểm quan trọng là giữ tỷ lệ hợp lý giữa ba màu, đảm bảo không màu nào quá lấn át.
4 Quy Tắc Nâng Cao Về Màu Sắc
Màu sắc đóng vai trò quan trọng trong việc định hình trải nghiệm thị giác và cảm xúc người dùng. Các quy tắc như cân bằng màu sắc, tương phản cao, không gian thị giác, và ngữ cảnh màu sắc giúp tối ưu thiết kế, đảm bảo tính hài hòa, thu hút và hiệu quả trong từng ngữ cảnh cụ thể.Quy tắc cân bằng màu sắc (Color Balance Rule)
Quy tắc này đảm bảo khi phối màu được phân bố hợp lý giữa các thành phần trong thiết kế, tạo cảm giác hài hòa. Ví dụ, màu chủ đạo nên chiếm khoảng 60% không gian thiết kế, màu phụ 30%, và màu nhấn 10%. Điều này giúp mắt dễ chịu, tập trung vào nội dung quan trọng mà không bị rối mắt.
Quy tắc tương phản cao (High Contrast Rule)
Tương phản cao giúp các yếu tố quan trọng nổi bật hơn trong thiết kế. Ví dụ, sử dụng chữ trắng trên nền đen hoặc chữ đen trên nền vàng. Quy tắc này đặc biệt quan trọng với thiết kế web, giúp cải thiện khả năng đọc và điều hướng dễ dàng.
Quy tắc không gian thị giác (Visual Space Rule)
Không gian thị giác ảnh hưởng mạnh đến cách người dùng cảm nhận thiết kế. Phối màu sáng ở các khu vực lớn để tạo cảm giác thoáng đãng. Màu tối nên được dùng ở các khu vực nhỏ để tạo điểm nhấn hoặc chiều sâu. Quy tắc này phù hợp khi thiết kế website, quảng cáo hoặc in ấn trong không gian hạn chế.
Quy tắc ngữ cảnh màu sắc (Contextual Color Rule)
Chọn màu sắc phù hợp với ngữ cảnh sử dụng để tăng hiệu quả truyền tải thông điệp. Ví dụ:
- Trong thiết kế web: Màu sắc tối ưu cho các nút kêu gọi hành động (CTA) nên tương phản rõ rệt với nền.
- Trong quảng cáo ngoài trời: Sử dụng màu sáng, rực rỡ để thu hút sự chú ý từ xa.
Mỗi ngữ cảnh yêu cầu sự tinh chỉnh màu sắc phù hợp, đảm bảo tính thẩm mỹ và hiệu quả thị giác.
4 Quy Luật Màu Sắc Nổi Bật
Trong thiết kế, màu sắc không chỉ mang tính thẩm mỹ mà còn tuân theo các quy luật giúp tối ưu hóa trải nghiệm thị giác. Từ việc tận dụng ánh sáng tự nhiên, đảm bảo đồng bộ màu sắc, đến tạo tương phản sáng tối và hòa sắc, các quy luật này giúp thiết kế trở nên hài hòa, thu hút và hiệu quả hơn. Cùng tìm hiểu cách áp dụng chúng trong từng bối cảnh cụ thể như:Quy luật ánh sáng tự nhiên
Ánh sáng tự nhiên tạo cảm giác trung thực và dễ chịu cho mắt người dùng. Khi thiết kế, tận dụng các màu sắc mô phỏng ánh sáng tự nhiên như phối các màu xanh da trời, màu vàng nhạt, hoặc các tông màu pastel giúp tăng sự gần gũi và dễ chịu. Quy luật này đặc biệt hiệu quả khi sử dụng trong các thiết kế ngoài trời, sản phẩm thiên nhiên, hoặc không gian mở.
Quy luật đồng bộ thị giác
Sự đồng bộ về màu sắc tạo tính nhất quán cho thiết kế, giúp truyền tải thông điệp rõ ràng hơn. Đảm bảo việc phối màu trên tất cả các yếu tố của một dự án, từ hình ảnh, logo đến giao diện, cùng tuân theo bảng màu đã chọn. Quy luật này giữ vai trò quan trọng trong nhận diện thương hiệu và cải thiện trải nghiệm người dùng.
