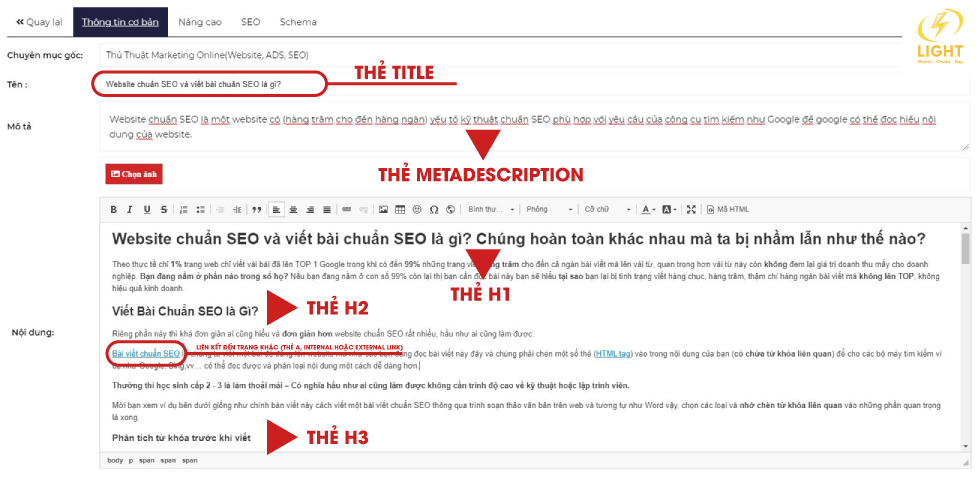
7 Thủ Thuật Thiết Kế Đồ Họa Cho Dân Không Chuyên
Đã bao giờ bạn phải tự tay thiết kế hình ảnh hoặc banner mặc dù bạn chưa hề được đào tạo bài bản về đồ họa thiết kế?
- Các bài đăng trên mạng xã hội thông thường đi kèm đồ họa trong hình ảnh
- Khi thực hiện chiến dịch SEO hoặc làm banner quảng cáo marketing online trên website, xem thêm vps là gì và nó có liên quan đến website như thế nào.
- Khi bạn làm content và cần phải thực hiện một số hình ảnh thể hiện được nội dung trong đoạn nội dung đó?
- Thiết kế đồ họa phải đi đôi với chiến dịch marketing online, xem thêm về thiết kế website thực phẩm và viết bài, làm đồ họa cho website phải đúng với chiến dịch quảng cáo hoặc SEO, thiết kế website nội thất cũng là một câu hỏi nhiều người tìm kiếm vì trong chiến dịch marketing SEO và chạy quảng cáo là những điều hiển nhiên.
Thiết kế đồ họa là một kỹ năng khá cần thiết và hữu ích cho bất kỳ ai và có thể sử dụng bất cứ lúc nào ta cần.
Và việc có thể tạo ra những bản thiết kế trông khá chuyên nghiệp là hoàn toàn khả thi nhé ngay cả khi bạn không phải là dân chuyên thiết kế đồ họa và kể cả bạn thuê dịch vụ marketing online làm hết cho bạn tuy nhiên bạn vẫn phải nên bếết.
Vậy làm như thế nào?
1. Tập trung vào khoảng trắng
Khi chúng ta tạo ra một thiết kế, đồ họa và văn bản có một xu hướng thu hút tất cả sự chú ý và người xem nhìn vào chúng. Các khu vực không có văn bản và đồ họa cũng quan trọng và chúng cho phép không gian thiết kế được “thở” và một trong những yếu tố tách biệt các thiết kế nghiệp dư với chuyên nghiệp.
Khoảng không gian trắng xung quan các phần được thiết kế có thể là màu trắng hoặc bất kỳ là màu nào, hoa văn và thậm chí là hình ảnh.
Chú ý: Đừng nhồi nhét quá nhiều thành phần đồ họa vào một chỗ.
2. Bám sát vào chỉ 2 font chữ dễ đọc
Khi ta nói đến việc chọn font chữ, điều quan trọng nhất cần chú ý đó là khả năng đọc của người dùng.
Luôn chọn font chữ rõ ràng
Hãy nhớ chỉ bám sát vào 2 font chữ mà thôi và nếu nhiều hơn sẽ gây rối mắt người xem và trong nó sẽ như được tạo bởi một người thiếu chuyên nghiệp.
Nếu bạn đã chọn ra 2 font rồi, bạn có thể sử dụng 1 font cho tiêu đề và 1 font cho nội dung văn bản.
