ID và CLASS là thuộc tính mà bạn có thể đặt trong các thẻ HTML để từ đó cấu hình hay định dạng chúng trên CSS. Với việc sử dụng ID và CLASS một cách hợp lý thì bạn có thể tiết kiệm được rất nhiều thời gian khi code. Việc sử dụng ID và CLASS hợp lý không chỉ giúp bạn tiết kiệm thời gian mà còn mang lại cái nhìn sâu sắc về cách CSS là gì và hoạt động ra sao và Nắm được cách sử dụng ID và CLASS gần như là điều bắt buộc mà bất kỳ một lập trình viên nào cũng phải làm được.
I. ID trong CSS là gì?
ID hay còn được gọi là index (chỉ số) được sử dụng với mục đích để xác định một đối tượng duy nhất nào đó bạn có thể hiểu nó giống như số thẻ căn cước mà bạn hay sử dụng vậy.
Điều đó khiến cho mỗi đối tượng trở nên độc nhất và không giống nhau nên trong một trang HTML nếu có từ 2 đối tượng trở lên bạn không được phép đặt ID giống nhau bởi lẽ khi làm như vậy sẽ khiến cho đoạn mã bị lỗi và không thể khiến cho các trình duyệt hiểu đoạn HTML đó. Mỗi ID trong CSS giống như một “dấu vân tay” riêng biệt, không được phép trùng lặp trong cùng một trang. Điều này giúp người thiết kế dễ dàng kiểm soát các đối tượng quan trọng như header, menu chính hoặc footer. Trong thiết kế website, việc sử dụng ID đúng nơi đúng chỗ sẽ giúp bố cục trở nên hợp lý, tránh xung đột code, đồng thời tối ưu tốc độ tải trang. Đây là bước quan trọng để xây dựng một website vừa ổn định vừa thẩm mỹ.
- ID dùng khi nào?
Như đã nói ở trên thì ID có ý nghĩa đại diện cho một đối tượng duy nhất nên bạn nên sử dụng ID cho các đối tượng độc nhất chỉ có 1 không 2 trong trang ví dụ như khung viền (wrapper), menu chính (main menu), phần thân (body),…
- Cách dùng ID
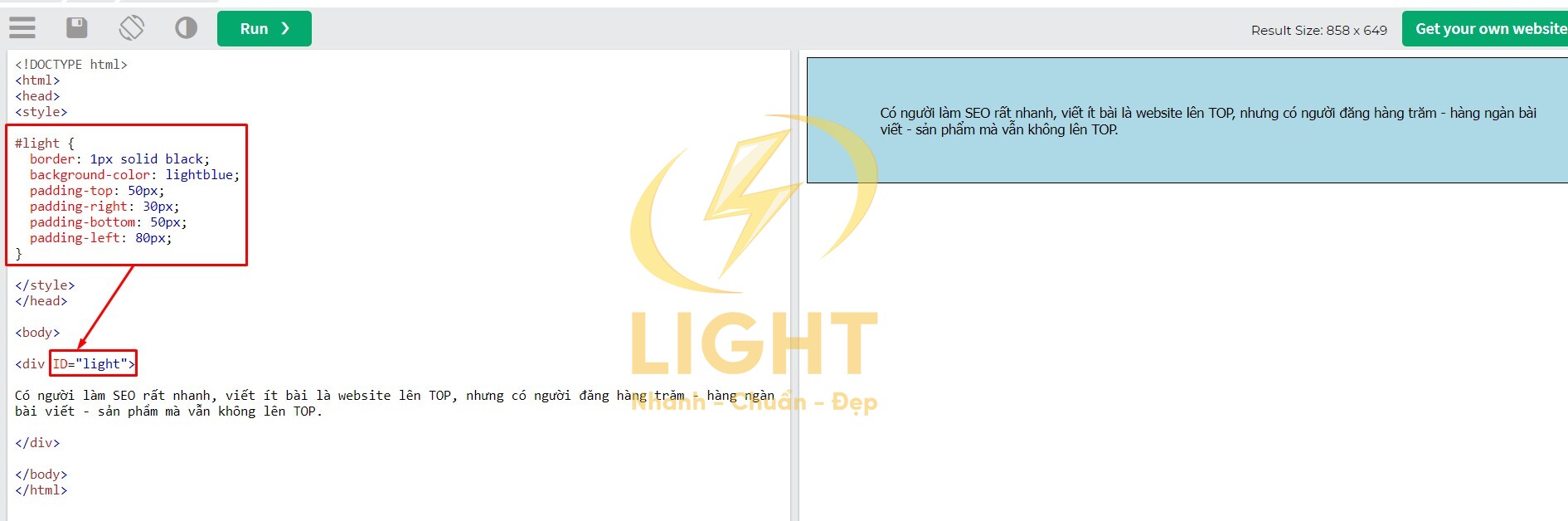
Cách sử dụng Id rất đơn giản đầu tiên bạn có thể thêm thuộc tính ID trong thẻ HTML
<div id="light"> </div>
Tiếp đó trong file hoặc tệp CSS bạn thêm dấu “#” và tên ID để trình duyệt có thể hiểu bạn đang xác định đối tượng hướng tới độc nhất là ID. Sau đó bạn tiến hành định dạng cho ID đó trong tệp CSS hay trong thẻ <style> </style> trong trang HTML
#light {
border: 1px solid black;
background-color: lightblue;
padding-top: 50px;
padding-right: 30px;
padding-bottom: 50px;
padding-left: 80px;
}