Quy luật tương phản sáng tối
Tương phản giữa sáng và tối làm nổi bật các yếu tố quan trọng. Ví dụ, văn bản màu trắng trên nền tối hoặc nút bấm màu sáng trên nền tối giúp thu hút sự chú ý. Quy luật này phù hợp trong thiết kế website, ứng dụng di động, và các sản phẩm cần hướng người dùng đến hành động cụ thể.
Quy luật hòa sắc (Harmony Law)
Hòa sắc tạo ra sự cân bằng và hài hòa giữa các màu sắc trong thiết kế. Sử dụng các màu tương đồng (Analogous Colors) hoặc tông màu bổ túc nhẹ nhàng giúp thiết kế trở nên dễ chịu, không gây mỏi mắt. Quy luật này thường được áp dụng trong thiết kế nội thất, thời trang và các giao diện trang nhã.
Cách Phối Màu Sắc Theo Ngành Nghề
Màu sắc định hình bản sắc thương hiệu và kết nối khách hàng. Phối màu phù hợp giá trị cốt lõi và sở thích nhóm mục tiêu sẽ tăng nhận diện và hiệu quả chuyển sẽ cao hơn.Quy luật thương hiệu (Brand Identity Law)
Màu sắc là yếu tố cốt lõi định hình bản sắc thương hiệu. Việc phối màu phải phù hợp với giá trị cốt lõi và thông điệp mà doanh nghiệp muốn truyền tải.
- Ví dụ:
- Màu xanh dương thường dùng cho các thương hiệu tài chính, công nghệ để thể hiện sự tin cậy, ổn định.
- Màu đỏ phù hợp với thương hiệu năng động, mạnh mẽ hoặc liên quan đến thực phẩm.
Hãy đảm bảo bảng màu thương hiệu nhất quán trên tất cả các nền tảng, từ website, logo đến tài liệu quảng cáo.
Quy luật khách hàng mục tiêu (Target Audience Law)
Màu sắc cần được chọn dựa trên đặc điểm và sở thích của nhóm khách hàng mục tiêu.
- Ví dụ:
- Đối tượng trẻ tuổi ưa thích màu sắc tươi sáng như vàng, hồng, xanh ngọc.
- Người trưởng thành hoặc doanh nghiệp thường thích các màu trung tính như xám, xanh đậm.
Nghiên cứu hành vi khách hàng sẽ giúp bạn phối màu sắc phù hợp, tối ưu hóa trải nghiệm người dùng và tăng tỷ lệ chuyển đổi.
Các Lỗi Phổ Biến Khi Phối Màu
- Không Tuân Theo Quy Luật Tương Phản Màu (Contrast Law): Gây Khó Đọc
- Sử dụng màu sắc thiếu tương phản giữa chữ và nền khiến nội dung khó nhìn, đặc biệt trên thiết bị di động. Ví dụ: văn bản màu xám nhạt trên nền trắng làm người dùng nhanh mỏi mắt. Đảm bảo độ tương phản rõ ràng giúp tăng tính dễ đọc và trải nghiệm người dùng.
Sử Dụng Quá Nhiều Màu Sắc
- Lạm dụng quá nhiều màu làm thiết kế rối mắt, khó tạo điểm nhấn.
- Giải pháp: Giới hạn 2-4 màu chính theo quy tắc 60-30-10.
- Thiếu Tương Phản
- Sử dụng màu sắc thiếu tương phản giữa chữ và nền khiến nội dung khó nhìn, đặc biệt trên thiết bị di động. Ví dụ: văn bản màu xám nhạt trên nền trắng làm người dùng nhanh mỏi mắt. Đảm bảo độ tương phản rõ ràng giúp tăng tính dễ đọc và trải nghiệm người dùng.
Sử Dụng Quá Nhiều Màu Sắc
- Lạm dụng quá nhiều màu làm thiết kế rối mắt, khó tạo điểm nhấn.