Chọn font cũng nên phù hợp với văn bản và thương hiệu của bạn, ví dụ bạn chọn một font chữ cho cửa hàng thời trang thì phải nghệ thuật sắc nét hơn font chữ cho một công ty công nghệ. Cho dù bạn có chọn font chữ nào thì bạn cũng có thể điều chỉnh font đậm, nghiêng phù hợp với bài viết của bạn.
3. Luôn luôn chú ý đến sự liên kết
Có một sự khác biệt giữa một người thiết kế chuyên nghiệp và nghiệp dư đó là:
Khoảng cách
Khi chúng ta sử dụng các khoảng trống giữa các thành phần với trong bản thiết kế, đừng bao giờ ước chừng hoặc đoán, các công cụ luôn có các thước kẻ để chúng ta có thể canh dòng hoặc căn chỉnh, bật các đường lưới đối với chúng.
Nếu phần mềm của chúng ta không có, chúng ta vẫn có thể tải những hình ảnh vector sau đó dán trìm vào trong thiết kế để ước lượng.
4. Chú ý đến tâm lý của màu sắc
Khi tạo ra bản thiết kế liên quan đến thương hiệu, điều quan trọng là chúng phải phản ánh đúng tông màu của thương hiệu và chúng liên quan đến tâm lý của màu sắc.
Màu xanh nước biển: Tỉnh tưởng, an toàn, bảo mật và thư giãn
Màu đỏ tía: Sáng tạo, phong phú và bí ẩn
Màu xanh lá cây: Sự giàu có, sức khỏe, tươi mới
Màu hồng: Nữ tính, lãng mạng, trẻ trung
Màu vàng: Lạc quan, tự phát
Màu đỏ: Đam mê và năng lượng
Màu đen: Tinh tế, sang trọng, quyền lực
Trắng: Tinh khiết, sạch sẽ
Xám: Quyền lực và chuyên nghiệp
Những điều trên cực kì quan trọng khi mà chúng ta muốn khách hàng cảm thấy như thế nào khi tiếp súc với các thiết kế của chúng ta xuất hiện trong ý nghĩ của họ.
Chúng ta có thể xem một ví dụ về màu Xanh nước biển
Chúng thể hiện cho niềm tin và bảo mật nên có thể thấy các thương hiệu như Paypal hoặc Visa để làm màu chủ đạo.
Từ ví dụ trên bạn hãy suy nghĩ về màu chủ đạo của thượng hiệu bạn, bảng tính cách màu sắc trên bạn có thể sử dụng cho cả logo, trang web và…. Mọi thứ liên quan đến thương hiệu bạn
5. Tạo bảng màu
Ngoài việc suy nghĩ về tính cách của màu sắc, chúng ta phải nghĩ về các màu cũng có thể tương tác với nhau và tạo ra một màu tổng thể và có liên quan đến nhau.
Dưới đây là một ví dụ các màu đi kèm với nhau để tạo ra một cái nhìn tổng quan về các màu bạn nên sử dụng trong các thiết kế của mình
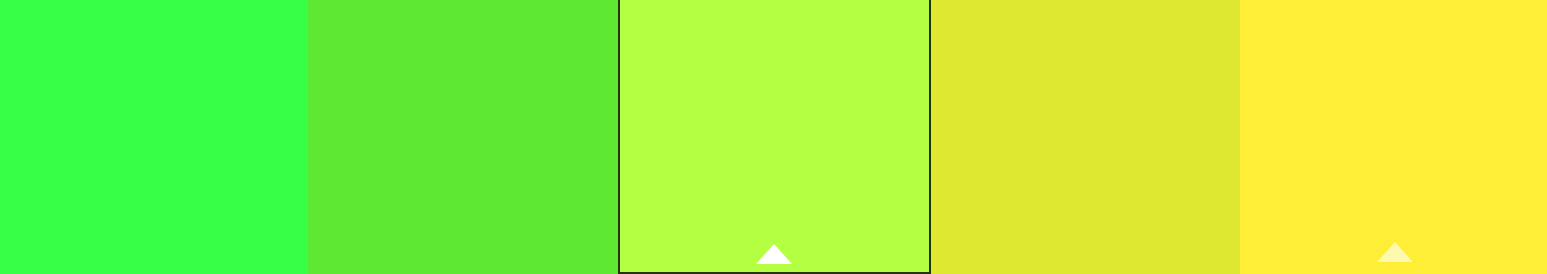
Bảng màu tương tự