II. Class trong CSS là gì?
CLASS hay còn được hiểu theo tiếng việt là lớp được tạo ra với mục đích định dạng các đối tượng có chung các thuộc tính. Bạn có thể hiểu đơn giản như việc phân lớp hiện tại ở các trường chỉ các học sinh có cùng độ tuổi được phân vào cùng một lớp.
Và các đối tượng thuộc cùng một lớp có thể kế thừa lẫn nhau dẫn đến việc trong một trang HTML bạn có thể có rất nhiều các đối tượng và thuộc về một lớp CLASS nào đó.
- CLASS dùng khi nào
CLASS được sử dụng khi bạn đang cần nhóm các đối tượng để có thể định dạng chúng hàng loạt trên CSS thay vì việc định dạng theo ID từng cái một.
- Cách dùng CLASS
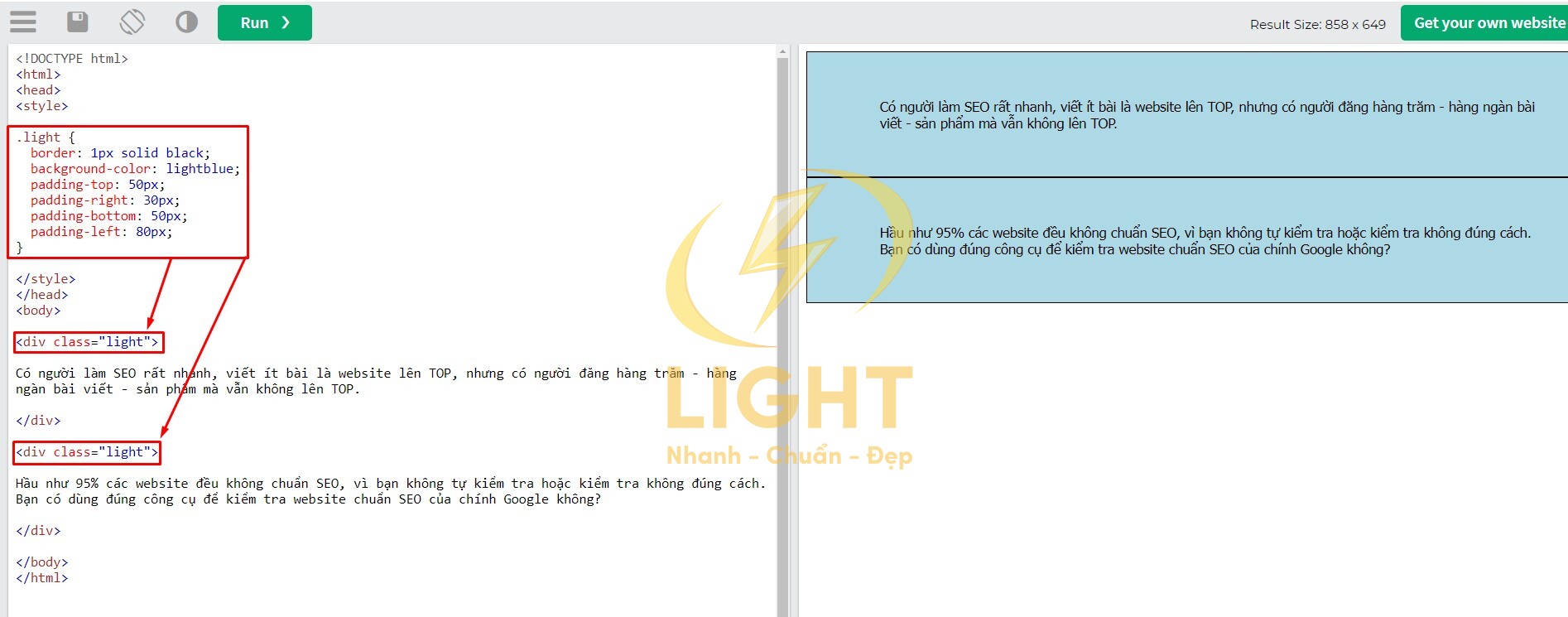
Ví dụ rằng bạn đang cần định dạng cho 2 thẻ div trong trang và thay vì sử dụng ID thì bạn có thể đặt tên class cho 2 thẻ div này.
