So sánh CSS Grid và Flexbox khi tạo Layout trang web
CSS Grid giúp lập trình viên có thể điều chỉnh Layout bố cục của trang theo hai chiều ngang và dọc thích hợp cho việc điều chỉnh bố cục trang phức tạp. Còn Flexbox giúp sắp xếp các phần thử theo một chiều (ngang hay dọc) phù hợp với các bố cục giao diện trang đơn giản hay các thành phần chỉ cần điều chỉnh theo một chiều trong trang. Sử dụng CSS Grid và Flexbox một cách hiệu quả bắt đầu từ việc hiểu CSS là gì và cách nó giúp định hình giao diện web
Tùy vào cách kết hợp và sử dụng mà có thể giúp cho các lập trình viên tạo bố cục web một cách dễ dàng hơn. Tùy thuộc vào phong cách và giao diện hay khả năng hiển thị mà website mà bạn muốn thiết kế bạn có thể sử dụng CSS Grid hoặc Flexbox. Để hiểu rõ về các khả năng mà chúng có thể làm hãy cùng LIGHT tìm đọc trong bài viết dưới đây:
I. Flexbox là gì?
Flexbox là một công cụ trong CSS để sắp xếp các phần tử nằm trên trang HTML theo một chiều nhất định (ngang hoặc dọc). Và thông qua Flexbox thì các kích thước hay vị trí, khoảng cách của các phần tử sẽ tự động được điều chỉnh sao cho phù hợp với bố cục của trang.
- Flexbox dùng khi nào?