- Giải pháp: Giới hạn 2-4 màu chính theo quy tắc 60-30-10.
- Màu chữ và nền không đủ tương phản gây khó đọc, giảm trải nghiệm người dùng.
- Giải pháp: Sử dụng bảng màu tương phản mạnh cho văn bản quan trọng.
Bỏ Qua Tâm Lý Màu Sắc
- Phối màu không phù hợp với thông điệp hoặc cảm xúc mong muốn.
- Giải pháp: Hiểu ý nghĩa màu sắc để truyền tải đúng thông điệp.
- Màu Quá Bão Hòa
- Màu sắc quá rực rỡ gây cảm giác khó chịu, thiếu chuyên nghiệp.
- Giải pháp: Điều chỉnh độ bão hòa phù hợp với tông tổng thể.
Không Kiểm Tra Màu Trên Nhiều Thiết Bị
- Màu sắc hiển thị khác nhau trên các màn hình, làm giảm tính nhất quán.
- Giải pháp: Kiểm tra thiết kế trên nhiều thiết bị trước khi xuất bản.
Công Cụ Hỗ Trợ Lựa Chọn Và Phối Màu
Adobe Color Wheel
Adobe Color Wheel là công cụ mạnh mẽ giúp tạo bảng màu theo các quy luật phối màu sắc như bổ túc, tương đồng, và tam giác. Hỗ trợ trực quan hóa màu sắc trên bánh xe màu, phù hợp cho cả thiết kế in ấn và kỹ thuật số.
Color Hunt
Thư viện bảng màu sẵn có, dễ dàng tìm kiếm các tổ hợp hài hòa. Lý tưởng cho người mới bắt đầu hoặc khi cần cảm hứng sáng tạo nhanh chóng.
Coolors.co
Công cụ tạo bảng màu nhanh với thao tác đơn giản. Cho phép tùy chỉnh, phối màu, lưu trữ, và chia sẻ bảng màu, giúp tối ưu hóa quy trình thiết kế.
Xu Hướng Màu Sắc Trong Thiết Kế 2024
Xu hướng màu sắc năm 2024 tập trung vào sự sáng tạo và tính ứng dụng cao. Các quy luật như Gradient, Tối Giản, và Đổi Mới mang đến những cách phối màu độc đáo, giúp thiết kế hiện đại, nổi bật và thu hút ánh nhìnQuy luật Gradient (Gradient Law)
Gradient tiếp tục là xu hướng chủ đạo năm 2024 nhờ việc phối màu tạo chiều sâu và sự mềm mại cho thiết kế. Việc sử dụng gradient đa lớp mang lại hiệu ứng thị giác độc đáo, giúp các thành phần giao diện trở nên nổi bật hơn. Kết hợp màu sắc chuyển đổi mượt mà, như từ tông pastel sang sắc neon, giúp các thiết kế hiện đại và thu hút ánh nhìn. Theo báo cáo từ Creative Bloq (2023), gradient tăng đáng kể mức độ thu hút thị giác, dựa trên phân tích nhiều thiết kế. Nghiên cứu của Adobe Trends (2023) xác nhận gradient đa lớp cải thiện đáng kể hiệu ứng chiều sâu, minh họa xu hướng này trong giao diện hiện đại.