<div class="light">
Có người làm SEO rất nhanh, viết ít bài là website lên TOP, nhưng có người đăng hàng trăm - hàng ngàn bài viết - sản phẩm mà vẫn không lên TOP.
</div>
<div class="light">
Hầu như 95% các website đều không chuẩn SEO, vì bạn không tự kiểm tra hoặc kiểm tra không đúng cách. Bạn có dùng đúng công cụ để kiểm tra website chuẩn SEO của chính Google không?
</div>
Tiếp đó bạn có thể nhanh chóng định nghĩa cho chúng nhờ sử dụng việc định dạng CLASS trong tệp CSS nhờ thêm dấu “.” phía trước tên CLASS.
.light {
border: 1px solid black;
background-color: lightblue;
padding-top: 50px;
padding-right: 30px;
padding-bottom: 50px;
padding-left: 80px;
}
Thông quá đó bạn chỉ cần định dạng một lần thì sẽ định dạng được 2 hay nhiều thẻ khác nhau có chung CLASS.

III. Một số lưu ý khi sử dụng ID và CLASS trong CSS
Thuộc tính ID và CLASS có thể thêm trong bất kỳ phần tử nào thuộc HTML. Nhưng khi bạn tiến hành đặt tên cho chúng bạn cần lưu ý nên đặt tên theo quy tắc để về sau dễ dàng tối ưu trong quá trình thiết kế website.
- id_name (giá trị id) có thể chứa các ký tự như chữ cái, số, gach (_), nối (-) và id có phân biệt chữ hoa và chữ thường. Trong các giá trị của ID phải chứa ít nhất là một ký tự và không tính khoảng trắng. Khi đặt tên lưu ý hạn chế sử dụng các ký tự đặc biệt như @, %, !.... và cũng không nên đặt tên ID bắt đầu bằng số.
- class_name (giá trị class) cũng tượng tự như ID chứa các ký tự chữ cái, số, gạch (_), nối (-); có phân biệt chữ hoa và chữ thường. Trong các giá trị của CLASS phải chứa ít nhất là một ký tự và không tính khoảng trắng. Khi đặt tên lưu ý hạn chế sử dụng các ký tự đặc biệt như @, %, !.... và cũng không nên đặt tên CLASS bắt đầu bằng số.
Khi bạn đang tiến hành CSS cho một trang HTML thì không có lý do nào ép bạn buộc phải sử dụng ID trên một CLASS. Tuy nhiên cách tốt nhất để bạn có thể tiết kiệm thời gian khi tiến hành thiết kế website đó là áp dụng ID cho một phần tử trên trang web và CLASS nếu bạn muốn áp dụng hàng loạt cho nhiều phần tử.
Nhưng tùy vào cách bạn sử dụng thì có thể định dạng được các thuộc tính chung thông qua ID hay sử dụng CLASS như ID. Như bạn có thể xem trong ví dụ dưới đây
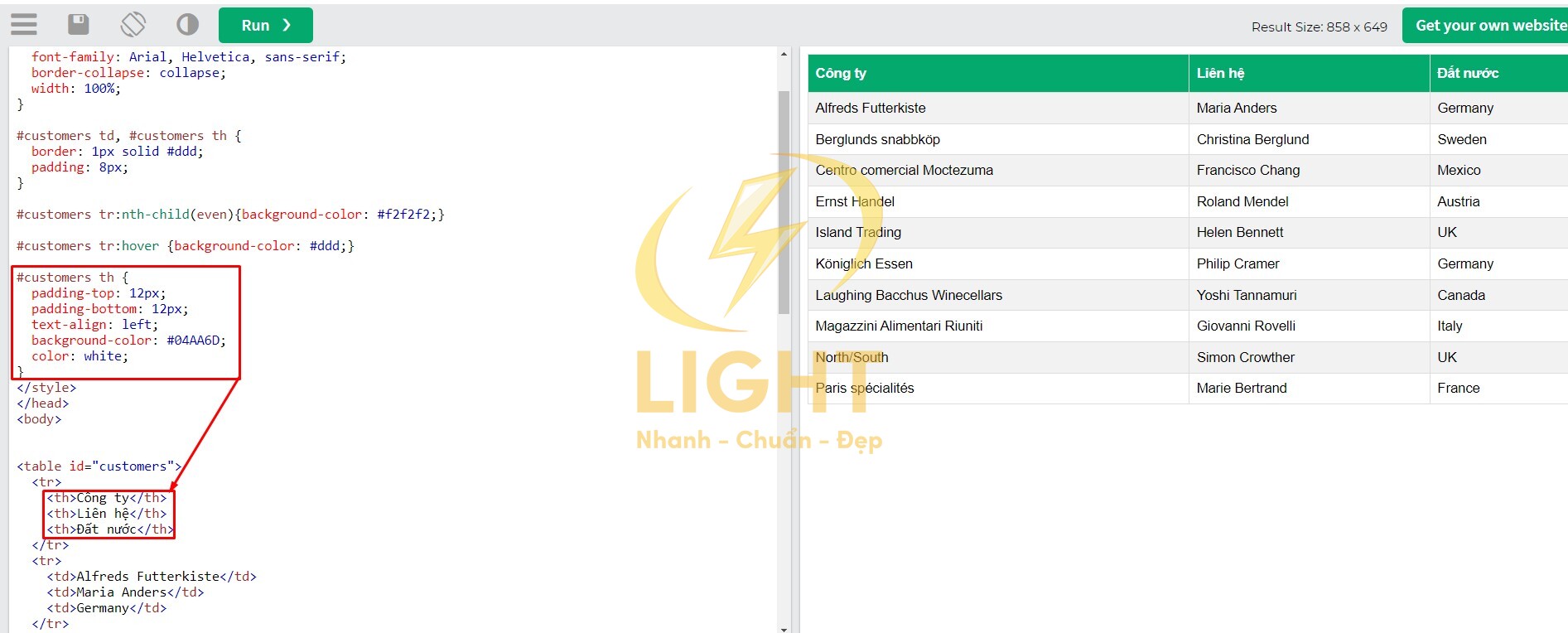