Màu bổ túc
Là một bảng màu sử dụng các màu cơ bản và đối lập nhau một cách chính xác để tạo ra màu tương phản và chúng phù hợp với nhau.

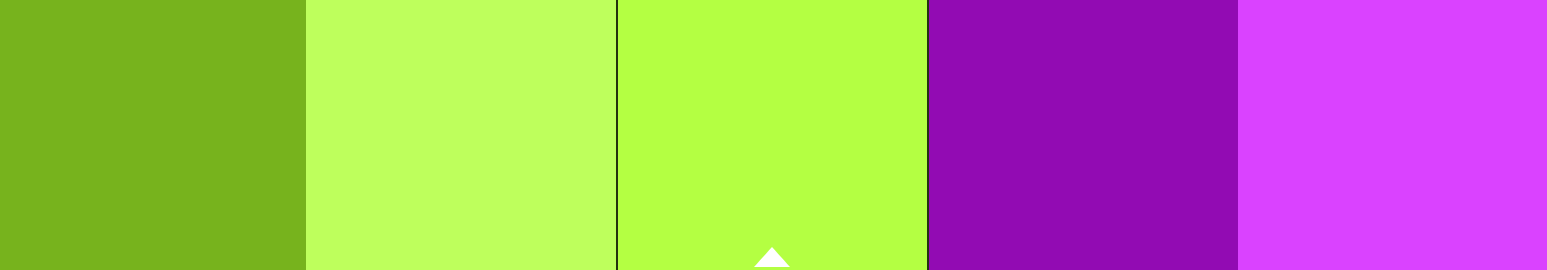
Bảng màu bộ ba
Trên bánh xe màu, bảng màu bộ ba dãn cách đều nhau

Bảng màu đơn sắc
Là bảng màu mà chỉ dùng một tông màu chính mà thôi

Bảng màu kết hợp
Bảng màu hỗ hợp luôn kết hợp hai màu sắc liền kế với màu chính và không có quá nhiều độ tương phản

6. Lưu ý giới han của Facebook trên văn bản trong hình ảnh quảng cáo
Nếu đồ họa mà bạn tạo ra dành cho quảng cáo Facebook, thì chúng ta phải chú ý đến quy tắc văn bản dưới 20% của Facebook.
7. Chắc chắn rằng mọi thiết kế luôn luôn có những thư viện để bạn tham khảo
Một thư viện với font chữ
Một bảng màu có sẵn với các mã Hex, CMYK và RGB cho mỗi bảng màu
Có sẵn các logo thương hiệu cho các bạn lựa chọn
Các hướng dẫn liên quan, sử dụng màu sắc, font chữ, kích thước.
Tổng kết
Không cần một chuyên gia để tạo ra thiết kế website spa, sử dụng các mẹo thiết kế bên hoặc cách ứng dụng web như Adobe Color Wheel trên để có thể sáng tạo nội dung cho bạn mà không hề ai biết là bạn … tự học và không phải dân chuyên.
Đọc thêm: thiết kế website