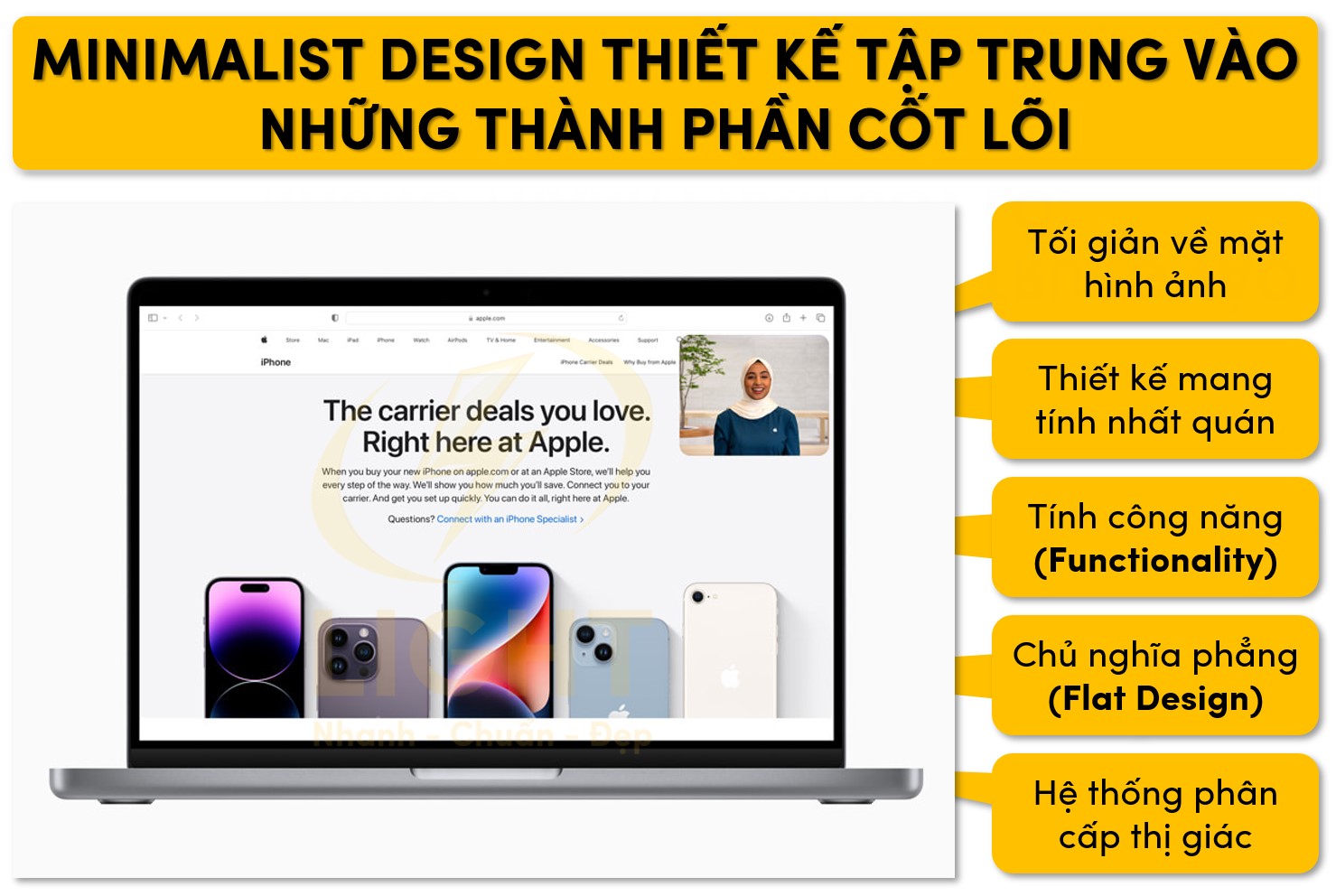
Quy luật Tối Giản (Minimalism)
Tối giản vẫn là lựa chọn ưu tiên trong thiết kế hiện đại. Sử dụng bảng màu đơn sắc hoặc hai màu cơ bản, kết hợp không gian trắng, giúp làm nổi bật nội dung chính và tạo cảm giác tinh tế. Phong cách này đặc biệt hiệu quả trong thiết kế website, khi người dùng cần sự rõ ràng và dễ tiếp cận.
Quy luật Đổi Mới (Innovation Law)
Các nhà thiết kế đang đẩy mạnh thử nghiệm khi phối màu màu táo bạo hơn, như sắc neon, màu kim loại hoặc các tông không bão hòa. Sự đổi mới không chỉ dừng lại ở việc chọn màu mà còn ở cách kết hợp màu sắc tạo ra hiệu ứng tương tác, giúp các sản phẩm thiết kế trông sáng tạo và khác biệt.