Flexbox rất hữu ích khi bạn cần sắp xếp và căn chỉnh các phần tử theo một chiều (hàng hoặc cột). Thông thường đối với các thuộc tính cơ bản của CSS thì chúng ta hay dùng “float” và “position” để có thể sắp xếp vị trí của từng khối trong trang web và đây là cách phổ biến hay được sử dụng. Tuy nhiên chúng lại nảy sinh các giới hạn như:
- Căn giữa phần tử theo chiều dọc của một khối nội dung trong phần tử cha.
- Khiến cho các phần tử con nằm trong container chiếm một phần bằng nhau theo chiều rộng/ chiều cao có sẵn dù chúng đang có sẵn độ lớn là bao nhiêu.
- Khiến cho tất cả khối trong một trang có cùng chiều cao dù chúng có nội dung khác nhau.
=> Bởi các hạn chế này mà người ta nghĩ tới giải pháp đó chính là Flexbox để cho phép lập trình viên dễ dàng căn giữa nội dung theo chiều dọc và phân bổ các phần tử một cách linh hoạt và tự động căn chỉnh chiều cao của các phần tử trong cùng một hàng hay ngược lại theo chiều ngang.
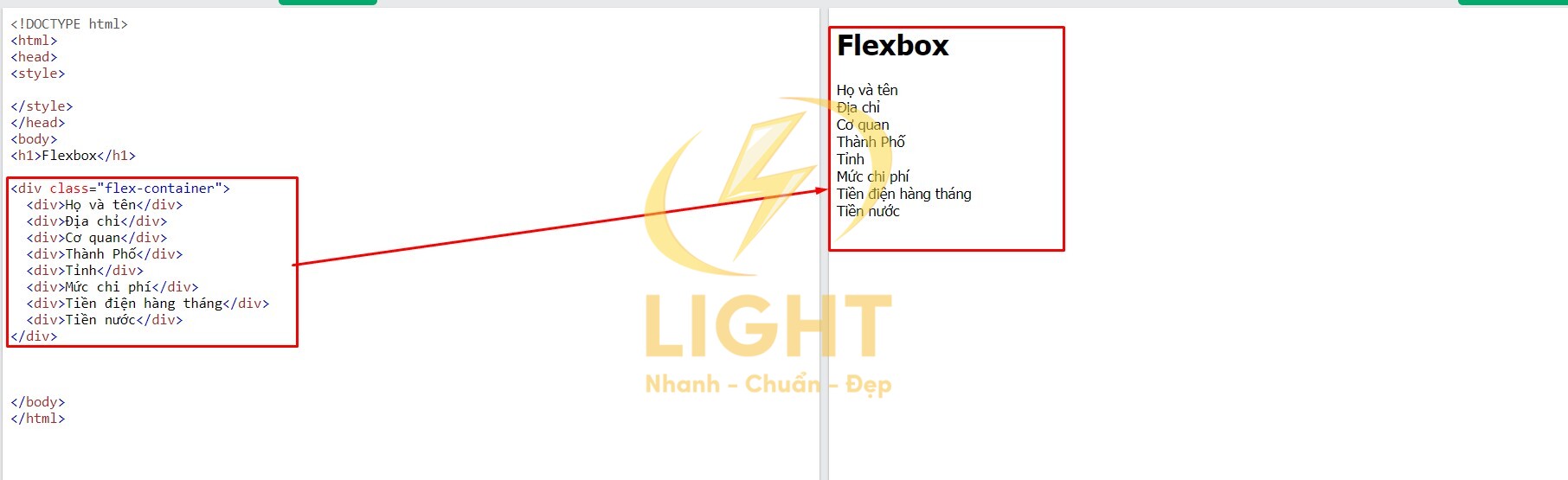
Hãy cùng xem ví dụ dưới đây
<div class="flex-container">
<div>Họ và tên</div>
<div>Địa chỉ</div>
<div>Cơ quan</div>
<div>Thành Phố</div>
<div>Tỉnh</div>
<div>Mức chi phí</div>
<div>Tiền điện hàng tháng</div>
<div>Tiền nước</div>
</div>

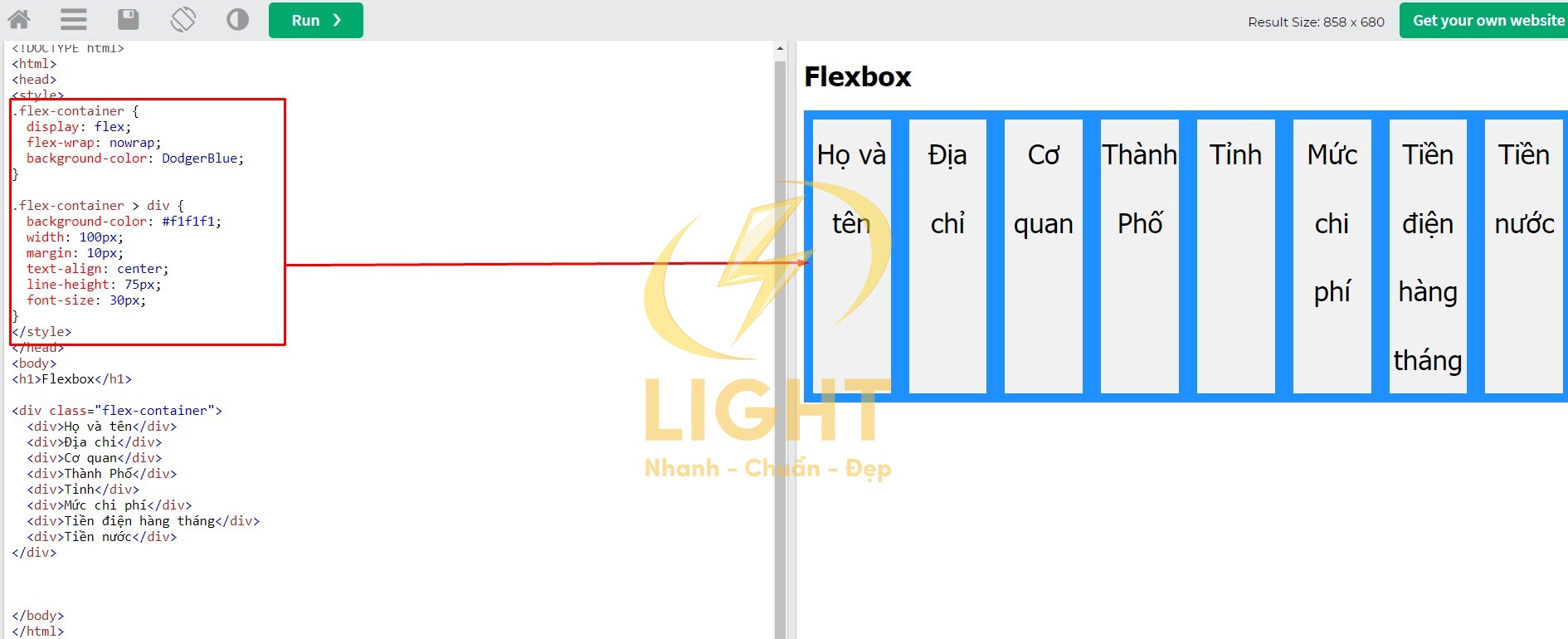
Như hình ảnh minh họa trên mà bạn thấy thì nếu chỉ sử dụng thuần HTML sau đó kết hợp CSS thì sẽ rất mất công khi muốn điều chỉnh các thành phần này thành các khối bằng nhau.