<style>
#customers th {
padding-top: 12px;
padding-bottom: 12px;
text-align: left;
background-color: #04AA6D;
color: white;
}
Định dạng CSS ở đây được áp dụng ở đây sẽ tìm tới đối tượng độc nhất ở đây là bảng có ID là customers sau đó sẽ tìm vào thành phần hàng từ đó định dạng hàng loạt cho các ô này.
</style>
<table id="customers">
<tr>
<th>Công ty</th>
<th>Liên hệ</th>
<th>Đất nước</th>
</tr>
</ table>

Thông qua cách sử dụng mà bạn có thể làm nên nhiều điều tuyệt vời với ID và CLASS trong CSS. Với các cách kết hợp thì bạn có thể tiết kiệm được thời gian không chỉ khâu đầu thiết kế website mà cả thời gian về sau khi tối ưu website. Hy vọng thông qua bài viết này LIGHT sẽ giúp bạn có được các thông tin hữu ích để từ đó thiết kế website ưng ý và hiệu quả.
Có thể dùng cả ID và CLASS trên cùng một phần tử không?
Có, bạn có thể dùng cả ID và CLASS trên cùng một phẩn tử trong CSS, và nếu sử dụng hợp lý nó có thể tăng tính đa dạng khi làm front end hơn so với bình thường. ID thường được dùng cho các phần tử duy nhất trên trang, trong khi CLASS thì có thể dùng kết hợp nhiều phần từ. Việc kết hợp cả hai sẽ giúp bạn quản cả định dạng đặc biệt(ID) và kiểu chung (CLASS) giúp tối ưu mã CSS và giảm sự trùng lặp code.
ID có thể được sử dụng nhiều lần trên một trang không?
Không, ID không nên sử dụng nhiều lần trên một trang. Trong CSS ID là một định danh duy nhất cho mỗi một phần tử. Mỗi một ID chỉ nên xuất hiện mộ lần trên mỗi trang web. Nếu bạn vẫn sử dụng ID nhiều lần sẽ có thể gây ra xung đột trong CSS và Javascript và các chức năng hoặc hiển thị sẽ bị lỗi.
Làm sao để đặt tên ID và CLASS hợp lý trong CSS?
Đặt tên ID và CLASS hợp lý sẽ giúp cho mã Code CSS dễ đọc, dễ chỉnh sửa, dễ phát triển, dưới đây 8 nguyên tắc để đặt tên ID và CLASS:
- Tên ID và Class phải mô tả được chức năng của phần tử đó
- Sử dụng tiếng anh
- Kết hợp các từ bằng dấu gạch ngang
- Chỉ sử dụng Class cho các nhóm cùng chức năng
- ID chỉ dành cho phần tử duy nhất
- Tránh viết tắt quá nhiều
- Áp dụng BEM khi có cấu trúc phức tạp
- Cấu trúc phân cấp: Nếu các phần tử kồng nhau nên chia theo cấp
Chi tiết: https://light.com.vn/minh-hm
Youtube: https://www.youtube.com/@minhhmchanel2340