Các Quy Tắc Phối Màu Phổ Biến Trong Thiết Kế Web
Màu sắc không chỉ là yếu tố thẩm mỹ mà còn quyết định cách người dùng tương tác với thiết kế. Các quy tắc như Call-to-Action (CTA), tối ưu UX/UI, và ánh sáng màn hình giúp đảm bảo sự hài hòa, rõ ràng, và hiệu quả. Áp dụng đúng các quy tắc này sẽ nâng cao trải nghiệm người dùng và tối ưu hóa mục tiêu thiết kếQuy tắc CTA (Call-to-Action Rule)
Call-to-Action (CTA) là yếu tố quyết định hành động của người dùng. Màu sắc CTA nên tương phản với màu nền để thu hút sự chú ý. Ví dụ, nút CTA nến phối màu cam hoặc xanh lá trên nền trắng tạo sự nổi bật. Ngoài màu sắc, vị trí của nút CTA phải nằm ở nơi dễ nhìn, như phần giữa hoặc cuối trang.
Quy tắc tối ưu UX/UI (UX/UI Optimization Rule)
Màu sắc trong thiết kế UX/UI cần đơn giản, dễ nhìn và tránh gây mỏi mắt. Hệ thống màu sắc phải nhất quán khi thiết kế website, từ nút bấm đến biểu tượng. Các màu sáng, tươi thường được ưu tiên cho các nút thao tác, trong khi màu trung tính tạo nền giúp người dùng tập trung vào nội dung chính.
Quy tắc ánh sáng màn hình (Screen Brightness Rule)
Màu sắc được sử dụng phải dễ nhìn trong mọi điều kiện ánh sáng, đặc biệt với giao diện tối (dark mode) và sáng (light mode). Khi phối màu phải đảm bảo độ tương phản cao giữa văn bản và nền để nội dung luôn rõ ràng. Với dark mode, sử dụng màu trắng nhạt thay vì trắng thuần để giảm mỏi mắt; với light mode, chọn màu đen đậm hoặc xám đậm cho văn bản để tăng độ rõ nét.
Tổng hợp các quy tắc phối màu và quy luật áp dụng
Màu sắc là yếu tố quan trọng nhất trong thiết kế, ảnh hưởng trực tiếp đến cảm xúc, hành vi của người dùng và giá trị thương hiệu. Để tối ưu hóa hiệu quả thiết kế, việc áp dụng các quy tắc và quy luật màu sắc cần dựa trên sự cân bằng, hài hòa và ngữ cảnh cụ thể.Quy tắc phối màu 60-30-10 là nguyên tắc cơ bản, đảm bảo sự phân bố màu sắc hợp lý: 60% màu chủ đạo, 30% màu phụ và 10% màu nhấn. Quy tắc này giúp thiết kế tránh sự rối mắt và tạo sự chú ý tự nhiên vào các điểm nổi bật. Bên cạnh đó, quy luật màu bổ túc và màu tương đồng hỗ trợ tạo ra các bảng màu vừa có tính tương phản cao, vừa hài hòa, phù hợp với mục tiêu thiết kế.
Cân bằng màu sắc và nhiệt độ màu là hai yếu tố cần được chú trọng. Cân bằng màu sắc giúp người dùng dễ dàng tập trung vào nội dung chính, trong khi việc chọn màu nóng hoặc lạnh đúng ngữ cảnh sẽ tạo cảm giác năng động hoặc thư giãn. Đặc biệt, quy luật tương phản cao được áp dụng để nhấn mạnh các yếu tố quan trọng như tiêu đề, nút CTA, hay thông điệp chính.
Trong thiết kế web, màu sắc cần tối ưu cho hành vi người dùng và tăng tỷ lệ chuyển đổi. Việc sử dụng màu nổi bật cho nút hành động, hoặc phối màu đơn giản để giảm tải nhận thức, không chỉ cải thiện trải nghiệm mà còn đảm bảo tính thẩm mỹ. Quy luật ánh sáng và ngữ cảnh cũng cần được xem xét để màu sắc hoạt động hiệu quả trên các thiết bị và môi trường khác nhau.