.flex-container {
display: flex;
flex-wrap: nowrap;
background-color: DodgerBlue;
}
.flex-container > div {
background-color: #f1f1f1;
width: 100px;
margin: 10px;
text-align: center;
line-height: 75px;
font-size: 30px;
}

II. CSS Grid là gì?
CSS Grid là công cụ trong CSS giúp bạn xây dựng bố cục của trang web theo hai chiều ngang và dọc. Việc Grid xuất hiện bởi nhu cầu cần chia trang web thành nhiều cột và hàng từ đó có thể điều chỉnh vị trí của các phần tử nằm trong trang web theo ý muốn.
- Grid dùng khi nào
Như bạn đã biết ở bên trên thì Flexbox chỉ phục vụ việc sắp xếp bố cục theo một chiều tính từ một điểm (ngang hoặc dọc) nên việc Grid ra đời có thể giải quyết được hạn chế của Flexbox. Grid có thể xử lý được nhiều giao diện phức tạp và từ đó đi sâu vào tùy chỉnh từng vùng của giao diện trên trang.
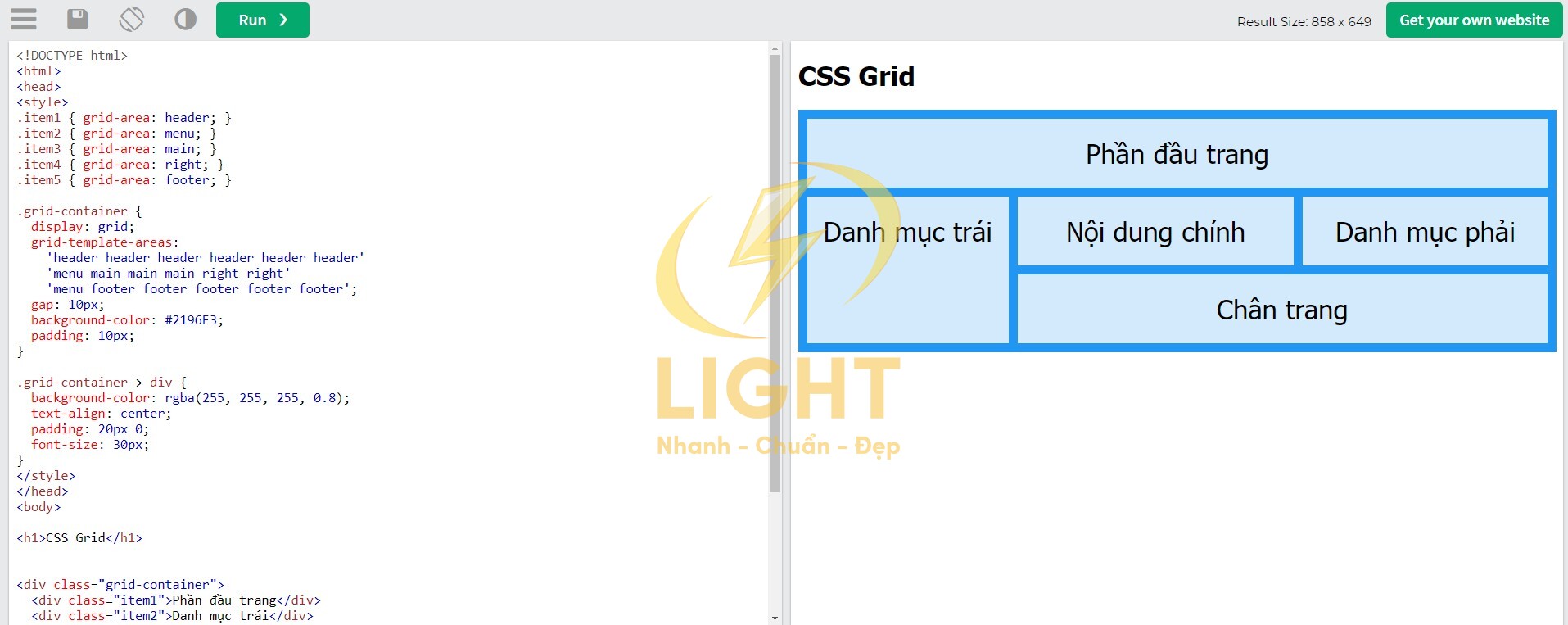
Hãy cùng xem ví dụ dưới đây về cách mà Grid xử lý các phần tử và chia chúng theo ý muốn tùy ý của người dùng trên trang.
<!DOCTYPE html>
<html>
<head>
<style>
.item1 { grid-area: header; }
.item2 { grid-area: menu; }
.item3 { grid-area: main; }
.item4 { grid-area: right; }
.item5 { grid-area: footer; }
.grid-container {
display: grid;
grid-template-areas:
'header header header header header header'
'menu main main main right right'
'menu footer footer footer footer footer';
gap: 10px;
background-color: #2196F3;
padding: 10px;
}
.grid-container > div {
background-color: rgba(255, 255, 255, 0.8);
text-align: center;
padding: 20px 0;
font-size: 30px;
}
</style>
</head>
<body>
<h1>CSS Grid</h1>
<div class="grid-container">
<div class="item1">Phần đầu trang</div>
<div class="item2">Danh mục trái</div>
<div class="item3">Nội dung chính</div>
<div class="item4">Danh mục phải</div>
<div class="item5">Chân trang</div>
</div>
</body>
</html>

Grid có thể hiểu giống như tables cho phép bạn có thể điều chỉnh và sắp xếp các thành phần theo hàng và cột. Tuy nhiên khi sử dụng bảng vẫn sẽ có những hạn chế và bạn có thể làm điều đó dễ dàng hơn với việc sử dụng Grid.
III. So sánh CSS Grid và Flexbox
- CSS Grid là cách giúp bạn dựng layout trang theo 2 chiều có nghĩa là bạn có thể đồng thời xử lý theo chiều dọc và chiều ngang thay vì như Flexbox chỉ có thể theo 1 chiều.