Xu hướng hiện đại, như sử dụng gradient đa lớp và tối giản màu sắc, mang lại chiều sâu và sự tinh tế trong thiết kế. Những yếu tố này kết hợp với quy luật tối ưu hóa người dùng, như màu sắc dễ nhìn và tương tác tốt, sẽ giúp thiết kế trở nên toàn diện và có tính ứng dụng cao.Việc áp dụng các quy tắc này không chỉ nâng cao tính thẩm mỹ mà còn đảm bảo hiệu suất thiết kế, tăng giá trị thương hiệu và tối ưu hóa trải nghiệm người dùng.
Quy Luật Nào Nên Áp Dụng Để Hiển Thị Đẹp Trên Thiết Bị Di Động?
Để tối ưu trải nghiệm người dùng trên thiết bị di động, bạn cần áp dụng các quy luật thiết kế sau:
Quy luật đơn giản hóa (Simplification Rule):
- Sử dụng màu sắc và giao diện tối giản, tránh làm rối mắt người dùng.
- Tập trung vào các yếu tố quan trọng như nút gọi hành động (CTA), nội dung chính.
Quy luật tương phản cao (High Contrast Rule):
- Tăng độ rõ ràng giữa chữ và nền, giúp người dùng dễ đọc ngay cả trong điều kiện ánh sáng yếu.
Quy luật kích thước tối ưu (Size Optimization Rule):
- Đảm bảo các nút bấm, biểu tượng, và văn bản có kích thước phù hợp với màn hình nhỏ.
- Sử dụng khoảng cách giữa các yếu tố để tránh nhấn nhầm.
Quy luật tối ưu màu CTA (CTA Color Rule):
- Sử dụng màu nổi bật để thu hút sự chú ý vào các nút bấm hoặc liên kết quan trọng.
Quy luật phản hồi nhanh (Responsive Feedback Rule):
- Cung cấp hiệu ứng phản hồi khi người dùng chạm hoặc thao tác để cải thiện trải nghiệm tương tác.
Quy luật ánh sáng (Light Adjustment Rule):
- Áp dụng chế độ sáng/tối (light/dark mode) để phù hợp với môi trường sử dụng khác nhau.
Quy luật tốc độ tải trang (Speed Optimization Rule):
- Giảm thiểu màu sắc hoặc hiệu ứng không cần thiết để tăng tốc độ tải trên thiết bị di động.
- Giảm thiểu màu sắc hoặc hiệu ứng không cần thiết để tăng tốc độ tải trên thiết bị di động.
Có Nên Sử Dụng Màu Bổ Túc Trong Mọi Thiết Kế Không?
Màu bổ túc (Complementary Colors) là các màu đối lập trên bánh xe màu, mang lại sự tương phản mạnh và thu hút sự chú ý. Tuy nhiên, không phải mọi thiết kế đều phù hợp với cách phối màu này.
Khi Nên Sử Dụng Màu Bổ Túc
- Tạo Điểm Nhấn: Dùng để làm nổi bật các yếu tố quan trọng, như nút Call-to-Action (CTA).
- Tăng Sự Hấp Dẫn: Áp dụng trong các thiết kế cần sự nổi bật, như banner quảng cáo, poster.
- Thể Hiện Cá Tính: Phù hợp với thương hiệu muốn gây ấn tượng mạnh và thể hiện sự táo bạo.
Khi Không Nên Sử Dụng Màu Bổ Túc
- Thiết Kế Tối Giản: Phối màu bổ túc có thể tạo cảm giác rối mắt, không phù hợp với phong cách tối giản.
- Trải Nghiệm Dài Hạn: Khi thiết kế yêu cầu người dùng nhìn lâu, như website hay ứng dụng, cần ưu tiên màu sắc dịu mắt hơn.
Hãy sử dụng màu bổ túc một cách hợp lý, cân bằng với các quy tắc phối màu khác như tương đồng (Analogous) hoặc tam giác (Triadic) để đảm bảo thiết kế vừa nổi bật vừa hài hòa.
Chi tiết: https://light.com.vn/minh-hm
Youtube: https://www.youtube.com/@minhhmchanel2340