- Khác biệt chính giữa Grid và Flex là phương pháp này tiếp cận theo hướng xử lý nội dung trên trang còn Flexbox tập trung vào giải quyết bố cục trên trang. Tùy vào việc bạn muốn thiết kế website như nào thì có thể sử dụng Grid hay Flexbox.
- Flexbox sẽ có khả năng xử lý tốt với các website có layout đơn giản còn Grid thì thường phù hợp với website có độ phức tạo layout lớn hơn.
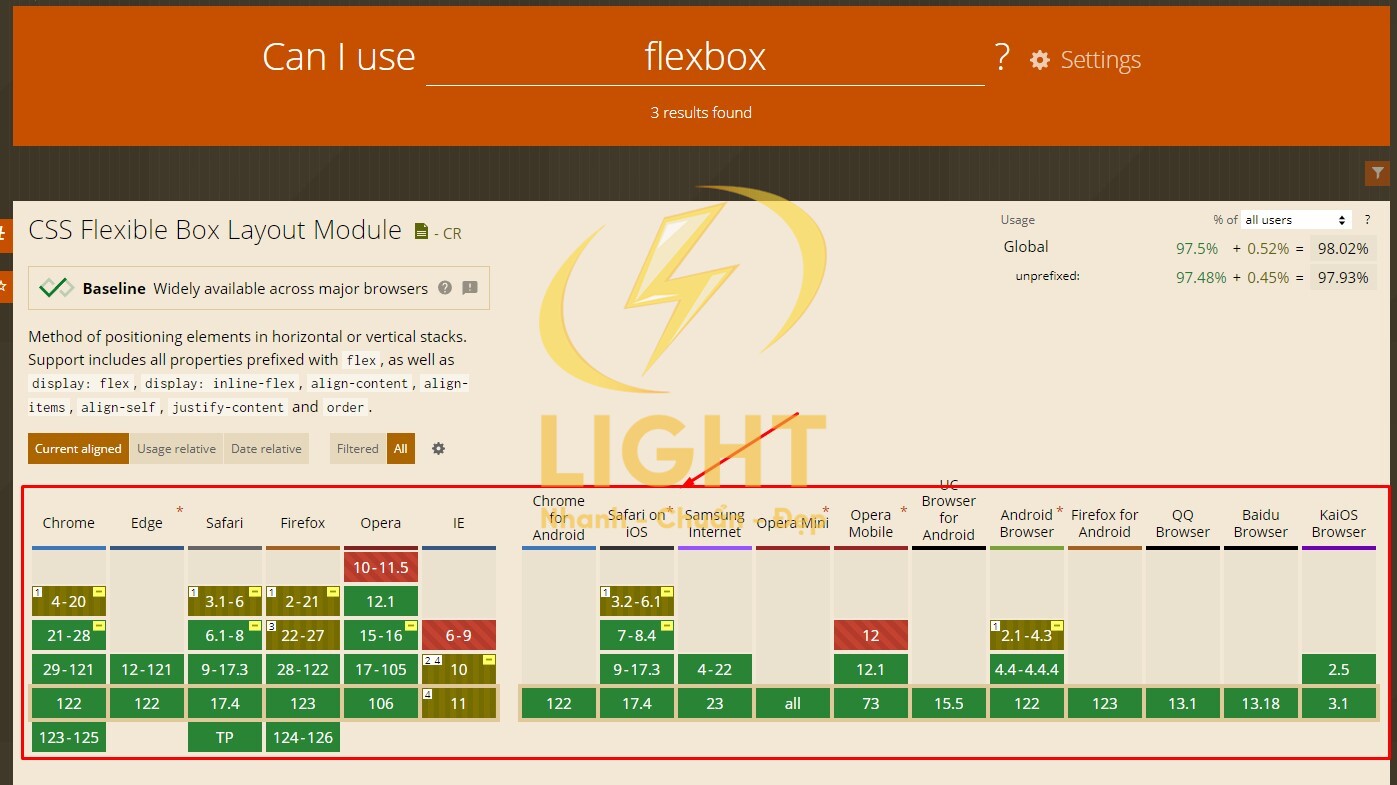
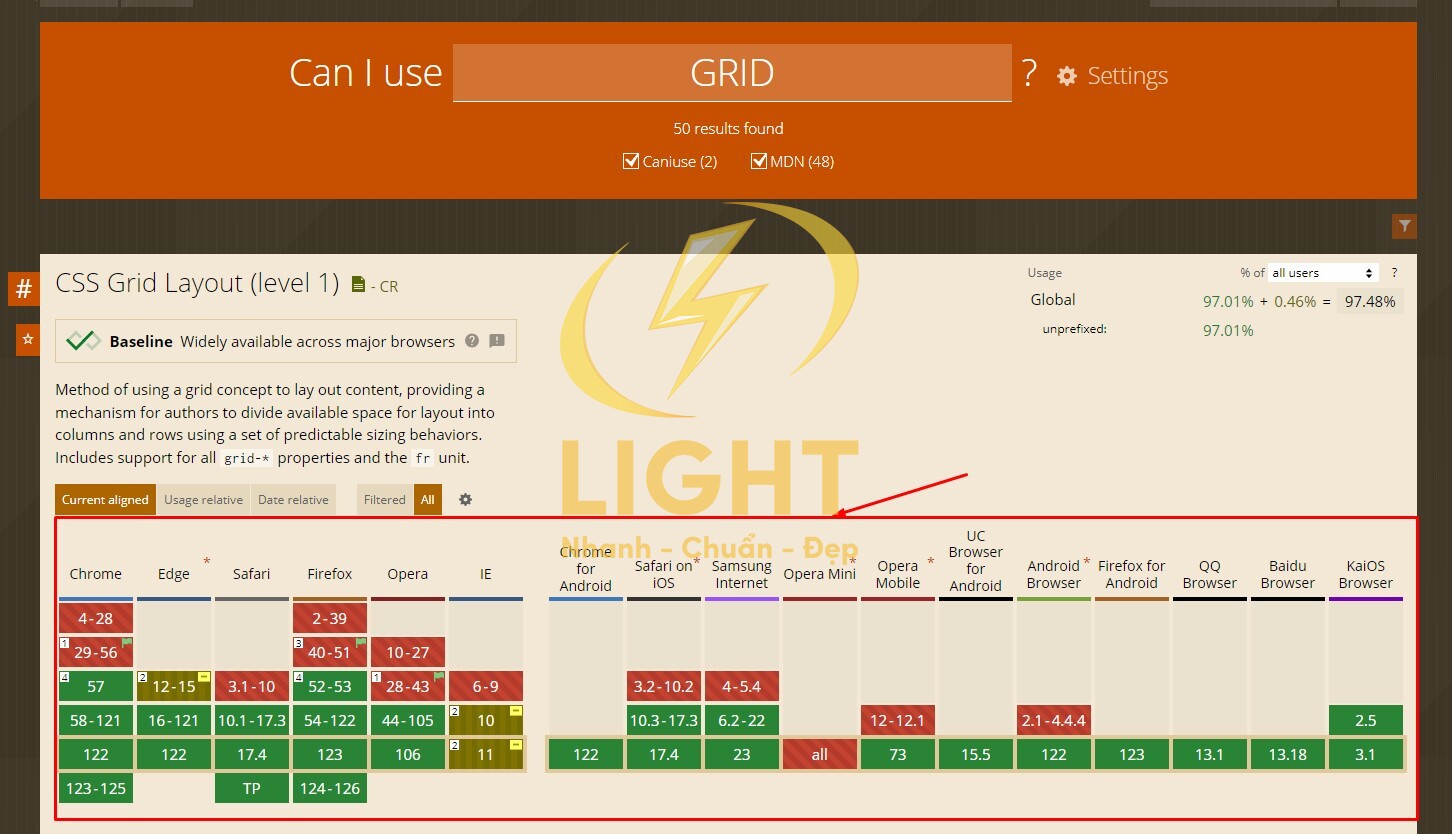
Cả Flexbox và Grid hiện nay đều hỗ trợ tốt ở các trình duyệt phổ biến như Chrome, Firefox, Ms Edge… Bạn có thể lựa chọn 1 trong 2 hoặc cả 2 để thiết kế website phù hợp với nhu cầu. Một yếu tố nữa mà LIGHT muốn lưu ý với bạn là nên sử dụng sao cho tối ưu nhất với tốc độ tải trang để tránh giảm tỷ lệ thoát website.
Bạn có thể thông qua website https://caniuse.com/ để thông qua đó đo tốc độ hay hiệu suất hoạt động của chúng.


Thông qua cách sử dụng mà bạn có thể tạo nên các Layout từ đơn giản tới phức tạp với Grid và Flexbox trong CSS. Với các cách sử dụng thì bạn có thể tiết kiệm được thời gian thiết kế bố cục và tối ưu tốc độ khi thiết kế website. Hy vọng thông qua bài viết này LIGHT sẽ giúp bạn có được các thông tin hữu ích để từ đó thiết kế giao diện website ưng ý và hiệu quả.
CSS Grid hay Flexbox linh hoạt hơn trong việc tạo layout web phức tạp?
CSS Grid linh hoạt hơn Flexbox khi tạo các layout phức tạp, nhất là layout hai chiều với cả hàng và cột, trong khi Flexbox lại nổi bật trong việc tạo layout một chiều linh hoạt và theo hàng hoặc cột. CSS Grid và Flexbox là những công cụ quan trọng trong thiết kế website hiện đại, nhưng sự phát triển của chúng không thể không kể đến lịch sử và nguồn gốc của CSS. Ban đầu, CSS ra đời vào năm 1996 nhằm mục tiêu tách biệt nội dung và bố cục, giúp website trở nên dễ bảo trì và linh hoạt hơn. Qua từng giai đoạn phát triển, CSS ngày càng được cải tiến để đáp ứng các yêu cầu phức tạp hơn của thiết kế web.
CSS Grid và Flexbox có thể kết hợp với nhau khi thiết kế web không?
Có, CSS Grid và Flexbox hoàn toàn có thể kết hợp với nhau khi thiết kế website, chúng rất hiệu quả trong việc xây dựng bố cục linh hoạt và phức tạp trên trang web. Mỗi công cụ có các thế mạnh riêng, và sử dụng cả hai giúp bạn tối ưu hóa thiết kế để vừa dễ quản lý vừa đáp ứng nhu cầu về layout website.
Flexbox có thể thay thế hoàn toàn CSS Grid không?
Flexbox không thể thay thế hoàn toàn CSS Grid, vì mỗi một công cụ được thiết kế cho những mục đích khác nhau và có những ưu điểm riêng phù hợp với từng loại bố cục(layout) cụ thể.
Chi tiết: https://light.com.vn/minh-hm
Youtube: https://www.youtube.com/@minhhmchanel2340